برای ساخت و راهاندازی یک وبسایت میتوان به دو روش عمل کرد:
- بدون کد نویسی: در این روش، شما میتوانید با استفاده از سیستمهای مدیریت محتوای رایگان نظیر وردپرس و سایتسازهایی نظیر المنتور یا ویژوال کمپوزر، بدون نیاز به دانش کد نویسی یک وبسایت را راهاندازی کنید.
- از طریق کد نویسی: در این روش، شما با استفاده از زبانهای برنامه نویسی وب، شروع به نوشتن کد در این حوزه میکنید و میتوانید با این دانش، وبسایتها و Web Application های متنوعی بسازید.
ما در این مقاله از مجله اینترنتی کاپریلا سعی میکنیم ضمن ارائه نقشه راه یادگیری برنامه نویسی وب، انواع روشها و متدهای برنامه نویسی در این حوزه را به شما معرفی کنیم تا به کمک آنها، مسیر یادگیری برنامه نویسی وب برای شما روشن شود. لطفاً توجه داشته باشید که شما با کمک اطلاعاتی که در این مقاله ارائه شده، میتوانید در این مسیر با دیدی باز قدم بردارید و با عمل کردن به آنچه که آموزش دادهایم، به یک برنامه نویس وبِ حرفهای تبدیل شوید. پس تا انتها با ما همراه باشید.
برنامه نویسی وب را از کجا شروع کنیم؟
برای رسیدن به پاسخِ این سؤال باید بدانید که هر وبسایت یا وب اپلیکیشنی از دو لایهی کلی تشکیل شده است:
- لایهی ظاهری: این لایه شامل تمام قسمتهایی از یک وبسایت یا یک وب اپلکیشن میشود که کاربران اینترنتی میتوانند این قسمتها را مشاهده کنند؛ مانند: منوها، باکسهای مختلف، متنها، رنگها، تم سایت و… . لازم به ذکر است که لایهی ظاهری در اصطلاحِ فنی توسط برنامه نویسانِ فرانت اِند (Front-End developers) ساخته و پرداخته میشود.
- لایهی زیرین: این لایه نیز شامل تمام عملکردهای یک وبسایت یا وب اپلیکیشن است که کاربران قادر به مشاهده آنها نیستند؛ مثلاً وقتی کاربری پس از پر کردن فرم ثبتنام در یک سایت، روی دکمه Sign Up کلیک میکند، یک سری پیامها و اطلاعات از مرورگر کاربر به سمت سرورِ سایت فرستاده میشوند و در آنجا اعتبارسنجی و پردازش میشوند یا در صورت لزوم در دیتا بیسِ سایت ذخیره میگردند. بهطور کلی تمام عملکرد فنی، محاسباتی و ذخیرهسازیِ سایت در لایهی زیرین اتفاق میافتد. لازم به ذکر است که ساخت لایهی زیرین در اصطلاحِ فنی توسط برنامه نویسانِ بک اند (Back-End developers) صورت میگیرد.
حال اگر به پاسخ این سؤال برگردیم که برای برنامه نویسی وب باید از کجا باید شروع کنیم؟
برای این منظور، شما در ابتدا باید مشخص کنید که به کدام یک از این لایهها علاقهمند هستید؟ میخواهید وارد شاخهی Front-End شوید یا Back-End؟ دلیلِ لزومِ انتخاب یکی از این شاخهها در ابتدای کار این است که برای یادگیری هر کدام، زبانها و ابزارهای برنامه نویسی متفاوتی وجود دارد و مسیر یادگیری هر کدام متفاوت از دیگری است.

در ادامه با ما همراه باشید تا مسیر یادگیری برنامه نویسی وب در هر دو شاخه را با هم بررسی کنیم.
- مجموعه آموزش طراحی سایت: اینجا را کلیک کنید (+).
برنامه نویسی وب فرانت اند Front-End چیست؟
برنامه نویسی فرانتاند – که به توسعه از سمت کلاینت (مشتری) نیز شناخته میشود – شامل تمام کدهایی است که بهصورت گرافیکی برای کاربران وبسایت نمایش داده میشود؛ یعنی همان لایهی ظاهری که در ابتدا گفتیم.
یکی از مهمترین اهداف بهمنظور ساخت و راهاندازی یک وبسایت یا یک وب اپلیکیشن این است که کاربران اطلاعات را در یک قالبِ گرافیکیِ مناسب بهراحتی ببینند و از این اطلاعات استفاده کنند، اما امروزه دستیابی به این هدف سختتر است؛ زیرا کاربران با دستگاههای مختلف، مرورگرهای مختلف و سیستمعاملهای مختلفی از یک وبسایت یا یک وب اپلیکیشن بازدید میکنند. یک برنامه نویس وب فرانتاند باید به نحوی یک وبسایت یا یک وب اپلیکیشن را آماده کند که در تمامی دستگاهها (Cross-Device)، تمامی مرورگرها (Cross-Browser) و تمامی سیستمعاملها (Cross-Platform) بهدرستی نمایش داده شود و ظاهر نامناسبی نداشته باشد.
