در حالی که اغلب کاربران، رابط کاربری (UI) و تجربه کاربری (UX) را بهجای یکدیگر بهکار میبرند، این دو مفهوم با یکدیگر تفاوت اساسی دارند. هر دو آنها مربوط به طراحی وبسایت و اپلیکیشن هستند، اما شامل جنبههای متفاوتی از فرایند توسعه محصول (Product development) میشوند. UX به تجربه کاربری و UI به رابط کاربری اشاره میکند. در ادامه این مقاله از آکادمی کاپریلا به آموزش ui ux و تفاوتهای این دو مفهوم میپردازیم؛ همچنین این مقاله به شما کمک میکند تا وظایف اصلی رابط کاربری و تجربه کاربری و نقش آنها در کارایی سایت و اپلیکیشن را درک کنید.
طراحی تجربه کاربری (UX) چیست؟
تجربه کاربری (UX) شامل تجربه کاربر نهایی و کارایی محصول میشود. به عنوان مثال، تجربه کاربری به چالش یک وبسایت در ناوبری به صورت بصری و یا ساده میپردازد. طراحی تجربه کاربری به دنبال ارتقای رابط کاربری (UI) وبسایت و اپلیکیشن است و به صورت شهودی و با درک از آنچه موجب کارایی بیشتر محصول میشود، به اطلاعات کلیدی وبسایت دسترسی ایجاد میکند. طراحان تجربه کاربری (UX) بهجای تمرکز بر عناصر بصری، ساختار اطلاعات، خود محصول و کاربرد آن برای کاربر را در نظر میگیرند.
طراحی تجربه کاربری (UX) چگونه است؟
طراحی تجربه کاربری (UX) به نحوه تعامل کاربران با سیستم میپردازد. طراحی تجربه کاربری کمک میکند تا کاربران تجربه بهتری داشته باشند و ناوبری (Navigation) منطقی و تجربه ساده و روان کاربر را شامل میشود. برای اینکه درک بهتری از فرایند طراحی تجربه کاربری داشته باشید، در ادامه چند مرحله اصلی آن را مطرح میکنیم:
- طراحی تعاملی (Interaction design) به این موضوع میپردازد که کاربران با صرف انرژی کمتر و استفاده از عناصر تعاملی یک سیستم (انتقال صفحه، انیمیشن، کلیدها و غیره) وظایف خود را انجام دهند.
- کاربرپژوهی و یا تحقیق کاربری (User research) شامل اجرای تحقیقات گسترده، جمعآوری بازخورد و ایده از مشتریان فعلی و جدید، درک نیازهای کاربران نهایی و در نهایت، تصمیمگیری در مورد طراحی تجربه کاربری مبتنی بر این موارد است.
- معماری اطلاعات (Information Architecture) شامل سازماندهی اطلاعات و محتوای مورد نیاز کاربران است. طراح تجربه کاربری باید ارتباط بین مجموعههای محتوای متفاوت را درک کند و آنها را به بهترین شکل ممکن ارائه کند.
ویژگیهای طراحی تجربه کاربری (UX) خوب
- محصول شما باید کاربردی باشد و استفاده از آن ساده، منطقی و واضح باشد.
- محصول باید مشکلات کاربران را حل کند.
- تعداد زیادی از کاربران باید به محصول شما دسترسی داشته باشند.
- محصول شما باید تجربه مثبتی برای کاربران ایجاد کند تا بدون هیچ مشکلی کار خود را انجام دهند.
- طراحان تجربه کاربری حرفهای باید از سوگیریهای شناختی معمول که بر تعامل بین کاربر و سیستم تاثیر میگذارد آگاه باشند. بسیاری از استراتژیهای بازاریابی مبتنی بر این سوگیریها هستند.
رابط کاربری (UI) چیست؟
طراحی رابط کاربری (UI) شامل طراحی رابط کاربری محصول و به عبارتی عناصر طراحی بصری وبسایت و یا اپلیکیشن موبایل است. طراحی رابط کاربری شامل چیدمان گرافیکی یک برنامه از ناوبری (Navigation) کلیدها تا پالت رنگی و تایپوگرافی آن میشود. طراحی رابط کاربری همه عوامل توسعه محصول، تحقیقات و محتوا را در یک اپلیکیشن جامع سازگار میکند که پاسخگوی نیاز کاربران و مبتنی بر دانش طراحی وب و ایجاد محصول است.
طراح UI چه کاری انجام میدهد؟
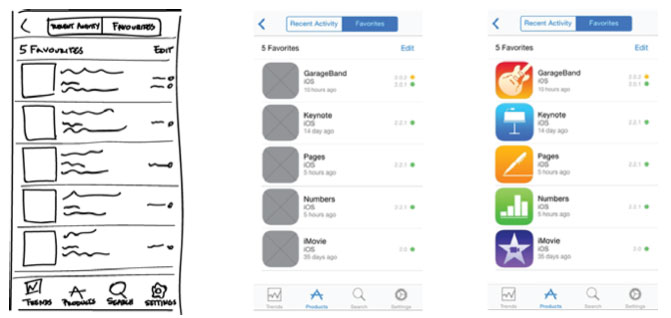
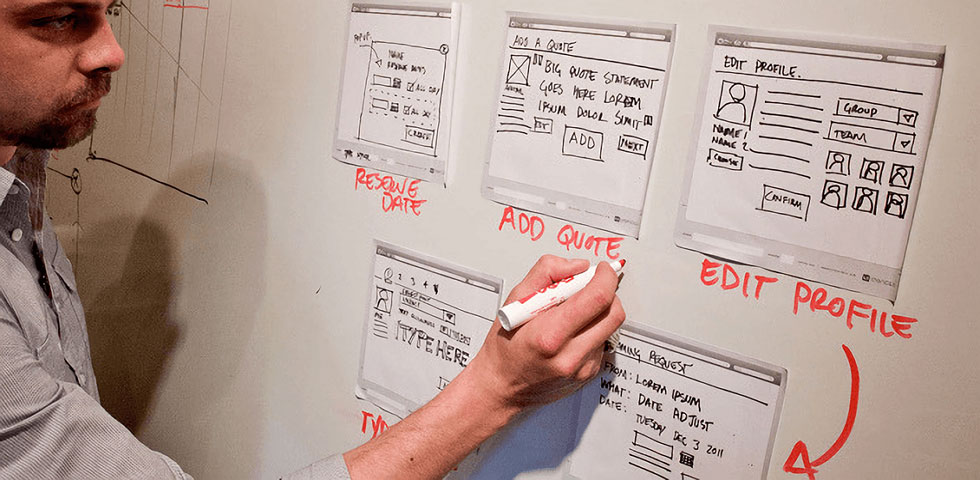
طراح رابط کاربری، عناصر بصری اپلیکیشن را ایجاد میکند، در حالی که طراح تجربه کاربری بهترین تجربه ممکن را برای کاربر فراهم میکند. هر دوی آنها برای ساخت و اجرا یک وبسایت و یا اپلیکیشن جدید ضروری و در فرایند توسعه محصول با یکدیگر مرتبط هستند. فرایند طراحی تجربه کاربری (UX) با تحقیق در این زمینه شروع میشود. طراحان UX باید درباره کاربران بالقوه تحقیق کنند؛ به عنوان مثال نیازها و مشکلات آنها را در مسیریابی فرایند خرید از سایت تجارت الکترونیک بدانند. طراح تجربه کاربری سفر کاربر را برنامهریزی میکند و به فرایند توسعه محصول میپردازد. این فرایند شامل وایرفریم (Wireframe) میشود که عبارتند از چیدمان موکاپ و یا پیشنمایش عناصر وبسایت که کاربر را راهنمایی میکنند. سپس طراح رابط کاربری (UI) عناصر بصری و تعاملی آن را دنبال میکند.
