هنوز برای افزایش سرعت سایت خود تردید دارید؟ بعضی از صاحبان کسب و کار، سرعت کم وبسایت خود را کاملا طبیعی یا موضوعی کماهمیت میدانند، شما چطور؟! اجازه دهید رک و راست از مشکلاتی که تاخیر یک ثانیهای سایت در بالا آمدن به بار میآورد بگویم:
- اول از همه، 11% بازدیدکنندگان شما سایت را ترک میکنند.
- مشتری یا مخاطبتان 16% کمتر حس مثبت و رضایت از کسب و کارتان خواهد داشت.
- نرخ تبدیل بازدیدکننده به یک مشتری وفادار و علاقمند، 7% کم میشود.
البته ممکن است علیرغم این آمار هنوز هم سرعت کم وبسایت را آنچنان که باید جدی نگرفته باشید؛ پس به این نکته مهم خوب توجه کنید: اگر زمان لود وبسایت شما چند ثانیه بیشتر از حد معمول طول کشید، بهتر است با تعامل (engagement) با مشتری و فروش محصولات خود خداحافظی کنید، چون بسیاری از مشتریان در همان چند لحظه اول تصمیم به ماندن یا ترک کردن شما را خواهند گرفت. پس اول بیائید روی این موضوع توافق کنیم: داشتن یک وبسایت سریع بشدت ضروری است؛ البته فقط هم بحث سئو و رتبه سایت در گوگل مطرح نیست، بلکه سایت سریع روی فروش شما هم تاثیری جدی میگذارد. این مقاله از آکادمی کاپریلا را از دست ندهید.
سرعت صفحه (Page Speed) به چه معناست؟
تا حالا شده در انتظار لود شدن یک صفحه بخصوص، چشمانتان خیره به نمایشگر خشک شود؟ سرعت چنین صفحهای کابوس کاربران است. بطور خلاصه، سرعت صفحه ابزاری است برای سنجش «سرعت لود یا بارگذاری» محتوای آن. برخی متخصصین هم سرعت صفحه را اینطور معرفی میکنند: “time to first byte” یا سنجش مدت زمانی که مرورگر باید قبل از دریافت اولین بایت داده یا درخواست از سرور منتظر بماند.
البته خیلی از افراد سرعت صفحه را با سرعت سایت (site speed) اشتباه میگیرند. سرعت سایت را میشود سرعت و زمان لود کل سایت یا میانگین سرعت صفحات مختلف سایت تعریف کرد. اما آیا میتوان بطریقی سرعت سایت را بهبود و افزایش داد یا نه؟ بله، Google’s PageSpeed Insights ابزار رایگانی است که به شما برای تحلیل سایت و سنجش سرعت صفحات سایت کمک میکند. به زبان تخصصیتر: PageSpeed Insights Speed Score اطلاعات مورد نیاز جهت امتیازدهی به سرعت صفحات شما را از CrUX (گزارش تجربه کاربری کروم یا Chrome User Experience Report) دریافت کرده و بر اساس دو معیار اساسی سرعت امتیاز میدهد:
- اولین نمایش محتوا یا FCP: یک معیار کاربرمحور بوده که چگونگی درک کاربر از عملکرد سایت و لود محتوا را نشان میدهد. این محتوا میتواند متن، تصویر، عناصر svg یا canvas باشد.
- DOMContentLoaded یا DCL: این معیار مدت زمانی که طول میکشد تا فایل HTML سایت بطور کامل لود شود را نشان میدهد. اشتباه نکنید، این معیار کاری به لود کامل صفحه ندارد بلکه تنها اشاره به فایل HTML دارد.
سرعت سایت با بهبود نرخ تبدیل چه ارتباطی دارد؟
بله، باید خدمتتان عرض کنیم که سایتهای کُند، نرخ تبدیل را بطور جدی کاهش میدهند. وقتی کاربری حاضر نباشد در سایت منتظر لود شدن صفحات بماند، به چه صورت محصولتان را به او نشان خواهید داد و او را مجاب به خرید خواهید کرد؟ 47% کاربران انتظار دارند سایت در 2 ثانیه یا کمتر لود شود. 40% هم وقتی بالا آمدن یک صفحه 3 ثانیه یا بیشتر طول بکشد، کاملا از آن صرفنظر میکنند. خواهش میکنم این مساله را جدی بگیرید: اگر سایتتان بعد از 3 ثانیه هنوز لود نشده باشد، نصف بازدیدکنندههایی که ممکن بود در سایت بمانند و گشت و گذار کنند را قبل از آشنایی اولیه از دست میدهید. فرض کنید که کاربری علاقمند مایل است قدری راجع به شما و محصولاتتان اطلاعات بیشتر پیدا کند. ممکن است دفعه اول وقت بگذارد و سرعت پایین سایت را تحمل کند، ولی شک نکنید که دفعه دومی در کار نخواهد بود.
یک آمار مهم: در یک نظرسنجی، 79% کاربران گفتند که هرگز به سایتی با سرعت پایین و عملکرد ضعیف، فرصت دوباره نداده و به آن باز نمیگردند. بعلاوه، 52% از خریداران، سرعت بارگیری صفحات را فاکتور اصلی در وفادار ماندن یا نماندن به یک برند و کسب و کار میدانند. فکرش را بکنید: 44 درصد مردم، وقتی یک سایت با عملکرد و سرعت نامطلوب را تجربه میکنند، دوستانشان را هم در جریان میگذارند! کارشناسان بازاریابی والمارت در طول بهینهسازی وبسایت این شرکت به این نتایج رسیدند:
- بازدیدکنندههایی که در سایت خرید انجام داده بودند، صفحاتی دو برابر سریعتر از بقیه برایشان لود شده بود.
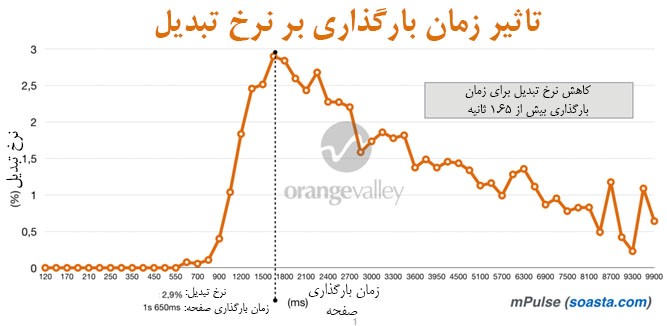
- هر ثانیه بهینهسازی، نرخ تبدیل را 2% افزایش میدهد.
- هر 100 میلیثانیه (همین قدر دقیق!)، 1% بازده را بیشتر میکند.
درس مهمی که از این ماجرا میگیریم: هر چقدر سرعت بارگذاری صفحه سریعتر باشد، احتمال افزایش و بهبود نرخ تبدیل بازدیدکننده به خریدار بیشتر میشود. یک تحقیق و بررسی دیگر هم نشان داده که هر 1 ثانیه تاخیر در بارگذاری سایت، 25% نرخ تبدیل را کاهش میدهد.

