هیت مپ (Heat Map) ابزاری است که کمک میکند از نحوه تعامل کاربران با صفحات سایت خود آگاهی پیدا کنید و یا به بیان دیگر، نحوه تعامل کاربران خود را درک نمایید. نقشه حرارتی در حقیقت نحوه عملکرد همه بخشهای سایت را نشان میدهد. هیت مپ، دادههای سایت را در قالب گرافیک و نمودار نشان داده و شما از این نمودارها خواهید فهمید که هر کدام از صفحات سایت در چه وضعیتی بوده است و کاربران چگونه با آن تعامل و ارتباط برقرار کردند.
فیلم آموزشی نقشه حرارتی سایت
مطالعه این مقاله از آکادمی کاپریلا با سرفصل زیر را از دست ندهید.
هیت مپ یا نقشه گرمایی سایت چیست؟
نمودارهای نقشه حرارتی سایت، مقادیر و دادههای مختلف رفتار بازدیدکننده سایت را با رنگهای متفاوت مشخص میکند. در حقیقت، برای اینکه عملکرد و کارایی یک سایت را نشان دهد، یک طیف رنگی گرم به سرد را به کار میبرد. یعنی بهترین عملکرد و بیشترین تعامل از رنگهای گرم شروع شده و تا کمترین تعامل به مرور به سمت رنگهای سرد میرود. به بیان سادهتر، از رنگ برای نشان دادن میزان درگیری و تعامل بازدیدکننده با بخشهای مختلف یک صفحه از سایت استفاده میکند.

اگر دوست دارید بدانید در یک صفحه از سایت شما، چه بخشهایی بازدید بیشتری داشته است، چه قسمتهایی تعامل بالاتری را ایجاد کرده است، کاربران در کدام قسمتها کلیک زیادی داشتهاند و … (که به طور معمول نرمافزارهای تحلیلگر رایج مثل گوگل آنالیتیکس، امکان ارائه گزارشات آن را ندارند)، هیت مپ، یک راه حل عالی خواهد بود که به شما امکان دسترسی به این اطلاعات را میدهد.
کاربران با مراجعه به هر کدام از صفحات سایتتان، رفتاری را از خود بروز خواهند داد. دانستن این اطلاعات برای مدیریت هر چه بهتر سایت، کمک زیادی میکند. نقشه گرمایی سایت، اطلاعات رفتار کاربران را جمعآوری میکند و در اختیار شما قرار میدهد تا با استفاده از این دادهها و تحلیل و بررسی آنها، تصمیمهای آگاهانه و درست را در ارتباط با صفحات سایت خود اتخاذ نمایید.
بررسی انواع هیت مپ
۵ نوع هیت مپ اصلی برای وب سایت وجود دارد که به شرح زیر است:
- Heatmap
- Clickmap
- Scrollmap
- Mouse tracking heatmap
- Eye tracking heatmap
Heat map (نقشه حرارتی)
هیت مپ این امکان را ایجاد میکند که رفتار بازدیدکنندگان را جمعآوری کرده و مورد بررسی و تجزیه و تحلیل خود قرار دهید. این اطلاعات کمک میکند که بتوانید سایت خود را از نظر کارایی محتوا و UI/UX ارزیابی کرده و بهینه کنید.

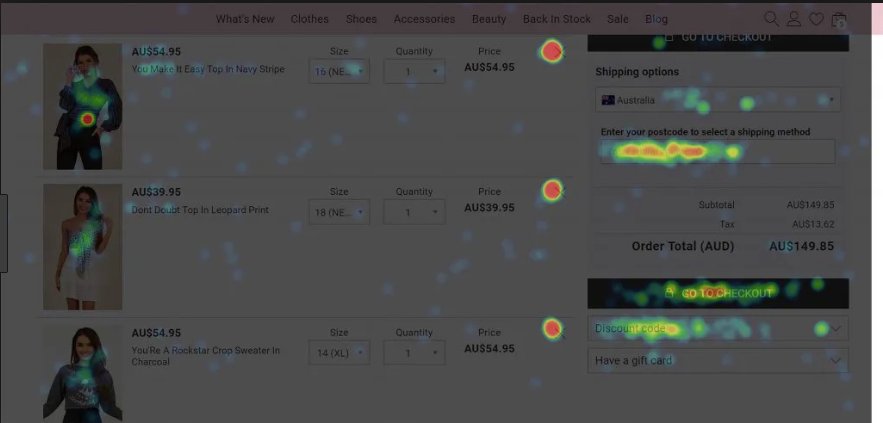
Clickmap (نقشه کلیک)
نقشههای کلیک به شما اطلاعاتی را در مورد تعداد کلیکها در بخشهای مختلف یک صفحه از سایت را نشان میدهد. این نوع از هیت مپ میگوید که چه قسمتهایی کمترین کلیک و چه قسمتهایی بیشترین کلیک را دارند. از این طریق، میزان محبوبیت عناصر مختلف سایت را خواهید فهمید.
