با روی کار آمدن شیوههای جدید بازاریابی و بیشتر شدن اعتماد صاحبان کسبوکار به بازاریابی دیجیتال، نیاز روز افزونی به ابزارهای تبلیغات آنلاین پیدا شده است. یکی از این ابزارها، «وبسایتهای اینترنتی» هستند که برای معرفی هرچه بیشتر برند، محصولات و خدمات یک کسبوکار به کاربران دنیای مجازی، نقش حیاتی و غیرقابلانکاری ایفا میکنند؛ همین امر نیز باعث شده تا کار طراحی سایت رونق روز افزونی پیدا کند.
بسیاری از صاحبان کسبوکار برای راهاندازی وبسایتشان از سادهترین روش یعنی CMS ها یا Content Managing System ها (مانند: وردپرس، جوملا، دروپال و …) استفاده میکنند؛ اما برخی از آنها – به دلایل مختلف – علاقه دارند، وبسایت موردنظرشان بهصورت سفارشی (Customized)، طراحی و کدنویسی شود. دریمویور (Dreamweaver) نرمافزاری است که به شما قابلیت طراحی، کدنویسی و مدیریت یک وبسایت را (بهصورت سفارشی) میدهد. نکته جالبی که در مورد این نرمافزار وجود دارد این است که از طریق آن، هم میتوانید بهوسیله کدنویسی، سایت خود را ایجاد کنید و هم میتوانید بهصورت بصری یک سایت را طراحی نموده و به وجود آورید.
در این پست از مجله اینترنتی کاپریلا نحوه کار با Dreamweaver و طراحی وبسایت از طریق این نرمافزار را خواهید آموخت. با این مقدمه، لطفاً در ادامه با ما همراه باشید.
دریم ویور Dreamweaver چیست و چه می کند؟
Dreamweaver یک IDE (محیط برنامهنویسی یکپارچه) است که تمام ابزارهای موردنیاز جهت طراحی و کدنویسی را – بهصورت یکجا – برای برنامهنویسان وب فراهم آورده است؛ به همین خاطر برنامهنویسان وب با استفاده از این IDE با سهولت بیشتری میتوانند به طراحی یا توسعه وبسایت یا وباپلیکیشن موردنظر خود بپردازند. نکتهای که در مورد Dreamweaver باید مدنظر داشته باشید این است که این نرمافزار، نه یک سیستم مدیریت محتوا (CMS) است و نه یک ویرایشگر کد (Code Editor)؛ بلکه – به زبان سادهتر – جایی ما بین این دو قرار میگیرد و این یعنی شما با استفاده از آن میتوانید بهصورت بصری به طراحی سایت بپردازید، اما محدودیتهای CMS ها را نداشته باشید.
مزایای استفاده از Dreamweaver در طراحی و برنامه نویسی وب
قابلیت طراحی بصری در نرمافزار دریمویور، این اجازه را به شما میدهد که المانهای یک وبسایت را از طریق ماوس – با چینش موردنظرتان – در کنار یکدیگر قرار دهید و تغییرات را بهصورت آنی مشاهده نمایید؛ این بدان معناست که شما میتوانید حین طراحیِ یکی از صفحات وبسایتتان، آن صفحه را – همانطور که در مرورگر، برای کاربران نمایش داده میشود – بلافاصله ببینید. این قابلیت، بسیار کاربردی است، به این دلیل که قادر خواهید بود تا ساختار وبسایت خود را بدون نوشتن یک خط کد و خیلی سریع بسازید. به زبان سادهتر، زمانی که پروژه طراحی وبسایتتان را با استفاده از Dreamweaver انجام میدهید، این برنامه، کد وبسایتی که طراحی میکنید را بهصورت اتوماتیک برایتان تولید میکند و شما پس از اتمام کار طراحی، میتوانید کد تولیدشده را به سرور موردنظر خود منتقل نموده و وبسایتتان را راهاندازی کنید. همچنین حتی اگر قصد کدنویسی نیز داشته باشید، این نرمافزار تمام امکاناتی که برای نوشتن و ویرایش کد لازم دارید را در اختیار شما قرار میدهد. در قسمت زیر میتوانید امکانات Dreamweaver برای کدنویسی را مشاهده نمایید:
- Syntax highlighting: این قابلیت، المانهای مختلف را از طریق رنگ مشخص میکند تا بتوانید راحتتر کدها را بخوانید.
- Code Completion: این قابلیت نیز درست مانند زمانی است که شما مطلب موردنظرتان را در باکس جستجوی گوگل تایپ میکنید و گوگل بر اساس آنچه که تایپ کردهاید، پیشنهادات مرتبطی را برای تایپ سریع بهمنظور تکمیل جستجو، به شما ارائه میدهد. بههمین ترتیب، زمانیکه در نرمافزار دریمویور در حال تایپ کدها هستید، این نرمافزار، ادامه کد شما را حدس میزند و گزینههای مرتبط را جهت تکمیل کد، به شما پیشنهاد میدهد تا کدنویسی را برایتان راحتتر و سریعتر کند.
- Code collapsing: این قابلیت نیز یکی دیگر از امکانات نرمافزار دریمویور برای سادهسازی کدنویسی است. این قابلیت، کدها را دستهبندی میکند و امکان باز و بسته کردن بخشهای خاصی از کدها را برای شما فراهم میآورد.
بهترین مزیت نرمافزار دریمویور هم این است که اگر در کد خود تغییری ایجاد کنید، این نرمافزار نتیجه تغییر را در سمت دیگر فضای کاری خود بهصورت Real Time نشان میدهد. با وجود این مزیت، دیگر لزومی ندارد برای دیدن نتیجه تغییراتی که در کدهایتان میدهید، فایلها را به سرور منتقل نمایید یا مرورگر را پس از اعمال هر تغییر در کدها، رفرش کنید.
- آموزش HTML اچ تی ام ال برای طراحی وب – مقدماتی: اینجا را کلیک کنید (+).
- آموزش سی اس اس CSS برای طراحی وب – مقدماتی: اینجا را کلیک کنید (+).
- آموزش پروژه محور اچ تی ام ال و سی اس اس HTML و CSS: اینجا را کلیک کنید (+).
- مجموعه آموزش جاوا اسکریپت (JavaScript): اینجا را کلیک کنید (+).
- مجموعه آموزش PHP | آموزش برنامه نویسی پی اچ پی | مقدماتی تا پیشرفته: اینجا را کلیک کنید (+).
- مجموعه آموزش برنامه نویسی ASP.NET: اینجا را کلیک کنید (+).
نصب برنامه Dreamweaver
اولین قدم جهت طراحی سایت با برنامه Dreamweaver، نصب این برنامه میباشد. برای نصب دریمویور، ابتدا باید آن را از شرکت ادوبی Adobe خریداری و سپس دانلود نمایید. برای این کار میتوانید با کلیک بر روی این لینک [+] وارد وبسایت رسمی شرکت Adobe شوید و برنامه Dreamweaver را بخرید:

البته در کشور ایران، بسیاری از افراد، امکان خریداری این برنامه را از شرکت اصلی ندارند؛ به همین دلیل، نسخههای کرک شده آن را از وبسایتهای دانلودی فارسیزبان تهیه میکنند. چه دریمویور را از شرکت ادوبی تهیه کنید و چه از وبسایتهای دانلودی فارسیزبان، درهرصورت نحوه نصب تقریباً یکسان است.
در این قسمت آموزش نصب نسخه کرک شده برنامه Adobe Dreamweaver را بررسی میکنیم:
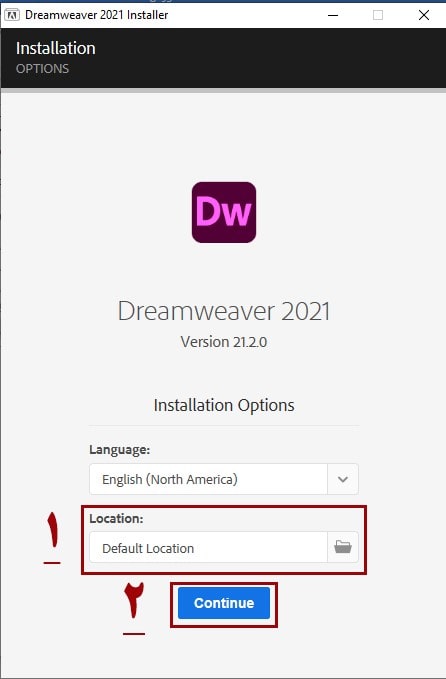
پس از دانلود دریمویور، بر روی آیکون Set-up این برنامه دو بار کلیک میکنیم تا نصب برنامه آغاز گردد. سپس پنجره زیر باز میشود که آپشنهایی برای نصب را ارائه میدهد. در قسمت Language میتوانید زبان محیط نرمافزار را از لیست آبشاری موجود انتخاب کنید؛ برای مثال ما زبان را بر روی English (North America) تنظیم کردهایم.

- در این قسمت، آدرس موردنظر برای نصب برنامه را در سیستم خود انتخاب میکنیم.
- پس از انتخاب آدرس بر روی دکمه آبیرنگ continue کلیک کنید.
با کلیک بر روی دکمه continue نصب برنامه با توجه به زبانی که انتخاب کردهایم و در مکانی که تعیین کردهایم، آغاز میشود.

