دستکم در حدود پنج سال است که گوگل، سئوکارها و مالکین وبسایتها را مجبور کرده تا از طراحی موبایلمحور یا Mobile First design استفاده کنند. این طراحی شامل تگهای سازگار با موبایل و الگوریتم آخرالزمان موبایل یا همان «Mobilegeddon» در سال 2015 تا حرکت آن به سمت الگوریتم ایندکسکردن موبایلمحور یا mobile-first indexing میشود.
گوگل پس از چند سال بررسی و امتحان الگوریتم mobile-first indexing، ماه مارس سال 2021 را به عنوان زمانی اعلام کرده است که تمام سایتها باید از این الگوریتم استفاده کنند (این تاریخ، ابتدا سپتامبر سال 2020 بود، اما عقب رفت و به جولای برگشت).
«موبایلمحور یا Mobile-first» واقعاً به معنای «فقط برای موبایل یا Mobile-only» است.
از نظر فنی، mobile-first indexing به این معنا است که گوگل فقط از ربات موبایلی گوگل برای خزیدن در وبسایت شما و ایندکسکردن استفاده میکند. در راهنمای فعلی گوگل چنین آمده است که ابتدا تستهای مربوط به یکسانبودن محتوا انجام میشوند و هر موقع مشخص شود که سایتها آماده هستند، ایندکسکردن آنها با استفاده از الگوریتم موبایلمحور یا mobile-first انجام میشود.
از ماه مارس سال 2021، دیگر فرقی نمیکند که سایت شما برای این الگوریتم آماده شده است یا خیر. در هر صورت، ایندکسکردن با این الگوریتم انجام میشود. این کار به آن معنا است که اگر شما بعضی از محتواهای خود را برای دسکتاپ آماده کرده باشید و این مطالب بر روی موبایل نشان داده نشوند، گوگل نمیتواند آنها را به خوبی ببیند و ایندکس کند. هر چند هدف گوگل تا یک مدت شفاف بوده است، اما پس از سخنان اخیر جان مولر (از اعضای تیم جستجوی گوگل) در رویداد PubCon خبرهای جدیدی به افراد فعال در این صنعت رسیده است. توییت زیر توسط یکی از افراد شناختهشده حوزه سئو و بازاریابی را بخوانید:
اگر شما هر چیزی را برای دسکتاپ داشته باشید که برای موبایل ساخته نشده باشد (هر چیزی مانند محتوا، نظرات، نقد و بررسی و سایر موارد دیگر)، از ماه مارس سال 2021، دیگر قابل ایندکس نخواهد بود. اگر این مطالب در صفحه موبایل شما نباشند، برای ایندکسکردن در نظر گرفته نخواهند شد.
این مقاله، ترجمهای نسبتاً مستقیم و خلاصه از مقالهای با عنوان “Preparing for Google’s Mobile-Only Index” است که با مقاله دیگری از سایت Moz (+) تکمیل شده و امیدواریم بتواند اهمیت موبایل در سئو سایت را برای شما شفاف کند.
الگوریتم Mobile-first Index چیست؟
Mobile-first Index دقیقاً آن چیزیست که به نظر میرسد: اولویت اول ایندکس شدن، با نسخه موبایل وبسایت است. Mobile-first Index به این معناست که نسخهی موبایلِ وبسایت شما، نقطهی شروع چیزی میشود که گوگل در فرآیند ایندکس خودش لحاظ میکند و مبنای تعیین رتبهبندی صفحات توسط گوگل میگردد. اگر ترافیک ربات خزنده سایتتان را رصد کنید، متوجه افزایش ترافیک از سمت گوگلباتِ گوشیهای هوشمند میشوید و نسخههای ذخیره شده صفحات، معمولاً نسخهی موبایلِ آن صفحات خواهد بود.
به این خاطر به آن اول-موبایل میگویند که یک ایندکس جداگانه مخصوص موبایل وجود ندارد: مثلاً اگر سایتی از یک نسخهی موبایلسازگار (mobile-friendly) برخوردار نباشد، سایت دسکتاپ را همچنان میتوان در ایندکس گنجاند. اما نداشتن تجربهی موبایلسازگار، تأثیری منفی بر رنکینگِ آن سایت خواهد گذاشت و سایتی که تجربهی موبایلی بهتری برای کاربر داشته باشد، حتی برای جستجوگران دسکتاپی نیز به یک رتبهبندی خواهد رسید. همچنین شاید بخواهید چنین تصور کنید که عبارتِ «Mobile-first»، به این واقعیت اشاره میکند که نسخهی موبایل، نسخهی اولیهی وبسایت شما محسوب خواهد شد. بنابراین اگر نسخههای موبایل و دسکتاپ شما، با هم یکسان باشند (مثلاً اگر محتوای خودتان را برای موبایل بهینهسازی کرده باشید و/یا یک طراحیِ واکنشگرا داشته باشید) این تغییر (در تئوری) نباید تأثیری قابل توجه بر عملکرد سایت شما در نتایج جستجو داشته باشد.