از طریق کلیک مپ میتوانید میزان کلیکها در عناصر زیر را ردیابی کنید:
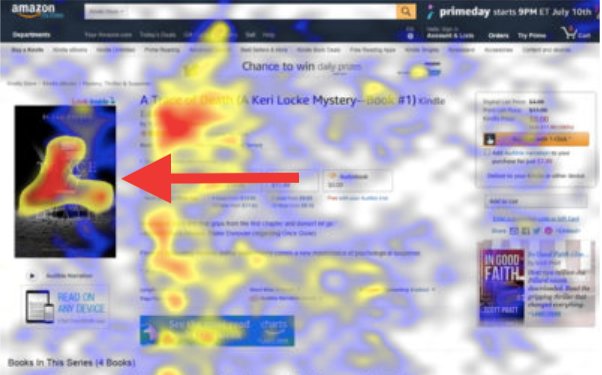
تصاویر
شما میتوانید میزان کلیک روی تصاویر سایت خود را بررسی کنید و ببینید که کاربران روی کدام تصاویر، بیشتر کلیک کردهاند. زمانی که کاربران روی یک تصویر به تعداد بیشتری کلیک کردهاند یعنی انتظار داشتهاند که آن تصویر، آنها را به صفحه دیگری هدایت کند. پس برای این تصاویر حتما لینکی را اضافه کنید که کاربر را به صفحه جدیدی هدایت نماید.

برای درک بهتر این موضوع، یک فروشگاه اینترنتی را در نظر بگیرید که کاربران روی تصاویر محصولی که لینکی ندارد، به دفعات زیاد کلیک کردهاند. این یعنی که کاربران انتظار دارند که آن تصویر آنها را به یک صفحه توضیح محصول هدایت کند، اما تصویر کاربر را به جایی نمیبرد، پس ممکن است منجر به سردرگمی شود. نقشه کلیک کمک میکند که این موارد را شناسایی کرده و تغییرات لازم را ایجاد کنید.
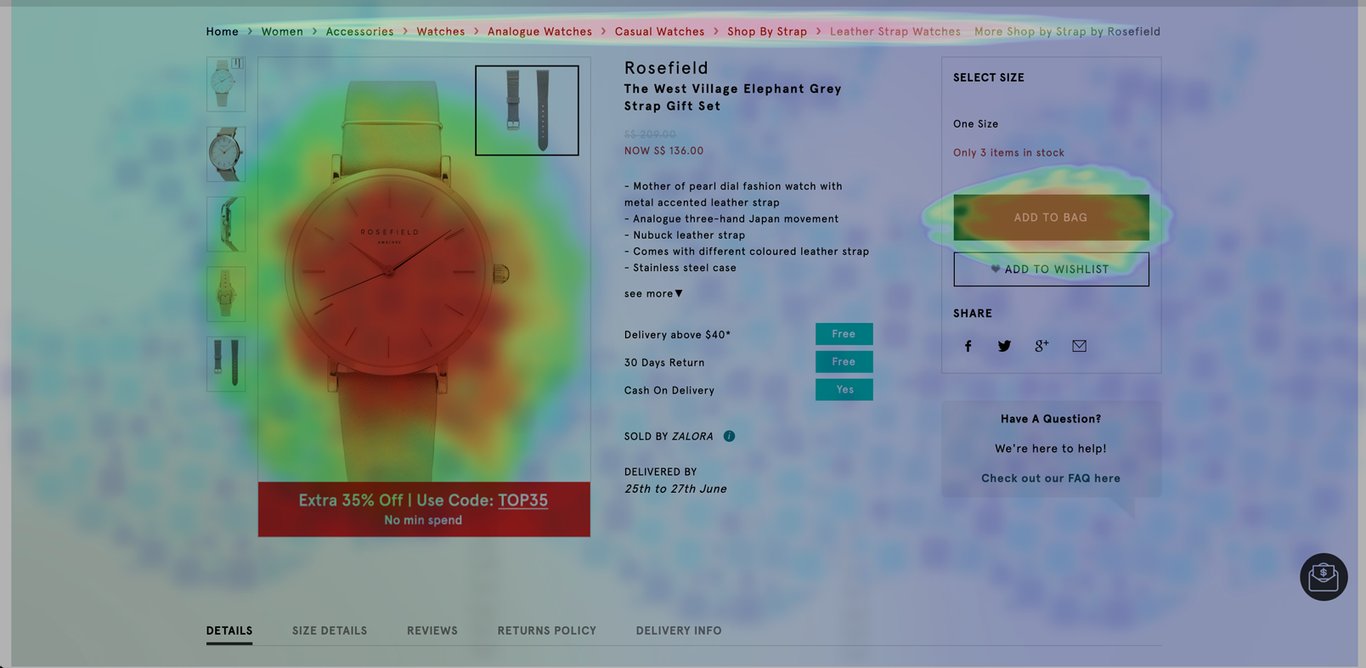
لینکهای خاص
از نقشههای کلیک یا کلیک مپ برای شناسایی نقاط کلیک مورد انتظار کاربران در یک صفحه از سایت خود استفاده کنید. برای مثال فرض کنید که نقشه کلیک را برای صفحهای از سایت خود اجرا میکنید و پس از مدتی متوجه میشوید که بازدیدکنندگان سایت بر روی بخش و یا بخشهایی از صفحه برای برگشت به صفحه اصلی کلیک میکنند، اما آن بخش به جایی لینک نشده است. بنابراین پس از این بررسی، شما میتوانید برای این بخش پیوندی را به صفحه اصلی ایجاد کنید.
