شاید برای شما هم که یک وبسایت دارید و به دنبال راههایی برای ارتقا و بهینهسازی آن هستید، جالب باشد که بدانید اسکیما چیست و چه کاربردی دارد؟ یا اینکه اسکیما در سئو چیست و چگونه میتوان از آن برای بهبود رتبه سایت خود در موتورهای جستجوگر مانند گوگل استفاده کرد؟ جالب است بدانید که کدهای اسکیما انقلاب تازهای در علم سئو ایجاد کردهاند و میتوانید به کمک آنها محتوای خود را بیش از گذشته در اختیار مخاطبانتان قرار دهید. این سبک جدیدِ سئو و بهینهسازی سایت، یکی از قدرتمندترین ابزارها برای ایندکس شدن در نتایج گوگل است؛ اما از چشم بسیاری از صاحبان وبسایتها پنهان مانده است.
کدهای اسکیما توسط وبسایت Schema.org به وجود آمدهاند و کاربردهای بسیاری دارند. بهطور کلی ابزارها و روشهای زیادی برای افزودن اسکیما به صفحات سایتهای مختلف وجود دارد اما هر کدام از سایتهای آموزشی، خبری، فروشگاهی، کتاب، فیلم و غیره، کدهای اسکیما مخصوص به خود را دارند. اگر از این کدها در جای مناسب خود استفاده نکنید، ممکن است که وبسایت شما در نمایش محتوا در صفحه نتایج جستجو دچار مشکلات عدیدهای شود. البته برای استفاده از کدهای اسکیما نیازی نیست، دورههای آموزشی سختی را پشت سر بگذارید تا بتوانید کدنویسی کنید، بلکه کافی است با استانداردهای اسکیما آشنا شوید و از آن در کدهای Html وبسایت خود استفاده نمایید.
پس برای کسب اطلاعات بیشتر و آشنایی با سادهترین روشهای نشانهگذاری و کدینگ اسکیما بهمنظور بهبود رتبه و سئوی سایتتان بهتر است تا انتهای این مقاله از مجله اینترنتی کاپریلا با ما همراه شوید.
اسکیما چیست؟
در پاسخ به این پرسش که اسکیما چیست؟ باید گفت که اسکیما یک زبان نشانهگذاری است که از طریق آن میتوانید سایت خود را به موتورهای جستجوگر نشان دهید. بر این اساس، وبمسترها با استفاده از اسکیما میتوانند به موتورهای جستجوگر کمک کنند تا اطلاعات، اهداف، محتوا و مطالب سایت را بهتر درک نمایند. به عبارتی دیگر موتورهای جستجو با بررسی کدهای اسکیمای در صفحات وب و تجزیهوتحلیل سریع دادههای هر صفحه، میتوانند به کاربران در پیدا کردن نتایج قابل جستجو کمک قابلتوجهی کنند. البته استفاده از اسکیما در محتوای وبسایتها از قواعد، قوانین و معیارهای مختلفی پیروی میکند که در ادامه به بیان آنها خواهیم پرداخت.
برای درک بیشتر اینکه کدهای اسکیما چه هستند؟، میتوانید نام یک فیلم سینمایی را در گوگل سرچ کنید، خواهید دید که علاوه بر نمایش سایتهایی با محتوای موردنظر درباره آن فیلم، اطلاعات بیشتری اعم از سال ساخت، نام بازیگران، نام کارگردان و تهیهکننده، تاریخ اکران، جوایز و غیره نیز بهصورت جداگانه – در همان صفحه نتایج – نمایش داده میشود؛ در واقع، این اطلاعاتِ اضافیِ درجشده در محتوای مورد جستجو را اسکیما میگویند.

تاریخچه پیدایش اسکیما
تاریخچه پیدایش اسکیما به آغاز فعالیت وبسایت Schema.org در سال 2011 باز میگردد. این وبسایت بهعنوان یک همکار تجاری فعالیت خود را – از آن سال – با موتورهای جستجوگر معروف و شناختهشده نظیر: گوگل، بینگ و یاهو بهصورت گسترده آغاز کرد. وبسایت Schema.org در راستای یکپارچهسازی و استانداردسازی دادههای موجود در دنیای اینترنت، این مسئولیت را برعهده گرفت. بنابراین، موتورهای جستجوگر با تجزیهوتحلیل دادههای موجود در یک وبپیج از طریق نشانهگذاریهای اسکیما، میتوانند اطلاعات مفید و کارآمدی را برای کاربران به نمایش بگذارند.
چرا استفاده از اسکیما اهمیت دارد؟
حال با مفهوم اسکیما چیست و نحوه پیدایش آن اطلاعاتی کسب کردید، بهتر است که درباره اهمیت استفاده از این نوع نشانهگذاری در وبسایت نیز بیشتر بدانید. براساس تحقیقات انجامشده، وبسایتهایی که از نشانهها و کدهای schema استفاده کردهاند – در نتایج جستجوی کاربران – نسبت به سایتهایی که استفاده از این ابزار را نادیده گرفتند در رتبههای بالاتری قرار گرفتهاند. البته به غیر از استانداردهای اسکیما باید فاکتورهای مهم و تأثیرگذار بیشتر را برای بهبود سئو و رنکینگ سایت در نظر گرفت تا بهترین نتیجه حاصل شود.
از این گذشته، استفاده از نشانهگذاری اسکیما در وبسایت باعث میشود که میزان بازدید و کلیک خوردن سایت شما به میزان قابلتوجهی افزایش یابد؛ بهطوریکه موتورهای جستجوگری مثل گوگل، بر اساس آیتمهای مختلف، دادههای موجود در یک سایت را طبقهبندی میکنند و با بررسی ساختار آنها نسبت به رتبهبندی سایت در صفحه نتایج اقدام خواهند کرد.
