عصر تکنولوژی که در آن زندگی میکنیم، همواره بهروز میشود. به همین دلیل، کارآفرینان فعال در حوزه دیجیتال، ملزم به استفاده از جدیدترین تکنیکها برای بالا بردن سرعت کارها و همچنین هماهنگی با عصر تکنولوژی هستند. یکی از مواردی که باید این افراد در حوزه طراحی سایت به آن تسلط داشته باشند یا حداقل از روشهای بهینه آن آگاه باشند، تبدیل آنلاین PSD به HTML است. این کار، یک راه سریع برای افزودن ویژگیهای تعاملی به فایلهای تصویری است.
یک طراح، قالبی را با استفاده از ابزارهای Adobe Photoshop یا Adobe Illustartor برای وب سایت طراحی میکند. این طرح برای اجرا در مرورگرها و نمایش برای کاربر، باید به کدهایی سازگار تبدیل شود که مرحله اولیه این تبدیل، تغییر فرمت به HTML است. زیبایی و کارآمدی یک طراحی در PSD، زمانی مشخص میشود که به HTML تبدیل شده و کاربر بتواند لایههای مختلف و انیمیشنهای آن را ببیند. تبدیل تصاویر از PSD، چیز جدیدی در عرصه دیجیتال امروز نیست؛ اما آنچه اهمیت دارد، این است که هوشمندانه انجام شود تا نتایج موثری داشته باشد. انجام این کار با استفاده از برنامهنویسی، ابزارهای خودکار و یا استخدام یک متخصص ماهر ممکن است.
ابزارهای بسیاری برای تبدیل PSD به HTML در دسترس است. تعیین اینکه کدام یک از این ابزارها برای شما کاربردی خواهد بود، امری دشوار است زیرا هر کدام از این ابزارها دارای ویژگیها و قابلیتهای خاص خود هستند. در این مقاله از آکادمی کاپریلا، به طور کامل به بررسی چگونگی تبدیل آنلاین PSD به HTML خواهیم پرداخت و ابزارهای مختلف طراحی شده برای این کار را به شما معرفی میکنیم. اگر شما نیز قصد ایجاد تغییرات در وبسایت خود را دارید، ادامه مطلب را از دست ندهید.
همه چیز درباره ابزارهای تبدیل PSD به HTML
ابزارهای تبدیل PSD به HTML، نرمافزارهایی هستند که بهطور اختصاصی برای این کار طراحی شده و روشی بسیار سادهتر محسوب میشوند. همچنین میتوانید از این ابزارها برای تغییر طراحی ویژگیهای وب سایت خود، مانند رنگها و فونتها و طرحبندی آن نیز استفاده کنید. استفاده از این ابزارها، راهی آسان برای ایجاد تغییرات در وبسایت است و لازم نیست هر فایل را ویرایش کنید یا شخص دیگری را برای آن استخدام کنید. با بررسی چند سوال اساسی، بیشتر با طرز کار این ابزارها آشنا میشویم.
این ابزارها چه کاری انجام میدهند؟
نرم افزار تبدیل psd به html، طراحی وبسایت شما را انجام داده و آن را به نمونهای سازگار برای مرورگرهای وب تبدیل میکند. این مبدلها در نهایت یک فرمت HTML ایجاد میکنند که میتواند بر روی سرور بارگذاری یا مستقیماً بدون تغییر در اندازه یا از دست دادن کیفیت، به مرورگر شما ارسال شود. مزیت اصلی استفاده از این ابزارها، این است که میتوانید مطمئن باشید نمایش قالب طراحی شده از نظر اندازه، جهت و … با دستگاههای مختلف سازگار و کاملاً بینقص خواهد بود.
چرا باید از این ابزارها استفاده کنیم؟
ابزارهای تبدیل آنلاین PSD به HTML به اندازه کافی قدرتمند و کاربردی هستند. به همین دلیل میتوانید بدون صرف ساعتها وقت برای ویرایش فایلها، از آن برای تغییر سریع طراحی وب سایت خود استفاده کنید. در نتیجه با استفاده از آنها نه تنها در وقت، بلکه در هزینهها نیز صرفهجویی میشود؛ بلکه دیگر به استخدام یک فرد برای تغییر در فایلهای فتوشاپ نیازی نیست.