با این حال، این برخلاف تصور گوگل دربارهی محتوای وبسایت شما و نحوهی اولویتبندیِ خزیدن بین صفحات و ایندکس کردن آنها را نشان میدهد. به یاد داشته باشید که تا به حال، سایتِ نسخه دسکتاپ، نسخهی اصلی سایت شما تلقی میشده و سایت موبایل، نسخهی جایگزین برای یک استفادهی خاص در نظر گرفته میشد. به همین خاطر است که گوگل از وبمسترها خواست تا یک سایت موبایلی جداگانه (m.domain.com) جهت پیادهسازیِ switchboard tags (تگهایی که کاربر را بر اساس دستگاه آن، بین نسخه دسکتاپ و موبایل سایت، جا به جا میکند) ایجاد کنند. شاید گوگل نتواند نسخهی موبایلیِ همه این صفحات را پیدا کرده و ذخیره کند، چرا که آنها صرفاً میتوانند URL موبایلی را به جستجوگرانِ موبایلی نشان دهند.
تلقی نسخهی دسکتاپ بعنوان نسخهی اصلی، غالباً به این معنا بود که سایت دسکتاپ توسط تیمهای سئو و بازاریابی، اولویتبندی میشدند و با آنها بعنوان جامعترین نسخهی یک وبسایت رفتار میشد که دارای محتوای کامل، دادههای ساختاریافته، hreflang (تگهای مربوط به زبانهای بینالمللی)، اکثر بکلینکها و … هستند. در حالی که نسخهی موبایل میتواند محتوای سبکتری داشته باشد و/یا شامل همان سطح از نشانهگذاری (markup) و ساختار باشد و نمیتواند انبوهی از بکلینکها و توجهی خارجی را دریافت کند.
چرا Mobile-first به Mobile-only تبدیل شده است؟
سایتهایی که به سمت الگوریتم mobile-first indexing (الگوریتمی که ایندکس شدن سایت در موبایل را در اولویت قرار میدهد) رفتهاند، برنده رقابت سئو در موبایل خواهند بود. گرچه در وب فارسی، با تاخیر نسبت به وب انگلیسی شاهد تاثیر الگوریتمهای گوگل خواهیم بود اما سایتهایی که در سال 2021 به سمت سئو موبایل پیش نرفتهاند، به زودی با شوک بزرگی در ترافیک ارگانیک موبایل مواجه خواهند شد.
«محتواهایی که در دسترس بات موبایل گوگل قرار نگیرد، دیگر ایندکس نخواهد شد»
برای درک بهتر، مثال میزنیم. فرض کنید سایت شما در زمینه پرندههای شکاری فعالیت دارد و در یکی از صفحات آن، مطالبی در مورد عقاب نوشتید. در بخشی از این صفحه، در مورد نوع خاصی از عقاب صحبت کردید که بنا به دلایلی، این صفحه در موبایل نمایش داده نمیشود. از سال 2021 به بعد، تمامی مطالب شما در مورد این نوع عقاب، دیگر ایندکس نخواهند شد و تمامی صفحات دارای رتبه سایت شما که مرتبط با کلمه کلیدی آن نوع عقاب است را از دست خواهید داد. علاوه بر این، گوگل دیگر هیچ درکی نسبت به این صفحه نخواهد داشت و سایر کلیدواژههای دیگر شما هم متأثر میشوند. این مثال، یک مثال کاملاً انتزاعی بود تا موضوع را بفهمید، اما نکات ظریفی در آن گفته نشده است.
موبایل به عنوان یکی از منابع جدید اطلاعات
گوگل با استفاده از الگوریتم mobile-first خود، از سایت دسکتاپی شما به عنوان «منبع اطلاعات» فاصله گرفته و به سمت ایندکسکردن یا رتبهبندی بر اساس نسخه موبایلی شما رفته است. نکته اساسی این است که محتواهای موبایلی و دسکتاپی شما باید یکسان باشند. این موضوع به ویژه برای محتواهایی که میتوانند بر روی خزش بات گوگل، ایندکسکردن و رتبهبندی تأثیر داشته باشند (محتوا و اطلاعاتی که برای سئو مهم هستند و باید در نسخه موبایل و دسکتاپ یکسان باشند) باید رعایت شود:
- لینکهای داخلی
- محتواهای صفحه
- عنوانها و توضیحات
- فایل Robots.txt
- منابع صفحه
- متارباتها
- تگهای کنونیکال
- تگ Hreflang
- دادههای ساختاریافته
به طور خلاصه اینکه این مسأله هم برای «محتواهای مخصوص کاربر» و هم برای «سیگنالهای مخصوص موتورهای جستجو» کاربرد دارد. بعداً با جزئیات بیشتر میگوییم که چرا این موضوع اهمیت دارد.
