از پایان قرن بیستم تا کنون پوشش اینترنت در جهان و میزان استفادهی مردم از آن بهصورت تصاعدی رشد داشته و اکنون دنیای مجازی به بخشی از زندگی تمام افراد جامعه تبدیل شده است. بهطور معمول وقتی فردی به دنبال کسب اطلاعات پیرامون موضوعی، یا خرید وسیلهای برای رفع نیاز خود میباشد، به موتورهای جستجو و وبسایتهای مختلف رجوع میکند، همچنین روزانه بر تعداد کاربران و وبسایتهای موجود در اینترنت نیز افزوده میشود؛ به همین دلیل برخی از افراد – از اوایل قرن بیست و یکم – به دنبال کسب درآمد از اینترنت بودهاند، که در نتیجهی آن ما شاهد پدیدار شدن شغلی به نام «توسعه دهنده وب» هستیم. اما سؤالی که پیش می آید این است که:
- شغل توسعه دهنده وب چیست؟
- چگونه میتوان وارد حوزه توسعه وب شد؟
- از چه طریقی میتوان در حوزه توسعه وب درآمد کسب کرد؟
در این مقاله از مجله اینترنتی کاپریلا میخواهیم به جوابی برای سؤالات بالا دست پیدا کنیم و همچنین به همراه شما «شغل توسعه دهنده وب Web Developer» را بررسی کنیم.
توسعه دهنده وب چیست؟
«توسعه دهنده وب» یا «برنامهنویس وب» کسی است که ایدهها و نیازهای کارفرما از یک وبسایت را عملی میکند و برای این کار از «برنامهنویسی وب» – یا همان «کدنویسی وب» – استفاده مینماید. توسعه دهندگان وب کار بسیار پیچیدهای دارند و برای انجام کارهای خود گاهی به زبانهای برنامهنویسی مختلفی نیاز پیدا میکنند، که هر کدام از آنها دارای تکنیکها و مهارتهای خاص خود میباشند. شایان ذکر است که توسعه وب دارای انواع مختلفی است که در قسمت بعدی آنها را به شما معرفی میکنیم و سپس به بررسی هر کدام از آنها می پردازیم.
- آموزش رایگان درس طراحی و توسعه آموزش تعاملی مبتنی بر وب: اینجا را کلیک کنید (+).
- مجموعه آموزش طراحی سایت: اینجا را کلیک کنید (+).
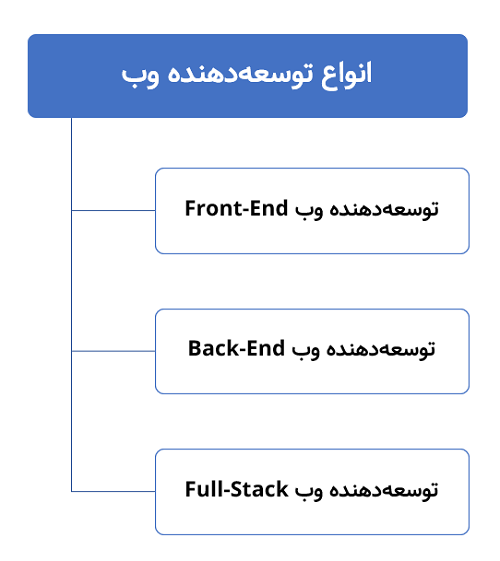
انواع توسعه دهنده وب کدامند؟
«توسعه وب» یک حوزهی کاری گسترده میباشد که دارای شاخههای مختلفی است و هر کدام از این شاخهها وظیفهی طراحی و ساخت قسمتی خاص از وبسایت را بر عهده دارند؛ بهطور کلی سه شاخه برای توسعه وب وجود دارد که یک وب دِوِلوپِر میتواند در آن مشغول به کار شود، و این سه شاخه عبارتاند از:
- توسعه دهنده وب Front-End
- توسعه دهنده وب Back-End
- توسعه دهنده وب Full-Stack
در ادامه هر کدام از شاخههای گفته شده را به طور کامل باهم بررسی خواهیم کرد.

توسعه دهنده وب Front-End
یک توسعه دهنده وب فرانتاند وظیفه دارد تا «ظاهر سایت» – یعنی آن چیزی که کاربران در وبسایت مشاهده میکنند – را طراحی کند؛ به بیان دیگر یک توسعه دهنده وب فرانتاند به عنوان «طراح وبسایت» – همان Web Designer – شناخته میشود. همانطور که گفتیم توسعهدهندگان وب فرانتاند بر روی «بخش بصری» یا همان «ظاهر وبسایت» کار میکنند و صفحات، منوها، دکمهها و دیگر المانهایی که کاربران به کمک آنها میتوانند با وبسایت ارتباط برقرار نمایند را طراحی و برنامهنویسی میکنند. تمامی اجزایی که کاربران در یک وبسایت مشاهده میکنند، حاصل طراحی و کد نویسی این دسته از توسعه دهندگان وب میباشد.

