سئو یا بهینهسازی سایت برای موتورهای جستجو، مجموعهای از فاکتورها و اقدامات را شامل میشود که هر کدام به طور مستقیم یا غیر مستقیم، روی رتبه سایت تاثیر میگذارد. یکی از فاکتورهای موثر در سئو، بحث جهتیابی یا ناوبری (Navigation) سایت است. نویگیشن سایت هم از نظر موتورهای جستجو مهم هستند هم به کاربران در گشتن در سایتها کمک خواهد کرد. در این مقاله از آکادمی کاپریلا، شما را بحث ناوبری سایت آشنا خواهیم کرد.
مقدمه بهبود ناوبری سایت
امروزه بخش ناوبری در همه وبسایتها دیده میشود؛ اما همه وبسایتها ناوبری خوبی ندارند. این بخش معمولاً توسط متخصصین طراح وب اجرا میشود که هر چند اطلاعات آنها در زمینه زیبایی شناختی وبسایت بالاست، اما تخصص چندان زیادی در حوزه بازاریابی سایت و جلب رضایت مشتری ندارند. ناوبری سایت میتواند تجربه بازدیدکننده را بهطور کامل خراب کرده یا آن را به بهترین شکل ممکن ایجاد کند. تمرکز ما در این مقاله بر معرفی بهترین شیوههای بهبود ناوبری سایت و موقعیتهای مختلف پیوندهای داخلی است که میتواند مشکلات بازدیدکنندگان وبسایت و موتورهای جستجو را تا حد زیادی برطرف کند. توجه به این نکات خصوصاً برای افرادی که مسئولیت وبسایتهای بزرگ را به عهده دارند، مهم و ضروری است.
ناوبری سایت به چه معناست؟
مفهوم ناوبری وبسایت (Website navigation) در واقع به پیوندهایی اشاره دارد که صفحات وبسایت را به هم متصل کرده و یک مسیر حرکت برای بازدیدکنندگان ایجاد میکنند. ایده پشت مفهوم ناوبری این است که وبسایت