آیا تا به حال از خود پرسیدهاید که رقبای شما، وبسایتهای خود را با چه تکنولوژیهایی و بر روی چه چیزی میسازند؟ یا وقتی با یک وبسایت واقعاً شگفتانگیز مواجه میشوید، آیا در مورد پشته فناوری (Technology Stack) مورد استفاده برای ساخت آن کنجکاو نیستید؟ همیشه مفید است که بتوانید بینشی در مورد اینکه دیگران چه میکنند و چرا آن کار را انجام میدهند، بهدست آورید. چند راه و ترفند وجود دارد که میتوانید از آنها برای تعیین اینکه یک وبسایت بر روی چه پلتفرمی یا با چه زبانهای برنامهنویسی ساخته شده است، استفاده کنید. در ادامه با آکادمی کاپریلا همراه باشید تا به بررسی آنها بپردازیم:
زبان برنامه نویسی سایت ها
اگر با طراحی و توسعه وب آشنایی داشته باشید، به احتمال زیاد میدانید برای اینکه یک وبسایت راهاندازی شود، باید از یک سری تکنولوژیهایی استفاده شود. در واقع، این مبحث به دو بخش 1. طراحی وب و 2. توسعه وب تقسیمبندی میشود. هر آنچه که بهعنوان یک کاربر در وب میبینید را یک طراح وب با استفاده از تکنولوژیهای مختلفی از جمله: HTML، CSS، جاوا اسکریپت و فریمورکهای مخصوصی، برنامهنویسی و طراحی نموده است. به یک طراح وب، فرانتاند (Front-End) کار نیز میگویند. یک بخش دیگر از وب نیز از دید کاربران عادی پنهان و غیر قابل رؤیت میباشد که به آن، بکاند (Back-End) میگویند. به متخصصینی که در حوزه بکاند فعالیت میکنند، «بکاند کار» یا توسعهدهنده وب گفته میشود. یک توسعهدهنده وب نیز با استفاده از زبانهای سمت سرور از جمله: PHP، ASP، جاوا و… پایگاهدادههای مختلف اقدام به برنامهنویسی و توسعه وب مینماید.
آموزش HTML اچ تی ام ال برای طراحی وب – مقدماتی: اینجا را کلیک کنید (+).
آموزش سی اس اس CSS برای طراحی وب – مقدماتی: اینجا را کلیک کنید (+).
آموزش پروژه محور اچ تی ام ال و سی اس اس HTML و CSS: اینجا را کلیک کنید (+).
مجموعه آموزش جاوا اسکریپت (JavaScript): اینجا را کلیک کنید (+).
مجموعه آموزش PHP | آموزش برنامه نویسی پی اچ پی | مقدماتی تا پیشرفته: اینجا را کلیک کنید (+).
مجموعه آموزش برنامه نویسی ASP.NET: اینجا را کلیک کنید (+).
البته مبحث زبان برنامهنویسی سایتها تکنولوژیها، پلتفرمها و فریمورکهای بیشتری دارد که خارج از حوصله این مقاله است. اگر میخواهید از بهطور کامل از تمامی تکنولوژیهای بهکاررفته در یک سایت مطلع شوید، میتوانید با ابزارهای خاصی به این اطلاعات برسید. در ادامه، ضمن آشنایی با مفهوم Technology Stack به معرفی این ابزارها میپردازیم.
استک Technology چیست؟
Technology Stack یا پشته فناوری، در اکوسیستم دیجیتال، نامی است که به مجموعه ابزارها و فناوریهایی گفته میشود که برای ساخت یک وبسایت، اجرای کمپین بازاریابی دیجیتال، اجرای قابلیتهایی برای عملیات روانی استفاده میشوند. پلتفرمی که وبسایت بر روی آن ساخته شده است، فریمورکها، زبانهای برنامهنویسی، برنامههای کاربردی نرمافزار، کتابخانهها، الگوها، سرورها، عناصر پیشرفته فناوری، راهحلهای UI/UX، عناصر بکاند و… همه چیز با هم یک پشته یا Stack ایجاد میکنند. به زبان ساده، به ابزارها و تکنولوژیهایی که با آنها، یک سایت ساخته میشود، پشته فناوری میگویند.