اگر قصد دارید که به این حوزه از برنامهنویسی وب وارد شوید، باید حداقل 3 زبان برنامهنویسی CSS، HTML و JavaScript را یاد بگیرید تا قادر باشید طراحیهای لازم برای وبسایت را عملی نمایید. «زبان برنامهنویسی HTML» به یک وب دیزاینر این اجازه را میدهد که محتوای جدیدی به وبسایت اضافه کند یا محتوایی که قبلا نمایش داده شده است را اصلاح نماید، «زبان CSS» امکان طراحی محتوای موجود در وبسایت – از نظر رنگ، فونت، اندازه فونت، حاشیهها و… – را برای وب دیزاینر فراهم میکند.
در آخر باید به زبان برنامهنویسی وب «JavaScript» اشاره کنیم، که یک وب دیزاینر با یادگیری این زبان میتواند انواع دکمهها، کادرها و دیگر المانهای تعاملی را به وبسایت خود اضافه نماید. در ادامه چند مورد آموزش که به نظر ما، میتواند در این زمینه برای شما عزیزان مفید باشد را در قالب لیست خدمت شما ارائه کردهایم:
- آموزش مقدماتی HTML برای طراحی وب – کلیک کنید.
- آموزش تکمیلی طراحی وب با HTML – کلیک کنید.
- آموزش مقدماتی CSS برای طراحی وب – کلیک کنید.
- آموزش پروژه محور HTML و CSS – کلیک کنید.
- آموزش امت Emmet – کدنویسی سریع HTML و CSS – کلیک کنید.
- آموزش جاوا اسکریپت JavaScript – کلیک کنید.
- آموزش JavaScript ES6 جاوا اسکریپت – کلیک کنید.
- آموزش رایگان آشنایی با AJAX – کلیک کنید.
- مجموعه آموزش جاوا اسکریپت (JavaScript) – کلیک کنید.
همچنین، اگر به این حوزه از برنامهنویسی وب – یعنی برنامهنویسی وب فرانتاند یا همان طراحی وبسایت – علاقهمند شدهاید، به شما توصیه میکنیم که مقالهی «شغل طراحی وب سایت – لیست مهارت ها و وظایف یک web designer» را مطالعه بفرمایید.
توسعه دهنده وب Back-End
بیشتر کاربران چون با ظاهر وبسایت سروکار دارند، تصور میکنند که ساخت وبسایت فقط ایجاد یک محیط جذاب، زیبا و کاربرپسند میباشد، در حالیکه هر وبسایت دارای دو بخش ظاهری و ساختاری میباشد؛ «توسعه دهنده وب فرانتاند» به بخش ظاهری وبسایت میپردازد – که کاری بسیار سخت و پیچیده میباشد – و «توسعه دهنده وب بکاند» به طراحی و برنامهنویسی بخش ساختاری وبسایت مشغول هست؛ همان بخشی که کاربران عادی قادر به دیدن آن نیستند. اگر فکر میکنید طراحی ظاهر وبسایت کاری پیچیده است باید بگوییم که طراحی و برنامهنویسی ساختار وبسایت – حوزهی کاری توسعه دهنده وب بکاند – کاری بسیار پیچیدهتر میباشد.
اگر بخواهیم تفاوت دو حوزهی برنامهنویسی وب فرانتاند و برنامهنویسی وب بکاند را برای شما بیشتر نمایان کنیم، باید بگوییم که در توسعه وب فرانتاند یک برنامهنویس وب وظیفه دارد تا وبسایت را برای کاربران – که انسان هستند – طراحی و آماده نماید، درحالیکه در توسعه وب بکاند، برنامهنویسان با سرورها، پایگاههای داده و هر ابزار دیگری که وبسایت برای فعالیت به آن نیاز دارد، روبهرو هستند.

مهمترین هدف و وظیفهای که یک برنامهنویس وب بکاند – Back-End Web Developer – بر عهده دارد این است که کدهایی را برای طراحی ساختار یک وبسایت بنویسد که در کمترین زمان و با بهترین عملکرد، بخشهای ساختاری مختلف یک وبسایت را به هم متصل نماید و اطلاعاتی که کاربران نیاز دارند را در اختیارشان قرار دهد. برای اینکه یک دِوِلوپِر بکاند بتواند وظیفهای که گفته شد – یعنی کدنویسی بخشهای ساختاری مختلف یک وبسایت و اتصال آنها به یکدیگر – را به نحو احسن انجام دهد، به زبانهای برنامهنویسی مختلفی مانند PHP، Ruby، Python، Java و JavaScript نیاز دارد. در ادامه چند مورد آموزش که به نظر ما، میتواند در این زمینه برای شما عزیزان مفید باشد را در قالب لیست خدمت شما ارائه کردهایم:
- آموزش برنامه نویسی پی اچ پی PHP – کلیک کنید.
- آموزش ساخت CMS با PHP – کلیک کنید.
- آموزش رایگان مقدمه ای بر ASP در C# (رایگان) – کلیک کنید.
- آموزش برنامه نویسی وب با استفاده از C# و NET: اینجا را کلیک کنید.
- آموزش آشنایی با معماری سه لایه درNET با MVC و Core – کلیک کنید.
- آموزش رایگان مفاهیم پایگاه داده (الف) در NET MVC – کلیک کنید.
- آموزش مقدماتی برنامه نویسی پایتون Python – کلیک کنید.
- آموزش تکمیلی برنامه نویسی پایتون Python – کلیک کنید.
