با نفوذ روزافزون تکنولوژی در زمینههای مختلف، میتوان گفت که حالا همه مشاغل وابسته به دنیای وب هستند. این نفوذ تا حدی پیشرفت کرده که داشتن یک وبسایت، به یکی از ملزومات کاری برای کارفرمایان تبدیل شده است. داشتن یک وبسایت تخصصی برای کسبوکارها، نهتنها به تعامل بهتر برند با مخاطب، بلکه به بیشتر شدن اعتبار آن نیز در بین رقبا کمک میکند. ایجاد این وبسایت، هزینههایی را برای کارفرما به دنبال دارد که شامل هزینههای طراحی و پشتیبانی پس از آن است. افراد متخصص در این زمینه، باید در کدنویسی کارآمد و همچنین طراحیهای کاربرپسند، مهارت داشته باشند. یادگیری تبدیل فایلهای PSD ایجاد شده در فتوشاپ به تمهای وردپرس، تا حد زیادی به سهولت در این روند کمک میکند. از اینرو قصد داریم تا در این مقاله از کاپریلا، شما را با فرایند تبدیل PSD به وردپرس آشنا کرده و یک آموزش کامل را در اختیار شما قرار دهیم. اما پیش از آن، بیایید ببینیم که چرا فضای وردپرس، تا این اندازه برای طراحان وب اهمیت پیدا کرده است.
اهمیت استفاده از وردپرس در دنیای وب
تا سال 2017، حدود 60% از کل وبسایتهای طراحی شده در فضای وب، از وردپرس استفاده میکردند و امروزه، قطعاً این آمار با افزایش چشمگیری همراه بوده است. این سیستم مدیریت محتوا (CMS)، توانسته بهخوبی در سطح جهانی رشد کرده و در رقابت با CMSهای دیگری همچون دروپال، جوملا و …، پیروز شود. وردپرس به دلیل قابلیتها و سادگی که دارد، حسن شهرت و محبوبیت زیادی به دست آورده و روزانه افراد بیشتری به کاربران آن اضافه میشوند. از آنجایی که بسیاری از وب دیزاینرها یا طراحان وب، از فتوشاپ برای طراحی وبسایت استفاده میکنند، مهارت تبدیل PSD به وردپرس از اهمیت بالایی در این زمینه برخوردار بوده و یک ایده و شروع عالی برای توسعه وبسایت شما است. البته باید در نظر داشته باشید که تبدیل کردن فایل PSD به قالب وردپرس، اصلاً کار سادهای نیست. برای این کار، باید بهخوبی برای یادگیری مراحل آن تلاش کرده و یا از افراد خبره و متخصص در این زمینه کمک بگیرید.
فایل PSD چیست؟
نام PSD از مخفف PhotoShop Design گرفته شده که پسوند فایلهای ذخیره شده با نرمافزار فتوشاپ است. فتوشاپ به عنوان محبوبترین ابزار طراحی گرافیکی در جهان، برای طراحی قالبهای وبسایتها از جمله وردپرس مورد استفاده قرار میگیرد. با کمک فتوشاپ میتوان هر نوع طرح اختصاصی و جذابی را آماده کرده و آن را در قالب فایل PSD ذخیره کرد.
منظور از تبدیل PSD به وردپرس چیست؟
تبدیل PSD به وردپرس، فرایندی است که در آن، فایل گرافیکی طراحی شده توسط فتوشاپ به قالب وبسایتهای وردپرسی با استفاده از روشهایی نظیر بوتاسترپ یا سایر روشها و فریمورکها تبدیل میشود. به عبارت سادهتر، طرح گرافیکی شما از ظاهر و قالب سایت، به یک قالب کامل و کدنویسی شده وردپرس تبدیل میشود.
قالب وردپرس چیست؟
آنچه به عنوان یک سایت وردپرسی مشاهده میکنیم، از دو بخش «ظاهر سایت» و «محتوای سایت» تشکیل شده است. در سایتهای وردپرسی، آن شکلی که وبسایت دیده میشود (قالب سایت) از محتوای آن مستقل است. شما میتوانید به راحتی ظاهر وبسایت خود را تغییر دهید، بدون آنکه محتوای آن تغییر کند. به همین دلیل است که شکل ظاهری سایت، به عنوان قالب سایت شناخته میشود. قالب وردپرس از مجموعهای از فایلهای PHP و دستورهایی تشکیل شده که رنگها، الگوها، آیکونها، فونتها، ابعاد بخشها، دکمهها و هر چیزی که در قالب وجود دارد و دیده میشود را به وجود میآورد. بازار طراحی و فروش قالبهای وردپرسی بسیار داغ است و طراحان زیادی در این زمینه فعالیت کرده و به کسب درآمد مشغولند. همچنین میتوان خودتان با طراحی اختصاصی و دلخواهتان، قالب وردپرسی مد نظرتان را طراحی کرده و روی سایت خود پیادهسازی کنید.
6 گام اصلی تبدیل PSD به وردپرس
همانطور که گفتیم، تبدیل PSD به وردپرس کار سادهای نیست؛ اما برای اینکه به شکل سادهتر با روند این تبدیل آشنا شوید، 6 مرحله کلی زیر را دنبال کنید.
بررسی و تحلیل فایل PSD
قبل از هر چیز، باید فایل PSD خود را با دقت بررسی کرده و مشکلات احتمالی برای تبدیل آن به وردپرس را پیدا کنید. کل روند تبدیل، شامل مراحل مختلفی از جمله تقسیم کردن موکاپ به HTML، قرار دادن هدر (Header)، عنوان، پاورقی (Footer)، تصاویر و کدهای CSS است. زمانی که فایلهای PSD به کد HTML تبدیل میشوند، باید هر یک از عناصر طراحی شده، از وضوح خوبی برای برنامهنویسان برخوردار باشند. به همین دلیل، بررسی دقیق فایلهای گرافیکی قبل از تبدیل آن به قالب وردپرس، به شما دید کاملی از نواقص و یا مشکلات احتمالی آن خواهد داد.
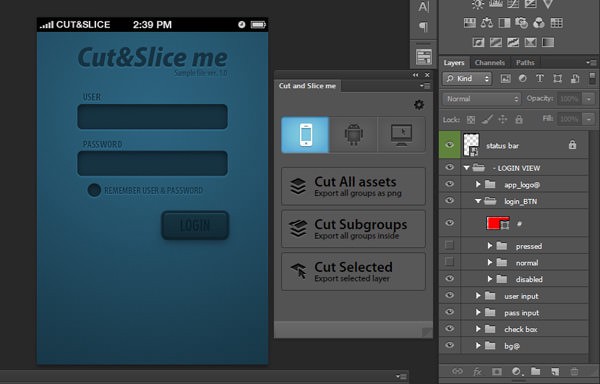
برش فایل PSD

زمانی که یک فایل را در فتوشاپ با فرمت PSD طراحی کنید، میتوانید آن را برخلاف سایر فرمتهای تصویری مانند JPEG/JPG به لایههای کوچکتر تقسیم کنید (به عبارت دیگر، هر بخش تصویر را به یک تصویر مجزا و یک لایه تبدیل کنید).طراحان وب، برای تبدیل PSD به وردپرس، فایل PSD را برش میدهند و معمولاً طراحی خود را که به فرمت PSD در فتوشاپ ذخیره شده، به لایههای کوچکتر به ازای هر المان تقسیم کرده و سپس هر یک از لایهها را با یک آدرس اینترنتی مربوط به صفحه، لینک میدهند. فایلهای PSD برش داده شده، در مرحله آخر بهصورت فرمتهای JPEG یا Bitmap/GIF و یا هر فرمت دیگری، ذخیره میشوند. شما باید فایل PSD خود را به لایههای تصویری برش داده و تقسیم کنید و هر عنصر تصویری را به عنوان یک فایل مجزا ذخیره کنید. بهتر است لایههای فتوشاپی را در دستهبندی مشابه زیر برش دهید:
- پسزمینه
- هدر و جداساز
- فوتر و …
نوشتن کدهای HTML ،CSS و JAVASCRIPT

بعد از ذخیره فایلهای برش داده شده، حالا برنامهنویسان آماده هستند تا یک وبسایت را با HTML ایجاد کنند. وبسایت ایجاد شده، باید دقیقاً مشابه فایلهای PSD طراحی شده شما باشد. در این مرحله، باید فایلهای جداگانه و لایهای را برای کدهای HTML ،CSS و PHP که به ترتیب دارای پسوند index.html ،style.css و index.php هستند، ایجاد کنید. جهت یادآوری باید بدانید که کنترل نمایش بصری همه عناصر HTML توسط فایل CSS انجام میشود. اسکریپتها و کدهای CSS به این منظور استفاده میشود که سازگاری با مرورگرها و ریسپانسیو بودن سایت را کنترل کنند. جاوا اسکریپت هم برای تعاملیتر شدن وبسایت و ارتقای رابط کاربری استفاده میشود.
- دوره ویدئویی آموزش طراحی وب با CSS – مقدماتی: اینجا را کلیک کنید (+).
- دوره ویدئویی آموزش طراحی وب با CSS3) CSS) – تکمیلی: اینجا را کلیک کنید (+).
- دوره ویدئویی آموزش پروژه محور HTML و CSS: اینجا را کلیک کنید (+).
- مجموعه آموزش ویدیویی جاوا اسکریپت (JavaScript): اینجا را کلیک کنید (+).
یکپارچهسازی وردپرس
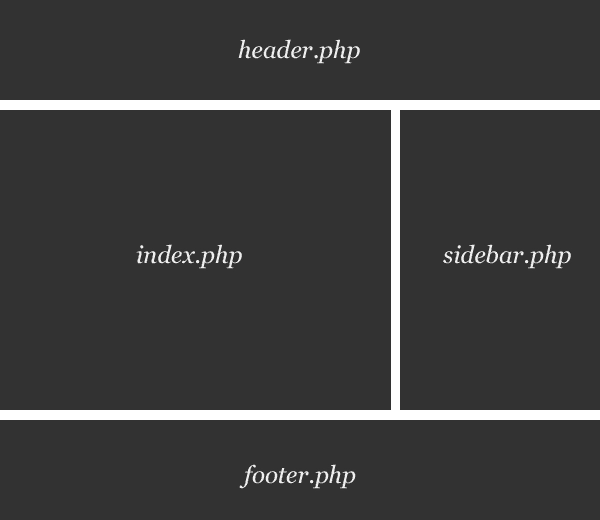
بعد از اینکه کدینگ تبدیل فایلهای PSD به HTML به اتمام رسید و کلیه فایلهای گرافیکی شما به کدهای سایت تبدیل شد، وقت آن رسیده تا HTML/CSS را در وردپرس ادغام کنید. فایلهای با پسوند Index.php و Style.css، دو فایل اصلی برای ساخت قالب وردپرس هستند. در این مرحله، باید index.html را به فایلهای .php بشکنید. چنانچه این روند بهخوبی کامل شود، نشاندهنده طراحی بینقص خروجی قالبهای وردپرس است. در این زمینه میتوانید مقاله آموزش گام به گام و جامع ساخت قالب وردپرس با html را مطالعه کنید اما بهتر است بدانید که وردپرس، ساختار فایل مشخصی دارد که شما باید مطابق با آن پیش بروید. باید صفحات وب خود را در چارچوب یک قالب وردپرس استاندارد تهیه و آپلود کنید تا افزونهها و تنظیمات و ساختار قالب بتواند بدون مشکلی با قالب شما هماهنگ و اجرا شود. به طور کلی میتوان ساختار یک قالب وردپرسی را به چهار بخش زیر تقسیم کرد:
- index.php
- header.php
- sidebar.php
- footer.php

اما در ادامه، شما را بخشها و صفحات مختلف یک قالب وردپرسی آشنا میکنیم.
- style.css: برگه اصلی استایل قالب که باید در قالب شما وجود داشته باشد و اطلاعات هدر و اصلی قالب را شامل باشد.
- rtl.css: وجود این فایل هم در قالب ضروری است و اطلاعات مربوط به CSS قالب را شامل میشود.
- index.php: فایل اصلی قالب که فایل والد (Parent) در قالب است.
- comments.php: این فایل، قالب مربوط به بخش نظرات وردپرس را در خود دارد.
- front-page.php: قالب front page که فقط برای صفحات استاتیک استفاده میشود.
- home.php: صفحه پیشفرض front page
- single.php: از این فایل هنگامی استفاده میشود که صفحه پست مجزایی نمایش داده شود. برای این صفحه و سایر صفحات نمایشی، صفحه index.php به عنوان جایگزین پیشفرض (در صورت موجود نبود فایل) در نظر گرفته شده است.
- page.php: قالب هر برگه وبسایت
- category.php: قالب نمایش دستهبندیهای وردپرس
- tag.php: قالب برچسبهای وردپرس
- date.php: نمایش تاریخ و زمان در قالب
- archive.php: از این صفحه زمانی استفاده میشود که آرشیو دستهبندی، نویسنده یا تاریخ مطالب، نمایش داده میشود.
- search.php: اجرای جستجو در قالب
- attachment.php: برای نمایش فایلهای ضمیمه استفاده میشود.
- image.php: قالب تصاویر ضمیمه شده
- 404.php: صفحه مربوط به خطای 404 سایت
اضافه کردن برچسبهای وردپرس
در این بخش، تمام عناصر نشانهگذاری شده (markup)، به فرمت PHP وردپرس تبدیل شدهاند. حالا باید چند قابلیت اضافی و تگهای وردپرس را اضافه کنیم که یک مجموعه قالب وردپرس کامل و کاربردی به ما میدهد. این کار، کنترل بهتری را برای تنظیمات ظاهری قالب، ابزارکها و اضافه کردن افزونهها به کاربر میدهد. تمام آنچه که باید انجام دهید، وارد کردن ساختار از پیش آماده وردپرس به درون فایلهای قالب و به کمک برچسبهای وردپرس است تا بتوانید بگویید که یک قالب وردپرسی ایجاد کردهاید. برای آشنایی با لیست تمام برچسبها و عملکردهای موجود، میتوانید به منابع زیر در سایت Codex مراجعه کنید:
- Template Tags: لیست کامل تگهای وردپرس و صفحهای که به آن تگ اختصاص پیدا کرده است.
- Function Reference: ارائه راهنمای مرجع برای تمام توابع PHP که در وردپرس استفاده شده است. همچنین مشخص شده که هر تابع مربوط به کدام صفحه است و توضیحات کامل در این باره نیز ارائه شده است.
بعد از آنکه تمام برچسبها و توابع وردپرس را اضافه کردید، باید تمام فایلها را در یک پوشه با نام قالب شما و در مسیر /wp-content/themes/ بارگذاری کنید.
تست نهایی قالب
یکی از مهمترین بخشهای فرایند طراحی سایت، تست کردن آن است. در این مرحله باید قالب وردپرسی که طراحی شده آزمایش شود؛ خطاهای جاوا اسکریپت، پی اچ پی و وردپرس رفع شده و استاندارد بودن HTML و CSS بر اساس W3C تایید شود. همچنین باید کل قالب وردپرس را از نظر عملکرد، ریسپانسیو بودن و سازگاری با مرورگرها در دستگاههای مختلف، آزمایش کنید.
جمعبندی نهایی از آموزش تبدیل PSD به وردپرس
همانطور که مشاهده کردید، فرایند تبدیل PSD به وردپرس کار سادهای نیست و در انجام آن نیازمند مهارت و تجربه بالایی است. به همین دلیل، توصیه شده که اگر قصد ایجاد وبسایتهای حرفهای و کارآمد دارید، حتماً از متخصصان فعال در این زمینه کمک بگیرید و یا از منابع آموزشی مناسب استفاده کنید. شما بهعنوان صاحب یک کسبوکار در حال رشد که قصد دارید برند خود را در سطح گستردهتری رشد دهید، باید بهترین افراد و ابزارها را برای تبدیل PSD به وردپرس انتخاب کنید.
- مجموعه آموزش طراحی سایت: اینجا را کلیک کنید (+).
- مجموعه آموزش فوتوشاپ: اینجا را کلیک کنید (+).
- مجموعه آموزش وردپرس (WordPress): اینجا را کلیک کنید (+).
- مجموعه آموزش برنامه نویسی: اینجا را کلیک کنید (+).



