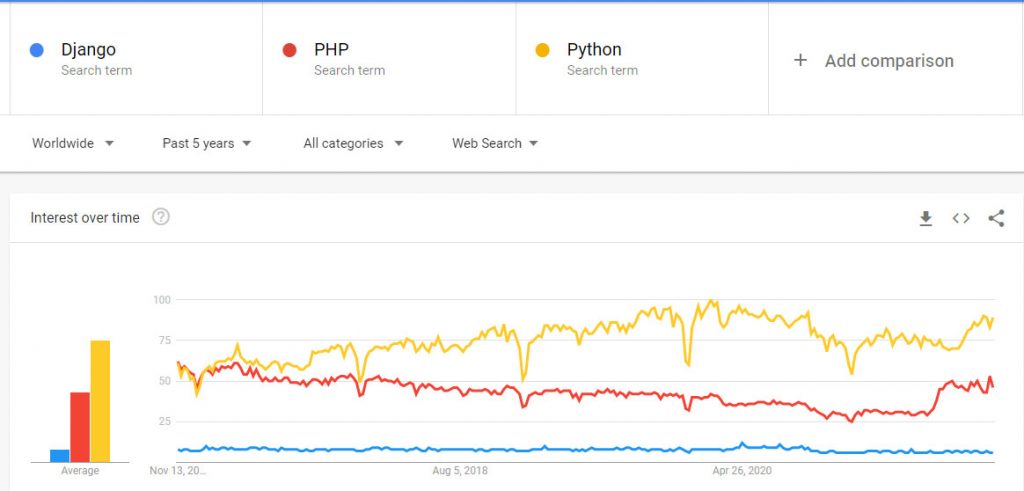
بسیاری از وبسایتهای امروزی با پلتفرمهای دارای قابلیت درگ اند دراپ (Drag and drop طراحی وبسایت بدون نیاز به کدزنی و فقط با کشیدن و رها کردن عناصر در صفحه) مانند اسکوئر اسپیس (Squarespace) یا ابزارهای قابل پیکربندی مانند وردپرس راهاندازی میشوند. اما مزایای توسعه یک وبسایت با پیچیدگی بیشتر با فریمورکی مانند جنگو چیست؟ پایتون یکی از مشهورترین زبانهای برنامهنویسی امروزی است و جنگو (Django) هم ابزاری است که توسط برنامهنویسهای پایتون به کار گرفته میشود تا فرایند توسعه وب، آسانتر شود. در ادامه این مطلب از آکادمی کاپریلا به آموزش طراحی سایت با جنگو خواهیم پرداخت و اینکه چطور جنگو به برنامهنویسها کمک میکند تا وبسایتهای با سفارشیسازی کامل را برای مشتریان خود راهاندازی کنند.
جنگو (Django) چیست؟
جنگو یک فریمورک متنباز برای توسعه وب پایتون (Python) است و یک ابزار بسیار منعطف توسعه وب بوده که میتواند برای ایجاد و ساخت هر نوع وبسایت یا اپلیکیشن مورد نیازی به کار گرفته شود. یک فریمورک، مجموعهای از ماژولهایی (modules) است که عناصر از پیش ساختهشده را فراهم میآورد تا فرایند کدنویسی مؤثرتر و باثباتتر شود. برنامهنویسها میدانند که نباید چرخ ماشین را دوباره اختراع کنند، به همین دلیل بهجای اینکه از پایه همه چیز را کدنویسی کنند، آنها اغلب از ماژولهای کدنویسی آزمایششده و اثبات شدهای برای اضافهکردن عناصر استاندارد به اپلیکیشنها استفاده میکنند؛ یک فریمورک مانند جنگو این قابلیت را فراهم میآورد. برای مثال، یک توسعهدهنده نباید صفحههای ورود یا فرایند ورود خود پردازششونده بسازد. انجام این کار هم زمان زیادی از وی تلف میکند هم اینکه امکان خطا را بالا میبرد. فریمورکها برای چنین مواقعی طراحی شدهاند تا بتوانید موارد این شکلی را انجام دهید و کدنویسی با سرعت و دقت بیشتری پیش برود.
جنگو چه چیزی نیست؟
جنگو یک زبان برنامهنویسی مانند جاوا، یا سیپلاسپلاس و یا دیگر زبانهای اسکریپتنویسی مانند HTML ,PHP ,MySQL نیست. همچنین جنگو سیاماس (CMS) یا پلتفرمی شبیه وردپرس هم نیست که هرکسی بتواند با آن کار کند. جنگو غالباً با این تکنولوژیها مقایسه میشود چون فرایند توسعه را با عناصر از پیش ساختهشده، تسهیل میبخشد. با اینحال، جنگو منحصربهفرد است چون یک ابزاری است که فقط برای برنامهنویسهایی مناسب است که توانایی کار با زبان برنامهنویسی پایتون را دارند.
بعضی از آمارهای جالب درباره جنگو
- جنگو یک فریمورک وب بر پایه پایتون بوده که بیشتر از 23 هزار واچر (Watcher: به کاربرانی میگویند که درخواست دادهاند تا از فعالیتهای انجامگرفته در مخزن آن پروژه مطلع شوند. تقریباً شبیه افرادی هستند که اعلانات یک وبسایت یا پیج را برای خودشان فعال میکند) و 55 هزار ستاره در گیتهاب (Github) دارد.
- در 84466 وبسایت در 54014 دامنه منحصربهفرد سراسر جهان به کار گرفته شده است.
- 19 درصد پروژههای انجامگرفته با جنگو در حوزه علم و آموزش فعال هستند که این حوزه را به محبوبترین حوزه برای استفاده از جنگو تبدیل کرده است.