باید روند یافتن مطالب و دسترسی به آنها را برای کاربران خود ساده کند. موتورهای جستجو نیز با توجه به ناوبری یک وبسایت، صفحات داخلی آن را بهتر پیدا کرده و آنها را ایندکس میکنند. پیوندها به موتورهای جستجو کمک میکنند تا محتوا و مفهوم صفحه مقصد و همچنین روابط بین صفحات و اهمیت آنها را بهتر درک کنند.
«کاربر همیشه در اولویت است»؛ این اصلیترین هدف ناوبری سایت است که باید همیشه به خاطر داشته باشید. در روند طراحی صفحات وبسایت باید بتوانید رضایت کاربر را جلب کنید و بعد بدون کوچکترین آسیب به تجربه کاربری (UX)، صفحات را برای موتورهای جستجو بهینه کنید.
بهبود ناوبری سایت و سلسله مراتب محتوا
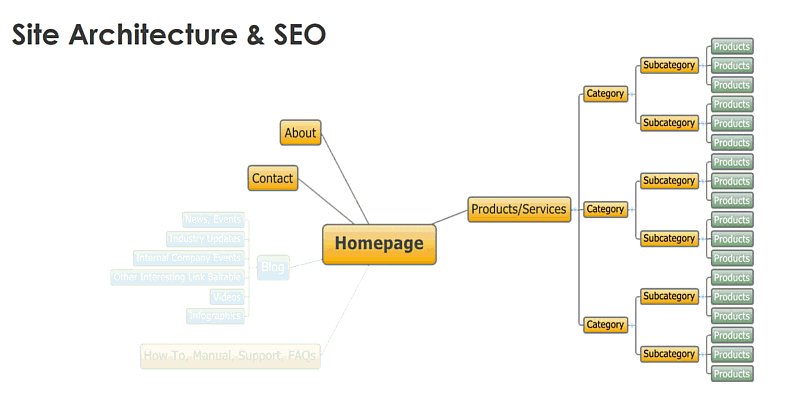
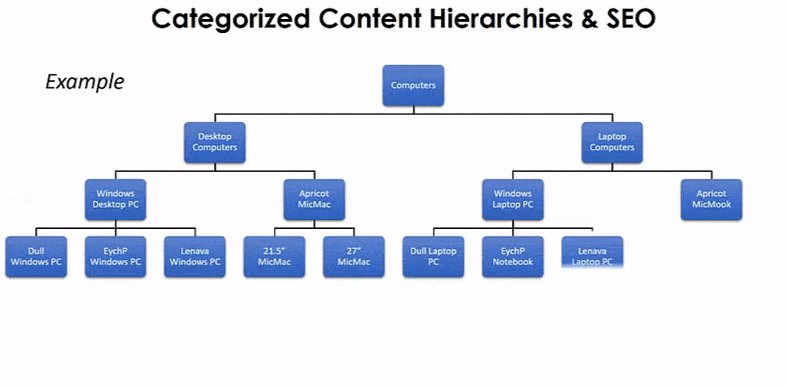
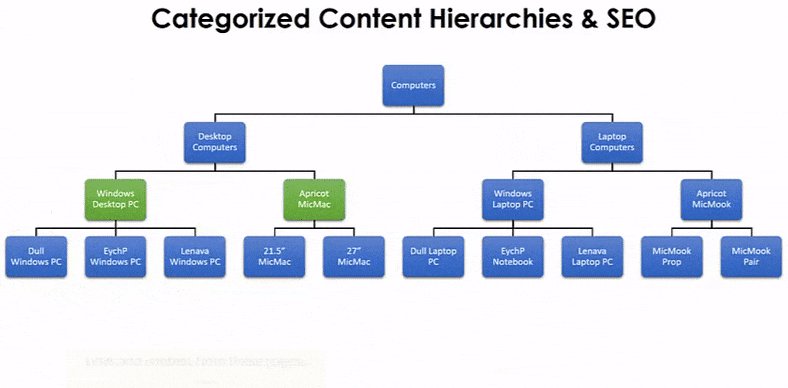
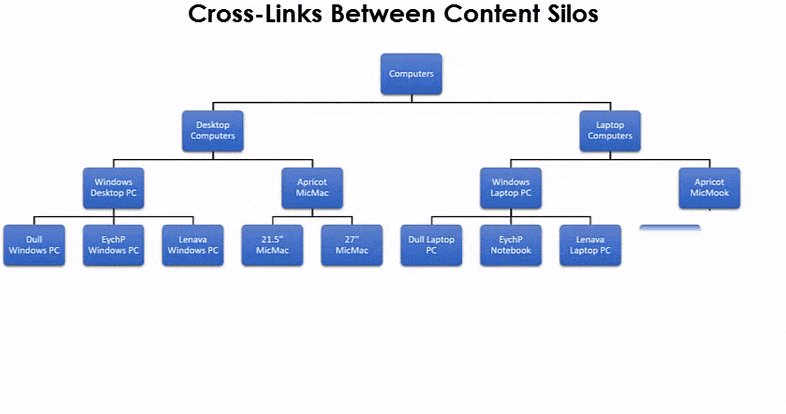
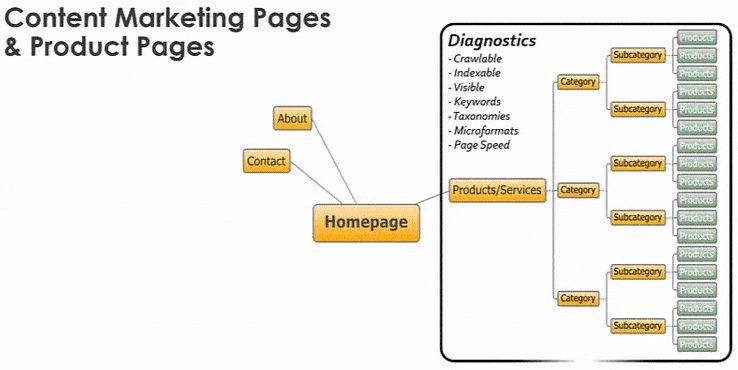
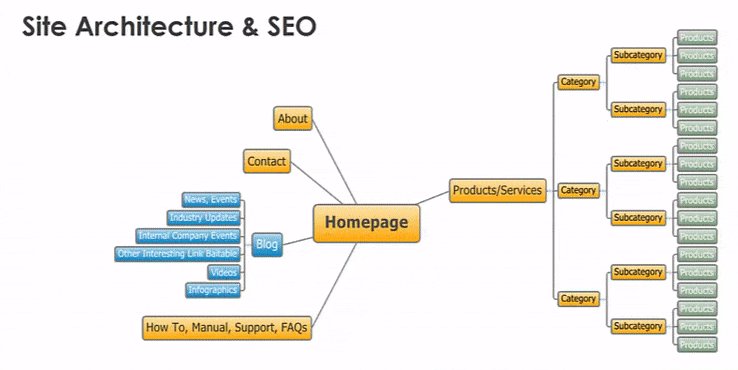
اگر در متن یک کتاب به دنبال محتوای خاصی باشید، میتوانید بلافاصله با مراجعه به بخش فهرست مطالب متن مورد نظر خود را پیدا کنید یا اگر در یک فروشگاه مواد غذایی قدم میزنید و به دنبال یک محصول خاص میگردید، میبینید که راهروها با دستهبندیهای عمومی برچسبگذاری شدهاند و درون هر راهرو، قفسهها زیرمجموعههای بیشتری را در خود جای میدهند. هدف از رعایت این نظم، کمک به کاربر برای پیمایش در دل حجم زیادی محتوای متنوع است. اینجاست که مفهوم سلسله مراتب محتوا اهمیت مییابد.

در ادامه بهبود ناوبری سایت باید گفت سلسله مراتب محتوا ایجاد شده تا فرآیند مکانیابی محتوا را سادهتر کند. وقتی حجم وسیعی محتوا وجود داشته باشد، میتوان آن را به چند دسته کلی تقسیم کرد و بعد در این دستهبندیهای گسترده، طبقهبندیهای محدودتری ایجاد کرد. این سطوح سلسله مراتب گوناگونی ایجاد میکنند که کاربران میتوانند به راحتی در دل آنها حرکت کنند. سلسله مراتب محتوا، صفحات سایت را به گونهای سازماندهی میکند که هم برای کاربر و هم موتور جستجو منطقی باشد.

بهبود ناوبری سایت: مشکلات ناشی از سلسله مراتب محتوا
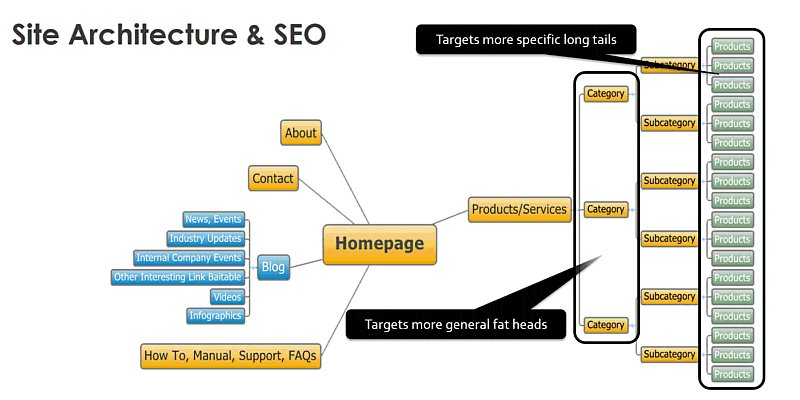
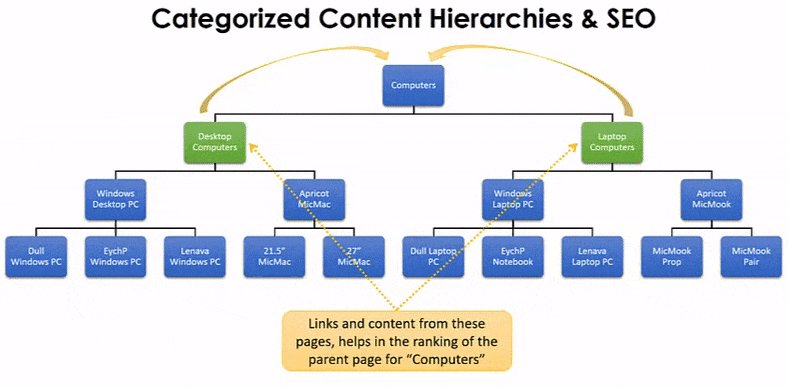
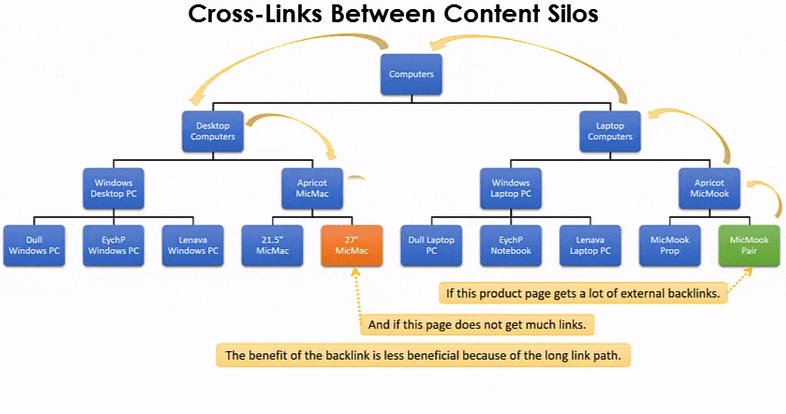
طبقهبندی محتوا و ساختار سلسله مراتبی، مخازن محتوایی ایجاد میکند، مانند دستههایی از محتوا که ارتباط بسیار نزدیکی دارند. میدانیم که گوگل نیز صفحات مختلف را با سرعتهای متفاوت میخزد و از نظر گوگل، برخی از مخازن محتوایی نسبت به بقیه از محبوبیت بیشتری برخوردارند. در این حالت، صفحات محبوب احتمالاً پیوندهای خارجی و ترافیک بیشتری نسبت به سایرین دریافت میکنند؛ در نتیجه موقعیتهای برجستهتری در جستجوی ارگانیک خواهند داشت. اما مشکل کجاست؟ در این میان، محتوایی که بیش از حد محفوظ شده و نمیتواند لینک و ترافیک زیادی دریافت کند، ممکن است عملکرد خوبی نداشته باشد؛ حتی اگر باقی مخازن محتوایی سایت شما عملکرد بسیار خوبی داشته باشند.
