اگر به سراغ خواندن این مقاله آمدهاید، بهاحتمالزیاد نامِ اچتیامال (HTML) را شنیدهاید؛ اما دقیقاً نمیدانید که چیست و چه کاربردی دارد؟ یا احتمالاً شنیدهاید که HTML یک زبان برنامهنویسی است که اما نمیدانید این زبانِ برنامهنویسی به چه دردی میخورد؟
قبل از پاسخ به این سؤالات باید بدانید که HTML یک زبان برنامهنویسی نیست! بلکه صرفاً یک زبان نشانهگذاری است. در ادامه به مهمترین تفاوتهای یک زبان برنامهنویسی (نظیر: C، C++، جاوا، C#، PHP و…) با یک زبان نشانهگذاری (نظیر: HTML و XML و…) میپردازیم، تا در ذهنتان بتواند بهوضوح این دو را از هم تفکیک کنید.
- اولین تفاوت زبانهای برنامهنویسی با زبانهای نشانهگذاری این است که، کدهایی که در زبانهای برنامهنویسی نوشته میشوند، برای اجرا شدن معمولاً نیاز به یک مترجم (Compiler) و یک مفسر (Interpreter) دارند؛ درصورتیکه زبانهای نشانهگذاری برای اجرا شدن نیازی به اینها ندارند.
- تفاوت دیگری که زبانهای برنامهنویسی با زبانهای نشانهگذاری دارد، این است که اگر یک برنامهنویس، سینتکس (Syntax) زبان برنامهنویسیاش را رعایت نکند، با Error مواجه میشود و تا زمانی که این Error را رفع نکند، برنامه یا اجرا نمیشود یا اگر اجرا شود، خروجی مطلوب بهدست نمیآید؛ اما یک برنامهنویس، اگر قواعد زبانهای نشانهگذاری را رعایت نکند، با هیچ Error ی مواجه نمیشود و دستورالعملها بدون چونوچرا اجرا میشوند!
- سومین تفاوت زبانهای برنامهنویسی با زبانهای نشانهگذاری در این است که زبانهای برنامهنویسی توسط محیطهای توسعه یکپارچه یا IDE ها (نظیر: PhpStorm، Ecllips و…) اجرا میشوند، اما زبانهای نشانهگذاری برای اجرا شدن نیازی به IDE ها ندارند و توسط مرورگرها (نظیر: گوگل کروم، فایرفاکس و…) اجرا میگردند.
با این مقدمه از مجله اینترنتی کاپریلا با ما همراه باشید تا در ادامه، به پاسخ این سؤال بپردازیم که: html چیست و چه کاربردی دارد؟ همچنین جزئیات بیشتری از این زبانِ شیرینِ نشانهگذاری را خدمت شما عزیزان ارائه دهیم.
اچ تی ام ال (HTML) چیست و چه کاربردی دارد؟
HTML مخفف (HyperText Markup Language) به معنای «زبان نشانهگذاری اَبَرمتن» است و از این زبان نشانهگذاری، برای ایجاد یک Web Page (صفحه اینترنتی) استفاده میشود. در واقع، هر صفحهای که در سطح وب تاکنون دیدهاید از HTML در آن استفاده شده است.
اگر یک صفحهی اینترنتی را یک ساختمان در نظر بگیریم، HTML، مانند فندانسیون و اسکلتبندی این ساختمان میباشد؛ این زبان نشانهگذاری، معنی و ساختار محتوایی که در یک صفحه اینترنتی وجود دارد را مشخص مینماید. به عبارت بهتر، HTML از زبان نشانهگذاری یا Markup Language برای مشخص کردن انواع محتوا (نظیر: سرتیتر، متن، تصویر، ویدیو، نقشه، فرم، جدول، لیست، لینک، متادیتا یا فراداده و…) در صفحات اینترنتی استفاده میکند.
زبان نشانه گذاری یا Markup Language یعنی چه؟
در پاسخ به این سؤال باید گفت که در زبان HTML، به نشانههایی که معنی و ساختار محتوایی یک صفحه اینترنتی را مشخص میکنند، تگ (Tag) یا «برچسب» گفته میشود. بهعنوانمثال، برای نشان دادن یک جدول در یک صفحهی اینترنتی، از تگ یا برچسبِ <table> در زبان HTML استفاده میشود. مرورگر (Browser) ها نیز با خواندن یک فایل HTML – که حاوی این تگها است – انواع دادههایی که در یک صفحه اینترنتی وجود دارند را رِندِر (Render) کرده، سپس محتوای آن صفحه را – بر اساس این رندرینگ – به کاربران اینترنت نشان میدهند.
آموزش HTML اچ تی ام ال برای طراحی وب – مقدماتی: اینجا را کلیک کنید (+).
آموزش طراحی وب با HTML اچ تی ام ال – تکمیلی: اینجا را کلیک کنید (+).
یک فایل HTML چیست و چگونه ساخته میشود؟
یک فایل HTML که بیشتر اوقات به آن یک «سند HTML» نیز گفته میشود، یک فایل سادهی متنی است که پسوند آن، بهجایاینکه .txt باشد، .html است.