موارد استفاده از جنگو
- اپلیکیشنهای با پشتیبانی از ORM
- بکاند ایپیآی (API)
- اپلیکیشنهای مقیاسپذیر
- اینتگریشن یادگیری ماشینی (ML)
- اپلیکیشنهای دادهمحور
چه اپلیکیشنها و وبسایتهای مشهوری با استفاده از جنگو ساخته شدهاند؟
ساخت وبسایت با سیستمهای مدیریت محتوایی مانند وردپرس و قالبها و افزونههای در دسترس آن تبدیل به یک موج کلی رایج شده است اما برای بعضی پروژهها، یک رویکرد دستساز استفاده از جنگو بهترین انتخاب است تا با راهحلهایی مانند مقیاسپذیر بودن، نوآوری و قابلیت سفارشیسازی به کمک شما بیاید. وبسایتها و اپلیکیشنهای شناختهشده که با جنگو ساخته شدهاند شامل لیست زیر میشود:
- دیسکاس (Disqus): یک سرویس میزبانی کامنت وبلاگ که ماهانه 50 میلیون نظر (کامنت) و 17 میلیارد بازدید صفحات ماهانه از 2 میلیارد بازدیدکننده یکتا را از 191 کشور مدیریت میکند. کل پروژه از پایه با استفاده از جنگو ساخته شده است و از شروع پروژه به آسانی، با تغییر مقیاس جلو رفته است.
- اسپاتیفای (Spotify): کتابخانه وسیع موسیقی خود را با کاربرانی از سراسر جهان به اشتراک میگذارد، در حالی که امکانات یادگیری ماشینی و بکاند سریع آن همزمان با هم به جلو میرود.
- موزیلا (Mozilla): برای بهتر مدیریت کردن افزایش ترافیک و ایپیآی (API) به پایتون و جنگو مهاجرت کرد.
- دراپباکس (Dropbox): مجموعهای از امکاناتی مانند تاریخچه کاربر، هماهنگسازی حسابها در بین دستگاههای مختلف و گزینههای اشتراکگذاری فایل و… را با استفاده از جنگو به سرویس خود اضافه کرده است.
- اینستاگرام: با ترافیک روبهرشد پیوستهای که دارد، از جنگو برای مقیاسپذیری بهتر و همچنین حفظ سادگی رابطه کاربری و تجربه کاربری استفاده میکند.
- NASA (سازمان فضایی امریکا)
- The Washington Post (روزنامه واشنگتن پست)
- Pinterest (شبکه اجتماعی پینترست)
- National Geographic (نشنال جئوگرافیک)
- The Onion (از بزرگترین شرکتهای رسانهای امریکا)
- Eventbrite (از وبسایتهای بزرگ خرید و فروش بلیط رویداد و مدیریت رویدادها)
- Chess.com (سایت جهانی شطرنج)
مزایای فنی جنگو
جنگو یک انتخاب عالی برای هر پروژه توسعه وبی است؛ بهویژه برای وبسایتهای شبکه اجتماعی و ووکامرسی (فروشگاهی) مناسب است که نیازمند یک پایه و اساس قوی و ایمن هستند. چون فریمورک جنگو امکانات از پیش ساختهای دارد که برای محافظت از دادههای حساس، ترنزکشن (Transaction) و احراز هویت کاربر عالی است. اگر به یک وبسایت نیاز دارید که قادر به افزایش مقیاس و رشد در عمق و عملکرد و کارایی باشد، جنگو غالباً یک ابزار برتر برای دستیابی به چنین هدفی است. جنگو در ایجاد وبسایتهایی که میتوانند مقدار بالایی ترافیک و تراکنش را مدیریت کنند، برتری دارد. وبسایتهای ساختهشده با جنگو، برای تغییر سازگارتر هستند بدون اینکه نگرانی بابت تأثیر روی عملکرد کلی وبسایت داشته باشید.
جنگو نه تنها یک ابزار قوی ساخت وبسایت و محتوای وب فرانتاند مقیاسپذیر است بلکه ظرفیت بالایی برای ایجاد برنامههایی دارد که میتوانند در بخش سرور اجرا شوند تا عملکرد قدرتمندتر و پیشرفتهتری را که بیشتر وبسایتها از آن بیبهره هستند، فراهم بیاورند. برای مثال، اگر به یک ابزار پیشرفته برای مدیریت موجودی، تجزیهوتحلیل یا مقایسه قیمت نیاز دارید، جنگو یک ابزار ایدهآل است. موارد دیگری که جنگو در آنها برتری دارد شامل:
- یکپارچهسازی API قابل تنظیم
- نمودارها و گزارشهای سفارشی
- محتوای تعاملی و پویا
- ویوهای قابل تنظیم برای انواع متفاوت کاربران
- مجوزهای کاربری دقیق
- اعتبارسنجی دادههای سفارشی
- اپلیکیشنها و برگههای سازگار با موبایل
- رویدادها
- آرشیوهای بزرگ مانند مجموعههای هنری
جنگو از کجا آمده است؟
جنگو در سال 2003 توسط برنامهنویسان پایتون آدرین هولوواتی (Adrian Holovaty) و سیمون ویلیسون (Simon Willison) زمانی که در روزنامه لورنس ژورنال-ورلد (Lawrence Journal-World) در حال کار بودند، ساخته شد. آنها فریمورک خود را در سال 2005 تحت مجوز بیاسدی (BSD) که یک مجوز نرمافزار آزاد است با بعضی محدودههای حداقلی توزیع و استفاده از نرمافزار بر پایه فریمورک، منتشر کردند.
اسم «جنگو (Django)» همانطور که ممکن است بعضی افراد به اشتباه تصور کنند که از اسم «جنگوی بدون زنجیر (Django Unchained)» از فیلم کوینتین تارانتینو، گرفته نشده است. بلکه، این اسم از اسم «جنگو رینهاردت (Django Reidnhardt)» یک گیتاریست جاز گرفته شده است که بهعنوان یکی از برترین نوازندههای قرن 20 میلادی یاد میشود. رینهاردت در سال 1910 در بلژیک متولد شد و در کنار اسطورههای جازی مانند دوک الینگتون (Duke Ellington)، دیزی گیلسپی (Dizzy Gillespie) و لویس آرمسترانگ (Louis Armstrong) به شهرت رسید.