چطور و از کجا بفهمیم یک سایت از چه تکنولوژی هایی استفاده کرده است؟
اگر دانش مناسبی از برنامهنویسی یا حداقل خوانایی کد داشته باشید، میتوانید با یک سری ترفندهایی که در مرورگر شما نهفته است، سیستم مدیریت محتوای (CMS) یک سایت و همچنین زبان برنامهنویسی آن را تشخیص دهید. بهعنوانمثال هنگامیکه روی صفحه اصلی سایت موردنظر خود هستید، اگر دکمههای ترکیبی Ctrl+U را با هم نگهدارید، سورس کد آن صفحه به شما نشان داده شود. اگر در صفحه سورس کد، به قسمت head نگاهی بیاندازید، معمولاً در این بخش میتوانید ردی از CMS ی که سایت با آن راهاندازی شده است، پیدا کنید. اگر بدانید که کدام CMS ها با چه زبانی نوشته شدهاند، بهسادگی متوجه خواهید شد که آن سایت، با چه زبان برنامهنویسی نوشته شده است. بهعنوانمثال CMS های وردپرس، جوملا، دروپال و مجنتو با زبان برنامهنویسی PHP نوشته شدهاند. لذا اگر سایتی با هر کدام از این CMS ها راهاندازی شده بود، زبان برنامهنویسی آن PHP است. CMS هایی که اختصاصی هستند، عموماً با زبان برنامهنویسی ASP.NET نوشته شدهاند. از جمله این CMS ها میتوان به Kentico، Share Point و Proprietary CMS اشاره کرد. بر همین اساس، اگر سایتی با هر کدام از این CMS ها راهاندازی شده بود، زبان برنامهنویسی آن ASP.NET است.
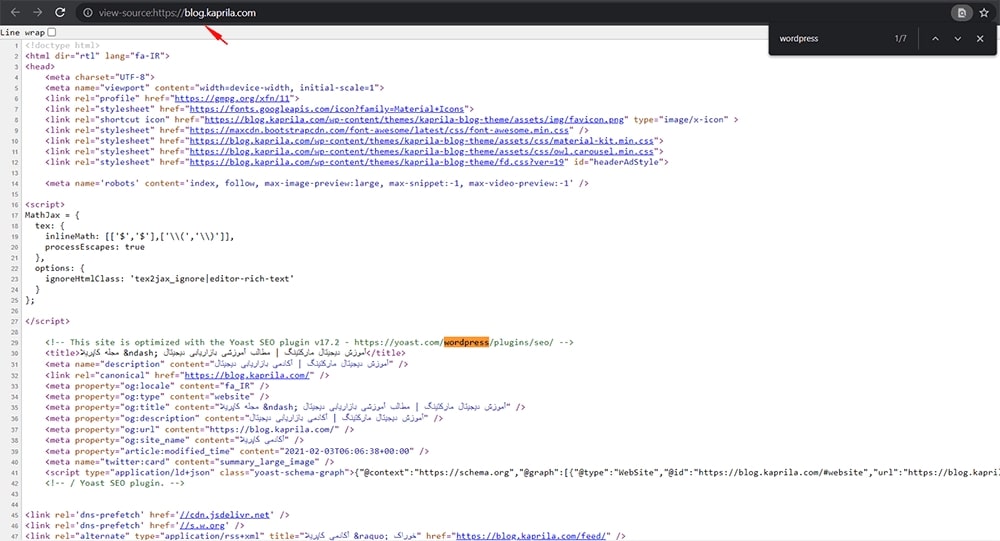
برای درک هرچه بهتر آنچه که گفته شد، روی صفحه اصلی بلاگ وبسایت کاپریلا رفتیم و دکمههای ترکیبی Ctrl+U را بهصورت همزمان تایپ کردیم؛ سپس در یک تب جدید در مرورگر صفحه view-source برای بلاگ کاپریلا باز شد. در بین تگ head صفحه به دنبال اسم CMS ها گشتیم، تا به وردپرس رسیدیم. پس نتیجه میگیریم که بلاگ وبسایت کاپریلا با زبان برنامهنویسی PHP نوشته شده است. تصویر زیر گویای همه چیز است:

ترفند دیگری که در مرورگرها نهفته است، استفاده از دکمههای ترکیبی Ctrl+Shift+I میباشد. برای کسب اطلاعات جزئی و تخصصی در خصوص این ترفند شما را به صفحه مستندسازی اسناد برنامهنویسی گوگل ارجاع میدهیم.