گفتنی است که اسکیما در وبسایتها به روشهای متعددی به کار گرفته میشود و باید برای هر صفحه، بهصورت دستی و جداگانه کدهای نشانهگذاری درج گردد. ازآنجاییکه عمل نشانهگذاری اسکیما فرایندی سخت و دشوار است و ممکن است با خطاهایی روبرو شوید، بهتر است این عملیات را به افراد متخصص در این زمینه واگذار کنید.
- مجموعه آموزش ابزار مدیریت وب سایت: اینجا را کلیک کنید (+).
- آموزش سئو در وردپرس WordPress SEO: اینجا را کلیک کنید (+).
- آموزش سئو سایت همکاری در فروش خارجی: اینجا را کلیک کنید (+).
- آموزش تولید محتوا برای سئوی سایت و بازاریابی دیجیتال: اینجا را کلیک کنید (+).
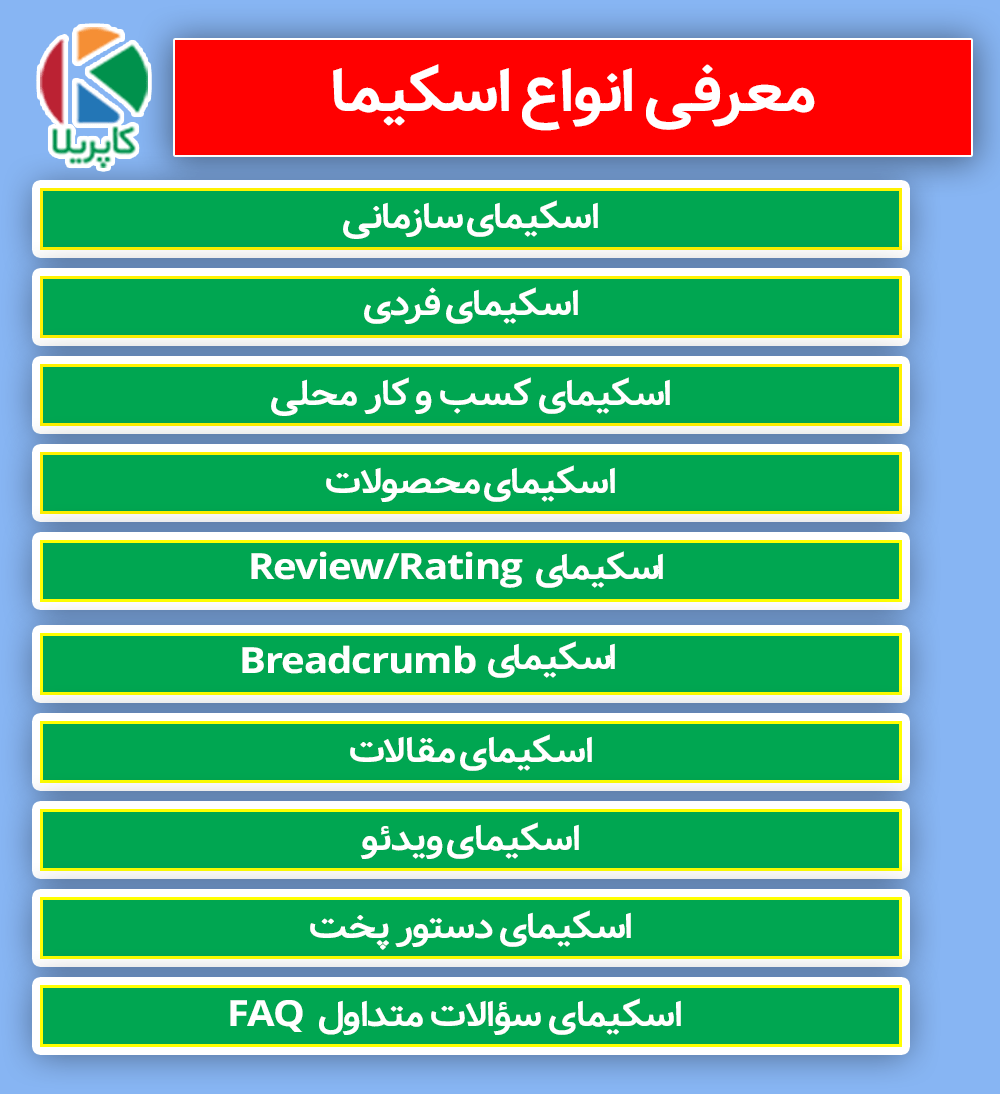
معرفی انواع اسکیما
حال که با مفهوم اسکیما چیست آشنا شدید، بهتر است که در ادامه به معرفی انواع اسکیما بپردازیم تا متناسب با محتوای وبسایت خود بتوانید از انواع مختلف آن استفاده کنید.

اسکیمای سازمانی
در این نوع اسکیما میتوانید با درج اطلاعاتی همچون: نام سازمان، لوگوی سازمان، شماره تماس و راههای ارتباطی، آدرس و موقعیت مکانی، آدرس وبسایت و شبکههای اجتماعی و غیره نسبت به معرفی آن سازمان (شرکت) به کاربران در صفحه نتایج جستجو اقدام کنید.
اسکیمای فردی
اسکیمای فردی عملکردی شبیه اسکیمای سازمانی دارد؛ با این تفاوت که در این نوع نشانهگذاری اطلاعاتی مانند: نام فرد، محل تولد، تاریخ تولد، میزان تحصیلات، آدرس محل سکونت، وضعیت ازدواج و اعضای خانواده و غیره در موتورهای جستجوگر به نمایش گذاشته میشود. این نوع اسکیما، اغلب برای افراد معروف و درج بیوگرافی به کار میرود.