سلسله مراتب محتوا میتواند چند خوشه از صفحات محبوب که ممکن است بیش از حد در عمق سایت قرار گرفته باشند را جدا کند؛ جایی که لینکهای پیشنهادی (لینکدهی افقی) وارد عمل میشوند. همانطور که ارتباط لینک به رتبهبندی سایت کمک میکند، عدم وجود پیوند متقابل بین مخازن محتوایی میتواند رتبه کلی وبسایت را تا حد زیادی در معرض خطر قرار دهد.

اقدامات عملی: ایجاد پیوند بین دستههای محتوا
- برای بهبود ناوبری سایت، دستهبندی محتوای شما باید به گونهای باشد که سلسلهمراتب محتوا برای کاربر منطقی باشد، سپس این صفحات را بهدرستی به هم پیوند دهید؛ به گونهای که بتوان در این سلسله مراتب محتوا حرکت کرد.
- بین صفحاتی که در دستهبندیهای مختلف قرار گرفتهاند، اما شباهتهای زیادی به هم دارند، پیوند متقابل ایجاد کنید.
لینک بین صفحات محصول و محتوا
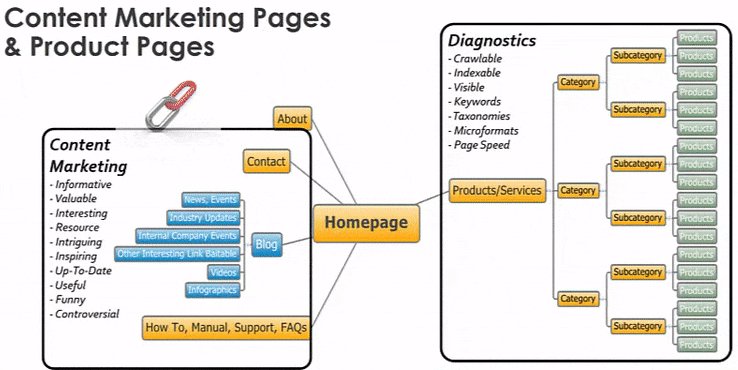
شرکتهایی که بیش از یک محصول یا خدمت ارائه میدهند، کلیه اقدامات فوق در رابطه با دستهبندی صفحات، ایجاد سیلوهای محتوایی و پیونددهی به آنها را رعایت میکنند. با این حال تیم سئو و تیم تولید محتوا نیز سعی میکنند محتوایی طراحی و تولید کنند که متقاعدکننده و قابل اشتراکگذاری باشد. تلاش آنها اغلب در قالب یک وبلاگ ارائه میشود که پستهای آن حاوی پیوند به محصولات و خدمات شرکت است. با استفاده از پستهای وبلاگ میتوان ترافیک بیشتری به سمت صفحات محصولات یا خدمات هدایت کرد؛ با این وجود بسیاری از سایتها هنوز نتوانستهاند صفحات محصولات خود را به صفحات وبلاگ پیوند دهند. استفاده از این نوع پیوند افقی، اطلاعات کاربران در مورد محصولات یا خدمات شرکت را بیشتر میکند و عملکرد سئوی سایت را تا حد زیادی بهبود میبخشد.