آنچه که در پاسخ به سؤال چطور و از کجا بفهمیم یک سایت از چه تکنولوژیهایی استفاده کرده است؟ گفته شد، سخت و کسلکننده به نظر میرسد؛ اما جای نگرانی نیست! روشهای تشخیص زبان برنامهنویسی سایت، متعدد هستند. شما میتوانید با مراجعه به وبسایتهایی که این خدمات را ارائه میدهند، به این مهم برسید. علاوه بر این ، میتوانید از افزونههای مختلفی که برای مرورگرهای کروم و فایرفاکس ارائه شدهاند، نیز کمک بگیرید. استفاده از بوکمارکلتهایی که برای این کار طراحی شدهاند، نیز راه چاره بعدی است. با ما در ادامه همراه باشید تا ابزارهای کاربردی جهت تشخیص زبان برنامهنویسی بهکاررفته در یک وبسایت را معرفی نموده و همه این موارد را بشکافیم.
معرفی 6 ابزار آنلاین و ساده برای تشخیص زبان برنامه نویسی یک سایت
چندین وبسایت کاربردی وجود دارد که میتوانید پس از مراجعه به آنها، آدرس وبسایتی که میخواهید را در یک Text Box تایپ کنید، سپس آنها، پشته فناوری سایت موردنظرتان را برایتان تجزیه میکنند و بهاصطلاح عامیانه دل و روده آن را برایتان بیرون میریزند! در ادامه 6 مورد از این وبسایتهای کاربردی را معرفی کردهایم:
تشخیص زبان برنامه نویسی سایت ها با BuiltWith
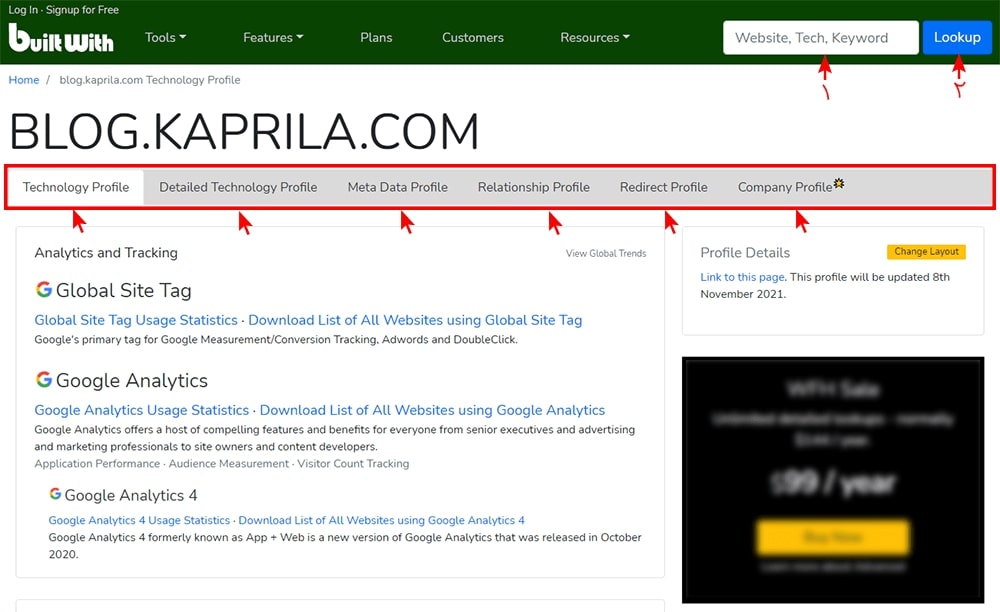
میتوانید به https://builtwith.com بروید تا زبان برنامهنویسی و پشته فناوری وبسایت موردنظرتان را مشاهده کنید. در تصویر زیر میبینید که این کار را برای بلاگ وبسایت کاپریلا انجام دادهایم:

1 . آدرس سایت موردنظر خود را در این فیلد وارد کنید.
2 . با کلیک بر روی این دکمه، BuiltWith ابزارها و تکنولوژیهای بهکاررفته در آن سایت را بر اساس دستهبندی، تقسیم نموده و به شما نمایش میدهد.
3 . نتایج دستهبندی شده را در این نوار منو مشاهده میکنید. با کلیک بر روی هرکدام از تبهای این نوار منو، اطلاعات همان دسته را میتوانید مشاهده کنید.