- آموزش طراحی خزشگر وب Web Crawler با پایتون Python – کلیک کنید.
- آموزش برنامه نویسی جاوا Java – کلیک کنید.
- آموزش وب سرویس RESTful در جاوا – کلیک کنید.
- آموزش مقدماتی نود جی اس js – کلیک کنید.
- آموزش پروژه محور طراحی دفترچه تلفن با ری اکت، نود جی اس و اسکیوال سرور (+)
لازم به ذکر است که جدای از زبانهای برنامهنویسی که گفته شد، یک دِوِلوپِر بکاند باید آشنایی کاملی با پایگاههای داده داشته باشد، که لازمه آن یادگیری SQL است (SQL ابزاری برای مدیریت دادهها و تجزیه و تحلیل آنها در پایگاههای داده وبسایت است).
هر وبسایت در ساختار خود دارای بخشهای مختلفی است که هر کدام از این بخشها به زبان برنامهنویسی مخصوص به خود نیاز دارند، در همین راستا یک برنامهنویس بکاند باید به درک و شناخت عمیقی از عملکرد بخشهای مختلف وبسایت دست پیدا کند و همچنین مهارت کافی در استفاده از زبانهای برنامهنویسی مختلف را بهدست بیاورد.
توسعه دهنده وب Full-Stack
نزدیکترین پاسخی که به سؤال اصلی این مقاله – یعنی « توسعه دهنده وب چیست؟» – میتوانیم ارائه دهیم، تعریف «توسعه دهنده وب Full-Stack» میباشد؛ توسعه دهنده وب فول استک – یا همان Full-Stack Web Developer – کسی است که در بخش برنامهنویسی وب فرانتاند و بکاند مهارت و دانش کافی را کسب کرده است. اگر بخواهیم تعریف دقیقتری از توسعه دهنده فولاستک در اختیار شما قرار دهیم، باید بگوییم که توسعه دهنده فولاستک هم «استراتژیها و مبانی طراحی ظاهری وبسایتها» را بلد است و هم دارای دانش و مهارت کافی در «طراحی و توسعهی بخشهای ساختاری مختلف وبسایت» میباشد.
مهارت فولاستک برای ساخت وبسایتهایی که بودجهی محدود و همچنین پیچیدگی کمی دارند، بسیار کارآمد میباشد؛ اما در مورد وبسایتهای حرفهای و بزرگ، اغلب دو تیم برنامهنویسی وب فرانتاند و بکاند برای طراحی و ساخت یک وبسایت باهم همکاری میکنند.

یکی از مزیتهای توسعه دهنده وب فولاستک این است که میتواند در هر دو بخش فرانتاند و بکاند فعالیت داشته باشد و در پروژههای بزرگ بر روی هر دو تیم برنامهنویسی وب نظارت کند. اگر قصد دارید تا به یک برنامهنویس وب فولاستک تبدیل شوید توصیه میکنیم در ابتدا مهارت و دانش کافی در یکی از حوزههای فرانتاند یا بکاند کسب کنید، سپس به سراغ بخش دیگر بروید؛ به همین جهت پیشنهاد میکنیم که مقالهی «مسیر یادگیری برنامهنویسی وب + نقشه راه جامع: فرانت اند Front-End و بک اند Back-End» را مطالعه نمایید.
حال که با مفهوم توسعه دهنده وب و همچنین انواع آن آشنا شدیم، زمان آن فرا رسیده است که یاد بگیریم چگونه میتوانیم به یک توسعه دهنده وب تبدیل شویم و در این حوزه فعالیت کنیم؛ در قسمت بعد به این موضوع خواهیم پرداخت.
چگونه به یک توسعه دهنده وب تبدیل شویم؟
همانطور که در قسمت قبل مطالعه کردیم، شغل توسعه دهنده وب دارای انواع مختلفی میباشد که هر کدام از آنها نیازمند مهارتهای خاص خود و همچنین بازار کار مخصوص به خود هستند؛ برای اینکه بتوانید به یک توسعه دهنده وب موفق تبدیل شوید، در قدم اول باید «هدف خود از ورود به این حوزه» را مشخص کنید و بدانید که در کدام یک از شاخههای توسعه وب، قصد فعالیت دارید. افراد بسیاری در سراسر دنیا وجود دارند که با تلاش فراوان انواع زبانهای برنامهنویسی وب را یاد میگیرند، اما پس از مدتی – فعالیت در حوزه برنامهنویسی وب – با شکست مواجه میشوند؛ یکی از دلایل مهم شکست این افراد «مشخص نبودن هدفشان از ورود به حوزه توسعه وب» میباشد. با توجه به توضیحاتی که داده شد، مراحل تبدیل شدن به یک توسعه دهنده وب عبارت است از:
- مشخص کردن حوزهی خود در توسعه وب
- تدوین برنامهای جامع برای یادگیری زبانهای برنامهنویسی وب در حوزه مد نظر
- یادگیری و کسب مهارت برنامهنویسی وب در حوزه مد نظر
- تمرین و تکرار در برنامهنویسی وب
حال بیایید مواردی که نام بردیم را باهم بررسی کنیم.