حتماً تا به اینجا متوجه رابطه میان بهینهسازی سرعت سایت و نرخ تبدیل شدهاید: لذا به شما توصیه میکنیم که سعی کنید به هر میزان که ممکن است- حتی 1 ثانیه- سرعت سایتتان را بهتر کنید، چرا که همین یک ثانیه، نرخ تبدیل سایت را زیر و رو میکند.
سرعت سایت چه تاثیری بر دیده شدن آن دارد؟
مسلماً مهمترین موضوع برای موتورهای جستوجو این است که کاربر بهترین پاسخ را از عبارت جستوجویش دریافت کند. چند وقتی است که گوگل «هر» سایتی را در صفحه نتایجش نشان نمیدهد. یکی از فاکتورهایی که هنگام رتبهبندی سایت لحاظ میکند «سرعت» آن است. لذا زمان لود سایت باعث میشود یک سایت در صفحه اول گوگل بالا بیاید و زمان لود سایتی دیگر، اصلاً اجازه بالا آمدن در گوگل را نداشته باشد.
با محبوبیت یافتن بیشتر گوشیهای همراه، گوگل نیز از دسامبر سال 2017 اولویت را به کاربران گوشی همراه خود داد (mobile first index). بر همین اساس، گوگل برای سایتهایی اولویت بالاتری قائل است که برای نسخه موبایل بهینه شدهاند. ابتدا این محبوبیت در سال 2015 رخ داد که برای نخستین بار تعداد جستجوها از طریق تلفن همراه بسیار بیشتر از جستجوها از طریق نسخه دسکتاپ شد و از همان زمان به بعد، این برتری و تقدم تلفن همراه بر دسکتاپ رشد داشته است. بنابراین بعد از اینکه سرعت سایت خود را به حد مناسبی ارتقا دادید، وقت آن است که برنامهای جدی برای عملکرد سایتتان در گوشیهای همراه نیز بچینید.
همه این حرفها ما را به این نتیجه میرساند: گوگل زمانی سود میبرد که در نتایج جستجویش، هوای کاربران تلفن همراهش را بیشتر داشته باشد تا کاربران دسکتاپی. به همین دلیل کاربر را به سایتی هدایت میکند که برای نسخه موبایل بهینه باشد و عملکرد مناسبی در آن داشته باشد. اما سرعت، عملکرد و تجربه کاربری نسخه موبایلی سایت بجز آنکه آن را در رتبهبندیهای جستجوی گوشی بالاتر قرار میدهد، در نمایش آن در نتایج رتبهبندیهای دسکتاپ هم جایگاه بالاتری برایش لحاظ میکند.
البته این وضعیت همیشه چنین نبوده است. قبلا نسخههای بهینه و مناسب دسکتاپ رتبههای بالایی در نتایج گوگل داشتند و حتی زمانی که سایت دارای کاربری ضعیف در تلفن همراه بود هم میتوانست در صفحه اول قرار بگیرد. اما دیگر زمانه عوض شده و اولویت بر اساس کاربری تلفن همراه است .پس خودتان را با شرایط جدید وفق دهید! پس اگر واقعاً مایلید که در نتایج گوگل، جایگاه بالاتر و بهتری داشته و بیشتر دیده شوید، یادگیری این دو مورد الزامی است:
- نحوه کاهش زمان بارگزاری وبسایت،
- و یادگیری نحوه ایجاد کاربری آسان در کلیه مرورگرها و اندازه صفحات (گوشی همراه، تبلت، دسکتاپ).
چرا سرعت وبسایتتان پایین است؟
آیا تا بهحال این سوال برایتان پیش آمده که چرا سرعت وبسایتتان پایین و کند است؟ به احتمال زیاد با چند وبسایت یا ابزار مختلف، سرعت سایت خودتان را سنجیدهاید و به این نتیجه رسیدهاید که سرعت سایتتان خیلی پایین است (البته اگر تاکنون بسراغ این سایتهای سنجش سرعت یا سایر ابزارهای مشابه نرفتهاید، بعدا مفصل راجع به آن صحبت خواهم کرد). مساله سرعت کم بارگزاری سایت یک یا دو دلیل ندارد. کاش فقط یک دلیل بود و یکبار برای همیشه از شر سرعت پایین سایت خلاص میشدید؛ از زمان پاسخ سرور گرفته تا حجم تصاویر استفاده شده تا تعداد redirectها (ریدایرکت زمانی اتفاق میافتد که یک url در سایت شما به url دیگری اشاره دارد و کاربر از url اولی به دومی منتقل میشود). همانطور که دلایل متعددی روی سرعت کم وبسایت اثر میگذارند، به روشهای متعددی هم میتوان سرعت سایت را بهبود داد. ما در این مقاله به 20 راهکار استثنائی میپردازیم اما بد نیست قبلش، معیاری ملموس برای سرعت خوب و استاندارد داشته باشیم.
سرعت و زمان لود مناسب چقدر است؟
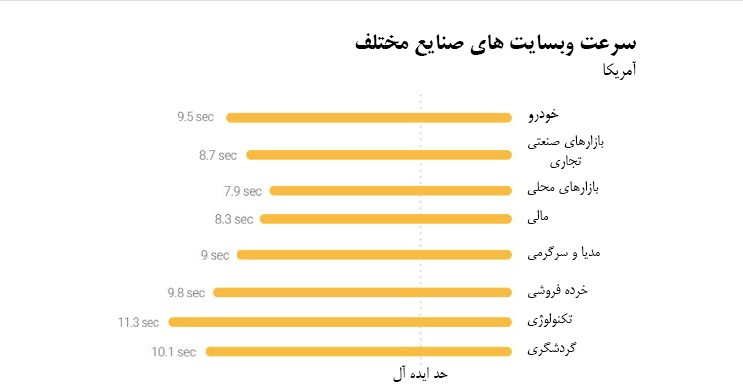
توصیه میشود قبل از اینکه برای بهبود سرعت سایت کاری انجام دهید، جایگاه ایدهآل مد نظر خود را معین کنید. یعنی بهترین حالت، سرعت و عملکرد سایت شما کدام است؟ اگر نظر گوگل را خواسته باشید، بهترین زمان لود سایت 3 ثانیه است. البته خبر خوش اینکه بر مبنای تحقیقات شرکت گوگل، اکثر وبسایتها بسیار از این زمان دورند. در یکی از این تحقیقات که گوگل بر روی 900 هزار صفحه فرود (landing page: اصطلاحاً به آن دروازه ورود بازدیدکننده به سایت نیز میگویند.) از 126 کشور مختلف جهان انجام داد، مشاهده کرد که در 70% وبسایتها تقریبا 7 ثانیه زمان میبرد تا کاربر محتوای بصری را ببیند. فقط یک نگاه به لیست زیر بیاندازید تا ببینید که مدت زمان لود وبسایتهای صنایع مختلف، کیلومترها با استاندارد گوگل فاصله دارد.