اسکیمای کسب و کار محلی
استفاده از اسکیمای کسبوکارهای محلی برای شرکتهای محلی و یا شعب برندهای معتبر و سازمانی کاربرد دارد. بر این اساس، با کمک این نوع اسکیما میتوان اطلاعاتی درباره: محل و آدرس دقیق، ساعت کاری، اطلاعات تماس، نحوه رزرو و ثبت سفارش و غیره را جهت دسترسی آسان کاربران به آن کسبوکار نشانهگذاری کرد. لذا اگر سئوی محلی برای کسبوکار شما مهم است، اکیداً پیشنهاد میکنیم که از این نوع نشانهگذاری اسکیما استفاده کنید.
اسکیمای محصولات
با کمک این نوع از اسکیما میتوانید اطلاعات مربوط به فروش یک محصول، کالا یا خدمات اعم از قیمت، میزان موجودی، کیفیت و متریال، نظرات کاربران در مورد آن محصول و غیره را در صفحه جستجوی گوگل نمایش دهید.
اسکیمای ریویو ریتینگ Review/Rating
یکی از انواع اسکیما مربوط به اسکیمای Review/Rating میشود که از طریق آن به گوگل اطلاع میدهید که کاربران به هر صفحه یا محصول چه امتیازی دادهاند؟ این امتیازات، اغلب با قرار دادن ستاره برای مطالب درجشده در گوگل قابلرؤیت است. بنابراین، رباتهای گوگل میتوانند با استفاده از استانداردهای Review و Rating بررسی کنند که کاربران چه امتیازی به محصول موردنظر دادهاند و بر این اساس، محبوبترین محصولات و صفحات را در صفحه اول نشان میدهند.
اسکیمای بردکرامب Breadcrumb
بردکرامب همان لینکهای راهنما یا نمایش مسیر یک صفحه در وبسایت شما است. با استفاده از این نوع اسکیما میتوانید لینکهای مسیر نتایج جستجو در یک وبسایت از صفحه اصلی تا صفحه موردنظر را بدون پرش اضافی نمایش دهید. گفتنی است که این کار از سردرگمی کاربران در صفحات وب جلوگیری میکند و موقعیت صفحات مهم وبسایت شما را به آنها میشناساند.
اسکیمای مقالات
اسکیمای مقاله مربوط به صفحاتی است که قصد داریم که آن را بهعنوان مقاله به گوگل معرفی کنیم. این نحوه نشانهگذاری برای پستهای بلاگ و اخبار کاربرد بیشتری دارد و با استفاده از آن درک محتوای وبسایت شما برای موتورهای جستجوگر سادهتر خواهد شد.
اسکیمای ویدیو
افرادی که به دنبال سئوی ویدیو و ایندکس کردن محتوای ویدیویی در نتایج موتورهای جستجوگر هستند، میتوانند از این اسکیما استفاده کنند. با این کار، ویدیوی شما با توضیحات تکمیلی بهراحتی در صفحه نتایج Google Video به نمایش در میآید.
اسکیمای رویداد
این نوع اسکیما برای معرفی و درج اطلاعات بیشتر درباره رویدادهایی همچون: کنسرت، همایش، وبینار، جشنواره و غیره مورد استفاده قرار میگیرد؛ بنابراین، با این نوع نشانهگذاری، کاربران در جریان تاریخ برگزاری یک رویداد مهم، موقعیت مکانی، نحوه شرکت و هزینه حضور در آن قرار میگیرند.
اسکیمای دستور پخت
این نوع اسکیما نیز برای صفحات مربوط به دستور پخت غذا مورد استفاده قرار میگیرد؛ لذا گوگل علاوه بر دستور طبخ یک غذا، موارد دیگری اعم از: زمان آمادهسازی، مدتزمان پخت، مواد اولیه موردنیاز، فواید، ارزش غذایی، تصویر و غیره را نیز برای کاربران به نمایش میگذارد.
اسکیمای سوالات متداول FAQ
یکی از رایجترین انواع اسکیما، مربوط به اضافه کردن کادر سؤالات متداول در نتایج جستجوی صفحات وبسایت است. در واقع با کمک این نوع اسکیما شما میتوانید سؤالات متداول کاربران را همراه با پاسخ آن را قبل از اینکه کاربران روی صفحه موردنظر کلیک کنند را – در صفحه نتایج جستجو – نمایش دهید. این نوع نشانهگذاری بر افزایش رتبه نتایج، نرخ بازدید و کلیک کاربران تأثیر چشمگیری میگذارد. شایان ذکر است که این نوع اسکیما با وجود جدید بودن، مورد استقبال مدیران سایتها و کاربران بسیاری قرار گرفته است و دلیل آن هم نمایش متفاوت پرسشهای متداول در نتایج گوگل است.
تفاوت اصلی ریچ اسنیپت Rich snippet با اسکیما Schema چیست؟
ریچ اسنیپتها تقریباً کارکردی شبیه اسکیماها دارند اما درصورتیکه از استانداردهای اسکیما در وبسایت خود استفاده کنید، گوگل دیگر الزامی برای نمایش اسنیپتها نمیبیند؛ لازم به ذکر است که ریچ اسنیپتها نیز دادههای نشانهگذاریشده در وبسایتها هستند که این دادهها توسط وبمسترها به کدهای HTML سایت اضافه میشوند.
بهطور کلی زمانی که یک وبسایت در نتایج جستجوی گوگل یا سایر موتورهای جستجو نمایش داده میشود، کاربران میتوانند عنوان صفحه آن وبسایت، اسلاگش و متا دیسکریپشنی که برای آن صفحه در نظر گرفته شده را مشاهده کنند؛ اما وقتی از ریچ اسنیپتها در وبسایتی استفاده شود، گوگل میتواند اطلاعات بیشتری را در اختیار کاربر قرار دهد. این اطلاعات میتواند شامل نقد و بررسی یک محصول، یک شخص، یک تجارت یا هر نوع فعالیت دیگری باشد. در واقع، استفاده از استانداردهای اسکیما باعث میشود که در نتایج گوگل، ریچ اسنیپتها نیز ظاهر شوند. بنابراین، اگر به دنبال افزایش نرخ کلیک و بهبود رتبه سایت خود هستید علاوه بر اسکیما میتوانید از ریچ اسنیپتها نیز استفاده کنید.