طراحی تجربه کاربری بر معرفی و حل همه مشکلات کاربر در رابطه با محصول متمرکز است، در حالی که رابط کاربری به طراحی بصری و اینترفیس (Interface) مناسب میپردازد. در حالی که طراحی تجربه کاربری در همه جنبههای توسعه محصول و خدمات وجود دارد، رابط کاربری بیشتر بر ایجاد وبسایت و برنامه دیجیتال متمرکز است. در ادامه نگاهی دقیقتر به وظایف طراحان تجربه کاربری میکنیم:
- اجرای تحقیق کاربری و تحلیل مشتری
- ایجاد استراتژی و ساختار محصول
- توسعه محتوای محصول
- ارائه وایرفریم و پروتوتایپ (Prototype)
- هماهنگی با طراحان رابط کاربری و توسعهدهندگان
طراحان رابط کاربری با ابزارهای گرافیکی، رابط و یا اینترفیس ساخته شده در مرحله تجربه کاربری توسعه محصول را ایجاد میکند و این کار آنها موارد زیر را شامل میشود:
- تحلیل مشتری و تحقیق طراحی (طراحیپژوهی)
- توسعه برندسازی، گرافیک، انیمیشن و عناصر تعاملی
- پروتوتایپ (Prototype) و یا نمونه اولیه رابط کاربری
- درک کامل از توسعه و تحقیق طراحی تجربه کاربری
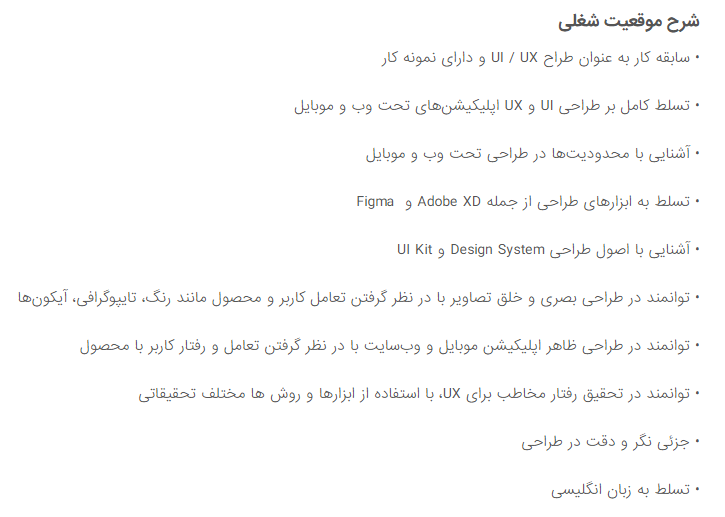
طراحان رابط کاربری و تجربه کاربری هر دو بر تفکر طراحی (Design thinking) در ظاهر و عملکرد محصول برای جذب کاربران تمرکز میکنند. آنها میتوانند برای اطلاع از تفاوتها و نیازهای فناوری، تیمها و صنایع توضیحات موقعیتهای شغلی طراحی رابط کاربری و تجربه کاربری را مطالعه کنند.

فرمتهای موجود در طراحی رابط کاربری (UI)
طراحی رابط کاربری به چیدمان گرافیکی وبسایت و اپلیکیشن میپردازد که شامل کلیدها، چیدمان صفحه، انیمیشن، صفحات انتقال و ریزتعاملات (Micro-interactions) است.
رابط کاربری گرافیکی (GUI)
رابط کاربری گرافیکی به چگونگی تعامل کاربران با کنترل پنلهای دیجیتال و بصری سیستم میپردازد. صفحه دسکتاپ کامپیوتر یکی از این موارد است.
رابط کاربری صوتی (VUI)
رابط کاربری صوتی به تعامل صوتی بین کاربر و سیستم میپردازد. دستیارهای هوشمند مانند دستیار صوتی ایرانی دابی، بیکسبی برای تلفن همراه سامسونگ و سیری برای آیفون نمونههایی از رابط کاربری صوتی هستند.
رابط کاربری حرکتی (Gesture-based)
این نوع رابط کاربری به تعامل کاربران در فضای سهبعدی میپردازد و در برنامههای گرافیکی واقعیت مجازی و حرکتی کاربرد دارد.
ویژگیهای طراحی رابط کاربری ایدهآل
- رابط کاربری باید به کاربران کمک کند تا با صرف کمترین تلاش، کارهای مورد نظر خود را در سایت یا اپلیکیشن شما انجام دهند. در واقع طراحی باید تجربه یکپارچهای از کار با سیستم برای کاربر فراهم کند.
- رابط کاربری باید جذاب، رضایتبخش و بدون چالش باشد.
- همچنین رابط کاربری باید ارزش برند را نشان دهد.
تفاوتهای کلیدی بین طراحی رابط کاربری و تجربه کاربری
طراحی رابط کاربری و تجربه کاربری دو مفهومی است که اغلب بهجای یکدیگر به کار میروند. در حالی که فرایند طراحی UI و UX کاملا متفاوت است و محصول نهایی به هر دو آنها نیاز دارد. همانطور که پیش از این گفتیم، طراحی تجربه کاربری به تجربه کاربر در حل مشکل خود با استفاده از محصول و یا خدمات میپردازد، در حالی که طراحی رابط کاربری بر ظاهر محصول تمرکز میکند. در ادامه مقاله آموزش ui ux از آکادمی کاپریلا به تفاوتهای کلیدی این دو میپردازیم:
- هدف اصلی: هدف طراحان رابط کاربری، ارتقا کیفیت و ظاهر محصول نهایی و استفاده از مدلهای باکیفیت به عنوان پروتوتایپ است. در حالی که طراحان تجربه کاربری بیشتر به هدف و کارایی محصول نهایی توجه میکنند. علاوه بر این، طراحان UI بر نکات فنی طراحی محصول تمرکز میکنند، اما طراحان UX به مدیریت پروژه و تحلیل آن توجه دارند.