اساس نرمافزار جنگو در ژوئن سال 2008 شکل گرفت. یک کنفرانس جنگو به اسم جنگوکُن (DjangoCon) از سپتامبر 2008، هر شش ماه یکبار، برای توسعهدهندهها و کاربران برگزار میشود. هر سال یک کنفرانس در اروپا و سال بعد در ایالات متحده آمریکا برگزار میشود. جنگو در حال حاضر از نظر محبوبیت، رتبه ششم را در میان فریمورکهای توسعه نرمافزاری دارد.

آشنایی با پایتون
پایتون (Python) زبان زیربنایی فریمورک جنگو است که در سال 1989 توسط دانشمند رایانه خیدو فان روسوم (Guido van Rossum) آلمانی اختراع شد و در سال 1991 بهصورت عمومی منتشر شد. فلسفه پشت پایتون این بود که کدهایی تولید کند که انسانها به آسانی آن را بخوانند و قادر باشند یک برنامهنویسی تمیز را برای هر دو پروژههای با مقیاس بزرگ و کوچک اجرا کنند. این زبان یکی از سریعترین رشدها را در زبانهای برنامهنویسی در دنیا دارد و هم اکنون رتبه سوم محبوبترین زبان برنامهنویسی را در میان برنامهنویسان به خود اختصاص داده است.
پایتون یک زبان سطح بالاتر (higher-level) به نسبت گزینههایی مانند جاوا و سیپلاسپلاس است؛ این به این معنی است که پایتون بهجای تعامل مستقیم با پردازندههای رایانه، برای استفاده انسانها، سادهتر و خوانایی بیشتری دارد. همچنین به این معنی است که پایتون با انواع مختلفی از پلتفرمهای سختافزاری رایانهای سازگار است. دو مزیت اصلی پایتون، سادگی و انعطافپذیری آن است. پایتون از سینتکس (Syntax) قابل فهم و فضاهای تورفتگی که خواندن و یادگرفتن را آسان میکند استفاده میکند. در نتیجه این مزایای پایتون، خیلی از افراد به برنامهنویسی روی آوردهاند که شاید در غیر این صورت این کار را نمیکردند. پایتون بهسرعت در حال افزایش محبوبیت است. بعضی از مشهورترین وبسایتها و اپلیکیشنهایی که با پایتون ساخته شدهاند شامل:
- Youtube
- Yahoo maps
- DropBox
- Quora
- Spotify
دوره ویدئویی آموزش برنامه نویسی پایتون (Python) – مقدماتی: اینجا را کلیک کنید (+).
رابطه جنگو با پایتون
جنگو فریمورکی است که با کدهای پایتون ساخته شده است. یک ابزار است که عملکرد و فرایند کدزنی با پایتون را تسریع میکند. جنگو حاوی کدهای پایتون است که قبلاً برای فراهم آوردن عملکرد و کارایی نوشته شده است که آماده اتصال به یک پروژه است. لغت «فریمورک» به معنی این است که جنگو شامل مجموعهای کاملاً کاربردی از کلاسها، کتابخانهها و ماژولهایی است که به توسعهدهندهها اجازه میدهد تا تقریباً هر کاری را که برای ایجاد یک وبسایت یا اپلیکیشن قدرتمند نیاز دارند انجام دهند. یک روش رایج تفکر درباره روابط، شبیه لایهها، یا سقفهای موجود در یک خانه است. پایتون پایه و اساس است، جنگو هم بهمانند یک سقف در بالای پایتون قرار میگیرد چون بهوسیله زبان پایتون نوشته شده است. وبسایت یا اپلیکیشن شما هم بر روی جنگو قرار میگیرد. مثلاً برای مقایسه میتوان گفت که وبسایتهای وردپرسی بر بالای زبان پیاچپی قرار میگیرند.
آشنایی با PHP
پیاچپی (مخفف Personal Home Page یا به فارسی، برگه خانگی شخصی) یا پیشپردازنده فرامتن (Hypertext Preprocessor) یک زبان اسکریپتنویسی است که برای انجام خودکار یک سری کارها در بخش توسعه وب سرور به کار گرفته میشود. PHP یک زبان برنامهنویسی همهمنظوره بوده که به آسانی میتواند با کدهای اچتیامال جاسازی (embed) شود. پیاچپی شما را قادر میسازد که بتوانید برگههای وب پویا بسازید، اپلیکیشنهای تحت وب فروشگاهی طراحی کنید و حتی اپلیکیشنهای دادهمحور را ایجاد کنید. یک زبان اسکریپتنویسی متنباز بوده که با MySQL ,Oracle و دیگر سرویسهای دیتابیس سازگار است.
مجموعه آموزش ویدیویی PHP | آموزش برنامه نویسی پی اچ پی | مقدماتی تا پیشرفته: اینجا را کلیک کنید (+).
بعضی آمارهای PHP
- طبق نظرسنجی استک اورفلو (StackOverflow) در 2020، پیاچپی جزو 10 زبان اسکریپتنویسی با 26/2 درصد آرا است.
- حدود 79% از کل وبسایتهای موجود در اینترنت از پیاچپی بهعنوان زبان اسکریپتنویسی برای زبان برنامهنویسی بخش سرور سایت استفاده میکنند.
- 34% وبسایتهای کل اینترنت جهان از وردپرس استفاده میکنند که این امر موجب میشود تا 8 سایت از هر 10 سایت از پیاچپی استفاده کنند.
- با سهم بازار 28/56% پیاچپی بیشترین تعداد کاربر را در کل جهان دارد.
موارد استفاده از PHP
- وبسایتهایی با کدهای اسکریپتنویسی سفارشی
- وبسایتهایی با توسعه سرور بدون مقیاس با لینوکس، آپاچی (Apache) و مایاسکیوال (MySQL)
- وبسایتهایی که نیاز به پردازش سنگین تصاویر دارند.