مشخص کردن حوزه خود در توسعه وب
دنیای توسعه وب بسیار بزرگ میباشد و برای اینکه در این دنیا فرد موفقی باشید، باید حوزهی خود را برای ورود به دنیای برنامهنویسی وب مشخص نمایید. در قسمت قبل با «انواع توسعه دهنده وب» آشنا شدیم و تا حدودی با وظایف و حوزه کاری هر کدام از آنها آشنا شدهایم، حال شما برای اینکه بخواهید وارد حوزهی کاری توسعه وب بشوید، باید در وهلهی اول «هدفتان از ورود به این حوزه »و همچنین شاخهای که قصد دارید در آن فعالیت داشته باشید را، مشخص کنید. بدون مشخص کردن هدف نمیتوانید مسیر درستی را برای تبدیل شدن به وب دِوِلوپِر انتخاب کنید و تا زمانی که هدفی برای خودتان تعیین نکرده باشید، هم زمانتان و هم سرمایهتان هدر خواهد رفت.
همانطور میدانیم توسعه دهنده وب دارای انواع مختلفی است که شامل توسعه دهنده وب فرانتاند، بکاند و فول استک میباشد؛ حال اگر قصد ورود به دنیای توسعه وب را دارید اکیدا توصیه میکنیم که قبل از هرکاری یکی از دو حوزه »فرانتاند دولوپ» یا «بکاند دولوپ» را انتخاب کنید و سپس مسیر یادگیری مهارتهای لازم در حوزه مد نظر را طی نمایید و در نهایت به هدف خود – یعنی تبدیل شدن به توسعه دهنده وب – برسید.
تدوین برنامه ای جامع برای یادگیری زبان های برنامهنویسی وب در حوزه مد نظر
در بالا اشاره کردیم که دنیای توسعه وب دنیایی بزرگ و وسیع میباشد و برای اینکه بتوانید وارد آن شوید در و قدم اول باید هدف و حوزهی خود در توسعه وب را مشخص کنید، سپس در قدم بعدی باید برنامهای جامع و تدوین شده برای یادگیری زبانها و مهارتهای برنامهنویسی وب در حوزهی مد نظر، ایجاد کنید، تا قادر باشید به عنوان یک توسعه دهنده وب در این دنیای وسیع به فعالیت بپردازید و پیشرفت کنید.
یادگیری و کسب مهارت برنامهنویسی وب در حوزه مد نظر
سومین مرحله در مسیر تبدیل شدن به یک توسعه دهنده وب، «یادگیری و کسب مهارتهای برنامهنویسی وب» در حوزهی مد نظرتان است؛ شما باید بر اساس برنامهای که برای یادگیری زبانها و مهارتهای لازم برای ورود به این حوزه تدوین کردهاید، پیش بروید و هر کدام از زبانهای برنامهنویسی را که برای فعالیت در حوزهی مد نظرتان نیاز دارید، فرا بگیرید و با تمرین در آن به مهارت بالایی دست پیدا کنید. لازم به ذکر است که هر روزه متدها و تکنیکهای جدیدی در برنامهنویسی وب بوجود میآید و شما تا زمانی که قصد فعالیت حرفهای در این حوزه را دارید، باید در کنار کار خود مشغول یادگیری این متدها و تکنیکها باشید.
تمرین و تکرار در برنامهنویسی وب
آخرین مرحله از مسیر تبدیل شدن به یک توسعه دهنده وب، «تمرین و تکرار در برنامهنویسی وب» است. همانگونه که در قسمتهای قبل به آن اشاره کردیم، دنیای برنامهنویسی وب، دنیایی وسیع میباشد و هر روزه متدها و تکنیکهای جدیدی در آن پدید میآید که شما به عنوان یک وب دِوِلوپِر باید با آنها آشنا شوید و سپس با تمرین و تکرار در استفاده از آنها، مهارت کافی را کسب نمایید تا بتوانید پروژههای بزرگتر و پیچیدهتری را در این حوزه به پایان برسانید و درآمد بیشتری بدست آورید.
وظایف توسعه دهنده وب چیست؟
همانطور که در قسمتهای قبل به «معرفی انواع توسعه دهنده وب» پرداختیم، باید بگوییم که وظایف مختلفی بر دوش هر کدام از انواع توسعه دهندگان وب وجود دارد؛ اما برخی از این وظایف بین تمام توسعه دهندگان وب مشترک میباشد و شما اگر قصد دارید که وارد حوزه کاری توسعه وب شوید باید از این وظایف اطلاع داشته باشید. به طور کلی «وظایف یک توسعه دهنده وب» عبارتاند از:
- طراحی و ساخت رابط کاربری و تجربه کاربری.
- برنامهنویسی و بررسی کدهای HTML، JavaScript، PHP و…
- ترکیب محتوای رسانهای با طراحی وبسایت.
- تست و رفع باگ های موجود در قسمتهای مختلف یک وبسایت.
- همکاری با دیگر توسعهدهندگان، مشتریان و کارفرمایان.