- کاربرد رنگ: طراحان رابط کاربری، پروتوتایپهای کاملاً رنگی طراحی میکنند؛ در حالی که طراحان تجربه کاربری از رنگهای مشکی، سفید و طوسی استفاده میکنند.
- ابزارها: طراحان UI از ابزارهایی مانند اسکچ (Sketch)، فلینتو (Flinto)، پرینسیپل (Principle)، و اینویژن (InVision) برای طراحی تصاویر یکپارچه استفاده میکنند. طراحان UX از ابزارهای نمونهسازی (پروتوتایپ) مبتنی بر وایرفریم مانند موکپلاس (Mockplus) استفاده میکنند.
- عناصر هنری: طراحان رابط کاربری باید در طراحیهای خود از عناصر هنری استفاده کنند، زیرا کاربر نهایی در نهایت طراحی آنها را مشاهده و احساس میکند. طراحان تجربه کاربری باید بدانند که کاربران از محصول نهایی چه انتظاری دارند، بنابراین باید بیشتر به عناصر اجتماعی توجه کنند.
کارهایی که طراحان در آموزش ui ux باید انجام دهند.
برای اینکه در زمینه طراحی رابط کاربری عملکرد خوبی داشته باشید، مسئولیتهای زیر را باید بر عهده بگیرید و مهارتهایی را که در ادامه مطرح میکنیم توسعه دهید:
- در یک تیم چابک (Agile) فعالیت کنید.
- جریان کاربری (User flow)، وایرفریم، پروتوتایپ ایجاد کنید.
- از ابزارهای بصریسازی مانند اینویژن، اسکچ، فتوشاپ، فیگما استفاده کنید.
- زبانهای برنامهنویسی فرانتاند مانند HTML5، CSS3، و جاوااسکریپت را یاد بگیرید.
- مراحل طراحی بصری را از ابتدا تا پایان اجرا کنید.
- برای طراحی و اجرای ایدههای بصری خلاقانه با طراحان تجربه کاربری، توسعهدهندگان، متخصصان تضمین کیفیت (Quality assurance) و مدیران محصول همکاری کنید.
- از طریق طراحی خود، برندسازی و استایل سازمان خود را به کاربران منتقل کنید.
- با توجه به تحقیق و تحلیل مشتری، ظاهر محصول را طراحی کنید.
- کارایی، تعامل و پویایی محصول را مدیریت کنید، همچنین توجه کنید که طراحی وبسایت با هر اندازه صفحه دستگاه متناسب باشد.
اگر قصد دارید که طراح تجربه کاربری خوبی باشید، باید مهارتهای خودتان را در زمینههای زیر ارتقا دهید:
- در یک تیم چابک (Agile) فعالیت کنید.
- درک قوی از فرایند تجربه کاربری داشته باشید.
- از ابزارهای پروتوتایپ و یا نمونهسازی مانند ادوبی کریتیو سوئیت، اسکچ، اینویژن و آکسور (Axure) استفاده کنید.
- مهارت حل مسئله و کنجکاوی در مورد هر چیزی مرتبط با طراحی، مردم، زندگی و تکنولوژی در این زمینه به شما کمک میکند.
- به مهارتهایی مانند مدیریت صاحبان محصول و تعامل با مشتری توجه داشته باشید.
- جریان فرایند، وایرفریم، نقشه سایت، پروتوتایپ و خروجی UX ایجاد کنید.
- برای طراحی مبتنی بر پویایی بازار، بازخورد کاربر و محدودیتهای فنی با توسعهدهندگان، مدیران محصول، طراحان رابط کاربری، ذینفعان شرکت و مهندسان تضمین کیفیت همکاری کنید.
- نیازهای مشتریان، رقبا، ساختار محصول و استراتژیهای طراحی تجربه کاربری را تحلیل کنید.
- استراتژیهای طراحی یکپارچه و تعاملی برای موبایل، وبسایت، دسکتاپ و سایر سیستمعاملها ایجاد کنید.

معایب ترکیب نقش طراح ui و ux
در حالی که شرکتهای بسیاری انجام همزمان طراحی تجربه کاربری و رابط کاربری را به عنوان یک موقعیت شغلی تبلیغ میکنند، اما هر دو آنها به مجموعه مهارتهای متفاوتی نیاز دارند. هدف اصلی، شیوه تفکر و روش نمونهسازی آنها با یکدیگر تفاوت دارد. برای اجرای نقش ترکیبی ui و ux باید بهصورت مداوم بین مفهومپردازی و بصریسازی تغییر موقعیت دهید که کار بسیار دشواری است و به توجه بالای فرد نیاز دارد.
همکاری طراحان رابط کاربری و تجربه کاربری
طراحی رابط کاربری و تجربه کاربری هر یک به مجموعه متفاوتی از مهارتها نیاز دارند و با این حال، فعالیت هماهنگ هر دو آنها با یکدیگر در خلق تجربه عالی برای کاربر نهایی حائز اهمیت است. به عنوان مثال رابط کاربری زیبایی را فرض کنید که طراحی UX خوبی ندارد و باعث سردرگمی کاربر میشود. از طرف دیگر، تجربه کاربری یک سیستم ممکن است بینقص باشد اما رابط کاربری زیبایی نداشته باشد. در همه مراحل طراحی و توسعه فرانتاند باید به نیازهای کاربر توجه و آنها را درک کنید. طراحان ui و ux باید با سایر توسعهدهندگان و مدیران همکاری کنند تا درک کنند که محصول نهایی باید چه کارایی و ظاهری داشته باشد.
طراحان تجربه کاربری در مراحل ابتدایی طراحی محصول شرکت میکنند و جریان فعالیتهایی را طراحی میکنند که کاربر برای حل مشکل خود از آنها استفاده میکند. این فعالیتها شامل تحلیل و مدیریت پروژه است. طراح رابط کاربری در مراحل بعدی بر اساس مفاهیم زیباییشناختی و تعاملات مبتنی بر مدلهای ایجاد شده توسط طراح UX فعالیت میکند. طراحان ui و ux باید هماهنگ با یکدیگر کار کنند، بنابراین زمانی که یک نفر هر دو این وظایف را بر عهده دارد نباید از این نکته غافل شود.
اولویتبندی آموزش ui ux
همانطور که پیش از این گفتیم، در فرایند توسعه محصول طراحی تجربه کاربری و رابط کاربری هماهنگ با یکدیگر انجام میشوند. اما طراحی تجربه کاربری قبل از رابط کاربری صورت میگیرد، بنابراین توصیه میکنیم طراحی تجربه کاربری را قبل رابط کاربری یاد بگیرید تا مهارت کافی برای ساخت اپلیکیشن را کسب کنید. تجربه کاربری مانند مرحله طراحی رابط کاربری و توسعه ملموس نیست، بنابراین بهتر است پیش از هر چیزی این مرحله را درک کنید. با یادگیری تجربه کاربری، شما دید قوی از کل فرایند طراحی محصول و رابط کاربری به دست میآورید.
کسب تخصص در طراحی رابط کاربری یا تجربه کاربری
آموزش ui ux و کسب تخصص در یک زمینه، تصمیم شخصی و به عهده شما است و به مجموعه مهارتهای شما بستگی دارد. سازمانهای بسیاری هر دو آنها را به عنوان یک موقعیت شغلی تبلیغ میکنند، بنابراین بسیاری از افراد تمایل دارند تا هر دو این مهارتها را یاد بگیرند. اما هر کدام وظایف و مسئولیتهای ویژه خود را دارند. اجرای همزمان طراحی رابط کاربری و تجربه کاربری فرایند دشواری است، اما دستمزد بالایی دارد و برای سازمانها مهم است. همچنین گردش مداوم بین این دو زمینه به توجه و تلاش زیادی نیاز دارد، بنابراین توصیه میکنیم در یکی از آنها مهارت لازم را کسب کنید. به عنوان مثال، اگر تیپ شخصیتی هنرمندی دارید و به خوبی از دانش ترکیب رنگها و چگونگی ارتقا ظاهر محصولات اطلاع دارید، طراحی رابط کاربری انتخاب مناسبی برای شما است؛ اما اگر توانایی ویژهای در تحلیل مهارتها، مدیریت نیاز کاربران و مدیران شرکت و ارتقا تجربه کاربری دارید، بهتر است سراغ طراحی تجربه کاربری بروید.
فعالیت در زمینه طراحی UX UI
طراحی UX UI و کار در این زمینه نسبت به توسعه نرمافزار و وب، حوزه خلاقانهتری محسوب میشود، اما همچنان به دانش کامپیوتری نیاز دارد. به همین علت برخی معتقدند که استرس کاری طراحی رابط و تجربه کاربری نسبت به برنامهنویسی و مشاغل مشابه کمتر است. طراح ui ux باید ذهن خلاقی داشته باشد، همچنین تفکر نقادانه و مهارت طراحی نیز کمک به او کمک میکند تا ایدههای خود را تصویرسازی کند. طراحی ui ux تجربه جذابی برای افرادی است که به دنبال خلق محصولات زیبا با کاربری ساده هستند. حوزه طراحی تجربه کاربری و رابطه کاربری در حال رشد و توسعه است و بنابراین انتخاب مناسبی برای افرادی است که به دنبال کار با وبسایت و برنامههای موبایل هستند.
حقوق طراحان رابط کاربری و تجربه کاربری
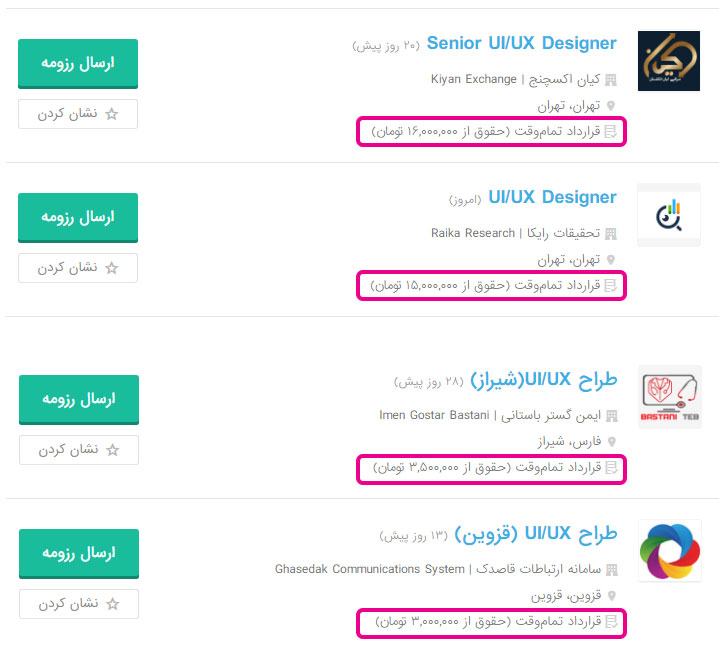
طراحان رابط کاربری و تجربه کاربری هم مانند هر تخصص دیگر، میزان حقوقی متناسب با سطح تجربه و کیفیت کار خود دارد. مثلاً همانطور که در تصویر زیر میبینید، حقوق یک طراح ui ux میتواند حداقل 16 میلیون تومان در ماه بوده و یا در حد یک کارشناس معمولی و در حدود 3 الی 4 میلیون تومان در ماه، حقوق بگیرد.

طراحی UI/UX به دانش کدنویسی نیاز دارد؟
برای طراحی رابط کاربری و یا تجربه کاربری، مهارت کدنویسی ضروری نیست، اما درک ابتدایی از مفاهیم آن به شما کمک میکند. یادگیری کدنویسی به شما کمک میکند که از رقبای خود جلو بیفتید، اما برای طراحی UI/UX ضروری نیست. از طرف دیگر، کار با پروتوتایپ مهارت ضروری است که طراحان رابط کاربری باید آن را یاد بگیرند. پروتوتایپ نیز شامل کدنویسی و زبانهایی مانند HTML و CSS است، اما کدنویسی در پروتوتایپ به اندازه سایر فرایندهای توسعه وب تخصصی نیست.
راهنمای گام به گام آموزش ui ux
اگر شما طراح باتجربه و یا تازهکاری هستید که به دنبال آموزش ui ux میباشد، حتماً میدانید که به راحتی نمیتوان به اطلاعات موجود در اینترنت اعتماد کرد. آموزشگاههای زیادی برای آموزش ui ux وجود ندارد بنابراین در این شرایط شما تنها نیستید. با این وجود، یادگیری طراحی رابط کاربری و تجربه کاربری غیر ممکن نیست و در ادامه، تا جایی که در توان یک مقاله باشد، به آموزش ui ux میپردازیم. همچنین سه نکته ضروری را مطرح میکنیم که برای تبدیل شدن به یک طراح تجربه کاربری موفق نیاز دارید.
فرایند طراحی تجربه کاربری / رابط کاربری
فرایند طراحی تجربه کاربری و رابط کاربری، مجموعهای از روشهایی است که به شما کمک میکند محصولات دیجیتال تعاملی را ایجاد کنید. برای درک بهتر این موضوع شما باید با مفهوم هر یک از این اصطلاحات آشنا شوید. این فرایند شامل هفت مرحله اصلی است:
- همدلی: این اولین مرحله فرایند طراحی ui ux است و شامل درک مشتریان و نیازهای آنها است. شما میتوانید با تحقیق و پرسوجو اطلاعاتی در این زمینه کسب کنید.
- تعریف نیاز مشتری: به محض اینکه مشتری هدف خود را شناسایی کردید، میتوانید نیازهای آنها را نیز تعریف کنید. شما باید نیاز مشتری را بدانید تا محصولی ایجاد کنید که پاسخگوی نیاز آنها باشد.
- ایدهپردازی: در این مرحله شما باید به روش طوفان فکری (Brainstorming) در مورد نیازهای مشتری ایدهپردازی کنید و به راهحل برسید. این مرحله بسیار جذاب است زیرا ایدههای بسیاری از جلسات طوفان فکری حاصل میشود.
- پروتوتایپ: پس از اینکه در مورد نیازهای تعریف شده ایدهپردازی کردید، نوبت به مرحله بعد و پروتوتایپ یا نمونهسازی اولیه میرسد. در این مرحله باید برای آزمایش ایدهها و کارایی آنها، پروتوتایپ واقعی بسازید.
- آزمایش و تکرار: پس از اینکه فرایند طراحی به پایان رسید، همه طرحها را باید آزمایش کنید تا بهترین آنها را انتخاب کنید. همچنین بهتر است از یک ایده در طراحیهای دیگر نیز استفاده کرد.
- اجرا: پس از اینکه بهترین طرح برای محصول و خدمات خود را انتخاب کردید، نوبت به اجرای آن میرسد.
- نظرسنجی: آخرین مرحله فرایند طراحی ui ux، دریافت بازخورد از مخاطبان در مورد طراحی شما است.
حال که فرایند طراحی رابط کاربری و تجربه کاربری را توضیح دادیم، در ادامه به نقشها و وظایف متخصص ui ux میپردازیم.
نقشهای ui ux
رابط کاربری و تجربه کاربری نقشهای متفاوتی دارند، اجازه دهید به هر کدام این نقشها نگاهی بیندازیم:
- طراح تجربه کاربری: طراح ux باید در زمینه طراحی و تجربه کاربری تخصص داشته باشد و ارزشهای اصلی آنها و فرایند کلی را بداند. طراح تجربه کاربری با اطلاع از خواسته کاربران به شما کمک میکند تا خدمات و محصول با کیفیت بالایی به مشتری خود ارائه دهید. بنابراین برای استخدام طراح تجربه کاربری، به دنبال افرادی با سابقه قوی در این زمینه باشید که متوجه خواسته و نیاز شما میشوند.
- طراح رابط کاربری: طراح رابط کاربری باید از طراحی کاربر محور آگاهی داشته باشد و توجه کند که رابط کاربری محصول شما برای کاربران ساده و جذاب باشد. همچنین باید در طراحی خود از اصولی مانند سادگی، کارایی، ثبات، عملکرد، ارزش زیباییشناختی و بازخورد پیروی کند.
- مدیر پروژه: مدیر پروژه موارد مرتبط با طراحی ui ux و همچنین موضوعاتی مانند بودجهبندی و زمانبندی پروژه را پیگیری میکند. علاوه بر این، تیم پروژه را نیز مدیریت میکند تا همه کارها درست و بهموقع انجام شوند.
- معمار اطلاعات: معمار اطلاعات به تعریف ساختار محصول و یا خدمات شما کمک میکند. تعریف بخشهای اصلی و سازماندهی آنها بر عهده او است. معمار اطلاعات در مورد سازماندهی محتوای محصول و خدمات تصمیمگیری میکند تا همه کاربران به سرعت و راحت آنچه میخواهند را پیدا کنند.
سه نکته ضروری که طراح ui ux موفق باید به یاد داشته باشد.
اول) برنامهریزی
روش ۱: برنامهریزی اصل مهمی است که به تجربه خوب و روان منجر میشود. در فرایند طراحی دیگر نیازی به برنامهریزی مرحله به مرحله نیست، بلکه شما باید اهداف قابل دسترسی در یک دوره زمانی را تعیین کنید. برای این کار میتوانید از یک منتور و یا فردی کمک بگیرید که در این زمینه تجربه دارد و میتواند شما را راهنمایی کند. سایتها و رویدادهای زیادی وجود دارند که چندین منتور از سراسر ایران و جهان به صورت رایگان این کار را انجام میدهند، شما میتوانید در تقویم زمانی آنها یک وقت رزرو کنید و سوالات خود را از آنها بپرسید. یکی از این پلتفرمها، ADP است که میتوانید افراد را با زمینه کاری، تجربه، امتیاز و شرکتی که در آن کار میکنند جستجو کنید.

روش ۲: اما شما میتوانید بدون منتور نیز برنامهریزی کنید. پلتفرمهایی مانند لینکدین و ADP چندین سال قبل وجود نداشت، بنابراین بسیاری از کسبوکارها برای برنامهریزی کارها و مسیر پیش روی خود از جدولها و فلوچارت استفاده میکردند. شما میتوانید از نمودارهای ساده استفاده کنید و هدف برند خود را و مدت زمانی که برای رسیدن به این هدف نیاز دارید را یادداشت کنید.
برای برنامهریزی میتوانید از ابزارهای فلوچارت و یا نرمافزار فیگما استفاده کنید. در این برنامه بخشی به عنوان فرایند طراحی تجربه کاربری وجود دارد که شامل ایدهپردازی، مفهومسازی، تحقیق و حل مسئله است. فرایند طراحی UX مجموعه مراحلی دارد که در هر مرحله باید اقدامات مشخصی انجام دهید تا به نتیجه مورد نظر برسید. فقط کافی است زیر هر فرایند یک چکلیست از کارهایی که باید انجام دهید ایجاد کنید و هر کاری که با موفقیت انجام دادید را علامت بزنید. این روش ممکن است کمی قدیمی به نظر برسد، اما برای شما که میخواهید به صورت خودخوان و مستقل، آموزش ui ux را بگذرانید کاربردی است.
دوم) تمرین
همانطور که میدانید برنامهریزی بدون عمل فایدهای ندارد. بنابراین در مرحله بعدی شما باید تمرین کنید، اما طراحی ساده و بدون پشتوانه فکری بیفایده است. پیش از اینکه سراغ ابزار و منابع مورد نیاز برای تمرین طراحی ui/ux برویم، اجازه دهید به بررسی نکات مهم در تمرین بپردازیم.
ثبات و تداوم
اولین نکتهای که باید به آن توجه کنید ثبات و تداوم در تمرین است. بعضی افراد در انجام کارها ثبات دارند اما به روند خود ادامه نمیدهند و همچنین عکس آن نیز اتفاق میافتد. ثبات و تداوم با یکدیگر تفاوت دارند، ثبات به معنی انجام یک کار به صورت منظم است. تداوم نیز به معنی ادامه دادن فرایند و طی کردن مراحل پشت هم است. بنابراین آنچه انجام میدهید باید یکپارچه باشد. برنامهریزی به شما کمک میکند تا از مرحله بعدی که باید طی کنید و کارهایی که فردا باید انجام دهید اطلاع داشته باشید. به این ترتیب همه فعالیتهای شما مبتنی بر فرایند طراحی است، هر پروژهای که انجام میدهید نیز مرتبط با طراحی رابط کاربری و تجربه کاربری است.
نکته بعدی در تمرینهای آموزش ui ux این است که تمرین خود را به عمل و پروژه واقعی تبدیل کنید. بسیاری از افراد فقط پروژههای شخصی خود را انجام میدهند، اما شما باید از منطقه امن خود خارج شوید و برای دیگران کار کنید. از هر فرصتی برای تمرین و اجرای پروژه استفاده کنید، میتوانید در پروژه دوستان و آشنایان خود طراحی کنید و یا حتی به صورت رایگان دوره کارآموزی بگذرانید.

شروع از پروژههای کوچک
اصل سوم که در تمرینهای خود باید به آن توجه کنید این است که از پروژههای کوچک شروع کنید و به مرور پروژههای بزرگتر را قبول کنید. اکثر طراحان همان ابتدای کار یک پروژه بزرگ بر عهده میگیرند و از آنجایی که اغلب منتور و یا استادی ندارند که به آنها همه چیز را آموزش دهد، سردرگم میشوند. برای اینکه با چنین مشکلی مواجه نشوید بهتر است اول از پروژههای ساده و کوچک شروع کنید. در پروژههای کوچک شما فقط برای یک مشکل راهحل پیدا میکنید و همچنین طراحی و تحقیقات داده کمتری انجام میدهید.
در ادامه به معرفی منابع و ابزاری میپردازیم که برای تمرین و آموزش ui ux نیاز دارید:
- ابزار تجربه کاربری (ux) پلتفرمی است که چالشهایی برای طراحی ui/ux برگزار میکند. شما میتوانید برای هر عنوانی در آموزش ui ux در این چالشها شرکت کنید و به تحقیق و آزمایش بپردازید. در هر چالش شما میتوانید از مجموعه آموزشها، مثالها، تمرین و غیره استفاده کنید و به این ترتیب یک تجربه واقعی برای شما ایجاد میکند.
- وبسایت دیگر مناسب برای تمرین و آموزش selfschool.me است که چندین منبع رایگان دوره آموزشی از سراسر اینترنت در پلتفرم خود جمعآوری کرده است. هر مرحله و ترتیب آنها و همچنین ویدیوهای آموزشی مرتبط با هر مرحله نیز در این پلتفرم مشخص شده است.
- یکی دیگر از ابزارهایی که میتوانید در آموزش ui ux استفاده کنید پرو اپ (pro app) است. این برنامه علاوه بر دورههای آموزشی که ارائه میکند، تستها و چالشهای رایگان نیز دارد که شما میتوانید برای آزمایش دانش تئوری و یا مهارت حل مسئله خود از آنها استفاده کنید. یکی دیگر از مزیتهای این برنامه این است که میتوانید در سیستمعامل اندروید و یا iOS از آن استفاده کنید. همچنین میتوانید از این برنامه برای ارتباط با همکاران خود در این زمینه استفاده کنید.
علاوه بر موارد بالا میتوانید با جستجو در گوگل از تالارهای گفتگو و انجمنهای طراحان ux برای کسب اطلاعات بیشتر استفاده کنید.
سوم) نمونه کار
پس از تمرین و برنامهریزی، نمونه کار و یا پورتفولیو بیشترین چیزی است که به شما کمک میکند تا سطح کیفی کار خود را نشان دهید. به عنوان مثال میتوانید چند نمونه از پروژههای کوچکی که برای تمرین کار کردید را به عنوان نمونه کار خود قرار دهید. از اینکه نمونه کار خود در پروژههای کوچک را به اشتراک بگذارید خجالت نکشید. اگر اعتماد به نفس کافی نداشته باشید هیچوقت دیده نمیشوید. بنابراین حتی اگر پروژه ساده و کوچکی انجام دادید، نمونه کارتان را در پورتفولیو خود قرار دهید و آن را در پلتفرمهایی مانند لینکدین و اینستاگرام به اشتراک بگذارید. با به اشتراک گذاشتن نمونه کار خود، بازخوردهای مهمی دریافت میکنید که دیگر آنها را در پروژههای بعدی تکرار نمیکنید. در واقع شما بدون نیاز به پرداخت هزینه به کسی برای ارزیابی و اصلاح کار، بازخورد رایگان دریافت میکنید.
راهنمای جامع منابع آموزش ui ux
در ادامه این مقاله از آکادمی کاپریلا، منابعی را در زمینه آموزش ui ux معرفی میکنیم.
یادگیری اصول اولیه
اکثر طراحان رابط کاربری و تجربه کاربری که به تازگی کار خود را شروع کردند، تصور میکنند فقط در صورتی که طرحهای پیچیده و پیشرفتهای بسازند یک طراح حرفهای محسوب میشوند اما این موضوع واقعیت ندارد. یادگیری اصول ابتدایی مانند فاصلهگذاری، تایپوگرافی و تنظیمات، شما را به یک طراح حرفهای تبدیل میکند. بنابراین وقتی آموزش ui ux را شروع میکنید، یادگیری نکات ابتدایی را فراموش نکنید.
لینکهای مفید در یادگیری نکات ابتدایی و آموزش ui ux
- راهنمای رابط انسانی (Human Interface)، گرید (صفحهآرایی)، تایپوگرافی، وضوح: اینجا (+).
- طراحی مواد یا متریال دیزاین، راهنمای طراحی حرکتی (motion): اینجا (+).
- مبانی آیکونها، درک طراحی پیکسل پرفکت: اینجا (+).
- مبانی طراحی رابط کاربری: اینجا (+).
- گروههای نیلسون نورمن (NN) برای طراحان تجربه کاربری، مبانی تجربه کاربری پژوهشمحور: اینجا (+).
- قوانین تجربه کاربری، قوانین کلی در مورد فاصلهگذاری: اینجا (+).
- طراحی موضوعات روزمره: اینجا (+).
اصول و فرایند طراحی پیشرفته
اکنون که با مبانی و مفاهیم ابتدایی آموزش ui ux آشنا شدید، مرحله بعدی به خود شما بستگی دارد. ممکن است ترجیح دهید با یک تیم طراحی و یا با مدیران کسبوکار و توسعهدهندگان همکاری کنید. نقش شما به عنوان طراح زمانی شروع میشود که با یک تیم متشکل از طراحان، توسعهدهندگان و سهامداران همکاری کنید.
لینکهای مفید در یادگیری اصول حرفهای و آموزش ui ux
همکاری با توسعهدهندگان:
- متریال دیزاین، معیارهای دستگاه: اینجا (+).
- پوشه asset در اندروید استودیو: اینجا (+).
- راهنمای جامع رزولوشن آیفون: اینجا (+).
- زپلین (Zeplin): اینجا (+).
مراحل مدیریت پروژه:
- نظرسنجی گوگل دیزاین: اینجا (+).
- دیزاین اسپرینت (Design Sprint): اینجا (+).
- چکلیست پروژه طراحی تجربه کاربری: اینجا (+).
- کیت طراحی شرکت آیدیو (IDEO): اینجا (+).
- فرایند طراحی: اینجا (+).
- اصول طراحی: اینجا (+).
- سیستمهای طراحی: اینجا (+).
- ۱۰۰ نکتهای که هر طراح باید درباره مردم بداند: اینجا (+).
مرحله ارائه:
- نرمافزار ارائه مطلب (presentation) اپل: اینجا (+).
- نکاتی درباره وضوح بالای طراحی: اینجا (+).
- کپیرایتینگ: اینجا (+).
دوره ویدئویی آموزش تبلیغ نویسی: اینجا را کلیک کنید (+).
آموزش رابط صوتی:
- طراحی با الکسا (Alexa): اینجا (+).
- هوش مصنوعی و تجربه کاربری: اصول طراحی محصولات هوش مصنوعی: اینجا (+).
- فرایند طراحی مکالمه هوش مصنوعی: اینجا (+).
ارتباط و تعامل با افراد شبکه
منفعل نباشید و در یکی از انجمنهای طراحی در سراسر جهان عضو شوید. در این انجمنها فعالیت کنید، علاوه بر حمایت دیگران، کمک دریافت کنید و استایل طراحی خاص خود را داشته باشید.
لینکهای مفید انجمنهای طراحی و آموزش ui ux
- پلیبوک، گفتگو در زمینه طراحی: اینجا (+).
- اپلیکیشن دریبل (Dribbble)، تمرکز بر طراحی رابط کاربری و حرکتی: اینجا (+).
- وبسایت بیهنس (Behance) در زمینه برندسازی: اینجا (+).
- ابزارهای طراحی در پروداکت هانت (Product Hunt): اینجا (+).

از دیگران الهام بگیرید و به آنها الهام ببخشید.
الهام گرفتن فقط به این معنی نیست که به ظاهر طراحی خیره شوید، بلکه باید شیوه حل مسئله آن را به دقت بررسی و آنچه را که موجب تمایز آن میشود تحلیل کنید.
لینکهای مفید برای مشاهده طراحیها و آموزش ui ux
- برنامه Mobbin برای الگوهای رابط کاربری: اینجا (+).
- برنامه Uisource برای تعاملات کاربری: اینجا (+).
- برنامه Awwwards برای طراحی وبسایت: اینجا (+).
- برنامه Reallygoodemails برای طراحی قالب ایمیل: اینجا (+).
- برنامه Bestfolios برای پورتفولیو و مطالعات موردی: اینجا (+).
بهروز باشید.
مطالعه اخبار روز به شما کمک میکند خلاقیت بیشتری در حل مسئله طراحی داشته باشید. همانطور که ویلیام گیبسون (نویسنده امریکایی) میگوید، آینده در همین جا پیش روی ماست، اما به طور مساوی توزیع نشده است.
لینکهای مفید برای اطلاع از آخرین اخبار طراحی و آموزش ui ux
طراحی وبلاگ شرکتها:
- برنامه طراحی Airbnb، طراحی سیستم و ساخت جامعه مشتریان: اینجا (+).
- گوگل دیزاین، برای اپلیکیشنهای فنی: اینجا (+).
- طراحی اوبر، طراحی رابط کاربری و موشن: اینجا (+).
- طراحی مایکروسافت، طراحی فراگیر (Inclusive design): اینجا (+).
- طراحی اینویژن: اینجا (+).
اخبار روز طراحی:
- مقالات درجه یک فستکمپانی (FastCompany): اینجا (+).
- مقالات سایدبار (Sidebar): اینجا (+).
- مقالات بصری موزلی (Muzli): اینجا (+).
- مقالات سرمایهگذاری و مدیریت مالی Techcrunch: اینجا (+).
- مصاحبههای رهبران پیشرو در طراحی: اینجا (+).
شناخت ابزار برای انتقال مفاهیم
بعضی معتقدند که طراحان باید ابزارهای طراحی و کاربرد هر کدام را بشناسند، در صورتی که این عقیده صحت ندارد. ابزارهای طراحی هر سال تغییر میکنند اما مبانی طراحی هیچوقت تغییر نمیکنند. ابزارهای طراحی به شما برای بصریسازی ایدهها کمک میکنند و عامل تعیینکننده برای یک طراح خوب محسوب نمیشوند؛ یک طراح حرفهای در پیدا کردن مشکل و حل آن مهارت دارد.
لینکهای مفید در شناخت ابزار و آموزش ui ux
طراحی:
- ادوبی XD، نرمافزار طراحی سریع برای ویندوز: اینجا (+).
- اسکچ، ابزار معروف طراحان رابط کاربری و تجربه کاربری: اینجا (+).
- فیگما، همکاری و تعامل طراحان: اینجا (+).
ارزیابی کاربران:
پروتوتایپ:
- ادوبی، برای تعاملات صوتی و ساخت انیمیشن: اینجا (+).
- فریمر ایکس (Framer x)، طراحی انیمیشنی با درگ و دراپ و Reactjs: اینجا (+).
- استودیو اینویژن، تعامل لمسی: اینجا (+).
- پرینسیپل (Principle) برای تعاملات پیچیده: اینجا (+).
- کایت (Kite)، تبدیل انیمیشن به سوئیفت کد: اینجا (+).
- برنامه ProtioPie، استفاده از ورودیهای حساس برای نمونهسازی: اینجا (+).
- یادگیری مطالب ارزشمند در Sketch Together: اینجا (+).
انیمیشن:
- برنامه افتر افکت (After effects) برای طراحی و اجرای انیمیشنها: اینجا (+).
- سینما 4D، ویدیو طراحی محصول: اینجا (+).
- دوره ویدئویی آموزش نرم افزار Cinema 4D برای موشن گرافیک: اینجا را کلیک کنید (+).
- مجموعه آموزش افتر افکت (Adobe After Effects): اینجا را کلیک کنید (+).
منابع رایگان
امروزه منابع رایگان زیادی وجود دارد که ابزارها و مقالات آموزش ui ux را در اختیار شما قرار میدهند. بنابراین ممکن است در انتخاب این منابع سردرگم شوید، همچنین برای دانلود ابزارها مانند آیکون باید دقت کنید که از پلتفرم معتبری مثل گوگل استفاده کنید.
لینکهای مفید منابع رایگان و آموزش ui ux
آیکونها و المانهای برداری:
- آیکونهای متریال دیزاین: اینجا (+).
- وبسایت noun project: اینجا (+).
- وبسایت Undraw، از آیکونهای آن میتوانید در شروع پروژه خود استفاده کنید.: اینجا (+).
- وبسایت برند آیکون، لوگو همه کمپانیهای معروف با فرمت SVG: اینجا (+).
فونتهای رایگان:
- فونتهای اپل: اینجا (+).
- فونتهای گوگل، فونت مناسب همه زبانها: اینجا (+).
- وبسایت دافونت (DaFont) برای دانلود فونتهای خلاقانه: اینجا (+).
رنگها:
- برندکالر (brandcolors) که برای شروع طراحیهای خود میتوانید از رنگهای آن استفاده کنید.: اینجا (+).
- رنگهای ترند در کالرهانت (Color Hunt): اینجا (+).
- وبسایت Webgradients: اینجا (+).
ویدیو:
تصاویر:
- وبسایت Unsplash: اینجا (+).
- وبسایت Remove.bg، برای تصویر پروفایل صفحات اجتماعی خود میتوانید از این وبسایت استفاده کنید: اینجا (+).
- وبسایت TinyPNG، از این وبسایت میتوانید برای فشردهسازی تصاویر استفاده کنید: اینجا (+).
منبع کمکی برای عکس و فیلم: معرفی سایتهای دانلود عکس و ویدیو رایگان برای تولید محتوا: اینجا (+).
موزیک:
وایرفریم طوفان فکری:
- اسکچشیت (Sketchsheets)، از این لینک میتوانید برای پرینت و چاپ صفحات برای تیم طوفان فکری خود استفاده کنید: اینجا (+).
- دانلود صفحات رایگان وایرفریم در وبسایت Sketchize: اینجا (+).
- صفحات اسکچ Sneakpeekit: اینجا (+).

موکاپ:
- وبسایت Cleanmock، به صورت خودکار صفحه نمایش شما در قالب موکاپ قرار میگیرد: اینجا (+).
منابع رایگان دانلود فایل:
کیتهای طراحی رابط کاربری (UI):
- منابع طراحی اپل: اینجا (+).
- کیت اسکچ اندروید پای: اینجا (+).
- کیت متریال دیزاین ۲.۰: اینجا (+).
- رابط کاربری گرافیکی iOS ۱۱ برای آیفون X و آیفون 8: اینجا (+).
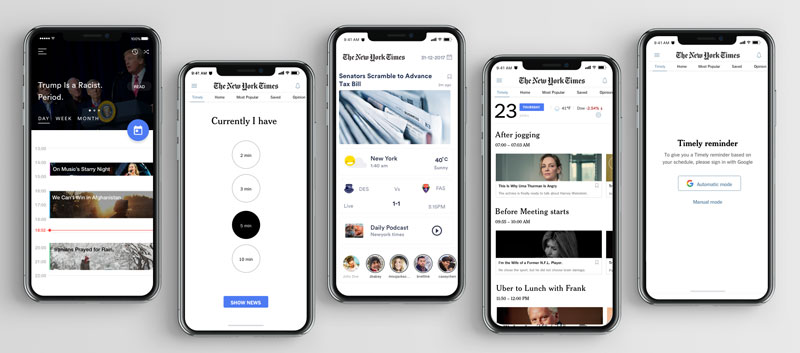
مطالعه موردی: طراحی مجدد اپلیکیشن نیویورکتایمز
- خلاصه پروژه: زمان مورد نیاز برای مطالعه سریع مقالات ۲ الی ۵ دقیقه است، و اخبار برای کاربران خاصی و مطابق با عادات و زمانبندی آنها تهیه میشود (توجه کنید که این یک نمونه فرضی از عملکرد تیم نیویورکتایمز است).

- مشکل: اپ نیویورکتایمز به دلایلی مخاطبان ویژه خود را از دست داده است. علاوه بر موضوع رقابت و هزینه، عوامل زیر نیز از دلایل مشکلاتی است که این پلتفرم با آنها روبرو است:
- پوشش اخبار (کاربران از مطالبی که مطالعه میکنند رضایت ندارند).
- رویدادهای تغییردهنده زندگی (مهاجرت)
- کاربردی نبودن مطالب
- محتوای نامرتبط
- اهداف:
- ایجاد انگیزه برای نصب و استفاده، از میان تعداد زیادی از برنامههای خبر که خیلی از آنها رایگان هستند.
- ایجاد عادات پایدار در خوانندگان اپ نیویورکتایمز
- کمک به آنها برای وفادار ماندن به اپلیکیشن
- طرح پیشنهادی:
بهجای تغییرات اساسی برنامه نیویورکتایمز، یک قابلیت کاربردی و نامحسوس برای صفحات اخبار در نظر گرفته میشود. به این ترتیب کاربران در روزهای شلوغ کاری، در فرصتهای مناسب مانند زمان صبحانه، رفتوآمد به محل کار، قبل جلسه، در مدت استراحت و قبل از خواب، نوتیفیکیشن خبر دریافت میکنند. این نوتیفیکیشن به کاربر یادآوری میکند که برنامه را باز و مقالات را مطالعه کند. علاوه بر این، مقالات مطابق با علاقه و عادات کاربران در پنل آنها ظاهر میشوند، بنابراین مطالعه آنها زمان زیادی نمیخواهد. برای مشاهده متن کامل این مطالعه موردی و تصاویر مربوط به بازطراحی اپلیکیشن، به این لینک (+) مراجعه کنید.
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- آموزش آشنایی با واکنش گرایی (Responsive) و فریمورک بوت استرپBootstrap) ) (رایگان)
- آموزش طراحی رابط کاربری اپلیکیشن دیجی کالا با فتوشاپ
- آموزش طراحی رابط کاربری وبسایت با فریمورک jQuery UI
- مجموعه آموزش طراحی سایت
- آموزش طراحی وب با HTML – مقدماتی
- آموزش پروژه محور HTML و CSS