مثال دیگر، گزینه فراخوانی به اقدام در صفحه فرود است که میتوان به کمک Clickmap میزان کلیک روی آن گزینه و گزینههای اطراف را بررسی و تحلیل کنید.
با استفاده از هیت مپ جهتیابی، میتوانید جهت حرکت کاربران صفحات سایت خود را بررسی کرده و تجربه کاربری سایت را بهبود دهید. برای مثال فرض کنید در یک سایت فروشگاهی و در صفحه سبد خرید، کاربر با کلیک بر روی «ادامه» به صفحه بعدی خرید هدایت میشود، اما کاربر انتظار دیگری دارد. کاربر انتظار دارد با کلیک بر روی این دکمه، مجدداً به صفحه توضیحات خود محصول بازگردانده شود. این موضوع نشان میدهد که عملکرد سایت با انتظارات کاربران مطابقت ندارد، پس باید در عملکرد جهتیابی سایت، تغییراتی ایجاد شود تا با انتظارات کاربران برای گشت و گذار در سایت همراستا گردد.
Scrollmap
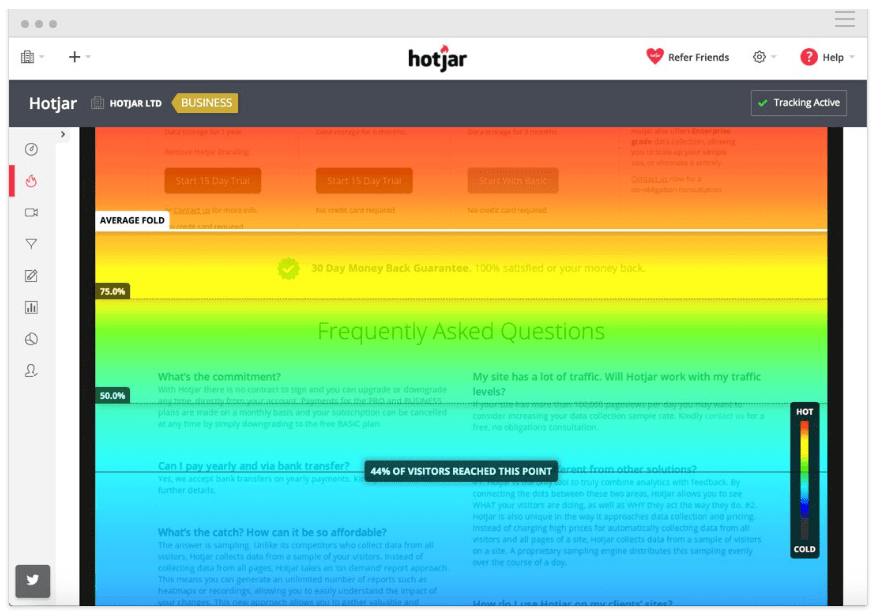
Scroll ap (اسکرول مپ) رفتار پیمایشی کاربران را به صورت تصویری نمایش میدهد. از طریق scroll map میتوانید بفهمید که کاربران چگونه یک صفحه از سایت را پیمایش (اسکرول به بالا یا پایین صفحه) میکنند؛ یعنی متوجه خواهید شد که بیشتر در کدام بخشها زمان صرف میکنند و متمرکز میشوند و کدام بخشهای صفحه را نیز بیشتر رها کردند.