منظور از «سایت موبایلی» چیست؟
اساساً با 3 روش مختلف میتوانید یک سایت موبایلی داشته باشید:
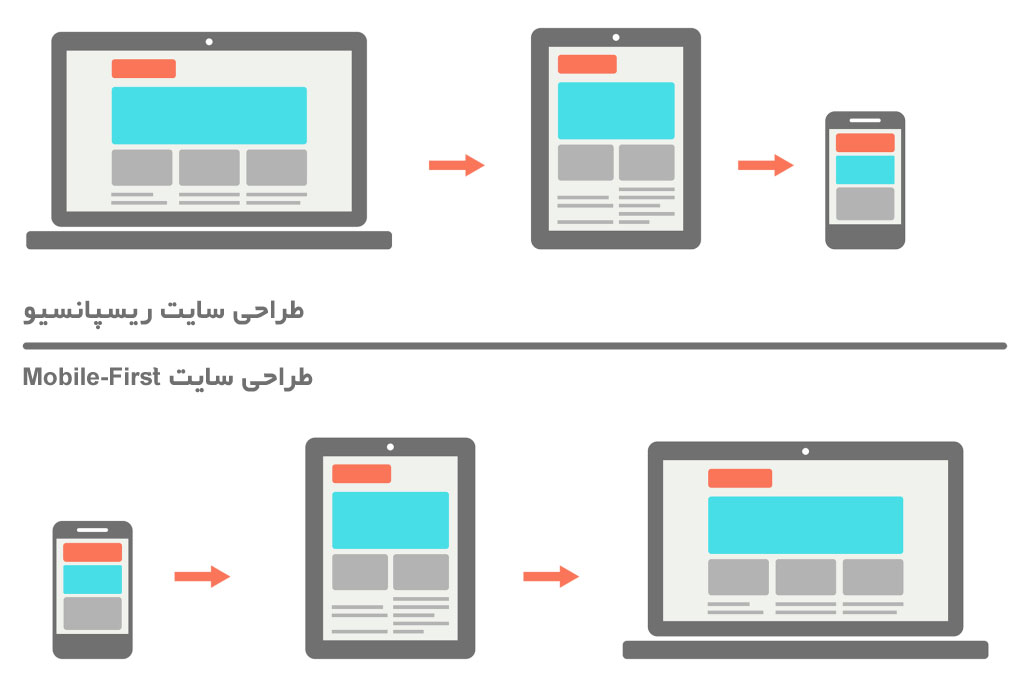
- طراحی واکنشگرا (ریسپانسیو) یا Responsive Design (مرسومترین روش): در این روش، صفحات وبسایت شما به شکل واکنشگرا یا ریسپانسیو، خود را با اندازه دستگاه وفق میدهد. فرقی نمیکند که دستگاه، یک موبایل باشد یا دستگاه دیگر، در هر صورت از یک کد یکسان استفاده میشود.
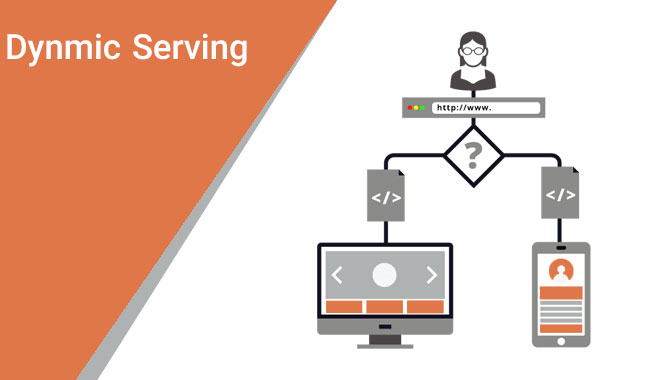
- اجرای پویا یا Dynamic serving: سرور، دستگاه کاربر را چک میکند و بسته به مقداری که دریافت میکند (موبایل، تبلت یا دسکتاپ)، کدهای HTML ،CSS و JS مختلفی برای برای همان URL یکسان ارسال میکند.

- سایت موبایلی مجزا: این روش، یک روش «قدیمی» است. در این حالت، شما یک وبسایت مجزا برای موبایل دارید که معمولاً در زیردامنه ساخته میشود (مثلاً mob.example.com).
برای آنکه محتواهای شما در دسکتاپ و موبایل یکی باشند، معمولاً استفاده از طراحی ریسپانسیو سادهتر است، چون در این روش شما فقط به یک «نسخه» یکسان از کدهای صفحه نیاز دارید. بسته به اینکه سایت موبایلی شما از چه نوعی است (یعنی پاسخگو، پویا یا سایت مجزا است)، تا حدودی تحت تاثیر این الگوریتم قرار میگیرید. اگر کدهایی که از آنها برای نسخههای مختلف دستگاه موبایلی کاربر استفاده میکنید با کدهای دسکتاپی شما فرق داشته باشند، گوگل نمیتواند به خوبی سایت شما را بفهمد. به همین دلیل است که گوگل، طراحی ریسپانسیو را به عنوان راهکار برتر مشخص کرده است.
به طور کلّی، اگر ترافیک گوگل از نظر شما مهم است، باید به تغییرات mobile-only به دقت توجه داشته باشید و این یعنی فرقی نمیکند از چه نوع سایت موبایلی استفاده میکنید.
چه کاری باید دربارهی Mobile-first Index و Mobile-only Index انجام دهیم؟
اولین چیزی که باید بدانیم، این است که هیچ ترسی لازم نیست. تاکنون، این تغییر فقط در مراحل ابتداییِ آزمونگیری است و بهتدریج فقط روی وبسایتهایی انجام میشود که گوگل آنها را به قدر کافی آمادهی این تغییر تلقی میکند تا کمترین تأثیر را داشته باشد. بر اساس آخرین دستورالعملِ این مبحث، اگر وبسایت شما واکنشگرا است یا نسخهی دسکتاپ آن با نسخهی موبایل آن یکسان است، شاید لازم باشد کاری متفاوت انجام دهید (با این فرض که از رنکینگِ فعلیتان رضایت داشته باشید). یعنی حتی با یک سایت کاملاً واکنشگرا، احتمالاً مایلید اطمینان یابید که سرعت صفحهی موبایل و زمان بارگذاری در اولویت باشند و آن تصاویر و سایر المانهای پویا، بهدرستی برای تجربهی موبایلی بهینهسازی شدهاند. توجه کنید که در الگوریتم Mobile-first Index، با محتوایی که به دلیل محدودیتهای فضایی، در تَبها پنهان شده است، متفاوت از محتوای رویتپذیر رفتار خواهد شد، چراکه این نوع مدیریت صفحه نمایش، عملاً بهترین شیوهی موبایلی است.
در الگوریتم mobile-only، «یکسانبودن محتوا» الزاماً به این معنا نیست که تمامی محتواهای موجود در دسکتاپ و موبایل باید یکسان باشند؛فقط کافی است تا اطلاعاتی که برای بازدیدکنندگان سایت و موتورهای جستجو مهم هستند، با هم یکی باشند. بنابراین، دو توصیه مهم برای شما خواهیم داشت:
- اگر محتواهایی را ارائه میکنید که میخواهید کاربر آنها را ببیند، مطمئن شوید که این مطالب در نسخه موبایلی شما قابل دیدن هستند.
- اگر یک سری کد HTML دارید که میخواهید موتورهای جستجو آنها را ببینند، مطمئن شوید که در HTML (رندرشده برای موبایل) وجود دارد.
لینکهای داخلی
در mobile-only، گوگل نمودار لینکهای داخلی را بر اساس لینکهایی که در نسخه موبایلی شما پیدا میکند، میسازد. اینکه منوی اصلی سایت به صورت یک رابط کاربری بسیار ساده بر روی موبایل نشان داده میشود، چیز غیر معمولی نیست. اگر آنچه در موبایل شما اجرا میشود، لینکهای موجود در عناصر ناوبری شما را تغییر میدهد، این مسأله میتواند اساساً بر روی توزیع برابری لینک داخلی در سایت شما هم تأثیر بگذارد. این یعنی مجموعه صفحاتی که لینکهای یکسانی در آنها قرار دارند، اکنون بسیار کمتر مورد توجه قرار میگیرند و بنابراین، بر روی رتبهبندی این صفحات در موبایل، تأثیر منفی گذاشته میشود.
محتواهای صفحه
منظور ما از محتواهای درون صفحه، هرگونه متن نوشتاری، تصویر و فیلم به همراه محتوای تگگذاری شده مانند تگهای هدر است. همین محتواها است که گوگل از آنها استفاده میکند تا بفهمد که صفحه شما در مورد چیست. گوگل شفاف گفته که ابزارهای تجربه کاربری (UX) موبایل، مانند منوهای آکاردئونی یا همبرگری، کارآیی خود را از دست ندادهاند، هر چند که برای استفاده از آنها کاربر باید تبهایی را باز کند تا بتواند محتوا را مشاهده کند.
جان مولر میگوید: «بدون استفاده از چیزهایی مثل تبها یا چیزهایی شبیه به اینها که باز میشوند، به سختی میتوان همه چیز را بر روی صفحه موبایل نمایش داد. بنابراین، ما سعی داریم تا برای موبایل کاری کنیم که شما بتوانید این عناصر را ببینید و مشکلی از این جهت برای شما وجود نداشته باشد.»
عنوانها و توضیحات
همانطور که میدانیم، هم عنوان صفحات و هم توضیحات متا میتوانند تأثیر بسیار زیادی بر روی نرخ کلیک (CTR) در نتایج گوگل داشته باشند و عنوان صفحه هم یکی از عوامل تأثیرگذار بر روی رتبهبندی میباشد. پس وقتی برای بهینهسازی عنوانها و توضیحات صفحات سایت خود زمان گذاشتهاید، باید مطمئن باشید که موتورهای جستجو از آنها استفاده کنند.
منابع صفحه
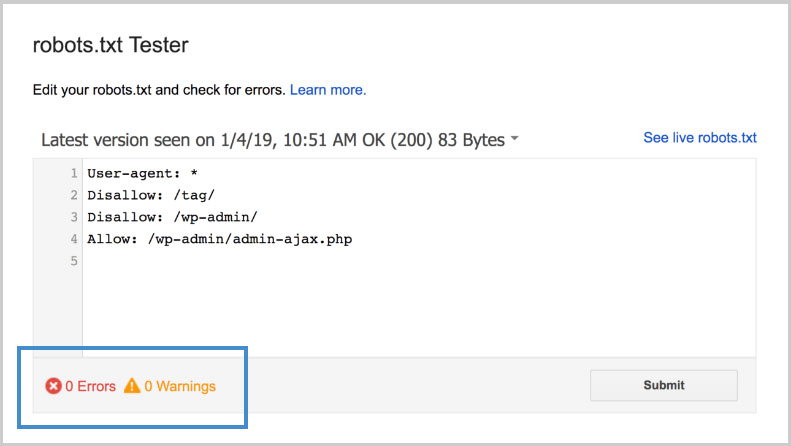
موتورهای جستجو زمانی به صفحات و منابع سایت شما دسترسی پیدا میکنند که شما به آنها چنین اجازهای داده باشید؛ به همین دلیل robots.txt نقشی مهم در این زمینه بازی میکنند، چون شما ممکن است به صورت تصادفی، دسترسی موتورهای جستجو به منابع صفحه خود را مسدود کنید.به عنوان مثال، قواعد زیر دسترسی گوگلبات به CSS یا فایلهای تصویری در وبسایت غیر فعال میکنند:

علاوه بر این، حتماً مطمئن شوید که ویژگیهای دسترسی مانند متن جایگزین (Alt) برای تصاویر در موبایل به صورت ناگهانی ناپدید نشوند، چون تیم mobile-first گوگل متوجه شده که بسیاری از سایتها، متن جایگزین برای تصاویر را در سایتهای موبایلی خود پیادهسازی نکردند.
متا رباتها
اگر نسخه موبایلی برای صفحه شما دستور noindex داشته باشد درحالیکه در صفحه دسکتاپی سایتتان استفاده نشده باشد، الگوریتم موبایلی گوگل، شوک بزرگی به سایت شما وارد میکند. بیشتر صفحات وب متاربات ندارند، چون پیشفرض، برای موتورهای جستجو index و follow است. بنابراین، اگر گزینه noindex در صفحات شما وجود داشته باشد، گوگل به حرف شما گوش کرده و صفحاتتان را ایندکس و رتبهبندی نخواهد کرد.
تگهای کنونیکال
تگهای کنونیکال نیز همانند متارباتها بر روی شاخص کلیدی عملکرد (KPI) اصلی برای رتبهبندی صفحات سایت تأثیر میگذارند و مشخص میکنند که آیا یک صفحه میتواند در جایگاه اول قرار گیرد یا خیر. هر چند تگهای کنونیکال، قدرت رباتها برای رتبهبندی را ندارند اما میتوانند بر روی ایندکس کردن تأثیر بگذارند که به نوبه خود، بسیار مهم به حساب میآیند.

تگهای Hreflang
با توجه به اینکه تگهای Hreflang به شما کمک میکند تا بتوانید محتوای ترجمهشده خاص خود را برای منطقهها و زبانهای خاص ارائه کنید، بنابراین اثر بسیاری زیادی بر روی ایندکس کردن و رتبهبندی در SERPهای مناطق مختلف دارند. همانند سایر سیگنالهای ایندکسسازی، نسخه موبایلی شما باید دارای تگهای Hreflang مناسب باشد. اگر از rel=hreflang برای بینالمللیسازی استفاده کنید، مفاهیم ضمنیِ hreflangِ یو آر الها، باید به نسخهی موبایلِ کشور یا گونههای زبانیِ کشورمان اشاره داشته باشد و یو آر الهای دسکتاپ باید به نسخههای دسکتاپ اشاره کنند.
دادههای ساختاریافته
نشانهگذاری دادههای ساختاریافته (structured data markup)، اساساً فرصتی برای شما است که با استفاده از آن میتوانید به شکل صریح و بدون ابهام به گوگل بگویید که محتواهای شما چه چیزی را نشان میدهند. با توجه به اینکه نشانهگذاری دادههای ساختاریافته میتواند به ارائه نتایج قدرتمندی همچون امتیازات کاربران یا سوالات متداول (FAQ) کمک کند، بنابراین تأثیر زیادی بر روی تعداد کلیکهای سایت خواهد داشت.

اگر فرض کنیم که محتوای صفحه شما در دسکتاپ هم مشابه موبایل است، پس دلیلی وجود ندارد که دادههای ساختاریافته را برای موبایل و دسکتاپ، به طور متفاوت ایجاد کنید چون این دادهها، همان محتوای صفحه را توضیح میدهد.
متادیتای شبکههای اجتماعی
تگهای OpenGraph، کارتهای توئیتر و سایر متادیتای شبکههای اجتماعی، باید روی نسخهی موبایل و روی نسخهی دسکتاپ لحاظ شوند.
XML و نقشه سایت
اطمینان یابید که هر لینکی که به سایت مپ (Sitemap) شده است، از طریق نسخهی موبایلِ سایت نیز قابل دسترس باشد. این قضیه برای دستورالعملهای رباتها نیز قابل استفاده است (robots.txt و تگهای متارباتهای روی صفحه).

تأییدیهی کنسول جستجوی گوگل
اگر فقط سایت دسکتاپ خودتان را روی کنسول جستجوی گوگل تأیید کرده باشید، اطمینان یابید که نسخهی موبایل را نیز تأیید کنید.
ظرفیت سِرور
اطمینان یابید که سرورهای میزبان سایت شما از عهدهی مدیریت نرخ خزیدن بیشتر برمیآید. این فقط برای سایتهایی کاربرد دارد که نسخهی موبایلشان روی یک هاست مجزا است، نظیر m.domain.com.
تگهای سوئیچبورد
اگر اخیراً تگهای سوئیچبورد موبایل را پیاده کردهاید، نیازی به تغییر این پیادهسازی ندارید. اینها باید همانطور که هستند باقی بمانند.
بررسی یکسانی صفحات در موبایل و دسکتاپ
روشهایی وجود دارد که با استفاده از آنها میتوانید یکسانبودن نسخه دسکتاپ با نسخه موبایل سایت خود را بررسی کنید که در ادامه، آنها را مرور میکنیم.
ارزیابی یکسان بودن نسخههای دسکتاپ و موبایل
آنچه در اینجا باید انجام دهید، یک ممیزی فنی بسیار خاص سئو است. برای این کار، به جای آنکه به دنبال مشکلات و فرصتها باشید، خیلی ساده به دنبال تفاوتها خواهید بود. برای این کار باید با استفاده از گوگلبات یا سایر خزندههای دسکتاپ، در سایت خود بخزید. سپس در بررسی دوم خود باید از گوگلبات گوشی هوشمند استفاده کنید. تمامی خزندهها امکان تنظیم دستگاه کاربر را دارند.
پس از آنکه ارزیابی دوم شما کامل شد، شما باید بتوانید بسیاری از شاخصهای اصلی مورد نظر را با هم مقایسه کنید. به طور کلی، ممکن است اختلاف زیادی مشاهده کنید. از جمله این موارد عبارتند از:
- URLهای داخلی
- URLهای قابل ایندکسشدن داخلی
- لینکهای داخلی (به ویژه لینکهای درون محتوا نسبت به لینکهای منو)
- کدهای وضعیت (آیا کدهای 404 یا ریدایرکت بیشتر شده است؟)
- منابع صفحه (CSS، جاوا اسکریپت، تصاویر، فیلمها و سایر موارد مشابه)
- محتواهای تکراری
- خطاها و هشدارها (آیا کم و زیاد میشوند؟)
- پیدا شدن دادههای ساختاریافته (شاید هم خطاها و هشدارهایی دیده میشود)
- پیدا شدن Hreflang (شاید هم خطاها و هشدارهایی دیده میشود)
از نظر تئوری، تمامی این مقادیر باید در خزش دسکتاپ و موبایل با هم برابر باشد تا بتوان محتواها را یکسان فرض کرد. به این نکته توجه داشته باشید که وجود برخی تفاوتهای اندک در خزش دستگاهها طبیعی است که در بسیاری از موارد، به دلیل مسائل فنی و موقت است.
همچنین میتوانید گرافها و نمودارهای مختلفی که خزندهها تولید میکنند را هم استخراج کرده و با هم مقایسه کنید. این مقایسات هم به شما کمک میکنند تا اگر تفاوتهای عمدهای وجود داشته باشد، متوجه شوید. اساساً شما نباید فقط به تفاوتهای بسیار زیاد بین نقشه خزش برای سایت دسکتاپی با نقشه خزش برای سایت موبایلی توجه کنید. علاوه بر این روندها، باید ببینید که آیا خود دادهها هم با هم یکی هستند یا خیر. پس فقط این مسأله مطرح نیست که یک صفحه در خزش پیدا شده است، بلکه عنوان صفحه هم باید در هر یک از صفحات برای دسکتاپ و موبایل یکی باشد.
تست سازگاری با موبایل
هر چند سازگاری با موبایل یا موبایلپسندی با mobile-first indexing متفاوت است، اما بدون شک برای تولید نتایج موتور جستجو (SERP) در موبایل بسیار اهمیت دارد. تست سازگاری با موبایل به شما نشان میدهد که صفحه مورد نظر شما موبایل هوشمند کاربر و ربات گوگل به چه صورتی سایت شما را میبینند و همین اطلاعات، به شما بسیار کمک خواهد کرد. همچنین، اگر مشکلی در بارگذاری صفحه هم وجود داشته باشد این تست، آن را به شما نشان میدهد؛ به ویژه، اگر دسترسی به برخی از منابع صفحه توسط robots.txt مسدود شده باشد، آن را هم خواهید دید.
نکتهای که باید به آن توجه داشته باشید، این است که تست صفحه اصلی سایت، واقعاً کافی نیست. شما واقعاً باید دستکم یک URL را به ازای هر قالب صفحهای که در سایت شما وجود دارد تست کنید. (مثلاً میتوان به صفحه اصلی، صفحه درباره ما، دستهبندی مطالب، زیردستهها، محصولات، مقالات وبلاگ و … اشاره کرد).
کنسول جستجوی گوگل
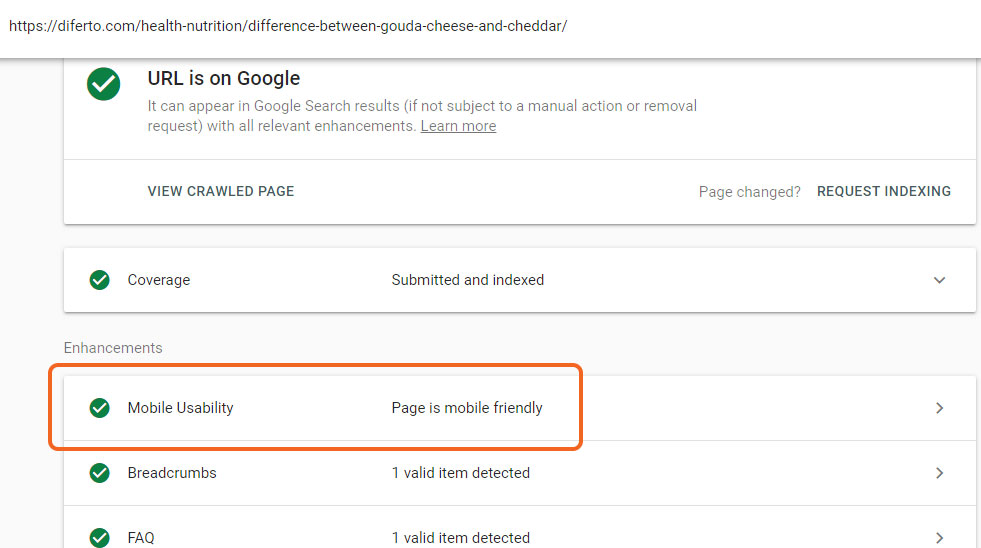
کنسول جستجوی گوگل یا Google Search Console ابزار خوبی است که با استفاده از آن میتوانید ببینید که گوگل به چه ترتیبی وبسایت شما را میبیند. اگر نسبت به برخی از URLها نگرانی دارید، از ابزار “URL Inspection” در کنسول استفاده کنید. با استفاده از این ابزار میتوانید اطلاعات خوبی در خصوص وضعیت ایندکس و قابلیت کاربری موبایل به دست آورید.

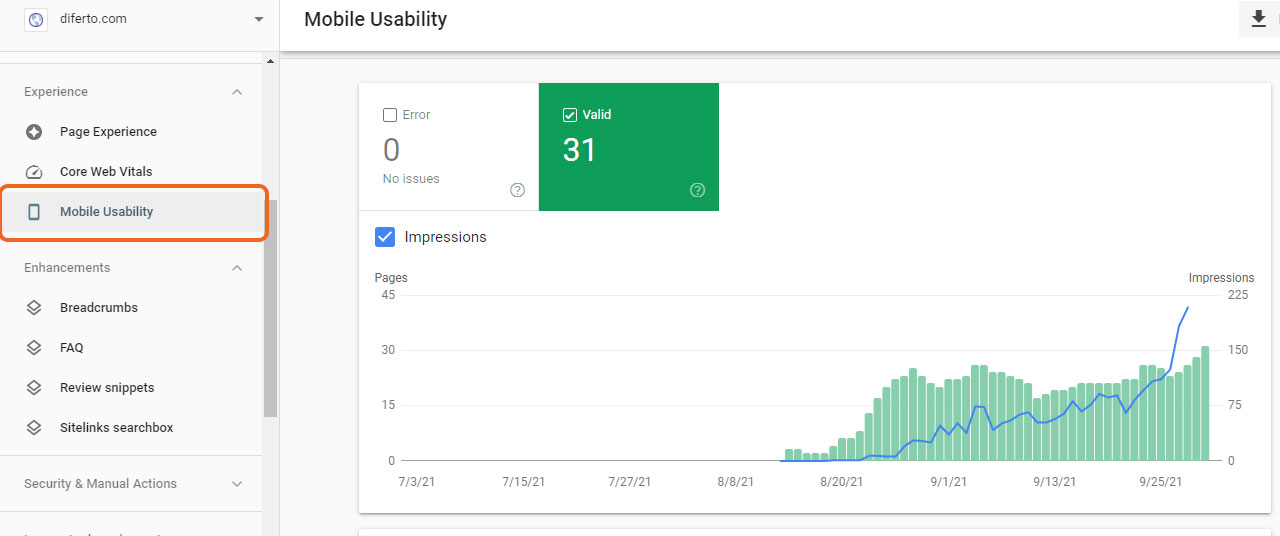
همچنین، میتوانید گزارش قابلیت استفاده از موبایل را هم ایجاد کنید تا تمامی خطاهای موجود در وبسایت را ببینید:

به کمک سرچ کنسول میتوانید اطلاعات بسیار خوبی را در خصوص عملکرد سایت خود در نتایج جستجوی موبایل هم به دست آورید. به ویژه آنکه میتوانید در صفحات مختلف بگردید و ببینید که در چه قسمتهایی موبایل، دسکتاپ و تبلت از نظر کلیکها یا نکات موجود با هم متفاوت بوده و روندی مجزا در سطح سایت دارند.
سوالات متداول مرتبط با Mobile-first Index
در ادامه، به تعدادی از سوالات متداول مرتبط با این الگوریتم گوگل پاسخ میدهیم.
آیا Mobile-first Index، صفحات نسخه موبایل را به یک ایندکس دیگر اضافه میکند؟
با Mobile-first Index، فقط یک ایندکس وجود دارد (همانی که اکنون مورد استفادهی گوگل است). تغییر به سمت Mobile-first Index، یک Mobile-first Index تولید نمیکند، یک «ایندکس موبایل» جداگانهای که دارای یک «ایندکس دسکتاپِ» همچنان فعال باشد نیز تولید نمیکند. در عوض، صرفاً نحوهی افزودن محتوا به ایندکسِ فعلی را تغییر میدهد.
آیا گوگل برای تعیین رنکینگ، فقط از سایت موبایل من استفاده میکند؟
اول-موبایل به این معناست که وقتی نوبت به رنکینگ و تعیین آن میرسد، نسخهی موبایل، نخستین نسخه تلقی میشود. با اینحال، شرایطی هم وجود دارد که تحت آن شرایط، نسخهی دسکتاپ را میتوان مدنظر قرار داد (مثلاً اگر نسخهی موبایلِ یک صفحه را نداشته باشید). یعنی شما همچنان شاهد نتایج رنکینگ گوناگونی بین نتایج جستجوی موبایلی و نتایج جستجوی دسکتاپی خواهید بود، بنابراین شاید همچنان مایل باشید هر دو را پیگیری کنید (به همین ترتیب، گوگل عمدتاً از سایت دسکتاپ جهت تعیین رنکینگ استفاده میکند اما شاید همچنان بخواهید رنکینگ موبایل را ردگیری کنید، چراکه متفاوت از رنکینگ دسکتاپ است و مبتنی بر رفتار کاربر و سایر فاکتورها است).
اگر نسخهی موبایلیِ سایتم را نداشتم، چطور؟
اگر یک نسخهی موبایل از سایتتان ندارید و نسخهی دسکتاپتان نیز سازگار با موبایل نیست، محتوایتان همچنان قابل ایندکسشدن است؛ با اینحال، در مقایسه با وبسایتهای سازگار با موبایل، رتبهبندی نمیشود. این حتی میتواند تأثیری منفی بر رنکینگ کلیِ نتایج جستجوی دسکتاپیِ شما و نتایج جستجوی موبایلیِ شما بگذارد، زیرا تجربهی کاربری ضعیفتری نسبت به سایر سایتها برای مخاطب دارد (چراکه ربات خزنده، یک خزنده موبایل خواهد بود).
این الگوریتم به چه شکل باعث تغییر فاکتورها و استراتژی سئو میشود؟
این مساله بر فاکتورهای گوناگونِ رنکینگ و استراتژی آینده میتواند تأثیرگذار باشد؛ سیندی کروم که در شرکت «موبایل موکسی» کار میکند، دو مقاله عالی درباره این نوشته است که در این مبحث، در آینده چه چیزهایی مطرح خواهد شد. سیندی از ایدهای صحبت میکند به این مضمون که Mobile-first Index، میتواند «شاخصی باشد از اینکه گوگل بهتدریج وابستگی کمتری به لینکهای سنتی و لینکهای HTML برای رنکینگ خواهد داشت». به نظر میرسد که گوگل دیگر به یک سیستم URL برای سازماندهی محتوا نیاز زیادی نخواهد داشت و بیشتر به سمت رویکرد نوع API میرود که بر اساس «موجودیتها (entities)» است نه سبک لینکهای URL.

بین رفتار گوگل با سایتهای واکنشگرا و سایتهای موبایلیِ مجزا تفاوتی وجود دارد؟
بله. تفاوت اصلی از این جهت است که برای آمادهشدن برای انجام این تغییرات، چه مقدار کار باید انجام دهید. اگر یک سایت کاملاً واکنشگرا دارید، باید پیشاپیش همهی چیزهایی که اخیراً بخشی از نسخهی دسکتاپتان بوده است را روی نسخهی موبایلتان داشته باشید و چالش اصلیتان، اطمینان از این موضوع است که تجربهی موبایل، از دیدگاه یک کاربر کاملاً بهینهسازی شود (مثلاً سرعت صفحه، زمان بارگذاری، جهتیابی سایت و …). اگر یک سایت موبایلِ جداگانه دارید، لازم است اطمینان یابید که نسخهی موبایلتان حاوی هر چیزی است که سایت دسکتاپتان دارد و بسته به اینکه استراتژی سئوی موبایلیتان تا کنون چه بوده است، این شاید کار زیادی بطلبد.
نتیجهگیری
آینده سئو متعلق به سئو موبایل است و باید برای این آینده، از امروز دست به کار شویم. گوگل بارها این نکته را اعلام کرده و رسماً در حال تلاش برای سوق دادن الگوریتمهای خود به رویکردهای جدیدی مثل Mobile-first index است. گرچه هنوز سایر فاکتورهای سئو مثل سئو تولید محتوا مهم و کلیدی هستند اما برنده آینده سئو، متعلق به کسانیست که همسو با گوگل حرکت میکنند. امیدوارم این مقاله توانسته باشد سرنخهایی به شما داده باشد. در صورت علاقهمندی به یادگیری بیشتر در زمینه سئو، مقاله آموزش جامع و رایگان سئو پیشرفته را بخوانید.
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- آموزش سئو در وردپرس (WordPress SEO)
- آموزش تحقیق کلمات کلیدی برای سئوی سایت
- آموزش تولید محتوای متنی
- آموزش گوگل آنالیتیکس (Google Analytics) برای تحلیل آمار وب سایت
- آموزش مبانی بازاریابی محتوا (Content Marketing)