تصاویر باعث جلب توجه مخاطب به محتوا و جذابشدن محتوا میشود، این نکتهای است که همه میدانیم، اما از نظر سئو هم به همان درجه، استفاده از تصاویر اهمیت دارد، چون گوگل به رضایت مخاطبان محتوای شما اهمیت میدهد و نیز، تصاویر باعث درک بهتر مطلب خواهد شد و نتیجه نهایی، افزایش تعامل کاربر و بهبود سئو خواهد شد. اما برای آنکه شرایط لازم برای موفقیت سئوی برند خود فراهم کنید، باید مبانی بهینه سازی تصاویر را بدانید. پس تا انتها با آکادمی کاپریلا همراه باشید.
بهینه سازی تصاویر چیست؟
فرآیندی که برای ایجاد و انتشار تصاویر (در فرمتهای رایج مانند jpeg, gif, png, webp, svg) در ابعاد، حجم و کیفیت مناسب استفاده میشود، بهینه سازی تصاویر میگویند. هدف بهینه سازی تصاویر، افزایش جذابیت محتوا و درک بهتر مفهوم محتوا برای مخاطب و گوگل است که با موارد دیگری نظیر برچسبگذاری تصاویر، نام مناسب و … انجام میشود تا رباتهای خزنده گوگل، با راحتی بیشتری محتوای صفحه را بخوانند و بفهمند. در سال 2018، تحقیقی توسط HTTP Archive انجام شد و مشخص شد که به طور میانگین، 21 درصد از حجم کل صفحات وب جهان به تصاویر اختصاص دارد.
تصاویر نسبت به متن، حجم بیشتری در صفحه را اشغال میکند به همین دلیل، تاثیر زیادی در افزایش یا کاهش سرعت بارگزاری صفحات وب خواهد داشت. باید بتوانید حجم تصاویر را بدون افت کیفیت، کاهش دهید تا سرعت لود سایت افزایش پیدا کرده و بازدیدکنندگان صفحه، تجربه بهتری در سایتتان داشته باشند. در اینباره، تحقیقی توسط گروه Aberdeen انجام شد که نشان داد یک ثانیه تاخیر در زمان لود سایت، برابر با کاهش 7 درصدی نرخ تبدیل است و 40 درصد از بازدیدکنندگان، وبسایتی را که بارگزاری آن بیش از 3 ثانیه طول بکشد، ترک میکنند (منبع).
هرچه تجربه کاربری وبسایت شما بیشتر باشد، علاوه بر بهبود سئو، نرخ تعامل کاربر، نرخ تبدیل و خریدهای مجدد افزایش خواهد یافت. به همین دلیل توجه به بهینه سازی تصاویر در سایت، اهمیت بیشتری پیدا میکند و حتی باعث میشود فضای کمتری در هاست یا سرور سایتتان اشغال شده و علاوه بر کاهش هزینههای آن، بکاپها (پشتیبان گرفتن از فایلهای سایت) سریعتر انجام شود.
توجه داشته باشید که منظور از بهینه سازی تصاویر، فقط کاهش حجم آنها نیستو نکات بیشتری باید رعایت شود. به همین دلیل در ادامه این مقاله، به 9 گام کلیدی برای بهینه سازی تصاویر وبسایت با هدف بهبود سئو و تجربه کاربری خواهیم پرداخت.
حجم تصاویر را کاهش دهید.
اندازه تصویر (ابعاد) و اندازه فایل (حجم) دو مشخصه متفاوت هستند. اندازه تصویر به ابعاد یک تصویر گفته میشود (مثلا 1200 در 800 پیکسل) اما اندازه یا حجم فایل، به مقدار فضایی گفته میشود که برای ذخیره کردن آن عکس، روی سرور نیاز است (مثلا 250 کیلوبایت).
تصاویری که رزولوشن و ابعاد بالاتری داشته باشند، معمولاً حجم بیشتری داشته و زمان بارگزاری سایت را افزایش میدهند. تصاویری که در فضای وب استفاده میشود باید در ابعاد کوچک و متناسب با فضای صفحه و حجم پایین (حداکثر 150 کیلوبایت) استفاده شود.
فرمت مناسبی انتخاب کنید.