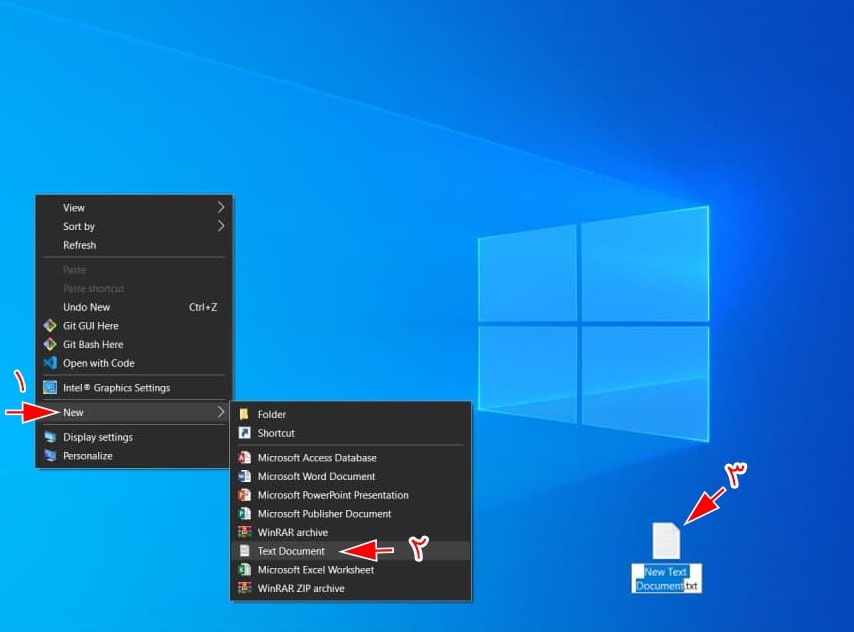
برای ساختن یک سند HTML در ویندوز – یا هر سیستمعامل دیگری – کافی است، در یک فضای خالی از صفحه دسکتاپ یا یک فضای خالی داخل فولدر موردنظرتان، کلیک راست کنید و از منوی بازشده، با قرار دادن نشانهگر ماوس بر روی گزینهی NEW در منوی جدید ظاهر شده، روی گزینهی Text Document کلیک چپ نمایید؛ سپس یک سند متنی ساده برای شما ایجاد میشود. تصویر زیر گویای همه چیز است:

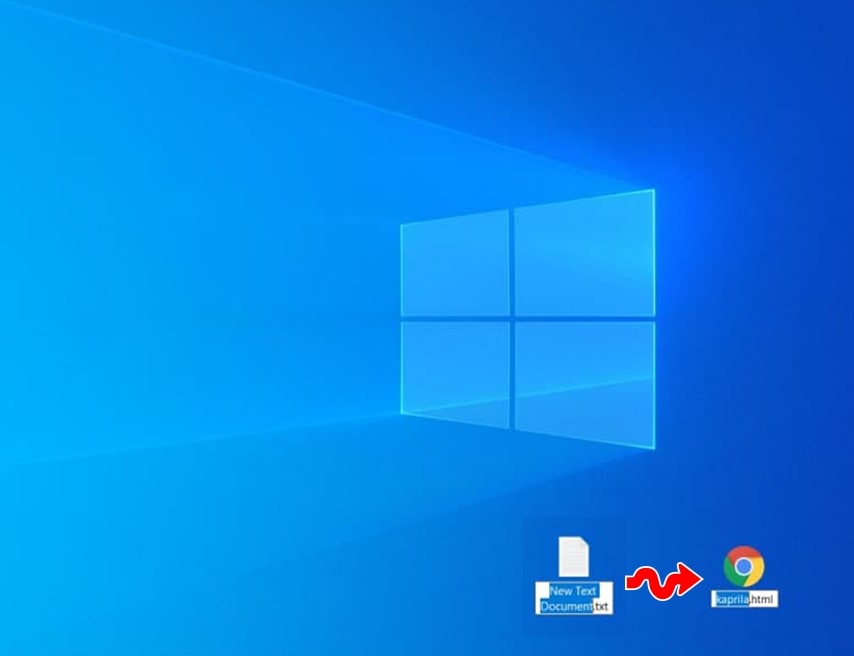
حال کافی است که اسم فایل – را که در ابتدا و بهصورت پیشفرض New Text Document است – را به اسم دلخواه و پسوند فایل – که .txt است – را به .html تغییر دهید (یا اصطلاحاً Rename کنید!). بهعنوانمثال، ما این سند متنی را با تغییر نام از New Text Document.txt به kaprila.html به یک سند HTML تبدیل کردهایم. تصویر زیر گویای همه چیز است:

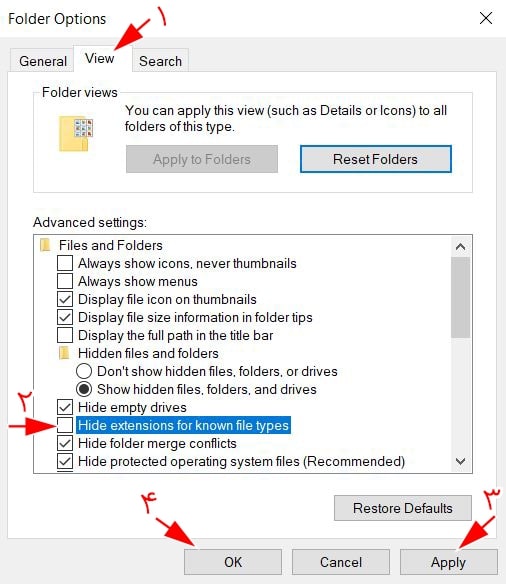
در پنجرهی بازشده، مجدداً بر روی زبانهی View کلیک کنید و در بخش Advanced Settings، تیک گزینهی Hide Extensions for known file types را بردارید و در نهایت روی گزینه Apply و سپس OK کلیک کنید. تصویر زیر گویای همه چیز است:

حال که با ایجاد یک سند HTML آشنا شدیم، باید وارد این سند شویم و در آنجا تگها یا نشانهها را کدنویسی کنیم. برای وارد شدن به داخل این سند، نباید روی آن دابلکلیک کنید!! بلکه باید روی آن کلیک راست نموده و از منوی بازشده، نشانهگر ماوس را بر روی گزینهی Open with قرار دهید و در منوی بازشدهی جدید، نرمافزاری که میخواهید با آن، این سند را باز کنید را انتخاب نمایید. بهترین نرمافزاری که برای شروع کار میتوانید انتخاب کنید، نرمافزار Notepad است. بهاینترتیب، یک سند برای شما باز میشود که ظاهراً هیچ تفاوتی با یک سند متنی ندارد، اما ازآنجاییکه پسوند آن به .html تبدیل شده است؛ در واقع یک سند HTML است.
