در هنگام طراحی رابط کاربری سایت باید چه اصولی را در نظر گرفت؟ UI (User Interface) یا رابط کاربری چقدر در میزان رشد یک وبسایت تأثیرگذار است؟ تا بهحال اتفاق افتاده که وارد وبسایتی شوید که طراحی بسیار نامرتب و شلوغی داشته باشد؟ در این لحظه به احتمال زیاد آرزو میکنید که میتوانستید با طراح این وبسایت ارتباط برقرار کرده و نظر خود را درباره اشکالات طراحی به او منتقل کنید. البته عکس این موضوع نیز امکانپذیر بوده و ممکن است شما وبسایتی را بشناسید که بصورت کاملاً اصولی و زیبا طراحی شده باشد؛ چنین وبسایتی، حتی اگر مطالب موردنیاز شما را ارائه ندهند، باز هم نمیتوانید بلافاصله از آن خارج شوید.
همه مواردی مانند فونت نوشتهها، رنگهای بکاررفته، اجزای گرافیکی وبسایت و… به طراحی رابط کاربری (UI) مربوط میشوند. این مسئله، یکی از مهمترین مواردی است که صاحبان کسبوکارهای آنلاین و مدیران وبسایتها باید به آن توجه ویژهای داشته باشند. رعایت اصول UI، نهتنها میتواند رتبه یک وبسایت را در گوگل ارتقاء دهد، بلکه حتی به جلب نظر مخاطبان و افزایش تعامل آنها نیز کمک میکند. در ادامه این مقاله از مجله کاپریلا، علاوهبر آشنایی بیشتر با نحوه طراحی رابط کاربری (UI)، اصول اولیه و دستورالعملهای آن را نیز بررسی میکنیم. اگر یک طراح وبسایت هستید و یا به این موضوع علاقه دارید، ادامه این مطلب را از دست ندهید.
منظور از رابط کاربری (UI) چیست؟
رابط کاربری، رابط میان کاربر و سیستم است. در واقع هر چیزی که کاربر در سایت شما مشاهده کرده و بوسیله آن با محصول یا خدمات شما ارتباط برقرار میکند، به UI مربوط میشود. تصاویر، رنگها، فونتها، فاصله بخشهای مختلف، هماهنگی بین متنها، نمودارها، ماژولها، جداول و ویدئوها، همگی در حوزه طراحی رابط کاربری جای میگیرند. در واقع طراحی UI روی تجربه بصری کاربر متمرکز بوده و مشخص میکند که یک کاربر چگونه از طریق یک رابط با اپلیکیشن، بازی یا سایت شما ارتباط برقرار میکند.
مزایای دستورالعملهای UI در مرحله توسعه فنی چیست؟
در مرحله اجرای طراحی، وجود دستورالعملهای طراحی رابط کاربری برای طراحان UI بسیار مفید است، اما توسعهدهندگان فنی وبسایت یا اپلیکیشن چگونه میتوانند از آن استفاده کنند؟ از نظر توسعهدهندگان Back-end، این دستورالعملها برای کمک به تهیه یک مدل پایگاهداده واضحتر و درک جریان تجاری که کاربر میخواهد از طریق وبسایت به آن دست یابد، مفید است. از دیدگاه توسعهدهندگان Front-end هم این دستورالعملها برای اجرای کدهای HTML و استایل CSS مفید هستند.
استفاده از دستورالعملهای رابط کاربری میتواند در توسعه محصولات نرمافزاری، هم برای برنامههای وب و هم برای موبایل مفید باشد؛ بخصوص برای طراحان چون دستورالعملها میتوانند به سادهتر شدن طراحی هر صفحه کمک کنند و به کمک آن، دیگر مجبور نیستند هر جزء را تک به تک و از ابتدا ایجاد کنند. همچنین صفحات طراحی ایجاد شده نیز با یکدیگر سازگارتر به نظر میرسند. برای دستورالعملهای توسعه در آینده، دستورالعملهای UI را میتوان با توجه به نیازها تنظیم کرد. اگر نیاز به ایجاد طرحهای جایگزین یا اضافه کردن اجزای جدید دارید، فقط اجزای طراحی شده را تنظیم کرده و تغییراتی را بر روی آن اعمال کنید. طراحی و ساخت دستورالعملهای UI در ابتدای فرایند طراحی و برنامهریزی متوقف نمیشود، اما باید به مرور زمان و تغییر نیازها، بروزرسانی شوند.