یک توسعه دهنده وب به چه مهارت هایی نیاز دارد؟
اگر به شغل توسعه دهنده وب علاقه دارید و تصمیم گرفتهاید که وارد این حوزه شوید، باید بدانید که انتظارات زیادی از سمت کارفرمایان و مشتریان بر دوش شما قرار خواهد گرفت و برای اینکه قادر باشید کار خود را به نحو احسن انجام دهید و انتظارات کارفرما و مشتری را برآورده کنید، به مهارتهای مختلفی نیاز پیدا میخواهید کرد که این مهارتها به دو بخش اصلی تقسیم میشوند و عبارتاند از:
- مهارتهای فنی مورد نیاز برای برنامهنویسی
- مهارتهای مورد نیاز در محیط کار
یک وب دِوِلوپِر موفق باید تمامی مهارتهایی که در برنامهنویسی وب و همچنین محیط کار نیاز است را در خود پرورش دهد و تقویت نماید تا قادر باشد هم کار خود را به درستی انجام دهد و هم در آن پیشرفت کند. در قسمتهای بعدی قصد داریم تا هر کدام از مهارتهایی که یک برنامهنویسی وب برای فعالیت و کسب موفقیت به آن نیاز دارد را با شما مورد بررسی قرار دهیم.
مهارت های فنی مورد نیاز برای برنامهنویسی وب کدامند؟
برای ورود به حوزه توسعه وب و فعالیت به عنوان یک وب دِوِلوپِر باید مهارتهایِ فنیِ مختلفی را در خود پرورش دهید تا بتوانید وظایفتان را به درستی انجام دهید و پله پله در کار خود پیشرفت نمایید؛ این مهارتهایِ فنی عبارتاند از:
- کدنویسی (Coding)
- طراحیِ واکنشگرا (Responsive Design)
- سئویِ فنی (Technical SEO)
- کنترل کردنِ نسخه (Version Control)
- طراحیِ ظاهری (Visual Design)
حال بیایید در ادامه، مواردی که بالا نام بردیم را باهم بررسی کنیم.

کد نویسی (Coding)
اولین و مهمترین مهارتِ فنی که در برنامهنویسیِ وب برای یک دِوِلوپِر ضروریست، «مهارت کدنویسی» میباشد. مهارت کدنویسی در هر زبان متفاوت بوده و از آنجایی که زبانهای مختلفی برای توسعه وب نیاز است – و هر کدام از آنها تکنیکها و متدهای خاص خود را دارند – به عنوان یک وب دِوِلوپِر باید مهارت کدنویسی در هر کدام از این زبانها را کسب کنید. زبانهای HTML، PHP و JavaScript بین حوزهی فرانتاند و بکاند مشترک هستند، اما برای ورود به حوزهی بکاند باید زبانهای برنامهنویسی دیگری مانند Ruby، Python و Java را هم یاد بگیرید و در آنها به کسب مهارت بپردازید.
طراحی واکنش گرا (Responsive Design)
یکی دیگر از مهارتهای فنی که امروزه توجه ویژهای به آن میشود، «طراحی واکنشگرا» است؛ همانطور که میدانیم در حالِ حاضر کاربران با دستگاههای مختلفی – مانند کامپیوترها، گوشیهای هوشمند و تلبتها – از وبسایتها بازدید میکنند و یک توسعه دهنده وب باید وبسایت خود را به گونهای برنامهنویسی کند که ظاهر و عملکرد بهینه و واکنشگرایی در دستگاههای مختلف – که سایز صفحه نمایش متفاوتی دارند – داشته باشد. به بیان بهتر، واکنشگرا بودنِ یک وبسایت یعنی اینکه وبسایت مدنظر در تمامی دستگاههایی که کاربران به کمک آنها از وبسایت بازدید میکنند، از نظر ظاهری و عملکردی خود را تطبیق دهد. در ادامه چند مورد آموزش که به نظر ما، میتواند در این زمینه برای شما عزیزان مفید باشد را در قالب لیست خدمت شما ارائه کردهایم:
- آموزش طراحی واکنش گرا با گرید و فلکس باکس Grid و Flexbox در CSS – کلیک کنید.
- آموزش بوت استرپ Bootstrap برای طراحی صفحات وب – کلیک کنید.
- آموزش طراحی صفحات Responsive با Bootstrap (رایگان) – کلیک کنید.
- آموزش طراحی وب واکنش گرا یا ریسپانسیو Responsive – کلیک کنید.
- آموزش طراحی قالب واکنشگرا Responsive با بوت استرپ Bootstrap – کلیک کنید.
- آموزش فریم ورک Tailwind CSS برای طراحی رابط کاربری سفارشی – کلیک کنید.