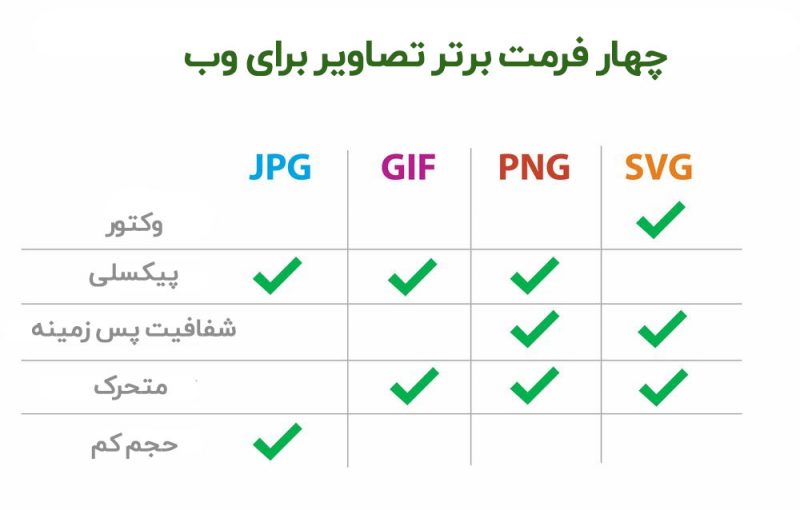
برای تصاویر، فرمتهای مختلفی وجود دارد که هر کدام، کاربرد خود را دارد. معمولاً سادهترین و کمحجمترین فرمت برای تصاویر، JPEG است که استفاده بیشتری دارد. PNG و GIF فرمتهای دیگر هستند که کاربردشان متفاوت است، از GIF برای تصاویر متحرک و از PNG برای تصاویر بدون پسزمینه استفاده میشود.

نکته: فرمتهای جدید قابل استفاده در بهینه سازی تصاویر عبارتاند از SVG و WEBP که در مقالات بعدی به آنها خواهیم پرداخت.
به میزان کافی، تصاویر را فشردهسازی کنید.
اگر با هدف بهینه سازی تصاویر، حجم یک تصویر را بیش از حد کاهش دهید، قطعاً کیفیت تصویر کاهش پیدا کرده و تاثیر منفی در نتیجه تجربه کاربری خواهد داشت و از سوی دیگر، نباید فشردهسازی کمی انجام دهید که باعث شود حجم عکس، به میزان کافی کاهش پیدا نکند.
شما باید بر اساس نوع فرمت عکس و همچنین ابعاد آن، بهترین حالت را برای فشردهسازی انتخاب کنید. گاهی حجم بالای عکس به خاطر سایز بزرگ آن و یا فرمت آن است که با تغییر این موارد و بدون نیاز به کاهش کیفیت و فشردهسازی، میتوان حجم آن را کاهش داد.
ابزارهای مختلفی برای فشردهسازی تصاویر وجود دارد، فوتوشاپ گزینهای برای بهینه سازی تصاویر با عنوان «ذخیره برای وب | Save for web» دارد اما میتوانید از ابزارهای آنلاین و ساده زیر هم استفاده کنید:
بهترین وبسایتهای بهینه سازی تصاویر
- Affinity Photo
- Pixler (بهینهسازی JPEG)
- ImageOptim (فقط سیستمعامل مک)
- Kraken (فشردهسازی همزمان تعداد زیاد تصاویر)
- Gimp
- Paint.net
- JPEG Mini
- OptiPNG
- FileOptimizer
- Trimage
پلاگینهای وردپرس برای بهینه سازی تصاویر
تست بهینه سازی تصاویر برای سرعت سایت
بعد از اینکه تصاویر خود را بهینهسازی کردید، از کجا بدانید زمان بارگذاری صفحه وبسایت به اندازه کافی سریع است؟ یکی از ابزارهای زیر را میتوانید برای بررسی سرعت سایت انتخاب کنید:
نام تصاویر را بهینهسازی کنید.
گرچه کاربران متوجه نام عکس نمیشوند اما گوگل، همه اطلاعات تصاویر را بررسی میکند. برای بهینه سازی تصاویر و سئو تصاویر باید از نام مناسبی استفاده کنید. قبل از آپلود عکس در سایت، نامی بامعنا و مرتبط با موضوع عکس یا موضوع مقاله انتخاب کنید.