نرمافزارهای کمکی برای تبدیل PSD به HTML
مانند هر کار دیگری، برای شروع تبدیل PSD به HTML به ابزارهای مناسب نیاز دارید. برای پیدا کردن بهترین نرمافزارها، میتوانید در اینترنت جستجو کنید اما در ادامه، ما چند مورد از بهترین نمونهها را به شما معرفی میکنیم. بهترین نرمافزارهای پیشنهادی که باید قبل از شروع تبدیل PSD به HTML دانلود و نصب کنید، عبارت است از؛
- Sublime Text: این ابزار، یک جایگزین بهتر برای نسخه محبوب Notepad++ است که با پشتیبانی از برنامه نویسی و نشانهگذاری، متن را ویرایش میکند. این ویرایشگر، برای تبدیل بین اپل و ویندوز بسیار راحتتر از سایر ابزارهای مشابه عمل میکند.
- Adobe Photoshop: فتوشاپ، سازنده اصلی فایلهای PSD است. ادوبی فتوشاپ، بخشی از Creative Cloud Suite است.
- Figma
- Sketch
- CSS Hat (افزونه فتوشاپ): برای صرفهجویی در زمان خود، این افزونه را در فتوشاپ خود اضافه کنید. این افزونه بلافاصله یک لایه را در فتوشاپ به CSS تبدیل میکند.
- Avocode: از آنجایی که در اکثر فعالیتهای این چنینی، شما با یک تیم کار میکنید، استفاده از ابزاری مانند Avocode به شما برای همکاری بهتر با سایر طراحان کمک میکند.
- PNG Hat: اگر طراح بازی هستید، این ابزار به شما کمک می کند تا asset ها را برای طراحیهای بازی تقسیم کنید. همچنین در حین خروجی گرفتن، تصاویر را بدون کم شدن کیفیت برای بارگذاری سریعتر فشرده میکند.
- CSS3ps: این ابزار نیز دقیقاً مشابه CSS Hat است، اما مبتنی بر فضای ابری بوده و لایههای Adobe Photoshop شما را به CSS3 تبدیل میکند.
چیدمان (Layout)های مختلف برای تبدیل PSD به HTML
قبل از شروع فرآیند تبدیل PSD به HTML، ابتدا باید چیدمان (Layout) را تعیین کنید. معمولاً 4 نوع چیدمان اصلی برای انتخاب دارید که عبارت است از؛
چیدمان “Responsive”
چیدمان “Responsive” به دلیل زیبایی که به وب سایت داده و باعث میشود بتوان آن را در دستگاههای مختلف از جمله موبایل و تبلت با اندازههای متفاوت بارگذاری کرد، بخش جداییناپذیر در طراحی سایت به شمار میرود. این نوع از Layout، چیدمان صفحه وب را متناسب با صفحه نمایش تغییر میدهد. این طرح میتواند به عنوان هسته اصلی اکثر برنامههای وب که در دستگاههای تلفن همراه ارائه میشوند، استفاده شود.
چیدمان “Mobile Only”
برخی برنامهها روی دسکتاپ به خوبی کار نمیکنند؛ به همین دلیل، آنها فقط به چیدمانی نیاز دارند که برای تبلت یا موبایلهای هوشمند مناسب باشد.
چیدمان “Fixed” یا ثابت
این Layout تنها برای طراحیهایی مناسب است که در صفحات دسکتاپ با طول و عرض مشخص به نمایش درآید. اجزای موجود در این چیدمان صفحه وب، متناسب با اندازه صفحه یا زمانی که کاربر پنجره را کوچک کند، تغییر نخواهد کرد.
چیدمان “Fluid” یا روان
منظور از چیدمان روان یا Fluid، این است که هم برای موبایل و هم برای صفحات دسکتاپ مناسب است. اجزای صفحه وب در این چیدمان با کوچک کردن صفحه متناسب با آن تغییر میکنند.