اقدامات عملی: پیوند بین صفحات محصول و محتوا
- صفحات محصول باید به صفحات محتوای مرتبط نظیر پستهای وبلاگ، پرسشهای متداول و راهنمای محصولات پیوند داده شوند.
بهبود ناوبری سایت با استفاده از افکتهای جاوا اسکریپت
برخی از وبسایتها برای نوشتن لینکها و صفحات وب از زبان جاوا اسکریپت استفاده میکنند که این یک مشکل بسیار بزرگ در زمینه بهبود ناوبری سایت است؛ زیرا در این حالت موتورهای جستجو نمیتوانند پیوندهای داخلی که در جاوا اسکریپت ایجاد شده را به خوبی پیدا کنند. اگرچه گوگل طی سالهای اخیر از نظر خواندن جاوا اسکریپت پیشرفت زیادی داشته است، متخصصان سئو به این نتیجه رسیدهاند که نتایج جستجو کماکان متناقض و ناپایدار هستند. سایر موتورهای جستجو هنوز قابلیت خواندن جاوا اسکریپت را ندارند؛ یعنی زمانی که موتورهای جستجو محتوای وبسایت شما را میخزند، پیوندهای داخلی در این میان بهطور کامل گم میشوند.
دنیای سئو با توجه به معیار «عملی بودن استفاده از جاوا اسکریپت» تقسیمبندی شده است. از یک طرف، برخی از کارشناسان سئو به طور کلی از جاوا اسکریپت اجتناب میکنند اما از سوی دیگر، طراحان وب و کارشناسان کاربردپذیری اعتقاد دارند که وجود جاوا اسکریپت برای تجربه کاربر ضروری است. در این مقاله روشی را بررسی میکنیم که با وجود استفاده از جاوا اسکریپت، از مشکلات سئو اجتناب میکند.
مجموعه آموزش جاوا اسکریپت (JavaScript): اینجا را کلیک کنید (+).
پیوندهایی که محتوا را روی صفحه نشان میدهند یا پنهان میکنند.
جاوا اسکریپت به ما کمک میکند محتوای خاصی را روی صفحه وب نمایش دهیم یا پنهان کنیم، بدون آنکه نیاز باشد تغییری در صفحه وب ایجاد کنیم؛ بدین ترتیب کل محتوا از قبل روی صفحه وب بارگیری شده است. در این حالت موتورهای جستجو همچنان میتوانند کل محتوای صفحه وب را بخزند، حتی زمانی که بخشی از آن پنهان است. البته موفقیت این تکنیک در گرو کم بودن مقدار محتوای پنهان شده است؛ زمانی که کل صفحه تغییر کند، اما آدرس “URL” ثابت باقی بماند، میتواند اندکی مشکلساز شود. ریشه مشکلات آنجاست که وقتی محتوای زیادی را در یک “URL” پنهان میکنید، تمرکز محتوای آن صفحه کاهش مییابد. اگر موضوع محتوای پنهان شده کاملاً متفاوت است، باید یک صفحه مجزا به آن اختصاص دهید.
اقدامات عملی: پیوندهایی که محتوا را ظاهر و پنهان میکنند.
- جهت بهبود ناوبری سایت، برای محتوایی با حجم کم، anchor tag را حذف کرده و آن را با یک کنترلکننده رویداد با کلیک (Onclick event handler) جاوا اسکریپت جایگزین کنید.