کدهای اسکیما چیست؟
در پاسخ به این سؤال که کدهای اسکیما چیست؟ باید گفت که انواع اسکیماها دارای کدهایی هستند که توسط وبمسترها در بین کدهای وبسایت و صفحات مختلف قرار داده میشوند. این کدها اطلاعات ساختیافتهتری را در مورد محتواهای درجشده هر صفحه به گوگل و سایر موتورهای جستجوگر نشان میدهند. بنابراین، کاربران زمانی که یک موضوع را در گوگل سرچ میکنند، این کدهای اسکیما باعث میشوند که صفحات نزدیک به آن موضوع اعم: از قیمت محصول، نام محصول یا خدمات، شرکت سازنده و غیره زودتر و راحتتر به نمایش گذاشته شود.
کدهای اسکیما برای چه سایت هایی کاربرد دارد؟
در ادامه مقاله اسکیما چیست؟ که با کارکرد انواع اسکیماها آشنا شدید، سؤالی که ممکن است ذهن شما را درگیر کند، این است که آیا کدهای اسکیما برای همه سایتها کاربرد دارد؟ در پاسخ به این به این سؤال باید گفت که هیچ محدودیتی برای اینکه در وبسایت خود از نشانهگذاری اسکیما استفاده کنید وجود ندارد؛ اما کدهای اسکیما باید با زبان HTML، سازگاری داشته باشند تا با قرار دادن آنها در محتواهای مربوطه، سایت شما دچار مشکل نشود.
لازم به ذکر است که در تمام سایتهای خبری، آموزشی، سازمانی، شرکتی، کتاب الکترونیک، فیلم آموزشی و غیره میتوانید از کدهای مخصوص اسکیما استفاده کنید. تمام این کدها توسط schema.org بهینهسازی شدهاند تا با استفاده از آنها بتوانید اطلاعات جانبی مفیدی در اختیار گوگل و کاربرانش قرار دهید.
وبسایت schema.org یک منبع معتبر برای نشانهگذاری اسکیما است و از گردش بیهوده موتورهای جستجو در صفحات بیارزش سایتها جلوگیری میکند. بنابراین، اگر بهدرستی کدهای مخصوص اسکیما را در صفحات وبسایت درج کنید، اطلاعات آن صفحات بهصورت دقیقتر مورد بررسی گوگل قرار گرفته و به کاربران نمایش داده میشود.
لیست زیر برخی از معروفترین نشانههای اسکیما هستند که در محتواهایی با این شاخصهها میتوانید از آنها استفاده کنید:
- مقالات
- کسبوکارهای محلی
- رستورانها
- برنامههای تلویزیونی
- درج خلاصه کتابها
- درج اطلاعات فیلمها
- درج اطلاعات مربوط به اپلیکیشنها
- وقایع و رخدادها مهم در سطح ملی و بینالمللی
- معرفی محصولات
- معرفی اشخاص
- دستورالعملها
کدهای اسکیما در کدام بخش های سایت قابل استفاده است؟
پس از تشریح مفهوم اسکیما چیست و نحوه تأثیرگذاری آن روی نتایج موتورهای جستجوگر این سؤال پیش میآید که آیا همه اطلاعات موجود در سایت را میتوانیم در بخشهای مختلف کدگذاری کنیم؟ در پاسخ باید گفت که هیچ نوع محدودیتی در این رابطه وجود ندارد اما باید بتوانید مهمترین اطلاعات را کدگذاری کنید تا وبسایت شما توسط موتورهای جستجو بهتر درک شود. در واقع، برخی اطلاعات مانند: تاریخ انتشار محتوا، زمان ویرایش، نام نویسنده، عکسها و تصاویر، عنوان و تیتر محتوا، فرمت صفحه، قیمت محصول، ساعت کاری شرکت یا سازمان، میزان امتیازدهی کاربران و نظیر آن را را باید بهصورت حرفهای کدگذاری کنید.
لازم به ذکر است، استفاده از نشانهگذاری اکسیما برای وبسایتهایی که بهتازگی فعالیت خود را شروع کردهاند و محتوای زیادی ندارد، نیز بسیار مفید است؛ بنابراین، همزمان با درج محتوا باید از استانداردهای اسکیما بهخوبی برای نشانهگذاری استفاده کنید، تا سایت بهینهتری را در گوگل داشته باشید. البته با استفاده از ابزارهایی که در ادامه مقاله به معرفی آنها خواهیم پرداخت میتوانید درست بودن نشانهگذاری سایت را مورد بررسی قرار دهید.
بر این اساس، موتورهای جستجوگر میتوانند دادههای زیر – که با استفاده از استانداردهای اسکیما نشانهگذاری شدهاند – را به خوبی شناسایی کنند و در نتایج جستجو در اختیار کاربران قرار دهند.
- تصاویر
- نویسنده
- تاریخ انتشار
- آخرین ویرایش
- عنوان صفحه
- فرمت صفحه
این موارد جزو کدهای معمولی و پرکاربردی به شمار میآیند که اغلب در نشانهگذاری اسکیمای همه وبسایتها قابل استفاده هستند؛ بنابراین، برای استفاده از کدهای بیشتر میتوانید به وبسایت Schema.org مراجعه کنید. در این سایتِ مرجع کدگذاری اسکیما، میتوانید اطلاعات جامعتری درباره ظرفیتها و مشخصات سیستم کدینگ سایتها کسب کنید. گفتنی است، موتورهای جستجو جهت رتبهبندی سایتها از دستورالعملهای تعریفشده در وبسایت Schema.org استفاده میکنند.