مراحل تبدیل PSD به HTML
پس از این که طراحی وب سایت خود را با فرمت PSD آماده کردید، زمان آن فرارسیده تا آن را به HTML تبدیل کنید. مراحل اصلی این تبدیل را در ادامه میبینیم.
تقسیم فایل PSD
در مرحله اول، فایل PSD را به قطعات کوچک با چندین لایه تقسیم کنید. مزیت استفاده از نسخه تکهشده PSD در صفحه HTML این است که به بارگذاری سریعتر صفحات شما کمک میکند. دلیل چنین کاری این است که دانلود یک فایل حجیم PSD به زمان زیادی بیشتری دارد. چند ابزار مختلف برای تقسیم فایل در فتوشاپ وجود دارد که میتوان از آن برای برش دادن تصویر استفاده کرد. برخی از گزینهها برای تقسیم، شامل موارد زیر هستند؛
- Normal
- Fixed Size
- Fixed Aspect Ratio
- Slices from Guides
پس از برش و تقسیم فایل PSD، مطمئن شوید که نسخه برش داده شده را در منوی “Save for the Web” ذخیره کردهاید. این تصاویر را میتوان در فهرست “images” قرار داد.
ایجاد دایرکتوری
برای مدیریت تمام دادهها به صورت سازماندهی شده، بهتر است دایرکتوریهای مختلف ایجاد کنید. برخی از دایرکتوریهایی که میتوانید ایجاد کنید، عبارت است از؛
- یک پوشه اصلی به نام وب سایت
- پوشهای به نام “Images” در پوشه اصلی برای ذخیره تمام تصاویری که بعداً در سایت قرار میدهید.
- پوشهای با نام “Styles” در پوشه اصلی برای فایل CSS یا برگههای style
نوشتن HTML
پس از ایجاد پوشههای مورد نیاز، نوبت به ساخت صفحه HTML رسیده است. برای این کار میتوانید از یک صفحه ساز HTML مانند Adobe Dreamweaver و سایر گزینهها استفاده کنید. بهتر است یک فایل جدید در Dreamweaver به نام “index.html” ساخته و آن را در پوشه اصلی (مرحله دوم) ذخیره کنید. با HTML5، تقسیم کد از بالا به پایین که شامل قسمتهای زیر باشد، ساده است. این بخشهای به ترتیب عبارت است از؛
- Header: قسمت بالای هر صفحه که لوگو و منوهای دیگر را در خود دارد.
- Hero: بخش بزرگی از بالای صفحه برای تاکید روی یک تصویر خاص یا هر پیشنهاد دیگر.
- Slideshow: نمایش ساده همه تصاویری که در تمام صفحه به نمایش درمیآید.
- Content: قسمت اختصاص یافته برای متن اصلی که شامل تصاویر، متن و … است.
- Footer: قسمتی در پایین صفحه که راههای ارتباطی، لینکهای وبلاگ و لینکهای شبکههای اجتماعی در آن قرار دارد.
ساخت فایلهای Style
میتوانید فایلهای Style را با یک ویرایشگر HTML ایجاد کرده و به نام “styles.css” در پوشه CSS ذخیره کنید. در style sheet، برخی جزئیات در مورد ویژگیهای صفحه وب HTML، مانند اندازه فونت، نوع فونت، موقعیت تصویر، رنگ پسزمینه، حاشیهها، تنظیم فیلد و سایر موارد را میتوان ارائه داد. میتوانید فایل CSS را به صفحه HTML متصل کنید.
ساخت یک مجموعه طراحی وب
گام بعدی، این است که با کنار هم گذاشتن همه عناصر، مجموعهای از طراحیها را ایجاد کنید. برای این کار به یک ویرایشگر کد مانند Dreamweaver نیاز دارید. پس از آن، برای به دست آوردن یک پایه قوی، از یک طرحبندی سریع HTML با CSS استفاده کنید. در این مرحله، رنگ و تصاویر پس زمینه در حالی که عناصر اصلی را در موقعیت خوبی نگه میدارد، تنظیم شده است.