در این مرحله صبر کنید تا میزان پیشروی به 100٪ رسیده و نصب برنامه پایان یابد.

حال بر روی دکمه Close کلیک کنید اما برنامه را اجرا نکنید.
- پیش از اجرای نرمافزار و استفاده از آن، باید آن را کرک یا پچ (Patch) کنید، سپس سیستم خود را یک بار ریاستارت نمایید. آنگاه نرمافزار را اجرا نموده و از آن استفاده نمایید. البته اگر موفق به انجام کرک یا پچ نشدید، این امکان برای شما وجود دارد که از نسخه آزمایشی یا Trial آن – که عموماً مدت زمان استفاده از آن یک ماهه است – استفاده نمایید.
- بسته به اینکه، نسخه کرک شده یا پچ شده نرمافزار را از کدام وبسایت دانلودی دریافت کرده باشید، طریقه کرک یا پچ آن متفاوت است: اما جای نگرانی نیست، نرمافزار را از هر سایتی که دانلود کردهاید، همان سایت، بهصورت قدمبهقدم مراحل نصب آن را به شما آموزش داده است.
- اگر آیکون نرمافزار را روی دسکتاپ خود مشاهده نکردید، میتوانید آن را در نوار استارت خود جستجو کنید.
آشنایی مقدماتی با نرم افزار Dreamweaver و نحوه آماده سازی آن برای طراحی سایت
حال در ادامه وارد محیط نرمافزار دریمویور میشویم و طریقه استفاده از آن را آموزش میدهیم.

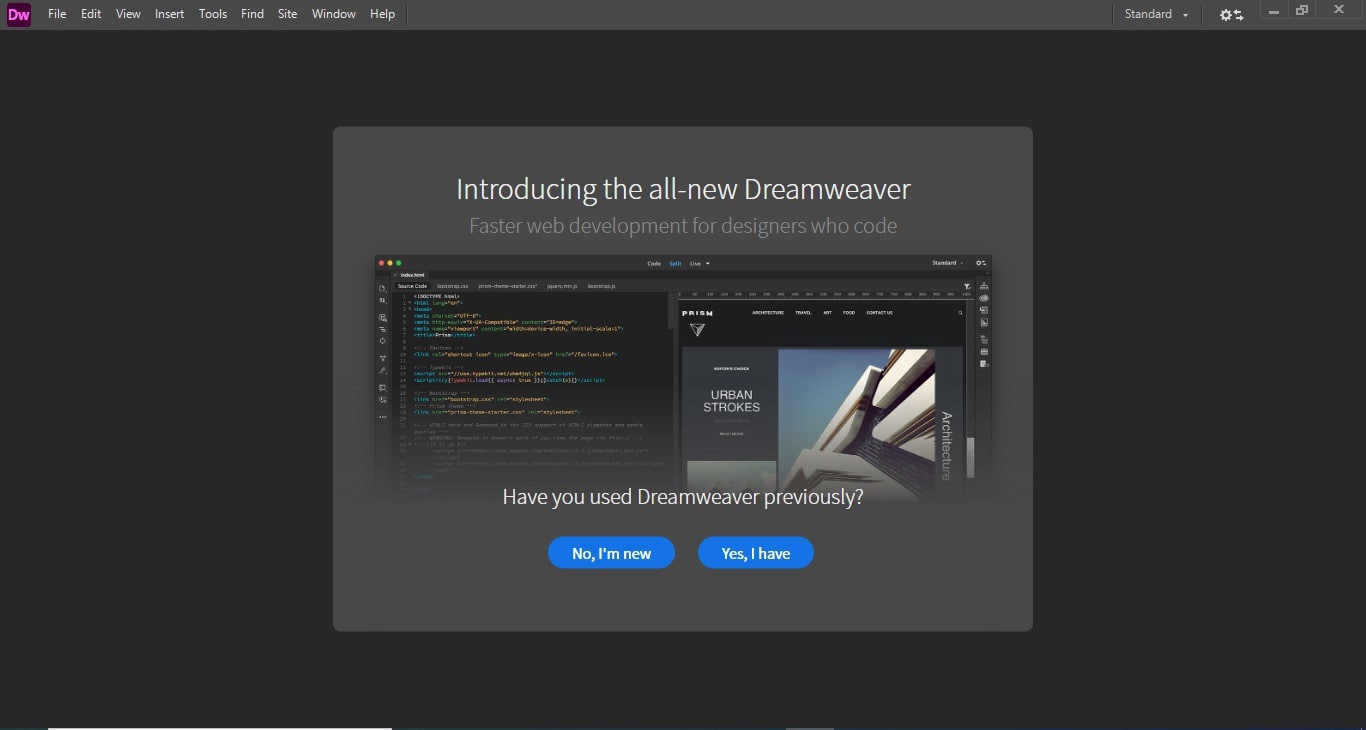
با اجرای برنامه برای اولین بار، با صحنه بالا روبرو خواهید شد. درصورتیکه قبلاً از برنامه Dreamweaver استفاده نکردهاید، بر روی گزینه No, I’m new کلیک کنید.
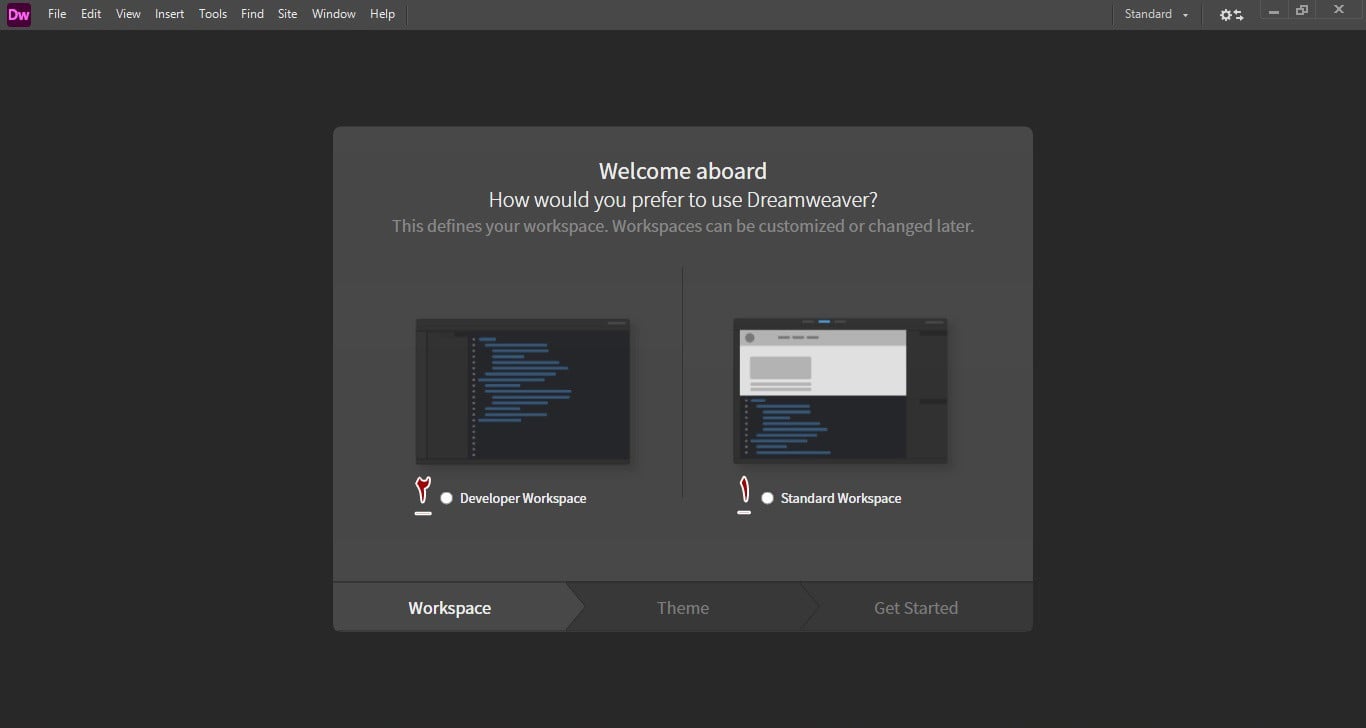
بهاینترتیب، به مرحلهای میرسید که باید بین دو حالت کلی، یکی را انتخاب نمایید. تصویر زیر گویای همه چیز است:

- در حالت اول که Standard Workspace میباشد، شما یک فضای کاری با نمای کدنویسی به همراه ابزارهای گرافیکی و یک نیمپنجره برای پیشنمایش کدها و بسیاری امکانات دیگر را در اختیار خواهید داشت.
- در حالت دوم که همان Developer Workspace میباشد، نرمافزار یک فضای کاری با نمای کدنویسی ساده بههمراه تعداد کمی از ابزارهای کمکی را در اختیار شما قرار میدهد.
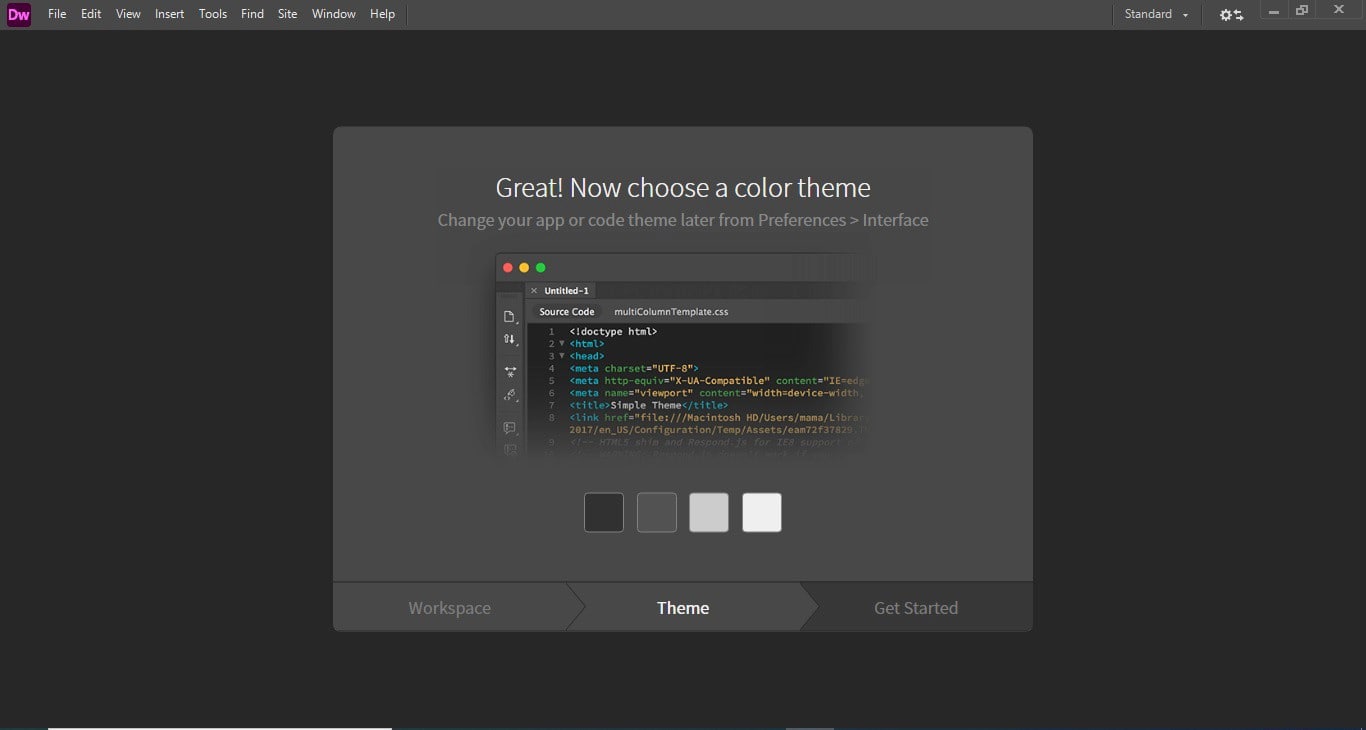
اگر تازهکار هستید، پیشنهاد ما به شما این است که در این قسمت روی حالت اول (Standard Workspace) کلیک کنید. با کلیک بر روی فضای کاری استاندارد، وارد مرحله بعد میشوید که آن را در تصویر زیر نمایش دادهایم:

همانطور که در تصویر بالا مشخص است، 4 تم را مشاهده میکنید که بهدلخواه خود میتوانید از بین آنها، یکی را انتخاب کنید. پیشنهاد ما این است اگر بهصورت ممتد (مخصوصاً در شبها) قصد کدنویسی دارید، از تمهای تیرهتر استفاده کنید، زیرا تمهای روشنتر، در گذر زمان ممکن است باعث ضعیف شدن چشمهای شما شود.
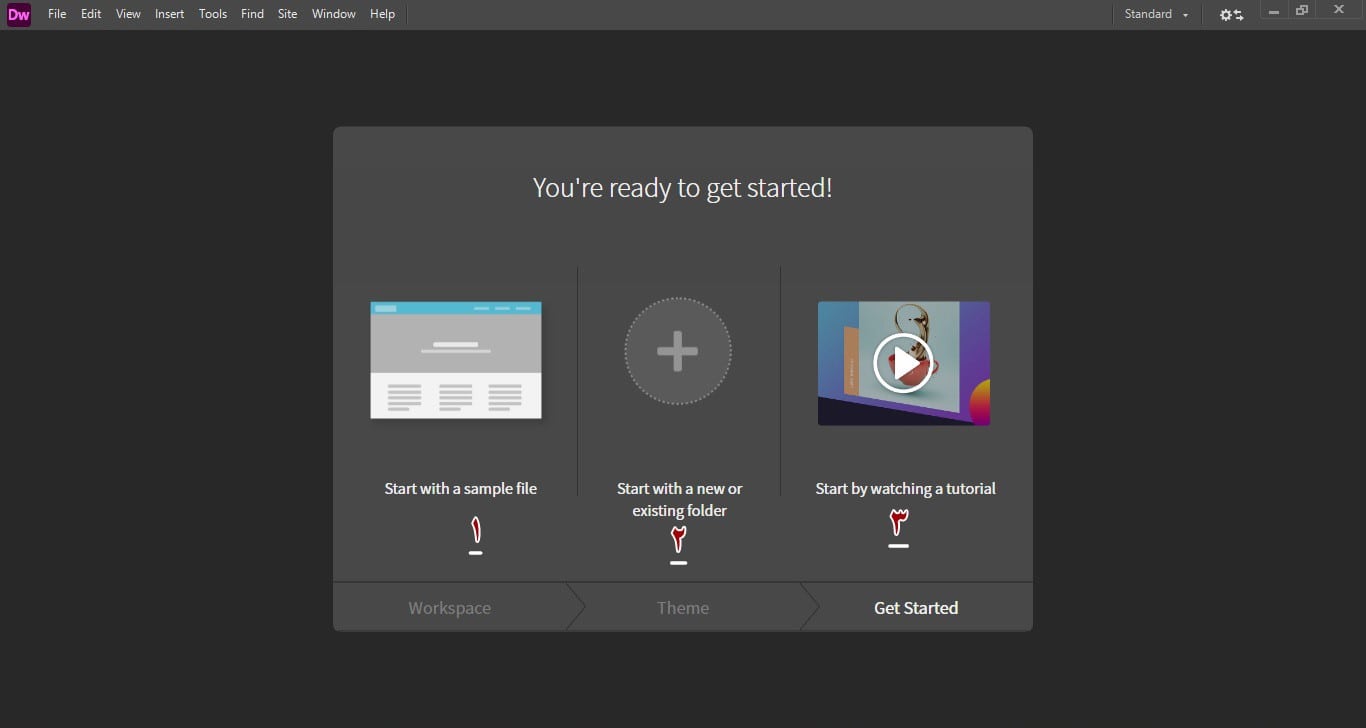
با کلیک بر روی رنگ تم موردنظر به مرحله بعدی (آخر) میروید که دریمویور به شما اعلام میکند آماده شروع کار با برنامه هستید. تصویر زیر گویای همه چیز است:

- اگر قصد شروع کار با برنامه برای طراحی یک پروژه از روی یک فایل نمونه را دارید، روی این گزینه کلیک کنید.
- اگر قصد شروع کار با برنامه برای طراحی یک پروژه از اول یا پروژهای که قبلاً کار کردهاید را دارید، روی این گزینه کلیک کنید.
- اگر قصد دارید که پیش از شروع کار با دریمویور، یک ویدئوی آموزشی درباره نحوه کار با این برنامه را ببینید، روی این گزینه کلیک کنید.
شما میتوانید هر یک از گزینههای بالا را بهدلخواه خود انتخاب نمایید، اما پیشنهاد میشود که بر روی گزینه 1 کلیک کنید تا طراحی وبسایت را با یک فایل آماده یا مثال ساخت شروع کنید.
- آموزش ساخت و پیکربندی وبسایت با Dreamweaver (رایگان): اینجا را کلیک کنید (+).
نحوه تعریف یک پروژه طراحی وبسایت در نرم افزار Dreamweaver
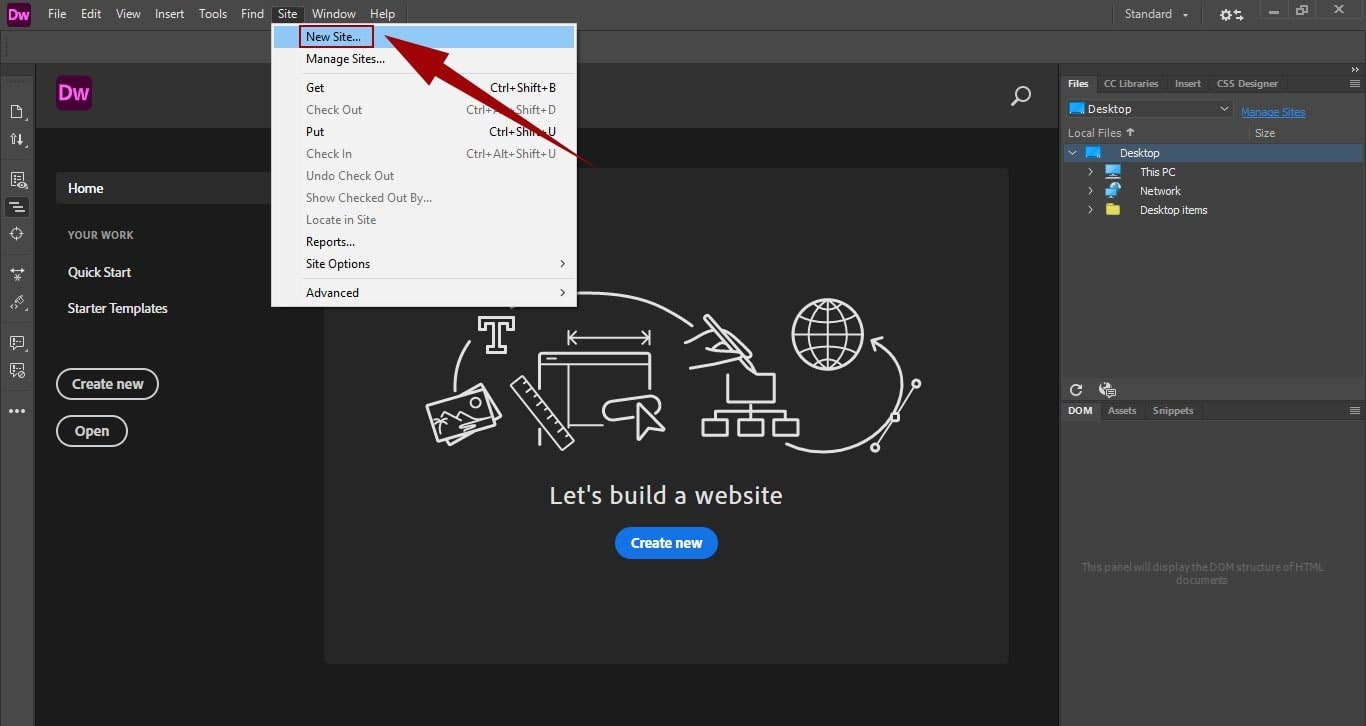
برای طراحی یک سایت از طریق نرمافزار Dreamweaver در ابتدا باید در فضای کاری این نرمافزار، یک پروژه سایت جدید ایجاد کنیم. برای این منظور، از منو بالای فضای کاری، گزینه Site را انتخاب کنید و از منوی بازشده بر روی گزینه New Site کلیک کنید. در تصویر زیر مکان قرارگیری این گزینه، نشان داده شده است.

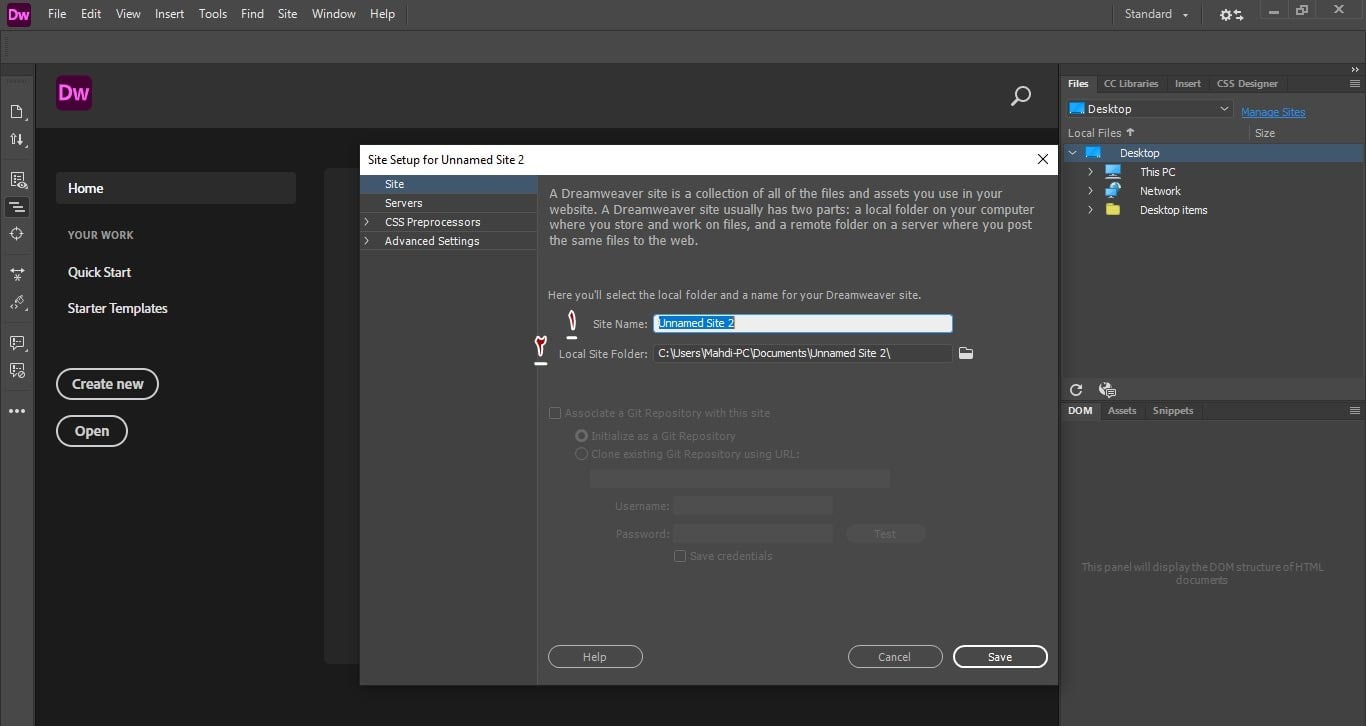
با کلیک بر روی گزینه New Site یک پنجره باز میشود؛ در پنجره بازشده، لازم است نام سایت را وارد نموده و محل قرار گرفتن فایلهای آن را در سیستم خود انتخاب نمایید.

- نام سایت را در این بخش وارد کنید.
- محل قرارگیری فایلهای سایت در دایرکتوری موردنظر سیستم خود را در این بخش انتخاب کنید.
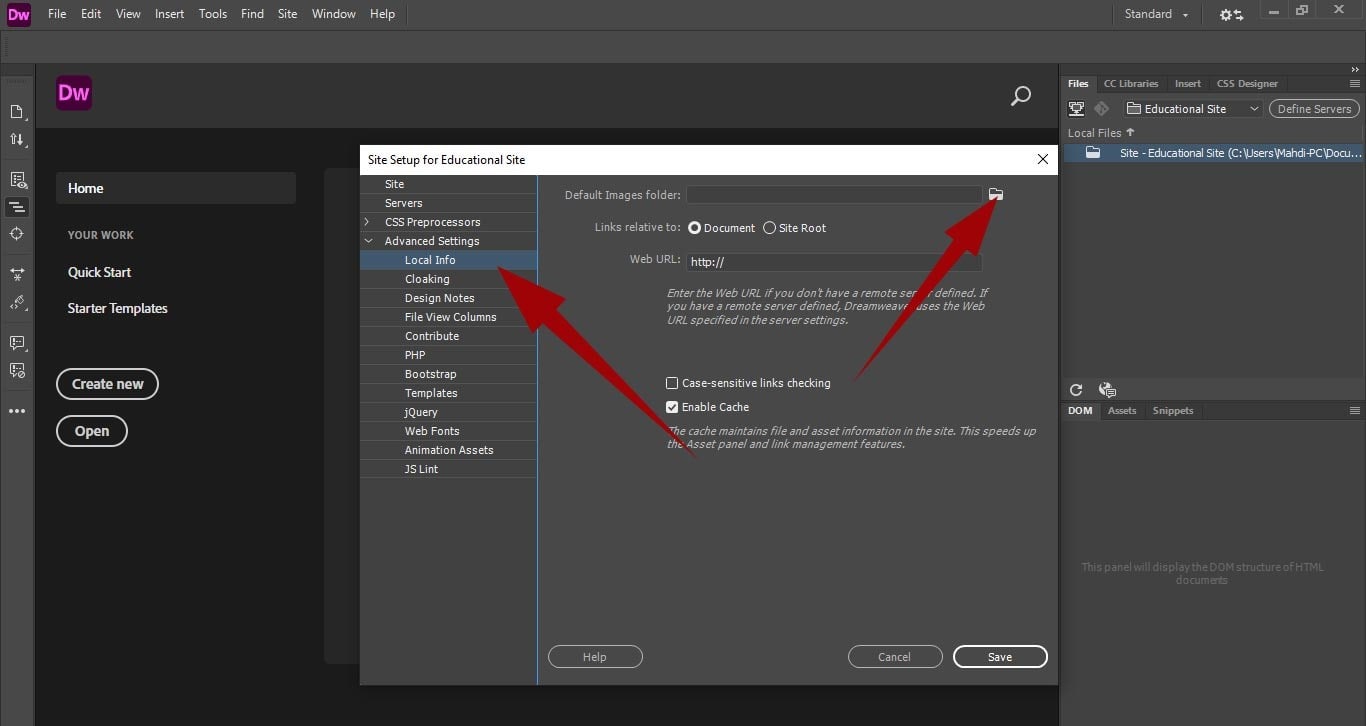
سپس بدون کلیک کردن روی گزینه Save، در نوار سمت چپ همین پنجره، بر روی گزینه Advanced Setting کلیک نموده و در زیر منوی ایجادشده، گزینه Local Info را انتخاب کنید. بهاینترتیب، اطلاعات پنجره تغییر میکند. تصویر زیر گویای همه چیز است:

