نرمافزار ادوبی ایلوستریتور (Adobe Illustrator) یکی از بزرگترین و محبوبترین نرمافزارهای طراحی در دنیا است. زمانی که یک طراح، طرحی را در ایلوستریتور ترسیم میکند، مطمئن است هرچقدر بخواهد میتواند اندازههای طرحش را تغییر دهد؛ دلیل این امر این است که این نرمافزار، تصاویر (Pictures) و اشیاء (Objects) را بر اساس بردار (Vector) پردازش و تولید میکند و شما – بهعنوان یک طراح – میتوانید طرحِ خود را بدون افتِ کیفیت، روی یک کارت ویزیت یا حتی در ابعاد یک بیلبورد، منتشر کنید.
کاربرد برنامه ایلوستریتور بسیار وسیع و گسترده است و از آن در حوزههای مختلفی همچون: طراحی وب، چاپ، تبلیغات، طراحی واسط کاربری و… استفاده میشود. جالبتر خواهد شد اگر بدانید طرحی که در برنامه Illustrator میسازید، در برنامههای دیگر نیز قابل استفاده است؛ برای مثال میتوانید طرحی که در این نرمافزار ساختهاید را به نرمافزارهای دیگری نظیر: فوتوشاپ (Photoshop)، افتر افکت (After Effect) یا پریمیر (Adobe Premier) منتقل نموده و ادامهی طراحی خود را در نرمافزارهای مقصد انجام دهید.
با این مقدمه از مجله اینترنتی کاپریلا با ما همراه باشید تا ضمن مقایسهی ایلوستریتور با – دیگر نرمافزارِ مطرحِ طراحیِ شرکتِ ادوبی یعنی – فوتوشاپ، مزایا و کاربردِ این نرمافزار را ارائه نموده و قسمتهای مهم این نرمافزار بزرگ و گسترده را خدمت شما معرفی کنیم؛ همچنین لینک بهترین منابع آموزشی در زمینه آموزش برنامه ایلوستریتور و یادگیری کامل قسمتهای مختلف آن را در اختیار شما عزیزان قرار دهیم.
ایلوستریتور Illustrator چیست و چه کاربردهایی دارد؟
همانطور که گفته شد کاربرد برنامه ایلوستریتور بسیار وسیع و گسترده است و از آن در حوزههای مختلفی همچون: طراحی وب، چاپ، تبلیغات، طراحی واسط کاربری و… استفاده میشود. در ادامه کاربردهای ایلوستریتور را بهصورت جزئیتر در قالب لیست ذکر کردهایم.
- طراحی وب: بهعنوان یک طراح وب برنامه ایلوستریتور (در کنار سایر برنامههای دیگر) میتواند به شما کمک کند تا بهصورت حرفهای، ساختار یک صفحهی وبسایت را بسازید یا یک موکاپ (Mockup) را برای ارائه به مشتری خود ارائه دهید.
- طراحی واسط کاربری اپلیکیشن موبایل: طراحان اپلیکیشن نیز دوستدار برنامه ایلوستریتور هستند؛ زیرا میتوانند با کیفیت بسیار بالایی طرحهای گرافیکی موردنظر خود را در این برنامه پیادهسازی کنند.
- طراحی بنرهای تبلیغاتی: بسیاری از شرکتهای تبلیغاتی نیاز دارند بیلبوردهایی طراحی کنند که چشمان مخاطبانشان را بدزدد؛ آنها به کسانی نیاز دارند که در ایلوستور مهارت بالایی داشته باشند تا بتوانند اینگونه طرحها را برایشان انجام دهند.
- طراحی جلد کتاب: نویسندگان و ناشران معمولاً برای طراحی جلد کتابشان از کسانی که در ایلوستریتور مهارت دارند، بهره میگیرند. بسیاری از طرحهایی که در ذهن نویسندگان و ناشران برای جلد کتابشان وجود دارد، توسط نرمافزار فوتوشاپ و دیگر نرمافزارهای مشابه قابل پیادهسازی نیست؛ به همین خاطر آنها طرحی که در ذهن دارند را با یک ایلوستریتورکار در میان میگذارند و ایلوستریتورکار نیز با دریافت دستمزد بالایی این کار را برایشان انجام میدهد.
- همکاری با موشن گرافیست ها: بسیاری از کسانی که در زمینه موشن گرافی فعالیت دارند، تخصص اصلیشان متحرک کردن تصاویر است اما در طراحی صحنه، لباس و کاراکتر موشن گرافی خود میلنگند؛ لذا میتوانید در زمینه طراحی صحنه، لباس و کاراکتر با آنها همکاری کنید و از این راه به درآمد برسید.
- طراحی لوگو: طراحی لوگو، یکی از درآمدزاترین مشاغل در حوزه گرافیک میتواند باشد. برنامهها و نرمافزارهای متعددی بهمنظور طراحی لوگو وجود دارد اما بیشک یکی از بهترین گزینه، نرمافزار ایلوستریتور است. لذا اگر بتوانید از طریق ایلوستریتور برای افراد و شرکتهای مختلف، لوگو طراحی کنید، میتوانید در گذر زمان، منتظر بهدست آوردن درآمد مناسبی باشید. لازم به ذکر است برای طراحی لوگو بهصورت حرفهای، صرفاً تسلط بر ایلوستریتور کافی نیست و باید مهارتها و تخصصیهای جانبی دیگری نیز داشته باشید.
- طراحی اینفوگرافیک: بهجرئت میتوان گفت که یکی از مشاغل آیندهدار در حوزه گرافیک، طراحی اینفوگرافیک است. اغلب ادارات و سازمانهای دولتی، مدارس، سایتهای آموزشی و… نیاز دارند تا شخصی برای آنها اینفوگرافیهایشان را بهصورت تخصصی و بهینهشده طراحی کند تا آنها را روی بیلبوردها و بنرها چاپ یا در وبسایت منتشر کنند. گفتنی است که نرمافزارهای دیگری نظیر پاورپوینت، فوتوشاپ و… نیز برای طراحی اینفوگرافیک مناسب هستند اما وجه تمایز و نقطهی قوت ایلوستریتور در این است که با استفاده از این نرمافزار، میتوان یک طرح اینفوگرافیک را بهراحتی در ابعاد یک بیلبورد درآورد و آن را چاپ کرد.
- طراحی آیکون: همانطور که میدانید آیکونها کاربرد متنوعی دارند از آیکون سایت و اپلیکیشن و بازی گرفته تا آیکون نرمافزار و… . برنامه ایلوستریتور این قابلیت را دارد که شما بهصورت حرفهای با آن، لوگو طراحی کنید و از این طریق به درآمد برسید.
- طراحی فونت: شاید با خودتان بگویید مگر کسی در ایران فونت هم میخرد؟ برای پاسخ به این سؤال کافی است سری به سایت «ایران فونت» بزنید تا متوجه شوید که بسیاری از کسبوکارهای مختلف که بسیاری از آنها معروف هم هستند (مانند دیجیکالا، دیوار و…) برای سایت یا اپلیکیشن خود فونتها را خریداری میکنند. چهبسا بسیاری از استارتآپها مانند علیبابا فونت اختصاصی خود را سفارش دادهاند. لذا شما نیز میتوانید با طراحی یک فونت خاص از طریق برنامه ایلوستریتور، به درآمد چشمگیری برسید.
- طراحی بروشور، کاتالوگ و منو برای کسبوکارها + طراحی سِت نمایشگاهی: یکی از قابلیتهایی برنامه ایلوستریتور این است که شما میتوانید خروجی طرح خود را بهصورت پیدیاف (PDF) از این برنامه استخراج کنید؛ پس ایلوستریتور، گزینه بسیار خوبی برای طراحی بروشور و کاتالوگهایی است که طراحی خلاقانهای دارند. احتمالاً این بروشورها و کاتالوگها را در غرفههای نمایشگاهی دیده باشید! همچنین، اکثر مدیران کافهها، رستورانها و مدیران دیگر کسبوکارها، برای نشان دادن محصولات و خدمات خود از منوهایی استفاده میکنند که در عین جذابیت از استانداردهای خاصی پیروی میکنند. پس اگر آموزش برنامه ایلوستریتور را به خوبی دیده باشید و در آن به مهارت بالایی رسیده باشید، از این طریق نیز میتوانید درآمد کسب کنید.
- نقاشی دیجیتال: کسانی که در شبکههای اجتماعی پیجهای نقاشی دیجیتال دارند و کسانی که در صنعت چاپ و تبلیغات مشغول نقاشیِ پوستر، بیلبورد، کاورهای موسیقی، جلد بستهبندی محصولات خوراکی و… هستند، عموماً از طریق ماوس یا قلم نوری میتوانند با برنامه ایلوستریتور بهراحتی این نقاشیها را بکشند.