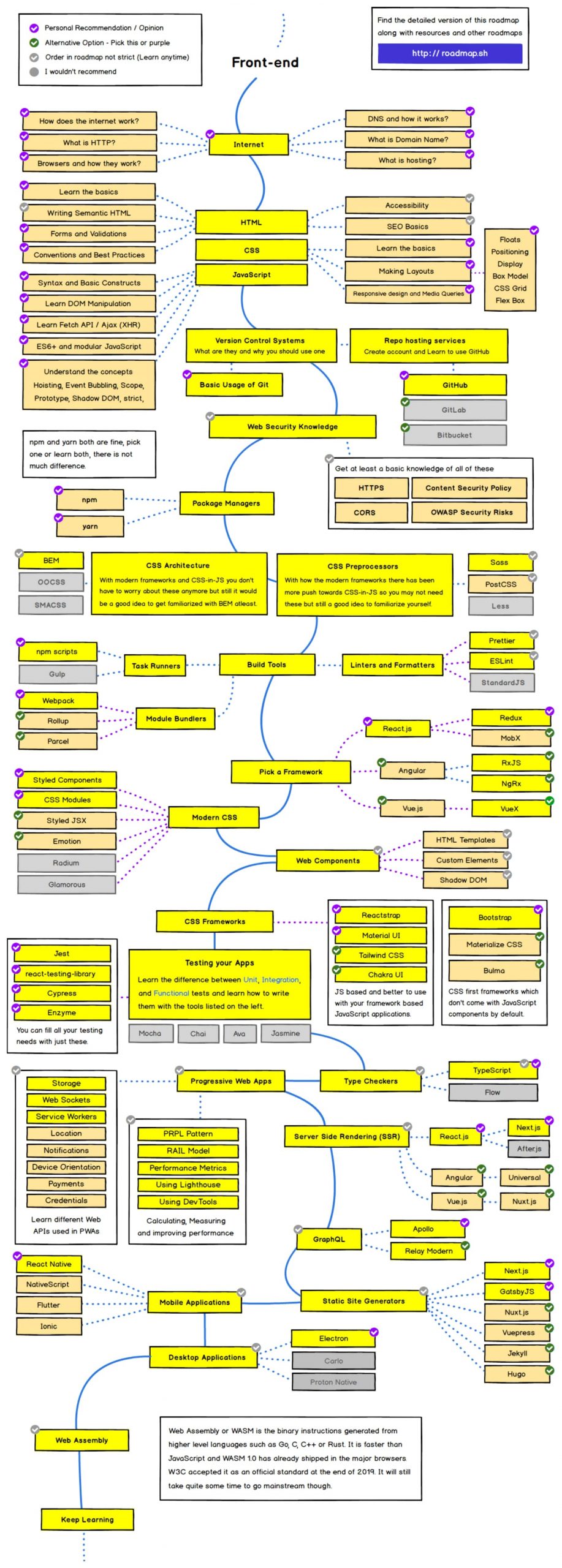
مسیر یادگیری برنامه نویسی وب در شاخه فرانت اند Front-End
تبدیل شدن به یک برنامه نویس وب فرانتاند (Front-End developer)، مراحلی دارد که باید بهترتیب طی شوند. این مراحل عبارتاند از:
- آشنایی با اینترنت: مواردی شامل نحوهی کار اینترنت، نحوه ثبت یک دامنه (Domain) و اتصال آن به هاست، چگونگی کارکرد DNS ها، طرز کار مرورگرها، شناخت پروتکلهای شبکه نظیر HTTP
- یادگیری زبانهای نشانهگذاری و برنامه نویسی فرانتاند: در ادامهی مقاله زبانهای برنامه نویسی وب فرانتاند، معرفی خواهند شد.
- یادگیری سیستمهای کنترل نسخه (Version Control Systems): سیستمهای کنترل نسخهی رایگان و منبعباز نظیر GitHub به شما امکان مدیریت همهچیز را در پروژههای کوچک و بزرگ میدهند.
- کسب دانش امنیت وب: امنیت وب شامل اقداماتی است که توسعهدهندگان برای محافظت از برنامهها و کدهای کاربردی و حیاتی وب، در برابر تهدیدات دنیای مجازی، اعمال میکنند.

زبان ها و فریمورک های مورد نیاز برای یادگیری فرانت اند Front-End
در بخش فرانتاند، 3 زبان وجود دارد که برای ایجاد یک سایت با ظاهری کامل و مناسب، به یادگیری هر سهی آنها نیاز دارید. زبانهای برنامه نویسی وب فرانتاند عبارتاند از:
زبان نشانه گذاری HTML
عبارت HTML کوتاهشدهی Hyper Text Markup Language است. لطفاً توجه داشته باشید که HTML یک زبان برنامه نویسی نیست؛ بلکه یک زبان نشانهگذاری است! به کمک زبان نشانهگذاریِ HTML شما پایه و ساختار اصلی ظاهر صفحهی وبِ خود را آماده میکنید؛ به بیان دیگر، شما ساختار کلی ظاهر وبسایت خود، قسمتهای مختلف قرارگیری محتوا و نوع نمایش محتوا را آماده میکنید، تا بعد به کمک CSS به آن طرحهای گرافیکی خاصی را اعمال کنید و به کمک JavaScript صفحه اینترنتی خود را پویا سازید.
برای درک هرچه بهتر این موضوع بگذارید یک مثال میزنیم. فرض کنید یک صفحه اینترنتی (Web Page) مانند یک بنای ساختمانی است. شما برای ساختن یک بنای ساختمانی، ابتدا باید فوندانسیون و اسکلتبندی آن را انجام دهید، سپس بر روی آن اسکلتبندی، عناصر بصری را مانند دیوارها، نمای ساختمانی و… را اعمال کنید تا شکل یک بنا را به خود بگیرید. یک صفحهی اینترنتی (Web Page) نیز دقیقاً همینطور است؛ شما ابتدا باید با HTML ساختار و اسکلتبندی صفحهی خود را انجام دهید و با کمک CSS به آن ساختار، ظاهر دلخواه خود را اعمال کنید.
- آموزش HTML اچ تی ام ال برای طراحی وب – مقدماتی: اینجا را کلیک کنید (+).
- آموزش طراحی وب با HTML اچ تی ام ال – تکمیلی: اینجا را کلیک کنید (+).
- آموزش امت Emmet – کدنویسی سریع HTML و CSS: اینجا را کلیک کنید (+).
- آموزش مولتی مدیا در طراحی وب با HTML (رایگان): اینجا را کلیک کنید (+).
- آموزش لیست ها در طراحی وب با HTML (رایگان): اینجا را کلیک کنید (+).
- آموزش طراحی سایت با HTML و CSS ویژه کودکان و نوجوانان: اینجا را کلیک کنید (+).
- آموزش پروژه محور اچ تی ام ال و سی اس اس HTML و CSS: اینجا را کلیک کنید (+).
- آموزش تبدیل قالب اچ تی ام ال HTML به قالب وردپرس WordPress: اینجا را کلیک کنید (+).
زبان CSS
از این زبان برای طراحی ظاهر سایت مانند: رنگبندیها، تمها، فونتها و طرحبندیهای یک صفحهی وب و… استفاده میشود. کدی که به کمک این زبان میزنید، بر روی HTML نشسته و کمک میکند تا صفحهی وب شما بر روی دستگاههایی با سایز صفحهی متفاوت، بهدرستی نمایش داده شود (Cross-Device).
شایان ذکر است، پس از اینکه زبان CSS را بهطور کامل یاد گرفتید، برای هرچه راحتتر کد زدن در شاخه فرانتاند، بهتر است فریمورکهایی نظیر: Bootstrap، Materialize، Tailwind و… را نیز یاد بگیرید.
- آموزش سی اس اس CSS برای طراحی وب – مقدماتی: اینجا را کلیک کنید (+).
- آموزش پروژه محور اچ تی ام ال و سی اس اس HTML و CSS: اینجا را کلیک کنید (+).