سپس (مطابق تصویر بالا)، روی آیکون پوشهای که توسط فلش قرمزرنگ مشخص شده است کلیک نموده و محل قرارگیری پوشهی عکسهای سایتتان را انتخاب نمایید.
در مراحل بعدی در مورد قسمتهای Servers و CSS Preprocessors صحبت خواهیم کرد. برای این مرحله تا همینجا کافی است؛ لذا بر روی گزینه Save کلیک کنید تا این پنجره بسته و پروژه سایت موردنظرتان در نرمافزار تعریف شود.
ساخت صفحه اصلی سایت در نرم افزار Dreamweaver
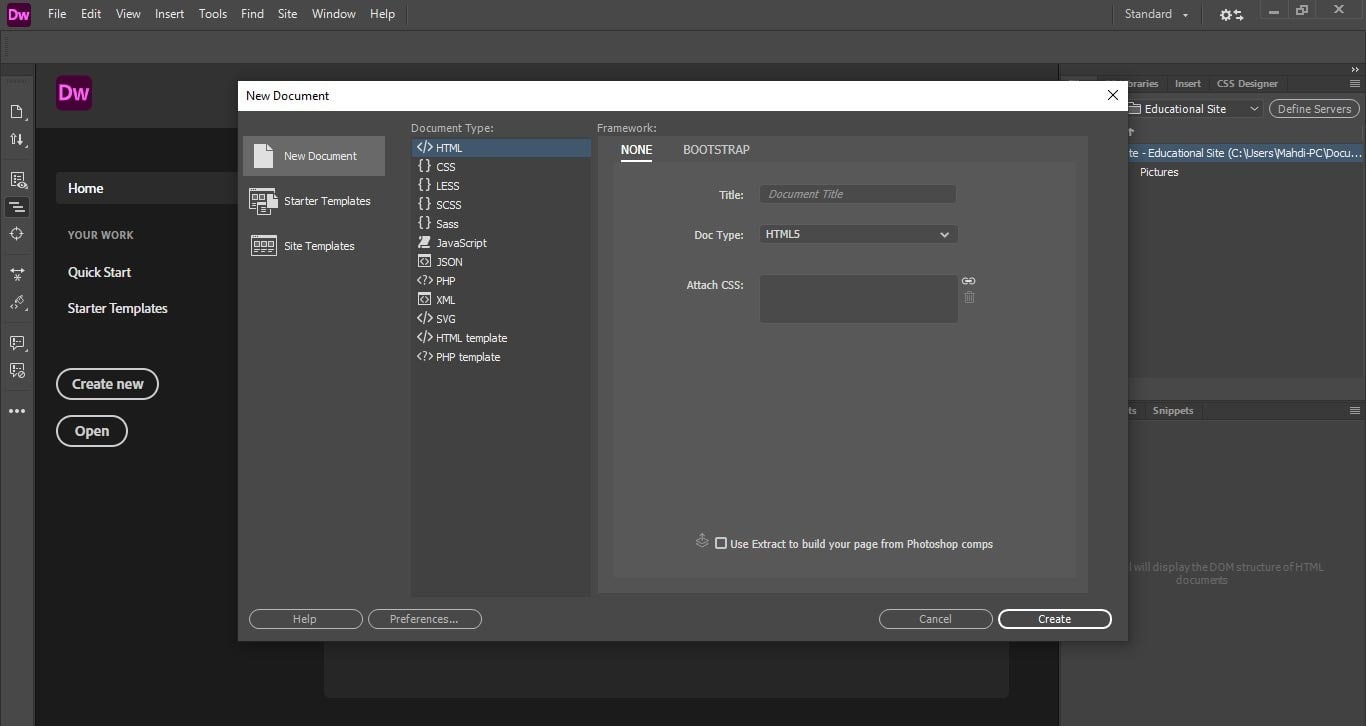
حال که اولین پروژه خود را ساختید، زمان آن رسیده که اولین فایل سایت خود را نیز بسازید. اولین فایل هر سایتی، صفحه اصلی یا اصطلاحاً صفحه ایندکس (Index) آن سایت است؛ لذا ابتدا، باید فایل صفحه ایندکس را بسازیم. برای این منظور، بر روی Create New کلیک کنید یا دکمههای ctrl و N از صفحهکلید خود را همزمان فشار دهید، تا صفحه زیر نمایان گردد:

در پنجره بازشده، سه بخش کلی را میبینید (1. ستون سمت چپ، 2. ستون میانی موسوم به Document Type و 3. بخش سمت راست موسوم به Framework).
در ستون سمت چپ، سه گزینه وجود دارد که در قسمت زیر، هر یک را توضیح خواهیم داد.
- New document: از طریق این گزینه میتوانید انواع فایلهای کاملاً خام سایت را ایجاد کنید و از صفر شروع به کدنویسی نمایید.
- Starter Templates: از طریق این گزینه میتوانید از فایلها و قالبهای آمادهای که برنامه Dreamweaver به شما ارائه میدهد، استفاده نمایید تا سرعت کار شما برای کدنویسی بیشتر شود.
- Site Templates: از طریق این گزینه نیز درصورتیکه خودتان قبلاً فایل یا قالبی طراحی کرده باشید، میتوانید از آن فایل یا قالب، در طراحی صفحه جدیدتان استفاده نمایید.
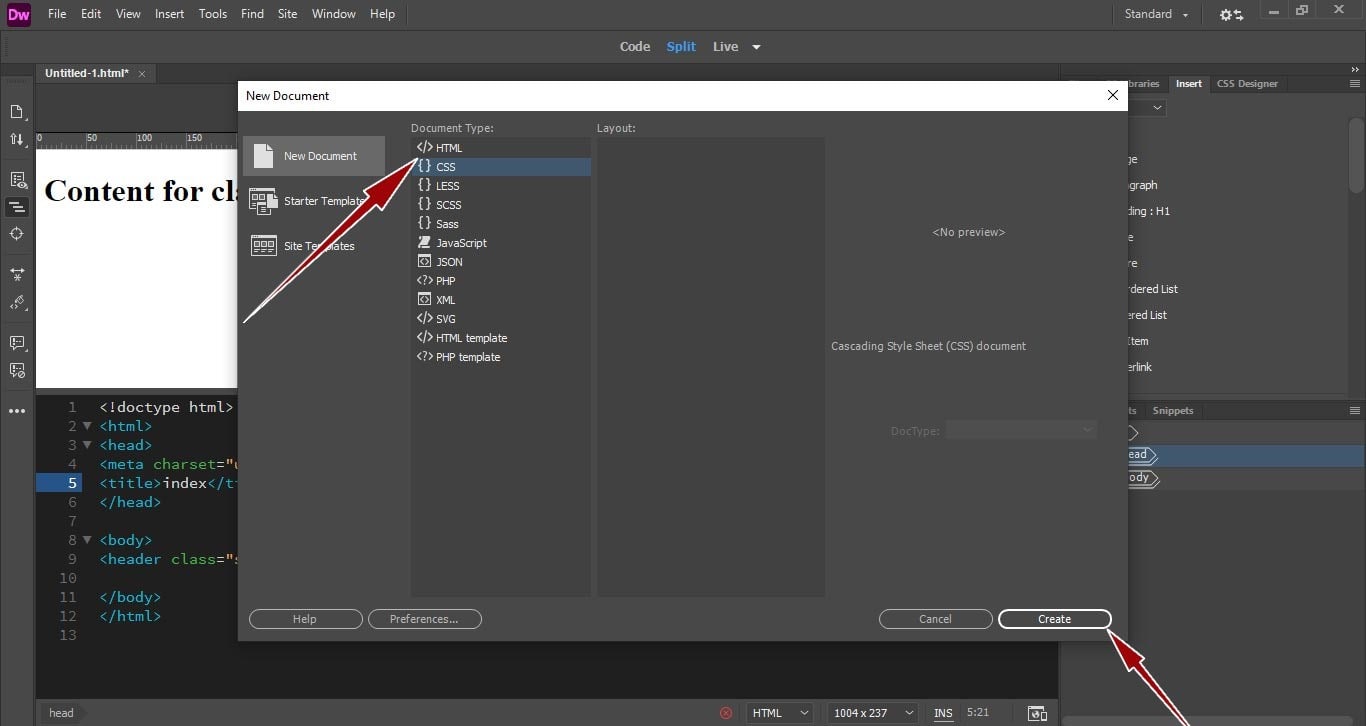
بسته به شرایط و نوع کارتان میتوانید از هرکدام از 3 گزینه بالا استفاده نمایید؛ اما در اینجا به سراغ گزینه اول میرویم، یعنی New Document. (در تصویر بالا مشخص است)
با کلیک بر روی گزینه New Document از منوی سمت چپ، انواع فایلهایی که برای طراحی یک وبسایت ممکن است لازمتان شود، را در ستون میانی (Document Type) مشاهده میکنید. چند مورد از مهمترین انواع فایلهای این ستون را در ادامه خدمت شما معرفی خواهیم کرد.
- HTML: این نوع فایل، برای اسکلتبندی اولیه هر صفحه استفاده میشود. فایلهایی که صرفاً حاوی کدهای HTML باشند، ایستا هستند و ظاهر خاصی ندارند.
- CSS: این نوع فایل، برای طراحی ظاهر و استایلبخشی به صفحات سایت شما به فایلهای HTML ضمیمه (attach) میشود. در هر سایت، همیشه حداقل یک فایل CSS وجود دارد. این یعنی سایت شما به هر زبانی که قرار است نوشته شود، به این فایل احتیاج خواهید داشت.
- JavaScript: این نوع فایل، برای پویا نمودن صفحات HTML، تغییرات ظاهری این صفحات بر اساس یک سری رویدادها و بعضاً عملیات محاسباتی در یک وبسایت بهکار میرود. گفتنی است که یک فایل جاوااسکریپت نیز – مانند فایل CSS – به فایلهای HTML ضمیمه (attach) میشود.
- PHP: یکی دیگر از انواع فایلهای اصلی برای کدنویسی یک وبسایت، فایلهای PHP هستند که فرایندها و عملیاتِ سمت سرور، در آنها کدنویسی میشود.
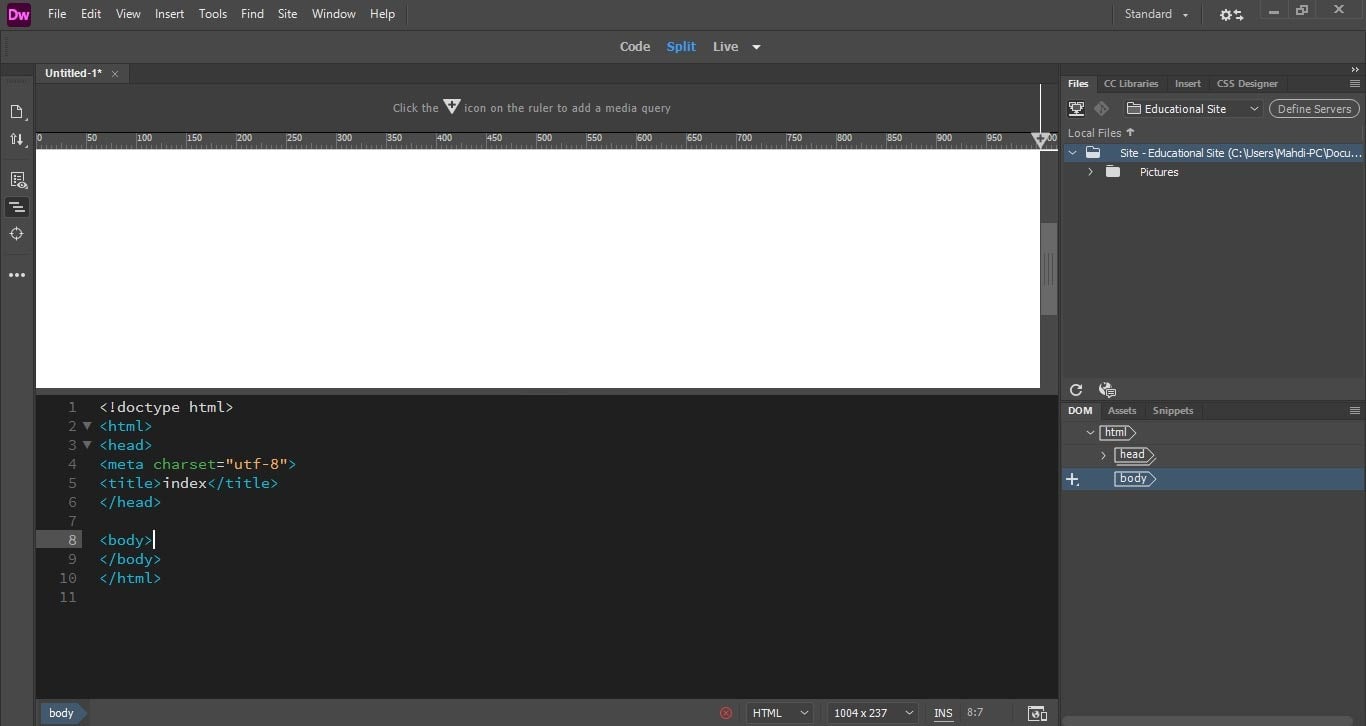
برای شروع کار، گزینه اول یعنی HTML را انتخاب نمایید و اسم فایل را Index.html و Title را «صفحه اصلی» یا «خانه» یا «index» وارد کنید. با کلیک بر روی گزینه Create، فایل HTML شما – با نام و عنوانی که وارد کردهاید – ساخته میشود و صفحهای به شکل زیر به شما نمایش داده خواهد شد:

در این قسمت میتوانید پیشنمایش سایت خود را بهصورت زنده مشاهده نمایید. (در حال حاضر خالی است و بهصورت صفحهای سفید به نمایش درآمدهاست)؛ همچنین میتوانید مشاهده کنید که برنامه Dreamweaver بهصورت پیشفرض کدهای اولیه را ایجاد نموده است که بهعنوان اسکلتبندی اولیه فایلهای MTML به شمار میرود. حال، زمان عملیات اصلی یعنی کدنویسی فرا رسیده است.
هر صفحه HTML از چند بخش هدر، بدنه (شامل متن و سایدبار) و فوتر ساخته شده است. در بخش بعدی، نحوه طراحی و برنامهنویسی هدر سایت از طریق نرمافزار دریمویور را آموزش میدهیم.
ساخت هدر (Header) صفحه اصلی سایت در نرم افزار Dreamweaver
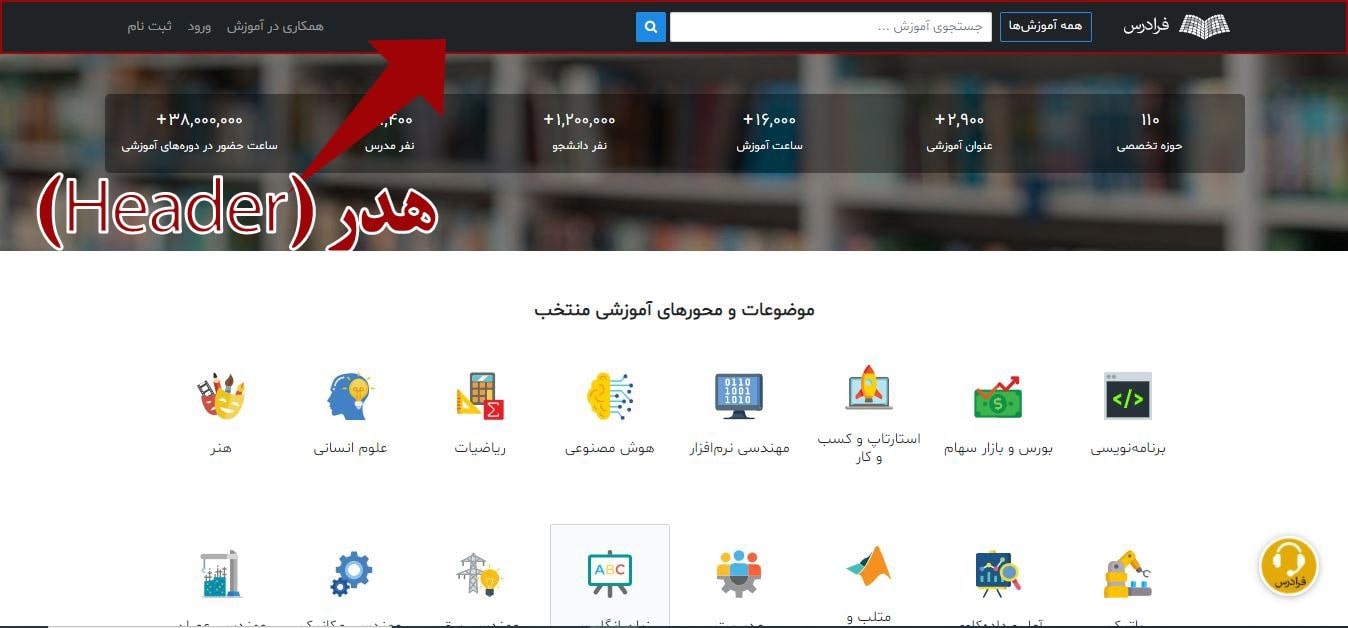
همانطور که اشاره شد، هر صفحه HTML از چند بخش هدر، بدنه (شامل متن و سایدبار) و فوتر ساخته شده است؛ لذا برای ساخت صفحه اصلی سایت – که یک صفحه HTML است – از قسمت هدر شروع خواهیم کرد. هدر، به نوار بالایی هر سایت که در آن، مهمترین لینکها و مهمترین اطلاعات آن سایت قرار دارد، گفته میشود. برای درک هرچه بیشتر قسمت هدر توسط شما عزیزان، در تصویر زیر هدر وبسایت فرادرس را – از طریق کادر قرمزی که دور آن است – نشان دادهایم:

در نرمافزار دریمویور، برای قرار دادن یک المان در صفحه وبسایت باید در ابتدا موقعیت آن المان را در صفحه تعیین کنید. برای این کار 2 راه وجود دارد:
- بر روی صفحه سفید کلیک کنید. (با این کار برنامه Dreamweaver بهصورت خودکار قسمت Body را در کدها انتخاب میکند.)
- یا میتوانید در قسمت کد، نشانگر را در قسمت Body قرار دهید.
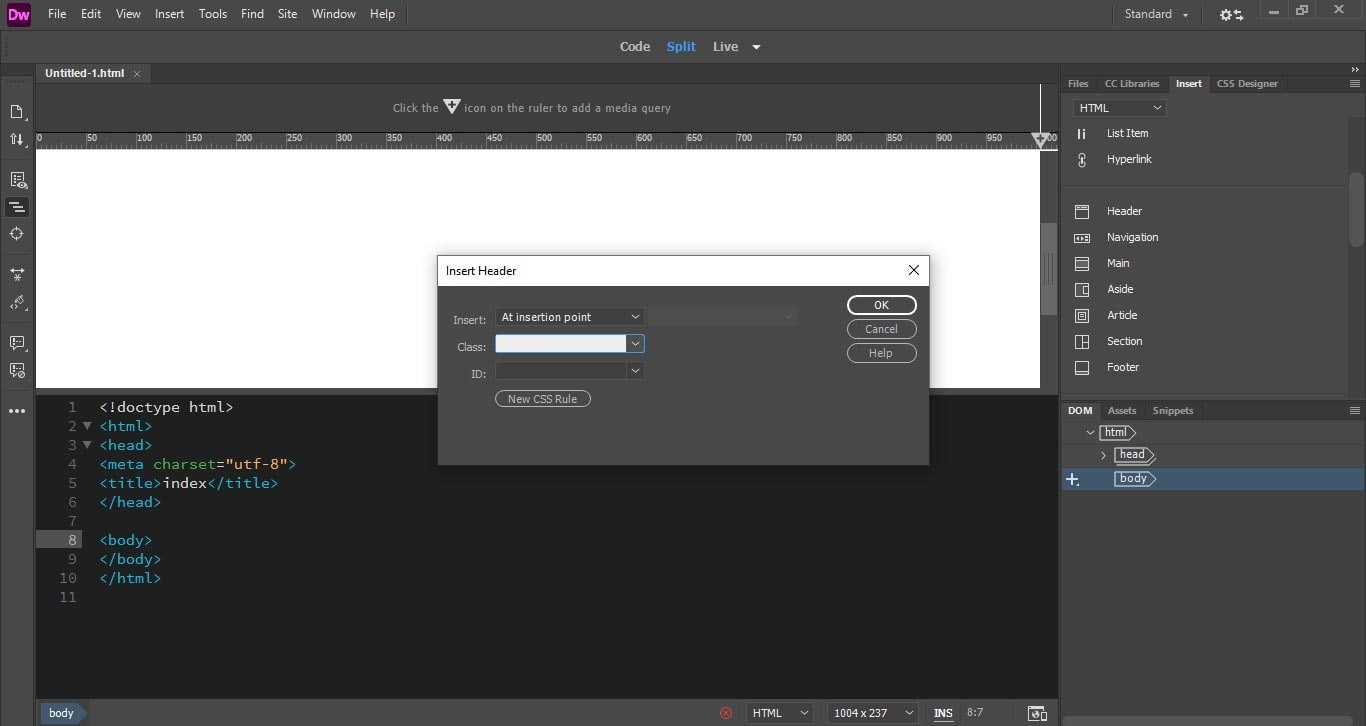
حال از منوی بالایی نرمافزار، روی تب Insert، کلیک کنید. با این کار، المانهایی که برای طراحی سایت نیاز دارید، در یک پنجره محاورهای نمایش داده خواهند شد. در این پنجره محاورهای باید از المانهای موجود، گزینه Header را انتخاب نمایید. با این کار، یک پنجره دیگر برای انتخاب کلاس (Class) و آیدی (ID) هدر سایت شما نمایان میشود.

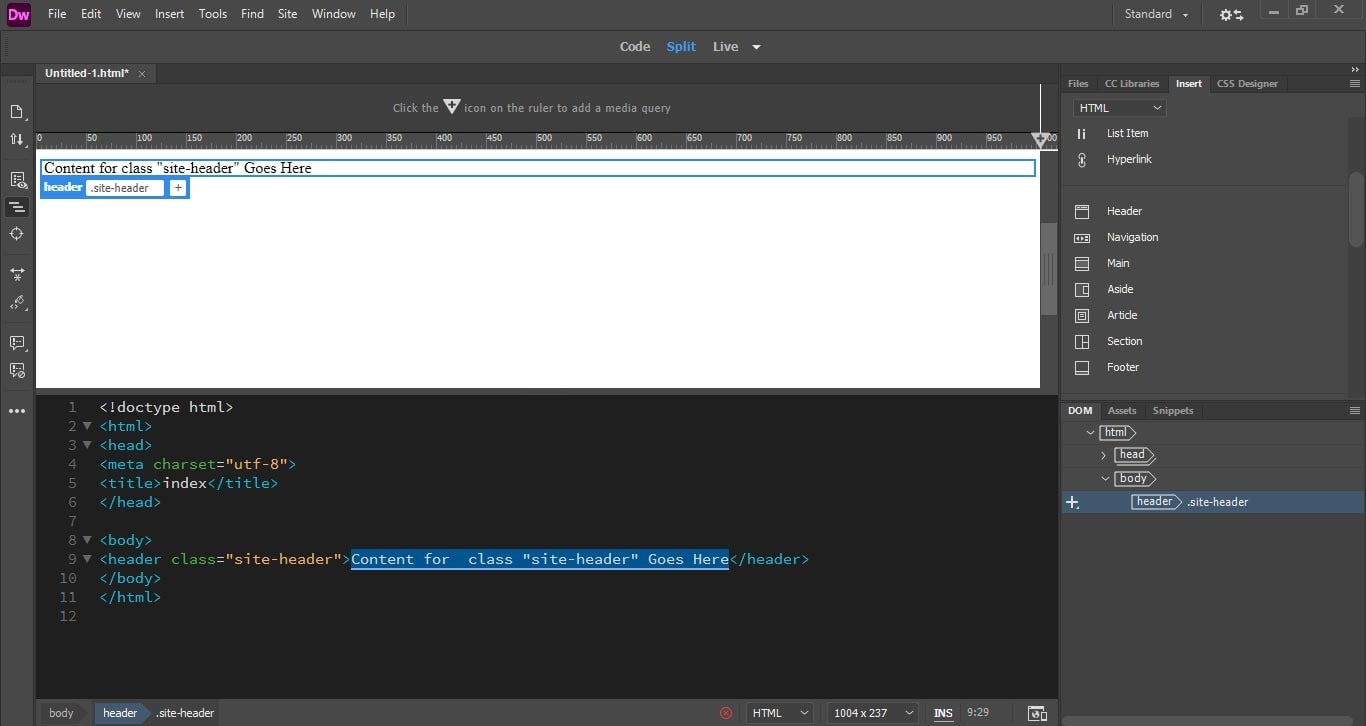
آیدیها و کلاسها در برنامهنویسی CSS مانند نامی هستند که به المانها داده میشود تا بتوان بعداً در فایل CSS توسط این آیدیها و کلاسها، المان موردنظر را شناسایی کرد و استایل و طراحی لازم را بر آن المان اعمال نمود. حال کافی است که در تصویر بالا، در قسمت کلاس عبارت “site-header” را وارد کنید و سپس بر روی OK کلیک کنید. همانطور که در تصویر زیر مشاهده میکنید، با این کار، هدر خام صفحه ایندکس سایتتان برای شما ایجاد میشود.

