بنر (Banner) از آن دسته محتواهایی است که روزانه در سراسر اینترنت با آن مواجه میشویم. طراحی بنر یکی از بهترین ابزارهای تبلیغات آنلاین است. دیجیتال مارکترهای بسیاری با طراحی بنر تبلیغاتی، برای تبلیغ برندها از تبلیغات بنری استفاده میکنند. برای ساخت و طراحی بنر تبلیغاتی در فوتوشاپ باید اصول و قواعد خاصی را در نظر گرفت؛ در این صورت بنر طراحی شده بیشترین تاثیرگذاری را خواهد داشت. این مقاله از آکادمی کاپریلا به شما آموزش میدهد چگونه در فوتوشاپ، بنر طراحی کنید.
عناصر اصلی در طراحی بنر تبلیغاتی
بهطور کلی 2 عنصر اصلی در طراحی بنر وجود دارد: پیشنهاد (Offer) و فراخوانی به عمل. این 2 مورد، کل اساس بنرها را تشکیل میدهند. البته عناصر دیگری نیز در ساخت بنر اهمیت دارند، اما جز موارد فرعی به حساب میآیند؛ مانند لوگو و عکس. در صورت تمایل میتوانید لوگوی برند خود را نیز به بنر اضافه کنید. عکس جذاب نیز باعث میشود بنر شما پیام خود را بهتر به مخاطب منتقل کند. پیشنهاد یا آفر باید مستقیم و مختصر نوشته شود. مخاطبان باید دید کامل و شفافی نسبت به آنچه که تبلیغ میکنید و آنچه قرار است به آنها ارائه دهید، پیدا کنند. از سمت دیگر، فراخوانی به عمل (کال تو اکشن)، گزینه یا نوشتهای است که مشتری را به وبسایت شما دعوت میکند. فراخوانی به عمل معمولاً در قالب «همین الان خرید کنید»، «عضو شوید» یا نوشتههای مشابه در بنر قرار میگیرد.
حالا که با عناصر اصلی بنر آشنا شدید، در ادامه این مقاله و با طراحی بنر تبلیغاتی واقعی، یاد میگیرید چگونه بنر عمودی نیمصفحه طراحی کنید. راهنمای بنر زیر شامل تمام عناصر ضروری در طراحی بنر تبلیغاتی در فوتوشاپ است. پس از اتمام آموزش، بنر را بهاندازه بنرهای pop-up یا صفحات بازشونده در وبسایت در میآوریم که یکی از بهترین اندازهها برای آموزشهای اولیه است.
برای طراحی بنر به چه مواردی نیاز است؟
قبل از اینکه سراغ طراحی بنر بروید، ابتدا باید پیشنیازهای لازم را داشته باشید. اولین چیزی که نیاز دارید، نرمافزار طراحی بنر است. طراحان معمولاً برای ساخت بنر از نرمافزار Photoshop استفاده میکنند. اگر تمایلی به استفاده از فوتوشاپ ندارید، برنامههای دیگری نیز وجود دارند که به همان اندازه کارآمد هستند.
یکی دیگر از ابزارهای کاربردی برای ساخت بنر، Placeit است. این ابزار، وبسایتی آنلاین بوده و کار با آن بسیار سریع و ساده است. Placeit قابلیتهای بسیاری برای ساخت بنر تبلیغاتی دارد و بهراحتی قابل تنظیم است. علاوه بر این، وبسایت Placeit هم دارای تعداد بسیاری از تمپلیتهای آماده است و گزینههای متنوعی را پیش روی شما قرار میدهد. Evanto Elements یکی دیگر از وبسایتهای کاربردی برای طراحی بنر تبلیغاتی است. با استفاده از تمپلیتهای فراوان این وبسایت بهراحتی ایدههای خود را عملی کنید. عکسهای استوک (Stock photos) ابزاری که معرفی کردیم، به شما در طراحی بهترین تبلیغات کمک خواهد کرد. همانطور که قبلاً اشاره کردیم، نرمافزار فوتوشاپ بهترین گزینه برای طراحی و ساخت بنر است؛ بنابراین ما نیز با استفاده از این برنامه نحوه ساخت بنر را توضیح میدهیم. برای طراحی بنر علاوه بر نرمافزار فوتوشاپ به ابزارهای زیر هم نیاز دارید:
- تصاویر زمینه متناسب با موضوع بنر
- فونتهای فارسی سری B یا IR
قبل از شروع، از وجود این ابزارها روی سیستم خود اطمینان حاصل کنید، در غیر این صورت ابتدا آنها را دانلود کرده و در مرحله بعد سراغ ساختن بنر بروید. بهتر است بدانید این ابزارها و به طور کلی، تنظیمات و کارهایی که در این آموزش انجام شده، تنها نمونههایی هستند که ما برای این مقاله انتخاب کردهایم و شما بعد از یادگیری میتوانید از هر ابزار و روش دیگری که مد نظر دارید، استفاده کنید.
راهنمای طراحی بنر تبلیغاتی در فوتوشاپ
حال که تمام ابزارهای لازم برای ساخت بنر را آماده دارید، بهتر است مراحل طراحی را شروع کنیم. برای طراحی بنر تبلیغاتی در فوتوشاپ مراحل زیر را بهترتیب انجام دهید.
ایجاد فایل بنر
برای به وجود آوردن فایل اولیه بنر باید مرحله به مرحله طبق راهنمای زیر پیش بروید:
مرحله اول
- برنامه فوتوشاپ را باز کنید؛
- به قسمت File > New بروید؛
- اسم فایل را انتخاب کنید؛
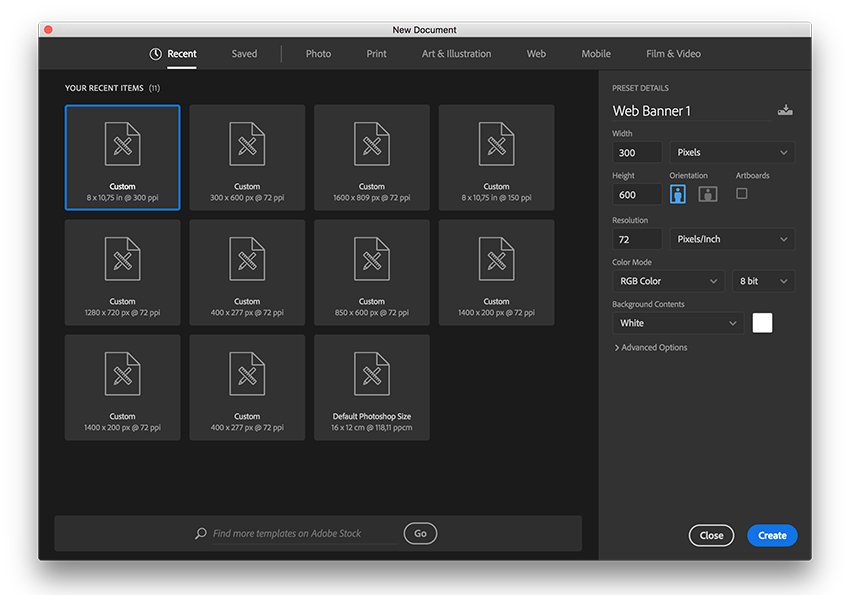
- ابعاد فایل را طبق تنظیمات زیر تغییر دهید:
- عرض (Width): 300 پیکسل
- ارتفاع (Height): 600 پیکسل
- Portrait :Orientation
- رزولوشن (Resolution): 72 پیکسل
- RGB :Color Mode
- در آخر گزینه Create را بزنید.

مرحله دوم
تنظیمات زیر را انجام دهید:
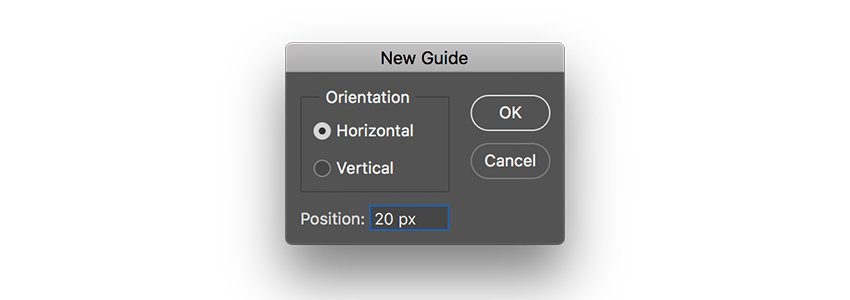
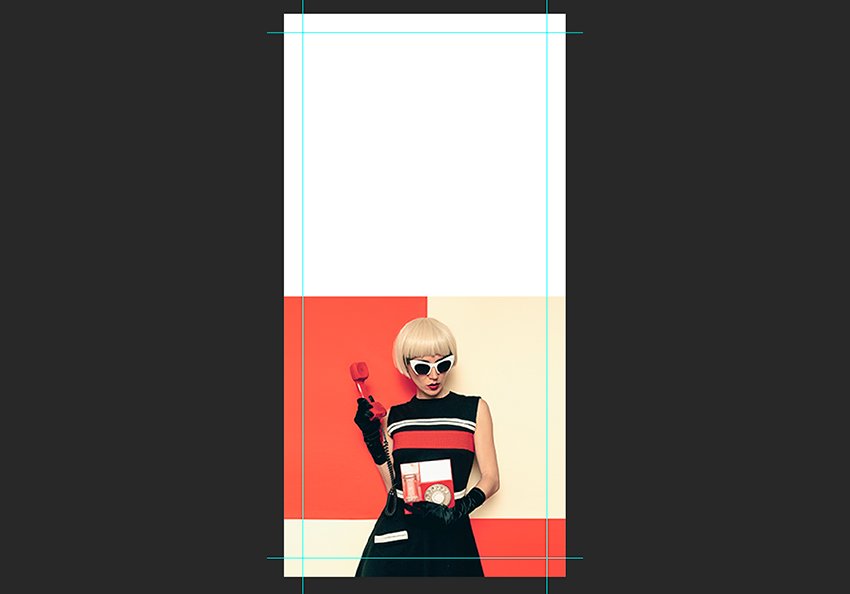
- با رفتن به مسیر View > New Guide برای فایل خود حاشیه (Margin) بسازید؛
- در پنجره New Guide گزینه Horizontal (افقی) را انتخاب کنید؛
- Position را روی 20 پیکسل تنظیم کنید؛
- گزینه Ok را بزنید؛
- دوباره به View > New Guide بروید؛
- این بار Position را روی 580 پیکسل قرار دهید.

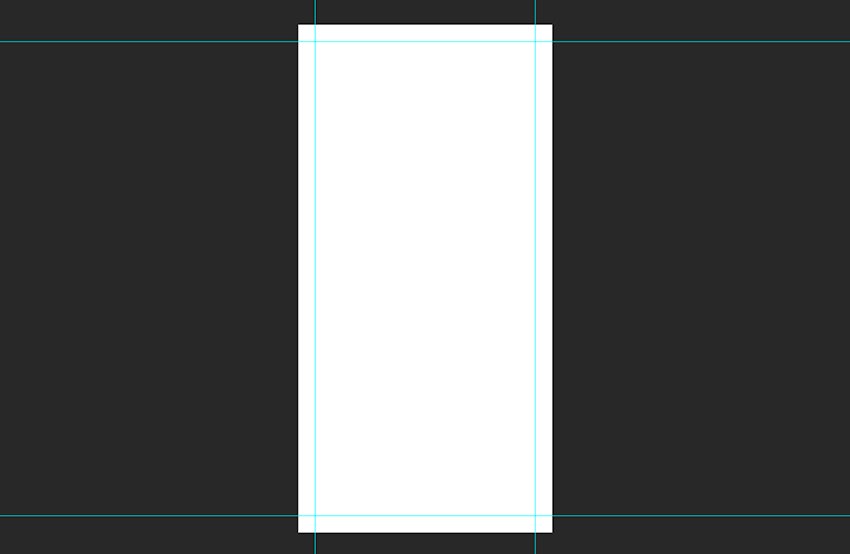
برای ایجاد خطهای عمودی باید طبق این مسیر پیش بروید:
- View > New Guide را انتخاب کنید؛
- در پنجره باز شده، گزینه Vertical را بزنید؛
- Position را روی 20 پیکسل تنظیم کنید؛
- روی Ok کلیک کنید.
- یک بار دیگر به View > New Guide بروید؛
- Position را روی 280 پیکسل بگذارید.

با اتمام این مراحل فایل اولیه بنر خود را ایجاد میکنید.
طراحی بنر
برای شروع طراحی بنر لازم است اقدامات زیر را بهترتیب و با دقت انجام دهید.
مرحله اول
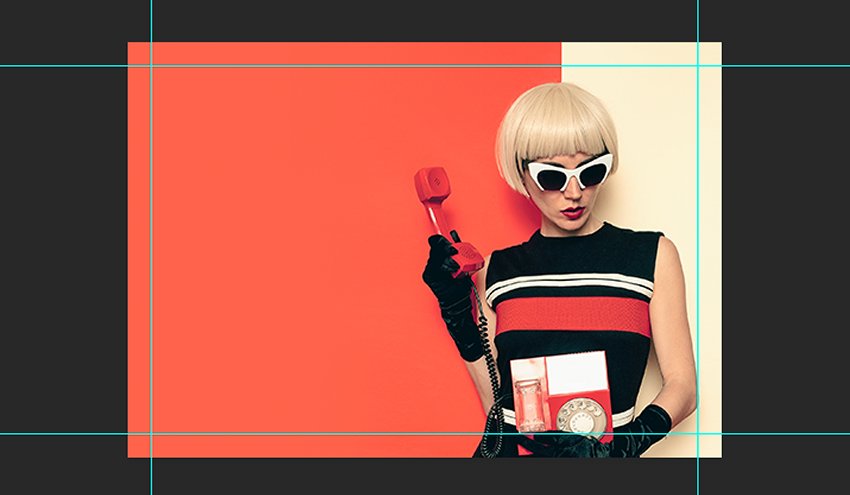
عکس مورد نظر را Drag کنید و روی سندی که قبلاً ایجاد کردهاید، بیندازید. عرض عکس (Width) باید با عرض بنر یکسان باشد. در صورت نیاز به تغییر سایز، گزینه Resize را انتخاب کنید و برای تبدیل ابعاد Control + T را بزنید.

مرحله دوم
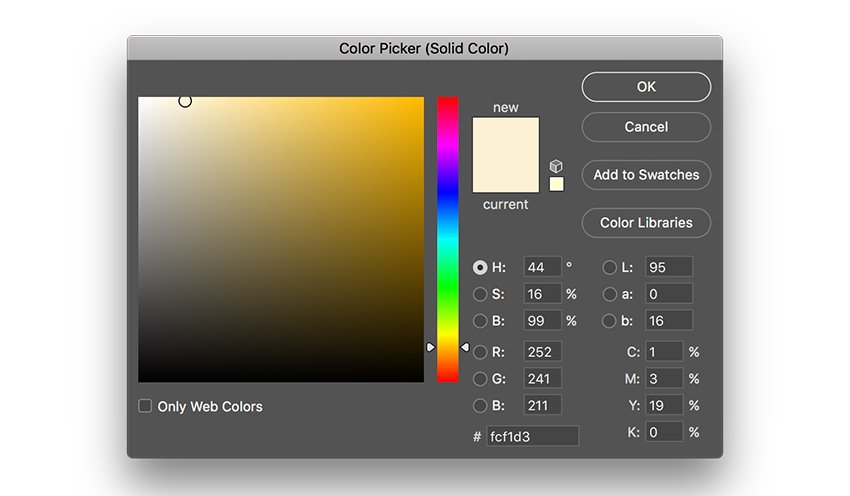
در این مرحله باید سراغ ابزار Eyedropper یا قطرهچکان بروید. برای انتخاب این ابزار و ادامه طراحی طبق مراحل زیر پیش بروید:
- حرف “I” کیبورد را بزنید؛
- از یکی از رنگهایی که میخواهید برای زمینه پشتی عکس استفاده کنید، Sample بگیرید؛
- به پنل Layers مراجعه کنید؛
- مسیر Create a New Fill or Adjustment Layer > Solid Color را دنبال کنید؛
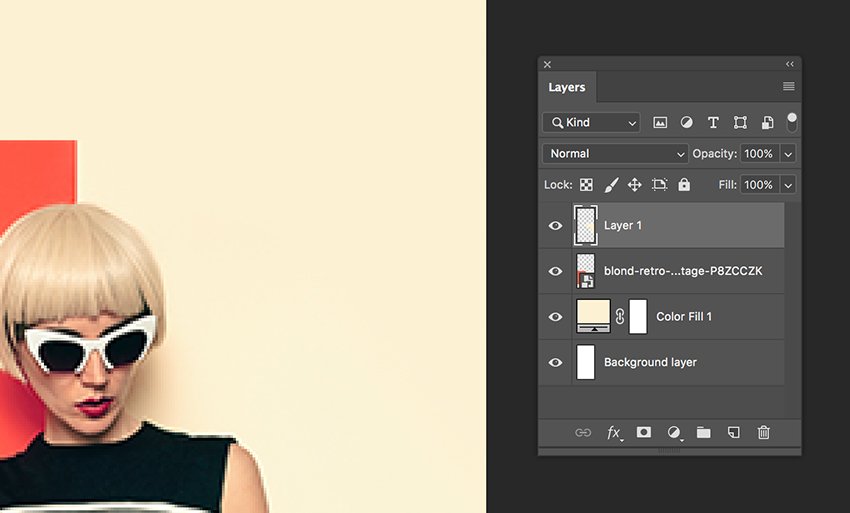
در این مرحله تصویر زمینه باید بهطور خودکار تنظیم شود، در غیر این صورت کد #fcf1d3 را زده و سپس روی Ok کلیک کنید. لایهای که رنگ ساده دارد را زیر لایه عکس قرار دهید.

مرحله سوم
در مرحله سوم باید لایه جدیدی را در پنل لایهها به وجود آورید. برای این کار باید کلیدهای Shift + Control + N را بزنید.
از Brush Tool (B) و کد #fcf1d 3 بهعنوان تصویر جلوی زمینه استفاده کنید و روی گوشه سمت راست عکس را براش بزنید. با این کار تصویری یکپارچه ایجاد میشود.

مرحله چهارم
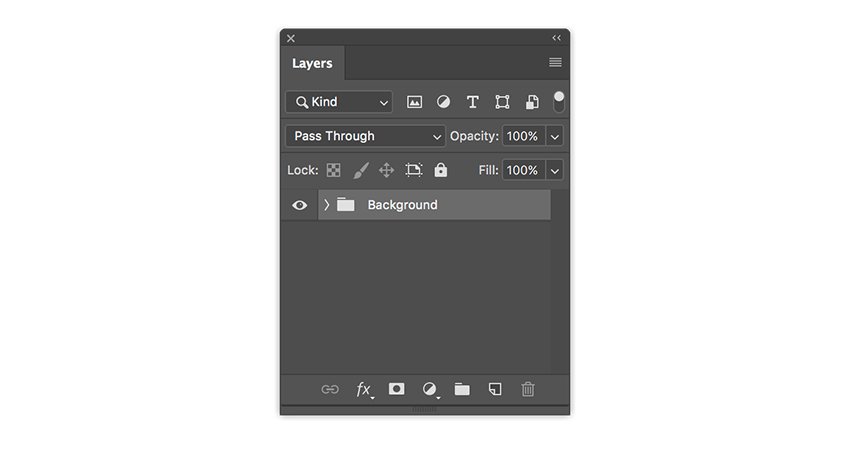
در این مرحله باید لایهها را تنظیم کنید، پس مراحل زیر را بهترتیب انجام دهید:
- با نگه داشتن کلید Shift و کلیک روی اولین و آخرین لایه، همه لایهها را انتخاب کنید؛
- گزینه Create a New Group را بزنید؛
- روی فولدر کلیک کنید و اسم آن را به Background تغییر دهید.