کلمات کلیدی مد نظر در سئوی مقاله را در ابتدای نام عکس استفاده کرده و بین کلمات، از (A_B) Underline استفاده نکنید، چون گوگل نمیتواند جدا بودن کلمات با Underline را تشخصی دهد (به جای آن از خط تیره استفاده کنید).
از نامهای توصیفی اما با معنی استفاده کنید. به عنوان مثال، برای عکسی در مورد مسافرت، از نمونه اسامی زیر استفاده نکنید:
- asdsdiuk
- 125
- mosaferat
- mosaf45
- مسافرت_ارزان (از _ استفاده شده که اشتباه است)
بهتر است عنوانی واضح استفاده کنید (ترجیحاً معادل صحیح انگلیسی اما میتوانید از نام فارسی هم استفاده کنید):
- traveling
- مسافرت
- مسافرت-شیراز (اگر موضوع عکس در مورد سفر به شیراز است)
- راهنمای-مسافرت-با-قطار
از نام جایگزین (alt) استفاده کنید.
بازدیدکنندگان با نگاهی گذرا، متوجه منظور و مفهوم عکس میشوند اما رباتهای گوگل به اطلاعات بیشتری نیاز دارند. یکی از این اطلاعات مهم که در سئوی عکس و حتی کل صفحه اهمیت دارد، نام جایگزین تصاویر یا alternative text: alt است. متن جایگزین، توضیحی کاملتر (نسبت به نام عکس) در مورد موضوع عکس است و بدون آن، گوگل نمیتواند تحلیل درستی از موضوع عکس و یا هدف شما از استفاده از آن عکس به دستآورد.
حتی اگر مشکلی فنی در وبسایت شما رخ دهد و تصاویر، نمایش داده نشوند، گوگل میتواند نام جایگزین آن را بخواند و موضوع عکس را متوجه شود. سعی کنید از کلمات کلیدی سئوی مقاله در نام alt استفاده کنید اما از تکرار زیاد کلمه کلیدی خودداری کنید، مثلاً برای عکسی در مورد طراحی سایت، این چنین ننویسید: آموزش طراحی سایت – طراحی سایت ارزان – شرکت طراحی سایت (از توصیف دقیق و مرتبط با خود عکس استفاده کنید).
عنوان تصاویر را بهینهسازی کنید.
عنوان تصویر با نام فایل متفاوت است. البته عنوان، تاثیر و اهمیت کمتری در سئو دارد اما میتواند تکمیلکننده متن جایگزین بوده و به تعامل کاربر کمک کند. میتوانید از کال تو اکشن مختصر نظیر «همین حالا خرید کنید» یا «امروز دانلود کنید» هم در عنوان استفاده کنید (مرتبط با موضوع عکس).
اگر وبسایت شما وردپرسی است، معمولاً به طور خودکار، عنوان عکس از نام فایل گرفته میشود اما میتوانید آن را تغییر دهید. اگر هم از وردپرس استفاده نمیکنید، عنوان را با کلمات کلیدی مناسب (مانند نام فایل) تغییر دهید.
از کپشن استفاده کنید.
کپشنهای عکس – توضیحی که دقیقاً زیر تصاویر قرار میگیرند و به کاربر نمایش داده میشود – ممکن است تاثیر مستقیمی بر روی سئو نداشته باشند، اما برخلاف نام فایل و متن جایگزین، کپشنها یا توضیحات تکمیلی عکس، در صفحه و برای مخاطب قابل مشاهده هستند و همین امر باعث درک بهتر عکس و تجربه بهتر کاربری خواهد شد.
نوشتن توضیح چند کلمهای در مورد عکس که اطلاعات مفیدی ارائه دهد، گاهاً دشوار است اما بدون کپشن، ممکن است نرخ پرش (Bounce rate) صفحه افزایش یابد چون مخاطب، ارتباط کمتری با تصاویر برقرار میکند.به عنوان مثال، تصویر زیر مربوط به یکی از مقالات وبلاگ فرادرس است که در آن از کپشن تصویر استفاده شده است (توضیح زیر عکس: انواع گلبول سفید).

از تصاویر اختصاصی استفاده کنید.
استفاده از تصاویر رایگان که در اینترنت وجود دارد، مستقیماً تاثیر منفی روی سئو نمیگذارد اما گوگل متوجه کپی بودن عکس میشود. پس اگر عکس رایگانی استفاده میکنید، به منبع آن لینک دهید و یا چه بهتر که از تصاویر اختصاصی و طراحی شده توسط خودتان استفاده کنید. همچنین میتوانید تصاویر رایگان را تغییر دهید و آن را کمی اختصاصی کنید.
