در این مطلب کاربردی میخواهیم نحوه ساخت قالب وردپرس با HTML یاد بگیریم. اگر از جمله افرادی هستید که درکی از این موضوع ندارید و یا همه کاری که انجام میدهید کپی/پیست کدهایی است که تمایز بین آنها را متوجه نمیشوید، در چنین شرایطی، اشتباهکردن میتواند آسان باشد و شاید اصلاح این اشتباهات برایتان سخت باشد. به همین دلیل، نخست قصد داریم تا به صورت کلی، بخشهای کلیدی وردپرس را بررسی کنیم و سپس بخشهای مختلف قالب وردپرسی که باید روی آنها کار کنیم را نیز معرفی کنیم.
قبل از اینکه ادامه مطلب را بخوانید، بهتر است از قبل با HTML و CSS آشنا باشید و درک اولیهای از PHP نیز داشته باشید. برای این منظور میتوانید از دورههای آموزشی زیر استفاده کنید:
- دوره ویدئویی آموزش برنامه نویسی PHP: اینجا را کلیک کنید (+).
- دوره ویدئویی آموزش طراحی وب با HTML – مقدماتی: اینجا را کلیک کنید (+).
حلقه (Loop) در وردپرس
در ابتدا با چیزی شروع میکنیم که به نوعی به عنوان موتور محرکه وردپرس شناخته میشود: حلقه وردپرس یا Loop که یک بلاک از کدهای PHP بوده و برای نمایش پستها و برگهها در وردپرس به کار گرفته میشود. حلقه در سینتکس PHP چیزی شبیه کدهای زیر است:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php endwhile; else : ?>
<p><?php _e( 'Sorry, no posts were found.' ); ?></p>
<?php endif; ?>روش امروزی نوشتن کدهای حلقه به شکل بالا است اما اگر بخواهیم از روش قدیمیتر کدنویسی استفاده کنیم، حلقه وردپرس چیزی شبیه کد زیر میشود:
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
} // end while
} // end if
else {
_e( 'Sorry, no posts were found.' );
}
?>توابع از پیش نوشتهشده PHP که در وردپرس، وظایف مهمی بر عهده دارند توسط حلقهها فراخوانی میشود. در قطعه کد بالا، “have_posts” به بررسی موجود بودن محتوا میپردازد. با دستور شرطی if در PHP، بررسی میشود که اگر محتوایی در وردپرس موجود بود، به مرحله بعدی دستور رفته و اگر محتوایی در دسترس نبود، فقط پیغام خطای “sorry, no posts were found” را از طریق کد شرطی else نمایش دهد. شرط while در PHP حلقهای ایجاد میکند که اگر شرط، true باشد حلقه به کار خود ادامه دهد. در مثال بالا، اگر “have_posts”بیان میکند تا زمانیکه پستی در پایگاهداده وجود دارد، این شرط اجرا شود اما the_post تابع دیگری در وردپرس را هم فراخوانی میکند که وظیفه آن، استخراج پست مربوطه از دیتابیس است. چون the_post در حلقه while است، تا زمانی که هیچ پستی برای تابع have_posts موجود نباشد، به کار استخراج پستها (نمایش پستها) ادامه میدهد.
فایلهای هسته قالب وردپرس
در ادامه، نگاهی به فایلهای ضروری اصلی قالبهای وردپرس میاندازیم. وقتی یک قالب فرزند (Child) میسازید، شما فقط به style.css و functions.php نیاز دارید. وقتی که میخواهید یک قالب کاملاً جدید را از صفر بسازید، از نظر تئوری فقط به یک فایل بیشتر به اسم index.php نیاز دارید؛ مگر آنکه قالب شما امکانات زیاد و اختصاصی داشته باشد.
فایل Index.php
وقتی یک کاربر از سایت شما بازدید میکند، بر حسب صفحهای که در آن حضور دارد، وردپرس فایلهای page.php و post.php را فراخوانی میکند. اگر هیچکدام از این برگهها موجود نبود، وردپرس به طور پیشفرض به سراغ الگوی Index.php رفته و با این فایل، محتوا را در آدرسی که کاربر در حال بازدید است به او نمایش میدهد.
فایل functions.php
در فایل فانکشن وردپرس، اسکریپتهای ضروری را وارد کرده و میتوانید با اضافه کردن توابع دلخواه، قابلیتهای دلخواهتان را به قالب وردپرس اضافه کنید. در ادامه خواهید دید که چطور میتوانید تصویر هدر و دیگر جنبههای قابل تنظیم را به قالب وردپرس خود اضافه کنید و همچنین از قابلیت سفارشیسازی پوسته در وردپرس استفاده کنید.
فایل style.css
قالبهای وردپرس مانند بیشتر وبسایتهای مدرن از CSS برای طراحی ظاهر آن استفاده میکند. در وردپرس، CSS قالب خود را باید در فایل style.css قرار دهید. اگر ترجیح میدهید از SASS (مخفف Syntactically Awesome Style Sheets) استفاده کنید، برای استفاده از کدهای آن میبایست کدها را به یک فایل معمولی style.css کامپایل کنید.
- دوره ویدئویی آموزش طراحی وب با CSS – مقدماتی: اینجا را کلیک کنید (+).
- دوره ویدئویی آموزش طراحی وب با CSS3) CSS) – تکمیلی: اینجا را کلیک کنید (+).
- دوره ویدئویی آموزش پروژه محور HTML و CSS: اینجا را کلیک کنید (+).
معماری پایه وبسایت
نیازی نیست در وردپرس، هر قالب (template) صفحات را از ابتدا بسازید چون معمولاً قالبهای وردپرس از بلاکهای مختلفی استفاده میکنند که میتوان در هر برگه از سایت، از آن بلاکها استفاده کرد (مثل هدر، قوتر، سایدبار و …). این کار کمک میکند تا به جای آنکه در هر برگه، بلاکهای هدر، فوتر و … را از اول کدنویسی کنید، از قابلیت فراخوانی بلاک آنها استفاده میکنید و کد صفحات خود را تمیز و بهینه میکنید. همه کاری که باید انجام دهید، فراخوانی تابع “get_” است. مثلاً اگر میخواهید فایل sidebar.php را در مکان مشخصی در برگه قالب خود فراخوانی کنید، تمام کاری که باید انجام دهید، نوشتن کد زیر است:
<?php get_sidebar; ?>همچنین میتوانید چندین الگو برای سایدبار، هدر یا فوتر با اسامی مختلف بسازید که بتوانید از هر کدام در بخشهای مختلف سایت، به دلخواه استفاده کنید. در این صورت باید مطمئن شوید که از شیوه نامگذاری “header-ADDEDWORD.php” پیروی خواهید کرد (به این صورت که اول مشخص کنید که این تمپلت مربوط به چه است، مانند نوشتن header و سپس در ادامه اسم مرتبط با تمپلت را نیز بیاورید). برای مثال، شاید هدر “header-fullwidth.php” را برای نمایش یک هدر متفاوت در صفحات به صورت تمام عرض (اسم fullwidth به معنی تمام عرض است) ایجاد کنید. برای فراخوانی این هدر باید کد زیر را بنویسید:
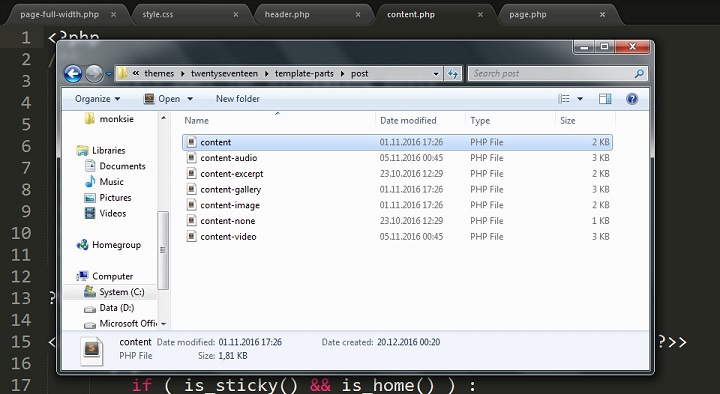
<?php get_header('fullwidth'); ?>اما بسیاری از قالبهای مدرن، بخشهای بسیار بیشتری را در دل خود قرار دادند که هر کدام در برگهها و جایگاههای مختلف استفاده میشود. برای مثال، یکی از قالبهای ساده و رسمی وردپرس (قالب 2017) موارد زیر را دارد.

سلسلهمراتب قالب
سلسلهمراتب قالب بر پایه تصمیمگیری خود وردپرس مبنی بر اینکه کدام قالب باید برای ارائه محتوا در یک لینک خاص استفاده شود، تعیین میشود. اساساً فایلهای قالب خاصی وجود دارند که وردپرس در شرایط متفاوت، آنها را به صورت متفاوتی برای نمایش به کاربر اولویتبندی میکند. معمولاً اولویتبندی بر مبنای شرایطی است که مشخص میکند بازدیدکننده در حال بازدید کدام لینک است و اینکه چه محتوایی قرار است به او نمایش داده شود. یک مثال برای نمایش نحوه کارکرد ساختار سلسلهمراتبی قالب:
- اگر یک بازدیدکننده به لینک یک پست تکی (single post) برود، وردپرس نخست به دنبال فایل signle-post.php میگردد. این فایل، فایل قالبی است که برای نمایش پستهای استاندارد طراحی شده است، بنابراین اولین اولویت را خواهد داشت.
- اگر هیچگونه فایل single-post.php موجود نباشد، وردپرس به دنبال فایل single.php میگردد (single.php برای نمایش هر نوع پست تکی یا استاندارد و سفارشی به کار گرفته میشود).
- اگر هیچ فایل signle-php موجود نباشد، وردپرس جستجو برای فایل singular.php را شروع میکند. (singular.php برای نمایش هر نوع پست یا برگه تکی به کار میرود).
- سرانجام اگر فایل singular.php نیز در دسترس نبود، وردپرس به صوت پیشفرض، فایل index.php را انتخاب میکند که آخرین گزینهای است که برای نمایش همه محتواها به کار گرفته میشود.
فرایند، تکراری و شبیه به هم است و مهم نیست که بازدیدکننده چه برگه یا پستی را بازدید میکند. سلسله مراتب از قبل در وردپرس تعبیه شده و همیشه هم گزینه آخر، فایل index.php است. حالا که با بیشتر بخشهای اساسی قالب وردپرس آشنا شدید، میبایست بحث اصلی را شروع کنیم. در ادامه قصد داریم تا یک قالب ساده و ابتدایی وردپرس را با استفاده از HTML و استایلهای CSS بسازیم.
مراحل ساخت قالب وردپرس با HTML
قبل از اینکه شروع کنیم، شما نیاز دارید تا یک محیطی برای کدنویسی وردپرس داشته باشید. اگر به طور معمول فقط با HTML/CSS کار میکنید، شاید با “development setup” آشنا نباشید. وقتی میخواهید با وردپرس کار کنید (یا دیگر فریمورکهای PHP) نیاز دارید تا با محیط توسعه کار کنید، چون آنها کدهای سمت سروری را اجرا میکنند که به دیتابیسهایی مانند MySQL برای کار نیاز دارند و این یعنی که شما نمیتوانید فقط با بازکردن یک قالب در مرورگر، بررسی کنید که قالب به درستی کار میکند یا نه. برای راهاندازی محیط توسعه میتوانید آن را بر روی سرور راهاندازی کنید و یا اینکه یک محیط توسعه لوکال را برای این کار تنظیم کنید.
ساخت فایل Header.php
در مرحله نخست باید با فایل header.php شروع کنیم. اگر این فایل را ندارید، یک پوشه را داخل پوشه wp-content/themes محیط توسعه وردپرس ایجاد کنید. فایل جدید را با ویرایشگر کد، باز کنید و به اسم header.php ذخیره کنید. نخست با تگ اصلی HTML شروع میکنیم:
<!DOCTYPE html>سپس، اجازه میدهیم تا وردپرس نسخه مناسب HTML را تعیین کند، بنابراین خط بعدی کد شبیه زیر خواهد بود:
<html <?php language_attributes(); ?>>در مرحله بعد، بخش هد (head) را باز میکنیم:
<head>و سپس ویوپورت را تنظیم میکنیم اما به بقیه متادیتاها دست نمیزنیم:
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width" />در این مرحله، شما میتوانید انتخاب کنید که در هدر به استایلشیت (stylesheet) خود لینک بدهید و یا اینکه در فایل functions.php این کار را انجام دهید. اگر فقط یک stylesheet دارید، میتوانید آن را در فایل functions.php قرار دهید (معمولاً انجام این کار توصیه میشود). حالا کد قالب شما به چیزی شبیه شکل زیر تبدیل میشود:
function THEMENAME_styles() {
wp_enqueue_style( 'THEMENAME-style', get_stylesheet_uri() );
}
add_action ( 'wp_enqueue_scripts', 'THEMENAME_styles');کد باید در فایل functions.php درج شود نه در فایل header.php. اگر از قبل در فایل هدر به استایلشیت لینک دادهاید، دوباره این کار را در فایل functions.php انجام ندهید. اگر در حال کار با یک تمپلت موجود HTML/CSS هستید و با وردپرس یا PHP آشنایی ندارید، شاید برای شما راحتتر باشد در فایل هدر به استایلشیت لینک بدهید، بهویژه اگر چندین تمپلت کاملاً متفاوت داشته باشید که هر کدام stylesheet جداگانهای دارند؛ اگرچه انجام چنین کاری در functions.php امکانپذیر است و در ادامه هم آن را خواهیم آورد اما انجام این کار در فایل هدر باید مانند زیر انجام شود:
<link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_uri(); ?>" />سپس به شکل خیلی ساده، آن را در وردپرس فراخوانی کرده تا کد را تکمیل کند:
<?php wp_head(); ?>در این مرحله، شما میتوانید تگ هد (head)، title و هر چیز دیگری که بهوسیله وردپرس برای هر برگه تولید شده است را ببندید.
</head>حالا نوبت تگ (body) است. جایی که در قالبهای استاندارد ممکن است با افزودن کلاسهای متفاوت به body صفحات مختلف، استایل متفاوتی به آنها بدهید اما در وردپرس این کارها به صورت متفاوتتری انجام میشوند. به طور پیشفرض تگ body در فایل هدر یونیورسال (universal) مانند کد زیر گنجانده شده است:
<body <?php body_class(); ?>>وردپرس با توجه به قالب، برگه یا پست، تعدادی کلاس ایجاد میکند؛ بنابراین اگر استایلهای مختلفی برای انواع برگههای خاص خود دارید، میتوانید بعداً تمپلتهای برگه را ایجاد کنید و سپس آنها را با استفاده از اسامیشان در بدنه (body) هدف قرار دهید. حالا زمان آن رسیده است تا با به سراغ هدر برویم. تگ هدر را باز کنید:
<header id="header" role="banner">(اختیاری) یک سکشن باز کنید. اگر میخواهید قابلیت لوگو به قالب خود اضافه کنید، کد زیر را وارد کنید:
<?php the_custom_logo(); ?>این کد، لوگوی سفارشی را با تابع لوگو فراخوانی میکند (اگر تابع لوگو در فایل functions.php قالب فعال شده باشد). اگر میخواهید قابلیت تصویر یا حتی ویدئو در هدر را اضافه کنید، کد زیر را وارد کنید:
<?php the_custom_header_markup(); ?>اگر تمپلت شما از متن برای هدر استفاده میکند، پس میتوانید از کد پایین استفاده کنید (حتی اگر استفاده نکنید اما قصد انتشار قالب را داشته باشید، نیاز خواهید داشت تا این قابلیت اساسی را در نظر بگیرید).
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>این تکه کد، عنوان یکسانی را در هر برگه نمایش میدهد، اگر میخواهید استایل عنوان صفحه اصلی و دیگر صفحات را به شکل متفاوتی انجام دهید، برای این کار میبایست از کد زیر استفاده کنید:
<?php if ( is_front_page() ) : ?>
<MARKUP AND CLASS YOU WANT ON HOMEPAGE><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></MARKUP>
<?php else : ?>
<MARKUP AND CLASS YOU WANT ON OTHER PAGES><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></MARKUP>
<?php endif; ?>حالا شما میتوانید توضیحات وبسایت را نیز نمایش دهید:
<h2><?php echo get_bloginfo( 'description'); ?> </h2>یا حتی قبل از نمایش توضیحات، میتوانید بررسی کنید که آیا توضیحات در سفارشیسازی یا کاستومایزر وردپرس فعال شده است یا نه:
<?php $description = get_bloginfo( 'description', 'display' ); if ( $description || is_customize_preview() ) : ?>
<?php echo $description; ?>
<?php endif; ?>حالا سکشن را ببندید.
ناوبری
حالا زمان آن است که به قسمت ناوبری یا بخش منوی هدر برویم (اگر منوی شما بالای هدر یا لوگو قرار دارد، قطعاً کد نیز باید در اول قالب وردپرس قرار گیرد). یک تگ نویگیشن باز کنید:
<nav id="menu" role="navigation"سپس منوی وردپرس را فراخوانی کنید (اگر تمپلت شما منوهای مختلفی دارد، وردپرس از این قابلیت پشتیبانی میکند و فقط نیاز دارید تا متناسب با محل نمایش منو، برای آن اسمی مناسب تعیین کنید. مثلاً اگر میخواهید یک منوی مخصوص در بخش فروشگاه سایت را فراخوانی کنید، میبایست منو را به اسم shop-menu نامگذاری کرده و آن را فراخوانی کنید. در کد زیر، ما منویی را به اسم main-menu که به معنی منوی اصلی است، فراخوانی میکنیم).
<?php wp_nav_menu( array( 'theme_location' => 'main-menu' ) ); ?>سپس اگر میخواهید در بخش منو قابلیت جستجو داشته باشید، میتوانید چیزی شبیه زیر را بنویسید:
<div id="search">
<?php get_search_form(); ?>
</div>حالا فقط بخش نویگیشن را ببندید.
</nav>استایلدادن به منو و اینکه مطمئن شوید که ظاهر آن در تناسب با قالب است را میتوان در ادامه و در قسمت استایلشیت بررسی کرد. حالا میتوانیم تگ هدر را ببندیم.
</header>و کانتینر (container) را برای محتوای اصلی که میآید باز میکنیم.
<div id="content-container" class="content-container">این کد، انتهای فایل header.php ما خواهد بود. فایل را ذخیره کرده و یک فایل جدید به اسم index.php ایجاد کنید.
ساخت فایل index.php
اولین خط فایل index.php شما باید چیزی شبیه کد زیر باشد:
<?php get_header(); ?>این کد در فایل هدر اجرا میشود و همه تگها و متادیتاهایی که برای هر برگه نیاز داریم را میگیرد. حالا سکشن محتوا را باز میکنیم.
<section id="content" role="main">این همان جایی است که باید حلقهای را که در ابتدای مطلب درباره آن حرف زدیم، باز کنیم. تگ سکشن را برای ورود باز میکنیم. حالا میتوانید هر کدام از ورودیها را استایل دهید. اگر ورودیهای محتوای شما در برگه index.php، تصاویر بندانگشتی (thumbnails) دارد، میتوانید از کد زیر استفاده کنید:
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } ?>این کد به سرعت بررسی میکند که یک پست، تصویر بندانگشتی دارد و اگر چنین بود، آن را نمایش دهد. در ادامه، ما به یک عنوان نیاز داریم:
<div class="entry-title">
<a href=" <?php the_permalink(); ?>">
<h1><?php the_title(); ?></h1>
</a></div>این کد از تابع the_title وردپرس استفاده میکند تا عنوان را برای هر پست فراخوانی کند و همچنین با استفاده از تابع the_permalink به آنها لینک اختصاصی میدهد. حالا به محتوای اصلی برگردیم:
<?php the_content(); ?>سپس اگر بخواهید میتوانید با استفاده از تابع wp_link_pages، لینکها را نیز وارد کنید.
<div class="entry-links"<?php wp_link_pages(); ?></div>سکشن را ببندید.
</section>و اگر میخواهید کامنتها را نیز وارد کنید، میتوانید با کد زیر، این کار را انجام دهید:
<?php comments_template(); ?>اگر در تمپلت خود سایدبار دارید، کد زیر را وارد کنید:
<?php get_sidebar(); ?>و سپس فوتر را نیز بگیرید و برگه را ببندید:
<?php get_footer(); ?>حالا فایل ایندکس را ذخیره کنید تا به مرحله بعدی برویم.
تگ فوتر را باز کنید:
<footer id="footer" role="contentinfo">شما میتوانید هر چیزی که میخواهید را اینجا قرار دهید. برای مثال، اگر بخشی در مورد اسپانسرها (sponsor) در قالب خود دارید، میتوانید آن را در این بخش فوتر وارد کنید یا از تابع ابزارک (widget) وردپرس برای این کار استفاده کنید.
<?php get_sidebar( 'footer' ); ?>این خط کد، به ابزارک قلاب میشود و فوتر را فراخوانی میکند، بنابراین اگر میخواهید چیز دیگری را فراخوانی کنید، باید اسم آن را در آنجا وارد کنید. همچنین میتوانید اطلاعات مربوط به کپیرایت سایت و هر چیزی که میخواهید در فوتر نمایش داده شود در اینجا وارد کنید.
</footer>
<?php get_footer(); ?>اگر یک ناحیه ابزارک را برای فایل اصلی index.php و یا فایل footer.php خود اضافه کردهاید، حالا زمان ایجاد فایل sidebar.php رسیده است. در فایل اصلی sidebar.php که ناحیه ابزارک اصلی قالب شما است، نیاز دارید تا فقط یک سری کدها را وارد کنید. یک سکشن جانبی (aside) را برای سایدبار شروع کنید، اگر سایدبار فعال است، آن را از وردپرس درخواست کنید و سپس تابع سایدبار پویا را فراخوانی کنید. کد باید چیزی شبیه زیر باشد:
<aside id="sidebar" role="complementary">
<?php if ( is_active_sidebar( 'sidebar' ) ) : ?>
<?php dynamic_sidebar( 'sidebar' ); ?>
<?php endif; ?>
</aside>اگر ناحیه ابزارک را به فوتر اضافه کردهاید، نیاز دارید این کار را تکرار کنید اما در آخر، فایل را به اسم sidebar-footer.php ذخیره کنید. فقط آیدی سایدبار را که بهوسیله تابع پویای سایدبار فراخوانی میشود و آیدی سکشن را تغییر دهید. کد باید چیزی شبیه کد زیر شود:
<div id="sponsors" role="complementary">
<?php if ( is_active_sidebar( 'sponsor-widget-area' ) ) : ?>
<?php dynamic_sidebar( 'sponsor-widget-area' ); ?>
<?php endif; ?>
</div>ساخت فایل functions.php
حالا زمان کار با فایل بسیار مهم functions.php است که همه قابلیتهای قالب وردپرس شما را کنترل میکند. این فایل جایی است که مواردی مانند منوها و نواحی (محل قرارگیری) ابزارکها را در آن اضافه میکنید. این فایل باید همگی در ساختار PHP باشد، بنابراین تگ PHP را باز کنید:
<?phpنخست باید یک تابعی ایجاد کنیم که همه قابلیتهای وردپرسی که میخواهیم را اضافه کند.
function THEMENAME_setup()ما نیاز داریم تا قابلیت پشتیبانی از تگ عنوان را برای قالب خود فعال کنیم، چون کدهای آن را در هدر خود ننوشتهایم.
add_theme_support( 'title-tag' );سپس به احتمال زیاد از وردپرس بخواهید تا لینکهای RSS را در head برای پستها و محتوا تولید کند.
add_theme_support( 'automatic-feed-links' );اگر تمپلت شما از تصاویر بندانگشتی پست استفاده میکند و شما هم کد مربوط به آن را در برگه index.php خود قرار دادهاید، اکنون میبایست این قابلیت را فعال کنید:
add_theme_support( 'post-thumbnails' );برای اضافهکردن پشتیبانی هدرها و هدرهای ویدئویی، فقط اسنیپت زیر را بنویسید:
add_theme_support( 'custom-header', array(
'video' => true
));حالا ما میخواهیم منوهایمان را ثبت کنیم، اولین مقدار در آرایهها name/id یا اسم/آیدی منو است؛ بنابراین مطمئن شوید که این آیدیها قابل تشخیص هستند تا بتوانید از طریق فایل functions و هر جایی که خواستید آنها را فراخوانی کنید (مانند هدر یا فوتر).
register_nav_menus(
array( 'main-menu' => 'Main Menu', 'THEMENAME',
'second-menu' => 'Second Menu', 'THEMENAME',
)
);در این مرحله باید تابع را با } ببندید و اکشنی اضافه کنید که از تابع after_setup_theme استفاده کند تا این تابع را در زمانی که قالب فعال بود، اجرا کند.
add_action( 'after_setup_theme', 'scratch_setup' );زمانی که نواحی ابزارک را ثبت میکنیم، نیاز داریم تا از تابع مختلفی استفاده کنیم. با ایجاد یک تابع به اسم THEMENAME_widget_init شروع کنید.
function THEMENAME_widget_init(){سپس باید هر سایدبار را ثبت کرده و مقادیر مربوط به اسم، آیدی و اینکه میخواهید وردپرس قبل و بعد از ابزارک چه چیزی تولید کند و عناوین ورودیهای ابزارک را وارد کنید. دو ورودی معمولاً برای سایدبار و ناحیه ابزارک اسپانسر باید شبیه زیر باشند:
register_sidebar( array (
'name' => __( 'Sidebar', 'THEMENAME' ),
'id' => 'sidebar',
'before_widget' => '
<div>',
'after_widget' => "</div>
",
'before_title' => '
<h2 class="widget-title">',
'after_title' => '</h2>
',
) );
register_sidebar( array (
'name' => __( 'Sponsor Widget Area', 'THEMENAME' ),
'id' => 'sponsor-widget-area',
'before_widget' => '
<div>',
'after_widget' => "</div>
",
'before_title' => '
<h2 class="sponsor-title">',
'after_title' => '</h2>
',
) );سپس باید تابع را با } ببندید. حالا آن را به اکشنی اضافه کنید که از تابع وردپرسی widgets_init استفاده میکند.
add_action( 'widgets_init', 'scratch_widget_init' );اگر کدهای استایلشیت را در هدر وارد نکردهاید، اینجا جایی است که باید کد را قرار دهید تا استایلشیت برای قالبتان فراخوانی شود:
function scratch_styles() {
wp_enqueue_style( 'scratch-style', get_stylesheet_uri() );
}
add_action ( 'wp_enqueue_scripts', 'scratch_styles');توجه: اگر از قبل، استایلشیت را از سکشن head فراخوانی کردهاید، نیازی به کد بالا نخواهید داشت.
اگر تمپلت شما شامل فونتهای غیر عمومی (non-generic) یا اسکریپتهای جاوا اسکریپت یا دارای فریمورکهایی است که به صورت پیشفرض در وردپرس گنجانده نشدهاند، اکنون میتوانید آنها را بهجای تایپ دستی در بخش هد و فوتر تمپلت هر برگه، از فایل functions.php فراخوانی کنید. یک تابع برای اسکریپتها ایجاد کنید، سپس میتوانید از wp-register_style برای اضافهشدن فونتها و wp-enqueue_script برای اضافهشدن اسکریپتها استفاده کنید. اگر میخواهید از فونت گوگل استفاده کنید، برای مثال اوپنسنس (open sans)، کد باید چیزی شبیه شکل زیر شود:
function custom_fonts() {
$query_args = array(
'family' => 'Open+Sans:400,700'
);
wp_register_style( 'custom_fonts', add_query_arg( $query_args, "//fonts.googleapis.com/css" ), array(), null );
}
add_action('wp_enqueue_scripts', 'custom_fonts');ساخت فایل style.css
فایل style.css را بسازید و نواحی مناسب اسنیپت زیر را کپی/پیست کرده و به دلخواه ویرایش کنید.
/*
Theme Name: YOUR THEME NAME
Theme URI: http://whateverurl.com/yourtheme
Author: YOUR NAME
Author URI: http://whateverurl.com
Description: Bestest, awesomemest theme ever! For all the following reasons:.
Version: 0.0.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: awesomest, theme, ever, yo
Text Domain: scratch
Your Theme Name WordPress Theme © 2021 Your Name
Your Theme Name is licensed under the terms of the GPL.
*/بعد از این، تمام کاری که نیاز دارید انجام دهید، ذخیره فایل است و حالا باید بخش درونی ناحیه ادمین قالب نمایش داده شود و اگر میخواهید آن را فعال کنید، محتوای بدون استایلی نمایش داده میشود (اگر هیچ محتوایی بر روی وردپرس نصبی لوکال خود نداشته باشید، میتوانید از پلاگینی مانند FakerPress برای نمایش محتوای ساختگی و نمایش آن استفاده کنید). با کمی محتوا، وبسایت باید چیزی شبیه شکل زیر میشود:

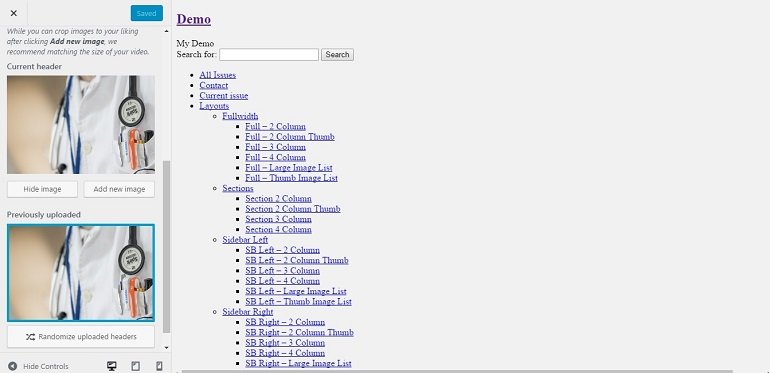
در این مرحله، شما یک قالب وردپرس را کاملاً از پایه ساختید. البته که این فقط گام اول در این مسیر است. برای آزمایش بهتر وبسایت، میتوانید به بررسی قابلیتهایی بپردازید که در قالب خود اضافه کردهاید. برای مثال، اگر تابع ویدئو/تصویر را در هدر قالب خود قرار دادهاید، میتوانید به بخش سفارشیسازی وردپرس بروید و تصویر هدر را اضافه کنید.

سپس تغییرات را ذخیره کرده و وبسایت را بررسی کنید. اگر همه مراحل را به درستی انجام داده باشید، باید چیزی شبیه خروجی زیر را مشاهده کنید (البته با تصویری که خودتان انتخاب کردید):

جمعبندی
در این آموزش سعی کردیم تا به شکل سادهای نحوه ساخت یک قالب را با کدهای HTML و CSS به شما نشان دهیم. واقعیت این است که دنیای وردپرس دنیای بزرگی است، اما شما با این آموزش توانستید یک قالب ساده وردپرس را با کدهای HTML و CSS راهاندازی کرده و اولین گام برای تبدیل شدن به یک طراح وردپرس را بردارید. شکی نیست که برای پیشرفت در این زمینه، به تمرین بیشتر و البته آموزشهای تخصصیتر نیاز خواهید داشت.
- آموزش تبدیل قالب HTML به قالب وردپرس: اینجا را کلیک کنید (+).
- مجموعه آموزش طراحی سایت با HTML و CSS: اینجا را کلیک کنید (+).
- آموزش معرفی توابع و افزونه های مفید در طراحی قالب وردپرس (رایگان): اینجا را کلیک کنید (+).
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- آموزش قالب انفولد | تنظیمات قالب وردپرسی Enfold (رایگان)
- مجموعه آموزش برنامه نویسی
- آموزش وردپرس (WordPress) – مقدماتی
- آموزش راه اندازی سایت و کار با وردپرس – تکمیلی
- آموزش راه اندازی سیستم عضویت ویژه در وردپرس (WordPress)
- آموزش چند زبانه کردن سایت وردپرسی با افزونه WPML