مرحله پنجم
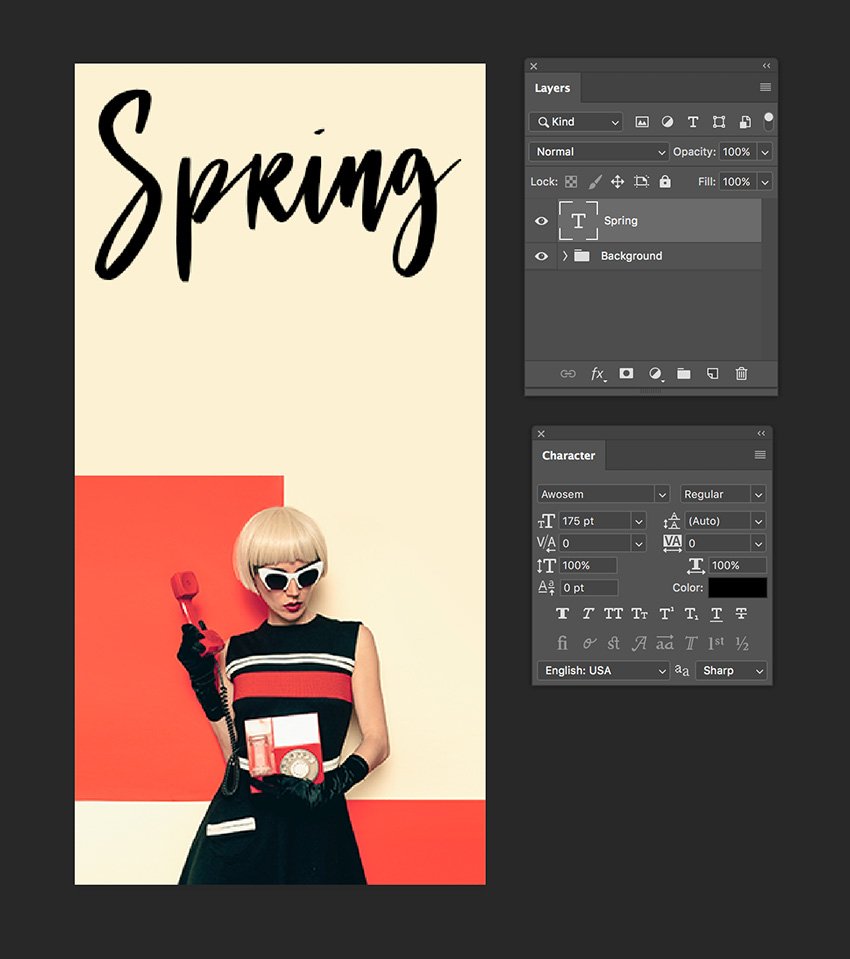
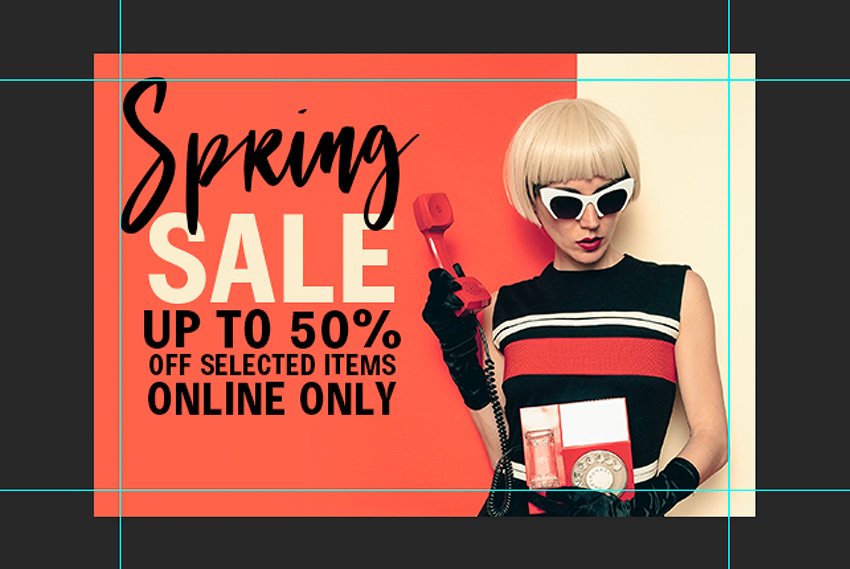
این مرحله نیاز به دقت بیشتری دارد؛ بنابراین درست طبق دستورالعمل پیش بروید. ابتدا Text Tool (T) را از منو Toolbar انتخاب کنید. عنوان بنر تبلیغاتی خود را مشخص کنید (برای مثال Offer). اگر کلمه شاخصی در متن بنر وجود دارد، برای تاکید با فونت متفاوتی آن را نمایش دهید.
قدم بعدی این است که پنل Character را باز کنید (Type > Panels > Character Panel). در این قسمت فونت مورد نظر خود را انتخاب کنید و سایز آن را روی 175 پیکسل بگذارید. روی Color کلیک کرده و رنگ مشکی (Black) را انتخاب کنید. از راهنمای مربوطه برای قرار دادن متن در وسط بنر استفاده کنید.

مرحله ششم
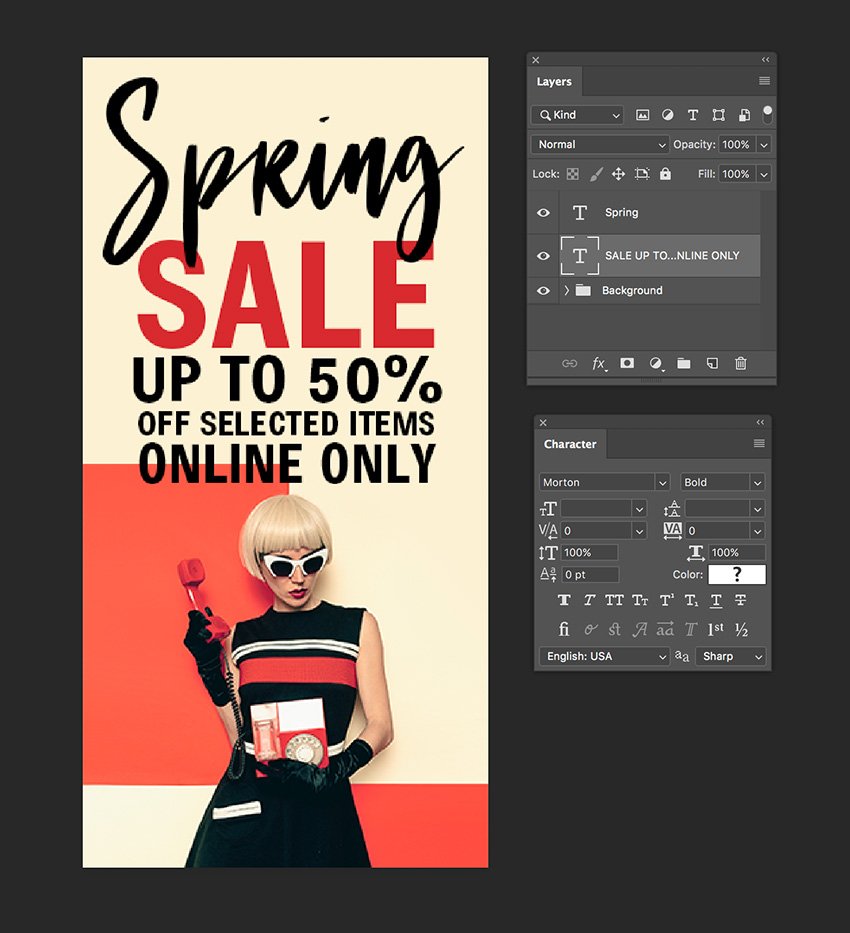
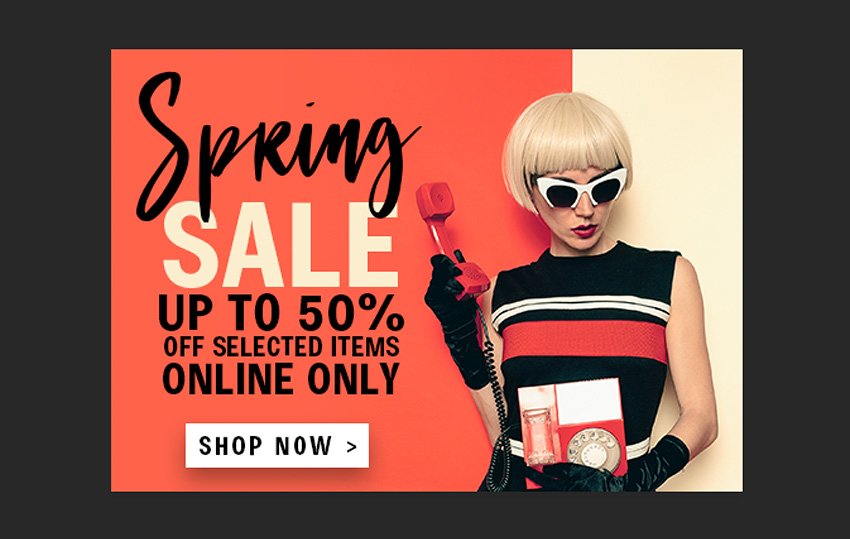
در این مرحله از طراحی بنر باید با استفاده از Text Tool (T) بقیه متنهای ضروری را به بنر اضافه کنید. برای این کار ادامه متن بنر تبلیغاتی خود را بنویسید؛ بهعنوان مثال: حراج 50 درصدی لباسهای بهاره، فروش بهصورت آنلاین. این قسمت را میتوان در یک یا چند لایه نوشت.
در ادامه، پنل Character را باز کرده و تنظیمات زیر را اعمال کنید:
- حراج (کلمه اصلی و جلب توجهکننده): فونت سری ب، سایز 110 پیکسل. رنگ فونت را با زدن کد d82a2e# تنظیم کنید.
- 50 درصدی: فونت سری ب، سایز 110 پیکسل با فاصله سطر 40 پیکسل (فاصله با سطر بالا و پایینی). رنگ مشکی را برای این قسمت انتخاب کنید.
- لباسهای بهاره: فونت سری ب، سایز 25 پیکسل، با فاصله سطر 25 پیکسل.
- فروش بهصورت آنلاین: فونت سری ب، سایز 40 پیکسل، با فاصله سطر 35 پیکسل.
این لایه را زیر لایه قبلی قرار دهید. هر 2 لایه را با هم انتخاب کنید و اسم فولدر را Copy (به معنای متن تبلیغاتی) بگذارید.

مرحله هفتم
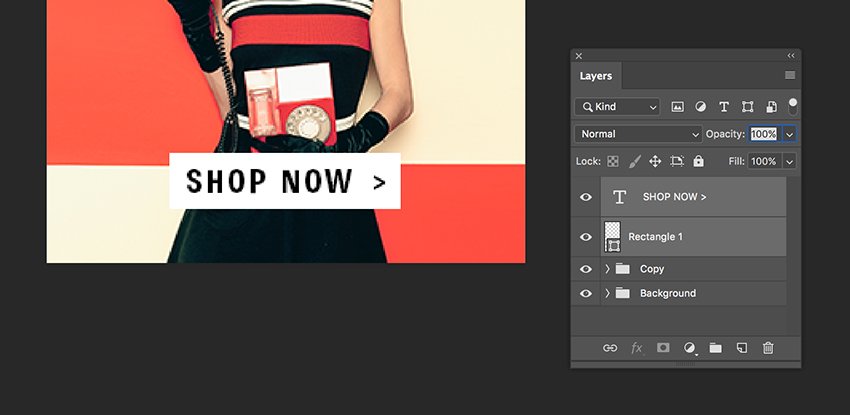
حال زمان آن رسیده است که گزینههای فراخوانی به عمل را در بنر قرار دهید. برای مثال، در طراحی مورد نظر این مقاله، گزینه فراخوانی به عمل «همین الان خرید کنید» در نظر گرفته شده است.
با استفاده از Text Tool (T) و با تنظیمات زیر فراخوان را ایجاد کنید:
- فونت سری ب
- سایز 110 پیکسل
- فاصله حروف 100 پیکسل
- رنگ مشکی
با استفاده از Rectangle Tool (U) یک مستطیل برای نوشتن فراخوان ایجاد کنید. به پنل Control بروید و رنگ سفید را انتخاب کنید؛ سپس Width (عرض) را روی 145 پیکسل و Height (ارتفاع) را روی 35 پیکسل قرار دهید.