- آموزش طراحی واکنش گرا با گرید و فلکس باکس Grid و Flexbox در CSS: اینجا را کلیک کنید (+).
- مجموعه آموزش طراحی سایت با HTML و CSS: اینجا را کلیک کنید (+).
- آموزش بوت استرپ Bootstrap برای طراحی صفحات وب: اینجا را کلیک کنید (+).
- آموزش طراحی صفحات Responsive با Bootstrap (رایگان): اینجا را کلیک کنید (+).
- آموزش طراحی وب واکنش گرا یا ریسپانسیو Responsive: اینجا را کلیک کنید (+).
- آموزش طراحی قالب واکنشگرا Responsive با بوت استرپ Bootstrap: اینجا را کلیک کنید (+).
- آموزش فریم ورک Tailwind CSS برای طراحی رابط کاربری سفارشی: اینجا را کلیک کنید (+).
زبان برنامه نویسی جاوا اسکریپت JavaScript و فریمورک های آن
برای ایجاد تعامل در صفحهی وب خود، نیاز دارید تا از زبان برنامه نویسیِ Java-Script بهره ببرید. این زبان شما کمک میکند تا ظاهری که به کمک HTML و CSS ساختهاید، با کاربر تعامل داشته باشد؛ تعامل داشتن یعنی چه؟ تعاملی بودن یک صفحهی وب یعنی مثلاً وقتی کاربر روی یک دکمه کلیک کند، اِلِمانهای خاصی از صفحه جابهجا شوند یا رنگ تمِ قالب تغییر کند؛ یا مانند بسیاری از سایتها که دیدهایم، منو و بنر بهصورت اسلاید تغییر کند و یا کاربر آنها را تغییر دهد (مانند تبلیغات بالای صفحهی فرادرس، دیجیکالا و… که بهصورت مداوم در حال تغییر هستند).
- آموزش جاوا اسکریپت JavaScript: اینجا را کلیک کنید (+).
- آموزش JavaScript ES6 جاوا اسکریپت: اینجا را کلیک کنید (+).
- آموزش آشنایی با AJAX (رایگان): اینجا را کلیک کنید (+).
- آموزش کاربردی برنامه نویسی جی کوئری jQuery: کلیک کنید (+).
- آموزش پلاگین های کاربردی جی کوئری jQuery: کلیک کنید (+).
- آموزش افزونه ها در برنامه نویسی وب با جی کوئری (رایگان) : کلیک کنید (+).
- مجموعه آموزش جاوا اسکریپت (JavaScript): اینجا را کلیک کنید (+).
پس از اینکه، زبان جاوا اسکریپت را بهطور کامل یاد گرفتید، میتوانید با استفاده از فریمورکهای آن، کدهای خود را در پروژههایتان با راحتی هرچه بیشتر بزنید. گفتنی است که این زبان دارای فریمورکهای متعددی است که محبوبترین آنها عبارتاند از:
1. Angular
آنگولار، یکی از قدرتمندترین و کارآمدترین فریمورکهای JavaScript است که توسط کمپانیِ گوگل ایجاد شده و در توسعهی وبسایتها و وب اپلیکیشنهای تکصفحهای (SPA) استفاده میشود. جالب است بدانید که اپلیکیشنهای شبکههای اجتماعی مانند: توییتر، اینستاگرام، فیسبوک و… جزو وب اپلیکیشنهای تکصفحهای محسوب میشوند.
- آموزش فریم ورک انگولار جی اس – ساخت اپلیکیشن با AngularJS: اینجا را کلیک کنید (+).
- آموزش انگولار ۱۲ Angular: اینجا را کلیک کنید (+).
2. React
این فریمورک توسط شرکت فیسبوک ایجاد شد، بهسرعت محبوبیت پیدا کرد و در توسعه و راهاندازی رابطکاربری پویای صفحاتوب با ورودی بالا استفاده میشود؛ به همین دلیل، ادغام آن با برنامههای مختلف سادهتر است. احتمالاً برایتان جالب خواهد بود اگر بدانید که شاخهی فرانتاند اپلیکیشن اینستاگرام، با فریمورک React برنامه نویسی شده است.
- آموزش مقدماتی کتابخانه ReactJS در جاوا اسکریپت: اینجا را کلیک کنید (+).
- آموزش ری اکت روتر React Router برای مسیریابی بین صفحات وب: اینجا را کلیک کنید (+).
- آموزش کتابخانه Redux در جاوا اسکریپت JS برای مدیریت وضعیت برنامه ها: اینجا را کلیک کنید (+).
- آموزش Storybook JS با React: اینجا را کلیک کنید (+).
- آموزش ساخت پروژه با فریم ورک React Native (رایگان): اینجا را کلیک کنید (+).
- آموزش ساخت Frontend پنل مدیریت با React: اینجا را کلیک کنید (+).
- آموزش پروژه محور React JS – ساخت برنامه To-Do اینجا را کلیک کنید (+).
- آموزش پروژه محور ری اکت نیتیو – طراحی اپلیکیشن BMI در React Native: اینجا را کلیک کنید (+).
- آموزش مقدماتی ری اکت نیتیو – طراحی نرم افزارهای اندروید و iOS در React Native: اینجا را کلیک کنید (+).
3. Vue.js
فریمورک Vue.js همانند Angular و React نیز برای تولید وبسایتها و برنامههای تکصفحهای (SPA) کاربرد دارد. این فریمورک، نسبت به 2 مورد قبل، جدیدتر محسوب میشود ولی راه خود را در میان توسعهدهندگان بازکرده و به محبوبیت بالایی دست یافته است.
- آموزش ویو جی اس – فریم ورک js در جاوا اسکریپت JavaScript: اینجا را کلیک کنید (+).
- آموزش js پیشرفته – فریم ورک Vue در جاوا اسکریپت JavaScript: اینجا را کلیک کنید (+).
- آموزش پروژه محور فریمورک js در جاوا اسکریپت (JavaScript): اینجا را کلیک کنید (+).
لطفاً توجه داشته باشید که هر 3 زبانِ گفتهشده، در کنار یکدیگر و تکمیلکنندهی هم هستند؛ برای ایجاد سایتی با ظاهر و عملکرد مناسب، باید هر 3 زبان را به نحو احسن یاد بگیرید وگرنه نقص عملکرد در یکی، باعث بروز مشکل در سایر بخشها میگردد.
لازم به ذکر است که زبان برنامه نویسی جاوا اسکریپت، آنقدر در بین توسعهدهندگان وب محبوب شده است که نه تنها در شاخه Front-End از فریمورکهای پرکاربردی برخوردار است؛ بلکه در حوزهی Back-End نیز کارایی خاص خود را دارد. در ادامه به این مورد اشاره خواهد شد.
برنامه نویسی وب بک اند Back-End چیست؟
همانطور که گفتیم، برنامه نویسانِ بکاند در ساخت لایهی زیرین وبسایت نقش دارند؛ حال بیایید کمی این موضوع را باز کنیم. لایهی زیرین یا پنهان یک وبسایت شامل: تمامیِ پردازشها، محاسبات و ذخیرهی اطلاعات است و از دید کاربران پنهان میباشد. بهعنوان مثال، وقتی فرم عضویت در وبسایتی را پر میکنید و روی دکمهی «ثبتنام/عضویت» کلیک میکنید، اطلاعات شما توسط کدهایی که در بخش Back-End نوشته شده است، در سرور، پردازش و ذخیره میشوند؛ سپس سرورِ آن وبسایت، ایمیلی برای شما جهت فعالسازی اکانتتان ارسال میکند. تمامی این عملیاتها در لایهی زیرین و دور از چشم کاربر صورت میگیرد و نحوهی انجام این کارها توسط برنامه نویسانِ Back-End وب کد نویسی و تعیین میشود (لطفاً در نظر داشته باشید اینکه فرم چه شکلی باشد، به بخش Front-End و لایهی ظاهری مربوط است و بخش پردازشی آن مربوط به بخش Back-End میشود).
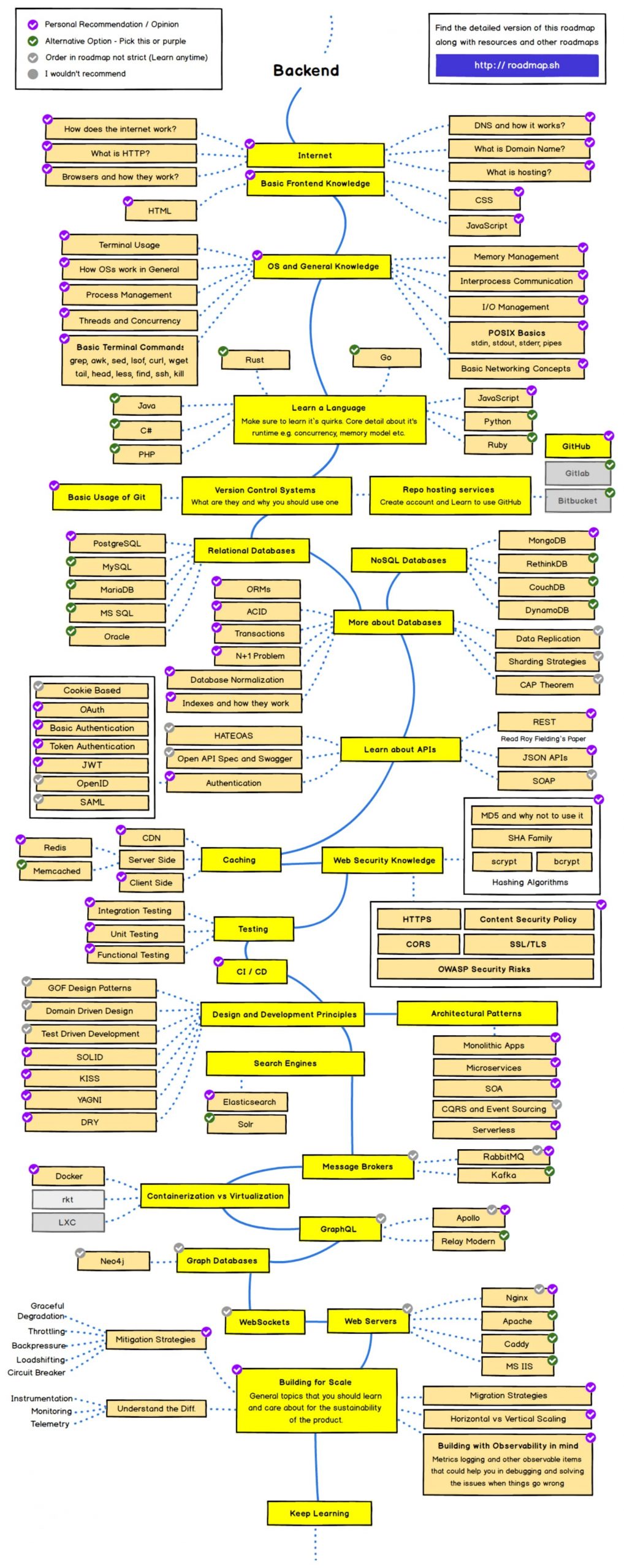
مسیر یادگیری برنامه نویسی وب در شاخه بک اند Back-End
برای رسیدن به هر مقصدی، انتخاب مسیر مهمترین اولویت است. مسیری که به کمک آن میتوانید تبدیل به یک برنامه نویسِ Back-End وب شوید، شامل مراحل زیر است:
- کسب اطلاعات اولیه از فرانتاند: باید بدانید فرانتاند و بکاند چه تفاوتی دارند و کار هر کدام چیست؟
- کسب دانش عمومی در مورد سیستمهای عامل: نحوهی پردازش و ذخیرهی اطلاعات در آنها.
- یادگیری یک زبان برنامه نویسی وب بکاند: این مورد در ادامه بهصورت جداگانه توضیح داده شده است.
- آموزش در مورد سیستمهای کنترل نسخه (Version Control Systems): به توسعهدهندگان این امکان را میدهد تا تغییرات ایجادشده در کدهای خود را کنترل کنند و در صورت بروز مشکل، بتوانند کد را برگشت زده و یا اصلاح کنند.
- کسب اطلاعات در مورد انواع پایگاههای دادهی رابطهای: این نوع از پایگاههای داده، دادهها را در یک سری از جداول ذخیره میکنند و دسترسی به آنها را آسانتر میکنند. انواع پایگاه داده رابطهای عبارتاند از: MySQL, Oracle, MS SQL, PostgreSQL
- کسب اطلاعات در مورد پایگاه دادههای غیر رابطهای: این نوع از پایگاه دادهها، دادهها را در قالب اشیاء درون خود ذخیره میکنند. انواع پایگاه داده غیر رابطهای عبارتاند از: MongoDB، RethinkDB، CouchDB و…
- آموزش مدیریت پایگاههای داده: نحوهی ذخیره و حذف دادهها، ویرایش دادهها، انتقال دادهها و… .
- یادگیری نحوه کار با API ها
- کسب دانش امنیت وب

زبان ها و فریمورک های مورد نیاز برای یادگیری بک اند Back-End
برای کار در حوزهی Back-End وب، زبانهای برنامه نویسی مختلفی وجود دارد که پرکاربرترینهای آنها عبارتاند از:
- PHP
- ASP
- Python
- Java
- JavaScript
- Ruby
- GO
بیایید به بررسی برخی از زبانهای گفتهشده بپردازیم.
زبان برنامه نویسی PHP و فریمورک های آن
زبان PHP یک زبانِ برنامه نویسی سرور و ابزاری قدرتمند برای ساخت وبسایتهای پویا و تعاملی است. وبسایت تعاملی در کل یعنی وبسایتی که در آن امکان عضویت، دسترسی به پنل کاربری و ذخیرهی اطلاعات کاربران وجود داشته باشد. از امکانات و قابلیتهای این زبان برنامه نویسی میتوان به موارد زیر اشاره کرد:
- تولید صفحات وب پویا
- خواندن و ویرایش اطلاعات موجود در پایگاه داده
- برقراری ارتباط مستقیم با HTML
- امکان کار با انواع Cookie ها و Session ها
- تولید و ویرایش انواع فایلهای jpg, txt و…
- رمزگذاری اطلاعات حیاتی
- اجرا شدن در سیستمعاملهای مختلف (ویندوز، لینوکس، مکینتاش و…)
- سازگاری کامل با تمامی سرورها
- سازگاری با انواع مختلفی از پایگاههای داده
- مجموعه آموزش رایگان PHP: اینجا را کلیک کنید (+).
- آموزش برنامه نویسی پی اچ پی PHP: اینجا را کلیک کنید (+).
- آموزش نرم افزار PhpStorm: اینجا را کلیک کنید (+).
- آموزش آرایه ها در PHP (رایگان): اینجا را کلیک کنید (+).
- آموزش فایل های ضمیمه در PHP (رایگان): اینجا را کلیک کنید (+).
- آموزش عبارات منظم در پی اچ پی PHP: اینجا را کلیک کنید (+).
- آموزش ساخت چت روم با PHP: اینجا را کلیک کنید (+).
- آموزش مقدماتی ساخت ربات تلگرام با PHP: اینجا را کلیک کنید (+).
- آموزش کتابخانه GD برای امور گرافیکی در PHP (رایگان): اینجا را کلیک کنید (+).
- آموزش پروژه محور Twig – موتور طراحی قالب در PHP: اینجا را کلیک کنید (+).
- آموزش ساخت CMS با PHP: اینجا را کلیک کنید (+).
- مجموعه آموزش PHP | آموزش برنامه نویسی پی اچ پی | مقدماتی تا پیشرفته: اینجا را کلیک کنید (+).
زبان برنامه نویسی PHP، دارای فریمورکهای مختلفی است که به شما امکانات و ابزارهای متنوعی را برای کد نویسیِ هرچه راحتتر ارائه میدهند. برخی از این فریمورکها عبارتاند از:
1. Laravel
این فریمورک بهمنظور ایجاد لایهها و گزینههای امنیتی در وبسایتها توسعه داده شده است. امکانات امنیتی که به کمک این فریمورک میتوانید در وبسایت خود ایجاد کنید، عبارتاند از:
- احراز هویت (Authentication)
- ارائهی مجوزهای کاربری (Authorization)
- تأیید ایمیل (Email Verification)
- رمزگذاری اطلاعات (Encryption)
- تنظیم مجدد رمز ورود (Password Reset)
- آموزش پروژه محور لاراول – ساخت فروشگاه اینترنتی در Laravel | مقدماتی: اینجا را کلیک کنید (+).
- آموزش پروژه محور سایت نیازمندی ها با فریم ورک لاراول: اینجا را کلیک کنید (+).
- آموزش مقدماتی فریم ورک لاراول Laravel برای توسعه برنامه های تحت وب: اینجا را کلیک کنید (+).
- آموزش لاراول Laravel – فریم ورک لایو وایر Livewire برای رابط کاربری داینامیک: اینجا را کلیک کنید (+).
- آموزش پروژه محور فریم ورک Laravel (لاراول) – پیاده سازی فروشگاه اینترنتی: اینجا را کلیک کنید (+).
- آموزش js و Laravel – طراحی وب اپلیکیشن PWA: اینجا را کلیک کنید (+).
- آموزش پروژه محور پیاده سازی فروشگاه اینترنتی با Laravel: اینجا را کلیک کنید (+).
- آموزش REST API در لاراول Laravel با بسته Passport: اینجا را کلیک کنید (+).
2. Symphony
فریمورک Symphony ترکیب و مجموعهای از قابلیتهای PHP برای ساخت یک وبسایت – به شیوهای تسهیلشده – است. این فریمورک برای ساخت وبسایتهایی که باید مقیاسپذیر (Scalable) باشند، یک انتخاب عالی محسوب میشود. از دیگر مزایای Symphony میتوان به سازگاری آن با انواع مختلفی از پایگاههای داده مانند: Drizzle, MySQL, Oracle, SQLServer و… اشاره کرد.
- آموزش API نویسی برای فریم ورک سیمفونی Symfony در PHP: اینجا را کلیک کنید (+).
- آموزش ساخت سایت خبری با فریمورک سیمفونی (PHP Symfony): اینجا را کلیک کنید (+).
3. CodeIgniter
یکی از سبکترین و سریعترین فریمورکهای PHP است. این فریمورک به شما کمک میکند تا بهسرعت اپهای تحت وب را بسازید. از مهمترین ویژگیهای این فریمورک حجم کم آن است و امکان اینکه در طی مراحل کد نویسی، میتوانید پلاگینهای لازم را دانلود کنید.
- آموزش فریم ورک PHP کدایگنایتر CodeIgniter: اینجا را کلیک کنید (+).
- آموزش اجزا ظاهری وب سایت در ساخت فروشگاه اینترنتی با CodeIgniter (رایگان): اینجا را کلیک کنید (+).
- آموزش عضویت به عنوان مشتری در ساخت فروشگاه اینترنتی با CodeIgniter (رایگان): اینجا را کلیک کنید (+).
- آموزش کار با دیتابیس در فریمورک PHP کدایگنایتر – CodeIgniter (رایگان): اینجا را کلیک کنید (+).
- آموزش ساخت فروشگاه اینترنتی با فریم ورک کدیگنایتر CodeIgniter: اینجا را کلیک کنید (+).
زبان برنامه نویسی ASP
این زبان برنامه نویسی توسط کمپانیِ مایکروسافت ارائهشده است و نسخهی جدیدترِ آن، ASP.Net نام دارد؛ همچنین در بازار برنامه نویسی، رقیب PHP محسوب میگردد. این زبانِ برنامه نویسی برای تولید وبسایتهای پویا، بهینه شده است؛ همچنین اسکریپتهایی که توسط این زبان تولید میشوند، قابلیت استفاده در JavaScript را دارا هستند. از این زبان برای ساخت وبسایت، برنامههای تحتِ وب، طراحی وبسایت، طراحی فروشگاههای اینترنتی و… استفاده میشود.
از مزایای این زبان برنامه نویسی میتوان به موارد زیر اشاره کرد:
- امنیت بالای وبسایتها و برنامهها
- بهینه کردن و سبکتر کردن کدها
- سادگی و کاربرپسند بودن
- ساخت صفحات پویا
- فریمورکهای ساختاریافته، متنوع و کاربردی
- قابلیت اجرا بر روی سیستمعاملهای مختلف
- دسترسی به پایگاه داده و سیستم فایل سرور
- آموزش مقدمه ای بر ASP در C# (رایگان): اینجا را کلیک کنید (+).
- آموزش برنامه نویسی وب با استفاده از C# و NET: اینجا را کلیک کنید (+).
- آموزش مفاهیم مقدماتی NET MVC (رایگان): اینجا را کلیک کنید (+).
- آموزش آشنایی با معماری سه لایه درNET با MVC و Core: اینجا را کلیک کنید (+).
- آموزش ایجاد وب سایت فروشگاهی با NET MVC (رایگان): اینجا را کلیک کنید (+).
- آموزش کار با Web API در NET MVC (رایگان): اینجا را کلیک کنید (+).
- آموزش مفاهیم پایگاه داده (الف) در NET MVC (رایگان): اینجا را کلیک کنید (+).
- آموزش پرتال فروشگاهی دارای درگاه پرداخت با ASP: اینجا را کلیک کنید (+).
- آموزش ساخت سایت فروشگاه با NET: اینجا را کلیک کنید (+).
- مجموعه آموزش برنامه نویسی NET: اینجا را کلیک کنید (+).
زبان برنامه نویسی Python و فریمورک های آن
زبان برنامه نویسی پایتون، بهدلیل سادگی و انعطافپذیری که دارد یکی از محبوبترین زبانهای برنامه نویسی در جهان است و انتخاب اول برنامه نویسان برای علم داده و هوش مصنوعی میباشد؛ پایتون اگرچه هنوز در حوزهی توسعهی وب و سطح اتصال و پشتیبانی دادهها، از PHP و ASP عقبتر است اما از یک کامیونیتیِ رو به رشد برخوردار است و هر روزه فریمورکها و پلاگینهای مختلفی برای استفاده در این زبان جهت توسعه وب ارائه میشود.
- آموزش برنامه نویسی پایتون Python – مقدماتی: اینجا را کلیک کنید (+).
- آموزش برنامه نویسی پایتون Python – تکمیلی: اینجا را کلیک کنید (+).
- آموزش برنامه نویسی شی گرا در پایتون Python: اینجا را کلیک کنید (+).
- آموزش مقدماتی ساخت ربات تلگرام با پایتون Python: اینجا را کلیک کنید (+).
- آموزش برنامه نویسی پایتون + مثال های عملی در Python: اینجا را کلیک کنید (+).
- آموزش Web Scraping برای استخراج داده های سایت با پایتون: اینجا را کلیک کنید (+).
- آموزش طراحی خزشگر وب Web Crawler با پایتون Python: اینجا را کلیک کنید (+).
- مجموعه آموزش برنامه نویسی پایتون (Python): اینجا را کلیک کنید (+).
سه مورد از محبوبترین فریمورکهای Python عبارتاند از:
1. Django
یک فریمورک Open Source و رایگان برای Python میباشد و به توسعهدهندگان امکان ایجاد کدها و برنامههای پیچیده در کمترین زمان را مهیا میسازد. این فریمورک پیشرفته، با داشتن مجموعهی بزرگی از کتابخانهها (libraries) نیاز کمتری به کد زدن دارد و میتوانید از کدهای آمادهی آن استفاده کنید.
- آموزش جنگو – فریمورک تحت وب Django با پایتون Python: اینجا را کلیک کنید (+).
- آموزش طراحی وب سایت به کمک Django: اینجا را کلیک کنید (+).
- آموزش فریم ورک Django Rest در پایتون – پروتکل HTTP (رایگان): اینجا را کلیک کنید (+).
- آموزش فریم ورک Django Rest در پایتون – ارتباط بین Models ،Serializers و Views (رایگان): اینجا را کلیک کنید (+).
- آموزش فریم ورک جنگو در پایتون – ساخت Web APIs با Django Rest: اینجا را کلیک کنید (+).
- آموزش جنگو – افزودن قابلیت های Real-time با Django: اینجا را کلیک کنید (+).
2. CherryPy
این فریمورک مانند Django به شما کمک میکند تا در زمان کد زدن صرفهجویی کنید و صفحات وب سبکتری را بسازید. از مزایای این فریمورک میتوان به دارا بودن ابزارهای مفیدی بهصورت پیشفرض اشاره کرد؛ ابزارهایی که برای رمزگذاری، کلاسبندی، ایجاد حافظهی پنهان، احراز هویت و… کاربرد دارند.
3. Pyramid
هر روزه تعداد کاربران این فریمورک رو به افزایش است و روی Python 3 اجرا میشود. این فریمورک با دارا بودن قابلیت انعطافپذیری به توسعهدهندگان اجازه میدهد تا با کمترین زمان و کمترین تعداد خط کد، به توسعهی صفحات وب و وب اپلیکیشنها بپردازند.
زبان برنامه نویسی Java و فریمورک های آن
جاوا یکی از زبانهای اصلی و پرکاربرد برنامه نویسی برای برنامههای اینترنتی است (وبسایت و وب اپلیکیشن). جاوا در 3 نسخهی اصلی JavaMe,JavaEE و JavaSE منتشر شده است، که نسخهی JavaEE برای برنامه نویسی و تولید نرمافزارهای تحت وب (منجمله وبسایت) استفاده میشود. ماشین مجازی جاوا یک پلتفرم قابل اعتماد و امن است که از قابلیت ROWA (Read Once Write Anywhere) برخوردار است؛ به این معنی که شما کدی را مینویسید و در فریمورکهای مختلف جاوا میتوانید از آن استفاده کنید. فریمورکهای جاوا ابزارهایی هستند که به کمک آنها میتوانید وبسایتهای پیچیدهتر و حرفهایتری را کد نویسی کنید. 5 مورد از فریمورکهای پرکاربرد و محبوب JavaEE عبارتاند از:
- آموزش برنامه نویسی جاوا Java: اینجا را کلیک کنید (+).
- آموزش وب سرویس RESTful در جاوا: اینجا را کلیک کنید (+).
- آموزش پایگاه داده ها در جاوا Java: اینجا را کلیک کنید (+).
- آموزش ساخت ربات تلگرام با جاوا Java: اینجا را کلیک کنید (+).
- مجموعه آموزش رایگان جاوا: اینجا را کلیک کنید (+).
- مجموعه آموزش جاوا (Java): اینجا را کلیک کنید (+).
1. Spring
پرکاربردترین و شناختهشدهترین فریمورک جاوا، فریمورک Spring است. این فریمورک دارای ویژگیها، منابع و ابزارهای فراوانی است که به توسعهدهندگان اجازهی ساخت هر نوع وبسایت و برنامهای را میدهد. ساختار فریمورک Spring نسبت به سایر فریمورکها کمی پیچیدهتر است اما از امنیت بیشتری برخوردار است و دستِ توسعهدهندگان برای ساخت برنامهها و وبسایتهای پیچیده را نسبت به بقیه بیشتر باز میگذارد. شایان ذکر است که از این فریمورک بیشتر برای کد نویسیِ انجام کارهای تکراری مانند: پردازش داده، پیامرسانی و امنیت استفاده میشود.
- آموزش فریم ورک اسپرینگ Spring در جاوا: اینجا را کلیک کنید (+).
- آموزش مقدمه ای بر Spring Framework در جاوا (رایگان): اینجا را کلیک کنید (+).
- آموزش Spring Boot RESTful API: اینجا را کلیک کنید (+).
- آموزش نوشتن یک کتابخانه با معماری Spring در جاوا (رایگان): اینجا را کلیک کنید (+).
- آموزش پیکربندی متا دیتا یا Configuration Metadata در فریم ورک Spring جاوا (رایگان): اینجا را کلیک کنید (+).
- آموزش مقدماتی پیاده سازی ماژول MVC با فریم ورک Spring Boot در جاوا Java: اینجا را کلیک کنید (+).
2.Hibernate
یکی دیگر از محبوبترین فریمورکهای جاوا، Hibernate است که بهطور گسترده برای تولید ساختارهای پایگاه داده، مدیریت پایگاه داده (HQL) و ایجاد یکپارچگی فرایندهای پایگاه داده و وبسایت و برنامههای تحت وب، استفاده میشود.
- آموزش ORM هایبرنیت Hibernate جاوا Java: اینجا را کلیک کنید (+).
- آموزش آشنایی با دوره آموزشی ORM هایبرنیت (Hibernate) جاوا (Java) (رایگان): اینجا را کلیک کنید (+).
- آموزش Integration with Spring Framework در ORM هایبرنیت جاوا (رایگان): اینجا را کلیک کنید (+).
- آموزش درج اطلاعات جاوای محض در پیکربندی هایبرنیت (رایگان): اینجا را کلیک کنید (+).
3. Struts
فریمورک Struts یا Apache Struts برای ساخت و توسعهی وبسایتهای پویا و تعاملی کاربرد دارد. همانطور که میدانیم، وبسایتهای پویا با سایز صفحات دستگاههای مختلف (گوشی، تلبت و لپتاپ) سازگار میشوند. از مهمترین ویژگیهای این فریمورک این است که از توانایی ادغام با پلاگینهای مختلف جاوا برخوردار است و بسیاری از این پلاگینها نیز برای شما امکان ادغام فریمورک Struts با فریمورکهای دیگر را فراهم میکنند.
4. Google Web Kit (GWT)
یکی دیگر از محبوبترین فریمورکهای جاوا، Google Web Kit است که عمدتاً برای توسعهی کدهای جاوا و گسترش آنها بهعنوان جاوا اسکریپت (Java-Script) استفاده میگردد؛ همچنین برای توسعهی وبسایتها و برنامههای پیچیدهی مورد استفاده در بانکداری و تجارت، بسیار کاربرد دارد. جالب است بدانید که این فریمورک کاملاً Open Source بوده و برخی از وبسایتها و اپهای گوگل مانند Wallet, Adwords, Adsense و Blogger با استفاده از Google Web Kit ساخته شدهاند.
5. Play
این فریمورک، دارای ساختار پویا، سبک و کاربرپسند است که امکان توسعهی سریع وبسایتهای پویا را برای شما فراهم میسازد. فریمورک Play – که از جعبهابزاری به نام Akka بهره میگیرد – مجهز به ابزارها و ویژگیهای ضروری و رابطکاربری بهتری است که امکان طراحی ساختار، تست و نوشتن سریع قالبهای کد برای توسعهی وبسایتها و برنامهها را برای شما فراهم میآورد و موجب افزایش بهرهوریِ توسعهی وبسایت میشود.
زبان برنامه نویسی JavaScript و ابزار آن در سمت Back-End
جاوا اسکریپت نیز جزو محبوبترین زبانهای برنامه نویسی وب است و تقریباً قدمتی برابر با PHP دارد. این زبان اساساً یک زبان سمت کلاینت است و قابل مقایسه با PHP نیست اما با توجه به محبوبیتی که داشته است، توسعه داده شده و از آن برای برنامه نویسی Back-End وب نیز استفاده میشود.
شایان ذکر است که Node.js یک پلتفرم است که با زبان جاوا اسکریپت ساخته شده و در سمت Back-End کارایی دارد و مزایای قابل توجهی از جمله: Cross Platform بودن، بازدهی و انعطافپذیری بالا و… را به توسعه دهندگان وب ارائه میدهد. یادگیری Node.js نیز برای آن دسته از کسانی که از قبل با زبان جاوا اسکریپت آشنایی دارند و نمیخواهند برای یادگیری بکاند، سراغ دیگر زبانها بروند، گزینهای بسیار مناسب است.
- آموزش مقدماتی نود جی اس js: اینجا را کلیک کنید (+).
- آموزش فریم ورک نود جی اس – آپلود فایل با js: اینجا را کلیک کنید (+).
- آموزش پروژه محور نود جی اس، انگولار و مونگو دی بی Angular, Node.js و MongoDB: اینجا را کلیک کنید (+).
- آموزش نود جی اس، انگولار و مونگو دی بی – پیاده سازی احراز هویت کاربر با Angular، js و MongoDB: اینجا را کلیک کنید (+).
- آموزش پروژه محور js – ساخت Chat Room ویدئویی: اینجا را کلیک کنید (+).
- آموزش پروژه محور طراحی دفترچه تلفن با ری اکت، نود جی اس و اسکیوال سرور: اینجا را کلیک کنید (+).
حقوق برنامه نویسان Front-End بیشتر است یا برنامه نویسان Back-End؟
شاید شما نیز مثل بسیاری از افراد، مبنای انتخابتان برای یادگیریِ یکی از شاخههای برنامه نویسی وب، حقوقی است که در آینده قرار است از یادگیری این مهارت به دست بیاورید. اگر این چنین است، کاملاً حق هم دارید؛ اما در نظر داشته باشید که چه در ایران و چه در کشورهای دیگر، سطح حقوق یک برنامه نویس Front-End تفاوت چندانی با سطح حقوق یک برنامه نویسی Back-End ندارد. اگر قصد دارید که در ازای مهارت برنامه نویسی وب، حقوق بیشتری کسب کنید، بهتر است به یک Full Stack Developer تبدیل شوید، زیرا حقوقِ توسعه دهندگانِ Full Stack با اختلاف چشمگیری از حقوق برنامه نویسانی که صرفاً در یکی از شاخههای وب فعالیت میکنند، بیشتر است.
- آموزش ساخت و پیکربندی وبسایت با Dreamweaver (رایگان): اینجا را کلیک کنید (+).
- آموزش سفارشی سازی صفحه ارتباط با ما و چک کردن دستورات برای طراحی سایت با Dreamweaver (رایگان): اینجا را کلیک کنید (+).
- آموزش پروژه محور دریم ویور Dreamweaver – طراحی وب سایت: اینجا را کلیک کنید (+).
فول استک چیست و به چه کسی Full Stack می گویند؟
به برنامه نویسی که هم توانایی کد نویسی در بخش Font-End و هم توانایی کد نویسی در بخش Back-End را داشته باشد، «توسعه دهندهی فول استک» یا Full Stack Developer میگویند. لازم به ذکر است که تبدیل شدن به یک برنامه نویس فول استک، نیازمند چندین سال آموزش، تمرین و انجام پروژههای متعددی عملی است؛ زیرا همانطور که مطالعه کردید، ساخت یک صفحهی وب از طریق کد نویسی، نیازمند یادگیری زبانها و فریمورکهای مختلف است. لذا به شما توصیه میکنیم در ابتدا، با توجه به علاقه و استعداد خود، در یکی از حوزههای Font-End یا Back-End مشغول به آموزش و کار شوید و پس از یادگیری کامل یک حوزه، به سراغ حوزه دیگر بروید تا به یک برنامه نویس فول استک تبدیل شوید.
- آموزش توسعه وب با زبان برنامه نویسی Go (رایگان): اینجا را کلیک کنید (+).
لیست مقالات تکمیلی یا پیشنهادی
- آموزش رایگان طراحی سایت با دریم ویور Dreamweaver – راهنمای تصویری و گام به گام – کلیک کنید.
- تبدیل آنلاین PSD به HTML – مراحل، ابزارها و نکات – کلیک کنید.
- وبسایت ریسپانسیو (Responsive) چیست؟ | تاثیر سایت واکنشگرا (+ فیلم رایگان) – کلیک کنید.
- آموزش UI و UX دیزاین به زبان ساده | تفاوت UI UX چیست؟ – کلیک کنید.
- وردپرس چیست و چه کاربردی دارد؟ | کاربرد، مزایا و راهنمای WordPress به زبان ساده – کلیک کنید.
- طراحی رابط کاربری سایت + اصول اولیه و دستورالعملهای UI – کلیک کنید.
- ساخت قالب وردپرس با html – آموزش گام به گام و جامع – کلیک کنید.
- ۱۰ سایت ساز رایگان برتر در جهان – ساخت انواع سایت با چند کلیک – کلیک کنید.
- موضوع برای طراحی وب سایت – 50 ایده عالی برای تولید محتوا در وب
سخن پایانی در مورد مسیر یادگیری برنامه نویسی وب
هر کدام از بخشهای فرانتاند و بکاند سختیهای کار خود را دارند، و نمیتوان گفت کدام یک از دیگری آسانتر است. چیزی که اهمیت دارد این است که برای ساخت یک صفحهی وب و یا نرمافزار تحت وب، باید بخش فرانتاند و بکاند به بهترین شکل با هم هماهنگ باشند، تا شاهد بهترین عملکرد باشیم؛ پس داشتن اطلاعات اولیه از هر دو بخش تا حدودی نیاز است. اما همانطور که گفتیم، ابتدا در یکی از این دو حوزهی مذکور حرفهای شوید، سپس به دنبال یادگیری کامل حوزهی دیگر بروید.
امیدواریم که این مقاله توانسته باشد به شما برای یافتن مسیر درست آموزش برنامه نویسی وب، کمک کرده باشد. اگر شما مخاطب گرامی، نظر و دیدگاهی در خصوص «مسیر یادگیری برنامه نویسی وب» دارید و یا نکتهی خاصی را میدانید که در این مقاله به آن اشاره نشده است، خواهشمند است دیدگاههای ارزشمند خود را از طریق بخش کامنت در انتهای این نوشتار به اشتراک بگذارید. همچنین در صورت صلاحدید میتوانید، لینک این نوشتار را از طریق کانالها و گروههایی که در شبکههای اجتماعی عضو هستید بهدست دوستان و آشنایان برسانید تا آنها نیز اگر درصدد این هستند که طراحی و توسعه وب را یاد بگیرند، بتوانند از طریق اطلاعاتی که در این مقاله ذکر شده است، به هدف خود دست یابند. علاوه بر آن، میتوانید ما را در اینستاگرام و تلگرام فالو کنید تا در زمینه جدیدترین روشها، ترفندها و اخبار دیجیتال مارکتینگ و تکنولوژی بهروز بمانید.




سلام دوره ی آموزش ویو جی اس سایت آواسام چطوره ؟ توش nuxt هم هست میخاستم تهیه کنم اوکیه ؟
ممنون از این مقاله کاربردی
برچسبها