- همکاری در استودیوهای بازی و انیمیشن سازی: در عصری قرار داریم که بازیهای موبایلی و انیمشینسازی در کشورهای مختلف، ازجمله ایران بسیار پررونق شدهاند و شرکتها و استودیوهای مختلفی اقدام به بازیسازی و انمیشینسازی نمودهاند؛ اما همواره در تیم آنها، جای کسی که در طراحی تخصص دارد و بر برنامه ایلوستریتور مسلط است، خالی است. جالب است بدانید که بسیاری از این شرکتها، با نیروی متخصص طراحی خود بهصورت دورکاری (فریلنسری) همکاری میکنند.
- طراحی قالبِ پست و محتوای شبکههای اجتماعی: بسیاری از کسبوکارها در شبکههای اجتماعی حسابِ کاربریِ تجاری دارند، حتی افرادی که درآمد آنها وابسته به شبکههای اجتماعی هست، نیز واقفاند که اگر طرح و قالبِ پستهایشان، شکیل و کاربرپسند نباشد، بازخورد لازم را از کاربران نخواهند گرفت و به درآمدشان لطمهای جدی وارد میشود؛ لذا هم بسیاری از کسبوکارها و هم بسیاری از افرادی که درآمدشان وابسته به شبکههای اجتماعی است، بهدنبال شخصی میگردند که یک طرح و قالب اختصاصی متناسب با اصول برندینگ و تبلیغات، برایشان طراحی کند. این شخص اگر بر برنامه ایلوستریتور مسلط باشد، میتواند درآمد خوبی از این طریق نیز بهدست بیاورد.
- طراحی لباس و محصولات چاپی: کسانی که در صنعت طراحی لباس هستند یا کسانی که بر روی تیشرتها و سایر البسه، طرحها متفاوت و نوآورانهای خلق میکنند، این کار را عموماً از طریق نرمافزار ایلوستریتور انجام میدهند. این نرمافزار، همچنین به کسانی که مشغول انجام طراحی بر روی محصولات چاپی نظیر: پیکسل، گارد موبایل، ماگها و… هستند نیز کمک شایانی میکند.
شایان ذکر است که تمامی کاربردهای اشاره شده میتواند برای شما درآمدزا باشد و با پیدا کردن مهارت در یک یا چند کاربرد میتوانید به درآمد بسیار خوبی از طریق برنامه ایلوستریتور دست پیدا کنید.
- آموزش طراحی لوگو با ایلوستریتور Adobe Illustrator: اینجا را کلیک کنید (+).
- آموزش کارهای اجرایی در Illustrator (رایگان): اینجا را کلیک کنید (+).
- آموزش طراحی محیط بازی های دو بعدی با ایلوستریتور و فتوشاپ Illustrator و Photoshop: اینجا را کلیک کنید (+).
- آموزش طراحی شال و روسری با فتوشاپ Photoshop و ایلوستریتور Illustrator: اینجا را کلیک کنید (+).
- آموزش مقدماتی طراحی کاراکتر در ایلوستریتور – کاراکتر پلیس در Illustrator: اینجا را کلیک کنید (+).
- آموزش طراحی پارچه با فتوشاپ و ایلوستریتور Photoshop و Illustrator: اینجا را کلیک کنید (+).
تفاوت فوتوشاپ و ایلوستریتور در چیست؟
قبل از شروع آموزش برنامه ایلوستریتور میخواهیم تفاوت فوتوشاپ و ایلوستریتور یا بهعبارت دقیقتر تفاوت بین تصاویر بُرداری (Vector) و تصاویر بیتمپ (Bitmap) را بیان کنیم تا بدانید که این دو نرمافزار هرکدام بر چه اساسی کار میکنند. برای بیان تفاوت این دو نوع تصویر، ابتدا باید بهصورت جداگانه به تعریف هریک بپردازیم:
تصاویر بیت مپ Bitmap یعنی چه؟
تصاویر بیتمپ (Bitmap)، تصاویری هستند که از مربعهای رنگی کوچکی تشکیل شدهاند که به این مربعها، پیکسل (Pixel) گفته میشود. در واقع، با در کنار هم قرار گرفتن پیکسلها است که یک تصویرِ واحد و مفهومی را در صفحهنمایشهای مختلف میتوانیم ببینیم. گفتنی است که هر پیکسل میتواند هزاران یا حتی میلیونها رنگ را در خود نگه دارد و به نمایش بگذارد. به دستهبندی این رنگها اصطلاحاً «تونهای رنگی» یا «تنالیته رنگی» گفته میشود.
عکسهایی که با یک دوربین عکاسی یا دوربین موبایل گرفته میشوند؛ تصاویر بیتمپ هستند. نکتهی مهمی که در مورد تصاویر بیتمپ وجود دارد این است که شما تنها و صرفاً میتوانید اندازه اصلی تصویر را در ابعاد و اندازههای مختلف مورد استفاده قرار دهید؛ یعنی اگر بخواهید سایز اصلی خود را بزرگتر کنید، پیکسلها پراکنده میشوند؛ زیرا پردازنده و کارت گرافیکیِ سیستم کامپیوتری شما مجبور خواهد شد که پیکسلهای جدیدی بسازد تا نقاط خالی را پر کند؛ در نتیجه تصویری با کیفیتِ پایین خواهید داشت.
تصاویر وکتوری Vector یعنی چه؟
تصاویر بر پایهی بُردار (Vector Base) در واقع از نقاطی تشکیل شدهاند که بهصورت ریاضی به هم متصل هستند؛ به همین دلیل، اگر بر روی تصویر خود – تا هرجایی که میخواهید – زوم کنید؛ این تصویر، تصویری باکیفیت خواهد بود که لبههایی صاف و همسطح دارد. لازم به ذکر است که این خصوصیت، به شما – بهعنوان یک طراح – اجازه میدهد که یک طرح گرافیکی را در ابعاد کوچک مثل یک «کارت ویزیت» یا در ابعاد بزرگ مانند یک «بیلبورد» استفاده نمایید؛ بدون اینکه نگران اُفتِ کیفیت و بههمریختگی تصویرتان باشید. درحالیکه این خصوصیت، در تصاویر مبتنی بر پیکسل (Pixel Base) یا Bitmap وجود ندارد.
همانطور که در تصویر زیر مشاهده میکنید دو تصویر یکسان هستند ولی تفاوتی که وجود دارد این هست که یکی از این تصاویر Vector و دیگری Bitmap است. توضیح بیشتر آنکه: بر روی این دو تصویر، بزرگنمایی (Zoom) شده است. همانگونه که میبینید تصویر سمت راست، پس از زوم کردن، خیلی سریع کیفیت خود را از دست داده است، پیکسلهای آن قابلمشاهده هستند و لبههای عکس پلهپله شدهاند؛ درحالیکه در تصویر سمت چپ کیفیت تصویر حفظ شده است و لبهها همچنان با همان کیفیت قبلی، نرم و صاف به نظر میرسند.

در تصاویر بر پایهی وکتور، شما میتوانید محل قرارگیری یک یا دو نقطه دلخواه از تصویر خود را تغییر دهید و با تغییر اندازه تصویر، (بزرگ و کوچک کردن آن) خطی اتصالی که در بین دو نقطه وجود دارد، مجدداً (متناسب با تغییر اندازه عکس) محاسبه خواهد شد. لذا برنامه ایلوستریتور یک خط جدید متناسب با ابعاد تصویر جدید ترسیم میکند.
امیدواریم با توضیحاتی که تا اینجای مقاله ارائه شد، تصاویر برداری و بیتمپ را به خوبی شناخته و تفاوت آنها را درک کرده باشید. البته این را نیز در نظر داشته باشید که همیشه تصاویر برداری برای طراحی در اولویت نیستند (تصاویر بیتمپ نیز در جاهای مختلف اولویتها و کاربردهای خاص خود را دارند).
حال که با تفاوت تصاویر برداری و بیتمپ آشنا شدید، راحتتر میتوانید تفاوت دو برنامه فوتوشاپ و ایلوستریتور را درک کنید. شما در برنامه فوتوشاپ، میتوانید صرفاً با تصاویر بیتمپ کار کنید، آنها را ویرایش کنید و طرح موردنظر خود را بر روی هر تصویر اعمال نمایید؛ لذا اساس کار برنامه فوتوشاپ بر مبنای پیکسل است، درحالی که اساس برنامه ایلوستریتور، طراحیِ تصاویر بر پایهی وکتور است و خلق یک طرح یا ویرایش آن در پشتصحنهی این نرمافزار، بر اساس محاسبات ریاضیاتی انجام میگردد. البته نگران نباشید! شما بهعنوان یک طراح یا گرافیست، درگیر انجام محاسبات ریاضی نخواهید شد و تمامی این محاسبات در پشتصحنه نرمافزار و توسط پردازنده و کارت گرافیکی سیستم شما انجام میگردد.
برای آنکه این تفاوت را بهصورت عمیقتری درک کنید بگذارید یک مثال برایتان بزنیم! در فوتوشاپ اگر میخواهید رنگ یک قسمت از تصویر موردنظر خود را تغییر دهید، میبایست آن قسمت را – با ابزارهای مربوطه – انتخاب (Select) کرده تا بتوانید تغییر رنگ را اعمال کنید؛ اما از آنجا که ایلوستریتور یک برنامه شیءگرا (Object Base) هست؛ شما کافی است که در این برنامه، فقط شیء یا آبجکت موردنظر خود را انتخاب (Select) کرده و رنگ آن شیء را تغییر دهید. بهعبارت بهتر، برای تغییر رنگ در تصاویر برداری کافی است تا روی شیء موردنظر خود کلیک نموده و آن را انتخاب کنید تا رنگش را تغییر دهید؛ درحالیکه برای انجام چنین کاری در یک تصویر بیتمپ باید تمام نقاط و پیکسلهای یک بخش انتخاب شوند که در بسیاری از اوقات کار آسانی نخواهد بود؛ زیرا در تصاویر بیتمپ در قسمت لبههای شکل ممکن است رنگ با پسزمینه (Background) مخلوط شود و شما یک هاله رنگی داشته باشید که برای انتخاب کردن بخش خاصی از تصویرتان به مشکل بربخورید.

- آموزش مقدماتی فتوشاپ Photoshop: اینجا را کلیک کنید (+).
- مجموعه آموزش فتوشاپ، طراحی و گرافیک کامپیوتری: اینجا را کلیک کنید (+).
- آموزش پروژه محور فتوشاپ – طراحی لوگوی سه بعدی در Photoshop: اینجا را کلیک کنید (+).
- آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات: اینجا را کلیک کنید (+).
- آموزش فتوشاپ – ساخت انیمیشن دو بعدی در Photoshop: اینجا را کلیک کنید (+).
- آموزش کار با فایل های ویدئویی و صوتی در فتوشاپ (رایگان): اینجا را کلیک کنید (+).
- آموزش تایپوگرافی یا حروف نگاری – سایه زدن حروف در فتوشاپ: اینجا را کلیک کنید (+).
- مجموعه آموزش فتوشاپ (Photoshop): اینجا را کلیک کنید (+).
آموزش برنامه ایلوستریتور Illustrator
حال که با تفاوت ایلوستریتور و فوتوشاپ آشنا شدید و فرق تصاویر برداری و بیتمپ را درک کردید، بهتر است در ادامه به سراغ آموزش برنامه ایلوستریتور برویم تا با محیط و امکانات این برنامه آشنا شوید و بهصورت ابتدایی بیاموزید که چطور طراحیهایتان را در این برنامه انجام دهید.
- مجموعه آموزش ایلوستریتور: اینجا را کلیک کنید (+).
- آموزش ایلاستریتور – طراحی گرافیکی با Adobe Illustrator – مقدماتی: اینجا را کلیک کنید (+).
- آموزش ایلوستریتور – طراحی گرافیکی با Adobe Illustrator – تکمیلی: اینجا را کلیک کنید (+).
- آموزش رایگان Adobe Illustrator — سریع و آسان در ۲ ساعت: اینجا را کلیک کنید (+).
- آموزش آشنایی با امکانات جدید نرم افزار ایلوستریتور (Adobe Illustrator) (رایگان): اینجا را کلیک کنید (+).
نحوه ایجاد آرت بورد Art Board جدید در برنامه ایلوستریتور
هنگامیکه برای اولین بار برنامه ایلستریتور را باز میکنید، با این صفحه مواجه خواهید شد که به آن، صفحه شروع (Get Started) گفته میشود.

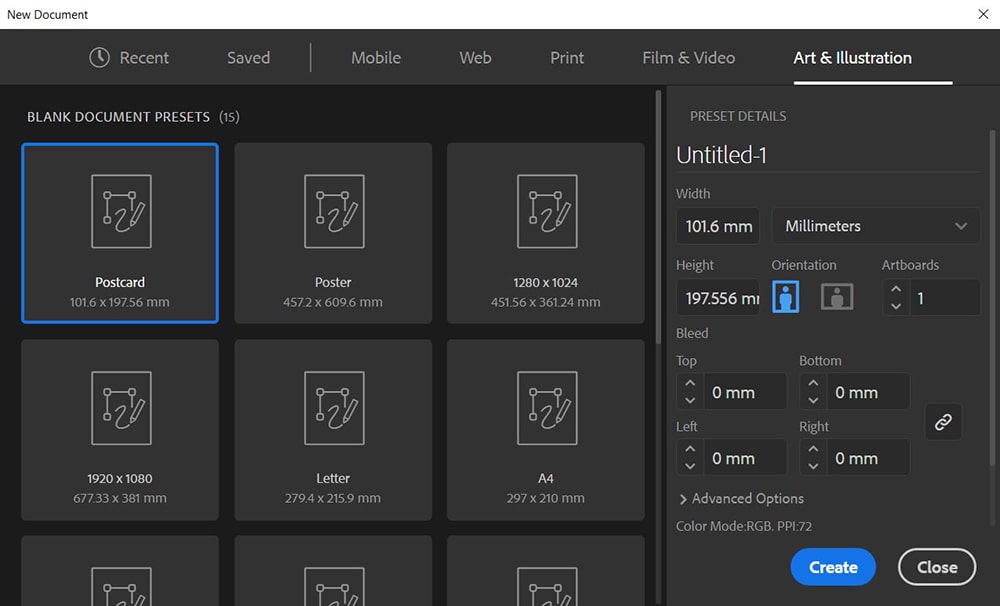
اگر در صفحه Get Started روی گزینهی create new… کلیک نمایید، پنجرهای را مشاهده میکنید که در بالای آن تبهایی همچون Recent ،Saved و… وجود دارد که هرکدام از این بخشها، کاربرد خاص خود را دارند. در ادامه، محتویات موجود در تب Art & Illustration این صفحه را مشاهده میکنید:

در سمت چپ پنجرهی بالا میتوانید از لیست آرتبوردهای آماده برنامه ایلوستریتور – که هرکدام کاربرد خاص خود را دارند – آرتبورد موردنظر خود را انتخاب نمایید. همچنین، در سمت راست این پنجره، میتوانید نام و سایر تنظیمات مربوط به آرتبورد (Art Board) موردنظر خود را – بهدلخواه خود – تعیین کنید. پس از تعیین نام و تنظیمات، اگر بر روی دکمه آبیرنگ Create کلیک کنید، فایل موردنظر شما با مشخصاتی که تعیین کردهاید، برای شما ساخته میشود.
نحوه وارد کردن تصویر یا آرت بورد دلخواه به برنامه ایلوستریتور
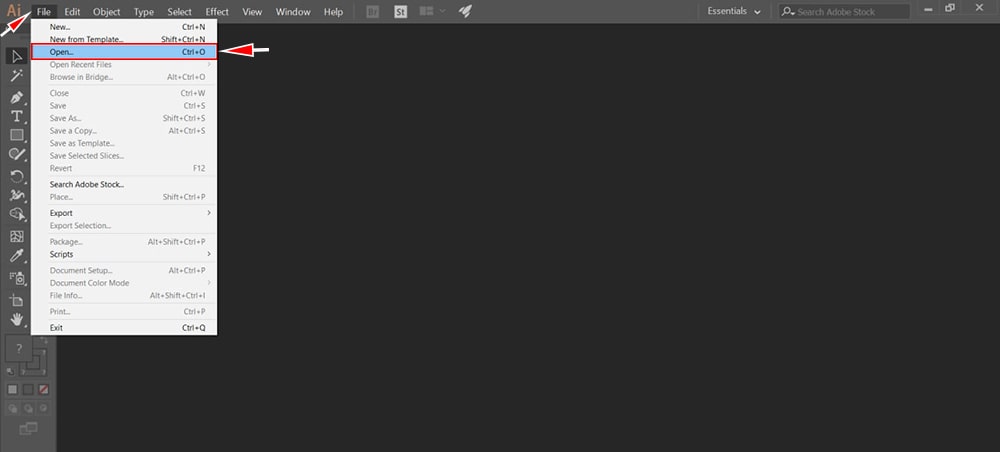
گاهی اوقات لازم نیست که خودتان یک آرتبورد جدید ایجاد کنید، بلکه نیاز است تا فایلهای تصویری یا آرتبوردهای دیگران را به نرمافزار ایلوستریتور وارد کرده و آنها را ویرایش نمایید یا از آنها برای طراحی خود کمک بگیرید. برای این منظور، کافی است تا از تبهای بالایی نرمافزار، بر روی تب File کلیک کرده و در لیست آبشاری بازشده، گزینه Open را انتخاب نمایید تا یک پنجرهی محاورهای برایتان باز گردد و از طریق آن، فایل تصویری یا آرتبورد موردنظرتان را به نرمافزار وارد (Import) نمایید. همچنین میتوانید این کار را با فشردن کلیدهای ترکیبی Ctrl+O از صفحهکلید انجام دهید.

نکته: گاهی اوقات پیش میآید از از فایلهای یکسان و تکراری در طراحیهای خود استفاده میکنید؛ در این حالت لازم نیست که هربار به روش بالا بهمنظور وارد کردن فایل به محیط نرمافزار ایلاستریتور اقدام کنید؛ بلکه با کلیک بر روی گزینه Open Recent File میتوانید لیست تصاویر یا آرتبوردهای پر استفاده یا اخیراً بازشدهی خود را مشاهده کنید و با کلیک بر روی تصویر یا آرتبورد موردنظرتان در این لیست، آن را به نرمافزار وارد کنید.