اصول اولیه طراحی رابط کاربری
هر کاری که ما بعنوان طراح انجام میدهیم، حتی اگر از آن بیاطلاع باشیم باز جزء اصول طراحی UI بوده و همگی حول محور کاربر میچرخند. این اصول، عناصر بصری و محصول را کاربرپسندتر میکنند تا در نهایت، یک رابط کاربری مناسب را برای یک تجربه کاربری خوب، بعنوان پیششرطی مهم و حیاتی طراحی کنیم. اگر رابط کاربری اجازه استفاده آسان از وبسایت یا اپلیکیشن را به افراد ندهد، قطعاً از آن استفاده نخواهند کرد. در ادامه شما را با 14 اصل مهم طراحی رابط کاربری آشنا میکنیم تا بتوانید یک UI کاربرپسند برای هر وبسایتی طراحی کنید. برای ارتقاء تجربه کاربری وبسایت یا اپلیکیشن خود، باید به طراحی UI و اصول و دستورالعملهای آن، توجه کافی را داشته باشید. اصول زیر، در طراحی رابط کاربری ضروری بوده و به کاربر این امکان را میدهند تا براحتی بتواند از سایت شما استفاده کند.
شناخت مخاطب هدف خود
مثل همیشه، اولین اصل طراحی رابط کاربری سایت این است که بدانید مخاطبان هدف شما چه کسانی هستند. یک رابط کاربری خوب از سردرگمی کاربر جلوگیری میکند و آنچه که نیاز دارد را در دسترس او قرار میدهد. شما باید بدانید کاربران شما چه کسانی هستند، چه خواستهای دارند و هدف آنها از ورود به سایت شما چیست. آیا آنها در زمینه محتوای وبسایت شما متخصص هستند؟ آیا افراد مبتدی هستند که تنها هدف آموزش و یادگیری را دنبال میکنند؟ بهترین راه برای پیدا کردن پاسخ صحیح به چنین سؤالاتی، این است که با آنها در ارتباط باشد و طراحی رابط کاربری را به کمک آنها انجام دهید. شناخت کافی از مخاطب و آزمون و خطا در طراحیهای انسانمحور به شما کمک میکنند تا به دید مناسبی درباره بهترین نوع UI دست پیدا کنید. پس فراموش نکنید که قبل از هر چیز، بر روی شناخت نیاز کاربران تمرکز کرده و بعد طراحی را حول محور آنها شروع کنید.
جلوگیری از سردرگمی مخاطب
هدف از بهبود طراحی رابط کاربری سایت این است که کاربر به بهترین شکل با وبسایت یا اپلیکیشن شما تعامل داشته باشد. از هر چیزی که مخاطب را سردرگم میکند و یا با آن ارتباط نمیگیرد، دوری کنید.
به حداقل رساندن اقدامات در هر صفحه
هر صفحه از وبسایت شما باید روی یک موضوع خاص متمرکز باشد. بهتر است اقدام اولیه و اصلی موردنظر خود را در مرکز توجه قرار دهید و برای قرار دادن سایر فعالیتها، صفحات و بخشهای دیگری را انتخاب کنید. به این صورت، مخاطب در لحظه اول با انبوهی از محتوا مواجه نمیشود.

حفظ سادگی
بهترین طراحی رابط کاربری، باید در عین زیبایی و کاربردی بودن، ساده باشد.
ثبات در طراحی
ثبات در طراحی باعث ایجاد حس آشنایی در بازدیدکنندگان شده و رابطهای کاربری آشنا، قابلیت کاربردپذیری بالاتری دارند. طراحی رابط کاربری منسجم، قابل پیشبینی است. طراحی قابل پیشبینی به این معنی است که درک نحوه استفاده از بخشهای مختلف اپلیکیشن یا وبسایت بدون در اختیار داشتن دستورالعمل هم آسان باشد. برای درک بهتر این موضوع، میتوان به طراحی رابط کاربری گوشیهای هوشمند اشاره کنیم. بعنوان مثال، طراحی UI گوشیهای اپل، ضمن حفظ سادگی و کاربردی بودن، برای کاربران این گوشیها کاملاً آشنا است.
مخفی کردن طراحی رابط کاربری
برای اینکه یک UI عالی داشته باشید، سعی کنید توجه را به رابط کاربری خود جلب نکنید. یک رابط کاربری عالی به مردم این امکان را میدهد که از یک اپلیکیشن یا وبسایت، براحتی استفاده کنند؛ نه اینکه زمان خود را صرف فهمیدن نحوه تعامل با آن کنند.