به عبارت بهتر، شما از طریق نرمافزار notepad میتوانید تگهای مختلف HTML را در این سند تایپ کنید و شروع به کدنویسی و طراحی اولین صفحهی اینترنتی خود نمایید. پس از نوشتن کدهای HTML یا تگهای این زبان نشانهگذاری، باید فایلِ آن را ذخیره (Save) کنید. سپس با دابلکلیک کردن روی فایلی که کدهایتان را درونش نوشتهاید، آن را از طریق مرورگر اجرا نمایید و نتیجهی کدنویسی خود را ببینید.
در ادامه با ما همراه باشید تا شیوه نشانهگذاری و کدنویسی تگها را به شما عزیزان آموزش دهیم.
تگ ها در زبان HTML چگونه مشخص می شوند؟
همانطور که گفته شد، HTML یک زبان نشانهگذاری اَبَرمتن است که برای ایجاد صفحات وب از آن استفاده میشود. در واقع، HTML ساختار صفحات وب را توصیف میکند و برای تدوین قالب و طراحی این صفحات بهکارمیرود. همچنین گفتیم که این زبان، از تعدادی تگ یا برچسب تشکیل شده است که دستورالعملهای این زبان نام دارند و هرکدام کاربرد خاصی دارند. این کاربردها به شرح ذیل است:
- از طریق برخی از این تگها، عناصر مختلف یک صفحه اینترنتی، مانند: متن، عکس، صوت، فیلم و… برای مرورگرها معنا میشود. این تگها همچنین به مرورگرها نشان میدهند که عناصر مختلف یک صفحه اینترنتی را چگونه و با چه مشخصاتی برای کاربران به نمایش درآورند.
- تعداد دیگری از تگها در HTML وجود دارند، که اطلاعات خاصی از یک صفحهی اینترنتی را به موتورهای جستجو ارائه میدهند. به این اطلاعات خاص، متادیتا (MetaData) یا فراداده گفته میشود. شایان ذکر است که فرادادهها به کاربران اینترنتی نشان داده نمیشوند، بلکه صرفاً برای معرفی یک صفحهی اینترنتی به موتورهای جستجو کاربر دارند. همچنین بد نیست بدانید که به این دسته از تگها، که فرادادهها را به موتورهای جستجو معرفی میکنند، متاتگ (MetaTag) گفته میشود.
تگها در زبان HTML درون دو علامت کوچکتر و بزرگتر قرار میگیرند. یعنی این علامت: <>. اگر میخواهید در سند HTML، یک تگ را شروع کنید باید آن را داخل عبارتِ: <> قرار دهید و چنانچه قصد دارید که این تگ را ببندید، باید آن را داخل عبارتِ: </> قرار دهید. بهعنوانمثال: تگی که یک پاراگراف را تعیین میکند، p نام دارد. برای شروع این تگ باید از عبارت <p> و برای اعلام پایان آن باید از عبارت </p> استفاده کنید و متن پاراگراف خود را بین این دو قرار دهید. در زیر میتوانید کد HTML مربوط به آن را مشاهده کنید.
<p>این یک پاراگراف تست است.</p>
نکتهی مهمی که در این زمینه وجود دارد این است که برخی از تگهای زبان HTML، بسته نمیشوند، تنها کافی است به حالت باز آنها را تعریف نمایید. مانند تگِ: <br> که برای شکستن خط، بدون انداختن فاصله بین پاراگرافها استفاده میشود.