بهعنوانمثال در تب Technology Profile اطلاعات جزئی در مورد Analytics and Tracking، ویجتهایی که در سایت بهکاررفتهاند، زبان تولید محتوای سایت، فریمورکها و کتابخانههای بهکاررفته در سایت، عناصر موبایل، CDN ها، نام و نسخه CMS سایت، ارائهدهندگان هاستینگ ایمیل سایت، گواهی SSL، نوع سرور سایت و… نشان داده شده است. به همین ترتیب، با کلیک بر روی هر کدام از تبها اطلاعات منحصر به فرد، بهصورت طبقهبندیشده ارائه شدهاند.
تشخیص زبان برنامه نویسی سایت ها با NetCraft
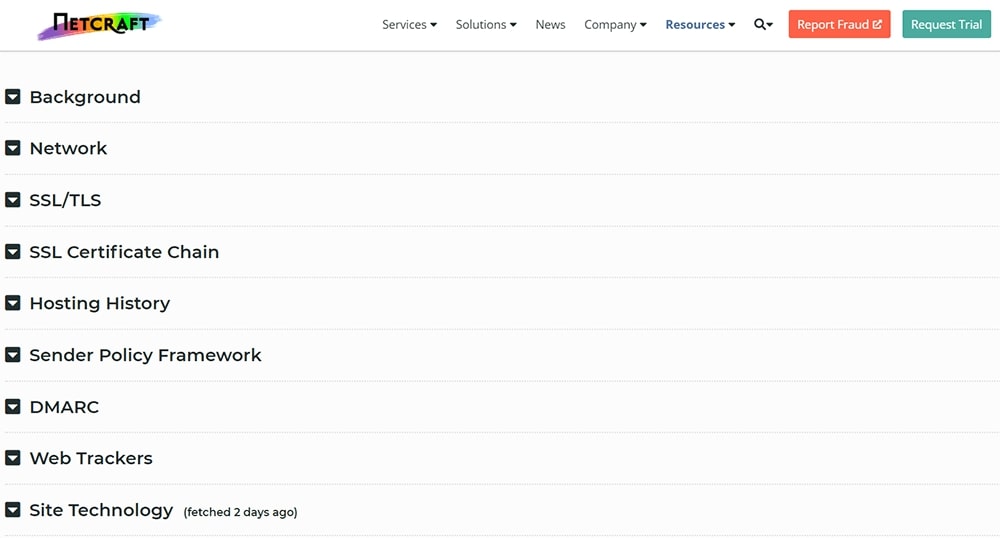
با مراجعه به https://sitereport.netcraft.com علاوه بر تشخیص زبان برنامهنویسی سایت موردنظرتان، میتوانید اطلاعات جزئیتر درباره امنیت و هاستینگ آن نیز پیدا کنید. NetCraft به شما اطلاعات زیر از یک وبسایت را ارائه میدهد:

- Background (شامل: عنوان سایت، رنکینگ سایت، توضیحات سایت، تاریخ اولین بازدیدی که از سایت صورت گرفته است و زبان مورد استفاده برای تولید محتوای سایت)
Network (شامل: Netblock Owner، شرکت ارائهدهنده هاستینگ سایت، کشوری که هاستینگ سایت در آن واقع شده است، آدرس IP ورژن 4 سایت، سیستمهای مستقل IPv4 سایت، آدرس IP ورژن 6 سایت، سیستمهای مستقل IPv6 سایت، DNS معکوس سایت، اطلاعات Nameserver سایت، اطلاعات ثبتکننده دامنه سایت، آدرس و لوکیشن سازمانی که صاحبامتیاز سایت است، DNS admin، برنامههای افزودنی امنیتی DNS سایت و Top Level Domain سایت) - SSL/TLS (شامل: دوره اعتبار پروتکل SSL سایت، Matches hostname، نوع سرور سایت، ورژن پروتکل TSL سایت، طول کلید عمومی پروتکل SSL، Certificate check، الگوریتم امضای امنیتی سایت، سریال نامبر پروتکل SSL، Cipher، هش کلید عمومی، اینکه آیا این سایت برنامههای افزودنی TLS را پشتیبانی میکند یا خیر؟ و سایر موارد مرتبط با امنیت سایت)
- SSL Certificate Chain (شامل اطلاعات خلاصه اما تکمیلی بخش SSL/TLS)
- Hosting History (یک وبسایت ممکن است در طول عمر خود بر روی هاستینگهای مختلفی جابهجا شود. در این قسمت میتوانید تاریخچه هاستینگهای سایت را مشاهده نمایید.)