درخواست ارائه بازخورد مفید
بازخورد مخاطبان در مورد طراحی رابط کاربری سایت شما میتواند بصری، صوتی یا نوشتاری باشد. هر اقدامی که شما انجام میدهید باید بازخوردی داشته باشد تا نشان دهد که موفق بوده است یا خیر. این بازخوردها، موارد بسیار را در رابطه با طراحی به شما نشان میدهد:
- جایگاه: بازخوردها به شما میگوید که در حیطه کاری خود، در چه جایگاهی هستید.
- وضعیت فعلی: وضعیت شما را نشان میدهد که آیا رو به بهبود هستید یا خیر.
- وضعیت آینده: دورنمای آینده برای شما بوسیله بازخورد مخاطبان مشخص میشود.
- نتایج: میتوان نتیجه تلاشها و تغییرات در طراحی را به کمک بازخورد کاربران مشاهده کرد.
سهولت خوانایی
بسیاری از راههای طراحی رابط کاربری و اصول و دستورالعملهای آن، برای سهولت خوانایی و درک محتوا به کاربران کمک میکنند. اساساً، بهترین کار این است که کاربران را مجبور نکنید که برای درک هر یک از قسمتهای وبسایت، مدت طولانی فکر کنند. چند راه متداول برای سهولت خوانایی و استفاده از وبسایت یا اپلیکیشن وجود دارد:
- اقدامات و اطلاعات تکهای: بعنوان مثال، شکستن شماره تلفنها به روش معمول 3-4 عددی بهجای یک توالی 12 رقمی، منجر به خطاهای کمتری میشود.
- قانون 3 کلیک را به خاطر بسپارید: دستیابی به اطلاعات خاص برای کاربر، نباید بیش از سه کلیک طول بکشد.
در دسترس بودن
طراحیهای رابط کاربری باید مسائل قابل دسترسی را در نظر بگیرند. ارائه محصول در فضای آنلاین، اغلب به معنای اطمینان از دسترسی طیف گستردهتری از مخاطبان به آن است. در این زمینه، استفاده بهینه از رنگ را نیز فراموش نکنید؛ از رنگهای مختلف برای برجسته کردن و تأکید استفاده کنید اما برای انتقال اطلاعات کاملاً به رنگ تکیه نکنید.
قرار دادن بازخورد کاربر در UI
شما نهتنها باید از مخاطبان خود درخواست کنید که بازخوردهای خود را درباره اصول طراحی رابط کاربری به شما انتقال دهند، بلکه باید از این بازخوردها برای بهبود UI استفاده کنید (یکی از راههای ارزیابی رابط کاربری، استفاده از نقشههای حرارتی است).
انعطافپذیری
یک رابط کاربری ایجاد کنید که با چندین پلتفرم سازگار بوده و در همه آنها به بهترین شکل به نمایش درآید. البته ممکن است با توجه به ابعاد یک دستگاه و سیستم عامل آن (مثلاً اندروید و iOS) نیاز به اصلاحاتی داشته باشد، اما باید آنقدر طراحی UI شما انعطافپذیر باشد که بتواند در هر فضایی به بهترین شکل به نظر برسد.
ساختار بصری
در ساختار بصری طراحی رابط کاربری، چند عنصر مختلف وجود دارد که باید بر روی آنها تمرکز کرد. این عناصر عبارتاند از:
- سلسله مراتب بصری با مهمترین ویژگیهای آشکار
- طراحی و استفاده اصولی از رنگها
- پیمایش ثابت
- استفاده مجدد از عناصر شناخته شده
- ایجاد نظم بصری با استفاده از شبکهها و دستهبندیها
توجه به ترتیب مراحل
تمام اقدامات وبسایت شما باید ابتدا، میانه و پایان داشته باشد. بعنوان مثال هنگام خرید آنلاین، از انتخاب محصول به مرحله پرداخت میرویم و در نهایت تایید میکنیم که خرید انجام شده است.
تعیین واضح مراحل بعدی
آخرین اصل مهم طراحی رابط کاربری این است که گام بعدی را به شکل واضح مشخص کنید. کاربر باید بداند که هر اقدام او در وبسایت، منجر به چه عملکردی میشود و همچنین بهتر است بداند در کدام مرحله، به هدف خود دست پیدا میکند.