مزایای استفاده از اسکیما چیست؟
در ادامه این مقاله، لازم است که به این سؤال که فواید و مزایای استفاده از کدهای اسکیما چیست؟ پاسخ دهیم تا از این فرصت برای بهینهسازی هر چه بیشتر سایت خود بهره ببرید. در واقع این کدها باعث میشوند تا موتورهای جستوجو، اطلاعات صفحات وبسایت شما را سریعتر و بهتر درک کنند و کلمات کلیدی در گوگل زودتر تشخیص داده شوند؛ بنابراین، اگر تاکنون از نشانهگذاری و اسکیما در صفحات وبسایت خود استفاده نکردهاید، حتماً در این زمینه ورود کنید تا اطلاعات صفحات شما در نتایج جستجو گوگل برجستهتر نمایش داده شوند. همچنین، این اقدام باعث میشود که کاربران به آن اطلاعات نشانهگذاری شده بیشتر توجه کرده و روی آنها کلیک کنند.
از دیگر مزایای استفاده از اسکیما در وبسایت، کمک به بهبود برندینگ سایت خواهد بود. زمانی که سایت شما – در نتایج گوگل – متفاوتتر از سایر سایتهای رقبا ظاهر شود، سبب ثبت برند شما در ذهن مخاطب و کاربران خواهد شد. این اتفاق در افزایش رتبهی سایت شما در نتایج گوگل کمک قابلتوجهی خواهد کرد. لذا مهمترین مزایای استفاده از کدهای اسکیما در وبسایت، افزایش میزان بازدیدها و تعداد کلیکها است؛ پس حتماً از این ظرفیت برای ترغیب کاربران برای ورود به وبسایت خود استفاده کنید و بهراحتی نرخ کلیک خود را تا حد زیادی افزایش دهید.
- آموزش مبانی بازاریابی محتوا Content Marketing: اینجا را کلیک کنید (+).
- آموزش انتشار محتوا بر روی سایت وردپرس: اینجا را کلیک کنید (+).
نقش اسکیما در سئو چیست؟
امروزه روشهای مختلفی برای بهبود سئو وبسایتها مورد استفاده قرار میگیرد؛ یکی از این روشها اسکیما است که باعث میشود موتورهای جستجوگر محتوای سایت را بهتر بخوانند و آن را بهصورت دقیقتر و منظمتر در نتایج نمایش دهند. البته لازم به ذکر است که کدهای اسکیما بهصورت مستقیم در بالا رفتن رنکینگ سایت تأثیر نمیگذارند بلکه در ایندکس شدن محتوا در گوگل بسیار مؤثر عمل میکنند. بد نیست بدانید که استانداردهای نشانهگذاری وبسایت با اسکیما سعی دارند تا جایگزین بک لینک شوند اما لینکدهی همچنان ارزش خود را حفظ کرده است و در این رابطه مقاومت میکند.
همچنین، در خصوص نقش اسکیما در سئوی سایت باید بدانید که سئوی داخلی نیز همانند روش نشانهگذاری اسکیما سعی دارد که محتوای سایت را برای موتورهای جستجو قابلفهم و قابلدرک کند. سئوی داخلی این هدف را با استفاده از بهینه کردن تگهای عنوان، تگ Alt، متا دیسکریپشن، کلمات کلیدی، لینکهای داخلی و غیره دنبال میکند تا محتوای مربوطه توسط رباتهای جستجوگر گوگل بهتر درک شود. ازاینرو، میتوان از اسکیما در راستای بهبود سئوی داخلی یک وبسایت بهراحتی استفاده کرد و از این طریق، شانس کلیک شدن بر روی محتواهای سایت را افزایش داد.
ازآنجاییکه گوگل و سایر موتورهای جستجوگر، اسکیما و استانداردهای آن را جهت نشانهگذاری صفحات اینترنتی تأیید کردهاند، استفاده از انواع کدهای اسکیما برای معرفی سایت کاملاً قانونی بوده است و از آن بهعنوان سئوی کلاه سیاه یاد نمیشود.
- آموزش سئوی داخلی سایت: اینجا را کلیک کنید (+).
بهترین ابزارها و روش های استفاده از کدهای اسکیما چیست؟
جهت استفاده از کدهای اسکیما در وبسایتتان راههای مختلفی وجود دارد. برخی از وبمسترها از کدهای اختصاصی استفاده میکنند و برخی دیگر نیز ترجیح میدهند تا از ابزارهای رایگان و افزونههای از پیش آماده در وبسایت خود استفاده نمایند. اگر شما به دنبال پاسخ این سؤال که برترین و بهترین ابزارهای رایگان ساخت کد اسکیما چیست؟، هستید باید بگوییم که:
- نشانهگذاری میکرودیتا
- JSON-LD
- گوگل تگ منیجر
- گوگل سرچ کنسول (دیتاهایلایتر)
بهترین ابزارها برای نشانهگذاری اسکیما هستند. خاطر نشان میگردد که اغلب وبمسترها برای نشانهگذاری اسکیمای وبسایت خود از سایت Schema.org بهعنوان مرجع اصلی کدهای اسکیما استفاده میکنند. در این وبسایت معتبر، کدهای آماده بسیاری موجود است که به سادگی در دسترس همگان قرار دارد. در ادامه به معرفی برخی از این کدها میپردازیم.