- Sender Policy Framework (چارچوب خطمشی فرستنده میزبان یا SPF توصیف میکند که چه کسی میتواند از طرف آن سایت، ایمیل ارسال کند. این کار با انتشار یک رکورد SPF حاوی یک سری قوانین انجام میشود. هر قانون متشکل از یک شرط است که به دنبال آن مشخصهای است که در کدام دامنهها باید این شرط اعمال شود. تنظیم یک رکورد SPF به جلوگیری از تحویل ایمیلهای جعلی از دامنه شما کمک میکند. لطفاً توجه داشته باشید که یک رکورد SPF فقط از دامنهای که به آن سایت اضافه شده است محافظت میکند و نه از زیر دامنههای آن.)
- DMARC (خلاصه شده عبارت Domain-based Message Authentication, Reporting and Conformance به معنی تأیید هویت، گزارشگیری و انطباق پیام مبتنی بر دامنه میباشد. DMARC مکانیزمی است برای صاحبان دامنه تا نشان دهند نامههایی که ادعا میشود از دامنه آنها منشأ میگیرند، چگونه باید احراز هویت شوند؟)
Web Trackers (وب ردیابها منابع شخص ثالثی هستند که بر روی یک صفحه وب بارگذاری میشوند. منابع قابلردیابی شامل: ویجتهای اشتراکگذاری اجتماعی، فایلهای جاوا اسکریپت و تصاویر میباشند. از این ردیابها میتوان برای نظارت بر رفتار کاربر در سراسر وب استفاده کرد. دادههای بهدست آمده از این ردیابها در درجه اول برای اهداف تبلیغاتی یا تحلیلی استفاده میشوند. این بخش اطلاعاتی در مورد وب ردیابهایی که روی یک سایت قرار دارند را در قالب نمودار ارائه میدهد و نام ردیابها را نیز آشکار میسازد.) - Site Technology (در این بخش، NetCraft زبانهای برنامهنویسی فرانتاند و بکاند سایت را برملا میکند. همچنین اطلاعاتی در مورد فریمورکها، RSS Feed، Character Encoding، Doctype، نسخه HTML، نحوه بهکارگیری CSS و نهایتاً CMS سایت نمایش میدهد.)
تشخیص زبان برنامه نویسی سایت ها با DomainTools
اگر قصدتان از تشخیص تکنولوژیهای بهکاررفته و پلتفرم یک وبسایت، هک آن است، میتوانید از ابزار https://www.domaintools.com استفاده کنید. این ابزار زیرساختهای هکری یک وبسایت را بررسی و نقشهبرداری نموده سپس نتایج را از طریق یک پروفایل نشان میدهد.