دستورالعملهای طراحی رابط کاربری (UI)
دستورالعملهای UI، سندی است که شامل دستورالعملهایی برای طراحی رابط کاربری باشد. دستورالعملهای طراحی رابط کاربری مجموعهای از توصیهها در مورد نحوه اعمال اصول طراحی برای ارائه یک تجربه کاربری مثبت است. هدف اصلی ارائه دستورالعملهای روشن به طراحان و توسعهدهندگان، در پیادهسازی هر چه بهتر محصول است که مواردی مانند تواناییهای شهودی، قابلیت یادگیری، کارایی و سازگاری رابط کاربری را در بر میگیرند.
چرا باید دستورالعملهای رابط کاربری را رعایت کنیم؟
دلیل اصلی اجرای صحیح دستورالعملها، اولویت دادن به ثبات و استاندارد در اجرای هر متن، نماد، فاصله، رنگ و… در توسعه یک سیستم یا محصول دیجیتال است. اگر یک طراح یا توسعهدهنده چندین طرح را پیدا کند که با همدیگر ناهماهنگ هستند، میتواند براحتی به دستورالعملهای UI نگاه کند تا بفهمد کدام یک را باید اجرا یا حذف کند.
چه جنبههایی در اصول و دستورالعملهای UI یافت میشود؟
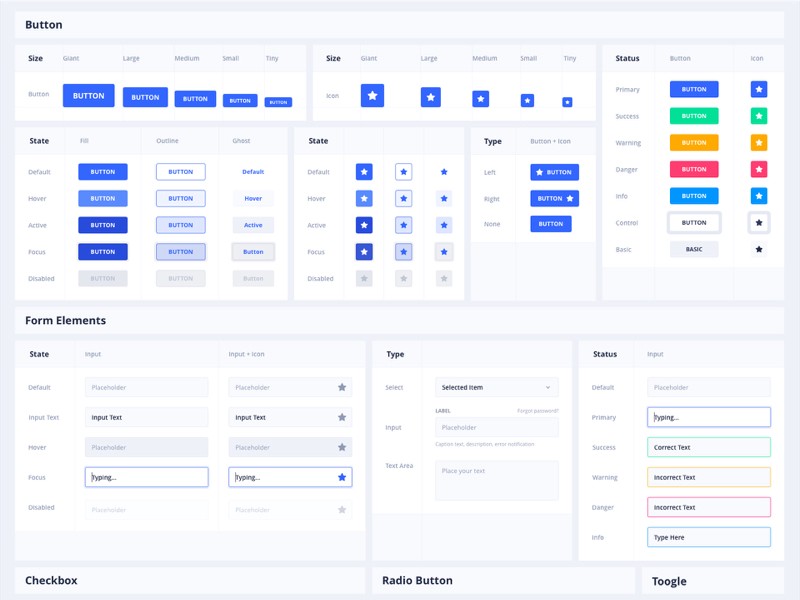
اگرچه هر شرکت و برندی از دستورالعمل خاص خود استفاده میکند اما بطور کلی، هر دستورالعمل باید در مورد گزینههای زیر در طراحی رابط کاربری، صحبت کند:
- تایپوگرافی: نوع فونت، انتخاب نوع فونت و اندازه فونت قابل استفاده
- رنگها: گزینههای رنگی که میتوان از آنها استفاده کرد، شامل رنگهای اولیه، ثانویه و درجه سوم است.
- دکمهها (Button): شکل، رنگ، متن، شعاع، اندازه و عملکرد دکمه
- ورودی و فرم: راهنمای شکلها و اندازه قسمت ورودی
- آیکونها: نوع و اندازه آیکون
- فاصلهگذاری: راهنمای فاصله بین اجزا و فضای سفید صفحات وبسایت
- تعامل و رفتار: راهنمایی که کنشها و تعاملات کاربر با یک مؤلفه را پوشش میدهد (اسکرول، کلیک و غیره)
- خطا و وضعیت سیستم: راهنمایی که بروز خطای احتمالی و وضعیت یک عملکرد را نمایش میدهد.
- و…

دستورالعملهایی که در طراحی رابط کاربری استفاده میشوند، باید با در نظر گرفتن و پیروی از برندبوک تنظیم شوند. در پروژههای طراحی و توسعه وبسایت یا اپلیکیشن، ممکن است مشتری شما رعایت الزامات خاصی را در استفاده از هویت تجاری کسب و کارش در طراحی سایت درخواست نکند اما باید به آنها توصیه شود که مهم است که در وبسایت یا اپلیکیشن، از هویت اختصاصی برند آنها استفاده شود. بنابراین، ابتدا باید تحقیق و بررسی کنید که چه نوع هویتی منعکسکننده اهداف مشتریان شما است و رابط وبسایت فعلی آنها چگونه است.
ده دستورالعمل Nielsen and Molich برای طراحی رابط کاربری سایت
در ادامه، با استفاده از ده دستورالعمل طراحی رابط کاربری Jakob Nielsen و Rolf Molich (از مشاوران و طراحان برتر حوزه UI در جهان)، چگونگی توجه به نیازها و انتظارات کاربر در طراحی رابط کاربری سایت را خواهیم دید. این دستورالعملها در بسیاری از محصولات طراحی شده توسط برخی از موفقترین شرکتهای جهان مانند اپل، گوگل و ادوبی منعکس شدهاند.
مشاهده وضعیت سیستم
کاربران باید همیشه از اقدامات انجام شده در سیستم که براحتی قابل درک و مشاهده هستند و در مدتزمان مناسبی روی صفحه نمایش داده میشوند، مطلع شوند. بعنوان مثال در نرمافزار فتوشاپ، وقتی کاربران لایهها را در بخش لایهها جابهجا میکنند، میتوانند لایهای که بصورت فیزیکی به داخل فضا کشیده شده است را ببینند.
مطابقت بین سیستم و دنیای واقعی
طراحان باید تلاش کنند تا زبان و مفاهیمی را که کاربران در دنیای واقعی با آنها آشنا هستند را در طراحیهای خود منعکس کنند. بعنوان مثال در برنامه فتوشاپ، مفاهیم و اصطلاحات آشنا مانند RGB ،Hue/Saturation/Brightness و CMYK برای نمایش رنگ استفاده میشوند.
کنترل و آزادی کاربر
برای کاربران خود یک فضای دیجیتالی ایجاد کنید که در آن، آزادی عمل داشته باشند به این صورت که براحتی بتواند تغییرات موردنظر خود را اعمال و در صورت نیاز، تغییرات لغو و مجدداً آن را انجام دهد. برای مثال در نرمافزار فتوشاپ این مورد بخوبی رعایت شده است و در صورت بروز هرگونه خطا، میتوانید از میانبرهای صفحه کلید فتوشاپ مانند Alt + Ctrl + Z استفاده کنید.
سازگاری و استانداردها
طراحان رابط کاربری باید مطمئن باشند که عناصر گرافیکی و اصطلاحات رابط کاربری در پلتفرمهای مشابه حفظ میشوند. برای مثال، آیکونی که یک دسته یا عملیاتی را در وبسایت نشان میدهد، نباید مفهوم یا شکل متفاوتی را در نسخه اپلیکیشن آن نشان دهد.
پیشگیری از خطا
در صورت امکان، سیستمها را طوری طراحی کنید که خطاهای احتمالی به حداقل برسد. کاربران دوست ندارند از آنها خواسته شود تا مشکلات را شناسایی و اصلاح کنند؛ حتی در مواردی ممکن است فراتر از تخصص آنها باشد. در فتوشاپ، برای جلوگیری از خطای کاربران، هنگامی که کاربران فلش ماوس را روی ابزاری قرار میدهند، فتوشاپ توضیح کوتاهی از آن ابزار را ارائه میکند تا مطمئن شود که کاربران از ابزار مناسب و بدرستی برای هدف موردنظر خود استفاده میکنند.
تشخیص بهجای یادآوری
توجه انسان محدود است و ما تنها قادریم حدود پنج موضوع مجزا را در یکزمان مشخص در حافظه کوتاهمدت خود حفظ کنیم. با توجه به محدودیتهای حافظه کوتاهمدت، طراحان رابط کاربری باید طراحی خود را بگونهای انجام دهند که کاربران بتوانند بسادگی، به جای یادآوری یک چیز، از تشخیص چشمی و ظاهری آن استفاده کنند. مثلاً در همان مثال فتوشاپ، زمانیکه کاربر میخواهد یک عکس را وارد نرمافزار کند، فتوشاپ پیشنمایش تصویر را به کاربر نمایش میدهد تا به جای آنکه نام آن عکس را به خاطر بیاورد، با نگاهی سریع بتواند آن را تشخیص دهد.
انعطافپذیری و کارایی استفاده
کاربران باید بتوانند رابط کاربری را مطابق با نیازهای خود سفارشی یا تنظیم کنند تا انواع عملکردها از طریق روشهای راحتتر انجام شود. یکی از دلایل اساسی که کاربران عاشق فتوشاپ هستند، انعطافپذیری و کارایی بالای آن است. فتوشاپ به کاربران این امکان را میدهد که تنظیمات فضای کاری دلخواه خود را ذخیره کنند و انتخاب کنند که در صفحه کاری آنها، چه بخشها و پنجرههایی از تنظیمات فتوشاپ، باز باشند.
طراحی زیبا و مینیمالیستی
شاید مهمترین کاری که باید در طراحی رابط کاربری انجام دهید این است که بهمریختگی را به حداقل برسانید و همه اطلاعات غیر ضروری را پاک کنید. بعنوان مثال، نوارابزار در فتوشاپ فقط آیکونها را نمایش میدهد و در گوشهای به طور منظم قرار میگیرد تا به حداقل رساندن شلوغی و حفظ زیبایی مینیمالیستی محیط آن کمک کند.

کمک به کاربران در تشخیص و بازیابی خطاها
طراحان رابط کاربری باید فرض کنند که کاربران قادر به درک اصطلاحات فنی نیستند؛ بنابراین پیامهای خطا همیشه باید به زبان ساده بیان شوند. برای مثال، هر زمان که خطایی وجود داشته باشد، فتوشاپ به کاربر اجازه میدهد که بداند چه مشکلی رخ داده و چگونه میتواند آن را برطرف کند یا در وبسایتها هم به جای نمایش خطاهای 400، 410، 404، 500 و … میتوان از طراحی گرافیکی که علت و نوع مشکل خطا را به تصویر بکشد، استفاده کرد.
راهنما و مستندات
حالت ایدهآل UI این است که کاربران بدون اینکه نیازی به استفاده از راهنمای کار با وبسایت، اپلیکیشن یا نرمافزار داشته باشند، بتوانند از آن استفاده کنند. با اینحال، بسته به نوع راهحل طراحی، ممکن است ایجاد راهنمای استفاده هم لازم باشد. هنگامیکه کاربران به کمک نیاز دارند، مطمئن شوید که براحتی میتوانند راهحل آن را در سیستم شما جستجو کرده و به آن دست پیدا کنند.
جمعبندی نهایی
طراحی رابط کاربری سایت از بخشهای اصلی یک وبسایت به شمار میآید که باید در هنگام راهاندازی وبسایت خود، حتماً آن را در نظر بگیرید. رابط کاربری یا UI اولین چیزی است که توجه کاربر را به خود جلب میکند. برای اینکه بتوانید یک رابط کاربری خوب را طراحی کنید، باید اصول و دستورالعملهایی را رعایت کنید. در این مقاله از مجموعه مطالب مجله کاپریلا، سعی کردیم تا شما را با نحوه طراحی رابط کاربری و اصول و دستورالعملهای آن آشنا کرده و با ذکر مثالهایی، درک مطلب را سادهتر کنیم. اگر به طراحی UI علاقه دارید و یا میخواهید یک وبسایت یا اپلیکیشن کاربردی طراحی کنید، مطالعه مقالات زیر یا مشاهده دورههای آموزشی زیر میتواند برای شما مفید باشد. همچنین اگر تجربهای در مورد طراحی UI دارید میتوانید آن را با ما به اشتراک بگذارید.
- آموزش UI و UX دیزاین به زبان ساده | تفاوت UI UX چیست؟
- راهنمای گام به گام طراحی رابط کاربری و تجربه کاربری
- دوره ویدئویی آموزش پروژه محور فتوشاپ – طراحی رابط کاربری اپلیکیشن اسنپ Snapp: اینجا را کلیک کنید (+).
- دوره ویدئویی آموزش پروژه محور طراحی رابط کاربری – اپلیکیشن علی بابا در فتوشاپ: اینجا را کلیک کنید (+).
- دوره ویدئویی آموزش طراحی رابط کاربری اپلیکیشن دیجی کالا با فتوشاپ: اینجا را کلیک کنید (+).
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- آموزش طراحی رابط کاربری سایت با فریمورک jQuery UI
- آموزش پیاده سازی رابط کاربری منو در یونیتیUnity) ) (رایگان)
- آموزش طراحی رابط کاربری وب سایت با فریم ورک Foundation