مجوز اینتراکشن جاوا اسکریپت
وقتی مراحل قبل برای ساخت HTML و CSS تمام شد، باید جاوا اسکریپت را در نظر بگیرید.
آن را ریسپانسیو (Responsive) کنید.
میتوانید از فریمورکهای مختلف مانند Twitter Bootstrap، Less، Foundation و Fluid Baseline Grid برای تبدیل PSD به HTML پاسخگو استفاده کنید. پرسوجوهای رسانه CSS (media query CSS) در افزودن ویژگی Responsive به خوبی کار میکند. به علاوه، میتوانید سفارشیسازی را در هر صفحه هدف انجام دهید تا خروجیها برای هر صفحه شخصیسازی شود. برای این کار، میتوانید از تگهای مختلف صفحه نمایش CSS برای یک ریسپانسیو پیش فرض استفاده کنید. یک مزیت آشکار این امر، دسترسی گسترده کاربران از طریق چندین پلتفرم است که به نوبه خود قابلیت دیدن موتورهای جستجو و ترافیک ارگانیک وب سایت را به حداکثر میرساند.
ابزارهای تبدیل آنلاین PSD به HTML
بعد از آشنایی بیشتر با فرآیند تبدیل فایلهای PSD به HTML، در بالا و همچنین بررسی مراحل انجام این کار، بهتر است با ابزارهای اتوماتیک و آنلاین این کار آشنا شویم. شما میتوانید این تبدیل فایل را به شکل بسیار سادهتر و تنها با استفاده از این ابزارها، انجام دهید.
ابزار psd2html Converter
این سایت یک ابزار ساده برای تبدیل PSD به CSS است. یکی از مزیتهای اصلی این ابزار این است که در صورت بروز هرگونه اشتباه در طول فرآیند تبدیل فایل، میتوانید اقدامات انجام شده را بازگردانید. به این ترتیب، دیگر نگران اشتباهات احتمالی نخواهید بود.

ابزار تبدیل Jadii
Jadii تنها ابزار موجود است که میتواند لایههای PSD شما را با دقت به HIPS تبدیل کند. تنها کافی است به سادگی آخرین طراحی خود را بارگذاری کنید تا Jadii تمام کارهای لازم را برای شما انجام دهد.
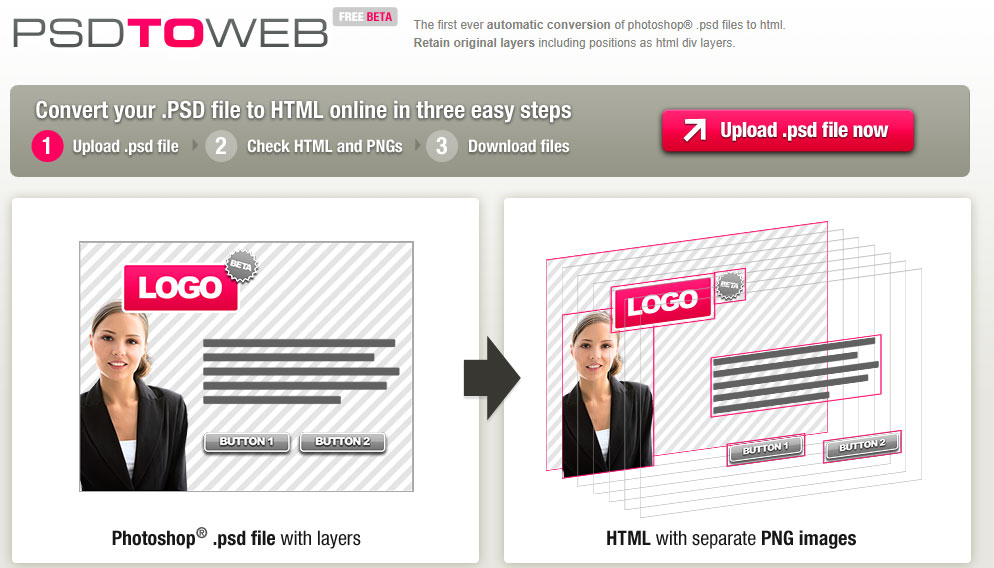
ابزار تبدیل PSD To The Web
قالب استاندارد فایل در فتوشاپ، اکنون بزرگتر و بهتر از همیشه شده است. ابزار PSD To The Web عناصر طراحی مورد علاقه شما را از فتوشاپ گرفته و آنها را به یک نسخه سازگار با وبسایت ترجمه میکند. این ویژگی برای افرادی مناسب است که میخواهند وبسایتی با طرح گرافیکی دلخواه بسازند. در این برنامه، Layout ها به طور خودکار ساخته شده و لایهها بدون نیاز به کدگذاری در کنار هم میمانند.