استفاده از میکرو دیتا
میکرو دیتاها همانطور که از نام آنها مشخص است، دادهها و اطلاعات بسیار کوچکی هستند که در بخشهای مختلف یک وبسایت از آنها استفاده میشود. هر میکرو دیتا از سه تگ itemtype، itemprop و itemscope ساخته شده است که هر کدام از این تگها بر موضوع خاصی تأکید دارند. بنابراین، با استفاده از این تگها میتوان یک کد اسکیما نوشت. با توجه به این قابلیت، بهتر است بدانید که کدهای میکرو دیتا در سئو و بهینهسازی وبسایتها نقش مهمی دارند و به کمک آنها میتوان موضوع صفحات و دیگر توضیحات اضافه را مشخص کرد.
استفاده از JSON-LD
در ادامهی مقالهی اسکیما چیست؟ با مفهوم و ابزار جدیدی برای نشانهگذاری صفحات اینترنتی آشنا خواهید شد. سئوکاران از اسکریپت JSON-LD نیز مانند میکرو دیتا برای سازماندهی ساختار وبسایت موردنظر خود استفاده میکنند؛ بنابراین، شما بهراحتی و بهصورت رایگان میتوانید از ابزار JSON-LD برای نشانهگذاری اسکیما مطابق با استانداردهای موجود در وبسایت schema.org استفاده کنید.
بهمنظور استفاده از ابزار JSON-LD schema generator tool نیز کافی است به سایت SchemaApp.com مراجعه کنید، برای محتوای وبسایت موردنظر خود تگهایی را تعریف کرده و با پر کردن چند فیلد یک اسکیمای کامل بسازید و آن را در ساختار سایت خود قرار دهید.
استفاده از GTM یا گوگل تگ منیجر
گوگل تگ منیجر یا GTM (Google Tag Manager) از دیگر ابزارهای رایگان گوگل است که به توسعهدهندگان وبسایتها و وبمسترها کمک میکند تا تگها و کدهای برنامهنویسیشده را در وبسایت یا اپلیکیشن موبایل موردنظر خود، مدیریت، بارگذاری یا بهروزرسانی کنند. البته بهتر است بدانید که هنگام استفاده از گوگل تگ منیجر مانند سایر ابزارهای دیگر از VPN معتبر استفاده کنید؛ چراکه قابلیتهای این ابزار – بهدلیل تحریمهای بینالمللی – در دسترس کاربرانی با IP ایرانی قرار ندارد. درهرصورت این سرویس برای ساخت کدهای اسکیما بهصورت حرفهای کاربرد دارد.
- آموزش گوگل تگ منیجر – مدیریت تگ های سایت با Google Tag Manager: اینجا را کلیک کنید (+).
استفاده از گوگل سرچ کنسول (گوگل وبمستر تولز سابق)
یکی دیگر از روشهای رایگان برای نشانهگذاری اسکیما، گوگل وبمستر تولز سابق یا گوگل سرچ کنسول جدید است که در ادامه بیشتر آشنا خواهید شد. Google search console به دلیل داشتن قابلیتهای متعدد یکی دیگر از ابزارها و سرویسهای شناختهشده در بین وبمسترها است. دیتا هایلایتر (Data Highlighter) یکی از مهمترین ابزارهای مورد استفاده در گوگل سرچ کنسول است که در واقع برای نشانهگذاری موضوعات و محتوای مختلف کاربرد دارد. دیتا هایلایتر با استفاده از قوانین و استانداردهای اسکیما میتواند دادههای شما را با موضوعات مختلف مقالات، فیلم، اپلیکیشن، نرمافزار، کتاب، رویدادها، رستورانها، کسبوکارهای محلی، کالا و محصولات، خدمات و غیره نشانهگذاری کند. در واقع دیتا هایلایتر با بهرهگیری از قوانین اسکیما، عملکردی مشابه ماژیکهای هایلایت رنگی دارد و اطلاعات مهم مطالب شما را نشانهگذاری میکند و آن نشانهها را در ریچ اسنیپت به کاربران نشان میدهد. برای کسب اطلاعات بیشتر میتوانید به این لینک [+] مراجعه کنید.
- آموزش گوگل آنالیتیکس – تحلیل آمار وب سایت با Google Analytics: اینجا را کلیک کنید (+).
- آموزش گوگل دیتا استودیو – آنالیز داده ها و گزارش دهی با Google Data Studio: اینجا را کلیک کنید (+).
- آموزش گوگل سرچ کنسول – تحلیل سایت و سئو با Google Search Console: اینجا را کلیک کنید (+).
- آموزش جست و جو با Google Patents برای ثبت اختراعات و ایده ها: اینجا را کلیک کنید (+).
- آموزش گوگل فرم – ایجاد انواع فرم و پرسشنامه آنلاین با Google Forms: اینجا را کلیک کنید (+).
- آموزش گوگل کلاس روم – مدیریت کلاس مجازی با Google Classroom: اینجا را کلیک کنید (+).
- آموزش کار با تقویم گوگل کلندر Google Calendar: اینجا را کلیک کنید (+).
- آموزش گوگل سایت – ساخت سایت با گوگل Google Sites: اینجا را کلیک کنید (+).
- مجموعه آموزش استفاده از سرویس های گوگل: اینجا را کلیک کنید (+).
نحوه استفاده از افزونه های وردپرسی برای نشانه گذاری اسکیما
همانطور که میدانید وردپرس یکی از پرکاربردترین سیستمهای مدیریت محتوا در بین وبمسترها و گردانندگان وبسایتهای مختلف است. وردپرس، بهواسطه رابط کاربری ساده، امکانات پیشرفته و پشتیبانی از افزونههای مختلف، امروزه به محبوبترین CMS در دنیای اینترنت تبدیل شده است. در این میان، برای استفاده از زبان نشانهگذاری اسکیما، وردپرس، افزونههای خاص و مخصوص به خود را دارد و شرایط را برای وبمسترها بسیار سادهتر کرده است.