- وبسایتها و اپلیکیشنهای تحت وب (که نیاز به اسکریپتنویسی سمت سرور دارند)
- اپلیکیشنهای دسکتاپ (GUI)
چه اپلیکیشنهای محبوبی با پیاچپی ساخته شدهاند؟
- فیسبوک (متا): ایجاد یک زبان جدید مبتنی بر پیاچپی که هک (Hack) نامیده میشود که سرعت کدنویسی را در حین سادگی، افزایش میدهد.
- وردپرس: مجموعهای از قالبها، افزونهها و سفارشیسازی قالب را با ترکیب با اچتیامال (HTML) و سیاساس (CSS) با دیتابیس از طریق نرمافزار خود ارائه میدهد.
- فلیکر (Flickr): از پایه پیاچپی برای پردازش تصاویر برای عکاسها برای آپلود تصاویر با کیفیت با پهنای باند محدود استفاده میکند.
- ویکیپدیا: دسترسی وب به پایگاه داده عظیمی از اطلاعات به انبوهی از موضوعات را از طریق رابط کاربری با دیتابیس از طریق سرویسهایی مانند MySQL ممکن میسازد.
- اسلاک (Slack): بهرهوری ورکفلو (Workflow) را بهبود میبخشد و زمان درخواست وب را با کاهش ارورهای برنامه کاهش میدهد.
- استی (Esty): یک تحلیلگر را به نام فان (Phan) برای پیاچپی ایجاد کرده است که برای شناسایی فالسهای (false) حتمی مفید است و ارورهای اسکریپتنویسی سمت سرور را کاهش میدهد.
جنگو و پیاچپی، مزایا و معایب

مزایای جنگو
- توسعه سریعتر: توسعهدهندهها میتوانند از فریمورک استفاده کنند تا با اضافهکردن قابلیتهایی، زمان توسعه و ورود به بازار را کاهش دهند.
- مقیاسپذیری: فرصتهای زیادی را برای مقیاسبندی یکپارچه و افزایش رشد مطابق نیازها ارائه میکند. به علاوه، وبسایتهای زیادی را با میلیونها کاربر و ترافیک بسیار بالایی حمایت میکند.
- ایمن: ایجاد وبسایتها و اپلیکیشنهای ایمن را تسهیل کرده و از آنها در برابر حملات رایجی مانند درخواستهای جعل سند، تزریق اسکیوال (SQL)، کلیک جکینگ (clickjacking در واقع کلیک کاربر را به چیزی ختم میکند که وی نمیخواهد) و… محافظت میکند.
- انعطافپذیری: به لطف برنامهنویسی تمیز و مجموعهای از کتابخانهها و بستهها، تغییرات سریع را طی توسعه، پشتیبانی میکند. شما میتوانید بهسرعت در حین کار با جنگو، مطابق با ترند بازار، خود را وفق دهید.
- یادگیری ماشینپسند: به خاطر قابلیتهای آماری و محاسباتی، برای یادگیری الگوریتمهای ماشینی ترجیح داده میشود. میتوانید به آسانی امکانات پیشرفتهای را به اپلیکیشن و مشتریان فروشگاهتان اضافه کنید.
- جامعه غنی و پر از استعداد: جنگو با زبان پایتون که یکی از محبوبترین زبانهای دنیا است نوشته شده است، محبوبیت آن به در دسترسبودن ابزارها برای برنامهنویسها و یک جامعه فعال برای پیگیری سریع فرایندهای توسعه است.
معایب جنگو
- برای پروژههای کوچک مناسب نیست: جنگو یک فریمورک کد فشرده است که باعث اشغال پهنای باند زیاد و زمان پردازش بیشتری در سرور میشود؛ بنابراین اگر هنوز برنامهای برای افزایش مقیاس پروژه در آینده ندارید، بهتر است قبل از انجام این کار، به تمام عواقب آن با دقت بیشتری فکر کنید.
- یک درخواست در هر دقیقه: برخلاف فریمورکهای محبوب، جنگو نمیتواند همزمان چندین درخواست را هندل کند و این مورد کار را برای برنامهنویسها برای کار کردن روی کدهای زیربنایی سختتر میکند.
- تکامل آهسته: جنگو یکپارچه در نظر گرفته میشود و همه ماژولهای توسعه دادهشده نیاز دارند تا با نسخههای قبلی، سازگاری داشته باشند بنابراین این کار سرعت تکامل جنگو را پایین میآورد.
مزایای پیاچپی
- اسکریپتهای از پیش نوشتهشده: کدهای از پیش نوشته شده که کدهای قابل خواندن آسانی نیز دارند و در صرفهجویی زمان نیز برای توسعه کمک زیادی میکنند.
- چند پلتفرمی: توسط چند سیستم عامل بزرگ مانند لینوکس، سولاریس (Solaris)، یونیکس (UNIX)، مک و ویندوز پشتیبانی میشود.
- منحنی یادگیری: برای یادگیری، یک زبان ساده است که سینتکس منطقی و قابل فهمی مشابه زبان سی دارد.
- اتصال به پایگاه دیتابیس: سازگاری با مشهورترین سرویسهای دیتابیس مانند مایاسکیوال (MySQL) یا ماریادیبی (MariaDB) و تبادل داده رایگانی که دارد زمان ساخت یک اپلیکیشن تحت وب را به حداقل میرساند.
- سرعت: تعامل کاربر را افزایش میدهد و با افزایش سرعت بارگذاری صفحات، به بهبود رتبه وبسایت بدون اختلال نیز کمک میکند.
معایب پیاچپی
- نیاز به مترجم دارد: به یک برنامه مترجم اضافی نیاز دارد تا کدها به کدهای قابل فهم برای زبان رایانه تبدیل شوند که همین امر موجب کاهش سرعت وبسایتها میشود.
- عدم یکنواختی: عدم یکنواختی در الگوهای ساختاری فریمورک که میتواند باعث افزایش هزینه استخدام نیروی جدید شود.
- مشکلات مرتبط با سرعت: توسعهدهندهها نیاز دارند تا افزونهها را برای تجربه بهتر کاربری استفاده کنند که همین امر موجب کاهش سرعت وبسایت میشود.
نکاتی پیرامون جنگو و پیاچپی
جنگو یک فریمورک عالی برای توسعه اپلیکیشن مبتنی بر وب است که پشتیبانی پیشرفتهای از تکنولوژیهایی مانند یادگیری ماشینی دارد. در عین حال، پیاچپی یک زبان اسکریپتنویسی قابل فهم آسان است که میتواند به ایجاد برنامههای قوی وب کمک کند. اما اگر بخواهید از بین این دو تکنولوژی بک-اند یکی را انتخاب کنید، باید به پروژهای که روی آن کار میکنید، توجه کنید.
چه زمانی جنگو را انتخاب کنیم؟
- اگر پروژه شما به امکانات بیشتری در زمان کمتری در حین توسعه نیاز دارد.
- اگر در حال توسعه یک اپلیکیشن مبتنی بر وب با فناوریهای مصنوعی هوش مصنوعی هستید.
- اگر نیاز دارید تا امکانات جدیدی را توسعه بخشید.
- اگر نیاز دارید تا برنامهای بسازید که در همه پلتفرمها کار کند.
- اگر یک اپلیکیشن جغرافیمحور ساختهاید که باید در آن از نقشههای زیاد و سنگینی استفاده کنید.
- اگر در حال ساخت یک نرمافزار سفارشی یا یک اپلیکیشن آنلاین برای تجزیهوتحلیل کسبوکار هستید.
چه زمانی پیاچپی را انتخاب کنیم؟
- اگر پروژه مقیاس کوچکی دارد و در آینده هم نیاز به مقیاسپذیری خیلی بزرگی ندارد.
- اگر به یک اپلیکیشن مبتنی بر وب نیاز دارید که نیازی به تغییرات لحظهای در امکانات نداشته باشد.
- اگر میخواهید یک اپلیکیشن پردازشی تصاویر یا مارکتپلیسی (marketplace) برای تصاویر استوک بسازید.
- اگر برای کسبوکار آنلاینتان نیاز به یک اپلیکیشن دسکتاپ دارید.
- اگر در حال ساخت یک وبسایت با یکپارچهسازی ابری برای مقیاسپذیری هستید.
- اگر میخواهید یک وبسایت تعاملی را از پایه و با کد بنویسید.
حالا که از معایب و مزایای فریمورک جنگو مطلع شدید، قدم بعدی نحوه ساخت وبسایت با جنگو خواهد بود.
اولین قدم برای ساخت وبسایت با جنگو
ما میتوانیم یک وبسایت کامل را از پایه با مدیریت و دید بصری زیاد ایجاد کنیم. بسیاری از مدرنترین و مشهورترین فریمورکها و کتابخانهها مانند بوتاسترپ (Bootstrap)، آنگولار (Angular)، ویس (Vuejs)، بکبون (Backbone) و … را میتوانیم با استفاده از جنگو پیادهسازی کنیم. جنگو بر پایه پارادیم امویسی (MVC) است و دیتابیس اسکیولایت (که یک دیتابیس کمحجم است: SQLite) را بهصورت پیشفرض دارد و همچنین یک رابط کاربری گرافیکی نیز بهصورت پیشفرض دارد که جنگو را به یک ابزار مناسب برای ایجاد و مدیریت وبسایتهایی با حداقل تجربه برنامهنویسی تبدیل میکند.
نصب
برای ایجاد اولین پروژه جنگو، نیاز داریم تا جنگو و دیگر بستههای وابسته (برای عملکرد و کارایی بیشتر) را نیز نصب کنیم. همچنین باید پایتون را نیز نصب کرده باشید. بهترین جعبه ابزار برای کار با پایتون و محیط کار، آناکوندا (Anaconda) است که توصیه میشود نصب شود. جنگو بر روی پیپ (مخفف بسته نصبی برای پایتون یا pip) در دسترس است. برای این کار باید در ترمینال کدهای زیر را بنویسید:
> pip install Django
> pip install django-imagekitImagekit، همراه با بسته جنگو برای کار روی تصاویر است. همچنین شما میتوانید بستههای جنگو-سیاماس (سیستم مدیریت محتوا یا CMS)، جنگو-بوتاسترپ و دیگر بستههای اضافی را برای کار با فایلها را پیدا کنید و جیاس ادیتورها (js-editors)، ترجمه، ایمیل و… را پیادهسازی کنید. حالا شما جنگو و کتابخانههای پایه را برای ساخت اولین پروژه جنگو نصب کردهاید.
اولین مراحل
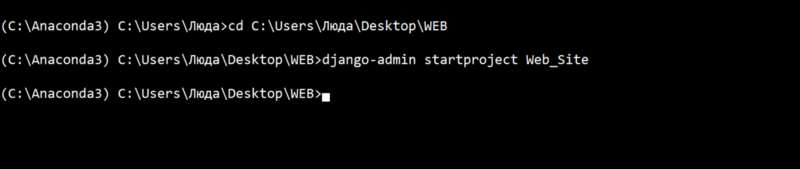
برای شروع ایجاد اولین پروژه وبسایت جنگو، نیاز داریم تا یک پوشه ایجاد کنیم، برای مثال، “WEB” سپس ترمینال یا کامند را باز کرده و بنویسید:
> cd /Path/to/the/folder/WEB/
> django-admin startproject Web_Site

در پوشه WEB میتوانید ساختار زیر را مشاهده کنید:
WEB
Web_Site
Web_Site
__init__.py
settings.py
urls.py
wsgi.py
manage.pyحالا بیاید برای این پروژه یک دیتابیس اسکیولایت نیز بسازیم. برای انجام این کار، ما باید با manage.py به اولین پوشه Web_Site برویم:
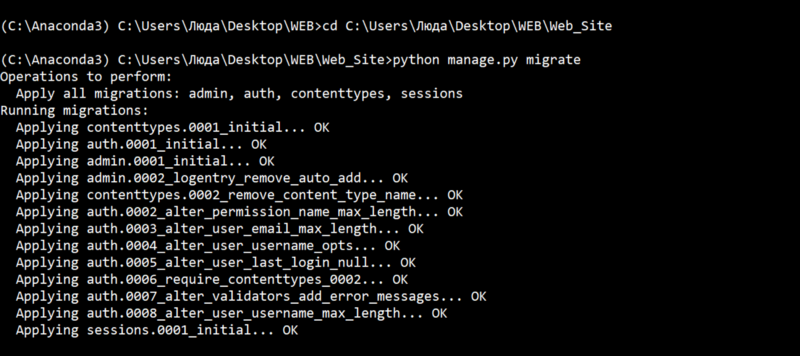
> cd /Path/to/the/folder/WEB/Web_Site
> python manage.py migrate
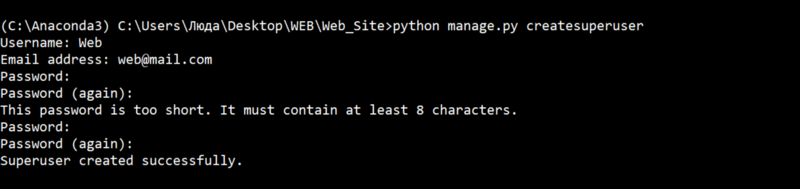
حالا یک مدیریت (ادمین) میسازیم و اطلاعات را وارد میکنیم:
> python manage.py createsuperuser
یک پوشه “Web_SiteTemps” در اولین پوشه “Web_Site” برای نمونه برگه مدیریت میسازیم. در این پوشه، یک پوشه جدید به اسم “admin” میسازیم. فایل base_site.html را از بسته جنگوی نصبشده کپی کرده و در پوشه جدید “admin” جایگذاری میکنیم. مسیر base_site.html باید چیزی شبیه این باشد:
/Path/to/Anaconda/Lib/sitepackages/django/contrib/admin/templates/admin/محتوای base_site.html به شکل زیر خواهد بود. ما میتوانیم بعضی موارد را به دلخواه سفارشیسازی کنیم و اگر لازم بود، سبکهای (استایل) جدیدی را به آن اضافه کنیم.
{% extends "admin/base.html" %}
{% block title %}{{ title }} | {{ site_title|default:_('Web_Site Admin') }}{% endblock %}
{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">{{ site_header|default:_('Web_Site Administrator') }}</a></h1>
{% endblock %}
{% block nav-global %}{% endblock %}درخت دایرکتوری (directory tree) پروژه جدید ما
WEB
Web_Site
Web_SiteTemps
admin
base_site.html
Web_Site
__init__.py
settings.py
urls.py
wsgi.py
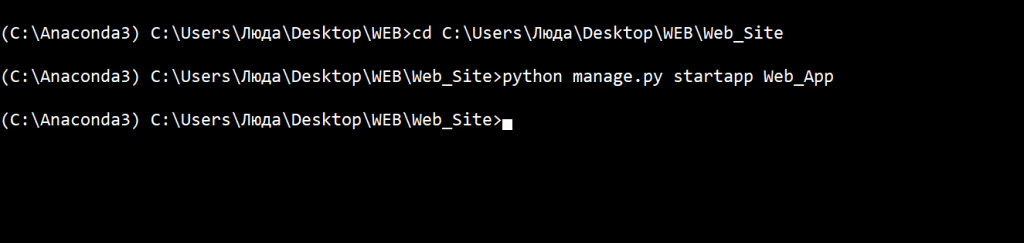
manage.pyاولین پروژه ایجاد شد، حالا ما نیاز داریم تا اولین اپلیکیشن جنگو را که برای این پروژه استفاده میشود، ایجاد کرده و متصل کنیم. برای ایجاد یک اپلیکیشن، ترمینال یا سیامدی (cmd) را با کامند اجرا کنید:
> cd /Path/to/the/folder/WEB/Web_Site

بیایید directory tree را برای اپلیکیشن جدید جنگو پیکربندی کرده و چند پوشه را برای سفارشیسازی آسان اضافه کنیم. پوشههای جدید را در دایرکتوری Web_App به نام “media”, “”static”, “Web_AppTemps” و فایل جدید URLs.py بسازید. در پوشههای static ،media و Web_AppTemps پوشههای جدید “Web_App” ایجاد شدهاند. این کار برای جستجوی صحیح مسیر پروژه جنگو ضروری است. ساختار کاتالوگ پروژه حالا چیزی شبیه این است:
WEB
Web_site
Web_App
media
Web_App
migrations
static
Web_App
Web_AppTemps
Web_App
__init__.py
admin.py
apps.py
models.py
tests.py
urls.py
views.py
Web_SiteTemps
admin
base_site.html
Web_Site
__init__.py
settings.py
urls.py
wsgi.py
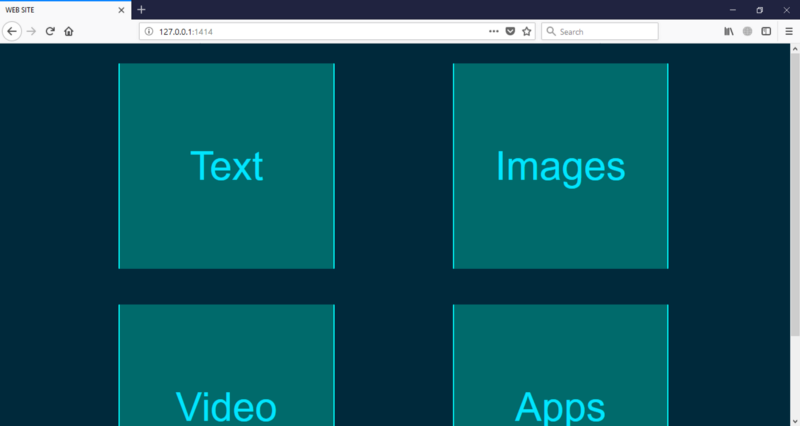
manage.pyحالا فایل home.html را برای برگه وب بسازید و این فایلها را در پوشه Web_AppTemps/Web_App و فایل style.css را برای استایل در پوشه static/Web_App قرار دهید. سپس پوشه فایلها را در مسیر media/Web_App ایجاد کنید، تا در آینده در صورت دانلود فایل یا دیگر فرمتهای مدیا از آن استفاده کنید. یک فایل ساده home.html به شکل زیر خواهد بود:
<!DOCTYPE html>
<html lang="en">
{% load staticfiles %}
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" media="all" type="text/css" href="{% static 'Web_App/style.css' %}" />
<title>WEB SITE</title>
</head>
<body>
<div class="element">
<p>Text</p>
</div>
<div class="element">
<p>Images</p>
</div>
<div class="element">
<p>Video</p>
</div>
<div class="element">
<p>Apps</p>
</div>
</body>
</html>و اضافهکردن به فایل style.css:
body { /* parent */
background-color: rgba(0, 41, 59, 1); margin: 0;
width: 100%; height: auto;
}
.element { /* body */
float: left;
width: 25%;
height: 65%;
padding-top: 5%; padding-right: 1%; padding-left: 1%;
padding-bottom: 5%;
margin-top: 2.5%; margin-right: 0%; margin-left: 15%;
margin-bottom: 2%;
background-color: rgba(1, 255, 217, 0.3);
border-style: solid; border-left-width: 2px;
border-right-width: 2px; border-top-width: 0px;
border-bottom-width: 0px;
border-radius: 1px; border-color: rgba(1, 255, 255, 1);
}
.element p { /* element */
width: 100%;
height: auto;
font: 5vw Open, sans-serif;
text-align: center;
color: rgba(0, 230, 255, 1);
}و اما ساختار پروژه:
WEB
Web_site
Web_App
media
Web_App
Files
migrations
static
Web_App
style.css
Web_AppTemps
Web_App
home.html
__init__.py
admin.py
apps.py
models.py
tests.py
urls.py
views.py
Web_SiteTemps
admin
base_site.html
Web_Site
__init__.py
settings.py
urls.py
wsgi.py
manage.pyایجاد اولین تابع ویو (view function)
برای ایجاد یک فانکشن که برگههای وب ما را فراخوانی کند، ما فایل Web_App/views.py را باز کرده و موارد زیر را اضافه میکنیم:
from django.shortcuts import render
# Create your views here.
def home(request):
return render(request, 'Web_App/home.html')تنظیمات یوآرال (URL)
ما نیاز داریم تا یوآرال پروژه و اپلیکیشن را نیز پیکربندی کنیم. نخست، فایل Web_Site/urls.py را باز میکنیم و این موارد را تغییر میدهیم:
"""Web_Site URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import include, url
from django.contrib import admin
from django.conf import settings
from django.conf.urls.static import static
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^', include('Web_App.urls', namespace="Web_App")),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
urlpatterns += staticfiles_urlpatterns()Web_App/urls.py را باز کرده و آن را در یک فایل خالی قرار میدهیم:
"""Web_App URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf import settings
from django.conf.urls.static import static
from django.conf.urls import url
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from . import views
urlpatterns = [
url(r'^$', views.home, name='home'),
url(r'^home$', views.home, name='home'),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
urlpatterns += staticfiles_urlpatterns()ایمپورتهای اضافی در این مثال، استفاده نمیشوند، اما استفاده از این ابزارها در آینده میتواند خیلی مفید باشد.
پیکربندی فایل settings.py
فایل “settings.py” فایل اصلی برای پیکربندی پروژه جنگو و اپلیکیشنهای اضافی است. ما میتوانیم اینجا انتخاب کنیم که این پروژه چطور کار کند. بیایید با هم این فایل را برای اولین وبسایتمان تغییر دهیم:
"""
Django settings for Web_Site project.
Generated by 'django-admin startproject' using Django 1.11.1.
For more information on this file, see
https://docs.djangoproject.com/en/1.11/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/1.11/ref/settings/
"""
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'g$8r#9oddc$3udgb7_90j#$u1nax06#5@2*w8((=84#)_v%(tg'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'Web_App', # adding the application
'imagekit', # adding library for working with images
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'Web_Site.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, r'C:\Users\Люда\Desktop\WEB\Web_Site\Web_SiteTemps'),
# Change first part of this path on Your path to the /WEB folder,
# for linux change slash '\' to '/'
os.path.join(BASE_DIR, r'C:\Users\Люда\Desktop\WEB\Web_Site\Web_App\Web_AppTemps')],
# Change first part of this path on Your path to the /WEB folder,
# for linux change slash '\' to '/'
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.template.context_processors.static',
'django.template.context_processors.media',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'Web_Site.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.11/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/1.11/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
STATIC_ROOT = r'C:\Users\Люда\Desktop\WEB\Web_Site\Web_App\static\Web_App'
# Change first part of this path on Your path to the /WEB folder,
# for linux change slash '\' to '/'
STATIC_URL = '/static/'
MEDIA_ROOT = r'C:\Users\Люда\Desktop\WEB\Web_Site\Web_App\media\Web_App'
# Change first part of this path on Your path to the /WEB folder,
# for linux change slash '\' to '/'
MEDIA_URL = '/media/'
راهاندازی یک وبسایت در حالت توسعه
برای اتمام این کار، نیاز داریم تا مراحل بعدی را دنبال کنیم. نخست، ترمینال را باز کرده و دایرکتوری را به پوشه با فایلی که manage.py را در خود دارد تغییر میدهیم:
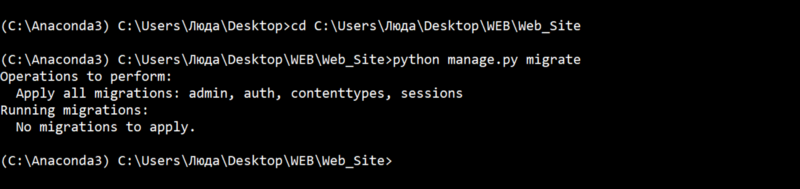
> cd /Your/Path/to/the/WEB/Web_Siteسپس:
> python manage.py migrate
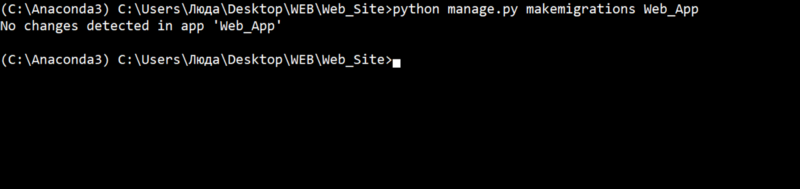
کامند را برای مقداردهی اپلیکیشن راهاندازی میکنیم:
> python manage.py makemigrations Web_App
اینها رویههای استاندارد و فراخوانی برای شروع تغییرات در پروژه هستند. همچنین، اگر شما از وبسایت در دست ساخت استفاده کنید، میتوانید collectstatic را در کامند اجرا کنید تا فایلهای استاتیک را جمعآوری کنید. سپس سرور پیشفرض جنگو را با شماره پورت واضح استارت وارد کرده یا از حالت پیشفرض آن استفاده کنید (نکته: پورتهای تا 1000 تا به دسترسی سوپریوزر (Superuser) نیاز دارند):
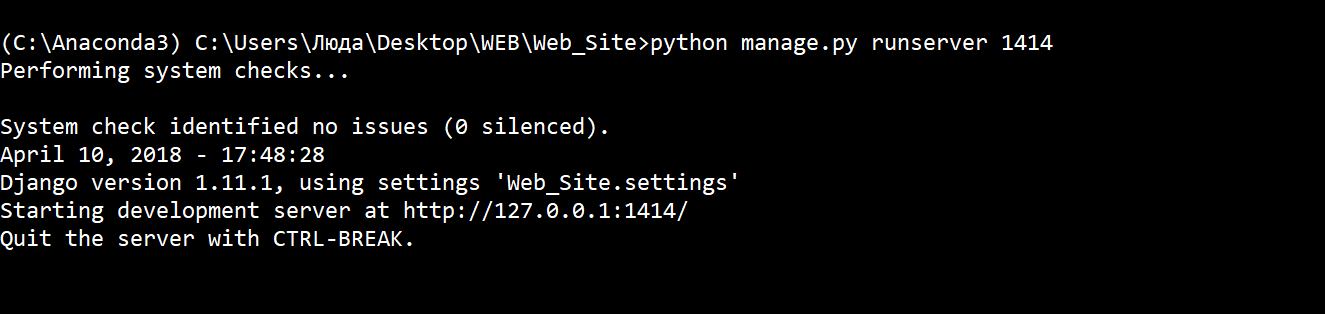
> python manage.py run server 1414
حالا سرور شما بر روی هاست 127.0.0.1 (لوکال هاست) و پورت 1414 اجرا میشود. اگر مرورگر خود را باز کنید و عدد http://127.0.0.1:1414 را در تب جستجو وارد کنید، برگه زیر برای شما نمایش داده میشود:

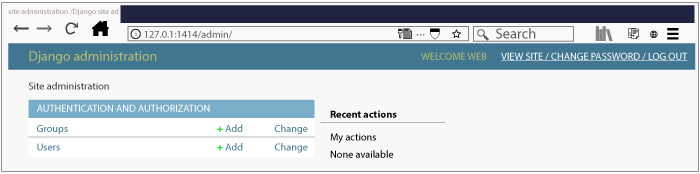
اگر http://127.0.0.1:1414/admin را وارد کنید، به برگه مدیریت ادمین هدایت میشوید و بعد از وارد شدن، شما مجموعهای از ابزارهای مدیریتی را مانند تصویر زیر مشاهده خواهید کرد:

جمعبندی مقاله آموزش طراحی سایت با جنگو
همانطور که مشاهده کردید نیازی نیست برای اجرای وبسایت خودتان، کلی زمان و تجربه برنامهنویسی داشته باشید. جنگو یک ابزار قدرتمند برای ایجاد اپلیکیشنهای مبتنی بر وب و وبسایت است. این مثال اولین مراحل ایجاد بخش توسعه را آموزش میداد اما اگر تصمیم دارید به حالت ساخت وبسایت وارد شوید، سختی آن خیلی نسبت به قبل بیشتر نمیشود. تمام چیزی که نیاز دارید انتخاب سرور برای این کار است. شما میتوانید پروژه جنگو را با استفاده از آپاچی و mod_wsgi با انجیکس (Nginx) یا دیگر سرورها مستقر کنید. وبسایت با استفاده از پورتهای 80 (http) و 443 (https) به حالت ساخت وارد میشود که برای کار با آن میبایست دسترسی سوپریوزر (Superuser) داشته باشید تا سرور را با این شمارههای پورت راهاندزی کنید. شما همچنین میتوانید به دیگر دیتابیسهایی مانند PostgreSQL متصل شوید. جنگو به شما توانایی استفاده از بستههای اضافی و ابزارهای پایتون مانند numpy ,scikit-learn و دیگر ابزارهای سازگار با پایتون را میدهد.
- دوره ویدئویی آموزش جنگو (Django) – فریمورک تحت وب با پایتون (Python): اینجا را کلیک کنید (+).
- دوره ویدئویی آموزش فریم ورک Django Rest در پایتون برای ساخت Web APIs: اینجا را کلیک کنید (+).
- دوره ویدئویی آموزش فریم ورک Django Rest در پایتون – ارتباط بین Models ،Serializers و Views (رایگان): اینجا را کلیک کنید (+).
- دوره ویدئویی آموزش فریم ورک Django Rest در پایتون – پروتکل HTTP (رایگان): اینجا را کلیک کنید (+).
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش برنامه نویسی
- مجموعه آموزش طراحی سایت
- آموزش زبان برنامه نویسی پایتون (Python) همراه با مثال های عملی
- آموزش برنامه نویسی شی گرا در Python (پایتون)
- آموزش کار با کتابخانه های NumPy و Matplotlib در پایتون