تشخیص زبان برنامه نویسی سایت ها با W3Techs
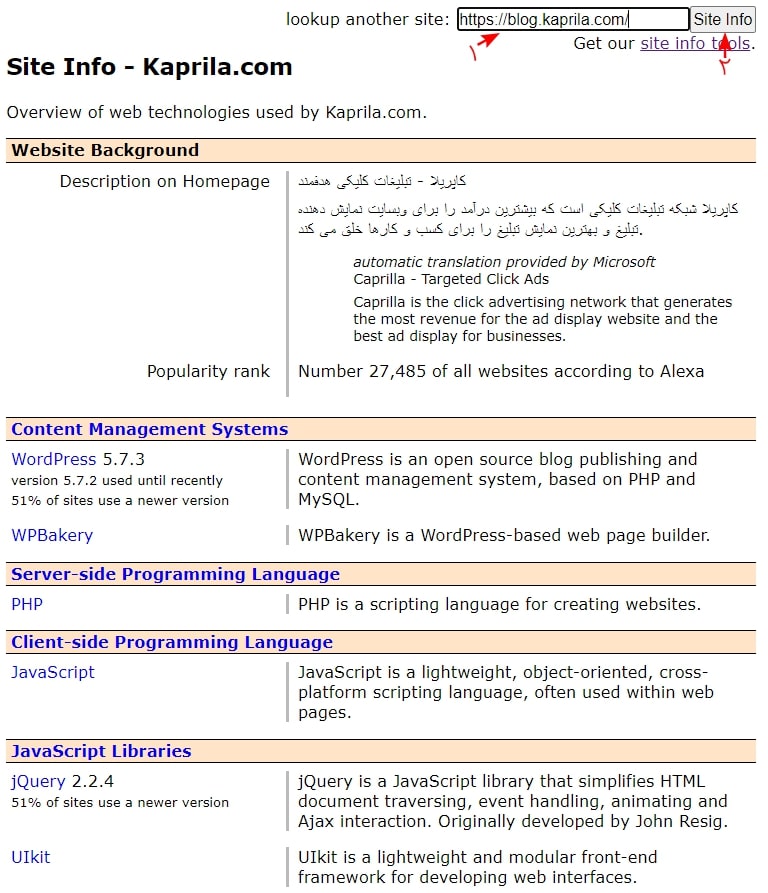
یکی دیگر از ابزارهای آنلاین تشخیص زبان برنامهنویسی و تکنولوژیهای بهکاررفته در یک سایت https://w3techs.com/sites میباشد. این ابزار، انواع مختلف فناوری در وب را نشان میدهد. همانطور که در تصویر زیر میبینید، تکنولوژیهای بهکاررفته در بلاگ وبسایت کاپریلا از طریق این ابزار به نمایش گذاشته شده است:

1 . آدرس سایت موردنظر خود را در این فیلد وارد کنید.
2 . با کلیک بر روی این دکمه، W3Techs ابزارها و تکنولوژیهای بهکاررفته در آن سایت را به شما نمایش میدهد.
اطلاعاتی که W3Techs از یک وبسایت به شما نشان میدهد، شامل موارد زیر است:
- توضیحات صفحه اصلی سایت
- رنکینگ سایت
- CMS سایت و نسخه آن
- زبان برنامهنویسی سمت سرور سایت
- کتابخانههای جاوا اسکریپت
- نوع وب سرور
- ارائهدهنده DNS سایت
- CDN ها
- ابزارهای بهکار گرفته شده برای آنالیز سایت
- شبکه تبلیغاتی سایت
- عناصر و فرمتهای ساختار داده سایت
- Character Encoding
- نوع فایلهای تصویری قابلقبول برای آپلود روی سایت
- Top Level Domain
- موقعیت سرور
- زبان محتوای تولیدشده بر روی سایت
شما با ابزار https://stackshare.io نه تنها میتوانید تکنولوژیها و زبان برنامهنویسی یک وبسایت را تشخیص دهید، بلکه قادر خواهید بود تا از طریق آن از بهترین ابزارهای اوپن سورس، نرمافزار بهعنوان سرویس (Software as a Service یا SaaS) و ابزارهای توسعهدهنده بهصورت یکجا استفاده کنید. شایان ذکر است که همه این ابزارها توسط توسعهدهندگان و شرکتهایی که از آنها استفاده میکنند، رتبهبندی شدهاند؛ لذا بهراحتی میتوانید میزان محبوبیت و استفاده از تکنولوژیهای بهکاررفته در سطح وب را تحلیل نمایید. گفتنی است که این سایت، فیلتر است و برای مراجعه به آن میبایست از یک فیلترشکن استفاده کنید.