ازاینرو، بهسادگی افزونه schema بهصورت رایگان از طریق سایت وردپرس قابل دانلود و نصب است. البته بهجز این افزونه، افزونههای دیگری همچون wp schema وجود هستند که دانلود آن رایگان نیست اما در مارکت های وردپرس فارسی بهصورت ترجمهشده با رابط کاربری بسیار آسان در اختیار کاربران قرار گرفته است. بنابراین، برای نشانهگذاری اسکیما بهراحتی میتوانید از این افزونه به زبان فارسی در تمام بخشهای سایت استفاده کنید.
پس تا اینجای مقاله اسکیما چیست؟ مطلع شدید که کاربران وردپرس بهراحتی میتوانند با نصب افزونههای رایگان، کار نشانهگذاری اسکیما را به آن محول کنند. از دیگر ابزارها و افزونههای کاربردی در وردپرس میتوان به افزونه Schema Pro، Yoast SEO، All In One Schema Rich Snippets و غیره اشاره کرد که متخصصان سئو یا برنامهنویسان سایتهای وردپرسی با آنها آشنایی کامل دارند. بنابراین، این افزونهها میتوانند بهترین ابزارها برای استفاده از اسکیما در یک سایت وردپرسی باشند. گفتنی است که هر یک از افزونههای معرفیشده در بالا، امکاناتی را در اختیار شما قرار خواهند داد تا با تنظیم کردن آنها بتوانید بهترین انواع اسکیماها را برای صفحات مختلف وبسایت خود بسازید.
دانستن این نکته نیز خالی از لطف نیست که استفاده از افزونهها برای نشانهگذاری اسکیما بهتنهایی کارآمد نیست و نباید انتظار بازدهی صد در صد را از آنها نداشته باشید. بلکه برای بازدهی فوری و نمایش ریچ اسنیپت در نتایج گوگل باید خودتان نیز دستبهکار شوید و در راستای بهینهسازی وبسایت خود، راههای دیگر را نیز امتحان کنید.
- آموزش سئو در وردپرس WordPress SEO: اینجا را کلیک کنید (+).
- آموزش تولید محتوای سئو شده وبلاگ: اینجا را کلیک کنید (+).
- آموزش وردپرس WordPress – مقدماتی: اینجا را کلیک کنید (+).
- آموزش انتشار محتوا بر روی سایت وردپرس (رایگان): اینجا را کلیک کنید (+).
- آموزش تحقیق کلمات کلیدی برای سئوی سایت: اینجا را کلیک کنید (+).
- آموزش تحقیق کلمات کلیدی برای سئوی سایت – ویژه ناشنوایان (رایگان): اینجا را کلیک کنید (+).
چگونه کد اسکیما را به سایت های غیر وردپرسی اضافه کنیم؟
کاربران بسیاری نیز هستند که سیستم محتوای غیر وردپرسی استفاده میکنند و حال سؤال این است که در این وبسایتها نحوه استفاده از اسکیما چیست و چگونه خواهد بود؟ درصورتیکه آشنایی کاملی با بخشهای مختلف وبسایت و کدهای HTML ندارید، بهتر است که اضافه کردن اصولی اسکیما به سایتهای غیر وردپرسی را به یک متخصص سئو یا یک برنامهنویس حرفهای بسپارید؛ اما بهطور کلی نحوه اضافه کردن کد اسکیما به سایتهای غیر وردپرسی بدین شکل است که در ابتدا وارد سایت web code شوید. سپس باید نوع اسکیمای موردنظر خود را انتخاب کنید تا مطابق با استانداردهای این سایت، اقدام به نشانهگذاری اسکیما در سایت موردنظر خود کنید. همچنین، در وبسایت webcode.tools میتوانید اطلاعاتی که برای صفحه موردنظر خود نیاز دارید به ترتیب در کادرها و فیلدهای مشخصشده درج کنید؛ این اطلاعات شامل: نوع صفحه، آدرس دقیق، عنوان صفحه، آدرس عکس شاخص، تاریخ انتشار، تاریخ آخرین بهروزرسانی و ویرایش، آدرس لوگو، نام نویسنده، نام سایت و غیره است. بنابراین، بهسادگی میتوانید این اسکیمای ساختهشده را کپی و در صفحه موردنظر خود اضافه و آن را ذخیره کنید. خاطر نشان میگردد که در سایتهای غیر وردپرسی بهتر است – به روشی که گفته شد – برای تمام صفحات، از انواع کدهای اسکیما برای نشانهگذاری استفاده و تمام مراحل درج اطلاعات را تکمیل کنید.
نحوه تست کد اسکیمای یک وب سایت چگونه است؟
کدگذاری اسکیمای وبسایت، یک کار فنی و تخصصی است و بهتر است توسط وبمسترها و برنامهنویسان متخصص در این امر انجام شود؛ اما بسیاری از افراد بهصورت تجربی و بدون اینکه اطلاعات کاملی درباره نحوه اضافه کردن کدهای اسکیما در وبسایت داشته باشند، اقدام به نشانهگذاری محتوای صفحات از این طریق میکنند. بنابراین، این افراد پس از آن که افزونه مناسب را روی وبسایت خود نصب کردند، باید نسبت به کارکرد درست آن افزونه و فعال بودن کد اسکیما روی محتوای موردنظر خود اطمینان حاصل کنند. برای این منظور، شما میتوانید از ابزارهای آنلاین تست کد اسکیما استفاده کنید. پس برای شروع لازم است که سایت موردنظر خود را در سرچ کنسولِ گوگل ثبت کنید.
یکی از بهترین ابزارها برای تست کد اسکیما، استفاده از testing-tool برای تست اسکیماهای سایت در گوگل است. روش کار با این ابزار به این شکل است که ابتدا آدرس صفحه موردنظر از سایت خود را در گوگل سرچ کنسول ثبت کنید، این ابزار بعد از بررسی و تست کردن، در مورد صحیح بودن و نبودن اسکیماها به شما اطلاع خواهد داد. در این رابطه ابزار https://search.google.com/test/rich-results نیز میتواند به شما کمک کند تا از درست بودن کدهای اسکیمای بهکار رفته در صفحات سایتتان مطمئن شوید.