مرحله هشتم
تا اینجای کار فراخوانی به عمل را روی لایههای قبلی قرار دادهایم. در این قسمت باید تنظیمات مد نظر را روی آن ایجاد کنیم. برای اینکه کادر مستطیل فراخوانی به عمل از لایه زیرین خود متمایز شود و جلوه بیشتری پیدا کند، به آن سایه اضافه میکنیم.
برای سایهدار کردن کادر باید بهترتیب زیر عمل کنید:
- در پنل لایهها، روی لایه Rectangle راست کلیک کنید؛
- سپس Blending Options را انتخاب کنید؛
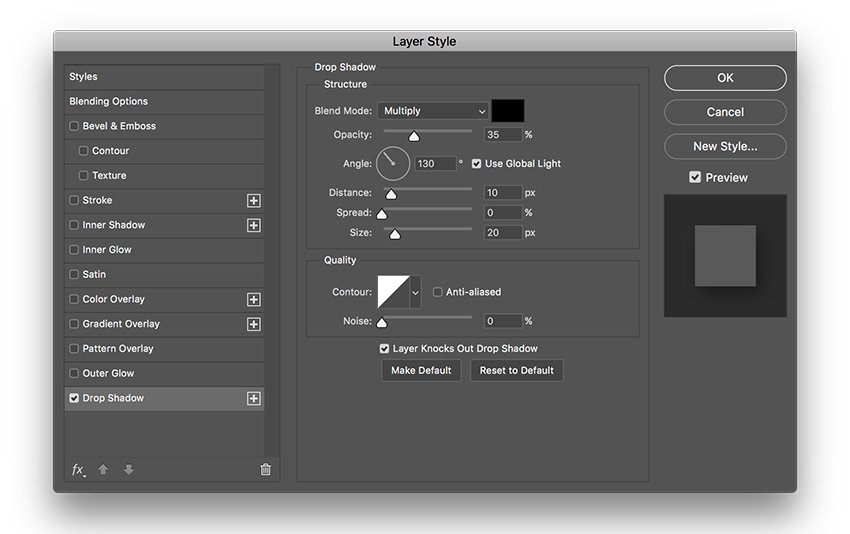
- در پنجره Layer Style، گزینه Drop Shadow را بزنید؛
- Opacity را روی 35 درصد، Angle را روی 130 درجه، Distance را روی 10 پیکسل و سایز را روی 20 پیکسل قرار دهید؛
- در آخر Ok را بزنید.
قسمت Text و لایه مستطیلی را با هم Select و در یک فولدر به نام Call to action ترکیب کنید. با انجام مراحل گفته شده، طراحی بنر تبلیغاتی شما در سایز نیمصفحه با موفقیت به اتمام میرسد.

تبدیل بنر تبلیغاتی به سایزهای دیگر
برای تغییر سایز بنر هیچ قانون مشخصی وجود ندارد؛ بنابراین با استفاده از روشهای مختلفی میتوان سایزهای متنوع بنر را ایجاد کرد. در ادامه توضیح خواهیم داد که چگونه باید ابعاد بنر نیمصفحه را به بنر Pop-up تغییر داد. از راهنمای زیر ایده بگیرید و سپس سعی کنید طرحتان را به شکل دلخواه خود عملی کنید.
مرحله اول
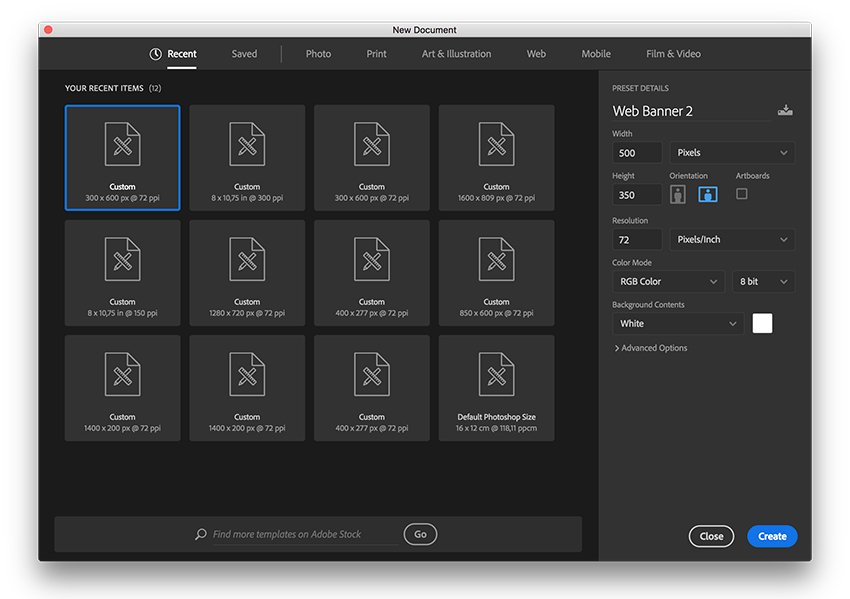
در برنامه فوتوشاپ مسیر File > New را دنبال کنید. سند جدید را به اسم Banner 2 ذخیره کنید. تنظیمات زیر را روی فایل اعمال کنید:
- Width (عرض): 500 پیکسل
- Height (ارتفاع): 350 پیکسل
- Portrait: Orientation
- Resolution (رزولوشن): 72 پیکسل
- RGB :Color Mode
در آخر گزینه Create را بزنید.

مرحله دوم
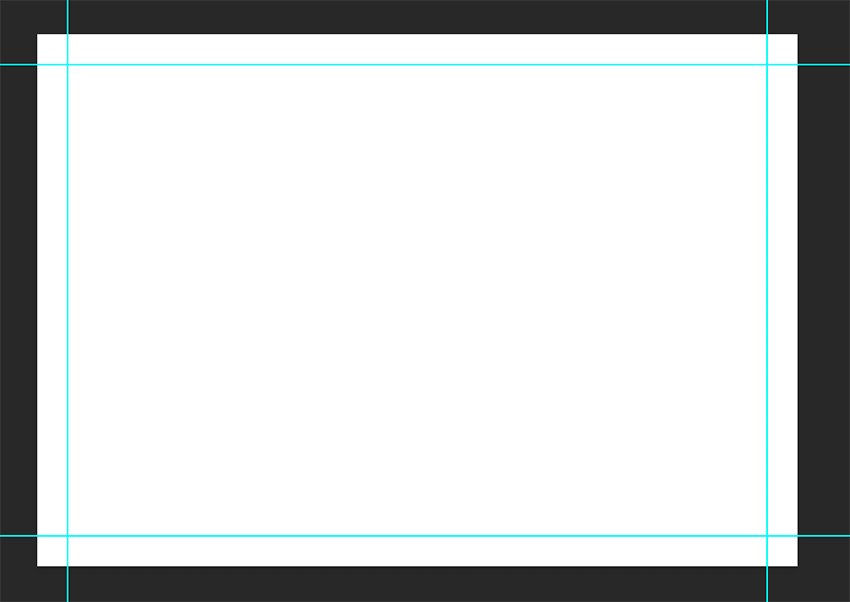
در این مرحله نیز درست مانند آموزش قبل باید به سند ایجاد شده Margin اضافه کنید.
- به مسیر View > New Guide بروید؛
- در پنجره New Guide گزینه Horizontal را انتخاب کنید؛
- Position را روی 20 پیکسل قرار دهید؛
- گزینه Ok را بزنید؛
- دوباره View > New Guide را انتخاب کنید؛
- این بار Position را روی 580 پیکسل بگذارید.
اگر میخواهید خطهای عمودی ایجاد کنید باید طبق مراحل زیر پیش بروید:
- View > New Guide را انتخاب کنید؛
- در پنجره نمایش داده شده، گزینه Vertical را بزنید؛
- Position را روی 20 پیکسل بگذارید؛
- روی گزینه Ok کلیک کنید.
- یک بار دیگر به مسیر View > New Guide بروید؛
- Position را روی 280 پیکسل قرار دهید.

مرحله سوم
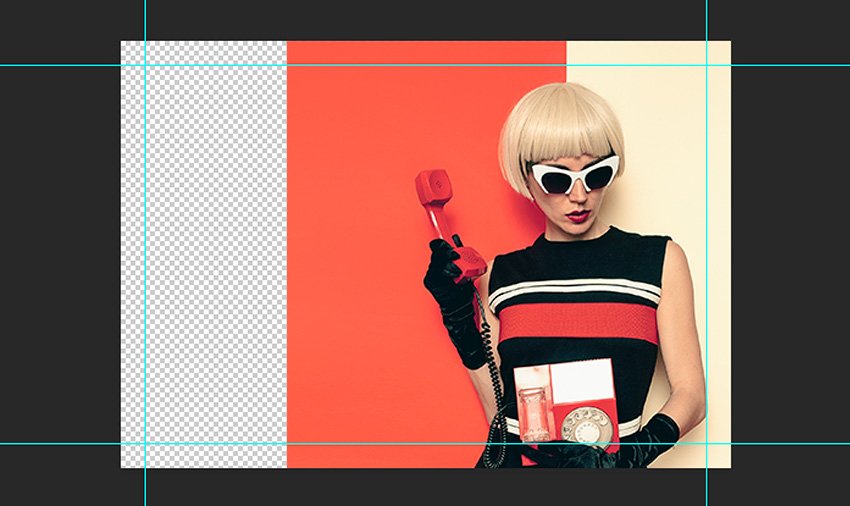
در این مرحله باید عکس مورد نظر را در لایهها قرار دهید. تصویر را انتخاب کنید و برای تغییر ابعاد، “Control + T” را بزنید. به قسمت Control بروید، Height و Width را روی 75 درصد تنظیم کنید. در ادامه باید محل قرارگیری عکس را مشخص کنید. برای این کار تصویر را در گوشه سمت چپ بنر قرار دهید.

مرحله چهارم
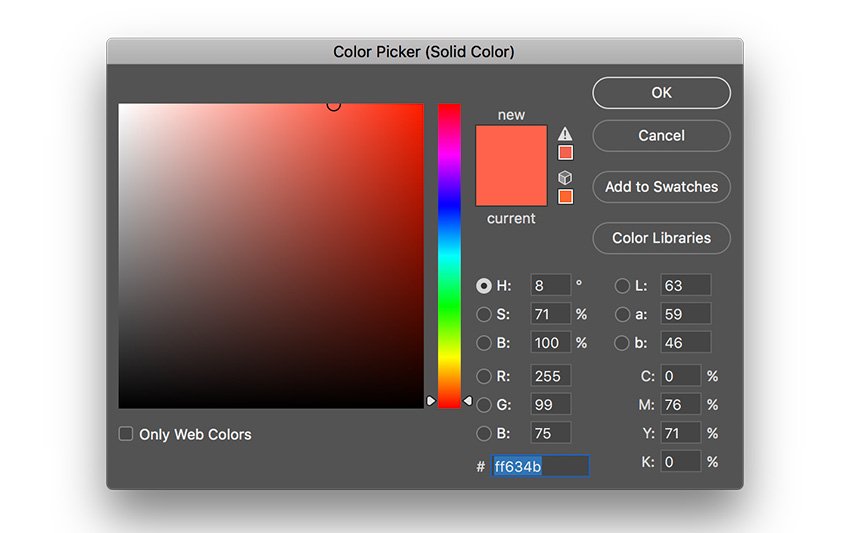
این مرحله مربوط به تنظیم رنگها است. برای درست تنظیم کردن رنگها باید طبق دستورالعمل زیر عمل کنید:
- وارد پنل لایهها شوید؛
- سپس طبق مسیر Create a New Fill or Adjustment Layer > Solid Color پیش بروید؛
- رنگ ساده را با زدن کد ff634b# انتخاب کنید؛
- گزینه Ok را بزنید.

مرحله پنجم
در مرحله پنجم باید لایه جدید به لایههای قبلی اضافه کنید. به این منظور، وارد پنل لایهها شوید و کلیدهای “Shift + Control + N” را همزمان نگه دارید. سپس با استفاده از Brush Tool (B) و کد ff634b# رنگ زمینه را مشخص کنید؛ براش را روی گوشههای عکس بزنید که تصویر یکدستی ایجاد شود.

مرحله ششم
با نگه داشتن کلید Shift و انتخاب کردن اولین و آخرین لایه، همه لایهها را انتخاب کنید. در قدم بعدی باید گزینه Create a New Group را بزنید. در اینجا لازم است با کلیک روی فولدر اسم آن را به Background تغییر دهید.

مرحله هفتم
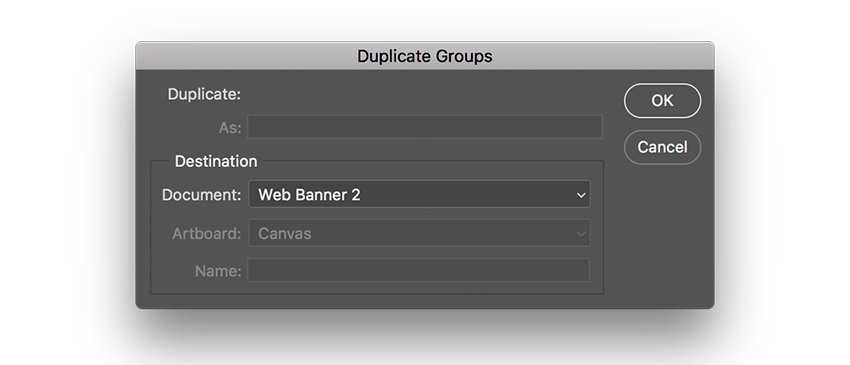
در مرحله هفتم باید دوباره سراغ فایل Banner 1 بروید. پنل لایهها را باز کنید و روی فولدرهای Call to action و Copy کلیک کنید. با استفاده از کلیک راست میتوان لایههای Duplicate را انتخاب کرد. پس از انجام مراحل بالا، پنجره Duplicate Layers برای شما به نمایش در میآید. در این پنجره، اسم سند را به Banner 2 تغییر دهید تا فایلها به بنر دوم منتقل شود. در نهایت گزینه Ok را بزنید.