نکته: برای عملکرد بهتر سایت، آیتمهای مهم هر صفحه را در جایی قرار دهید که بازدیدکنندگان زمان بیشتری را در آنجا سپری میکنند.
اسکرول مپ، علاوه بر اینکه دادهها را با رنگهای متنوع نشان میدهد، آنها را به صورت درصدی نیز نمایش میدهد تا شما از میزان پیمایش کاربران در یک صفحه وب مطلع شوید. مثلاً به شما میگوید 50 درصد بازدیدکننده صفحه، تا 30 درصد صفحه را مشاهده (اسکرول) میکنند و فقط 5 درصد از کاربران تا انتهای صفحه (اسکرول 100%) را میبینند.
هیت مپ پیمایشی برای موارد زیر استفاده میشود:
- صفحاتی که توسط بازدیدکنندگان پیمایش خوبی را نداشته است، میتوانید بررسی کنید و طول ایدهآل برای صفحه را محاسبه کنید.
- میتوانید مشخص کنید بازدیدکنندگان بیشترین زمان را در چه بخشی از صفحه سپری میکنند و به چه بخشهایی علاقه کمتری دارند.
- میتوانید بخشهایی که باید اطلاعات و عناصر اصلی مثل CTA در آن قرار گیرد را شناسایی کنید.
Mouse tracking heatmap (نقشه گرمایی حرکت ماوس)
این نوع از نقشه حرارتی مربوط به محل قرارگیری مکاننمای ماوس در صفحه است و نشان میدهد که بازدیدکنندگان، مکاننما را بیشتر در چه بخشهایی از صفحه سایت نگه میدارند.
هیت مپ ردیابی ماوس، در موارد زیر به شما کمک میکند:
- متوجه شوید کاربران سایت، اشارهگر ماوس را بیشتر در چه بخشهایی قرار میدهند و ٔدر آنجا به نوعی معطل میشوند. حالا میتوانید موارد مهم سایت مثل CTA، محتواهای شاخص، تصاویر مهم و تبلیغات را در این بخش قرار دهید.
- میتوانید مکان قرارگیری ماوس کاربر را تجزیه و تحلیل کنید و اطلاعاتی را در مورد بازدیدکنندگان سایت جمعآوری کنید.
در مورد رفتار کاربران سایت، یک حقیقت جالب وجود دارد و آن هم اینکه کاربران وقتی در بخشی از سایت، مدت زمان زیادی را سپری میکنند، یعنی آن بخش برایشان بسیار جذاب بوده و یا اینکه دشوار و سخت بوده و مسالهای وجود داشته که آنها را گیج کرده است. بنابراین نقشههای حرارتی ردیابی ماوس به شما کمک میکند که مناطق جذاب و گمراهکننده صفحات سایت خود را تشخیص دهید.
![]()
البته باید بدانید که این نکته لزوماً برای همه سایتها صدق نمیکند. برای مثال در مورد سایتهای خبری نمیتواند درست باشد. دلیل آن وجود نوعی از بازدیدکنندگانی هستند که ممکن است در برخی سایتها حضور داشته باشند. این نوع کاربران در حالی که مطلبی را در سایت میخوانند، مکاننما را در یک نقطه رها میکنند. اگر بخواهیم از تاثیر این دسته از کاربران بر روی هیت مپ ردیابی ماوس، صرف نظر کنیم، دادههای دریافتی خیلی درست و دقیق نخواهد بود. بنابراین یک راه حل عالی در اینجا این است که کاربران را بر اساس زمان ورود آنها تقسیمبندی کنیم. به طور مثال، مقالهای از یک سایت خبری را در نظر بگیرید. بیشترین زمان کاربران برای مکث و خواندن این مقاله، ۶ دقیقه بوده است. شما ۴ دقیقه زمان اضافی را نیز در نظر بگیرید، حالا فقط ردیابی ماوس را برای کاربرانی به کار ببرید که کمتر از ۱۰ دقیقه در صفحه بودهاند. بدین شکل تاثیر کاربران خاص که فقط ماوس را در نقطهای رها میکنند، نادیده گرفته میشود.