بر اساس همان تحقیقات، میانگین زمان لود کامل در گوشی همراه 22 ثانیه بود. اما راستش را بخواهید، کاربران به این سایتها چندان وفادار نیستند که کل این مدت را منتظر بمانند. برای 53% بازدیدکنندگان اگر سرعت لود سایت از 3 ثانیه بیشتر طول بکشد، آن را ترک میکنند. بعلاوه، با افزایش زمان لود سایت از 1 ثانیه تا 10 ثانیه، نرخ پرش (bounce rate) کاربر گوشی همراه نیز 123% افزایش مییابد. پس اگر مثل اکثر کسب و کارها نسخه موبایلی سایتتان سرعتی پایین و عملکردی ضعیف دارد، برای درخشیدن در صفحه اول گوگل راه بسیار درازی در پیش دارید. هر چقدر بیشتر برای بهبود سرعت سایت خود تلاش کنید، به لحاظ تجربه کاربری نیز در رتبهبندی گوگل بالاتر خواهید بود و از بقیه جلوتر خواهید افتاد.
بعد از آنکه بخشی از اصلاحات و بهبودهایی مورد نیاز وبسایت خود را با استفاده از این مقاله انجام دادید، حتما از پیشنهادات گوگل برای تعیین اهداف و بررسی عملکرد خود استفاده کنید. اگر بزرگترین موتور جستجوی جهان یعنی گوگل، تعاریف و استانداردهایی برای وبسایتها دارد که با آنها میتواند شما را از رقبایتان پیش بیاندازد و باعث موفقیت شما بشود، بد نیست به نظراتش توجه کرد!
چطور سرعت وبسایت خود را افزایش دهیم؟
سرعت لود صفحات و بهبود تجربه کاربری سایت شما به عوامل بسیار زیادی بستگی دارند. در اینجا با 20 مورد از بهترین راهکارهای افزایش سرعت سایت و کاهش زمان لود و بهبود عملکرد سایت آشنا میشویم. فقط لطفاً از زیاد بودن شمار این راهکارها وحشتزده نشوید، به هرحال هر که طاووس خواهد (رتبه بالا در گوگل و فروش بیشتر) جور هندوستان کشد! لازم به ذکر است که این موارد ضروری جهت بهبود سرعت سایت را بنا نیست کسی یکروزه انجام دهد. حتی ممکن است برخی از این موارد را خودتان قبلاً انجام داده باشید و لذا خیلی زودتر به جایگاه مناسب در گوگل ارتقا پیدا کنید.
مجموع درخواستهای (requests) HTTP را کاهش دهید.
بر اساس مطالعات یاهو (Yahoo)، 80% زمان لود یک صفحه سایت صرف دانلود بخشهای مختلف آن مثل تصاویر، استایلشیتها (یکی از مفیدترین عناصر وب که از مزیتهای آن ساخت فایل و الگوی مشترک و استفاده آن در کلیه صفحات سایت میباشد) و اسکریپتها (فایلهایی که بر روی هاست نصب شده و کار مشخصی را تحت وب یا سرور انجام میدهند) میشود. از آنجا که برای هر یک از این بخشها یک درخواست HTTP ایجاد میشود، لذا هر چقدر صفحه شلوغتر و سنگینتر شده باشد، لود بیشتر و بیشتر طول میکشد.
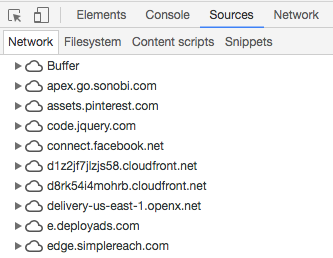
قدم اول به حداقل رساندن درخواستهای HTTP این است که با استفاده از ابزارهایی معین بر روی وضعیت فعلی سایت خود نظارت دقیقی داشته باشید. برای مثال در مرورگر Google Chrome میتوان با استفاده از Developer Tools تعداد درخواستهای HTTP وبسایت خود را رصد کنید. پیشنهاد میکنیم خود را به کار با این ابزار عادت دهید. کافیست بر روی صفحهای که قصد تحلیل آن را دارید راست کلیک کنید، Inspect Element را انتخاب کرده و از پنلی که در سمت راست صفحه نمایش ظاهر میشود، گزینه Network را انتخاب کنید.
فایلها را با یکدیگر ترکیب (combine) و آنها را فشردهسازی (minify) کنید.
فایلهای CSS، HTML و JS (جاوا اسکریپت) از اهمیت بسیار زیادی برخوردارند، چون ظاهر سایت شما را تعیین میکنند. بجز این، وقتی کاربری از سایت شما بازدید میکند، این فایلها درخواستی را به انبوه درخواستهای سایت اضافه میکنند. وقتی به کمک راهکاری که در مورد قبل ذکر شد، با چند و چون درخواستهای سایت خود آشنا شدید، زمان کاهش و بهینهسازی آنها فرا میرسد. بهینهسازی فایلها (حجم کمتر فایلها و به لحاظ کدنویسی مرتبتر) نقش اساسی در افزایش سرعت و بهبود رتبه سایت دارد. ترکیب و فشردهسازی این فایلها، از حجم و تعداد کلی آنها میکاهد.
بعضی وقتها قالب آمادهای که انتخاب کردهاید، به دلیل کدنویسیهای نامناسب سایت شما را بشدت کند میکنند. بنابراین قالب آماده لزوماً با قالب سریع و بهینه یکی نیست. فشردهسازی و ترکیب به زبان فنیتر: در این فرایند کدهای شامل فاصلهها، فضای خالی، شکاف خط و توضیحات، حذف شده و همگی کدها بایستی بصورت خلاصه نوشته شوند. هر کد غیر ضروری موجب افزایش حجم صفحه میشود. بعلاوه ترکیب فایلهای CSS و JS، درخواستهای HTTP را کاهش میدهد.
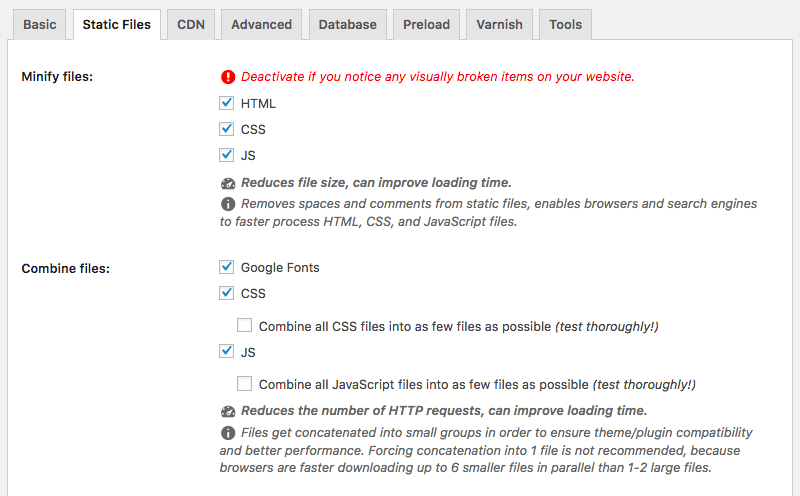
اگر وبسایت شما بر روی وردپرس اجرا میشود، یکی از بهترین افزونهها برای فشردهسازی فایلها WP Rocket است. در این افزونه در سربرگ Static Files میتوانید فایلهایی که مایل به ترکیب و فشردهسازی آنها هستید را انتخاب کنید.

این موارد فایلهای HTML ،CSS، جاوا اسکریپت و نیز Google Fonts را شامل میشود. هر چقدر عناصر سبکتر و کمتری روی صفحات سایت داشته باشید، درخواستهای HTTP که مرورگر کاربر ارسال میکند کمتر خواهد بود. به این ترتیب سرعت سایت نیز بطرز قابل ملاحظهای ارتقا خواهد یافت.
فایلهای CSS و JS را بصورت غیر همزمان بارگذاری کنید.
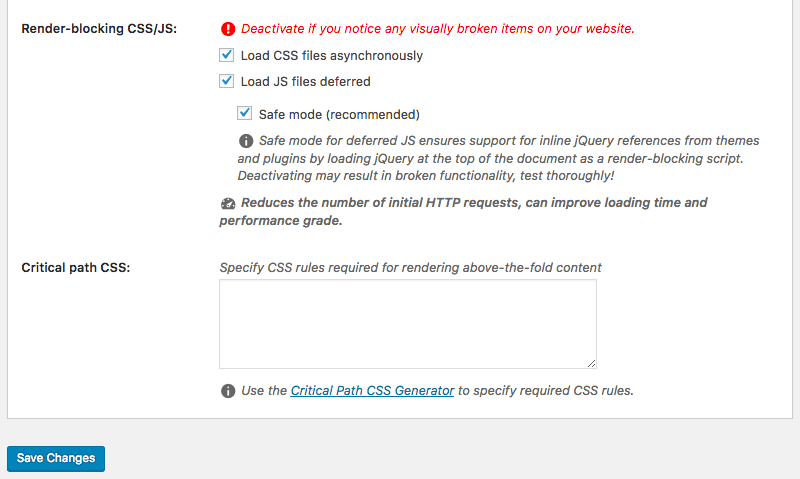
بجز فایلها، نحوه بارگذاری آنها روی صفحات را نیز میتوان بهینهسازی کرد. کدهای CSS و JS را میتوان هم بصورت همزمان و هم غیر همزمان فراخوانی کرد. وقتی این لود بصورت همزمان رخ میدهد، سرعت سایت پایین میآید. اما وقتی لود غیر همزمان است و تنها فایلهای مورد نیاز فراخوانی میشود، سرعت سایت افزایش مییابد. در همان پلاگین WP Rocket و سربرگ Static Files، بخش Render-blocking CSS/JS به این راهکار اختصاص دارد. پس از انتخاب گزینههای مد نظر، دکمه ذخیره تغییرات را بزنید و حتماً اطمینان حاصل کنید که تمام موارد بهدرستی بارگذاری میشوند.