سئوی فنی (Technical SEO)
«طراحی و عملکرد فنی یک وبسایت» جزو مواردی است که تاثیر مهمی بر روی «سئوی سایت» و رتبه آن در موتورهای جستجو میگذارد؛ به همین دلیل شما به عنوان یک توسعه دهنده وب – چه در حوزهی فرانتاند و چه در حوزه بکاند – باید درک درست و کاملی از چگونگیِ عملکردِ الگوریتمهای موتورهای جستجو برای رتبهبندی وبسایتها داشته باشید، تا بتوانید یک سئوی فنی مناسب برای وبسایت خود ایجاد کنید. در ادامه چند مورد آموزش که به نظر ما، میتواند در این زمینه برای شما عزیزان مفید باشد را در قالب لیست خدمت شما ارائه کردهایم:
کنترل کردن نسخه (Version Control)
یک وب دِوِلوپِر هنگام برنامهنویسی یک وبسایت با خطاها و باگهای مختلفی مواجه میشود که برخی از آنها تنها با یک تغییر کوچک در کدنویسی قابل حل میباشند؛ مهارت «کنترل کردن نسخه» امکان چک کردن و بررسی کدهای موجود برای طراحی و ساختِ یک وبسایت – بدون ایجاد تغییرات در کدِ منبع (Source Code) – را جهت برطرف کردنِ باگها و مشکلاتِ موجود در سایت، برای وب دِوِلوپِر فراهم مینماید. در ادامه چند مورد آموزش که به نظر ما، میتواند در این زمینه برای شما عزیزان مفید باشد را در قالب لیست خدمت شما ارائه کردهایم:
طراحی ظاهری (Visual Design)
ظاهر وبسایت اولین چیزی است که کاربران را تحت تاثیر خود قرار میدهد و مانند یک لباسِ زیبا در اولین قرار، تاثیرگذار و مهم است؛ به همین دلیل درک اصولِ اولیهِ طراحی ظاهری، مانند انتخاب طرحهای گرافیکیِ مناسب، انتخاب و استفاده از فونتهای زیبا برای ایجاد تایپوگرافی جذاب، نحوه استفاده از فضایِ سفید، ترکیب عکسها با طراحی وبسایت و… جزو مهارتهایی است که یک وب دِوِلوپِر – مخصوصا در حوزه فرانتاند – به آن نیاز دارد.
مهارتهای مورد نیاز در محیط کار توسعه وب کدامند؟
واضح است که فعالیت به عنوان یک توسعه دهنده وب و ساخت وبسایت، کاری یک نفره نیست و هرچه پروژههای طراحی و ساختِ وبسایت، بزرگتر و پیچیدهتر باشند به تیمی با تعداد بیشتری از توسعهدهندگان نیاز است تا پروژه به موفقیت برسد؛ به همین منظور برای اینکه قادر باشید به عنوان یک توسعه دهنده وب در محیطهای کاری حرفهای فعالیت داشته باشید، به مهارتهای ساده اما مهمی نیاز دارید که عبارتاند از:
- برقراریِ ارتباط (Communication)
- ارائه خدمات به مشتری (Customer Service)
- توجه به جزئیات (Detail Oriented)
- سازماندهی (Organization)
- حلِ مشکل (Problem Solving)
در ادامه مهارتهای گفته شده را باهم بررسی میکنیم.

برقراری ارتباط (Communication)
یک توسعه دهنده وب در هر مرحله از طراحی و ساختِ وبسایت باید با مشتریان و یا دیگر همکاران خود مشورت کند، تا خواستهها و ایدههای مختلفی که از سوی آنها بیان میشود را بررسی نماید و در صورت موافقت، آنها را عملی کند؛ به همین منظور «مهارتِ برقراریِ ارتباط» یکی از مهارتهای مهم برای هر توسعه دهنده وب میباشد، زیرا به کمک این مهارت میتواند با مشتریان و همکاران خود ارتباطی دوستانه و سازنده ایجاد کند. در ادامه چند مورد آموزش که به نظر ما، میتواند در این زمینه برای شما عزیزان مفید باشد را در قالب لیست خدمت شما ارائه کردهایم:
- آموزش موفقیت در کار تیمی – اصول تیم سازی (+)
- آموزش مهارت های برقراری ارتباط موثر در سازمان ها (+)
- آموزش مدیریت تغییر و پیاده سازی آن در سازمان ها (+)
- آموزش مدیریت تعارض – کلیک کنید.
- مجموعه آموزش توسعه مهارت فردی (+)
ارائه خدمات به مشتری (Customer Service)
هدفِ ساختِ وبسایت، جذب کاربران و استفاده آنها از وبسایت میباشد، پس یک وب دِوِلوپِر باید وبسایتهایی را ایجاد کند که بر روی «دستیابی مشتریان به بهترین نتایج» متمرکز باشد و خدماتی را ارائه نماید که در نهایت به ایجاد یک تجربه کاربری لذت بخش برای کاربران آن وبسایت منتهی شود.
توجه به جزئیات (Detail Oriented)
تغییراتی که در کدهای یک وبسایت ایجاد میشود – حتی تغییرات بسیار جزئی – ممکن است تاثیرات بزرگی بر روی عملکرد یا ظاهر وبسایت بگذارند، به همین دلیل «توجه به جزئیات» به توسعه دهنده وب کمک میکند تا با ایجاد یک تغییر کوچک در کدهای وبسایت، بتواند تاثیراتِ مثبتی بر روی عملکرد آن بگذارد.
سازماندهی (Organization)
طراحی و ساخت وبسایت به کمک برنامهنویسی کاری پیچیده محسوب میگردد و هرچه وبسایت مد نظر بزرگتر باشد، این پیچیدگی افزایش خواهد یافت؛ یک وب دِوِلوپِر برای به پایان رساندن پروژههای طراحی و ساخت وبسایت باید امور مختلفی را مانند پیگیری مهلت اتمام تسکها، انجام خواستههای کارفرما و مشتری، نظارت بر روی بودجه و گردش مالی، میزان پیشرفت کار و… را سازماندهی کند، تا در زمان تعیین شده به بهترین شکل وظایف خود را انجام دهد و پروژه را با موفقیت به اتمام برساند.