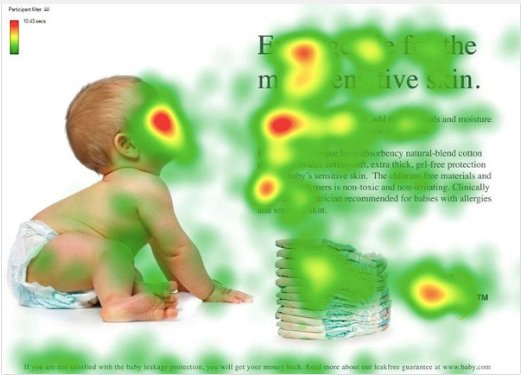
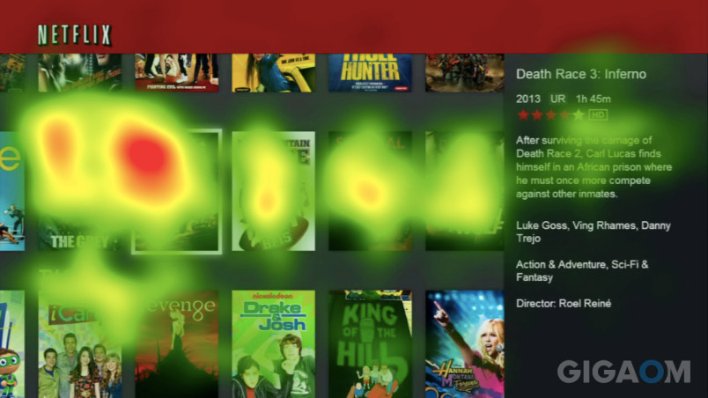
Eye tracking heatmap
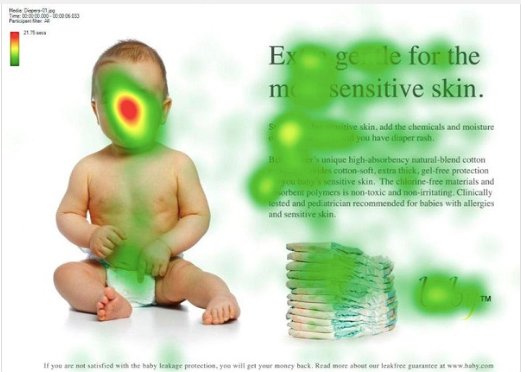
هیت مپ ردیابی چشم در خیلی مواقع با هیت مپ ردیابی ماوس اشتباه گرفته میشود. این نوع از هیت مپ بر مبنای تعداد دفعات مشاهده یک تصویر توسط بازدیدکننده و در صفحهای از سایت است که دادههای خود را با رنگهای سرد و گرم نشان میدهد. همچنین حرکت مکاننمای ماوس را ردیابی میکند و به وسیله آن بخشهای جذابتر هر صفحه را مشخص میکند.

در میان حواس پنجگانه، انسانها بینایی را به هر حس دیگری ترجیح میدهند و آن را در گرفتن تصمیمات مختلف خود، یک اصل قرار میدهند. بنابراین همین موضوع، چیزی است که مشاغل نباید از آن غافل شوند. برای نمونه یک فروشگاه آنلاین و یا هر نوع وبسایت دیگری اگر بداند که کاربران آن به چه مواردی از صفحات سایت علاقه بیشتری دارند و به دنبال چه چیزی هستند، میتوانند مطابق با نیازها و خواستههای آن عمل کرده و بدین ترتیب فروش و سود بیشتری را برای کسب و کار خود رقم بزنند.

به طور کلی از هیت مپ ردیابی چشم برای موارد زیر استفاده میشود:
- میتوانید مشخص کنید که کاربران در یک صفحه سایت، بیشتر به دنبال خواندن مقاله بودهاند، یا اینکه تصویری حواس آنها را پرت کرده است و مورد توجه بیشتری واقع شده است.
- میتوانید به الگو نگاه بازدیدکنندگان پی ببرید تا از آن برای قرار دادن تصاویر و متنهای مهم در بخشهایی از صفحه که برای کاربران جذابتر بوده است، استفاده کنید.
چرا باید از نقشه حرارتی برای وبسایت خود استفاده کنیم؟
ابزارهای تجزیه و تحلیل و آنالیز رفتار کاربران سایت (مانند آنالیتیکس)، به صورت عددی، تعداد بازدیدکنندگان از یک صفحه و تعداد کاربرانی که صفحه را ترک میکند، نشان میدهد اما به شما نمیگوید در این فاصله چه اتفاقی افتاده است که بازدیدکننده بدون انجام اقدام مورد نظر شما به سرعت، سایت را ترک کرده است. در این موارد، نقشههای گرمایی میتواند کمک کند و رفتار کاربران را به شکل دقیقتری آنالیز کرده و نتیجه را به صورت کیفی نمایش دهند.