بارگذاری فایلهای جاوا اسکریپت (JS) را به تاخیر بیاندازید (defer).
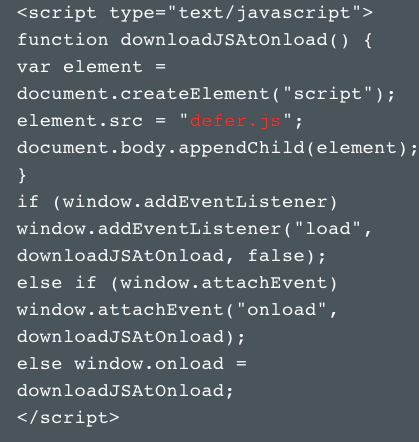
وقتی در بارگزاری فایلهای بزرگی مثل جاوا اسکریپت وقفه ایجاد میکنید، ابتدا فایلهای دیگر سایت خیلی سریع و بدون تاخیر لود شده و در صورت نیاز فایلهای اسکریپت هم لود خواهند شد. این امکان در وبسایتهای وردپرسی توسط پلاگین WP Rocket و علامت زدن گزینه “Load JS files deferred” میسر میشود. برای به تاخیر انداختن JS در سایتهای دیگر از کد زیر، دقیقاً قبل از تگ body، استفاده کنید.

مدت زمان انتظار برای اولین درخواست از سرور سایت (Time to First Byte) را کاهش دهید.
بجز زمان لازم جهت لود فایلهای سایت، عامل دیگری نیز در بهبود سرعت و عملکرد سایت نقشی مهم ایفا میکند: زمانی که صرف ارسال درخواست به سرور و انتظار برای جواب شده تا آنگاه بارگذاری آغاز شود. به این زمان اصطلاحاً TTFB گفته میشود یا مدت زمانی که مرورگر باید قبل از دریافت اولین بایت داده یا درخواست اGIDNetwork ز سرور منتظر بماند. گوگل TTFB استاندارد را کمتر از 200 میلی ثانیه توصیه میکند. البته این زمان بجز سرعت اینترنت شما، به سرعت سرور نیز بستگی دارد.
زمان جستجوی DNS یا زمان پاسخگویی سرور (server response time) را کاهش دهید.
حتی اگر صفحات سایت به لحاظ سرعت لود بهینه شده باشند اما زمان پاسخ سرور کُند باشد، صفحات به کندی نمایش داده خواهند شد. جستجوی DNS سایت شما تاثیر زیادی بر روی سرعت سایت دارد. اما پیش از هر چیز: DNS به زبان ساده یعنی چه؟ DNS یا سامانه نام دامنه (domain name system) پل ارتباطی بین هاست و دامنه است و عملا مانند یک دفترچه تلفن عمل میکند: برای هر فرد (دامنه یا URL)، یک اسم (IP) در نظر میگیرد.
هنگامی که کاربر مایل است به سایت شما وارد شود، اولین درخواست ISP (شرکت ارائهدهنده خدمات اینترنتی) او از سرور مقصد، درخواست IP هاستی است که DNS روی آن تنظیم شده است. این مدت زمان در سرعت لود سایت شما نقش بسیار مهمی ایفا میکند. به همین دلیل پیشنهاد ما این است که از یک ارائهدهنده سریع DNS استفاده کنید.
بسته به نیازهایتان، هاستی پرسرعت و مناسب را انتخاب کنید.
اکثر افرادی که تازه در جستجوی طراحی وبسایت خود هستند، برای انتخاب هاست به استقبال ارزانترین گزینه میروند. اگرچه این رویکرد در آغاز کار که آمار بازدید سایت پایین است ایرادی ندارد، اما همین که آمار بازدیدکنندگان سایت افزایش یافت، بهتر است هاست مناسبتری را انتخاب کرد. برای انتخاب هاست در ایران 3 گزینه وجود دارد:
- هاست اشتراکی (داخل یا خارج ایران): کمهزینهترین هاست است و سرعت پایینتری در مقایسه با سایر هاستها دارد.
- هاست VPS (داخل یا خارج ایران): VPS مخفف Virtual Private Server است. نسبت به هاست اشتراکی قابلیتهای فنی بیشتر و خطرات امنیتی به مراتب کمتری دارد.
- سرورهای اختصاصی (داخل یا خارج ایران): سرور اختصاصی یعنی هاستی با منابعی (مثلا 8 گیگابایت رم) کاملاً اختصاصی دارید و طبیعتا گرانترین هاست است. البته اقدامات آمادهسازی و فنی بیشتری نیز بر دوشتان قرار دارد.
قابلیت فشردهسازی (compression audit) فایلهای سایت را بررسی کنید.
فشردهسازی فایلها از راهکارهای افزایش سرعت لود سایت است. صفحاتی که پر از تصاویر و سایر محتواهای دیگر هستند، بعضاً ممکن است حجم آنها به 100 کیلوبایت نیز برسد و این یعنی: بارگذاری کُند و طاقتفرسا و فرار کاربر از سایت شما! از سوی دیگر با فشردهسازی فایلهای سایت:
- فایلهای دریافتی کاربر حجم کمتری داشته و لذا سرعت سایت افزایش پیدا میکند.
- مدت زمان انتظار افراد کاهش و میزان رضایتشان از وبسایت شما افزایش مییابد.
- رتبهبندی سایت در موتورهای جستجو (سئو سایت) بهبود پیدا میکند.
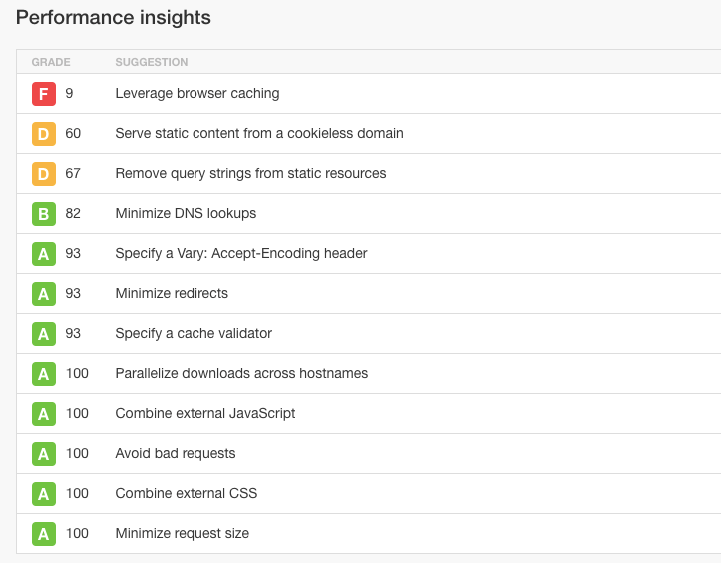
از ابزار GIDNetwork جهت ارزیابی قابلیت فشردهسازی وبسایت استفاده کنید. بعدتر میتوان از این نتایج به عنوان سطح معیار اندازهگیری فشردهسازی استفاده کرد.

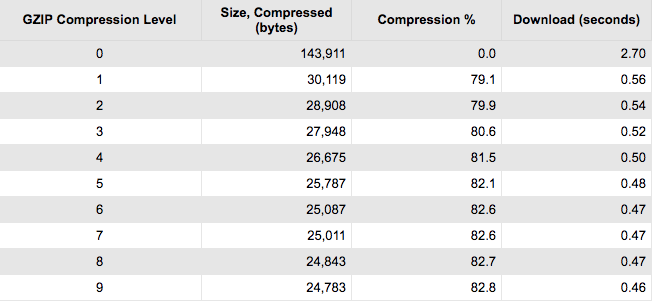
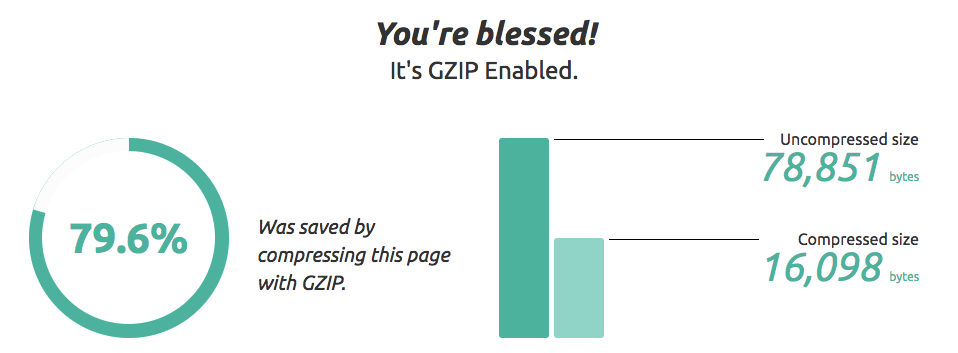
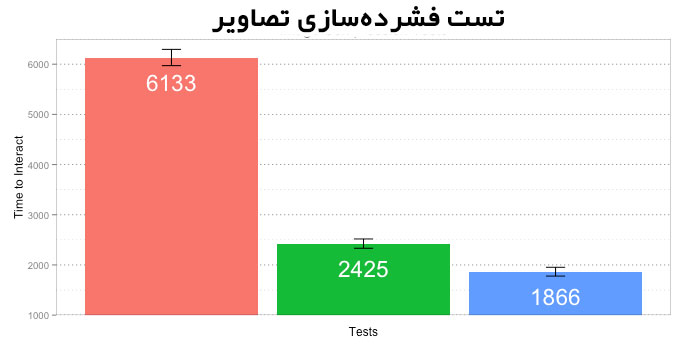
به نتایج زیر خوب توجه کنید. در اینجا شاهدید که با ابزاری نظیر Gzip میتوان کاهش چشمگیری را در حجم صفحه رقم زد:

عملیات فشردهسازی را میتوان بر روی انواع فایلها نظیر HTML، CSS، جاوا اسکریپت و XML اجرا کرد.
فایلهای سایت را با Gzip فشردهسازی کنید.
فشردهسازی، فایلهای مختلفی همچون CSS ،HTML ،JS ،XML، متون ساده و… را در بر میگیرد. امروزه فشردهسازی با Gzip یکی از فراگیرترین روشهای بهینهسازی وبسایت است و به گفته یاهو، میتواند تا 70 درصد از مدت زمان لود فایلهای سایت بکاهد.
نکته مهم: در حدود 90 درصد از ترافیک اینترنتی امروز از طریق مرورگرهای پشتیبان قابلیت Gzip صورت میپذیرد.
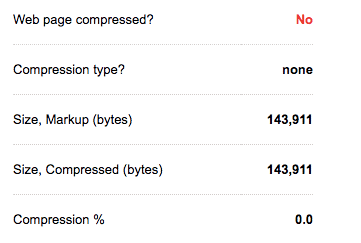
اگر خواستید فعال بودن یا نبودن Gzip وبسایت خود را چک کنید، به سایت checkgzipcompression.com مراجعه کنید که در صورت فعال بودن آن با چنین پیامی روبرو میشوید:

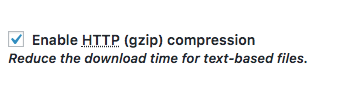
از طریق کنترل پنل هاست و یا با استفاده از کُدنویسی در htaccess میتوان Gzip را در هاست، فعالسازی نمود. اگر وبسایت شما وردپرسی است، میتوان از افزونههای WP Rocket و W3 Total Cache برای فعالسازی خودکار Gzip استفاده کرد. در افزونه W3 Total Cache کافی است گزینه Enable HTTP (Gzip) compression را انتخاب کنید.

قابلیت کَش مرورگر (browser caching) را فعال کنید.
وقتی کاربر از وبسایت شما بازدید میکند، فایلهای سایت بصورت کامل یا موقت بر روی مرورگر کاربر ذخیره میشوند. به این معنا که وقتی برای دومین بار از وبسایت شما بازدید کند، درخواست HTTP جدیدی برای ارسال اطلاعات فرستاده نشده و از کَش و اطلاعات قبلی که توسط مرورگر لود شده، استفاده میشود. با استفاده از این ویژگی مرورگر، میتوان سرعت وبسایت خود را تا حد زیادی بهبود داد.
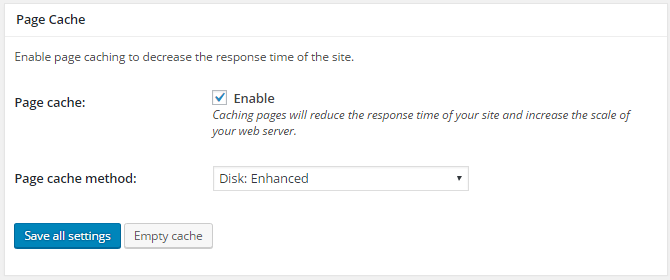
در وبسایتهایی که با وردپرس هستند میتوان از طریق افزونههایی نظیر W3 Total Cache قابلیت کَش کردن مرورگر را فعال نمود. کافی است پس از نصب، از سربرگ General Settings و بخش Page Cache: Enable را انتخاب کنید.

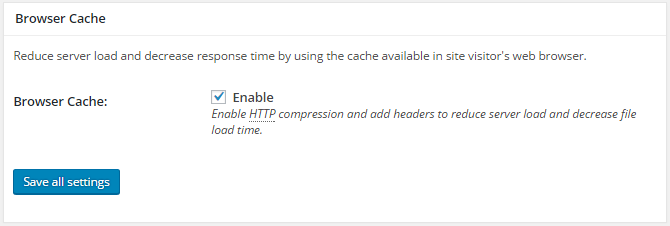
همچنین از سربرگ General Settings و بخش Browser Cache تیک گزینه Enable را بزنید.

اندازه تصاویر را کاهش داده و آنها را بهینهسازی کنید.
تصاویر سایت به دلیل حجم و تعداد بیشتر، نقش پررنگی در سرعت لود سایت برعهده دارند. اما اشتباه نکنید، حذف یکجای آنها از وبسایت راهحل مناسبی نیست. پیشنهاد میشود: برای مثال در سایتهای فروشگاهی از حداقل 3 عکس برای هر محصول استفاده کنید. بر اساس مطالعات انجام گرفته، نرخ تبدیل سایتهای فروشگاهی بین 1% تا 3% است. اما بکارگیری 3 عکس و بیشتر در برخی موارد، این نرخ را تا 5% افزایش میدهد (85% موارد در نسخههای موبایلی بودند).
با این حال، نباید از اهمیت فشردهسازی تصاویر غفلت کرد. بهینهسازی تصاویر، تاثیر زیادی بر مدت زمان لود وبسایت شما دارد. اگر خواسته باشیم دقیقتر بگوییم: تغییر اندازه تصویر از 5 مگابایت به 300 کیلوبایت، 17% زمان بارگذاری صفحه – یا زمانی که کاربر منتظر میماند تا صفحه کامل لود شود و بعد اقدام بعدی مانند خرید یا ترک صفحه را انجام دهد – را کاهش میدهد.