- آموزش مبانی بازاریابی محتوا Content Marketing: اینجا را کلیک کنید (+).
- آموزش بازاریابی محتوایی: اینجا را کلیک کنید (+).
- آموزش مقدمه ای بر استراتژی محتوا: اینجا را کلیک کنید (+).
- مجموعه آموزش تولید محتوا و آموزش الکترونیک: اینجا را کلیک کنید (+).
- مجموعه آموزش دیجیتال مارکتینگ (Digital Marketing): اینجا را کلیک کنید (+).
- آموزش تولید محتوای متنی – از راحت نویسی تا مؤثر نویسی: اینجا را کلیک کنید (+).
- آموزش ویراستاری و مهارت های درست نویسی: اینجا را کلیک کنید (+).
لینک مقالات پیشنهادی و تکمیلی
- تحقیق کلمات کلیدی چیست؟ | معرفی ابزارها، روشها و استراتژیهای Keyword Research
- کلمات کلیدی LSI چیست و چرا در سئو مهم و ضروری است؟
- کلمات کلیدی Long-Tail (لانگ تیل) یا دنباله دار | اهمیت، کاربرد و روش استفاده
- سئو (SEO) چیست؟ – راهنمای جامع بهبود سئوی سایت به زبان ساده
- تکنیکهای سئو پیشرفته – کاملترین آموزش رایگان پیشرفته سئو
- لینک سازی (Link Building) چیست؟ | اهمیت لینک بیلدینگ در سئو
- SERP Features یا ویژگی های SERP گوگل چیست؟ | آموزش کامل با مثال
- پست مهمان چیست؟ | مزایا، ترفندها و راهکارهای سئو و برندسازی
- رپورتاژ آگهی چیست و چه تاثیری در سئو دارد؟ | بررسی تعرفه و نمونه رپرتاژ خبری
- اسپم اسکور چیست؟ | روش کاهش Spam Score
- نقشه سایت (سایت مپ) چیست؟ | آموزش ایجاد ثبت در گوگل + نمونه نقشه سایت
- داده ساختاریافته چیست؟ | کاربرد Structured Data در سئو سایت + آموزش Snippet
- آشنایی با الگوریتم های گوگل و اهمیت و کاربرد آنها در سئو
- انکر تکست (Anchor Text) و ضرورت آن برای سئو
- بهترین افزونههای سئو و بهینهسازی سایت برای وردپرس – 17 پلاگین ضروری
- سئو تولید محتوا چیست؟ – 16 فاکتور اصلی محتوای سئو شده
- روشهای بهبود نرخ کلیک (CTR) نتایج ارگانیک سئو در گوگل
- کلمات کلیدی در گوگل: معرفی 25+ ابزار برای تحقیق کلمات کلیدی با نکات مهم
- چگونه در سرچ گوگل اول باشیم؟ – تکنیک های کاربردی برای بالا آمدن سایت در صفحه اول گوگل
جمع بندی و سخن پایانی درباره اسکیما schema
در این مطلب به شما گفتیم که اسکیما چیست و چه مزایا و کاربردهایی دارد و چگونه میتواند بر روی سئو سایت تأثیر بگذارد. همچنین در ادامه نیز نحوه نشانهگذاری اسکیما با کمک ابزارهای مختلف را برای شما توضیح دادیم.
بهطور کلی، نشانهگذاری اسکیما کارکردی شبیه سئوی داخلی سایت دارد که با ارائه اطلاعات تکمیلی به موتورهای جستجوگر مانند گوگل، این امکان را برای کاربران اینترنتی فراهم میسازد که با سهولت بیشتری مطالب مرتبط و موردنیاز خود را پیدا کنند. بنابراین، با افزایش تعداد کلیکهای وبمسترها شاهد ارتقای رتبه سایت خود خواهند بود. بنابراین، اگر هنوز برای محصولات و مطالب سایت خود از کدهای اسکیما استفاده نکردهاید، اکیداً پیشنهاد میکنیم که در زمینه اقدام کنید. البته اگر در این زمینه دانش کافی را ندارید حتماً از سئوکاران و یا وبمسترهای حرفهای کمک بگیرید و ساختار وبسایت خود را بهینه کنید. همچنین با استفاده از کدهای اسکیما به موتورهای جستجوگر مانند رباتهای جستجوگر گوگل کمک کنید تا اطلاعات صفحات وبسایت شما را بهراحتی تجزیهوتحلیل کرده و در نتایج جستجوی کاربران قرار دهد.
اگر شما مخاطب گرامی، نظر و دیدگاهی در خصوص «انواع اسکیما schema و نحوه کارکرد آنها» دارید، یا ابزار دیگری را برای بهبود سئوی سایت میشناسید و نکتهی خاصی را میدانید که در این مقاله به آن اشاره نشده است، خواهشمند است دیدگاههای ارزشمند خود را از طریق بخش کامنت در انتهای این نوشتار به اشتراک بگذارید. همچنین در صورت صلاحدید میتوانید، لینک این نوشتار را از طریق کانالها و گروههایی که در شبکههای اجتماعی عضو هستید بهدست دوستان و آشنایان برسانید تا آنها نیز اگر درصدد این هستند که بازدید وبسایت خود را ارتقاء دهند، بتوانند از طریق اطلاعاتی که در این مقاله ذکر شده است، به هدف خود دست یابند. علاوه بر آن، میتوانید ما را در اینستاگرام و تلگرام فالو کنید تا در زمینه جدیدترین روشها، ترفندها و اخبار دیجیتال مارکتینگ و تکنولوژی بهروز بمانید.