- برای کنترل نشانگر ماوس از “CSS” استفاده کنید و شکل ظاهری آن را از فلش به نشانگر دست تغییر دهید.
- برای محتوایی با حجم زیاد از جمله وبسایتهایی با جلوه پیمایشی اختلاف منظر تک صفحهای، نباید همه محتوا Pre-loaded یا از قبل بارگیری شود.
- فقط محتوایی را «پیشبارگزاری» کنید که مستقیماً با “URL” مرتبط باشد.
- برای همه تگهای انکر، باید مقدار “href” و تنظیمات “onclick”وجود داشته باشد.
- این مقدار “href” منجر به یک “URL” جدید میشود که فقط محتوای مربوط به “URL” جدید را پیشبارگزاری میکند.
- تابع “onclick” از بارگیری “URL” جدید جلوگیری میکند؛ اما به محتوای “URL” مقصد اجازه بارگیری میدهد.
- از تابع “pushState”برای بهروزرسانی “URL” استفاده کنید؛ حتی اگر آن صفحه بارگیری نشده باشد.
بهبود ناوبری سایت: استفاده از پارامترهای ردیابی در URL
کارشناسان کاربردپذیری و متخصصان بهینهسازی، تبدیل رفتار کاربر را به روشهای مختلف دنبال میکنند. گاهی اوقات، این کار با استفاده از پارامترهای ردیابی در “URL” های سایت انجام میشود. این تکنیک با مشکل محتوای تکراری همراه است؛ چرا که در این حالت به URLهای متفاوتی که متنهای مشابهی دارند، لینک داده میشود. راهکارهای زیر برای حل این مشکل پیشنهاد میشوند:
اقدامات عملی: پارامترهای ردیابی در URL
- به منظور بهبود ناوبری سایت، در URL از پارامترهای ردیابی استفاده نکنید؛ در عوض عملیات ردیابی را با استفاده از کنترلکنندههای رویداد ردیابی جاوا اسکریپت بر روی پیوندهایی که پارامترهای ردیابی یکسانی را ارسال میکنند، انجام دهید. این کار با ردیابی رویداد در گوگل آنالیتیکس قابل انجام است.
- همیشه استفاده از یک تگ کنونیکال که به خود ارجاع میدهد، روش خوبی برای جلوگیری از بروز انواع مشکلات مربوط به محتوای تکراری است.
دوره ویدئویی آموزش گوگل آنالیتیکس (Google Analytics) برای تحلیل آمار وب سایت: اینجا را کلیک کنید (+).
بهبود ناوبری سایت با توجه به اولویت داشتن لینک اول
اعتقاد کلی بر این است که موتورهای جستجو برای خزیدن در یک صفحه وب حاوی دو یا چند پیوند منتهی به “URL” یکسان با مشکلاتی مواجه میشوند، مثلاً اینکه تنها پیوند اول در نظر گرفته شده و پیوند تکراری نادیده گرفته میشود. این مسئله بارها مورد بحث و آزمایش قرار گرفته و چند نکته در ارتباط با آن قابل ذکر است:

- در سال 2014 مت کاتز، رئیس سابق تیم اسپم گوگل گفت که از این پس این مسئله مشکلی ایجاد نخواهد کرد. البته این ادعای او هنوز توسط هیچ یک از متخصصان سئو مورد بررسی و تحقیق قرار نگرفته است.
- اولین باری که این مسئله مورد آزمایش قرار گرفت و به عنوان یک مشکل معرفی شد، نسخه “HTML 4.1” وجود داشت، “XHTML 1.1” در حال ارتقا بود و “HTML 5” هنوز وجود نداشت. امروزه، “HTML 5” با برچسبهایی نظیر <header>، <article> و <sidebar> ارائه شده و ممکن است این بار گوگل بتواند هدر، سایدبار و برچسب مقاله را بررسی کند.