از جمله روشهای بهینهسازی تصاویر جهت بالابردن سرعت لود سایت میتوان به موارد زیر اشاره کرد:
- بریدن (crop) تصاویر به اندازههای مورد نیاز (فرضاً اگر عرض تصویر سایت 570 پیکسل است، آن را با عرض 2000 پیکسل در سایت آپلود نکنید).
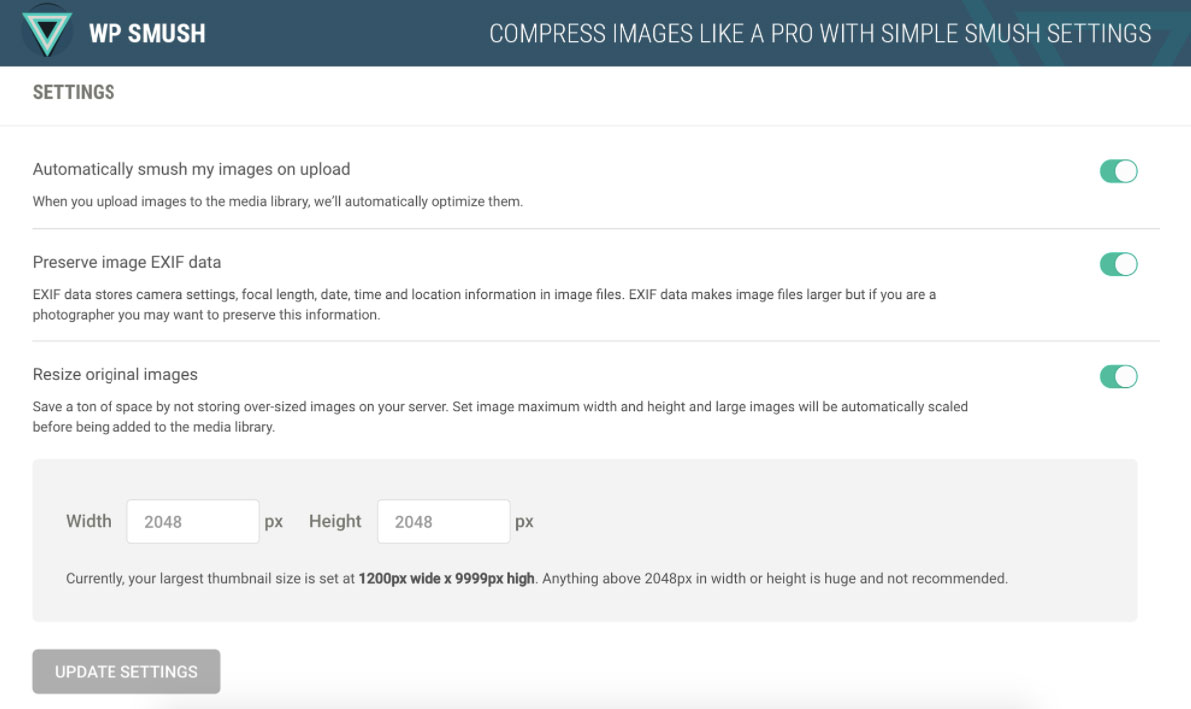
- (در سایتهای وردپرسی) برای فشردهسازی و تغییر سایز خودکار تمام فایلهای جدید از افزونه WP Smush استفاده کنید (هر تصویری که از حداکثر عرض و ارتفاع مدنظر شما تجاوز کند، حذف میشود). کافی است گزینههای Automatically smush my images on upload و Resize original images را فعال کنید.

از CDN استفاده کنید.
وقتی سایت شما تنها توسط یک سرور پشتیبانی میشود، هر کاربری که از آن بازدید میکند درخواستهایی به همان یک سرور ارسال میکند. لذا با افزایش ترافیک سایت، زمان لازم برای پردازش درخواستها افزایش مییابد و زمان لود آنها بشدت کُند میشود. برای کاربرانی که به لحاظ موقعیت جغرافیایی از شما دور هستند نیز زمان لود سایت بسیار بالاست. به جز استفاده از سرور هاستتان، میتوانید از شبکههای دیگر سرور نیز برای کاهش زمان بارگذاری بازدیدکنندگان خود استفاده کنید. اینجاست که استفاده از CDN ضرورت مییابد.
CDN یا شبکه توزیع محتوا (Content Delivery Network) شبکهای بزرگ از سرورهای متعدد بوده که در موقعیتهای جغرافیایی مختلف قرار گرفتهاند. CDN هم به کاهش بار ترافیکی سایت شما کمک میکند و هم باعث لود سریعتر برای کاربران دور از موقعیت سرور شما میشود. CDN سایت شما را در شبکه جهانی سرورها ذخیره میکند، و لذا وقتی مرورگر کاربری درخواست فایلی را از سایت شما دارد، آن درخواست مستقیماً به نزدیکترین سرور ارسال میشود. بنابراین با استفاده از CDN سرعت سایت تا حد قابلتوجهی ارتقا مییابد.
برای نمایش فایلهای حجیم، از وبسایتهای دیگر استفاده کنید.
فرض کنیم که قصد دارید چند فیلم آموزشی به سایت خود اضافه کنید. خوب طبیعتاً اولین گزینهای که به ذهن میرسد آپلود آن در وبسایت خودتان است. اما لطفا اینکار را نکنید! ویدئوها حجم بسیار زیادی از سایت را اشغال میکنند، بخصوص وقتی هاست شما اشتراکی باشد. این فایلها براحتی ممکن است تا 100 مگابایت فضا را اشغال کنند. حتی اگر سایت شما پر باشد از ویدئوهای بزرگ، به احتمال زیاد تجربه کاربری بسیار بیکیفیتی خواهد داشت. وقتی چند کاربر بطور همزمان بخواهند ویدئویی را بر روی سایت شما مشاهده کنند، سرور ناچار است فایلی سنگین را به همه آنها ارسال کند. اگر پهنای باند هم محدود باشد، پخش ویدئوها یقیناً با مشکل روبرو میشود.
بیتردید شما هم زمانی با چنین مشکلی مواجه شدهاید: در میانه تماشای یک ویدئو، هر چند ثانیه یکبار ویدئو متوقف شده تا بقیه ویدئو بتواند برایتان لود شود. تجربه حقیقتا آزاردهندهایست! این وضعیت نه لایق شما و نه لایق بازدیدکنندگان سایت شماست. علاوه بر CDN شما میتوانید برای نمایش برخی از فایلهای سنگین و بزرگتر مانند ویدئوها از رسانههایی مانند آپارات، یوتیوب و… استفاده کنید. و بعد با یک کُد کوچک آن را در سایت خود جایگذاری کنید. به این ترتیب با یک عمل ساده، هم حجم کمتری از هاست اشغال شده و هم سرعت لود سایت را بشدت بهبود دادهاید.
از فایلهای CSS درست و بهینه استفاده کنید.
فایلهای CSS برای تعریف ظاهر بصری سایت شما هستند. این فایلها به دو صورت خارجی (external) و درون خطی (inline) هستند. فایلهای خارجی، پیش از نمایش کامل صفحه لود میشوند و فایلهای درون خطی در داخل HTML نوشته میشوند. اما کدهای درونخطی باعث افزایش تعداد خطهای کد و لذا افزایش زمان لود سایت میشوند.
برای حل این مشکل در سایتهای وردپرسی کافی است از افزونه WP Rocket استفاده کنید. این افزونه فایل CSS لازم برای تمام پستها و صفحات شما را ایجاد و حافظه پنهان سایت را پاک میکند و لذا بازدیدکنندگان بجای نسخههای بهینهنشده حافظه پنهان سایت، نسخه جدید بهینهشده را مشاهده میکنند.
از قابلیت بارگذاری تنبل یا lazy load استفاده کنید.
اگر نکاتی که قبلاً اشاره شد مانند: بکارگیری تنها یک استایلشیت (stylesheet) CSS و خودداری از استفاده CSS درون خطی را رعایت کردهاید، تنها یک نکته مهم دیگر باقی میماند و آن، استفاده از قابلیت lazy load به منظور ارتقای سرعت وبسایت شما و بهبود تجربه کاربری است. این قابلیت به این معناست که هر صفحه از وبسایت فقط و فقط تا جایی لود میشود که کاربر با اسکرول کردن مایل به نمایش آن است.
فرضاً کاربری به یکی از صفحات سایت شما که یک مقاله طولانی با 20 تصویر دارد مراجعه کرده، در حالت عادی مرورگر او مجبور است تمام محتوا را پیش از نمایش بطور یکجا بارگذاری کند. اما با استفاده از قابلیت lazy load، فقط محتوایی لود میشود که کاربر در نمایشگرش مشاهده میکند و مابقی مطالب و تصاویر تنها با اسکرول کردن بارگذاری خواهند شد.

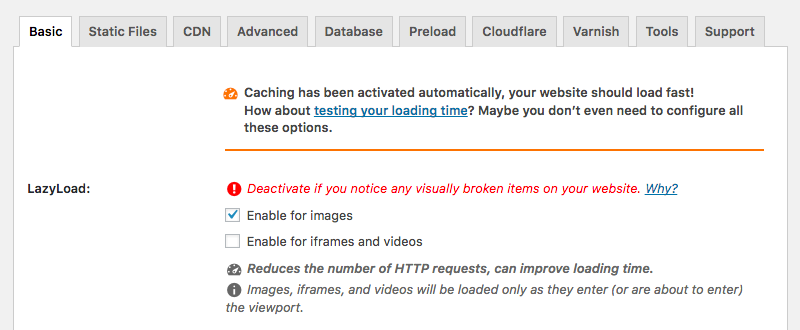
هیچ کس علاقهای به وبسایتهایی که بسیار کُند لود میشوند ندارد. lazy load بطرز قابل ملاحظهای سرعت لود صفحات سایت را بهبود میدهد. اگر وبسایت شما وردپرسی است، کافی است با نصب افزونه زیر بسرعت از مزایای این قابلیت بهرهمند شوید، بی آنکه نیاز به تنظیمات اضافی باشد. این افزونه به محض نصب و فعالسازی، تصاویر را تنها زمانی که برای کاربر قابل نمایش باشند لود میکند. البته به کمک افزونه WP Rocket نیز میتوان قابلیت lazy load را فعال کرد. کافی است از سربرگ Basic و بخش LazyLoad گزینه Enable for images را انتخاب نمائید. به همین سادگی!