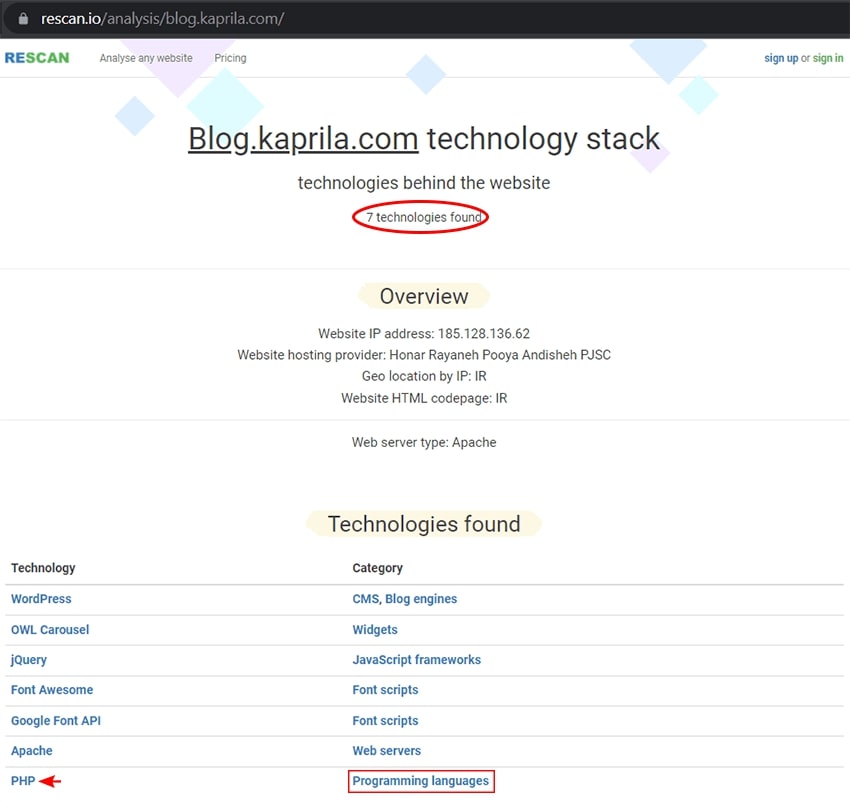
تشخیص زبان برنامه نویسی سایت ها با RESCAN
ابزار https://rescan.io نیز یکی دیگر ابزارهایی است که اطلاعات خوبی در خصوص پشته فناوری یک سایت نشان میدهد. در تصویر زیر میتوانید 7 نتیجهای که ReScan از بررسی بلاگ وبسایت کاپریلا بهدست آورده است را بهصورت یکجا مشاهده کنید:

همانطور که در تصویر بالا مشاهده میکنید، با فلش قرمز رنگ به خوبی زبان برنامهنویسی بهکاررفته برای بلاگ وبسایت کاپریلا را مشاهده میکنید.
معرفی 8 افزونه برای تشخیص نوع سایت در مرورگرهای کروم و فایرفاکس
علاوه بر روشهایی که تاکنون برای شناسایی پشته فناوری یک سایت معرفی شد، استفاده از افزونهها، Add-On ها و Extension های مرورگرها، از دیگر روشهای این کار میباشند. مزیت استفاده از چنین افزونههایی، این است که دیگر نیازی به کپی کردن آدرس وبسایتی که قصد دارید زبان برنامهنویسی آن را پیدا کنید و سپس paste کردن آن در یکی از ابزارهای 6 گانه فوق ندارید. کافی است به وبسایت موردنظر خود وارد شوید و با یک کلیک ساده بر روی یکی از این افزونهها، پشته فناوری آن را ببینید. اما توجه داشته باشید که این افزونهها، تنها اطلاعات مفید و مختصری در خصوص پشتههای فناوری از جمله زبان برنامهنویسی سایت ارائه میدهند؛ اگر خواهان بهدست آوردن اطلاعات جزئیتر هستید، استفاده از یکی از ابزارهای 6 گانه بالا را پیشنهاد میکنیم. در ادامه لیست افزونههایی که به شما در تشخیص پشته فناوری یک سایت کمک میکنند، ارائه شده است:
| نام افزونه | قابلیت استفاده در کروم | قابلیت استفاده در فایرفاکس |
| SimilarTech | دارد (لینک افزونه) | دارد (لینک افزونه) |
| Wappalyzer | دارد (لینک افزونه) | دارد (لینک افزونه) |
| WhatRuns | دارد (لینک افزونه) | دارد (لینک افزونه) |
| PageXray | دارد (لینک افزونه) | ندارد |
| Wiredwith Sitexray | ندارد | دارد (لینک افزونه) |
| Domain Details | ندارد | دارد (لینک افزونه) |
| Library Detector | دارد (لینک افزونه) | دارد (لینک افزونه) |
| W3Techs | دارد (لینک افزونه) | دارد (لینک افزونه) |
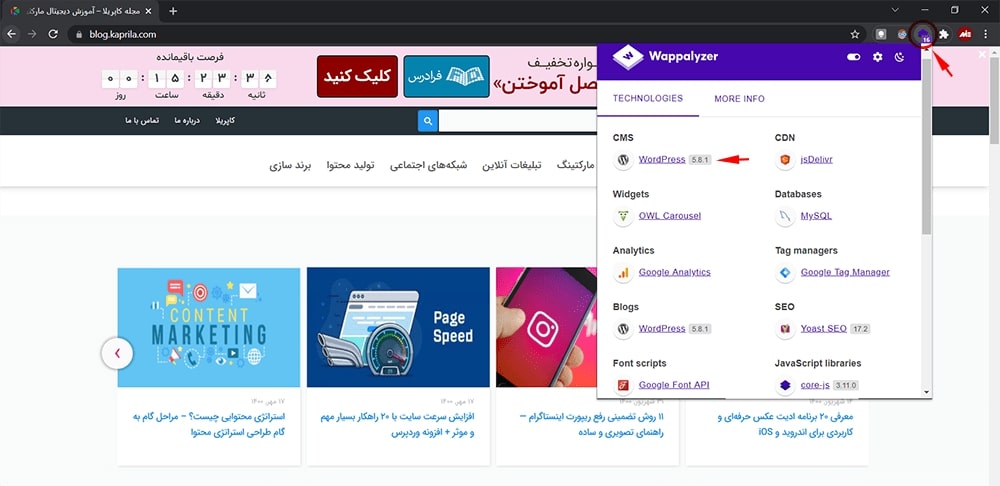
پس از نصب افزونه، آیکون آن در بخش بالا و راست مرورگر ظاهر میشود. حال کافی است روی سایت موردنظر خود بروید و تنها با کلیک بر روی آیکون افزونه، پشته فناوری آن را بهدست آورید. در تصویر زیر میتوانید ببینید که چگونه با استفاده از افزونه Wappalyzer زبان برنامهنویسی و پشته فناوری بلاگ وبسایت کاپریلا را استخراج کردهایم:

معرفی یک Bookmarklet برای تشخیص پشته فناوری سایت ها
بوکمارکلتها برنامههای کوچکی هستند که در داخل bookmark های مرورگر ذخیره میشوند و مانند: add-on ها، افزونهها و اسکریپتهای کاربر، ابزارهای جدیدی را به مرورگر وب شما اضافه میکنند. بوکمارکلت ها در صفحات وب بهعنوان لینک در سطح وب به اشتراک گذاشته میشوند و شما میتوانید با کشیدن آن لینک و رها کردنش در بخش بوکمارکهای مرورگرتان، از آن استفاده کنید. شما در واقع یک بوکمارکلت را نصب (Install) نمیکنید و تنها کافی است بهسادگی آن را به بوکمارکهای خود اضافه کنید، تا سر فرصت مقتضی از آن استفاده نمایید. پس بهتر است که برای دسترسی سریعتر، یک بوکمارکلت را با درگ اند دراگ به نوار بوکمارکهای مرورگر خود اضافه کنید.
یکی از بوکمارکلتهایی که میتوانید با استفاده از آن تکنولوژیهای بهکاررفته در یک سایت را شناسایی کنید، WTFramework نام دارد. این ابزار بهصورت تخصصی تنها تکنولوژیها و کتابخانههای جاوا اسکریپتی که در طراحی و راهاندازی یک سایت مورد استفاده قرار گرفتهاند را به شما نشان میدهد. برای کسب اطلاعات بیشتر میتوانید به صفحه WTFreamwork در گیتهاب مراجعه کنید.
سخن پایانی در خصوص تشخیص زبان برنامهنویسی و پلتفرم سایت
اگر در ابتدای راه طراحی و توسعه وب از طریق برنامهنویسی قرار دارید یا صرفاً شخصی هستید که علاقهمند به کشف تکنولوژیهای وب است، سعی کردیم در نگارش مقاله بهگونهای عمل کنیم که در هر صورت برای شما مفید باشد. امیدواریم که مطالعه این مقاله به شما در دستیابی به بینشی عمیق در زمینه تشخیص زبان برنامهنویسی و پشته فناوری یک سایت کمک کرده باشد تا ببینید دیگران از چه چیزی در اینترنت برای دستیابی به اهداف خود استفاده میکنند. در صورت داشتن هرگونه سؤال میتوانید آن را در بخش کامنتها در میان بگذارید تا در اسرع وقت به شما عزیزان پاسخ داده شود.
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- آموزش وردپرس (WordPress) – مقدماتی
- آموزش برنامه نویسی PHP
- آموزش راه اندازی سایت و کار با وردپرس – تکمیلی
- آموزش جاوا اسکریپت (JavaScript) — از مقدماتی تا انجام پروژه عملی