حل مشکل (Problem Solving)
توسعه دهندگان وب اغلب اوقات در حین طراحی و ساخت وبسایت با مشکلات و باگها گوناگونی روبهرو میشوند که باید آنها را برطرف کنند، تا وبسایتشان دارای ظاهر و عملکرد مناسبی باشد؛ از این رو «مهارت حل مشکل» و «توانایی شناسایی مشکلات» در طراحی یا ساختار و حل آنها، از دیگر مهارتهای مورد نیاز برای توسعهدهندگان وب میباشد. در ادامه یک مورد آموزش که به نظر ما، میتواند در این زمینه برای شما عزیزان مفید باشد را در قالب لیست خدمت شما ارائه کردهایم:
لیست مقالات مشابه در حوزه معرفی مشاغل و چگونگی موفق شدن در آنها
- وبمستر چیست و کیست؟ + وظایف، مهارت ها و مزایای Webmaster شدن
- دستیار مجازی یعنی چه؟ + وظایف، مهارت ها و مزایای شغل دستیار مجازی
- دراپ شیپینگ چیست؟ – مزایا و معایب dropshipping + راهنمای قرارداد با تأمین کنندگان کالا
- شغل پشتیبانی سایت چیست؟ + لیست وظایف یک پشتیبان سایت + مهارت ها
- شغل گویندگی مجازی چیست؟ + لیست مهارت ها و بهترین حوزه ها برای کسب درآمد از گویندگی مجازی
- معرفی شغل طراحی گرافیک – بررسی 9 حوزه کاری Graphic Designing
- ادمین شبکه های اجتماعی کیست؟ – وظایف و مهارت های مدیر شبکه های اجتماعی
- شغل developer چیست؟ – دولوپر کیست؟ و چه وظایف و مهارت هایی دارد؟
- معرفی شغل نویسندگی + لیست مهارت ها و 14 بهترین فرصت های شغلی برای نویسندگان
- معرفی کسب و کار تهیه غذای خانگی + مراحل راه اندازی
- معرفی شغل ساخت محصولات رزینی در خانه + آموزش کامل
- شغل مدرپ medrep چیست؟ + لیست وظایف و مهارت های بازاریان دارو و تجهیزات پزشکی
- شغل تحلیلگر بورس – لیست وظایف و مهارت های تحلیل گر بورس اوراق بهادار
- شغل کارگزار بورس – بررسی جامع لیست وظایف و مهارت های یک کارگزار بورس
- شغل مترجمی – چگونه مترجم شویم؟ و از مترجمی پول درآوریم؟
- شغل مشاوره روانشناسی – مهارت ها و ویژگی های یک مشاور روانشناس حرفه ای
- شغل فروش لوازم لوکس – آموزش راه اندازی یک مغازه لوکس فروشی + معرفی حوزه ها
- شغل عطاری – مهارت های لازم برای راه اندازی کسب و کار عطاری
- شغل کارشناس سئو – لیست مهارت های لازم برای شغل کارشناس SEO
- شغل طراحی دکوراسیون داخلی – 10 مهارت ضروری برای یک طراح دکوراسیون داخلی
- آموزش فروشندگی کالای خواب – مهارت های لازم برای شغل فروشندگی کالای خواب
- راه اندازی شغل پارچه فروشی – مراحل ایجاد مغازه بزازی + معرفی انواع پارچه
- شغل طراحی لباس + مهارت های لازم، روش های کسب درآمد و پیشرفت در این شغل
- شغل طراحی کفش + لیست مهارت ها و مراحل تبدیل شدن به یک طراح کفش
- شغل چرم دوزی + معرفی ابزارها، مهارت ها و راه های کسب درآمد از چرم سازی
- شغل طراحی رابط کاربری و تجربه کاربری + معرفی UI/UX و مهارت های لازم برای این حوزه
- شغل قنادی – لیست مهارت های قنادی و روش های کسب درآمد از آن
- شغل کفاشی – لیست وظایف و مهارت های مورد نیاز یک کفاش
- شغل جوراب بافی – راهنمای 0 تا 100 راه اندازی کارگاه جوراب بافی
- شغل رستوران داری – لیست وظایف و مهارت هایی برای داشتن یک رستوران با فروش بالا
- شغل کافه داری – لیست وظایف و مهارت هایی برای داشتن یک کافه با فروش بالا
- شغل طراحی وب سایت – لیست مهارت ها و وظایف یک web designer
- شغل کوچینگ – معرفی انواع کوچ و راههای کسب درآمد از Coaching
- شغل سیسمونی فروشی – آموزش راه اندازی یک فروشگاه سیسمونی و افزایش فروش آن
- شغل مزون داری – راهنمای جامع راه اندازی یک مزون لباس و افزایش فروش آن
لیست مقالات مشابه در حوزه کسب درآمد با معرفی کسب و کارهای مختلف
- چگونه شغل مورد علاقه و مناسب خود را پیدا کنیم؟ – ۶ گام ساده در انتخاب یک شغل ایده آل
- بوم کسب و کار چیست؟ + راهنمای جامع اجزای مختلف بوم مدل کسب و کار
- لیست شغل های پردرآمد در ایران – معرفی ۳5+ شغل پر درامد و چگونگی موفق شدن در آن ها
- کسب و کارهای موفق در ایران: لیست ۲۵+ استارت آپ جدید و پولساز در ایران
- ۱۵ روش ثروتمند شدن در ایران – چگونه پولدار شویم؟ + 20 رازی که فراموش کرده اید!