تعداد افزونههای (plugin) سایت را کاهش دهید.
تا اینجا به حیاتی بودن نقش افزونهها در بهبود عملکرد سایتهای وردپرسی پی بردید. از افزودن عملکردهای سفارشی تا بهینه کردن کُدها، بهبود تجربه کاربر و غیره. دیگر آنکه بعلت سادگی استفاده از افزونهها، از کُدهای متعدد و پیچیده بینیاز میشوید. اما مشکل کار آنجاست که افزونههای بیشماری را روی سایت نصب میکنید. هر افزونه برای فعالسازی و اجرا، نیاز به منابع مختلف، ارسال و دریافت اطلاعات متعدد دارد. طبیعی است که با افزایش این منابع، سرعت نهایی بارگذاری سایت شما نیز کاهش مییابد. همچنین برخی از افزونهها، مشکلات امنیتی خاص یا اختلالات فنی را به همراه دارند. همچنین چه کسی حاضر است بطور مداوم انبوهی از افزونهها را آپدیت کند؟
بنابراین پیشنهاد ما به شما این است که اگر در حال حاضر افزونههایی دارید که کاربرد چندانی برایتان ندارند (به عنوان مثال افزونه خبرنامهای که دیگر از آن استفاده نمیکنید) یا قدیمی شدهاند آنها را غیر فعال و یا از آن بهتر، حذف کنید. حذف یا غیر فعالسازی این افزونههای غیر ضروری، هم به بهبود سرعت سایت کمک کرده و هم نگهداری از سایت در طولانی مدت را میسر میکند. البته برای ارزیابی افزونههای مشکلسازی که سرعت سایت را بطور جدی کاهش میدهند میتوان از دو شیوه استفاده کرد.
شیوه اول، آزمون و خطاست. در این شیوه تک تک افزونهها را غیر فعال کرده و بعد سرعت بارگذاری سایت را چک میکنید تا ببینید که آیا تغییری رخ داده یا خیر. البته در صورت داشتن افزونههای بسیار، این شیوه ممکن است یک کابوس طولانی باشد. ابتدا از طریق ابزارهایی مانند GTmetrix یا Pingdom سرعت اصلی سایت را به عنوان معیار مشخص میکنید. آنگاه هر بار یکی از افزونهها را غیر فعال کنید و مجدداً به ارزیابی سایت خود با این دو ابزار بپردازید.
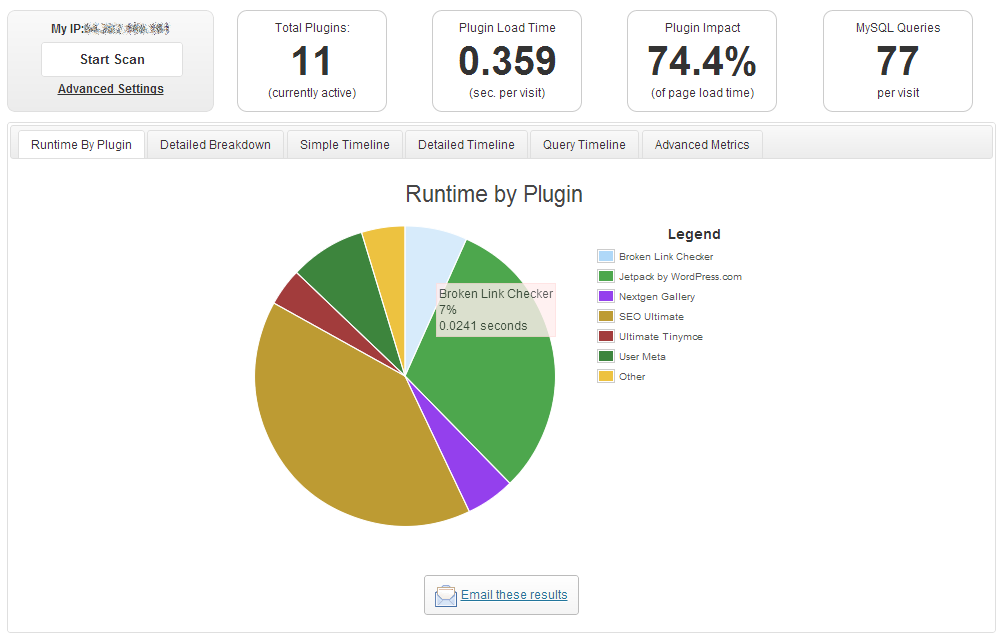
شیوه دوم، استفاده از افزونه Plugin Performance Profiler است. به کمک این افزونه نیز میتوان افزونههای مشکلساز را شناسایی کرد. اما مزیت آن نسبت به شیوه آزمون و خطای دستی، سرعت به مراتب بالاتر آن است. به کمک این افزونه میتوان میزانی که افزونههای سایت موجب افزایش زمان لود سایت میشوند را مشخص کرد و همچنین به سهم هر یک از افزونهها در کُندی سایت پی برد.

حجم ریدایرکتها (redirects) را کاهش دهید.
ریدایرکت در مورد صفحاتی که آدرس آنها تغییر یافته یا حذف شدهاند و نیز لینکهای از کار افتاده (Broken Links) بسیار گستردگی دارد. اما باید توجه داشت که وقتی تعداد ریدایرکتها زیاد میشود، تعداد درخواستهای HTTP نیز افزایش پیدا میکند و لذا سرعت لود بسیار کاهش پیدا میکند. پس لذا توصیه ما به شما اینست که حجم ریدایرکتها را تا حد امکان در حداقل ممکن نگاه دارید.
اسکریپتهای (script) خارجی را کاهش دهید.
گفتیم که برای افزایش سرعت بارگذاری صفحات، بهتر است درخواستهای HTTP کمتری داشته باشید. یکی از مهمترین منابع این درخواستها، فایلهای CSS و جاوا اسکریپت هستند. خیلی از سایتها از اسکریپتهای متعددی استفاده میکنند که لزومی به وجود بسیاری از آنها در سایت نیست زیرا تنها کُندی سایت شما را در پی دارند. برای اطلاع از اسکریپتهای خارجی سایت خود میتوانید از سربرگ Network در ابزار Chrome’s Developer Tools مرورگر استفاده کنید.

از نمونههای مهم آن، اسکریپت اشتراکگذاری در شبکههای اجتماعی یا اسکریپت نظرات هستند که اگر چه کاربردی به نظر میرسند اما وجود برخیشان ارزش کاهش سرعت سایت را ندارد. پیشنهاد ما این است که تا جای ممکن کدهایی که فایلهای خارج از سرور سایت شما را فراخوانی میکنند را کاهش دهید.
سرعت سایت را بصورت مستمر رصد کنید.
به مرور که با استفاده از راهکارهای مختلف سرعت سایت خود را بهبود میدهید، بهتر است نتایج این تغییرات را هر چند وقت یکبار بررسی کنید. حتی اگر سرعت سایتتان به حد قابل قبولی رسیده، باز هم توصیه میشود که این بررسیهای مستمر را ادامه دهید. همانطور که در این مقاله ملاحظه کردید، عوامل بسیار زیادی روی سرعت سایت اثرگذارند، بنابراین هر لحظه ممکن است سرعت لود سایت شما کاهش پیدا کند.
با نظارت و بررسی پیوسته و منظم سرعت لود سایت میتوان خیلی زود به مشکلات احتمالی پی برد. برای این منظور، ابزارهای مختلفی وجود دارند مانند: Pingdom Website Speed Test. کافی است URL مد نظر خود را به همراه لوکیشن جغرافیایی وارد کنید.