مرحله هشتم
در این مرحله باید ابتدا فایل Banner 2 را باز کنید. سپس فولدر Copy را انتخاب کنید و برای تبدیل آن، کلیدهای Control + T را بزنید. همچنین نوشته خود را به گوشه سمت چپ بنر منتقل کنید. در ادامه فولدر را باز کنید و رنگ کلمه «فروش (sale)» را با کد fceece# تغییر دهید.

مرحله نهم
مرحله نهم، مرحله پایانی از این قسمت از آموزش طراحی بنر تبلیغاتی در فوتوشاپ به حساب میآید. تا اینجا تمامی تنظیمات مربوط به تصویر، رنگها، فونت، محل قرارگیری نوشتهها و … انجام شدهاند؛ تنها کاری که باقی میماند این است که گزینه فراخوانی به عمل را در بالای Margin قرار دهید.

نحوه بهینه کردن فرمت بنر برای وب
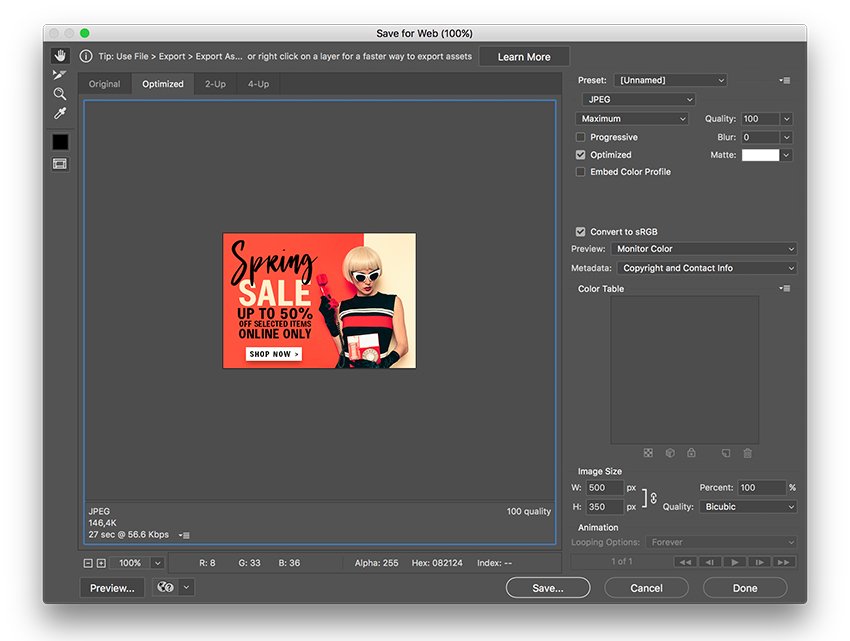
حالا که بنر خود را طبق دستورالعملهای بالا طراحی کردهاید باید آن را برای استفاده در فضای وب، بهینهسازی کنید. برای این کار باید طبق روال همیشه با رفتن به File > Save فایل خود را ذخیره کنید. برای ذخیرهسازی فایل از فرمت JPEG به فرمت Web به این ترتیب پیش بروید:
- مسیر File > Save for Web را دنبال کنید یا اینکه Shift+Alt+Control+S را بزنید؛
- فرمت مورد نظر خود را انتخاب کنید (برای مثال JPEG)؛
- Quality را روی عدد 100 قرار دهید.
اگر در ابعاد بنر محدودیت دارید، در زیر قسمت Image size گزینهای برای تغییر سایز تصویر وجود دارد؛ با استفاده از این گزینه، ابعاد تصویر را به ابعاد دلخواه خود درآورید.
برای اینکه دید بهتری نسبت به بنر خود پیدا کنید، در سمت چپ برنامه، پیشنمایش سایز بنر را مشاهده کنید. این قسمت هنگامی که وبسایت مورد نظر محدودیت سایز دارد و شما مجبور هستید سایز عکس را تغییر دهید یا کیفیت آن را پایین بیاورید، بسیار کاربردی است.
آخر کار باید نسخه جدید بنر را ذخیره کنید؛ پس روی گزینه Save کلیک کنید، در پنجرهای که باز میشود محل مورد نظر برای ذخیره بنر را انتخاب کنید و در نهایت دوباره گزینه Save را بزنید.

کلام آخر برای آموزش طراحی بنر تبلیغاتی در فوتوشاپ
راهنمای فوق، همه ابهامات شما را در رابطه با ساخت و طراحی بنر تبلیغاتی در فوتوشاپ رفع خواهد کرد اما باید به عنوان تمرین، چند بنر تبلیغاتی برای کسب و کار خود طراحی کنید تا با انواع تنظیمات و تکنیکهای طراحی بنر به خوبی آشنا شوید.. در این مقاله یاد گرفتیم که چگونه فایلهای قسمتهای مختلف بنر را بسازیم، لایهها را اضافه و مرتب کنیم و در نهایت بنر ساخته شده را برای قرار دادن در صفحات وب بهینه کنیم. هر چه زودتر برنامه فوتوشاپ را باز کنید و بنر خود را طراحی کنید اما در نظر داشته باشید که طراحی بنرهای تبلیغاتی متحرک، پیچیدگی بیشتری دارد. در صورتی که علاقهمندید که بنرهای تبلیغاتی متحرک طراحی کنید میتوانید مقاله آموزش ساخت تصاویر گیف را بخوانید.
برای یادگیری بیشتر، سایر مقالات آکادمی کاپریلا را مشاهده کنید:
- تبلیغات بنری سایت به زبان ساده – راهنمای جامع ساخت بنرهای تبلیغاتی
- اصول طراحی بنر تبلیغاتی – ده اصل مهم طراحی بنر ثابت و متحرک با مثال
- روانشناسی رنگ ها در طراحی لوگو و برندسازی با مثال
- راهنمای گامبهگام طراحی برندبوک (Brand Book) کسب و کار + دانلود نمونه کتابچه برند
- معرفی ۲۰ برنامه ادیت عکس حرفهای و کاربردی برای اندروید و iOS
- معرفی سایتهای دانلود عکس و ویدیو رایگان برای تولید محتوا
و یا فیلمهای آموزش فوتوشاپ را برای طراحی انواع بنرهای ثابت و متحرک تبلیغاتی دانلود کنید.
- مجموعه آموزش فوتوشاپ: اینجا را کلیک کنید (+).