- کارآفرینان موفق ایران را بهتر بشناسید – بیوگرافی و داستان موفقیت آنها
- ایده های پولساز در ایران – معرفی 40 انواع ایده های پول ساز آنلاین و آفلاین
- ایده های کارآفرینی با سرمایه کم + چگونه با سرمایه کم کارآفرین شویم؟
- آموزش راه اندازی کسب و کار خانگی – راهنمای جامع به زبان ساده
- کار در خانه – معرفی ۳۵+ انواع شغل در منزل با درآمد بالا
- کارهای خدماتی چیست؟ – معرفی بهترین کسب و کارهای خدماتی در ایران
- ایده های کارآفرینی با سرمایه کم + چگونه با سرمایه کم کارآفرین شویم؟
- تحلیل pestel چیست؟ – راهنمای جامع تحلیل پستل در کسب و کارهای مختلف
- انواع مدلهای کسب و کار – معرفی 50 الگوی کسب و کار موفق + ذکر مثال
- کسب و کارهای نوین – لیست ۲۳ بیزینس مدرن در ایران امروز
- کسب و کار دیجیتال چیست؟ چگونه بیزینس آنلاین خود را راه اندازی کنیم و توسعه دهیم؟
- مراحل ایجاد کسب و کار – چک لیستی برای کارآفرینی (۱۱ آیتم)
- کارافرینی در روستا – لیست ۲۵ طرح زودبازده اشتغالزایی روستایی
- انواع کارآفرینی – لیست ۱۵ نوع کارآفرینی بر اساس زمینه کسب و کار و نحوه مدیریت آن
- لیست 21 انواع کسب و کارهای کوچک و متوسط + اصول راه اندازی آنها
- کسب و کارهای کوچک زود بازده – لیست 30 بیزینس کوچک و پرسود در ایران
- فرصت های شغلی دورکاری – لیست 24 شغل رایج دورکاری در ایران و جهان
- لیست بهترین مشاغل فریلنسری در دنیا – ۲۰ مورد
- کارهای خدماتی پرسود – لیست 35 شغل خدماتی با سود بالا
- ۳۵ ایده کارآفرینی در حیاط منزل + اقدامات و نیازمندیها
- تبلیغات مناسب برای کسب و کار جدید – بهترین روش های مارکتینگ برای بیزینس های نوپا
- چه بیزینسی راه بندازم؟ – معرفی ۳۰ بهترین ایده های بیزینسی آنلاین و آفلاین
- زمین دارم چیکار کنم؟ – ۴۵ ایده کسب درامد از زمین خالی
- روش های خلق ایده در کارآفرینی – ۱۷ بهترین تکنیک های خلق ایده های کارآفرینی
- چگونه یک کسب و کار کوچک راه اندازی کنیم؟ – ۷ مرحله برای ایجاد یک بیزینس نوپا از صفر
- بهترین شغل ها برای جوانان – لیست ۲۰ برترین فرصت های شغلی جوانان در ایران
- شغل خوب برای خانمها + لیست ۲۱ بهترین شغل ها برای زنان و بانوان در ایران
- شتاب دهنده کسب و کار چیست؟ + ۱۰ بهترین شتابدهنده استارتاپ ایرانی
- مشاوره اقتصادی کسب و کار یعنی چه؟ – ۸ حوزه کاری مشاوره اقتصادی کسب و کار
- کسب و کار تولیدی با سرمایه کم – لیست ۲۴ شغل تولیدی کوچک
سخن پایانی
شغل توسعه دهنده وب (Web Developer) یکی از مشاغل نوینی است که آیندهای بسیار روشن دارد، زیرا هر روزه بر تعداد کسبوکارها و همچنین افرادی که قصد دارند وبسایتی برای خود داشته باشند، رو به افزایش است و این یعنی هر روزه بر تعداد افراد موجود در بازار هدف توسعه وب افزوده میگردد. برای تبدیل شدن به یک توسعه دهنده وب و کسب درآمد از آن، باید مهارتهای مختلفی که برای هر کدام از حوزههای آن وجود دارد را کسب کنید و با تمرین و تکرار آنها را تقویت نمایید.
در آخر امیدواریم که توانسته باشید به کمک این مقاله پاسخ سؤالات خود پیرامون شغل توسعه دهنده وب را یافته باشید و در آیندهای نزدیک شاهد نام شما به عنوان یک توسعه دهنده وب موفق در دنیای مجازی باشیم. شایان ذکر است که بازنشر این مقاله در شبکههای اجتماعی و همچنین در میان دوستانِ خود موجب خرسندی و افزایش انرژی ما برای تولید مقالات بیشتر، با کیفیتی بالاتر میگردد. پیروز و سربلند باشید.