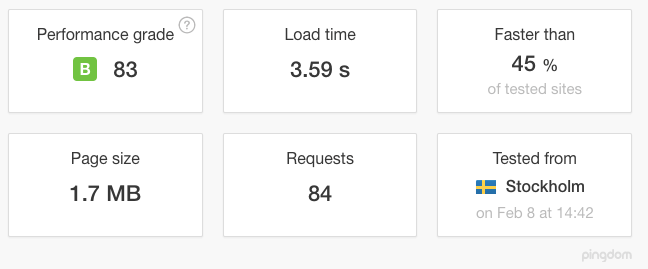
در ادامه، Pingdom گزارشی از سرعت لود و عملکرد سایت شما را ارائه میکند: سایز صفحه، تعداد درخواستها، جایگاه آن در قیاس با دیگر سایتها و دیگر موارد. با استفاده از این ابزار یا دیگر ابزارهای مشابه میتوانید نقاط قوت و ضعف سایت خود را پیوسته مورد ارزیابی قرار دهید.


سرعت نسخه موبایلی سایت را رصد کنید.
گفتیم که تجربه کاربری نسخه موبایلی سایت به دلیل آمار حداکثری جستجو در موبایل و تبلت تاثیر بسیار زیادی بر رتبهبندی سایت دارد. لذا سایت شما بایستی نسخهای سریع (مثلا قابلیت amp را برای نمایش مطالب فعال کنید) و کاربرپسند (مثلا: واکنشگرا یا responsive) را برای کاربران موبایلی عرضه کند.
بنابراین بجز سرعت لود سایت در حالت دسکتاپ، نسخه موبایلی را نیز بایستی بصورت مستمر رصد کرد. نخستین ابزاری که میتوانید برای بررسی سرعت صفحات سایت از آن استفاده کنید، ابزار Test My Site گوگل است. ابتدا آدرس سایت خود را وارد کنید:

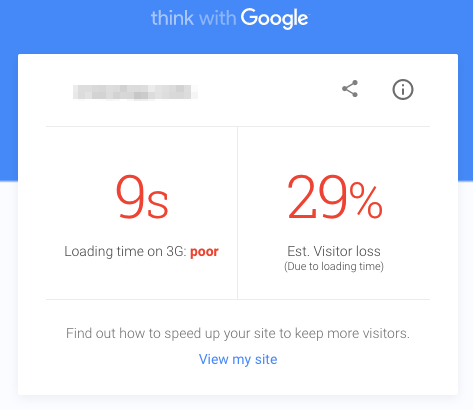
اولین نتیجهای که نشان میدهد زمان متوسط لود سایت (اینترنت 3G) است. همچنین تعداد کاربرانی که بواسطه زمان متوسط لود بالا از دست میدهید. این ابزار در قدم بعد، شما را با رقبایی که در زمینه کاریتان مشغولند، مقایسه میکند.

تاثیر فاکتور Core Web Vitals بر سرعت لود صفحات سایت
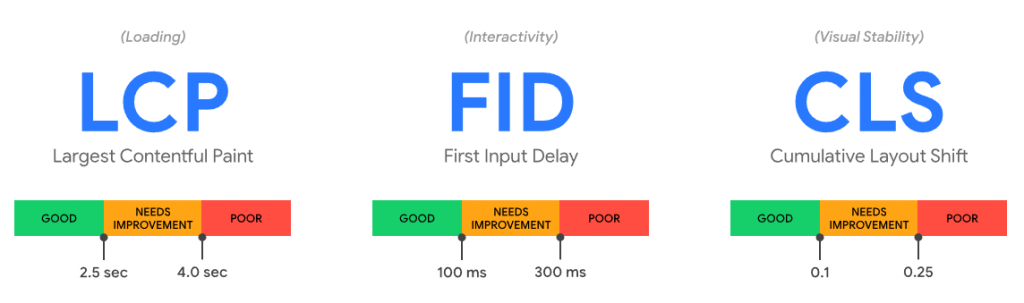
گوگل در سال 2018 معیارهای قدیمی برای سنجش اندازهگیری سرعت صفحات اینترنتی را تغییر داد و استانداردهای جدیدی تحت عنوان core web vitals معرفی کرد. فاکتورها و استانداردهای تشکیلدهنده core web vitals عبارتند از: LCP, FID و CLS که در تصویر زیر مشاهده میکنید.

- LCP (Largest Contentful Paint): مدت زمان بارگذاری کامل و نمایش بزرگترین عنصر صفحه است. یکی از مهمترین معیارهای گوگل، بهینه بودن همین بزرگترین عنصر است. این عنصر ممکن است تصویر، ویدئو، فایل CSS یا JS و… باشد. حد مطلوب آن کمتر از 2.5 ثانیه بوده و بیشتر از 4 ثانیه نامطلوب شناسایی میشود.

- FID (First Input Delay): اصطلاحاً به معنای مدت زمانیست که طول میکشد تا اولین تعامل کاربر با سایت (مانند کلیک بر روی دکمه یا لینک) توسط مرورگر پاسخ داده شود. به عنوان مثال وقتی کاربر بر روی دکمه ارسال فرم در سایت کلیک میکند، مرورگر باید با سرعت خوبی به آن واکنش نشان دهد. مدت زمان ایدهآل FID را 100 میلیثانیه یا کمتر میدانند. گوگل مدت زمان بیشتر از 300 میلیثانیه را ضعیف و منفی لحاظ میکند.
- CLS (Cumulative Layout Shift): این فاکتور، جابجایی غیر منتظره المان در زمان لود صفحات سایت برای کاربر را اندازهگیری میکند. حتماً تاکنون برایتان پیش آمده که در صفحهای روی لینک خاصی کلیک میکنید، اما بعد ناگهان صفحه بالا یا پایین رفته و میبینید که روی چیزی (تبلیغ یا لینکی دیگر) کلیک کردهاید که ابداً قصد انتخاب آن را نداشتهاید. حد مطلوب آن کمتر از 0.1 بوده و CLS بیش از 0.25 امتیاز قرمز را برایتان منظور خواهد کرد.
جمعبندی راهکارهای افزایش سرعت سایت
شاید اجرای راهکارهایی که در این مقاله برای بهبود سرعت بارگذاری سایت شرح دادیم قدری دشوار یا پیچیده به نظر برسد، اما اطمینان داشته باشید که خروجی آن بهبود چشمگیری در عملکرد وبسایت شما رقم خواهد زد. بعلاوه بنا نیست تمام این موارد را یک شبه اجرایی کنید، بلکه اجرای آنها طی مدت مشخصی و با نظارت مستمر پیاده خواهد شد.
همانطور که گفته شد، پس از بکارگیری این راهکارها، لازم است سرعت سایت را پیوسته رصد کنید، بدنبال اختلالاتی بگردید که تاثیری جدی بر زمان لود میگذارند و طی برنامهای مشخص گام به گام در پی رفع آنها اقدامات لازم را انجام دهید. اگرچه برخی از مواردی که برشمرده شد، ممکن است نیازمند مشاوره و راهنمایی توسعهدهندهای متخصص باشد اما نگران نباشید زیرا مواردی هم هستند که بدون دانش فنی زیاد هم میتوانید شخصاً در مدت زمانی کوتاه به انجام برسانید و نتایجی خارقالعاده مانند کاهش یک ثانیهای سرعت لود را شاهد باشید. شک نکنید که هر کوششی در این مسیر، دستاوردهای مهمی را برای بهبود سئو، نرخ تبدیل بهتر و موفقیت کسب و کارتان رقم خواهد زد.
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- آموزش سئو در وردپرس (WordPress SEO)
- آموزش راه اندازی سایت و کار با وردپرس – تکمیلی
- آموزش طراحی سایت وردپرسی بدون کدنویسی
- آموزش آشنایی با بازاریابی دیجیتال (Digital Marketing)
- آموزش گوگل آنالیتیکس (Google Analytics) برای تحلیل آمار وب سایت