از متن صفحه، برای توضیح عکس استفاده کنید.
متنی که در صفحه منتشر میکنید، به درک بهتر گوگل از تصویر شما هم کمک میکند. مثلاً وقتی در پاراگرافهای اطراف یک عکس در مقالهای در مورد سئو، از منوی خرده نانی (Breadcrumbs) صحبت میکنید، عکس که در آنجا استفاده میکنید هم مرتبط با منوی خرده نانی است و این رابطه، به گوگل کمک خواهد کرد. هر عکسی را در هر جای صفحه استفاده نکنید و سعی کنید در توضیحات مجاور عکس، اطلاعات بیشتری به کاربر و گوگل در مورد موضوع عکس ارائه دهید.
از دادههای ساختاریافته استفاده کنید.
اضافه کردن دادههای ساختاریافته (Structured data) به صفحات وبسایت کمک میکند تا گوگل، تصاویر شما با عنوان نتایج غنی (rich result) شناسایی کرده و آن را در جای بهتر و به شیوه بهتری به کاربر نمایش دهد. مثلاً اگر در سایت خود یک دستور پخت غذا منتشر کردید، با کمک دادههای ساختاریافته تصاویر، گوگل میتواند تصویر را بهگونهای نشان دهد که کاربر، ارتباط عکس با دستور پخت غذا را متوجه شود.
از منبع انگلیسی راهنمای عمومی دادههای ساختاریافتۀ گوگل برای یادگیری چگونگی اضافه کردن دادههای ساختاریافته به صفحات در پارامترهای گوگل، استفاده کنید.
از نقشه سایت استفاده کنید.
طبق گفته گوگل، نقشه سایت یا Sitemap، فایلی است که میتوانید به کمک آن، صفحات وبسایت خود را در گوگل فهرست (ایندکس) کنید و گوگل را از نحوه سازماندهی صفحات و محتوای سایتتان باخبر کنید. به عبارت سادهتر، فایلی حاوی نقشهای کامل از ساختار سایت و اطلاعات موجود در آن است.
نقشههای سایت بخش مهمی از سئو هستند چون همه صفحات سایت شما را به گوگل منتقل میکنند. برای تضمین اینکه رباتهای گوگل به همه تصاویر سایت شما توجه کنند ( اینوگرافیک،عکس، عکس کاور ویدئو و …)، آنها را در نقشه سایت قرار دهید.
به تیم فنی خود بگویید که برای نقشه تصاویر، عنوان، متن توضیحی، آدرس URL، کپشن و لایسنس (مجوز) را قرار دهید و برای محتوای ویدئویی، عنوان، متن توضیحی ویدئو، آدرس URL ،URL بندانگشتی و URL فایل ویدئوی خام را قرار دهید. اگر وبسایت شما وردپرسی است، میتوانید از افزونه Yoast SEO (یا افزونههای مشابه) استفاده کنید تا به صورت خودکار، محتوای تصویری شما را به نقشه سایتتان اضافه میکند.
حرف آخر در بهینه سازی تصاویر
اگر سعی دارید محتوایتان مورد توجه گوگل و مخاطب قرار بگیرد، راهکارهای این مقاله را قبل از آپلود تصویر و حین انتشار آن مد نظر داشته باشید تا بتوانید نتیجه زحمات سئویی و محتوایی خود را مشاهده کنید.. این تکنیکهای بهینه سازی تصاویر، شما را در موفقیت اهداف سئو و بازاریابی محتوایی کمک میکند، چون تمام استراتژیهای بازاریابی، از تکنیکها و نکات کوچکی استفاده میکنند که رعایت تمام نکات در کنار هم، تاثیر مطلوب نهایی را به دنبال خواهد داشت.
شما چه تجربهای در بهینهسازی و سئو تصاویر دارید؟
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- آموزش سئو در وردپرس (WordPress SEO)
- مجموعه آموزش فتوشاپ (Photoshop)
- مجموعه آموزش بازاریابی و تبلیغات
- مجموعه آموزش دیجیتال مارکتینگ (Digital Marketing)
- آموزش مبانی بازاریابی محتوا (Content Marketing)
- آموزش تحقیق کلمات کلیدی برای سئوی سایت