برای اینکه به اهمیت نقشه گرمایی سایت پی ببرید، در اینجا یک مثال برای شما زدیم:
فروشگاه آنلاینی را در نظر بگیرید که روزانه ۱۰۰۰ بازدیدکننده دارد، از میان این بازدیدکنندگان، فقط ۲۰ نفر خرید انجام دادهاند و ۹۸۰ نفر دیگر بدون هیچ خریدی سایت را ترک کردهاند. حالا مدیر فروشگاه باید بدانید دلیل آن چه بوده و چرا توسط بیشتر کاربران، خریدی انجام نشده است. دلایل زیادی برای این عدم خرید وجود دارد. ممکن است بازدید کنندگان دکمه «افزودن به سبد خرید» را پیدا نکردند یا بعد از کلیک روی آن، سبد خرید را پیدا نکنند، ممکن است که ثبت نام در سایت و پر کردن فرم خرید، بسیار طولانی و زمانبر بوده باشد و ….
در چنین مواردی، ابزارهای تجزیه و تحلیل کیفی مثل هیت مپها، میتواند به مدیر این فروشگاه اینترنتی کمک کند تا دلیل رفتار کاربران و عدم خرید آنها را بفهمد.

هیت مپ ابزاری قدرتمندی است که کمک میکند از نحوه تعامل کاربران سایت و اقداماتی که در سایت انجام دادهاند اطلاع پیدا کنید. علت رفتارهای آنها را کشف کرده و از این اطلاعات برای رفع مشکلات در سایت و بهبود تجربه کاربری سایت خود استفاده نمایید. در نهایت با بهبود صفحات و همگامسازی آن با خواست و نیاز کاربران، آنها را به ماندن در سایت و خرید ترغیب کنید.
اندازهگیری عملکرد وب سایت
از نقشههای حرارتی که به صورت رنگی و برجسته، دادهها را نشان میدهند، میتوانید بفهمید که کدام قسمتهای صفحات سایت شما مهمتر است و بیشتر مورد توجه کاربران قرار گرفته است. هیت مپ کلیکی امکان ردیابی کاربر را ایجاد میکند. نقشه حرارتی پیمایشی طول بهینه صفحه را تعیین میکند. نقشه گرمایی ردیابی ماوس، نشان میدهد که کاربران در چه مکانی بیشتر تمرکز داشتند.
در یک جمله، با استفاده از این ابزار خواهید فهمید کدام بخشهای سایت برای کاربران جذاب است و آیا صفحه سایت وظیفه نگه داشتن کاربران را به خوبی انجام داده است.
ساده کردن دادههای عددی
هیت مپ از دادههای عددی هم استفاده میکند و اطلاعات به دست آمده را به صورت اعدادی قابل فهم نشان میدهد و طرحهای رنگی آن کمک میکند که به راحتی بفهمید که عملکرد بخشهای مختلف یک صفحه از سایت چگونه بوده و چه تغییراتی نیاز دارد.
برای مثال فرض کنید شما صاحب یک فروشگاه تجارت الکترونیکی هستید و برای یک صفحه محصول سایت خود، یک هیت مپ برای مدت زمان دو هفته تنظیم میکنید. پس از طی شدن دو هفته میتوانید نمایش گرافیکی از عملکرد صفحه خود و رفتار کاربران داشته باشید و بر مبنای آن، تغییرات لازم را در صفحه ایجاد کنید. برای بررسی عملکرد، فقط کافیست به غلظت رنگها نگاه کنید و به سادگی به نقاط قوت و ضعف صفحه خود پی ببرید. اگر بخواهید این موارد با ابزارهای دیگری به دست آورید، لازم است که زمان بیشتری را صرف نمایید، ضمن اینکه امکان خطا نیز در وارد کردن دستی دادهها وجود خواهد داشت.
میتوانید ذهن کاربران خود را بخوانید.
یک شرط مهم برای اینکه بتوانید سایت خود را بهبود دهید و آن را بهینه نمایید، این است که ذهن کاربران خود را بخوانید و رفتار آنها را پیشبینی کنید. یعنی بدانید دقیقاً آنها چه میخواهند و به دنبال چه چیزی هستند. هیت مپ این امکان را میدهد ذهن بازدیدکنندگان سایت خود را خوانده و توقع و انتظارات آنها را درک کنید و در نهایت، رفتار بعدی آنها را پیشبینی نمایید و متناسب با آن، تغییرات لازم را اعمال کنید.