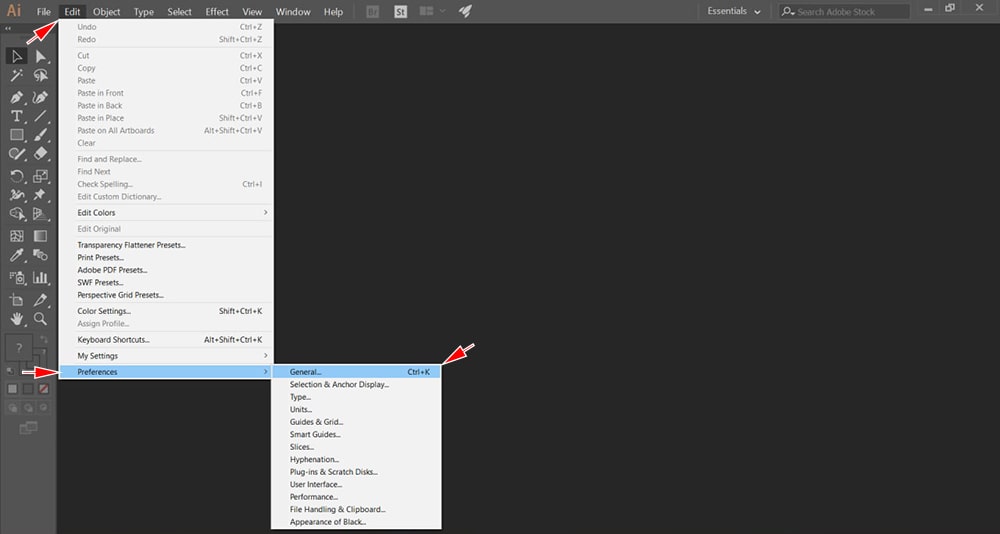
راهنمای عدم نمایش صفحه استارت Get Started در برنامه ایلوستریتور
اگر بهصورت مکرر از برنامه ایلاستریتور استفاده میکنید، ممکن است پس از مدتی این امر برایتان آزاردهنده باشد که هر بار پس از باز کردن این برنامه، صفحه شروع یا Get Started را ببینید. برای هر بار نمایش ندادن صفحه شروع، کافی است که در تبهای بالایی نرمافزار، تب Edit را انتخاب نموده تا یک لیست آبشاری برایتان باز شود. در لیست آبشاری ماوس خود را بر روی گزینهی Preferences نگه دارید تا یک لیست دیگر برایتان باز گردد. در لیست جدیدِ بازشده کافی است بر روی گزینه General کلیک کنید تا یک پنجره برایتان باز شود.

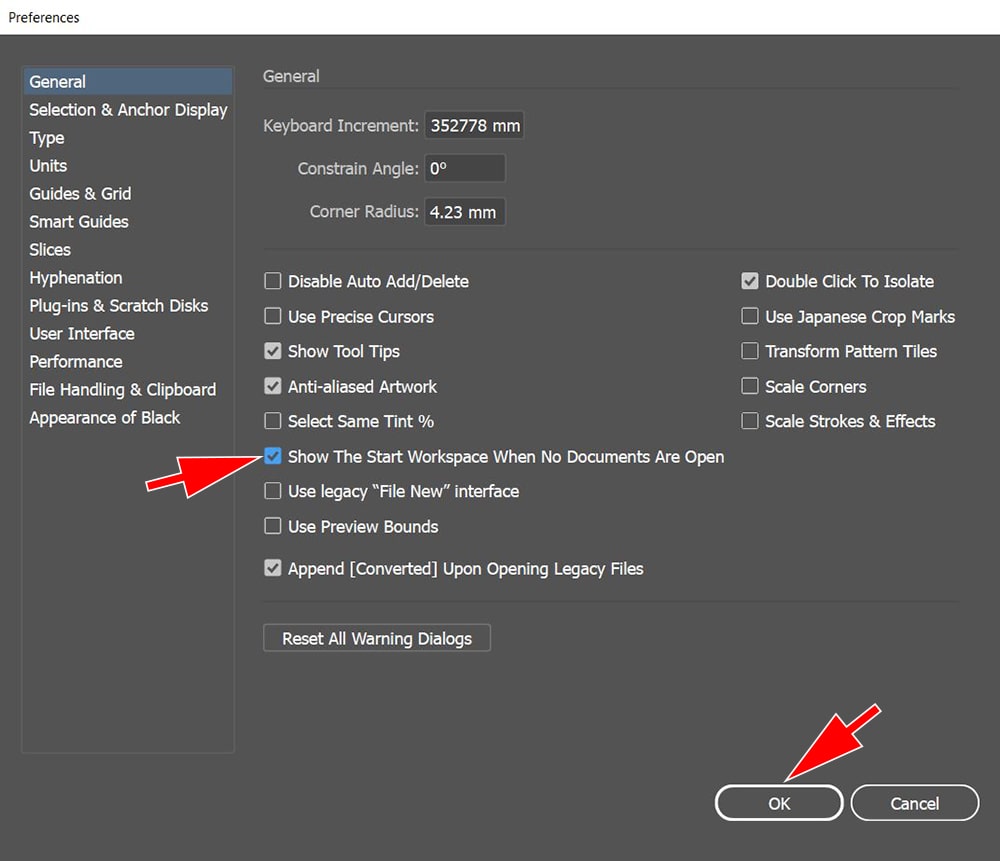
در پنجرهی بازشده کافی است که تیک گزینهی show the start workspace when no documents are open را بردارید و بر روی OK کلیک کنید تا هر بار که نرمافزار ایلاستریتور را باز میکنید، صفحه شروع به شما نمایش داده نشود و مستقیماً وارد محیط نرمافزار شوید.

معرفی بخش های مختلف محیط کاری برنامه ایلوستریتور
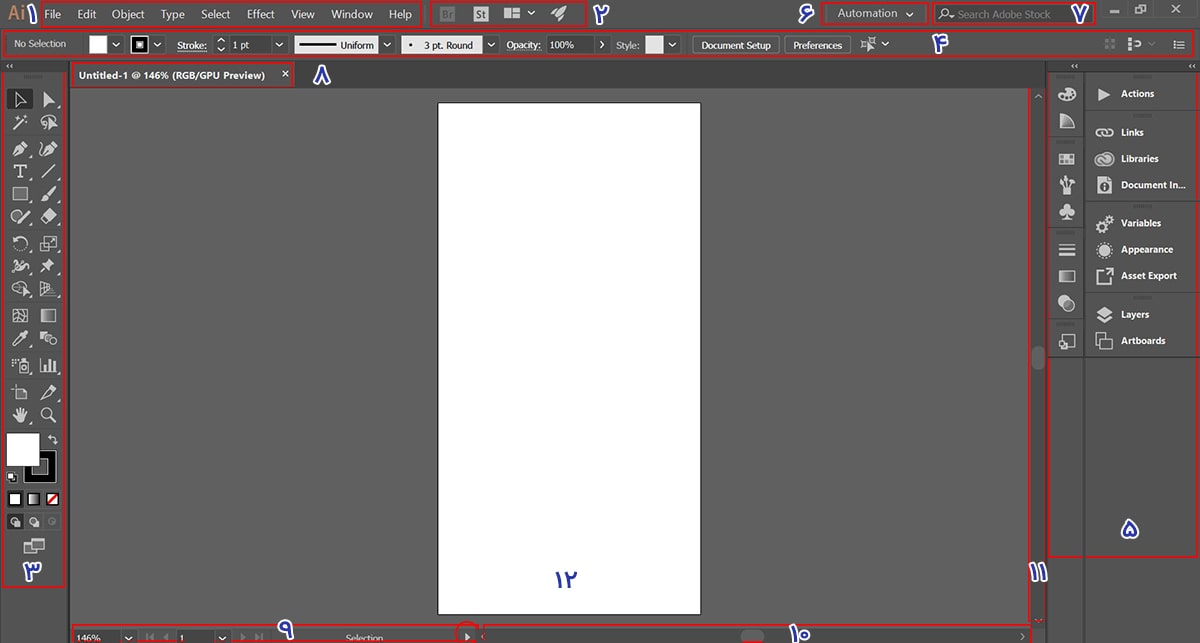
اگر برای اولین بار است که وارد برنامه ایلاستریتور میشوید و قبلاً هم با فوتوشاپ کار نکردهاید، بهاحتمالزیاد بسیار سردرگم و گیج خواهید شد؛ زیرا امکانات، آپشنها (Options) و نوار ابزارهای (Tool bars) زیادی در این برنامه وجود دارد که اگر با آنها آشنا نباشید، شاید از یادگیری ایلوستریتور صرف نظر کنید! اما جای نگرانی نیست؛ اگر بتوانید اجزای کلی محیط کاری (Work Space) نرمافزار ایلستریتور را بهصورت کلی بشناسید، بهراحتی قادر خواهید بود، از این سردرگمی و گیجی بیرون بیایید، پس از مدت کوتاهی با مکانِ قرارگیریِ هر آپشن و کارایی آن آشنا شوید و با تمرین و تکرار بر کل محیط کاری و آپشنها تسلط پیدا کنید. پس با ما همراه باشید تا در ادامه، اجزای کلی محیط کاری برنامه ایلوستریتور را به شما معرفی نماییم.