با در نظر گرفتن آنچه که گفته شد، در ادامه قصد داریم تا شما را با پایهایترین و مقدماتیترین تگهای HTML آشنا کنیم تا بهراحتی دریابید که تگها در زبان HTML چگونه مشخص میشوند؟
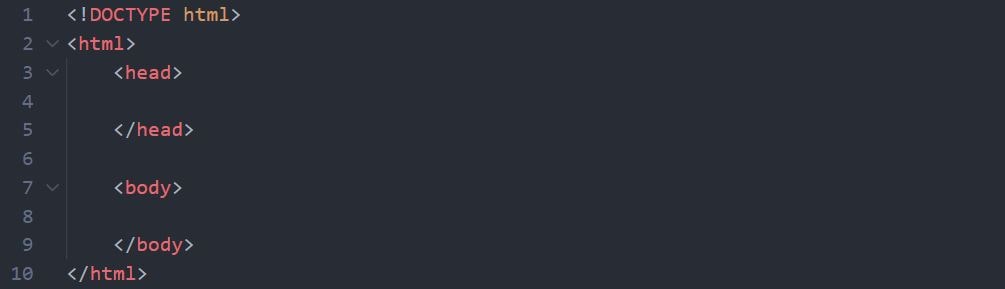
همانطور که در تصویر زیر میبینید، یک سند HTML را کدنویسی کردهایم و پایهایترین دستورالعملها و تگهای این زبان را در آن قرار دادهایم:

در ادامه به توضیح کدهایی که در عکس بالا وجود دارد میپردازیم:
همه اسناد HTML باید با یک اعلان به نام <!DOCTYPE> شروع شوند. لطفاً در نظر داشته باشید که <!DOCTYPE>، یک تگ HTML نیست بلکه اعلانی برای مرورگرها است که متوجه شوند این چه نوع سندی است؟ آیا یک سند HTML است یا انواع دیگری از اسناد؟
برای اینکه به مرورگر بفهمانیم که این یک سند HTML است، باید روبهروی عبارت DOCTYPE و قبل از بسته شدن تگ (<)، عبارت html را تایپ کنیم. این کد را آنگونه که گفته شد، در زیر میبینید:
<!DOCTYPE html>
پایهایترین تگ در زبان HTML، تگِ <html></html> است که ریشه یا مادرِ تمامِ تگهای این زبان است و تمام تگها، فرزند آن هستند. به عبارت بهتر، تمام تگهای زبان HTML، درون این تگ قرار میگیرند. تنها چیزی که درون آن قرار نخواهد گرفت، اعلانِ <!DOCTYPE> میباشد؛ زیرا این اعلان باید همیشه قبل از تگ <html></html> و در ابتدای سند قرار بگیرد.
بله! همانطور که متوجه شدید، زبان HTML از ساختار درختی یا سلسلهمراتبی استفاده میکند. هر تگی که درونش، تعدادی از تگها باشد، آن تگ را ریشه یا مادرِ تگهایی مینامند که درونش قرار گرفتهاند. مطابق تصویر بالا، تگِ <html></html> مادر تگهای <head></head> و <body></body> میباشد.
تگ بعدی، تگ <head></head> میباشد که جزو پایهایترین تگهای زبان HTML است. اگر به زبان ساده بخواهیم بگوییم، قسمت head یک صفحهی وب، مغز آن صفحه است. این تگ یک سری اطلاعاتِ مربوط به صفحهی اینترنتی را درون خود جای میدهد که صرفاً برای مرورگرها و موتورهای جستجو کاربرد دارد و برای کاربران قابلنمایش نیست. اگر یادتان باشد، گفتیم که به این قبیل اطلاعات، فراداده یا متادیتا میگویند.
بهعنوانمثال، اطلاعاتی نظیر عنوان صفحه، که در تگ <title></title> قرار میگیرد، همواره باید داخل تگ <head></head> تعریف شود. شما هر چیزی که را که درون تگ <title></title> بنویسید، به کاربر نمایش داده نمیشود، بلکه در 2 جا میتوان آن را دید:
- در صفحه نتایج موتورهای جستجو
- در زبانهی مرورگر (اگر عبارتِ درون تگ <title></title> از طول زبانهی مرورگر بیشتر باشد، این عبارت درصورتیکه کاربر، نشانهگر ماوس خود را برای چند ثانیه روی زبانه نگه میدارد، نشان داده میشود.)
پس بهطورکلی تگ <head></head> اطلاعات مهم و کلیدی یک صفحه وب را درون خود پنهان میکند که این اطلاعات به دردِ مرورگرها و موتورهای جستجو میخورد نه برای نمایش به کاربران. لذا اگر میخواهید چیزی را به کاربر نشان دهید، نباید آن را در تگ قرار دهید؛ بلکه باید آن را در تگ بعدی که معرفی میکنیم، قرار دهید.
تگ بعدی، تگ <body></body> است؛ این تگ نیز مانند تگ <head></head> جزء پایهایترین تگهای زبان HTML است. بدون اغراق مهمترین تگ، تگ <body></body> است. شما بهعنوان یک طراح وب، هر چیزی را که بخواهید به کاربر نشان دهید، باید آن را درون تگ <body> قرار دهید.
حال که با پایهایترین تگهای زبان HTML آشنا شدهاید، در زیر یک مثال ساده میزنیم تا آنچه که تاکنون یاد گرفتهاید را در عمل ببینید.
<!DOCTYPE html>
<html>
<head>
<title>پلتفرم تبلیغاتی کاپریلا</title>
</head>
<body>
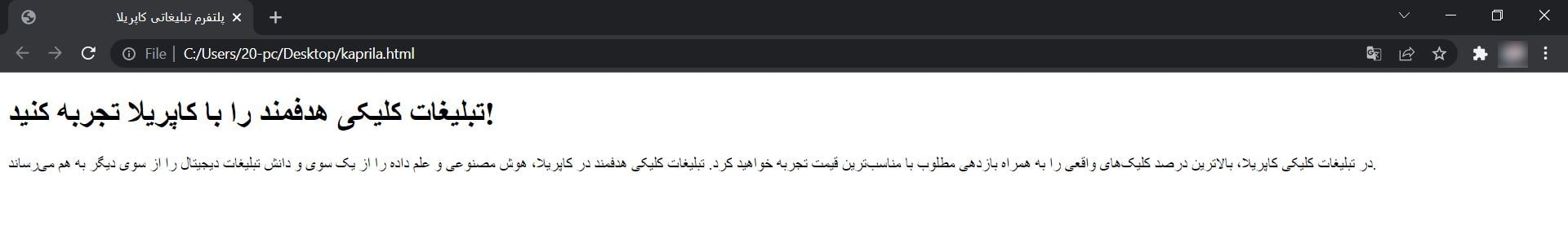
<h1>تبلیغات کلیکی هدفمند را با کاپریلا تجربه کنید!</h1>
<p>در تبلیغات کلیکی کاپریلا، بالاترین درصد کلیکهای واقعی را به همراه بازدهی مطلوب با مناسبترین قیمت تجربه خواهید کرد. تبلیغات کلیکی هدفمند در کاپریلا، هوش مصنوعی و علم داده را از یک سوی و دانش تبلیغات دیجیتال را از سوی دیگر به هم میرساند.</p>
</body>
</html>
اگر کد بالا را با مرورگر خود اجرا کنید، خروجی به شکل زیر خواهد بود:

حال که با چگونگی تگنویسی در زبان HTML بهطورکلی آشنا شدید، در ادامه تگهای این زبان – به همراه کاربرد هر یک از این تگها – را خدمت شما معرفی مینماییم تا از این طریق بتوانید هر عنصر دلخواهی را به شکل صحیح و اصولی نشانهگذاری کنید و آن را به کاربران نشان دهید.
آموزش امت Emmet – کدنویسی سریع HTML و CSS: اینجا را کلیک کنید (+).
تگ های پایه در HTML
| نام تگ | توضیحات |
| <!DOCTYPE> | نوع سند را تعریف میکند. |
| <html> | پرونده HTMLرا تعریف میکند. |
| <title> | یک عنوان برای سند تعریف میکند. |
| <body> | بدنه سند را تعریف میکند. |
| <h6> تا <h1> | تیترهایی با سطح یک تا شش تعریف میکند. |
| <p> | یک پاراگراف تعریف میکند. |
| <br> | برای ایجاد یک خط جدید استفاده میشود. |
| <hr> | یک خط افقی ایجاد میکند، برای جدا کردن دو موضوع در صفحهHTML به کار میرود (مانند تغییر موضوع). |
| <! –…–> | برای قرار دادن توضیحات استفاده میشود. |
تگ های قالب بندی متن در HTML
| نام تگ | توضیحات |
| <acronym> | برای تعریف یک مخفف از آن استفاده میشود. |
| <abbr> | برای تعریف یک مختصر یا مخفف استفاده میشود. |
| <address> | برای تعریف اطلاعات تماس برای نویسنده / مالک سند / مقاله استفاده میشود. |
| <b> | متن را بهصورت پررنگ تعریف میکند. |
| <bdi> | بخشی از متن که از قالب سایر قسمتهای متن جدا شده است.
برای جهت دادن به متن یا کارکترهایی که خارج از زبان اصلی صفحه بوده و از لحاظ قالب با آن فرق دارد، استفاده میشود. |
| <bdo> | Bdo مخفف Bi-Directional Override و به معنای نادیده گرفتن دو جهتی میباشد.
جهت فعلی متن را نادیده میگیرد. |
| <big> | متن را بهصورت بزرگ تعریف میکند. |
| <blockquote > | تعریف بخشی از متن که به نقل از منبع دیگری آمده است. |
| <center> | تعریف متن، بهصورتیکه در وسط قرار گیرد. |
| <cite> | عنوان کار شما را تعریف میکند. |
| <code> | یک قطعه از کد کامپیوتری را تعریف میکند. |
| <del> | یک قسمت از متن را که از سند حذف شده است، نمایش میدهد. |
| <dfn> | یک برچسب تعریفی است و یک عبارت تعریفی را مشخص میکند. |
| <em> | متن تأکیدی را تعریف میکند. |
| <font> | فونت، رنگ و اندازهی یک متن را تعریف میکند. |
| <i> | بخشی از متن را با حالتی متناوب تعریف میکند. محتوای این برچسب معمولاً بهصورت کج یا مورب نشان داده میشود. |
| <ins> | این برچسب برای نشان دادن یک متن جدید وارد شده در صفحه به کار میرود و یک خط زیر نوشتههای درون خود میکشد. |
| <kbd> | یک برچسب عبارتی است و ورودی صفحه کلید را مشخص میکند. |
| <mark> | متن مشخص شده / رنگدار شده را تعریف میکند. |
| <meter> | اندازهگیری عددی در محدودهی شناخته شده، تعریف میکند. |
| <pre> | متن در این برچسب در یک پهنای فونت ثابت و حفظ همان مقدار فضای خالی و پرش به خط بعد نمایش داده میشود. |
| <progress> | نمودار پیشرفت کار را نمایش میدهد. |
| <q> | یک کوتیشن کوتاه ایجاد میکند. |
| <rp> | مشخص میکند که چه چیزی نشان داده شود. این در صورتی است که مرورگر از حاشیهنویسی یا ruby پشتیبانی نکند. |
| <rt> | برای توضیح یا تلفظ صحیح حروف (برای تایپوگرافی شرق آسیا) در حاشیه نویسی ruby استفاده میشود. |
| <ruby> | حاشیهنویسی روبی را تعریف میکند. |
| <s> | مشخص میکند که متن درست، دقیق و مناسب نیست؛ و متن را بهصورت خط خورده نمایش میدهد. |
| <samp> | خروجی یک برنامه کامپیوتری را تعریف میکند. |
| <small> | متن با سایز کوچک تعریف میکند. |
| <strike> | یک متن بهصورت خط خورده تعریف میکند. |
| <strong> | متن را بهگونهای مهم تعریف میکند. |
| <sub> | متن را بهصورت زیرنویس تعریف میکند. |
| <sup> | متن را بهصورت بالا نویس تعریف میکند. |
| <time> | تاریخ و زمان را تعریف میکند. |
| <tt> | یک متن تلهتایپ تعریف میکند. |
| <u> | قسمتی از متن را بهصورت زیر خطدار میکند. |
| <var> | برای تعریف متغیر استفاده میشود. |
| <wbr> | (جلوگیری از شکستن واژه) مشخص میکند که در جای متن خوب است که یک Line-Break اضافه کنیم. |
تگ های فرم های ورودی در HTML
| نام تگ | توضیحات |
| <form> | یک فرم HTML برای ورود داده از سمت کاربر معرفی میکند. |
| <input> | کنترلهای ورودی را تعریف میکند. |
| <textarea> | کنترل ورودی را بهصورت چند خطی تعریف میکند. |
| <button> | دکمه با قابلیت کلیک را تعریف میکند. |
| <select> | یک فهرست بازشو را تعریف میکند. |
| <optgroup> | یک گروه از گزینههای مربوط به فهرست کشویی تعریف میکند. |
| <option> | یک گزینه در فهرست کشویی را تعریف میکند. |
| <label> | یک برچسب برای ورودی عنصر تعریف میکند. |
| <fieldset> | یک گروه مرتبط با عناصر در یک فرم تعریف میکند. |
| <legend> | یک عنوان برای یکی از فیلدها (عناصر) تعریف میکند. |
| <datalist> | فهرستی از گزینههای از پیش تعیین شده برای کنترلهای ورودی است. |
| <keygen> | این برچسب یک فیلد کلید جفتی (کلید رمز نگاری شده) را در فرمهای HTML ایجاد میکند. |
| <output> | نشان دهنده نتیجه یک محاسبه است (مانند نتیجه محاسبات انجام شده توسط یک اسکریپت). |
تگ های قاب بندی در HTML
| نام تگ | توضیحات |
| <frame> | برای تعریف یک پنجره یا قاب اسفاده میشود. |
| <frameset> | برای تعریف مجموعهای از قابها اسفاده میشود. |
| <noframes> | یک جایگزین برای مرورگر هایی است که از برچسب <frame > پشتیبانی نمیکنند. |
| <iframe> | برای تعریف فریم (قاب) های برخط استفاده میشود. |
تگ های تصاویر در HTML
| نام تگ | توضیحات |
| <img> | یک تصویر تعریف میکند. |
| <map> | برای نمایش تصویر یک نقشه در سمت سرویس گیرنده استفاده میشود. |
| <area> | بخشی را درون یک تصویر تعریف میکند. |
| <canvas> | برای ترسیمهای گرافیکی با استفاده از جاوااسکریپت استفاده میشود. |
| figcaption>> | برای تعریف یک عنوان برای شکل یک عنصر استفاده میشود. |
| <figure> | بیان کننده قسمتی است که قرار است ما برای آن قسمت یک توضیح قرار دهیم مثل عکس یا چارتها یا نمودارها که یک متن هم به همراهشان میآید. |
| <picture> | منبع چند تصویر را تعریف کرد. |
تگ های صدا و ویدیو در HTML
| نام تگ | توضیحات |
| <audio> | برای تعریف محتوای صوتی به کار میرود. |
| <source> | تعریف منابع چندگانه صوتی تصویری برای عناصر صوتی تصویری استفاده میشود. |
| <track> | برای مشخص کردن زیرنویسها، فایلهای عنوان یا فایلهای دیگر که حاوی متن قابل مشاهده هستند استفاده میشود. این برچسب زمانی فعال میشود که رسانه در حال پخش باشد. |
| <video> | برای تعریف ویدیو یا فیلم استفاده میشود. |
آموزش مولتی مدیا در طراحی وب با HTML (رایگان): اینجا را کلیک کنید (+).
تگ های پیوند یا لینک در HTML
| نام تگ | توضیحات |
| <a> | برای تعریف یک پیوند استفاه میشود. |
| <link> | تعریف رابطه بین یک سندو یک منبع خارجی (فایل خارجی-اغلب برای ارتباط بین css خارجی مورد استفاده قرار میگیرد). |
| <nav> | مجموعهای از لینکهای ناوبری را تعریف میکند. |
تگ های فهرست یا لیست در HTML
| نام تگ | توضیحات |
| <ul> | یک فهرست نامرتب تعریف میکند. |
| <ol> | یک فهرست مرتب تعریف میکند. |
| <li> | عناصر درون یک فهرست را تعریف میکند. |
| <dir> | یک فهرست دایرکتوری تعریف میکند. |
| <dl> | یک فهرست توضیحی تعریف میکند. |
| <dt> | یک نام در فهرست توضیحی تعریف میکند. |
| <dd> | برای توصیف یک نام در فهرست توضیحی استفاده میشود. |
| <menu> | یک منو / فهرستی از دستورات تعریف میکند. |
| <menuitem> | یک دستور / آیتم درون منو را تعریف میکند. |
آموزش لیست ها در طراحی وب با HTML (رایگان): اینجا را کلیک کنید (+).
تگ های جدول در HTML
| نام تگ | توضیحات |
| <table> | یک جدول را تعریف میکند. |
| <caption> | عنوان یک جدول را تعریف میکند |
| <th> | سرستون برای ستونهای جدول تعریف میکند. |
| <tr> | برای تعریف سطر در جدول استفاده میشود. |
| <td> | برای تعریف سلول / خانه در جدول استفاده میشود. |
| <thead> | برای ایجاد و دسته بندی سطر سرعنوان (Header ) استفاده میشود. |
| <tbody> | محتویات بدنه یک جدول را گروه بندی میکند |
| <tfoot> | برای گروه بندی محتویات پایانی یک جدول HTMLاستفاده میشود. |
| <col> | ویژگیهای خاص هر ستون را تعریف میکند. |
| <colgroup> | تعریف یک گروه شامل یک یا چند ستون در یک جدول برای قالببندی. |
تگ های سبک و معناشناسی در HTML
| نام تگ | توضیحات |
| <style> | برای سبک دهی به اطلاعات موجود در سند استفاده میشود. |
| <div> | یک بخش درون سند تعریف میکند. |
| <span> | راهی را برای اضافه کردن قالب به بخشی از یک متن و یا بخشی از یک سند را فراهم میکند. |
| <header> | سرصفحه (هدر) برای سند یا بخشی از آن تعریف میکند. |
| <footer> | پاصفحه (فوتر) برای سند یا بخشی از آن تعریف میکند. |
| <main> | بخش ویژه و مهم درون یک سند را مشخص میکند. |
| <section> | یک بخش درون سند را تعریف میکند. |
| <article> | محتوایی مستقل و جامع را مشخص میکند. |
| <aside> | محتوایی جدای از صفحه را تعریف میکند. |
| <details> | تعریف جزئیات اضافی که کاربر میتواند مشاهده یا پناه کند. |
| <dialog> | یک کادر محاورهای یا پنجره را تعریف میکند. |
| <summary> | هِدری قابل مشاهده از جزئیات یک عنصر تعریف میکند. |
تگ های متادیتا یا متا تگ ها در HTML
| نام تگ | توضیحات |
| <head> | اطلاعات درون یک سند را تعریف میکند. |
| <meta> | Meta data های درون یک سند را تعریف میکند. |
| <base> | برای تمام URL های نسبی موجود در سند، یکURL هدف و پایه تعیین میکند.
در هر سند حداکثر یک <base> میتواند وجود داشته باشد و این تگ باید در <head> قرار گیرد. |
| <basefont> | برای تعریف رنگ و اندازه و فونت پیش فرض برای کلیه متون درون سند استفاده میشود. |
تگ های برنامه نویسی در HTML
| نام تگ | توضیحات |
| <script> | اسکریپتهای سمت سرویس گیرنده را تعریف میکند. |
| <noscript> | تعریف بخشی برای محتوایی که جایگزین محتوای اسکریپتی شود (برای کاربرانی که اسکریپتها را دریافت نمیکنند). |
| <applet> | برای فراخوانی برنامههای کوچک جاوا که تنها سمت کاربر اجرامیشود و اپلت نام دارد استفاده میشود. |
| <embed> | این برچسب یک بخش برای یک برنامه خارجی و یا محتوای تعاملی (یک افزونه) تعریف میکند. این برچسب یک عنصر خالی است و تگ پایان ندارد. |
| <object> | برای ارتباط بین شیء خارجی مثل فایل صوتی یا تصویری به صفحه HTML استفاده میشود. |
| <param> | برای تعریف پارامتر برای شیء استفاده میشود. |
آیا می توانم به کدهای HTML در صفحات وب سایت های مختلف دسترسی پیدا کنم؟ چگونه؟
بله! راههای مختلفی برای این انجام کار وجود دارد که سادهترین آنها، فشردن کلیدهای ترکیبی Cntrl و U از صفحهکلید است. به عبارت بهتر، شما چه روی همین صفحهای از طریق مرورگر خود باز کرده و مشغول مطالعهی آن هستید و چه روی هر صفحه اینترنتی دیگری که با مرورگر خود آن را باز کردهاید، باشید؛ کافی است این کلیدهای ترکیبی را همزمان فشار دهید تا کدهای HTML صفحه موردنظر در یک تب جدید از مرورگرتان به شما نشان داده شود.

اگر پس از انجام این کار، با انبوهی از کدهای HTML مواجه شدید، اصلاً نگران نشوید؛ شما با تمرین میتوانید HTML را با همان کیفیت، کدنویسی کنید و یک صفحهی اینترنتی حرفهای طراحی نمایید. شایان ذکر است که تمامی کدهایی که پس از گرفتن دکمههای ترکیبی Cntrl و U با آنها مواجه میشوید؛ کدهای HTML نیستند و بهاحتمالزیاد ممکن است کدهای CSS و جاوااسکریپت نیز با آنها مخلوط شده باشد.
آموزش طراحی سایت با HTML و CSS ویژه کودکان و نوجوانان: اینجا را کلیک کنید (+).
آموزش پروژه محور اچ تی ام ال و سی اس اس HTML و CSS: اینجا را کلیک کنید (+).
مجموعه آموزش جاوا اسکریپت (JavaScript): اینجا را کلیک کنید (+).
آموزش تبدیل قالب اچ تی ام ال HTML به قالب وردپرس WordPress: اینجا را کلیک کنید (+).
آیا برای طراحی یک صفحه اینترنتی حرفهای فقط یادگیری HTML کافی است؟
خیر. همانطور که قبلاً اشاره شد، اگر یک صفحهی اینترنتی را یک ساختمان در نظر بگیریم، HTML، صرفاً مانند فندانسیون و اسکلتبندی این ساختمان میباشد. همانگونه که برای تکمیل این ساختمان، نماکاری آن و قابل سکونت شدنش باید از ابزارهای دیگری کمک بگیرید، برای طراحی کامل و حرفهای یک صفحهی اینترنتی – بهگونهای که برای کاربران چشمنواز باشد – نیز باید از دیگر ابزارها نیز استفاده کنید. به عبارت بهتر، برای طراحی و کدنویسی یک صفحه اینترنتی، باید علاوه بر HTML، با CSS و Javascript نیز آشنا باشید. در واقع با ترکیب این سه ابزار است که شما میتوانید یک صفحهی حرفهای و کاملی اینترنتی را طراحی کنید.

مجموعه آموزش طراحی سایت با HTML و CSS: اینجا را کلیک کنید (+).
آموزش بوت استرپ Bootstrap برای طراحی صفحات وب: اینجا را کلیک کنید (+).
آموزش طراحی صفحات Responsive با Bootstrap (رایگان): اینجا را کلیک کنید (+).
آموزش طراحی وب واکنش گرا یا ریسپانسیو Responsive: اینجا را کلیک کنید (+).
آموزش طراحی قالب واکنشگرا Responsive با بوت استرپ Bootstrap: اینجا را کلیک کنید (+).
آموزش طراحی واکنش گرا با گرید و فلکس باکس Grid و Flexbox در CSS: اینجا را کلیک کنید (+).
آموزش کاربردی برنامه نویسی جی کوئری jQuery: اینجا را کلیک کنید (+).
آموزش پلاگین های کاربردی جی کوئری jQuery: اینجا را کلیک کنید (+).
آموزش افزونه ها در برنامه نویسی وب با جی کوئری (رایگان): اینجا را کلیک کنید (+).
شایان ذکر است که در این میان، ابزارهایی وجود دارد که کار را برای شما آسانتر میکند؛ ازجملهی این ابزارها میتوان به کتابخانههای آمادهای از CSS و جاوااسکریپت نظیر: بوتسترپ (Bootstrap)، فاندیشن (Foundation)، جیکوئری (jQuery) و… اشاره کرد. شما با یادگیری این کتابخانهها میتوانید با سرعت و اطمینان بیشتری صفحات وب را بهصورت حرفهای طراحی و پیادهسازی نمایید. همچنین نرمافزارهای و IDE های زیادی برای تسهیل در کدنویسی صفحات وب وجود دارد که از جملهی آنها میتوان به دریمویور (Dreamweaver) اشاره نمود.
لینک مقالات تکمیلی
- آموزش رایگان طراحی سایت با دریم ویور Dreamweaver – راهنمای تصویری و گام به گام – کلیک کنید.
- تبدیل آنلاین PSD به HTML – مراحل، ابزارها و نکات – کلیک کنید.
- وبسایت ریسپانسیو (Responsive) چیست؟ | تاثیر سایت واکنشگرا (+ فیلم رایگان) – کلیک کنید.
- آموزش UI و UX دیزاین به زبان ساده | تفاوت UI UX چیست؟ – کلیک کنید.
- وردپرس چیست و چه کاربردی دارد؟ | کاربرد، مزایا و راهنمای WordPress به زبان ساده – کلیک کنید.
- طراحی رابط کاربری سایت + اصول اولیه و دستورالعملهای UI – کلیک کنید.
- ساخت قالب وردپرس با html – آموزش گام به گام و جامع – کلیک کنید.
- ۱۰ سایت ساز رایگان برتر در جهان – ساخت انواع سایت با چند کلیک – کلیک کنید.
جمع بندی و سخن پایانی
در این مقاله تلاش بر این شد که به این سؤال پاسخ داده شود که: html چیست و چه کاربردی دارد؟ همچنین راهنمایی بسیار ساده و کاربردی از زبان نشانهگذاری و تگها در HTML خدمت شما عزیزان ارائه گردید. امیدواریم این مقاله توانسته باشد، هم پاسخ سؤال شما را داده باشد و هم با ایجاد آشنایی با زبان نشانهگذاری HTML، شما را به موضوع طراحی وب علاقهمند کرده باشد.
همانطور که گفته شد، شما در این مقاله، با الفبای HTML آشنا شدید، اگر به این موضوع علاقهمند شدهاید و دوست دارید بهصورت کامل HTML را یاد بگیرید، اکیداً توصیه میکنیم که از پیشنهادات آموزشی که در متن این مقاله به شما ارائه شده، استفاده کنید.
فراموش نکنید که یادگیری HTML اولین گام برای یادگیری طراحی و توسعه وب است و بهقول کنفسیوس حکیم، اولین گام، مهمترین گام برای رسیدن به هر هدفی است. بر این اساس، به شما پیشنهاد میشود که اولین گام را محکمتر بردارید تا با پایهای که یاد میگیرید، بتوانید دیگر گامها – برای یک طراح وب شدن – را بهراحتی و با سهولت هرچهتمامتر بردارید.
امیدواریم این مقاله برای شما عزیزان در زمینه یادگیری طراحی و توسعه وب راهگشا بوده باشد. باعث خوشحالی و قوت قلب ما است اگر سؤالات و یا نظرات خود را در بخش دیدگاهها با ما در میان بگذارید.
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش جاوا اسکریپت (JavaScript): اینجا را کلیک کنید (+).
- مجموعه آموزش PHP | آموزش برنامه نویسی پی اچ پی | مقدماتی تا پیشرفته: اینجا را کلیک کنید (+).
- مجموعه آموزش برنامه نویسی ASP.NET: اینجا را کلیک کنید (+).