برنامه PSD 2 CSS Online
ابزار PSD 2 CSS، سریعترین و سادهترین راه برای تبدیل صفحات وب شما از PSD به XHTML و CSS است. میتوانید یک PSD را انتخاب کرده، سپس از این ابزار برای تبدیل خودکار آن به XHTML و CSS بدون هیچ کدنویسی استفاده کنید.
برنامه PSD Breaker
PSD Breaker برنامهای است که به شما کمک میکند یک طراحی جدید برای وب سایت انجام داده و از آن خروجی با فرمت خاص XHTML بگیرید. شما میتوانید یک فایل PSD لایه لایه را شکسته و آن را به کد HTML و CSS تبدیل کنید. تنها کاری که باید انجام دهید، این است که فایل را روی برنامه کشیده و رها کنید. سپس بر روی “Breakit!” کلیک کنید.
ابزار CSS3Ps
ابزار CSS3Ps، بهترین افزونه فتوشاپ موجود است که همزمان با کار طراحی شما، لایهها را به CSS3 تبدیل میکند. این افزونه عالی به میزان قابل توجهی به صرفهجویی در زمان برنامه نویسی کمک میکند. وقتی از CSS3P استفاده کنید، گرافیک کیفیت بالاتری دارد، زیرا رندر شدن در GPU بدون تأخیر خواهد بود.

ابزارهای تبدیل آنلاین PSD به HTML بسیار زیاد و متنوع هستند، از دیگر مثالها میتوان به designs2html.com و xhtmlchop اشاره کرد.
مزایای استفاده از ابزارهای تبدیل آنلاین Psd به Html
استفاده از ابزارهای تبدیل آنلاین psd به html مزایای زیادی دارد. از مزایای اصلی این ابزارها، میتوان به مواردی مانند سادهسازی روند طراحی و صرفه جویی در وقت هنگام ویرایش محتوا برای طراحی یا بهروزرسانی سایت اشاره کرد. از دیگر مزایای این برنامهها میتوان موارد زیر را نام برد:
- شما میتوانید همه چیز را در یک مکان ویرایش کنید. برای ایجاد تغییرات نیازی نیست برنامههای دیگر را باز کرده و مدام بین آنها حرکت کنید.
- استفاده از آنها برای افراد مبتدی سادهتر است، زیرا آنها نیازی به دانش تخصصی برای نوشتن HTML ندارند.
- بر روی فونتها و رنگها کنترل بیشتر خواهید داشت.
جمعبندی
در این مطلب، به طور کامل به بررسی کامل فرآیند تبدیل آنلاین PSD به HTML پرداختیم و دیدیم که برای انجام این کار، روشهای مختلفی وجود دارد. شما میتوانید این تبدیل را به صورت دستی انجام دهید، اما باید بدانید که علاوه بر صرف زمان زیاد برای آن، به دلیل استفاده از برنامههای مختلف و روند طولانی تبدیل، احتمال خطا نیز بالا میرود. اما میتوانید تمام این کارها را به کمک ابزارهایی که به صورت اختصاصی برای این کار طراحی شدهاند در زمان کوتاهتری انجام دهید. استفاده از این ابزارها بسیار سادهتر بوده و سرعت بالاتر و احتمال خطای کمتری دارند.
مجموعه آموزش فوتوشاپ: اینجا را کلیک کنید (+).
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند: