برای ارتقای رتبه سایت خود در گوگل باید سعی کنید هر تعداد ترفند سئو را که میدانید را بکار ببرید. ساخت sitemap یا همان نقشه سایت، یکی از راهکارهای بسیار مهم و به نوعی پیشنیاز برای فعالیتهای سئوی داخلی سایت است. برای بهبود استراتژی سئوی سایت است. اما پیش از هر چیز بهتر است با مفهوم سایت مپ آشنا شویم و پس از آن در مورد چرایی و چگونگی ساخت نقشه سایت صحبت کنیم. در این مقاله با آکادمی کاپریلا همراه باشید.
سایت مپ یا نقشه سایت چیست؟
سایت مپ یا فایل sitemap.xml، لیستی از کلیه صفحات و محتواهایی است که در سایت وجود دارند. XML که مخفف “extensible markup language” به معنای «زبان نشانهگذاری قابل توسعه» است، روشی برای نمایش اطلاعات بر روی سایت است که موتورهای جستجو، معماری صفحات و ساختار آنها را با کمک نقشه سایت، متوجه میشوند (برای اطلاعات بیشتر، مقاله نقشه سایت چیست؟ را بخوانید). از آنجا که سایت مپ به بخش سئوی فنی سایت مربوط میشود، بسیاری از افراد ساخت سایت مپ را کار دشوار و پیچیدهای تلقی میکنند؛ اما حقیقت ماجرا این است که برای ساخت sitemap لازم نیست که حتماً یک نابغه باشید یا حتی از کلیات مسائل فنی سایت سر در بیاورید؛ بلکه به دلیل راهکارهای متعدد و متنوعی که وجود دارد، میتوانید بدون دردسر، نقشه سایت خود را ساخته و آن را در در اختیار موتورهای جستجو قرار دهید.

کاربردها و چرایی ساخت sitemap
موتورهای جستجو نظیر گوگل، مناسبترین نتایج مرتبط با جستجوی کاربران را از سایتها بیرون کشیده و آنها را به کاربران نشان میدهند. آنها با استفاده از خزندهها (Crawler) به خواندن، سازماندهی و فهرست کردن (index) اطلاعات موجود در اینترنت میپردازند. اما نقش سایت مپ در این میان چیست؟ سایت مپ، موقعیت صفحات وبسایت را در اختیار موتورهای جستجو قرار میدهد. وقتی سایت شما، سایت مپ مناسبی نداشته باشد، این احتمال وجود دارد که رباتهای گوگل محتوای سایت شما را تکراری تشخیص دهد و به این ترتیب به سئوی سایت صدمه بزند. همچنین استفاده از sitemap باعث میشود که رباتها مسیر حرکت بین صفحات سایت شما را بهتر درک کرده و بدانند چه صفحاتی، در چه بخشهایی و با چه سلسله مراتبی در سایت شما وجود دارد.
مراحل کلی ساخت سایت مپ
حال اگر تمایل دارید که سایت شما هر چه سریعتر توسط موتورهای جستجو ایندکس شود، میتوانید به یکی از شیوههایی که در ادامه بیانم میکنیم، سایت مپ خود را بسازید: یا روش دستی که نیاز به کدنویسی دارد و یا استفاده از ابزارهای مختلف ساخت sitemap نظیر افزونهها و نرمافزارها. ابتدا با 5 قدم آسان برای ساخت سایت مپ به روش دستی آشنا میشویم:
قدم 1: ساختار صفحات سایت را بررسی کنید.
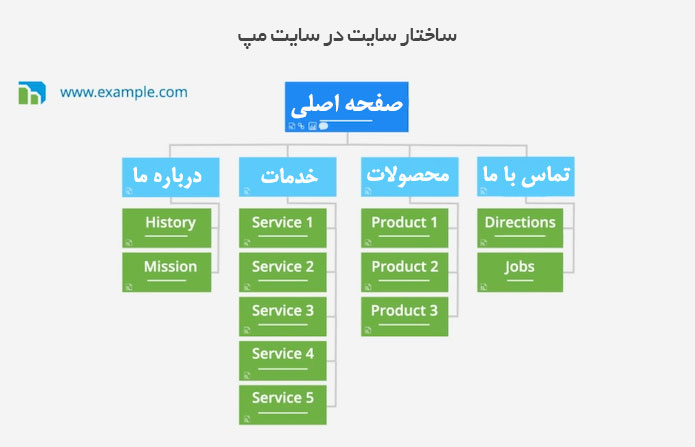
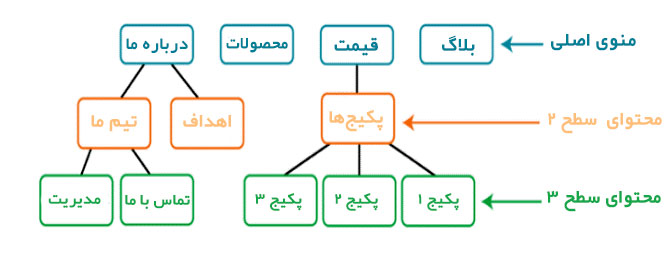
نخستین کاری که باید انجام دهید، بررسی محتواهای فعلی سایت و تعیین نحوه سازماندهی آنهاست. کافی است نگاهی به چند سایت مپ بیاندازید و راجع به نحوه نمایش صفحات سایت خودتان بر روی یک نمودار یا جدول تصمیمگیری کنید. به مثال زیر ساده توجه کنید:

همانطور که میبینید نقطه شروع، صفحه خانه (Home) است. حال باید از خود بپرسید که صفحه خانه سایت شما به کدام صفحات متصل است (راهنمایی: همان صفحاتی که در منوی سایت مشاهده میشود). توجه داشته باشید که از نظر سئو، ارزش صفحات مختلف با یکدیگر برابر نیست. بر این اساس، هر چه صفحات از خانه فاصله بیشتری (یا عمق بیشتر) داشته باشند، سختتر رتبه میگیرند (چون از نظر گوگل، ارزش کمتری برای شما و در سایت شما دارند). توصیه ژورنال خبری Search Engine Journal این است: «برای بهبود سئو، سایت مپی با کمترین عمق ممکن را بسازید به این معنا که بتوان تنها با 3 کلیک به هر صفحه از وبسایت وارد شد».
سعی کنید بر مبنای اهمیت و اولویت ایندکس شدن صفحات، سلسله مراتب صفحات فعلی سایت را بسازید. در مثال زیر، سلسه مراتب به نحوی تعریف شده که هر ردیف بر طبق اولویتبندیهای درجه یک (درباره ما، محصولات، صفحه قیمت خدمات، وبلاگ) درجه 2 (اعضای شرکت، ماموریت و ارزشهای سازمانی، مقایسه پکیجها) و درجه 3 (تیم مدیریت، ارتباط با ما، پکیجهای عادی، حرفهای و ویژه) قرار گرفتهاند. از آنجا که صفحه درباره ما یکی از مهمترین صفحات هر سایتی است، بنابراین در بالاترین ردیف نمودار قرار دارد. دقت کنید که مثلاً صفحه تیم مدیریت به اندازه صفحه محصولات یا قیمتگذاری و وبلاگ اهمیت ندارد و لذا در سطح سوم نمودار سلسله مراتب قرار میگیرد.

با استفاده از الگوهای سایت مپ مانند مثال بالا، سعی کنید ساختار صفحات خود را مشخص و یا اصلاح و بهینه کنید. یادتان نرود باید بتوان به هر صفحه از وبسایت تنها با 3 کلیک وارد شد.
قدم 2: ساختار URLهای سایت را کدنویسی کنید.
حال که به اهمیت تکتک صفحات سایت پی برده و آن را در ساختار سایت جایگذاری کردهاید، نوبت کدنویسی URLهای سایت است. اطمینان یافتن از صحت انجام این مرحله، نیازمند صرف وقت و دقت کافی است. برای این منظور بایستی هر URL سایت را در قالب تگهای XML قرار دهید. اگر با کدنویسی HTML آشنا باشید میتوانید از آن استفاده کنید و یا میتوانید با یک برنامه ویرایشگر متن (text editor) مانند Sublime Text یک فایل XML بسازید.

در نهایت هم باید کد مربوط به هر URL را با درج نکات زیر، به آن اضافه کنید.
- موقعیت و لینک صفحه (Location)
- آخرین تغییرات (Last changed)
- تعداد دفعات اعمال تغییرات و بروز رسانی صفحه (Changed frequency)
- سطح اولویت صفحه (Priority of page)
در زیر، مثال هر یک از موارد بالا را آوردهام:
- http://www.examplesite.com/page1
- 2019-1-10
- هر هفته
- درجه 2
قدم 3: وضعیت کدهای سایت مپ را بررسی کنید (Validate the code).
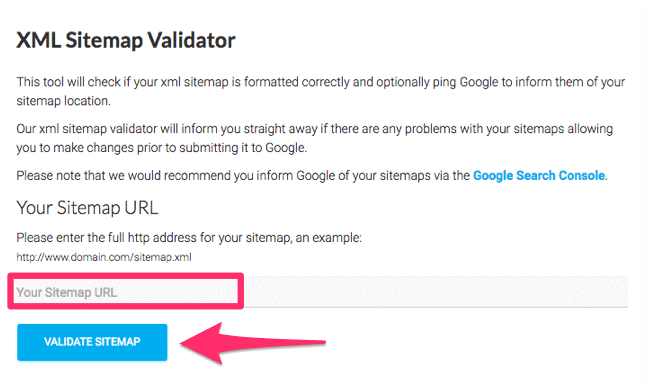
در کدنویسی به صورت دستی، احتمال خطا وجود دارد و برای آنکه سایت مپ شما وظیفهاش را به درستی انجام دهد لازم است کلیه این خطاها را برطرف کنید. خوشبختانه به کمک ابزارهای مختلف مانند نرمافزارهای آنلاینی که در ادامه بیان خواهیم کرد، میتوان وضعیت کدهای سایت مپ و عملکرد درست آنها را ارزیابی کنید. میتوانید در گوگل عبارت «sitemap validation» را جستجو کنید تا ابزار مناسب خود را پیدا کنید. پیشنهاد ما استفاده از ابزار XML Sitemap Validator tool است. این ابزارها به شما خطاهای کدنویسیتان را نشان میدهند. برای مثال، به شما میگوید که چیزی مثل end tag را از قلم انداختهاید و به این ترتیب به سرعت میتوان آن را اصلاح کرد.

قدم 4: سایت مپ را به فولدر root و فایل robots.txt اضافه کنید.
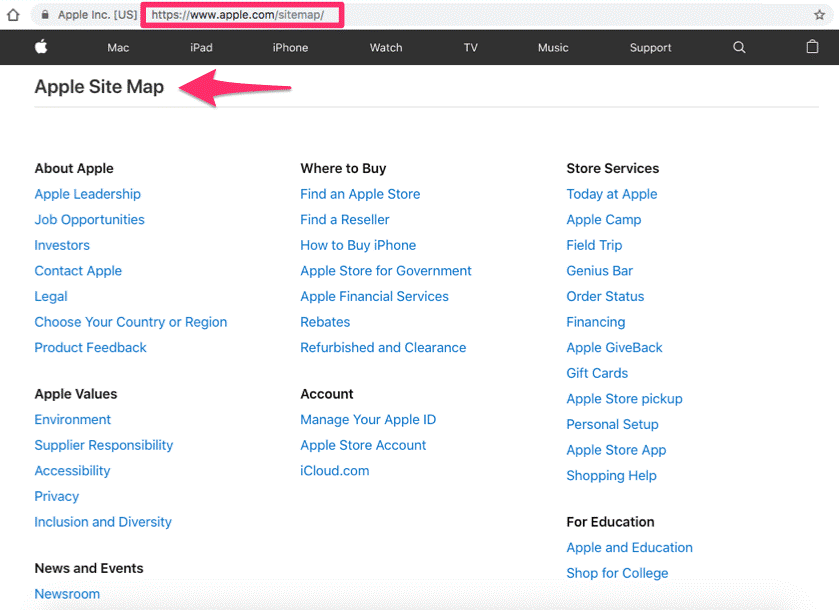
به فولدر root سایتتان در هاست یا سرور بروید و فایل نقشه سایتی را که ساختهاید در آن آپلود کنید. این عمل، صفحه جدیدی را به سایت اضافه میکند که البته هیچ ایرادی ندارد. خیلی از سایتها این صفحه را دارند، کافی است در قسمت انتهایی URL مورد نظرتان عبارت /sitemap/ را تایپ کنید و اینتر بزنید. در تصویر زیر سایت مپ سایت Apple را ملاحظه میکنید.

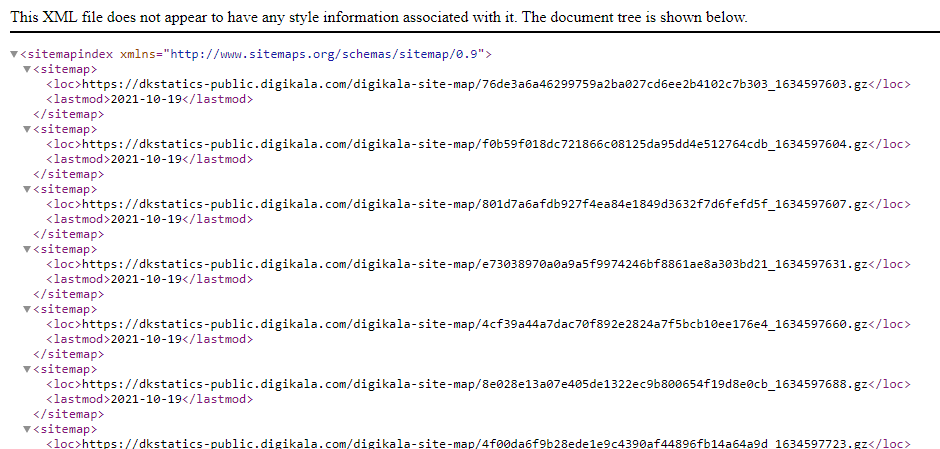
به ساختار و سلسله مراتب منطقی که در قدم 1 به آن اشاره کردیم، توجه کنید. همچنین میتوانید کدهای فایل سایت مپ سایتها را با تایپ عبارت /sitemap.xml/ در انتهای URL آن مشاهده کنید. در تصویر زیر کدهای سایت مپ در سایت دیجیکالا آمده است.

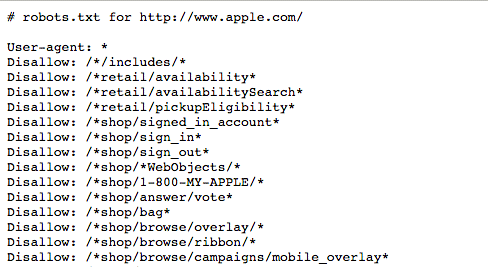
پس از اضافه کردن سایت مپ به فولدر root سایت خود، آن را به فایل robots.txt نیز اضافه کنید. این فایل در فولدر root قرار دارد. خزندههای موتورهای جستجو برای ایندکس کردن یا نکردن سایت شما از قوانین موجود در این فایل استفاده میکنند. همچنین به کمک این فایل میتوانید URLهایی که تمایلی به ایندکس شدنشان توسط خزندهها را ندارید مشخص کنید. به تصویر زیر که صفحه robots.txt سایت Apple است خوب دقت کنید.

میبینید که با استفاده از دستور “disallow” برای چندین صفحه از سایت، از خزندههای موتورهای جستجو خواسته تا این صفحات را در نظر نگیرند. اما از این دستور برای صفحات زیر استفاده نکرده است:

اما همه افراد لزوماً با گنجاندن سایت مپ در فایل robots.txt موافق نیستند. بنابراین این مورد کاملا اختیاری است. اما اگر نظر موفقترین سایتها و کسب و کارها را خواسته باشید، بد نیست اضافه کردن سایت مپ به robots.txt را حتماً در دستور کار خود قرار دهید.
قدم 5: سایت مپ خود را در سرچ کنسول گوگل ثبت کنید.
پس از طی مراحل بالا (یا ساخت sitemap به کمک سایر ابزارها که در زیر معرفی خواهند شد)، وقت آن رسیده که سایت مپ خود را در موتورهای جستجو نیز آپلود کنید. برای معرفی آن به گوگل مراحل زیر را دنبال کنید:
1- لینک سایت مپ خود را پیدا کنید.
آدرس سایت مپ همه سایتها ساختار مشابه URL اصلی سایت را ندارد. ممکن است با جستجوی عباراتی نظیر «site:example.com filetype:xml» یا « site:example.com inurl:sitemap» در گوگل و یا با تایپ مستقیم www.example.com/sitemap.xml بتوانید لینک سایت مپ خود را پیدا کنید. اگر هم قالب سایت شما HTML است، این آدرس عموماً در بخش فوتر قرار دارد. افزون بر اینها، ممکن است لینک سایت مپ را بتوان در فایل robots.txt پیدا کرد.
2- وارد حساب کاربری کنسول گوگل خود شوید.
دقت کنید که حتماً دامین درست را برای بارگذاری سایت مپ انتخاب کنید؛ دامینی که برای بازدیدکنندگان قابل دسترس است. همچنین بیاد داشته باشید که نه //:http و //:https با هم یکی هستند و نه example.com و www.example.com.
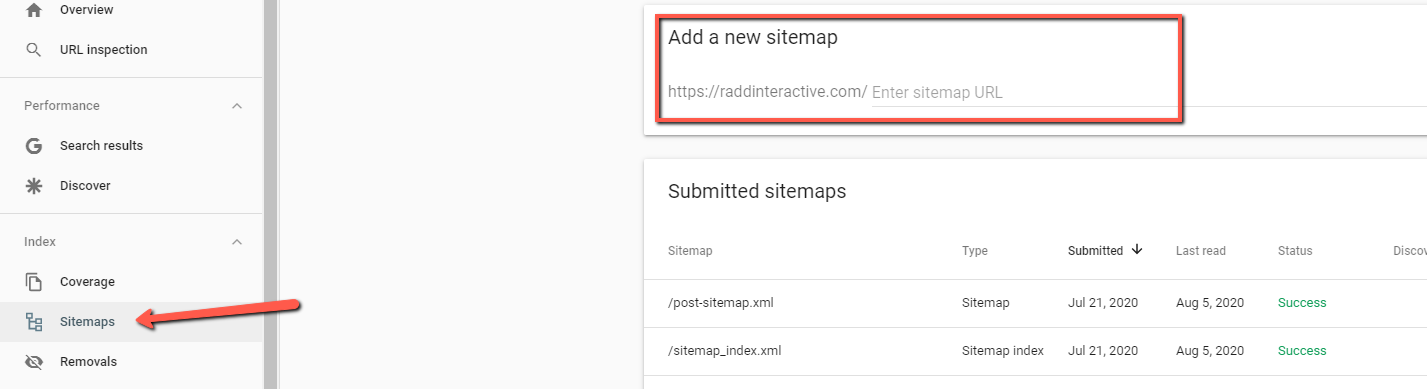
3- بر روی «Sitemaps» در قسمت «Index» نوار ابزار سمت چپ کلیک کنید.
4- سایت مپهای قدیمی را حذف کنید (در صورت وجود): این گزینه را میتوانید در سهنقطه گوشه بالای سمت راست پیدا کنید.
5- در بخش «Add a new sitemap» آدرس سایت مپ خود را تایپ کنید و دکمه Submit را بزنید.
توجه: برای انجام این مرحله، باید تنها قسمت انتهایی URL را تایپ کنید.
6- منتظر تایید گوگل مبنی بر قابل خواندن بودن سایت مپ خود بمانید.
در همین صفحه میتوانید سایت مپهای قدیمی خود که بر روی کنسول گوگل ثبت شدهاند را ملاحظه کنید. همچنین آخرین تاریخی که توسط باتهای گوگل خوانده شده (read) و آمار URLهایی که در سایت شما پیدا (discover) شدهاند. توجه داشته باشید که discover شدن به معنی ایندکس شدن نیست. ممکن است ایندکس شدن یا کراول شدن صفحات چندین روز طول بکشد.

پس از ثبت سایت مپ خود دیگر نیاز به تکرار آن نیست، مگر آنکه آدرس سایت مپ شما عوض شده باشد. برای اطلاع از وضعیت ایندکس شدن صفحات سایت مپ خود میتوانید به بخش Coverage کنسول گوگل بروید.
بهترین ابزارهای ساخت sitemap
درست است که 5 قدم بالا بسیار سرراست و ساده هستند، با این حال شاید برخی علاقهای به تغییر دستی کدهای سایت خود نداشته باشند. برای همین در ادامه، چند راهکار ساخت sitemap را آوردهایم که بینیاز از کدنویسی، همه چیز را برایتان آماده میکنند.
بهترین ابزارهای ساخت سایت مپ بصری
اگر از آن دسته افرادی باشید که با تصاویر راحتتر از کلمات هستند، طبیعتاً ابزارهای ایجاد سایت مپ بصری بیشتر برایتان سودمند هستند؛ چون میتوانید دید روشنی به سلسله مراتب صفحات سایت خود داشته باشید. از دیگر مزایای این ابزارهای ساخت سایت مپ بصری، راحتی کار با آنهاست، کافی است صفحات را در قالب برنامه drag and drop کنید و بعد شاهد ساخت سایت مپ وبسایتتان باشید.
ساخت سایت مپ با Slickplan
یکی از دلایل محبوبیت این ابزار، ویژگی سایت مپساز بصری آن است (چیزی شبیه به تصویری که از نمودار ابتدایی سایت مپ ارائه شد). البته این نرمافزار پولی است اما میتوانید با استفاده از دانلود نسخه آزمایشی آن، راجع به خرید آن تصمیم بگیرید. به کمک این نرمافزار میتوانید صفحات مختلف سایت خود را با قابلیت drag and drop داخل قالب نرمافزار بیاندازید و ساختار سایت خود را تعریف کنید. همچنین سه خروجی نهایی متفاوت را ارائه میدهد: تصویری گرافیکی مخصوص عرضه به مشتری، فایل متنی معمولی یا XML.

یکپارچهسازی Slickplan با Basecamp و داشتن افزونه وردپرس، همکاری و به اشتراکگذاری میان کاربران و ادیتورهای مختلف را ممکن کرده است. در واقع، Slickplan ابزاری است که قابلیتهای خیلی بیشتری از صرفاً ایجاد و ساخت sitemap دارد؛ از جمله برنامهریزی برای سایت، ایجاد فلوچارتهای فرایند یا توسعه معماری اطلاعات (information architecture) برای انواع پروژهها.
امکانات Slickplan برای طراحی sitemap
- ساخت سایت مپ با قابلیت drag and drop
- افزودن سفارشی انواع پستها
- درونریزی (import) فایلهای متنی
- کپی کردن (cloning)
- ویرایش گروهی (batch edit)
- اعمال تغییرات سفارشی
- ارائه سطح دسترسی به کاربران مختلف
- برندسازی برای فایلهای خروجی
ساخت سایت مپ با Dynomapper

با استفاده از این ابزار میتوانید سایت مپهای تعاملی و در اشکال مختلف (پیشفرض، دایرهای و درختی)، با رنگبندی سفارشی و لوگوی خودتان را طراحی کنید. سایت مپهایی که توسط این ابزار ساخته میشوند به جز نمایش URLهای سایت، این امکان را دارند که کاربران نیز با کامنتگذاری، اطلاعات آنالیتیکس، طبقهبندیها و… در آن مشارکت داشته باشند. امکان drag and drop، گزینههای خزنده پیشرفته و یکپارچهسازی با گوگل آنالیتیکس این ابزار را به یکی از محبوبترین ابزارهای ساخت sitemap تبدیل کرده است.
امکانات Dynomapper برای طراحی sitemap
- مانیتور کردن URLهای سایت مپ در Google Analytics
- قابلیت سفارشیسازی
- افزودن سفارشی انواع پستها
- مدیریت روند کاری
- تگ کردن URL
- پالایش (filtering) سایت مپ
- ارائه سطح دسترسی به کاربران مختلف
- برندسازی فایلهای خروجی
ساخت سایت مپ با Writemaps

این ابزار نیز همانند 2 ابزار بالا، رابط کاربری سادهای داشته و امکان سفارشیسازی با رنگبندیهای مختلف و گردآوری محتواهای صفحات را در اختیارتان قرار میدهد. همچنین به کمک Writemaps میتوانید سایت مپهای قدیمی سایت خود را آرشیو کنید. خروجی PDF یا سایت مپ XML جمله قابلیتهای دیگر آن است.
امکانات Writemaps برای ساخت نقشه سایت
- قابلیت سفارشیسازی
- گروهبندیهای سفارشی
- قابلیت drag and drop
ساخت sitemap با Mindnode

Mindnode بیش از یک سایت مپ ساز معمولی است: ابزاریست برای ایجاد نقشه ذهنی (mind map) و برنامهریزی بصری پروژهها. اگرچه با ابزار Mindnode امکان خروجی گرفتن فایل XML نیست، با این حال میتوان خروجی متنی ساده یا نسخه PDF سایت مپ گرفت. نکته دیگر آنکه Mindnode ابزاری آنلاین نیست و به صورت نرمافزار روی سیستم عامل مک و ios قابل استفاده است.
امکانات Mindnode برای ساخت نقشه سایت
- تمهای مختلف برای سفارشیسازی
- قابلیت drag and drop
- خروجی متنی، CVS، PDF یا PNG
ساخت sitemap با PowerMapper

با ابزار PowerMapper تنها یک گام تا ساخت سایت مپ فاصله دارید. PowerMapper ابزاریست فوقالعاده جهت شناسایی خطاها و سازگاری سایت مپ فعلی سایت. اگرچه به عنوان ابزار ساخت sitemap بصری معروف شده، با این حال کارکردهای دیگری نیز دارد. برای نمونه میتوان به خروجی فایل XML و Excel CSV اشاره کرد.
امکانات PowerMapper برای نقشه سایت
- ساخت سایت مپ تنها با یک کلیک
- قابل سفارشیسازی
- خروجی فایل XML یا CSV
ساخت سایت مپ XML در وردپرس
غالباً برای ساخت سایت مپ در وبسایتهای وردپرسی، به افزونههای مخصوص این کار نیاز داریم. مواردی که در زیر معرفی میشوند، بهترین افزونههایی هستند که میتوانید برای ساخت sitemap.xml حرفهای سایت خود از آنها استفاده کنید.
ساخت سایت مپ XML در وردپرس بدون نیاز به افزونه
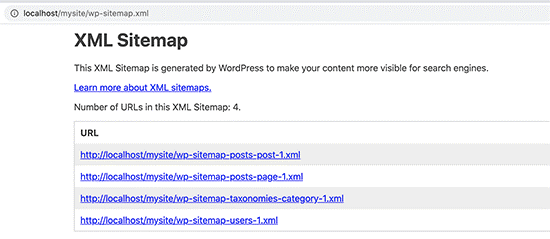
خبر خوش اینکه در نسخه 5/5 وردپرس میتوانید به سادگی بدون نیاز به هیچ افزونهای فایل XML سایت مپ بسازید. برای شروع کافی است به انتهای آدرس URL سایت، عبارت “wp-sitemap.xml” را اضافه کنید. این صفحه نسخه پیشفرض سایت مپهای XML شماست. این قابلیت جدید وردپرس برای آن است که کلیه سایتهای وردپرسی حتماً از مزایای سایت مپهای XML برخوردار شوند. البته اصلاح این سایت مپ (افزودن یا حذف موارد مختلف از آن) کار چندان سادهای نیست. خوشبختانه در اکثر افزونههای سئوی وردپرس، قابلیت اصلاح سایت مپ وجود دارد. به کمک این افزونهها میتوان موارد نامطلوب را حذف یا exclude کرد.

افزونه All In One SEO (AIOSEO) برای ساخت نقشه سایت
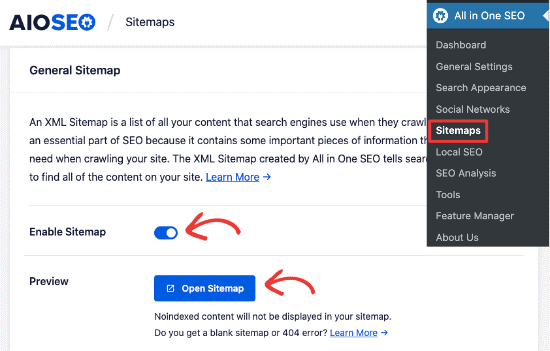
این افزونه برای کسانی که وبسایت وردپرسی دارند بسیار آسان و کاربردی است. کافی است آن را نصب کنید و ساخت سایت مپ را به آن بسپارید. همچنین در صورت نیاز، میتوانید سایت مپ خود را فعال یا غیر فعال کنید. سادهترین راهکار ایجاد سایت مپهای XML، استفاده از این افزونه پرکاربرد است. در این افزونه، ابزارهای متعددی جهت بهینه کردن سئوی پستهای وبلاگ تعبیه شده است. اما برای استفاده از آن نخست باید آن را نصب و فعال کرد. بسیاری از امکانات سایت مپ این افزونه در نسخه رایگان افزونه قابل دسترسی است، با این حال برای ایجاد سایت مپ مواردی چون سایت مپ اخبار (news) و ویدئوها لازم است نسخه پولی آن را فعال کنید. پس از فعالسازی، برای اعمال تغییرات مدنظر خود به سربرگ Sitemaps (نقشههای سایت) بروید.

در حالت پیشفرض، All in One SEO قابلیت سایت مپ را برای سایت شما فعال کرده و سایت مپ خود را جایگزین سایت مپهای پیشفرض وردپرس میکند. میتوانید با کلیک بر روی دکمه Open Sitemap (باز کردن نقشه سایت) یا افزودن «/sitemap.xml/» به انتهای آدرس URL سایتتان مروری اجمالی بر سایت مپ خود داشته باشید.

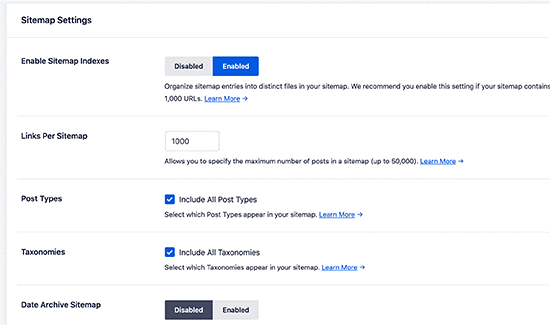
اگر در ساخت سایت مپ تازهکار هستید، ابدا نگران نباشید؛ چون تنظیمات پیشفرض این افزونه کلیه موارد را برای سایتهای مختلف، وبلاگها و فروشگاههای آنلاین لحاظ میکند. با این وجود، اگر با کلیت سایت مپ آشنایی بیشتری دارید و مایلید آن را شخصیسازی کنید، میتوانید با اسکرول کردن، وارد بخش Sitemap settings (تنظیمات نقشه سایت) شوید.

در این بخش کلیه مواردی که برای کنترل و مدیریت ایندکسهای سایت مپ (اضافه و کم کردن انواع پست) و گروهبندیها (taxonomy) شامل طبقهبندیها و تگها نیاز دارید فراهم است. این افزونه بصورت خودکار تمام محتوای وردپرس شما را در سایت مپهای XML جایگذاری میکند. اما سرنوشت صفحاتی مثل فرم ارتباط با ما، صفحه فرود (Landing page) یا صفحه فروش در Shopify که جزء قالب وردپرس بحساب نمیآیند چه میشود؟
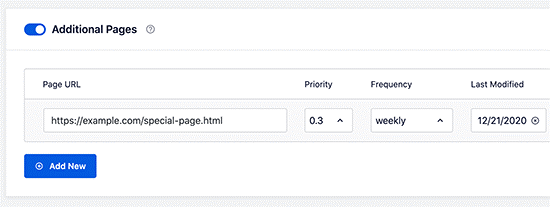
All in One SEO تنها افزونهایست که به شما اجازه افزودن صفحات خارجی مانند موارد بالا را به سایت مپ سایت وردپرس میدهد. برای این منظور به بخش Additional Pages بروید و آن را فعال کنید. در این قسمت قادرید که هر صفحه سفارشی را در سایت مپ خود بگنجانید.

کافی است پس از اضافه کردن URL مورد نظر، اولویت (priority) آن را با توجه به اینکه 0.0 کمترین و 1.0 بیشترین است معین کنید. (برای صفحاتی که اطلاع دقیقی از اولویت آنها ندارید، پیشنهاد ما عدد 0.3 است. تعداد دفعات اعمال تغییرات و بروزرسانی صفحه (frequency) و همچنین آخرین تاریخ اعمال تغییرات را نیز بنا به دلخواه تغییر دهید. و در انتها با زدن دکمه Save Changes تغییرات را ذخیره کنید.
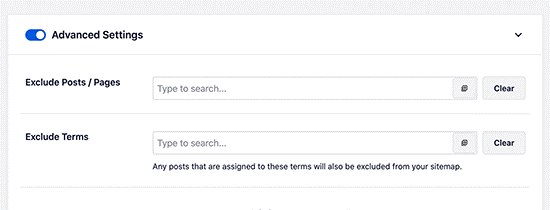
حذف و مخفی کردن پستها/ صفحات دلخواه از Sitemap.xml در AIOSEO
All in One SEO این امکان را به کاربران خود میدهد تا هر پست یا صفحهای را از sitemap.xml سایت خود حذف و مخفی کنند. برای این منظور گزینه Advanced Settings را در سربرگ Sitemaps فعال کنید.

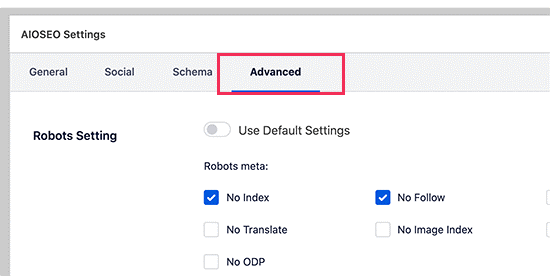
به جز این راهکار، میتوانید از بخش AIOSEO> Advanced پستها و صفحات مورد نظر خود را با انتخاب گزینههای no index و no follow از فایل نقشههای XML سایت خود حذف کنید. برای استفاده از این قابلیت، پس از ویرایش پست یا صفحهای که قصد حذف آن از سایت مپ را دارید، کافی است صفحه را اسکرول کرده و در باکس AIOSEO Settings (تنظیمات) گزینههای فوق را انتخاب کنید.

ایجاد سایت مپ برای ویدئوها یا اخبار در AIOSEO
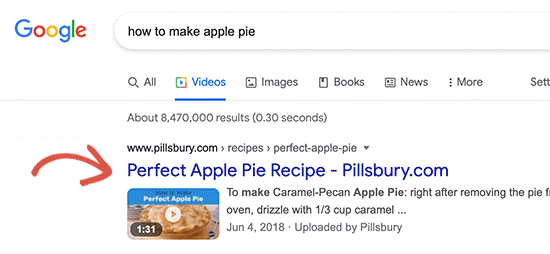
All in One SEO شما را قادر میسازد تا سایت مپهای دیگری به جز سایت مپ اصلی خودتان بسازید. اگر در پستهای وبلاگ سایتتان بطور مستمر ویدئو آپلود میکنید، بهتر است سایت مپ مخصوص ویدئو ایجاد کنید. این سایت مپ به موتورهای جستجو اجازه میدهد تا پستهای شما را همراه با کاور ویدئو در نتایج جستجوی ویدئویی خود نمایش دهد.

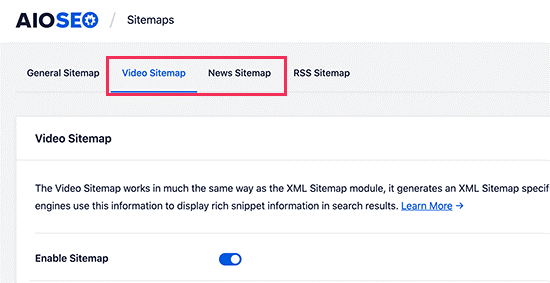
البته این قابلیت برای بخش خبری سایت شما نیز امکانپذیر است. به شرطی که تمایل به نمایش سایتتان در بخش Google News داشته باشید. برای ایجاد این دو سایت مپ، به All in One SEO> Sitemaps بروید و دکمه Video Sitemap یا News Sitemap را فعال کنید.

بطور کلی AIOSEO با قیمتی منصفانه، قابلیتهایی منحصربفرد و نیز امکان اعمال تغییرات بسیاری را در اختیار کاربر قرار میدهد و از این رو یکی از بهترین افزونههای وردپرس برای ساخت sitemap به شمار میرود.
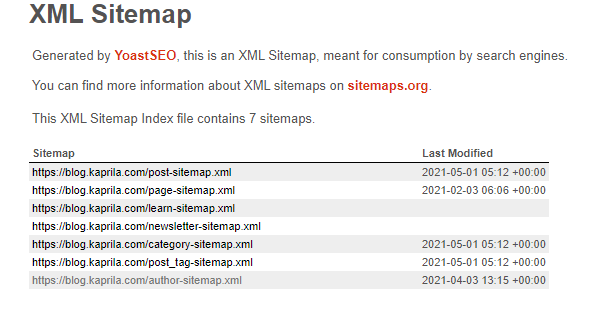
ساخت sitemap با افزونه Yoast
اگر از افزونه Yoast SEO برای سئوی سایت خود استفاده میکنید، نیازی نیست نگران سایت مپ باشید؛ چرا که این افزونه بصورت خودکار این قابلیت را برای شما فعال میکند (حتی بدون دانش سئو). اما در صورتی که این اولین باری است که میخواهید از این پلاگین استفاده کنید، پس از نصب و فعالسازی آن، مراحل زیر را قدم به قدم دنبال کنید:
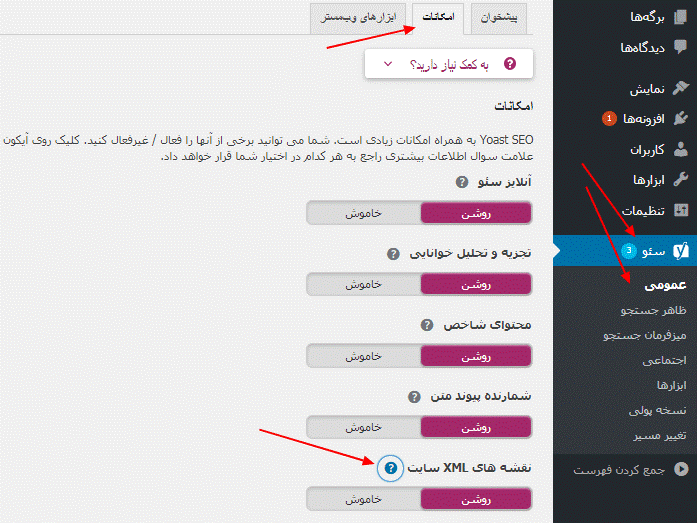
از بخش (عمومی=) SEO >General سربرگ Features (امکانات) را انتخاب کنید. سپس در قسمت پایینی صفحه، چک کنید که گزینه نقشههای XML سایت حتما روشن باشد.

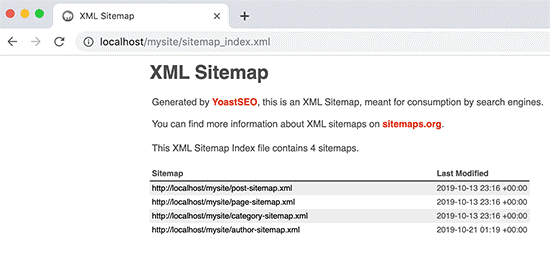
سپس تغییرات اعمال شده را ذخیره کنید. برای اطمینان از ایجاد سایت مپ توسط افزونه Yoast بر روی علامت سوالی که کنار سایت مپ XML سایت (نقشههای XML سایت) قرار دارد کلیک کرده و گزینه مشاهده سایت مپ XML را انتخاب کنید. همچنین میتوانید با افزودن عبارت “sitemap_index.xml” به انتهای آدرس URL سایت خود آن را مشاهده کنید.

افزونه Yoast SEO متناسب با محتواهای متعدد سایت امکان ایجاد سایت مپهای مختلف را در اختیار کاربر قرار میدهد. اما در حالت پیشفرض، سایت مپهای پستها، صفحات، نویسنده و دستهبندیها را ایجاد میکند.
ساخت نقشه سایت با افزونه Google XML Sitemaps

این افزونه از محصولات رسمی شرکت گوگل نیست، ولی با این حال یکی از پرکاربردترین افزونههای وردپرس در این زمینه به حساب میآید. به کمک این ابزار میتوانید برای انواع صفحات سایت خود، سایت مپهای پویا بسازید.
ساخت سایت مپ با افزونه XML Sitemap Generator

این مورد هم یکی دیگر از افزونه مطرح وردپرس برای ساخت سایت مپ است که قابلیت تولید خروجیهای XML، HTML، و RSS را دارد. با استفاده از XML Sitemap Generator میتوانید به سادگی و تنها با تنظیماتی اندک، سایت مپ خود را ایجاد کنید. این افزونه همچنین از قابلیت پینگ کردن خودکار موتورهای جستجو برخوردار است و میتواند صفحات و پستهایی که آپدیت میکنید را به سرعت برای ایندکس شدن به موتورهای جستجو اطلاع دهد. قابلیت سفارشیسازی بالای این افزونه، از دیگر مزایای به شمار میرود.
سایر ابزارهای ساخت sitemap.xml
علیرغم مزایای ابزار سایت مپ ساز بصری، برخی افراد همچنان ابزارهای سنتی را ترجیح میدهند.
ساخت سایت مپ با Inspyder Sitemap Creator

این ابزار با قابلیتهای بسیار از جمله نصب سریع، سایت مپ ویژه نسخه موبایلی سایت و همچنین نقشه سایت ویژه تصاویر و ویدئوها یکی از بهترین گزینههای ساخت sitemap است. Inspyder پس از نصب، به صورت خودکار سایت مپ ویژه گوگل را ساخته، آن را بر روی سرور هاست شما آپلود کرده و با ایمیل خبر ساخت موفق سایت مپ را اطلاع میدهد.
مهمترین امکانات Inspyder
- قابل سفارشیسازی نقشه سایت
- ساخت سایت مپهای تصویر، ویدئو، و نسخه گوشی سایت
- خروجی گرفتن به صورت کاملاً برنامهریزی شده
- کلاینتهای FTP/FTPS/SFTP
- نوتیفیکیشن ایمیلی
- پینگ کردن خودکار موتورهای جستجو
ساخت نقشه سایت با XML-Sitemaps

این سایت مپ ساز دارای دو نسخه رایگان و همچنین پولی است که در نسخه پولی امکانات بسیار بیشتری تعبیه شده است. در نسخه رایگان، شما با 4 کلیک میتوانید سایت مپ مورد نظر را بسازید. Frequency (تعداد دفعات بروزرسانی صفحه) را تنظیم کنید، آخرین تاریخ اعمال تغییرات را مشخص کنید و با استفاده از اولویتسنج خودکار Sitemaps.xml ، URLها را بر اساس اهمیتشان دستهبندی کنید. XML-Sitemaps همچنین ابزارهایی برای سئو در اختیار کاربر قرار میدهد مانند: بررسیکننده (validator) سایت مپ XML، تحلیلگر رقبا، حسابگر چگالی کلمات کلیدی (keyword density)، و نیز کنترلگر SERP صفحات.
مهمترین امکانات XML-Sitemaps
- سایت مپهای محتوای تصویری و ویدئوی
- نوتیفیکشن ایمیلی
- اپلیکیشن موبایل
- شناسایی لینکهای شکسته (broken links)
نرمافزار Screaming Frog برای ساخت Sitemap

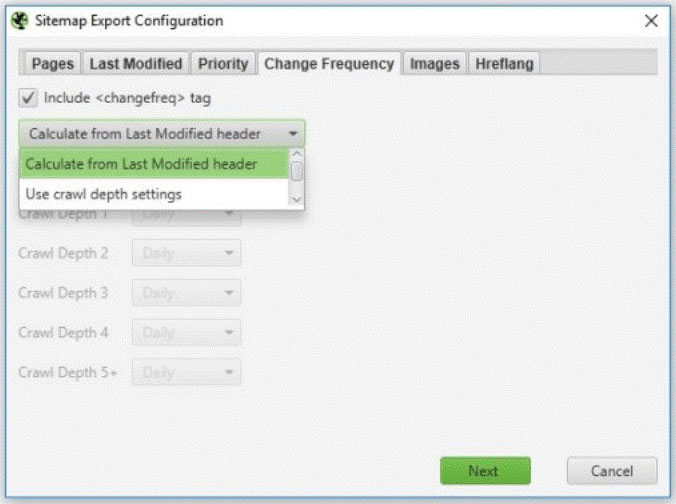
این نرمافزار تعداد زیادی از ابزارهای مختلف سئو را در اختیار شما میگذارد. Screaming Frog در نسخه رایگان برای سایتهایی که کمتر از 500 صفحه دارند سایت مپ ایجاد میکند. چنانچه سایت شما صفحات بیشتری دارد، لازم است این نرمافزار را به نسخه پولی ارتقا دهید. به عبارتی میتوان گفت که Screaming Frog کلیه مراحل بالا را بدون آنکه شما را درگیر کدنویسی کند انجام میدهد. کافی است به تبهای مختلف نرمافزار رفته و تغییرات مد نظر خود را انجام دهید، آنگاه تمامی کدهای فایل سایت مپ شما به طور خودکار تغییر میکنند.
جمعبندی
همانطور که باید تلاش کنیم سایت و محتوای ما برای کاربران قابل فهم و خواندن باشد، باید به رباتهای گوگل هم کمک کنیم تا سایت ما را بفهمند و بدانند که اولویت ما برای سئو صفحات، مطابق با چه دستهبندی ساختاری قرار دارد. روشهایی که در این مقاله برای ساخت sitemap مطرح شد، میتواند نیاز شما را به این موضوع برطرف کند. اگر وبسایت وردپرسی دارید و بحث سئوی آن برای شما مهم است، از دوره آموزشی زیر استفاده کنید.
آموزش ویدیویی سئو در وردپرس (WordPress SEO): اینجا را کلیک کنید (+).
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- آموزش آشنایی با بازاریابی دیجیتال (Digital Marketing)
- آموزش تولید محتوای متنی
- آموزش گوگل آنالیتیکس
- آموزش مبانی بازاریابی محتوا (Content Marketing)
- آموزش تحقیق کلمات کلیدی برای سئوی سایت