- منو بار (Menu Bar): این بخش شامل لیست ابزارهایی است که کارها و وظایف ویژهای را برعهده دارد. دستورات ویرایشی و مدیریتی پرکاربرد نرمافزار ایلاستریتور را میتوانید در منو بار بالای محیط کاری بیابید.
- نوار نمایش (Performance Bar): این نوار در قسمت فوقانی محیط کاری ایلوستریتور قرار گرفته و در سمت راستِ منو بار جای دارد. شما با آیکونها و آپشنهایی که در نوار نمایش قرار دارد میتوانید تنظیمات مربوط به نحوهی نمایش فایل، بزرگنمایی و کوچکنمایی محیط کاری و… را بهدلخواه خود مدیریت کنید.
- نوار ابزار (Tools Bar): این بخش شامل ابزارهای موردنیاز جهت طراحی و ویرایش اشکال، مسیرها و اشیاء میباشد که میتوانیم آن را به دو صورت دو ستونی و تک ستونی به نمایش درآوریم. جهت نمایش بهصورت تک ستونی میتوانید روی گزینه دو مثلث بالا و سمت چپ نوار ابزار کلیک کنید و مجدداً با کلیک بر روی همان گزینه، نوار ابزار را بهصورت دو ستونی دربیاورید. لازم است بدانید که برخی از ابزارهایی که آیکونِ آنها در نوار ابزار وجود دارد، تعدادی ابزارِ زیرمجموعه را در داخل خود نهان کردهاند؛ برای آشکار شدن ابزارهای زیرمجموعهی هر ابزار، کافی است روی هرکدام از این ابزارها کلیک چپ ماوس خود را چند ثانیه نگه دارید تا زیرمجموعهی آن ابزار باز شود و شما بتوانید به لیست ابزارهای زیرمجموعهای که برای آن ابزار تعبیه شده است، دسترسی داشته باشید. همچنین، میتوانید ابزارها و زیر ابزارهای هر مجموعه را با استفاده از کلیدهای میانبر روی صفحهکلید خود فعال کنید.
- نوار آپشن (Option Bar): نوار آپشن یا نوار کنترل در بخش بالای محیط کاری ایلاستریتور و پایینتر از منو بار قرار گرفته است. با انتخاب و کلیک کردن بر روی هرکدام از ابزارهای موجود در نوار ابزار (Tools Bar)، محتویات و گزینههای تنظیمی در نوار آپشن تغییر خواهد کرد و در اختیار شما قرار میگیرد. پس محتوای نوار آپشن، تنظیمات و ویژگیهای اضافی هر ابزار را نشان میدهد؛ کافی است روی ابزار موردنظر خود کلیک کنید تا تنظیمات، ویژگیها و فرامین کنترلی مربوط به آن ابزار را در بخش نوار آپشن مشاهده کنید.
- پالتها (Pallets): در قسمت چپ محیط کاری برنامه ایلوستریتور، پالتها یا ابزارهای خاصی برای طراحان تعبیه شده است که شامل تنظیمات و ابزارهایی برای سایر خصوصیات اشیاء هستند. شما بهعنوان یک طراح میتوانید به تعداد ابزارهایی که در قسمت پالتها قرار دارند، ابزارهایی را کم یا به آنها اضافه کنید. برای این منظور کافی است که با کلیک چپ کردن بر روی منوی Window واقع در منو بار برنامه، ابزار دلخواه خود را به لیست پالتها اضافه کنید یا برخی دیگر از ابزارهای موجود در لیست پالتها را حذف کنید. شایان ذکر است که شما میتوانید به کلیهی پالتهای برنامه ایلاستریتور در زیر منوی Window دسترسی داشته باشید. پس اگر شما در محیط کاری (Work Space) تان، پالت موردنیاز خود را مشاهده نکردید، میتوانید به زیر منوی Window مراجعه کرده و آن را به لیست پالتهای سمت چپ محیط کاری ایلستریتور اضافه کنید.
- نام محیط کاری (Work Space Name): برنامهنویسان شرکت ادوبی که نرمافزار ایلوستریتور را ساختهاند، برای طراحانی که در حوزههای مختلف طراحی کار میکنند، محیطهای کاری سفارشیسازیشده (Customized) را در بخش Work Space Name قرار دادهاند. هر محیط کاری کارایی خاص خود را دارد، ممکن است یک طراح قصد داشته باشد که با ایلوستریتور نقاشی کند اما طراح دیگر بهقصد طراحی وب از این برنامه استفاده نماید؛ این دو طراح نمیتوانند برای طراحی خود، محیط کاری یکسانی داشته باشند؛ بلکه باید یک محیط کاری سفارشیسازیشده را پیش روی خود داشته باشند تا بهراحتی و با کمترین دغدغه، طرح موردنظر خود را به سرانجام برسانند. شایان ذکر است که محیطهای کاری متنوعی در برنامه ایلاستریتور وجود دارد که با کلیک کردن بر روی بخش 6 یا Work Space Name لیستی برایتان باز شود که میتوانید محیط کاری موردنظر خود را از آن لیست انتخاب نمایید. با انتخاب هر محیط کاری خواهید دید که نوع ابزارها، پالتها و جایگاه هر نوار ابزار و پالت متفاوت خواهد شد. بد نیست بدانید که در برخی از محیطهای کاری ایلوستریتور، امکاناتی وجود دارد که در برخی دیگر نیست.
- باکس جستجو در مخزن ادوبی (Adobe Search Stock): این بخش که در بالا و سمت راست محیط کاری ایلاستریتور قرار دارد، مربوط به سرچ کردن در مخزن ابری شرکت ادوبی است. ازآنجاییکه این مخزن ابری برای ما که در ایران هستیم فیلتر است، پس کارایی چندانی ندارد؛ اما بد نیست بدانید که شما میتوانید طراحیهای خاص موردنظر خود را در تایپ کردن در باکس جستجوی آن بیابید و با دانلود آن طراحیها و وارد کردنشان به محیط برنامه ایلاستریتور، از آنها در طراحی خود استفاده کنید.
- نوار عنوان اسناد (Title Bar): در این بخش از تصویر بالا، شما نام یا عنوان یک سند را مشاهده میکنید اما میتوانید چندین سند را نیز بهصورت همزمان در ایلاستریتور باز کنید. اگر چند سند را در برنامه ایلاستریتور ایجاد کرده باشید، میتوانید نام آنها را بهصورت افقی و لیست شده در نوار عنوان اسناد مشاهده کنید و با کلیک چپ بر روی هرکدام سند فعال خود را مشخص کنید. طراحان حرفهای ممکن است بهطور همزمان از چند سند در طراحی خود استفاده کنند که همهی آن اسناد را در این بخش میتوانند مشاهده و مدیریت کنند و بین اسناد خود جابهجا شوند.
- نوار وضعیت (Status Bar): همانطور که در تصویر بالا مشاهده میکنید، این بخش در قسمت پایین و سمت چپ محیط کاری برنامه ایلاستریتور قرار دارد. هنگام که کار بهصورت حرفهای در نرمافزار ایلستریتور، بهتر است که از طریق این نوار راجع به سند فعال خودتان (سندی که هماکنون در حال کار کردن در آن هستید) اطلاعاتی کسب کنید و این کار، از طریق این بخش انجام میشود. در نوار وضعیت میتوانید اطلاعاتی خاصی راجع به سند فعالی که در حال کار کردن با آن هستید را مشاهده کنید؛ بهعنوان مثال اطلاعاتی در مورد میزان بزرگنمایی (Zoom) سند که با درصد نشان داده شده است، تعداد آرتبورد (Art Board) هایی که در سند فعالتان وجود دارد و امکان جابهجایی بین آرتبوردهای هر سند فعال نیز از طریق نوار ابزار قابل انجام است. همچنین اگر در نوار وضعیتی که در تصویر بالا با شماره 9 مشخص شده است دقت کنید، میبینید که در سمت راست این نوار ابزار، مثل سفید کوچکی که گوشهی آن به سمت راست اشاره دارد، موجود هست. شما با کلیکِ چپ کردن بر روی این مثلث، تنظیمات اضافی که در مورد نحوه نمایش (Show) وجود دارد را مشاهده میکنید و با انتخاب هرکدام از آنها میتوانید اطلاعات خاصی را در سمت چپِ این مثلث کوچک سفید ببینید. بهعنوان مثال، اگر در زیر منوی Show روی گزینهی Art Board Name کلیک کنید، در قسمت چپ این مثلث کوچک سفید در روی نوار وضعیت، نام آرتبورد فعالی که در حال کار کردن با آن هستید، نمایش داده میشود. یا اگر در زیر منوی Show روی گزینهی Current Tool کلیک کنید، در قسمت چپ این مثلث کوچک سفید در روی نوار وضعیت، نام ابزار فعالی که در این سند فعال با آن مشغول انجام کاری هستید را مشاهده خواهید کرد.
- نوار جابهجایی افقی (Horizontal Navigation) در آرتبوردها: گاهی اوقات پیش میآید که در حین طراحی، یک سند با چندین آرتبورد داشته باشید که بهصورت افقی کنار هم چیده شدهاند. برنامه ایلستریتور برای هرچه سادهتر کردن جابهجایی افقی بین آرتبوردها، این قسمت را در محیط کاری خود تعبیه کرده است. شما بهعنوان یک طراح میتوانید با کلیک چپ بر روی لغزندهی این نوار و نگه داشتنش، آن را بهصورت افقی، به چپ و راست بکشید و در مکان دلخواه خود رها کنید تا بین آرتبوردهایتان بهراحتی جابهجا شوید.
- نوار جابهجایی عمودی (Vertical Navigation) در آرتبوردها: گاهی اوقات نیز پیش میآید که در حین طراحی، یک سند با چندین آرتبورد داشته باشید که بهصورت عمودی کنار هم چیده شدهاند. برنامه ایلستریتور برای هرچه سادهتر کردن جابهجایی عمودی بین آرتبوردها، این قسمت را در محیط کاری خود تعبیه کرده است. شما بهعنوان یک طراح میتوانید با کلیک چپ بر روی لغزندهی این نوار و نگه داشتنش، آن را بهصورت عمودی، به بالا و پایین بکشید و در مکان دلخواه خود رها کنید تا بین آرتبوردهایتان بهراحتی جابهجا شوید.
- آرتبورد (Art Board): مهمترین بخش محیط کاری برنامه ایلاستریتور، بخش آرتبوردها است؛ بههمین دلیل، بزرگترین قسمت را به خود اختصاص داده است؛ زیرا میزکار طراحی شما آنجا است و شما بهعنوان یک طراح یا گرافیست، با این بخش بسیار کار خواهید داشت. ممکن است از خود بپرسید که آرتبورد یعنی چه؟ به زبان ساده اگر بخواهیم Art Board را به فارسی ترجمه کنیم، میتوانیم آن را «بوم نقاشی» در نظر بگیریم. آرتبورد همان فضای سفیدرنگی است که شما میتوانید تصاویر برداری و اشیاء گرافیکی خود را بر روی آن طراحی کنید.
نکات و ترفندهای مهم در کار با محیط کاری برنامه ایلوستریتور
- با زدن کلید Tab از صفحهکلیدِ خود، میتوانید تمامی پانلها (پالتها و نوار ابزارها) را مخفی کنید و با زدنِ مجددِ همان کلید، به حالت قبل باز گردید.
- همچنین با هر بار زدن کلید F از صفحهکلید خود میتوانید بهصورت مرحلهبهمرحله تمامی پانلها، نوار وضعیت، نوار منو و… را مخفی کنید (بهطوریکه فقط Art Board خود را در صفحهنمایشتان داشته باشید) و مجدداً با زدنِ همان کلیدِ F به حالت اولیهی محیط کاری خود که در آن، تمامی پانلها، نوار وضعیت، نوار منو و… قابل مشاهده هستند، باز گردید.
شایان ذکر است که در محیط برنامه ایلوستریتور این امکان را دارید که تصاویر برداری بسازید و آنها را – پس از استخراج و ذخیرهسازی – وارد برنامهای کنید که از این تصاویر پشتیبانی کند؛ – مانند برنامه ادوبی فلش پلیر (Adobe Flash) – و شیء دلخواهتان را در آن برنامه Animate کنید (به حرکت درآورید). گفتنی است که علاوه بر فلش پلیر، سایر نرمافزارهای شرکت ادوبی (فوتوشاپ، افتر افکت، پریمیر پرو، این دیزاین، لایت روم، انیمیت، فلش پلیر، بریج، ایکس دی و… ) نیز غالباً از خروجی برنامه ایلوستریتور پشتیبانی میکنند.
- آموزش پریمیر – تدوین و میکس ویدئو با Premier: اینجا را کلیک کنید (+).
- آموزش پروژه محور افتر افکت و ایلوستریتور – طراحی پوسترهای متحرک و انیمیشنی: اینجا را کلیک کنید (+).
- آموزش ایندیزاین – چاپ و صفحه آرایی کتاب و مجلات با InDesign: اینجا را کلیک کنید (+).
- آموزش پروژه محور ایندیزاین – طراحی تقویم رومیزی در InDesign: اینجا را کلیک کنید (+).
- آموزش مقدماتی لایت روم – ویرایش تصاویر با Lightroom: اینجا را کلیک کنید (+).
- آموزش ادوبی انیمیت Adobe Animate CC – طراحی گرافیک و انیمیشن برداری: اینجا را کلیک کنید (+).
- آموزش برنامه نویسی ActionScript در ادوبی فلش – ایجاد برنامه های تعاملی در Adobe Flash: اینجا را کلیک کنید (+).
- آموزش کار با متن (Text) در Adobe Flash (رایگان): اینجا را کلیک کنید (+).
- آموزش ادوبی بریج – مدیریت فایل های چندرسانه ای با Adobe Bridge: اینجا را کلیک کنید (+).
- آموزش مقدماتی ادوبی ایکس دی – طراحی رابط کاربری با Adobe XD: اینجا را کلیک کنید (+).
- آموزش پروژه محور ادوبی ایکس دی Adobe XD – طراحی رابط کاربری منوی فست فود: اینجا را کلیک کنید (+).
معرفی مفهوم مسیر Path در ایلوستریتور
تا به اینجای مقاله، با تفاوتِ تصاویر برداری و بیتمپ و همچنین با محیط کاری برنامه ایلوستریتور آشنا شدید، حال به سراغ مهمترین مفهوم در ایلوستریتور، یعنی مفهوم مسیر یا Path میرویم. اگر این مفهوم را بهخوبی یاد بگیرید و با مفاهیم کلی موجود در این مقاله آشنا شوید، شما پایه و اساس طراحیهای گرافیکی با نرمافزار ایلاستریتور را فرا گرفتهاید؛ در واقع، کار با مسیرها در ایلستریتور بسیار حائز اهمیت است و باید چگونگی ایجاد مسیرها و چگونگی کار کردن با آنها را را یاد بگیرید؛ زیرا تمام طراحیهای شما در این برنامه با همین مسیرهاست که انجام میشود.
لذا برای تکمیل مفاهیم پایهای آموزش برنامه ایلوستریتور ابتدا به تشریح مفهوم مسیر و انواع آن در این برنامه خواهیم پرداخت، سپس، روشهای ایجاد مسیر را معرفی میکنیم و نهایتاً شما را با دو ابزار بسیار مهم برای کار با مسیرها آشنا مینماییم.
تعریف مسیر Path در ایلوستریتور
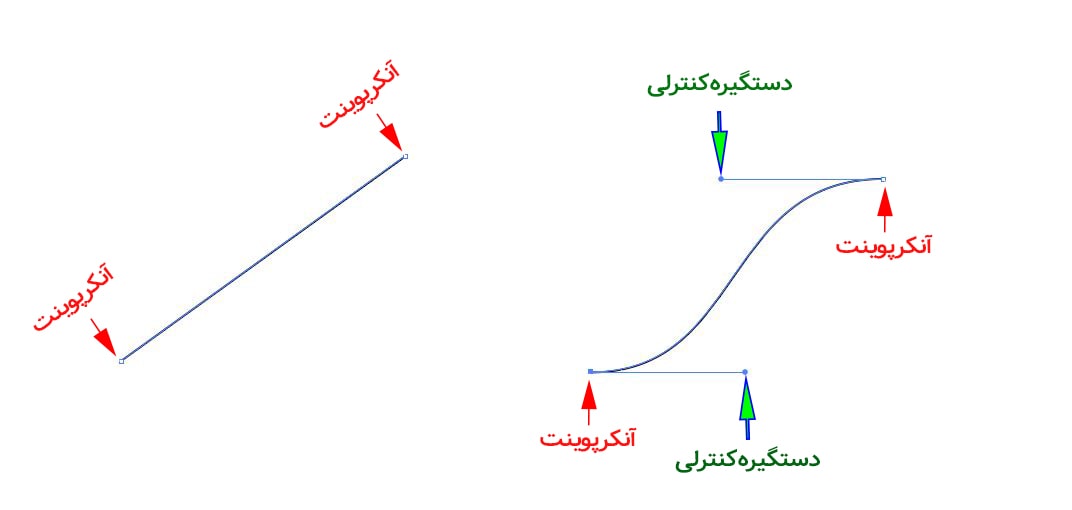
مسیر، در واقع یک خط یا منحنیِ است که هنگام کشیده شدن بر روی آرتبورد ظاهر میشود. یک مسیر، از مجموعهای از نقاط، به نامِ نقاط لنگر (Anchor Points) و پارهخطِ بینِ این نقاط تشکیل شده است. نقاط لنگر در دو انتهایِ یک مسیر وجود دارند و از طریق دستگیرههای کنترلی، جهت تغییرِ انحنای یک مسیر عمل میکنند.

شایان ذکر است که این یک تعریفِ بسیار ساده از مسیر در ایلوستریتور بود، برای اینکه با مفهوم عامترِ آن آشنا شوید، در ادامه با ما همراه باشید.
انواع مسیر Path در ایلوستریتور
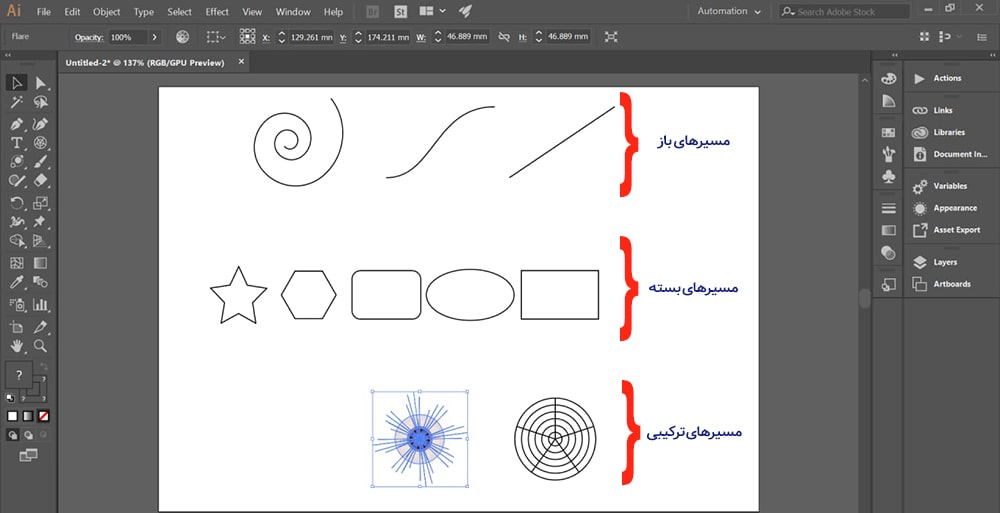
در تصویر زیر، 10 مثال را برای درک «انواع مسیر» مشاهده میکنید. مسیرها در ایلوستریتور 3 نوع هستند:
- مسیرهای باز: سه مسیر بالایی (خط، منحنی و پیچ) بهترین مثالها برای شناختِ مسیرهای باز در ایلوستریتور هستند.
- مسیرهای بسته: پنج مسیری که در وسط قرار دارند (مستطیل، بیضی، مستطیلِ گوشهگِرد، چندضلعی و ستاره) بهترین مثالها برای درک مسیرهای بسته در ایلوستریتور هستند.
- مسیرهای ترکیبی: به مسیرهایی گفته میشود که از دو ترکیبِ مسیرهای باز و مسیرهای بسته بهوجود میآیند. دو مسیرِ پایینی در شکل زیر، مثالهایی خوب برای درک مسیرهای ترکیبی در ایلاستریتور میباشند.

انواع آنکرپوینت Anchor Point در ایلوستریتور
همانطور که گفته شد، یک مسیر، از مجموعهای از نقاط به نام «نقاط لنگر» یا (Anchor Points) و پارهخطِ بینِ این نقاط تشکیل شده است. «آنکرپوینتها» در دو انتهایِ یک مسیر وجود دارند و از طریق دستگیرههای کنترلی جهت تغییر انحنای یک مسیر عمل میکنند. ما در ایلاستریتور 2 نوع آنکرپوینت برای انواع مسیرهای مختلف داریم:
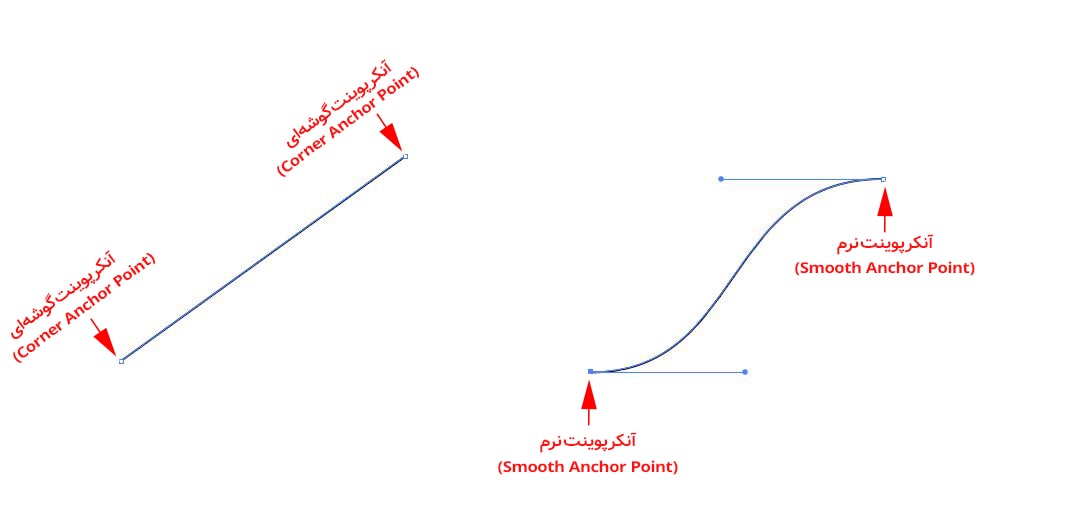
- آنکرپوینت گوشهای (Corner Anchor Point): به آنکرپوینتهایی گفته میشود که از طریق آنها نمیتوان به یک مسیر، انحناء یا زاویه داد.
- آنکرپوینت نرم (Smooth Anchor point): به آنکرپوینتهایی گفته میشود که از طریق آنها میتوان به یک مسیر انحناء یا زاویه داد و از طریق دستگیرههای کنترلی یک مسیر را بهطور دلخواه خم کرد.
برای تشخیص اینکه یک آنکرپوینت از نوع Corner است یا Smooth، کافی است که ابزار Direct Selection Tools را از نوار ابزار ایلستریتور انتخاب کرده و بر روی آن آنکرپوینت موردنظر خود کلیک کنید؛ اگر دستگیرههای کنترلی ظاهر نشدند، یعنی آن آنکرپوینت از نوع Corner میباشد ولی اگر دستگیرهها ظاهر شدند، به این معنی است که آن آنکرپوینت از نوع Smooth میباشد و شما میتوانید از طریق آن، در مسیر موردنظر، انحنا یا خمش ایجاد کنید.
در تصویر زیر میبینید، آنکرپوینتهایی که پس از کلیک بر روی آنها هیچ دستگیره کنترلی ظاهر نشده، از نوع Corner Anchor Point هستند؛ اما آنکرپوینتهایی که پس از کلیک بر روی آنها، دستگیرهها ظاهر شدند، از نوع Smooth Anchor Point هستند.

روش های ایجاد مسیر Path در ایلوستریتور
حال که با اجزاء و انواع مسیرها آشنا شدید، حق دارید این سؤال را از خود بپرسید که چگونه میتوان انواع مسیر را در برنامه ایلوستریتور ساخت و آنها را با استفاده از آنکرپوینتها بهطرز دلخواهی انحناء داد؟
در پاسخ به این سؤال باید گفت که ابزارهای متعددی در نوار ابزار ایلاستریتور وجود دارد که از طریق آنها میتوانید انواع مسیرها را بسازید؛ از جمله مهمترین این ابزارها میتوان به:
- Line Segment Tool و ابزارهای زیرمجموعه آن
- Rectangle Tool و ابزارهای زیرمجموعه آن
اشاره کرد.
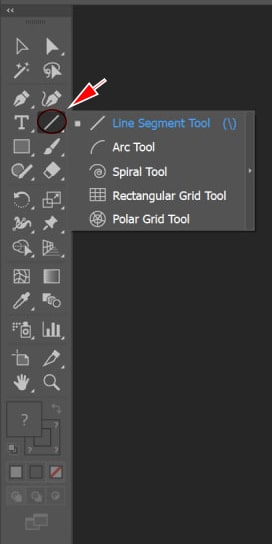
لاین سگمنت تول Line Segment Tool و ابزارهای زیرمجموعه آن
ابزارهای زیرمجموعهی ابزار Line Segment Tool عبارتاند از:
- Arc Tool (برای ایجاد مسیرهای منحنی)
- Spiral Tool (برای ایجاد مسیرهای حلزونی و پیجدرپیچ)
- Rectangular Grid Tool (برای ایجاد مسیر مستطیلهای مشبک)
- Polar Grid Tool (برای ایجاد مسیر قطب مشبک)

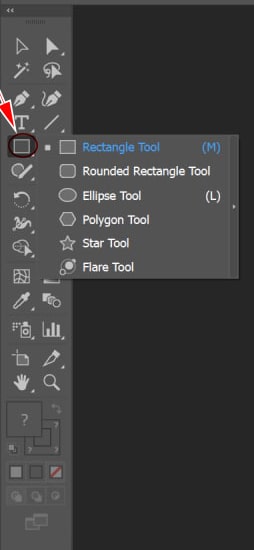
رکتنجل تول Rectangle Tool و ابزارهای زیرمجموعه آن
ابزارهای زیرمجموعهی ابزار Rectangle Tool عبارتاند از:
- Rounded Rectangle Tool (برای ایجاد مسیرهای مستطیلی گوشهگِرد)
- Ellipse Tool (برای ایجاد مسیرهای بیضی)
- Polygon Tool (برای ایجاد مسیرهای چندضلعی)
- Star Tool (برای ایجاد مسیرهای ستارهای)
- Flare Tool (برای ایجاد مسیرهای شعلهای)

خاطر نشان میگردد که اینها صرفاً برخی از ابزارهای ایجادِ مسیر هستند و ایلوستریتور آنها را بهصورت آماده در اختیار طراحان و گرافیستها قرار داده است؛ اگر از همینها هم استفاده کنید، از طریق کار کردن با آنکرپوینتهای هر مسیر، میتوانید مسیرِ دلخواه و موردنظر خود را از آنها استخراج کنید.
دو ابزار مهم برای مدیریت و جابهجایی مسیرها در ایلوستریتور
ما در ایلوستریتور، دو ابزار را در نوار ابزار این برنامه داریم که با این دو ابزار میتوان مسیرها را مدیریت و جابهجا کرد.
- ابزار دایرکت سلکشن تولز (Direct Selection Tools)
- ابزار سلکشن تولز (Selection Tools)
بسیاری از کسانی که در ابتدای راهِ یادگیریِ کار با ایلوستریتور هستند، این دو ابزار و کارایی هر یک را – بهدلیل شبیه بودن نامشان – با هم اشتباه میگیرند؛ لذا اگر شما نیز در چگونگی بهکارگیری این دو ابزار با سردرگمی مواجه شدید، هیچ ایرادی ندارد. با تمرین و تکرار میتوانید بر هر چیزی مسلط شوید!
مجدداً تکرار میکنیم که ابزار Direct Selection Tools با ابزار Selection Tools متفاوت هست؛ ابزار Direct Selection Tools برای کار کردن با مسیرها و آنکرپوینتها است اما ابزار Selection Tools برای حرکت دادن و جابهجایی مسیرها بر روی آرتبورد بهکار میرود. شایان ذکر است که هر یک از این دو ابزار در ایلوستریتور، کلید میانبر خود را دارند، کلید میانبرِ Direct Selection Tools دکمهی A و کلید میانبرِ Selection Tools دکمهی V در صفحهکلید شما است.
نکته طلایی برای یادگیری: اگر با نرمافزار فوتوشاپ کار کرده باشید، احتمالاً با ابزار Move Tools آشنایی دارید. این ابزار در فوتوشاپ، دقیقاً معادل ابزار Selection Tools در ایلوستریتور است؛ زیرا وظیفهی آن جابهجایی عناصر و اِلِمانهای تصویر است؛ لذا اگر درک تفاوت دو ابزار Direct Selection Tools و Selection Tools با مشکل مواجه شدید، کافی است به یادِ این نکته بیفتید که Selection Tools در ایلوستریتور، دقیقاً همان Move Tools در فوتوشاپ است.
در تصویر زیر، جایگاه این دو ابزار را در نوار ابزارِ ایلوستریتور مشخص کردهایم.

- ابزاری که با شماره 1 در تصویر بالا مشخص شده، ابزار Selection Tools است.
- ابزاری هم که با شماره 2 مشخص شده، ابزار Direct Selection Tools میباشد.
تفاوت مسیر Path با شکل Shape در ایلوستریتور
شاید شوکه شوید اگر بدانید که در برنامه ایلوستریتور، مسیرها هیچ ظاهری ندارند و صرفاً یک مفهوم انتزاعی هستند! آنچه که شما – تا به اینجا – از مسیرها مشاهده کردید، در واقع، مسیر نبودند، شکل بودند!!! ما برای اینکه شما بهراحتی با مفهوم مسیر آشنا شوید، مجبور شدیم برای آنها یک شکل ساده در نظر بگیریم.
بهعبارت بهتر، یک مسیر هیچ ظاهر و رنگولعابی نداری (حتی همان رنگِ سیاهِ ساده)! و اگر بخواهیم به یک «مسیر» رنگولعاب دهیم و ظاهری برای آن تعیین کنیم، تبدیل به یک «شکل» میشود.
تشخیص تفاوت این دو، در عین سادگی پیچیده نیز هست! در واقع مسیر (Path) با شکل (Shape) تفاوت خاصی ندارد؛ تنها تفاوت آنها در این است که «مسیر» یک مفهوم انتزاعی است که هیچ ظاهری ندارد اما «شکل»، مسیری است که برای آن یک ظاهر تعیین کردهایم.
اگر در نرمافزار ایلاستریتور، یک «مسیر» را روی آرتبورد رسم کنید، وقتی آن آرتبورد را چاپ میکنید، در برگهی چاپشده هیچ نشانی از مسیری که بر روی آرتبورد رسم کردید وجود ندارد؛ اما اگر برای همان مسیر، ضخامت، حاشیه، رنگ (و تمام ویژگیهایی که میتوان به یک شکل داد) را تعیین کنید، به یک «شکل» تبدیل میشود و در برگهی چاپشده میتوانید آن را مشاهده کنید.
لیست مقالات مشابه و تکمیلی
- آموزش تصویری طراحی بنر تبلیغاتی در فوتوشاپ با پروژه عملی
- 20 برنامه ساخت موشن گرافیک اندروید برای طراحی انواع انیمیشن و استاپموشن
- آموزش طراحی لوگو حرفه ای با فتوشاپ – راهنمای تصویری و جامع
- آموزش مقدماتی ویرایش متن در فتوشاپ – هر آنچه باید از Type بدانید.
- تفاوت نسخه های فتوشاپ از فتوشاپ CS5 تا CC 2020
- 29 نرم افزار موشن گرافیک برتر جهان برای افراد مبتدی و حرفهای
- روشهای ایجاد واترمارک در فتوشاپ + اصلاح و ویرایش انواع واترماک
- کروماکی و پرده سبز را بهتر بشناسید – همه چیز درباره پس زمینه در عکاسی و فیلمبرداری
- آموزش فلت موشن Flat Motion – راهنمای یادگیری حرفه ای طراحی فلت و کسب درآمد از آن
سخن پایانی درباره آموزش برنامه ایلوستریتور
ادوبی ایلاستریتور Illustrator، یک برنامه بسیار بزرگ و کاربردی است که آپشنهای زیادی را برای خلق یک اثر گرافیکی خلاقانه، منحصربهفرد و باشکوه در اختیار طراحان قرار میدهد. همانطور که متوجه شدید، این مقاله، ابتداییترین دانش را درباره برنامه ایلوستریتور به شما ارائه کرد تا با ذهن بازتری شروع به یادگیری حرفهای آن کنید. یادگیری حرفهای ایلوستریتور، مسلتزم صرف زمان فراوان است و برای اینکه در طراحی با استفاده از ایلستریتور به مهارت کافی یا تخصص برسید باید ماهها یا سالها با آن کار کنید و پروژههای مختلف را در حوزه طراحی انجام دهید.
خوشبختانه منابع آموزشی زیادی در سطح وب – هم به زبان فارسی و هم انگلیسی – برای آموزش برنامه ایلوستریتور و یادگیری آن وجود دارد، اما یکی از بهترینِ این منابع آموزشی، مجموعه ویدئوهای آموزش ایلوستریتور در وبسایت فرادرس است که لینکهای مرتبط با آن در این مقاله خدمت شما عزیزان قرار داده شد تا از این مجموعه ویدئوهای آموزشی و کمنظیر برای هرچه حرفهایتر شدن در طراحی، ورود به بازار کار و کسب درآمد بالا کمک بگیرید.
اگر شما مخاطب گرامی، نظر و دیدگاهی در خصوص «آموزش برنامه ایلستریتور» دارید، یا نکتهی خاصی را میدانید که در این مقاله به آن اشاره نشده است، خواهشمند است دیدگاههای ارزشمند خود را از طریق بخش کامنت در انتهای این نوشتار به اشتراک بگذارید. همچنین در صورت صلاحدید میتوانید، لینک این نوشتار را از طریق کانالها و گروههایی که در شبکههای اجتماعی عضو هستید بهدست دوستان و آشنایان برسانید تا آنها نیز اگر درصدد این هستند که به یک طراح یا گرافیست حرفهای تبدیل شوند، بتوانند از طریق اطلاعاتی که در این مقاله ذکر شده است، به هدف خود دست یابند. علاوه بر آن، میتوانید ما را در اینستاگرام و تلگرام فالو کنید تا در زمینه جدیدترین روشها، ترفندها و اخبار دیجیتال مارکتینگ و تکنولوژی بهروز بمانید.