![]()
نرخ تبدیل وب سایت خود را بهینه کنید.
تمام مزایای گفته شده برای هیت مپ، در نهایت منجر به یک هدف در سایت میشود که آن هم افزایش و بهینه کردن نرخ تبدیل که برای هر نوع وبسایتی از اهمیت زیادی برخوردار است. اجازه دهید برای این موضوع، دوباره مثالی را بیان کنیم تا به خوبی درک کنید که هیت مپ چگونه می تواند منجر به بهینهسازی سایت و بهبود نرخ تبدیل شود.
در سایتهای فروشگاهی، سفر بازدیدکننده معمولاً در صفحه اصلی سایت شروع میشود. البته در برخی موارد نیز ممکن است کاربر به صورت مستقیم و یا از طریق تبلیغات و لینکهای تبلیغاتی، وارد صفحه محصول شود. حال نکته مهم در اینجا این است که آیا بازدیدکننده، سفر خرید خود را کامل طی میکند یا از خرید منصرف میشود.
فرض کنید شما یک فروشگاه اینترنتی دارید و میخواهید بفهمید بازدیدکنندگان به صفحه اصلی وبسایت چه واکنشی میدهند. بنابراین یک هیت مپ برای یک دوره ۲ هفتهای برای ۳۰۰۰ کاربر تنظیم میکنید. این نقشه حرارتی که تنظیم کردید به شما در مورد رفتار بازدیدکنندگان اطلاعات زیادی را میدهد. زمانی که نقشه را مشاهده میکنید، متوجه میشوید که چند قسمت از صفحه اصلی، توجه کاربران را بیشتر جلب کرده است که این چند بخش شامل موارد زیر است:
- عنوان اصلی صفحه
- تصویر شاخص صفحه
- بررسی محصول
همچنین متوجه شدید که کاربران صفحه اصلی را پیمایش نمیکنند و به پایین صفحه نمیروند.
حالا به دست آوردن این اطلاعات و داشتن این بینش چه کمکی میکند و باید چگونه از آن استفاده کرد. شما الان میدانید تصویر اصلی، عنوان صفحه و بررسی محصولات، بیشتر مورد توجه کاربران قرار گرفته است. بنابراین سعی کنید روی این بخشها بیشتر کار کنید و موارد مهم را به این بخشها اضافه کنید. CTA (گزینه فراخوانی به اقدام) را نیز میتوانید تغییر مکان دهید و آن را در نقطه بالاتر از بخش مورد توجه قرار دهید. انجام این تغییرات باعث میشود که صفحه با انتظارات کاربران متناسب شده و در نهایت بهبود تجربه کاربری سایت حاصل شده و نرخ تبدیل افزایش پیدا کند.
چه زمانی باید از heatmap استفاده کنیم؟
همان طور که اشاره کردیم، ابزارهایی مثل گوگل آنالیتیکس اطلاعات و دادهها را به صورت کمی و عددی نشان میدهد. با اینکه گوگل آنالیتیکس اطلاعات هر کاربر را به شما میدهد و میگوید که چه تعداد کاربر اقدام مورد نظر شما را انجام دادهاند و چه تعداد انجام ندادهاند، اما در خیلی مواقع، امکان درک و شکافتن این اعداد و نتایج را مسیر نمیکند.
شما نمیتوانید چرایی رفتار کاربران را بفهمید، نمیتوانید درک کنید که چرا کاربران زمان خود را در وبسایت شما صرف کردهاند و یا چرا سایت را ترک کردند. در این موارد برای رسیدن به چرایی رفتار کاربران، هیت مپ کمککننده خواهد بود. به بیانی سادهتر ، ابزارهای آنالیز کمی (عدی) مثل گوگل آنالیتیکس برای پاسخ «چه» به کار میرود، اما هیت مپ در پاسخ به «چرا» مورد استفاده قرار میگیرد.
به طور کلی نقشه گرمایی سایت در مواقعی مفید است که شما بخواهید تعامل بازدیدکنندگان را با یک صفحه از سایت خود پیگیری کنید و از نتیجه این پیگیری برای بهبود ui و ux استفاده نمایید.
راهنما و دستورالعمل قطعی برای زمان استفاده از هیت مپ نمیتوان تعیین کرد، زیرا نقشه های حرارتی از تنوع زیادی برخوردار هستند و برای انواع سایت در مورد رویدادهای مختلف، به منظور بررسی عملکرد صفحه و دلیل رفتار کاربران به کار گرفته میشوند.

شرایط و زمانهایی که استفاده از هیت مپ توصیه میشود به شرح زیر است:
طراحی مجدد سایت به منظور بهبود تجربه کاربری
طراحی مجدد ممکن است اصلاحات خیلی ریز و جزئی در حد حذف و یا اضافه کردن دکمهای باشد و یا اینکه تغییرات کامل در طراحی باشد. در هر صورت فرقی نمیکند، زیرا وقتی تغییراتی را انجام میدهید یعنی میخواهید سایت را بهبود ببخشید و به خواسته کاربر نزدیک کنید و نرخ تبدیل را افزایش دهید.
از آنجا که طراحی مجدد سایت نیازمند صرف زمان و هزینه است، بنابراین بهتر است این کار را در مسیر درست پیش ببرید که هیت مپ بسیار کمککننده خواهد بود، زیرا به شما با دادن یک بینش عالی در مورد رفتار کاربران و عملکرد صفحات، مسیر درست را میگوید.
کاهش نرخ پرش
ممکن صفحه و یا صفحاتی از سایت شما، نرخ پرش زیادی داشته باشد. در چنین شرایطی بدون شک به دنبال دلیل آن خواهید بود که چرا کاربران بدون انجام هیچ اقدام خاصی از سایت خارج شدهاند. هیت مپ میتواند کمک کند تا دلیل این رفتار کاربران را بفهمید و اقدامات لازم را برای رفع مشکل انجام داده و تعامل کاربران را افزایش دهید.
افزایش ثبت نامها
برای برخی از سایتها و مشاغل، فرمهای ثبت نامی متعددی در نظر گرفته میشود که باید توسط کاربران پر شود. مثلا پر کردن فرم برای دریافت یک نسخه آزمایشی نرمافزار و یا عضویت در خبرنامه را میتوان اشاره کرد. شما از طریق ابزارهای دیگری مثل گوگل آنالیتیکس متوجه میشوید که چه تعداد از کاربران، فرمها را پر نکردهاند. در این مواقع، استفاده از هیت مپ، کمک زیادی میکند تا محل قرارگیری فرم را بررسی کنید و متوجه شوید که آیا این بخش برای کاربران جذاب بوده یا نه، آیا در این بخش مکث کردهاند یا نه، در نهایت با دانستن این موارد میتوانید محل قرارگیری فرم را به بخشهایی از صفحه که کاربر تعامل بیشتری داشته است، تغییر دهید.
فراموش نکنید که هیت مپ را میتوانید برای بسیاری از صفحات مختلف سایت خود به کار ببرید. اما معمولاً هیت مپ برای بررسی عملکرد صفحات مهم مثل صفحه اصلی، صفحه پرداخت، مقالات بلاگ و CTA ها مورد به کار برده میشود تا بتوان تعامل کاربر و نرخ تبدیل در این صفحات را افزایش داد.

نتیجهگیری
در این مقاله سعی کردیم هیت مپ را به زبان ساده بیان کنیم تا درک آن برای شما راحت باشد. با مطالعه این مقاله یاد گرفتید که هیت مپ چیست و استفاده از آن برای بررسی سایت چه کمکی میکند و چه اطلاعاتی را در اختیارمان قرار میدهد. اما باید بدانید که در ارتباط با نقشه حرارتی، موارد دیگری نیز مثل چالشهای استفاده از آن، اشتباهات بازاریابان در استفاده از هیت مپ و نحوه بکارگیری آن وجود دارد که در مورد آنها، در آینده مقاله اختصاصی دیگری را در سایت کاپریلا منتشر خواهیم نمود.
از آنجا که هیت مپ برای شرایط متنوع به کار برده میشود و دلیل استفاده از آن در سایتهای گوناگون، متفاوت است، دانستن تجربههای مختلف در مورد بکارگیری نقشه حرارتی، میتواند بسیار جالب باشد .بنابراین اگر شما تجربهای در مورد استفاده از هیت مپ دارید، خوشحال میشویم آن را در اینجا با ما و دیگر مخاطبان سایت به اشتراک بگذارید.
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش دیجیتال مارکتینگ (Digital Marketing)
- مجموعه آموزش بازاریابی و تبلیغات
- آموزش گوگل آنالیتیکس (Google Analytics) برای تحلیل آمار وب سایت
- آموزش آنالیز و بهینه سازی سایت با GTmetrix
- آموزش Google Data Studio برای آنالیز داده ها و گزارش دهی
- آموزش کار با ابزار Google Tag Manager
- آموزش آمارگیری سایت با وردپرس