مشکلات سئو ناشی از اولویت داشتن لینک اول
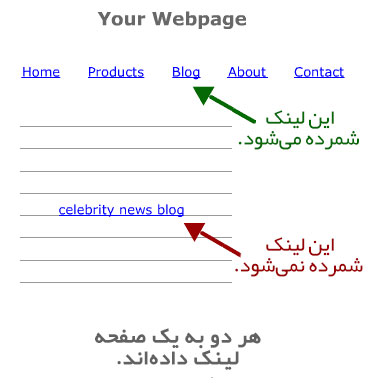
یکی از مشکلات بهبود ناوبری سایت این است که در کد منبع، بخشهای مربوط به ناوبری نوار بالا و نوار سمت چپ رسایت غالباً قبل از محتوای اصلی قرار میگیرند. علاوه بر این، عناصر ناوبری در این منوها اغلب متن کوتاهی دارند و به جای کلمات کلیدی، بیشتر بر طراحی متمرکز هستند؛ اما پیوندهای درون محتوای اصلی صفحه وب بیشتر بر کلمات کلیدی تمرکز دارند، اطراف این پیوندها نیز پر از محتوایی است که از کلمه کلیدی پشتیبانی میکنند.
متن درون صفحه از نظر طول انعطافپذیرتری بیشتری دارد و انکر تکست آن میتواند طولانیتر و خاصتر باشد. این متن طولانیتر، طبیعتاً تنوع کلمات کلیدی که میتوان صفحه وب را باتوجه به آنها رتبهبندی کرد، افزایش میدهد. با این حال، بهدلیل مشکلات مربوط به اولویت لینک اول، این لینکها اغلب توسط موتورهای جستجو نادیده گرفته میشوند.
اقدامات عملی: مشکلات اولویت داشتن لینک اول
- ترتیب کد را در نظر بگیرید. اولویت محتوای اصلی را قبل از ناوبری نوار کناری (سایدبار) و نوار بالا (تاپبار) قرار دهید. برای کنترل جهت “Float”، از چپ به راست یا راست به چپ میتوان از “CSS” استفاده کرد تا ناوبری نوار کناری پس از محتوای اصلی بارگیری شود. ناوبری نوار بالایی را میتوان با موقعیتیابی مطلق یا “Absolute Positioning” کنترل کرد.
مدیریت و بهبود ناوبری سایتهای بزرگ
برای وبسایتهای بزرگ با بیش از صدها هزار یا میلیونها صفحه وب، بهبود ناوبری سایت میتواند یک چالش بزرگ باشد. ناوبری معمولی شامل منوهای طبقهبندی شده که عموماً به کلیه صفحات سایت پیوند دارند، به علاوه یک نقشه سایت XML میتواند تا حد زیادی به فهرستبندی صفحات کمک کند؛ با این حال عدم وجود پیوند متقابل بین سیلوهای محتوایی، بین صفحات فاصله ایجاد میکند.
زمانی که وسعت وبسایت مورد نظر زیاد است، شناسایی تمام پیوندهای ممکن بین صفحات محصول و صفحات بازاریابی محصول مربوطه میتواند دشوار باشد. همچنین برخی از بخشهای یک سایت بزرگ ممکن است به خوبی از جانب صفحات دیگر لینک دریافت نکند. علاوهبر همه اینها، مدیریت مشکلاتی نظیر اولویت پیوند اول و مشکلات جاوا اسکریپت در میلیونها صفحه وب بسیار دشوار است. در این بخش سه راه حل برای این چالشها معرفی میشود:
تفویض اختیار به بخشهای مختلف
وبسایتهای شرکتهای بزرگ به نسبت گستردهتر بوده و کارمندان زیادی را پوشش میدهند که متعلق به دپارتمانهای مختلف هستند. بسیاری از این دپارتمانها ممکن است با بخشهای مختلف سایت در ارتباط باشند. اطمینان حاصل کنید کلیه افراد دخیل در حفظ بخشهای مختلف سایت، از اصول و شیوههای سئو مشابهی پیروی میکنند؛ سپس وظیفه بهبود ناوبری سایت را در میان آنها توزیع کنید.
