وبسایت ریسپانسیو (Responsive) یا واکنشگرا اصطلاحی است که اگر در حوزه طراحی سایت و کسب و کارهای اینترنتی فعالیت دارید، احتمالاً آن را زیاد شنیدهاید. این اصطلاح با توجه به گسترش استفاده از موبایل توسط کاربران اینترنت و وبسایتها، اهمیت بیشتری نسبت به قبل پیدا کرده است و به طوری که گوگل هم به این اهمیت و کاربرد، توجه زیادی معطوف کرده است. به همین دلیل در این مقاله از آکادمی کاپریلا به این سوال پاسخ میدهیم که وبسایت ریسپانسیو چیست و چه اهمیتی دارد؟ چگونه از ریسپانسیو بودن سایت خود مطمئن شویم؟ طراحی ریسپانسیو سایت چه تاثیری در سئو دارد و چگونه میتوان از عملکرد این ویژگی در سایت خود اطمینان حاصل پیدا کنیم؟ این موارد از جمله مهمترین پرسشها در ارتباط با سایتهای ریسپانسیو و یا همان واکنش گرا میباشد که در این مقاله به شما پاسخ می دهیم.
فیلم آموزشی وب سایت ریسپانسیو
بنابراین اگر شما هم میخواهید در ارتباط با سایتهای ریسپانسیو اطلاعات کافی و کاملی را به دست آورید یا میخواهید به دلایل اهمیت ریسپانسیو بودن وب سایت و چگونگی عملکرد آن پی ببرید، خواندن این مقاله را تا انتها از دست ندهید.
طراحی وب سایت ریسپانسیو چیست؟
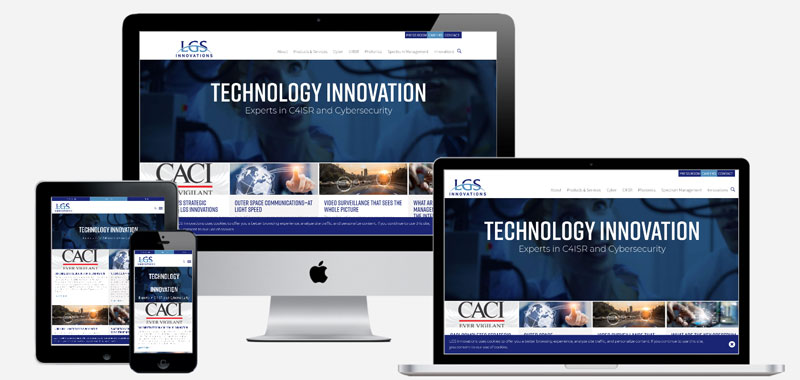
منظور از وب سایت ریسپانسیو این است که سایت شما به گونهای طراحی شده باشد که در انواع دستگاههای موبایل و تبلت به خوبی و با اندازه و ساختار متناسب نمایش داده شود.
یک سایت واکنش گرا یا ریسپانسیو، این امکان را ایجاد میکند که بازدیدکنندگان بتوانند سایت و تمام المانهای آن را به صورت کاملاً واضح و با اندازههای مناسب در دستگاه تلفن همراه خود مشاهده کنند. این ویژگی برای صاحبان تمامی وب سایتها، به ویژه سایتهای فروشگاهی اهمیت زیادی دارد، چون بسیاری از بازدیدکنندگان سایتها و مشتریان آنها، برای مشاهده و خرید اینترنتی از موبایل استفاده می کنند.
صاحبین کسب و کارهای آنلاین با داشتن یک وبسایت ریسپانسیو از دیگر رقبای خود – که از این قابلیت مهم غافل هستند – حداقل یک قدم جلوتر خواهند بود.
این نکته را نیز باید گفت که در حال حاضر داشتن یک سایت واکنشگرا، از یک مزیت به یک ضرورت تبدیل شده است؛ ضرورتی که اغفال شدن از آن میتواند تأثیر بسیار منفی را بر روند رشد کسب و کارتان بگذارد و شما را به عنوان یک مدیر کسب و کار آنلاین از صحنه رقابت حذف کند.

اگر به اطلاعات کاملتر و دقیقتری از ماهیت سایتهای ریسپانسیو نیاز دارید، پیشنهاد میکنیم از دوره آموزش ویدئویی طراحی واکنش گرا (Responsive) در وبسایت فرادرس استفاده کنید. این دوره آموزشی در 66 دقیقه، علاوه بر آشناسازی شما با مفهوم ریسپانسیو و ضرورت آن، اطلاعات بسیار کاملتری در زمینه طراحی سایتهای واکنشگرا در سرفصل زیر به شما ارائه میکند:
- معرفی و مفهوم طراحی واکنش گرا
- مفهوم Viewport یا دید
- مفهوم Grid View یا نمایش جدولی
- مفهوم Media Queries یا پرس و جوهای وابسته به رسانه
- تصاویر در طراحی واکنش گرا
- ویدئوها در طراحی واکنش گرا
- معرفی چارچوب های طراحی واکنش گرا
برای دانلود این دوره آموزشی، اینجا (+) را کلیک کنید.
عملکرد سایتهای واکنش گرا چگونه است؟
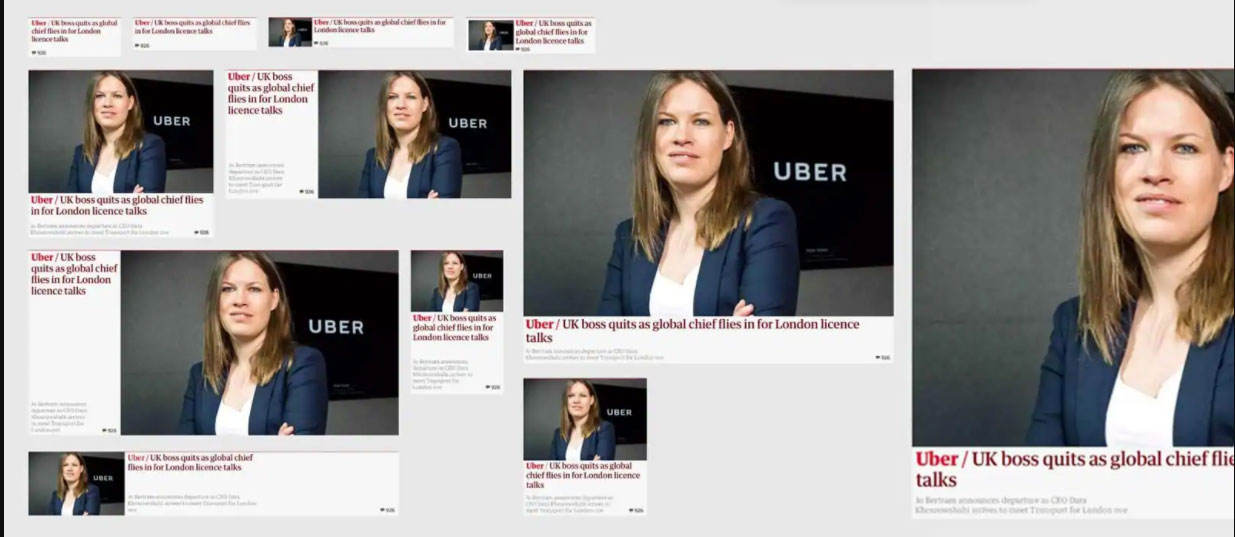
عملکرد سایتهای واکنشگرا به صورت فنی به این شکل است که طراحان سایت، با بکارگیری روشهای حرفهای برنامهنویسی، به ابعاد آیتمهای موجود در صفحات سایت، درصدهای مختلفی را نسبت میدهند. منظور از آیتم سایت در اینجا، تصاویر، جعبه متن، ستونها و … میباشد. این نسبت دادن درصدهای مختلف به عناصر سایت در طراحی واکنشگرا موجب میشود که سایت برای نمایش در هر دستگاه و با هر ابعادی، آماده باشد و برای هر سایز دستگاه، واکنش مناسبی نمایش داده و خود را به شکلی صحیح و مناسب در ابعاد دستگاه، نمایش دهد.
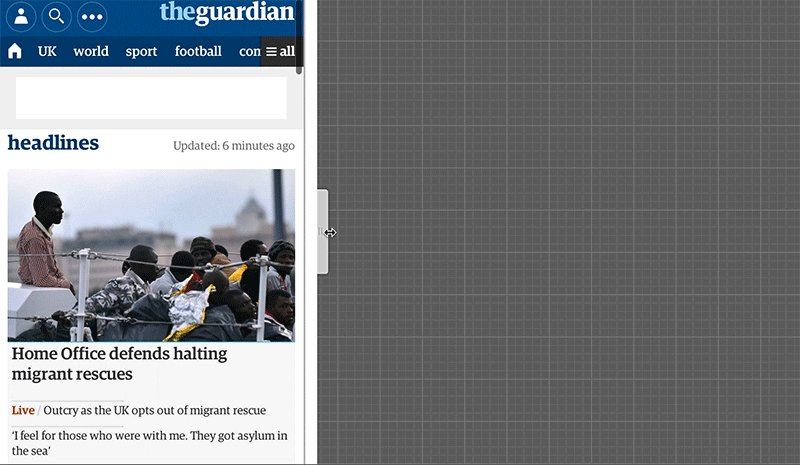
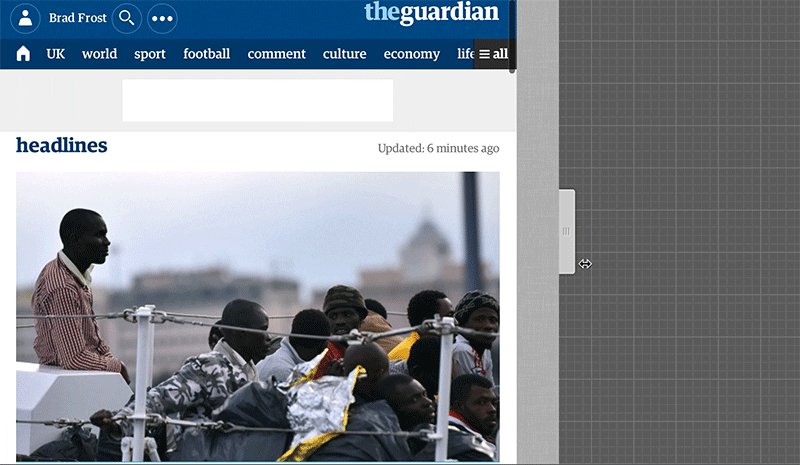
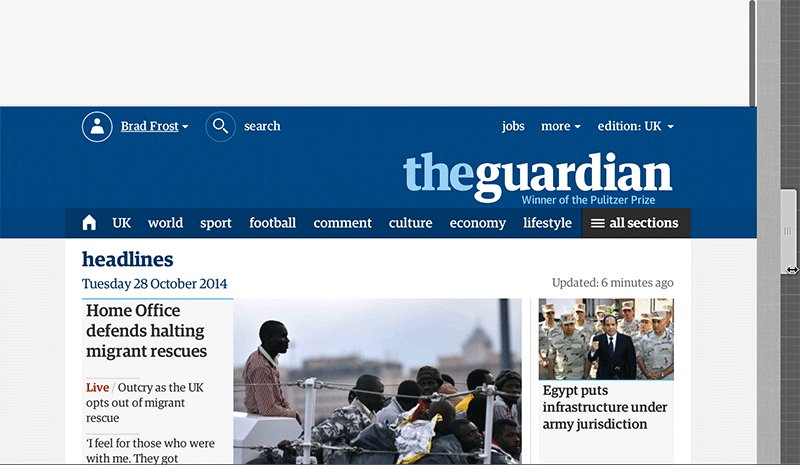
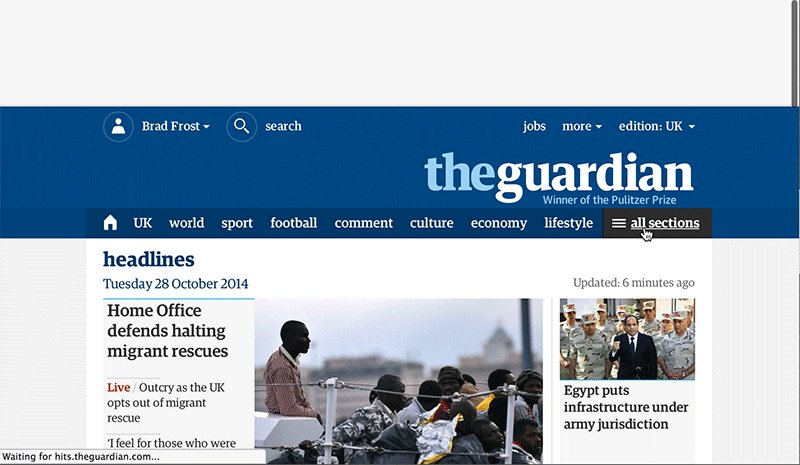
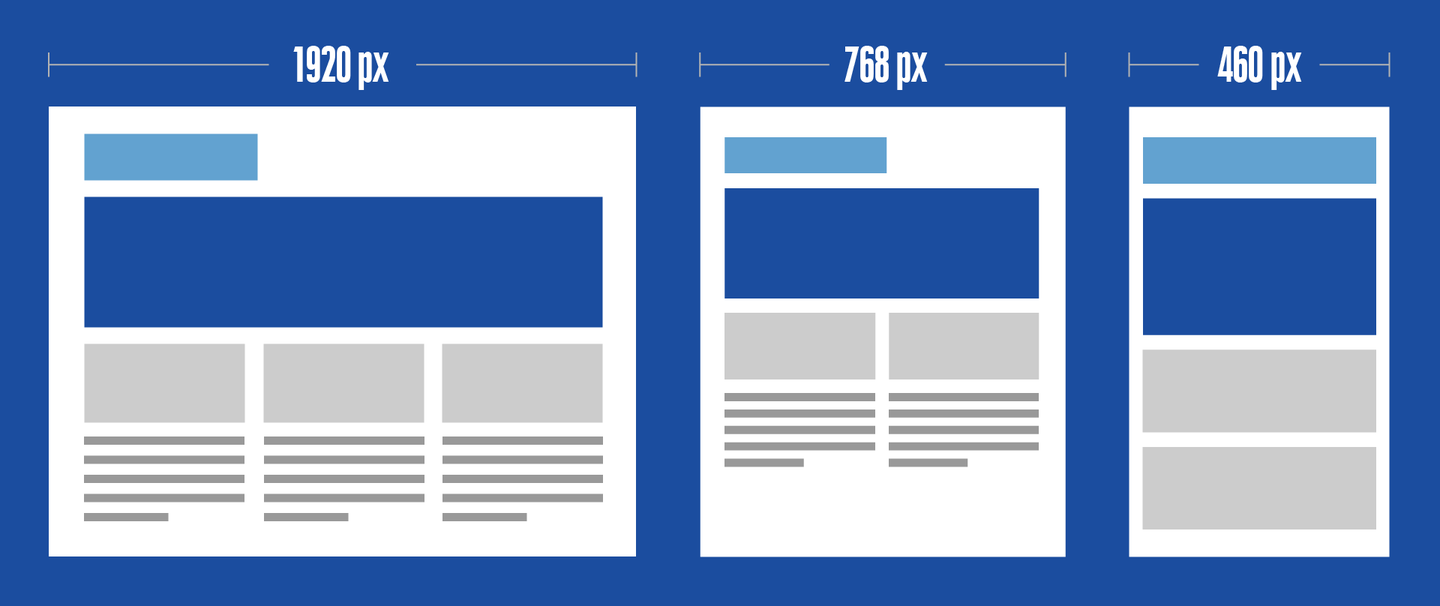
برای اینکه این موضوع را بیشتر درک کنید، آن را در قالب یک مثال مقایسهای بیان میکنیم. فرض کنید شما به عنوان یک کاربر بازدیدکننده، سایتی را در رایانه شخصی خود مشاهده میکنید. در این حالت، اطلاعات وب سایت در ۳ ستون برایتان نمایش داده میشود. حال اگر همین سایت را در موبایل خود باز کنید، خواهید دید که سایت در یک ستون برایتان نمایش داده میشود. این امر نشان از آن است که این سایت از طراحی واکنش گرا برخوردار است.
از آنجا که اندازه صفحه نمایش موبایل کوچکتر است، اطلاعات وبسایت با حفظ تناسب اندازه در یک ستون نمایش داده میشود. بدین شکل تمام اطلاعات سایت به شکل واضح دیده میشود. این امر در شکل زیر به خوبی قابل اثبات است:

همچنین حالت منوها نیز در نمایشگرهای موبایلی تغییر میکند و به صورت کرکرهای یا همبرگری نمایش داده میشود.
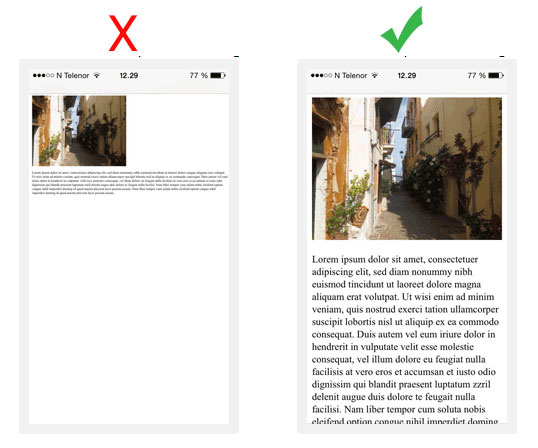
سایتهای واکنش گرای موبایل فرندلی (Mobile-Friendly) یا موبایل-پسند، موجب بهبود تجربه کاربری میشود. از سایتهای ریسپانسیو به عنوان یکی از موارد مهم در تجربه و رابط کاربری (UI/UX) یاد می شود. منظور از تجربه کاربری، احساس راحتی و رضایتی است که کاربر هنگام بازدید سایت به دست می آورد. در نتیجه، عوامل زیادی در بهبود و افزایش تجربه کاربری سایت مؤثر است که یکی از آنها، همین ریسپانسیو بودن سایت است.
چرا ساخت سایت ریسپانسیو اهمیت دارد؟
طراحی سایت ریسپانسیو از اهمیت بسیاری زیادی در حوزه کسب و کارهای اینترنتی برخوردار است. همانطور که در ابتدای مقاله اشاره کردهایم، این موضوع بهقدری مهم و ضروری است که عدم بکارگیری آن میتواند وبسایت شما را از دور رقابت خارج کند. حال چرا این ویژگی تا این حد مهم و ضروری به شمار میرود؟ چه دلایلی آن را آنقدر ضروری کرده است؟ یکی از مهمترین دلایل ضرورت ساخت سایت Mobile-Friendly، بحث سئو و بهینهسازی برای موتورهای جستجو است.
همانطور که میدانید یک سایت سئو شده میتواند در نتایج جستجو گوگل رتبه خوبی را به دست آورد و بالاتر از همه دیده شود. در سئو سایت، فاکتورها و عوامل زیادی دخیل هستند که یکی از آنها در بخش پارامترهای فنی سئو، نمایش صحیح سایت در موبایل و طراحی نسخه ریسپانسیو سایت است.

چگونه یک سایت Responsive میتواند بر سئو تاثیرگذار باشد؟
گوگل در بررسی سایتها و رتبهبندی آنها، به رضایت کاربران توجه زیادی می کند؛ یعنی اگر وب سایتی کاربرپسند نباشد، از گوگل امتیاز منفی دریافت میکند. در مقابل، از طرف گوگل به سایتهای کاربرپسند نیز امتیاز مثبت تعلق میگیرد و موجب بهبود رتبه آنها در نتایج جستجوی گوگل یا همان Serp میشود. بنابراین با توجه به این موضوع، یک سایت واکنش گرا یا ریسپانسیو، با افزایش بهبود تجربه کاربری و جلب رضایت کاربران، با دریافت امتیاز مثبت از طرف گوگل مواجه خواهد شد. این امر در نهایت منجر به بهبود سئو سایت در نسخههای موبایل و تبلت خواهد شد.
از جنبه دیگری نیز میتوان به این قضیه نگاه کرد و تأثیر آن بر سئو را بیان کرد. اگر ویژگی ریسپانسیو را برای سایت خود در نظر نگرفته باشید، بیش از نیمی از کاربران سایت خود را از دست خواهید داد. طبق آخرین تحقیقات و بررسیهای انجام شده، تقریباً نیمی از کاربران اینترنت، با دستگاههای تلفن همراه خود از سایتهای مختلف بازدید میکنند؛ بنابراین ریسپانسیو نبودن به راحتی میتواند نصفی از کاربران و مشتریان شما را فراری داده و به سایتهای رقیب سوق دهد. بدین شکل، این امر ضمن اینکه بازدید و فروش سایت شما را کاهش میدهد، نرخ پرش بازدیدها را افزایش میدهد و کاهش کیفیت بازدیدها هم به تاثیر منفی در سئو منجر خواهد شد.
طراحی سایت ریسپانسیو چه تاثیری بر تجارت الکترونیک دارد؟
به این سؤال به صورت پراکنده در لا به لای مطالب بالا اشاره کردیم. در این بخش نیز به این موضوع بیشتر پرداخته و آن را مورد بررسی قرار خواهیم داد.
تجارت الکترونیک و بازاریابی دیجیتال یک امر مهم در کسب و کارهای دنیای امروز است. برای اینکه در این حوزه موفق باشید و به نتایج عالی و سودآوری مناسب برسید، باید به موارد متعددی توجه کنید که یکی از مهمترین آنها همان طراحی و ساخت سایتهای ریسپانسیو است. یک سایت ریسپانسیو برای کسب و کارهای مختلف، میتواند به سرعت پاسخگوی نیاز کاربران امروزی باشد و افزایش فروش و سودآوری را به همراه آورد.
برای مثال، خرده فروشان آنلاین را در نظر بگیرید. مشتریان این نوع از وبسایتها خیلی کم پیش میآید که برای خرید یک جعبه شکلات و یا چند عدد شیر، کامپیوتر شخصی خود را روشن کنند. بدون شک در بیشتر موارد آنها از موبایل برای خرید محصولات سوپر مارکتی استفاده میکنند. به همین دلیل داشتن یک سایت واکنش گرا میتواند یک تجربه خرید آنلاین عالی را برای آنان رقم بزند و آن کاربر را به مشتری همیشگی تبدیل کند.
این موضوع برای تمامی وبسایتها فارغ از اینکه چه نوع خدمات و یا محصولاتی را ارائه می کنند، صدق میکند. فقط ممکن است از نظر شدت و میزان اهمیت در سایتهای مختلف، متفاوت باشد.
نکته دیگر در مورد تأثیر سایتهای ریسپانسیو بر انجام عملیات تجارت الکترونیک موفق، مربوط به سرعت این نوع از سایتها می باشد. سایتهای طراحی شده به صورت ریسپانسیو، به دلیل بهرهمندی از افزونهها و ماژول های گوناگون، سرعت لود سایت را در صفحه نمایشهای موبایل بالا میبرد. همین سرعت مناسب سایت، عامل دیگری در جلب رضایت کاربران و افزایش مدت زمان حضور آنها در سایت و در نهایت بالا رفتن میزان فروش خواهد بود.

چگونه ریسپانسیو بودن سایت خود را بسنجیم؟
پس از درک مفهوم طراحی سایت واکنش گرا و دلایل ضرورت آن، نوبت به آشنایی با چگونگی تست آن میرسد. شما به عنوان یک صاحب وبسایت، باید بتوانید سایت خود را از نظر میزان سازگاری با موبایل بسنجید.
برای تست ویژگی ریسپانسیو در طراحی سایت، ابزارهای گوناگونی وجود دارد. در اینجا ما به ۳ تا از رایجترین آنها اشاره کردیم:
Google Mobile Test
این ابزار یکی از بهترین و دقیقترین ابزارهای بررسی سایت از نظر ریسپانسیو بودن و یا سازگاری با موبایل به شمار میرود.
این ابزار رایگان، تست موبایل فرندلی بودن سایت را بر اساس استانداردهای گوگل انجام میدهد. گوگل برای رابط کاربری سایتها، استانداردهایی را دارد که سایت شما را بر اساس این استانداردها مورد بررسی قرار میدهد. سپس در صورت عدم مطابقت با استانداردهای گوگل، آن را به شما اعلام میکند.
به طور مثال اگر سایز نوشتههای سایت شما برای نسخه موبایلی مناسب نباشد (کوچک یا بزرگ باشد)، اینکه اگر در صفحات سایت، اسکرول افقی ایجاد شده باشد و یا چند المان مختلف با فاصله کم و روی هم قرار گرفته باشند، آن را به شما اعلام میکند.

گوگل سرچ کنسول
احتمالاً باید بدانید که گوگل سرچ کنسول، ابزاری برای بررسی سایت از جنبههای گوناگون سئو است. ریسپانسیو بودن سایت نیز با این ابزار قابل بررسی است.
زمانی که گوگل سرچ کنسول برای سایت شما فعال باشد، رباتهای گوگل به خوبی تمام صفحات سایت شما را رصد می کنند. با خزش صفحات سایت توسط ربات های گوگل، صفحات دارای اشکال که نیاز به اصلاح دارند، در این ابزار لیست می شوند. همزمان با این بررسی، هر صفحه از سایت از نظر موبایل فرندلی بودن نیز رصد و نتیجه آن به شما اطلاع داده میشود.
Chrome Inspect Element
تا اینجا ما دو ابزار را برای تست سایت ریسپانسیو بیان کردیم. اما بدون استفاده از هیچ ابزاری و با روشی ساده نیز میتوان این موضوع را بررسی کرد.
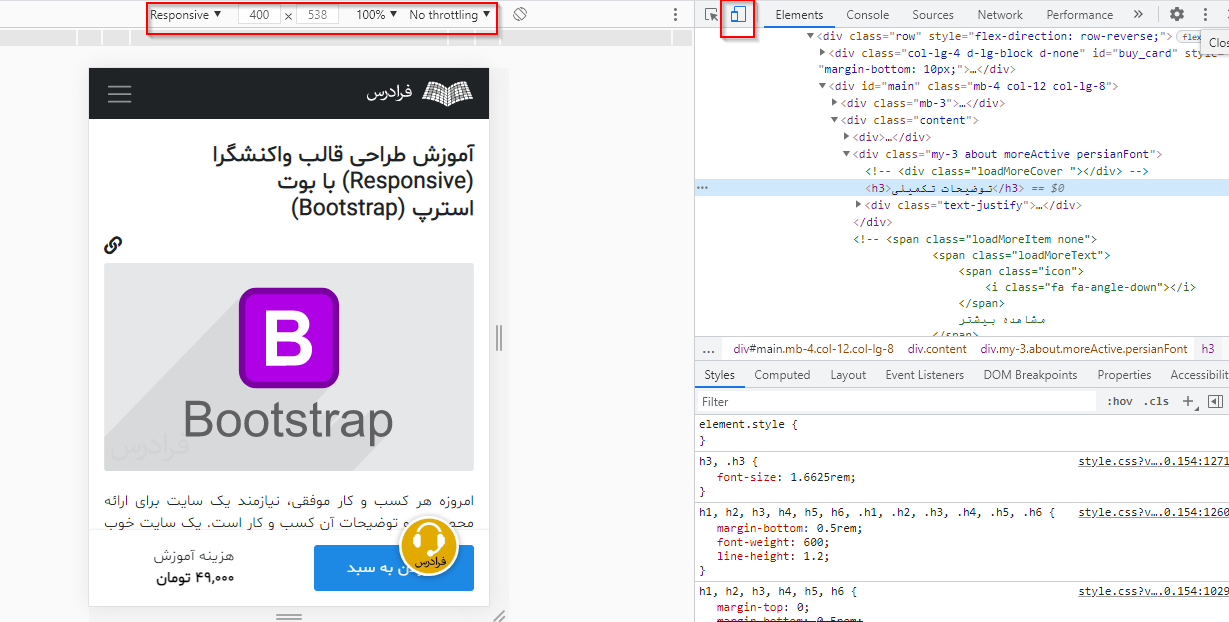
برای این کار، در مرورگر گوگل کروم خود روی صفحه کلیک راست کنید و گزینه Inspect Element را انتخاب نمایید.
با کلیک بر روی این گزینه صفحهای مطابق با شکل زیر نمایش داده میشود. در قسمت گوشه بالایی این صفحه، آیکون موبایل را مشاهده میکنید. اگر آن را انتخاب کنید گوگل کروم، سایت شما را به گونهای نشان میدهد که انگار با موبایل وارد شدهاید. بدین شکل میتوانید صفحات سایت خود را در نسخه موبایل به راحتی بررسی کنید.

حرف آخر
با توجه به موارد گفته شده در این مقاله، به اهمیت و ضرورت واکنش گرا بودن سایت پی بردید. از این رو اگر قصد سفارش و ساخت یک سایت برای کسب و کار خود دارید، حتما از طراح سایت بخواهید آن را به صورت ریسپانسیو طراحی کند. در طی مرور زمان نیز، صفحات مختلف سایت خود را از نظر سازگاری با موبایل مورد بررسی قرار دهید. این بررسیها و توجه به این مورد، رتبه صفحات سایت شما در نتایج جستجوی گوگل بهبود خواهد داد.
اما طراحی سایت ریسپانسیو هم مانند سایر زمینههای تخصصی به آموزش نیاز دارد. در این زمینه منابع آموزشی زیادی وجود دارد اما یکی از بهترین، کاملترین و البته ارزانترین آموزش ویدئویی این حوزه، دوره آموزشی طراحی قالب واکنشگرا (Responsive) با بوت استرپBootstrap) ) که در وبسایت فرادرس منتشر شده است.
این دوره آموزشی در بیش از 7 ساعت آموزش ویدئویی، شما را با مقدمات کار آشنا کرده و سپس، نحوه طراحی عملی سایت موبایل-فرندلی را آموزش میدهد. سرفصل این دوره آموزشی در زیر ارائه شده است:
- درس یکم: مقدمات و بررسی سیستم
- درباره آموزش و مدرس
- مقدمه ای بر بوت استرپ
- بررسی کامل چارچوب شبکه بندی
- بررسی کلاس های اختصاصی
- بررسی آفست
- درس دوم: CSS در بوت استرپ
- فرم ها
- دکمه ها
- متون
- تصاویر
- منو و تب
- درس سوم: جاوا اسکریپت در بوت استرپ
- MODAL
- Slider
- Scroll
- Hover
- درس چهارم: پروژه نهایی با بوت استرپ
- درس پنجم: پلاگین های بوت استرپ
برای مشاهده و دانلود این دوره آموزشی، اینجا (+) را کلیک کنید.
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- آموزش طراحی قالب واکنشگرا (Responsive) با بوت استرپBootstrap) )
- آموزش طراحی واکنش گرا (Responsive)
- آموزش آشنایی با واکنش گرایی (Responsive) و فریمورک بوت استرپBootstrap) ) (رایگان)
- آموزش طراحی واکنش گرا با Grid و Flexbox در CSS
- آموزش طراحی پروژه محور نسخه موبایلی سایت با Adobe Muse