استفاده از ابزارهای موجود
اتوماسیون همیشه مقیاسپذیری فرآیندهای دستی را بیشتر میکند. اگر ابزار اختصاصی نداشته باشید، شاید نتوانید یک ابزار واحد برای شناسایی و رفع تمام مشکلات فوق بیابید. ابزارهای اسکرپینگ مانند “Xenu”،“Screaming Frog”،“DeepCrawl” یا “Botify” میتوانند لینکهای شما را تجزیه و تحلیل کنند، مشکلات آنها را تعیین کرده و توضیحی از معماری سایت به شما ارائه دهند. اگر دوست دارید معماری سایت خود را تجسم کنید، ابزارهایی مانند “DynoMapper” و “PowerMapper” ابزارهای مفیدی برای این کار هستند. ابزارهای تحقیق لینک مانند “Open Site Explorer”، “Ahrefs”، “Majestic”، “Sistrix”، “LRT” و “CognitiveSEO Moz” میتوانند تجزیه و تحلیل کنند که کدام صفحات بیشترین بک لینک را دریافت میکنند و سپس پیوندهای متقابل را از این صفحات به صفحات مهمتر سایت اضافه کنند.
اتخاذ رویکرد مرحلهای
پشت پرده وبسایتهای بزرگ همیشه تیمهای بزرگی نیستند تا بتوان کار بهینهسازی صفحات را بین آنها توزیع کرد. اگر میبینید با محدودیت منابع روبرو هستید، میتوانید برای سهولت این فرآیند ابزارهای خود را طراحی کنید.
جمعبندی و کلام آخر
در این بخش خلاصهای از مقاله بهبود ناوبری سایت را در 7 نکته بنیادی مرور میکنیم:
- کاربر همیشه در اولویت قرار دارد: ناوبری وب سایت شما باید قبل از هر چیز، رضایت کاربر را جلب کند و بعد به فکر بهبود ناوبری برای تقویت سئوی سایت باشد. مراقب باشید تجربه کاربری را بهخطر نیندازید.
- پیوند متقابل بین سیلوهای محتوایی: حین رتبهبندی یک وبسایت، ارتباط محتوا بین صفحات که معمولاً در قالب معماری سلسله مراتبی طبقهبندی شده ارائه میشود، حائز اهمیت فراوان است؛ البته اگر سایت فاقد پیوند متقابل بین سیلوهای محتوایی باشد، محدودیتهایی ایجاد میکند. مثلاً برای صفحاتی که در عمق قرار دارند یا خیلی دور از صفحه اصلی هستند و نمیتوانند لینک خوبی از دیگر صفحات وبسایت دریافت کنند.
- پستهای وبلاگ به محصولات، محصولات به پستهای وبلاگ: محتوای با کیفیتی تولید کنید که مفید و مرتبط با مخاطبان هدف باشد. اگر پستهای وبلاگ کاربر را به خرید محصول ترغیب میکنند، از صفحه محصول به پست وبلاگ مربوطه پیوند دهید.
- پارامترهای ردیابی: سعی کنید از پارامترهای ردیابی استفاده نکنید؛ به جای آن در لینکهای سایت از کنترل کننده رویداد “onClick” برای ردیابی استفاده کنید. معمولاً استفاده از یک تگ کنونیکال که به خود ارجاع میدهد، گزینه مطمئنتری است.
- پیوندهای جاوا اسکریپت: به منظور بهبود ناوبری سایت، برای نوشتن محتوا و لینک از جاوا اسکریپت استفاده نکنید. اگر احساس میکنید راه دیگری وجود ندارد، سعی کنید با استفاده از تکنیکهای مختلف، کارایی آن را بیشتر کنید.
- اولویت داشتن پیوند اول: در حالت ایدهآل، محتوای اصلی قبل از سایر اجزای سایت بارگیری میشود. بعد نوار کناری و به دنبال آن نوار بالایی ظاهر خواهند شد. نهایتاً فوتر بارگیری میشود. البته هنوز مستندات کافی در تایید این ادعا وجود ندارند، اما پایبندی به آن هم ضرری نخواهد داشت.
- وبسایتهای بزرگ: پیادهسازی کلیه موارد ذکر شده برای هزاران تا میلیونها صفحه وب دشوار است. برای این کار میتوانید یک تیم تفویض اختیار کنید، وظایف را با استفاده از ابزارها خودکارسازی کنید یا مسائل را یکی یکی مدیریت کنید.
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- آموزش سئو در وردپرس (WordPress SEO)
- آموزش آشنایی با بازاریابی دیجیتال (Digital Marketing)
- آموزش گوگل آنالیتیکس (Google Analytics) برای تحلیل آمار وب سایت
- آموزش کار با ابزار Google Tag Manager
- آموزش تحقیق کلمات کلیدی برای سئوی سایت