ساده بود نه؟
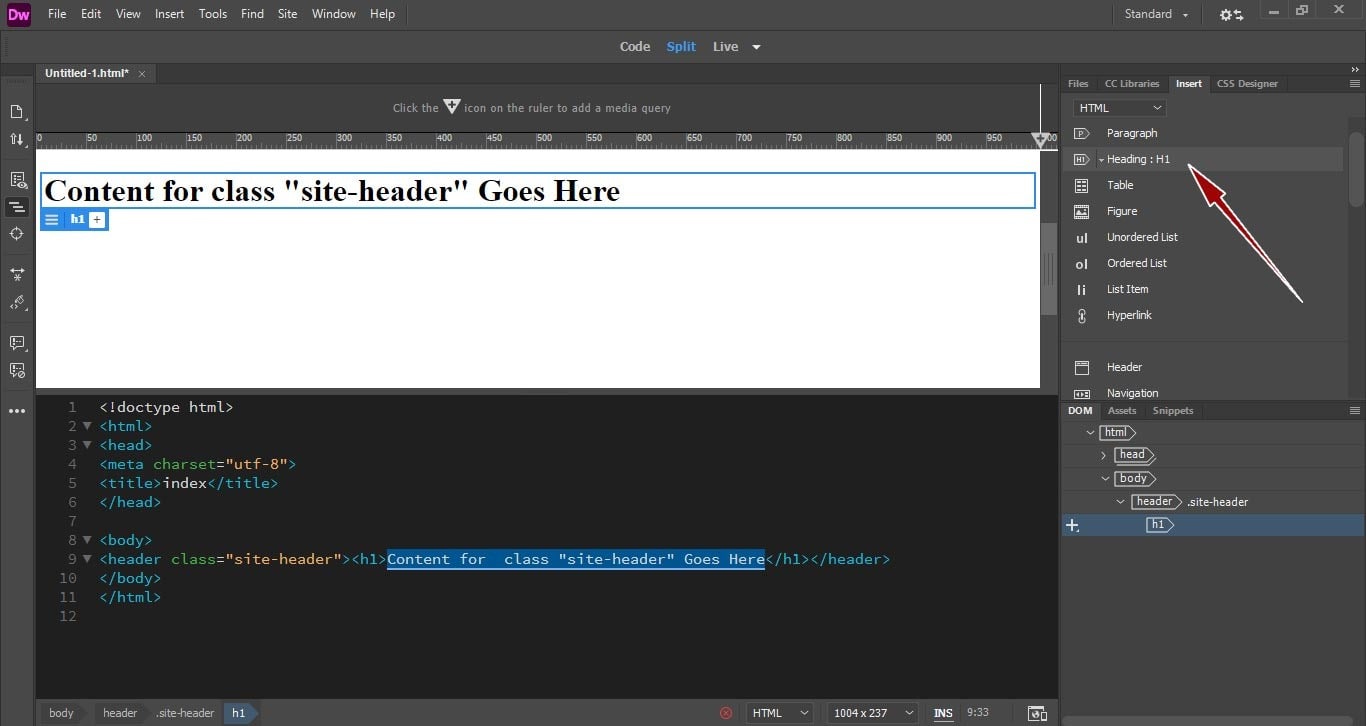
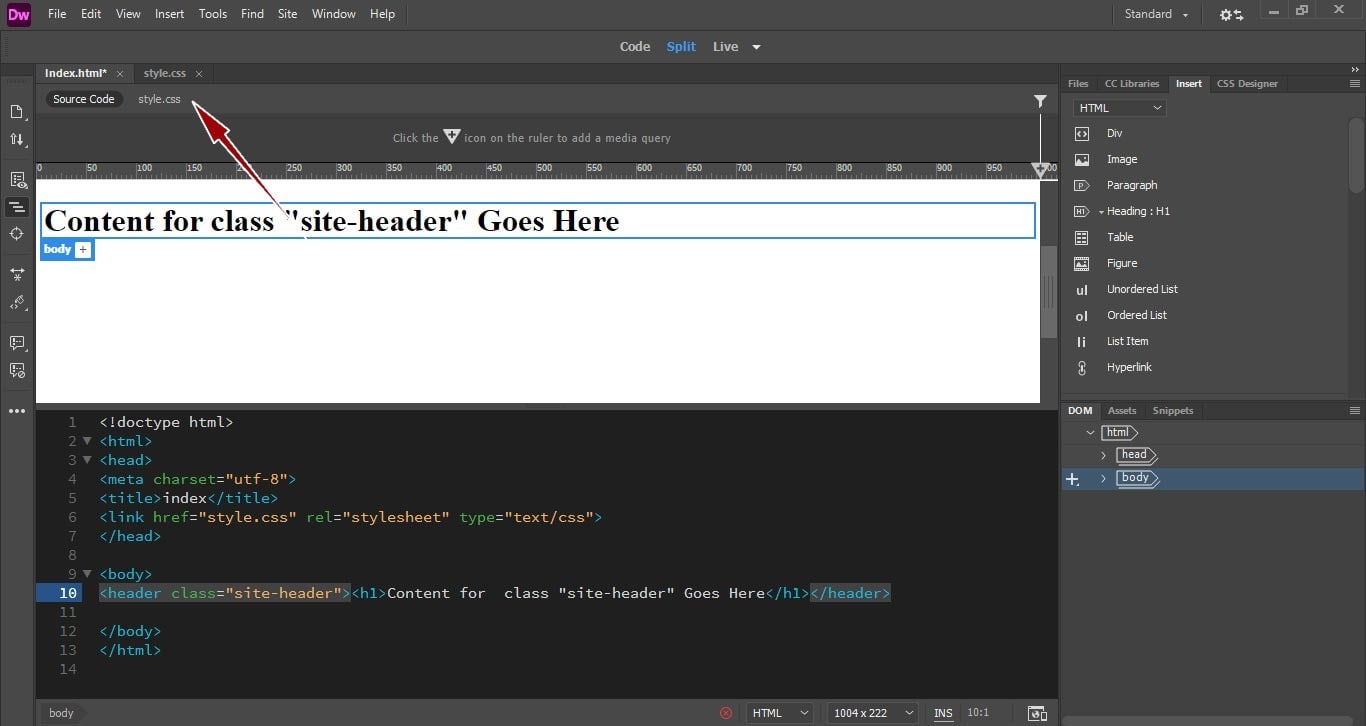
حال، زمان آن رسیده است تا محتوای داخل هدرمان را تغییر دهیم. برای این کار – همانطور که در عکس بالا مشخص است – متن داخل تگ <Header> و </Header> را انتخاب کنید. (پس از ساخت هدر، برنامه بهصورت خودکار این قسمت را ایجاد و انتخاب کرده است)؛ آنگاه به منوی سمت راست یعنی Insert برگردید. حال گزینه Heading را انتخاب نموده و از منوی بازشده گزینه H1 را انتخاب نمایید. با این کار، تمام نوشته داخل هدر شما در تگ H1 قرار خواهد گرفت. (بد نیست بدانید که این تگ در سئو تأثیرگذار است و معمولاً بهعنوان موضوع اصلی صفحه بهحساب میآید). البته تگ H1 میتواند در قسمتهای دیگر سایت نیز قرار بگیرد، اما در این تمرین، ما این تگ را در هدر سایت قرار دادیم تا از اهمیت آن باخبر شوید.

به همین سادگی، اسکلت و ساختار هدر سایت شما ایجاد شد. حال با توجه به هدفی که برای طراحی صفحه اصلی سایتتان در سر دارید، میتوانید از قسمت Insert برای اضافه کردن المان به صفحه استفاده نمایید تا به همین ترتیب، اسکلتبندی و ساختار سایتتان را تکمیل کنید.
حال، لازم است که ظاهر هدری که ساختیم را تغییر دهیم و با استایل دادن، آن را به حالت دلخواه درآوریم. شایان ذکر است که برای استایلدهی و طراحی یک المان از CSS استفاده میشود؛ لذا باید یک فایل جدید CSS ایجاد کنیم و از طریق آن به هدر ایجادشده، استایل بدهیم.
ساخت فایل CSS برای تکمیل ظاهر هدر سایت در نرم افزار Dreamweaver
همانطور که در قسمتهای قبل بیان شد، CSS برای تغییرات ظاهری و استایلدهی به المانهای صفحات وبسایت مورد استفاده قرار میگیرد. ازجمله این تغییرات میتوان به: تغییر رنگ المانها، تغییر اندازه المانها، تغییر نوع و اندازه فونت نوشتهها و… اشاره کرد. شایان ذکر است که میتوان دستورات CSS را در داخل فایل HTML نیز کدنویسی کرد اما برنامهنویسان وب به 3 دلیل ، فایلهای CSS را جدای از فایل HTML برای طراحی ظاهر وبسایت در نظر میگیرند. این دلایل عبارتاند از:
- تمیزی کد و امکان راحتتر خواند کدها
- لود شدن سریعتر صفحات در مرورگرهای کاربران وب (این مورد به سئوی سایت نیز مربوط است.)
- با توجه به اینکه یک وبسایت، صفحات بسیاری را در خود جای داده است، درصورتیکه بخواهیم یک تغییر ظاهری (حتی کوچک) در تمام صفحاتمان ایجاد کنیم، کاری بسیار زمانبر و سخت میباشد؛ اما، با ساخت یک فایل CSS بهصورت جداگانه و اتصال (ضمیمه کردن) آن به تمامی صفحات HTML سایت با تغییر در فایل CSS، آن تغییر بهصورت خودکار در تمام صفحات HTML سایت اعمال خواهد شد.
حال که با اهمیت فایلهای CSS آشنا شدیم، به سراغِ ساختِ این نوع فایل در نرمافزار دریمویور خواهیم رفت. برای این منظور، ابتدا از منوی بالای نرمافزار، گزینه File را انتخاب و از منوی بازشده بر روی گزینه New… کلیک میکنیم. (یا دکمههای ctrl و N از صفحهکلید خود را همزمان فشار میدهیم). با این کار، وارد صفحهای که قبلاً از طریق آن فایل HTML را ایجاد کردیم، میشویم. حال برای ساخت فایل CSS کافی است تا از قسمت میانی (Document type) گزینه CSS را انتخاب کنیم و پسازآن بر روی دکمه Create کلیک میکنیم.

با این کار یک فایل و یک تب جدید در فضای کاری نرمافزار برای شما ایجاد میشود. همچنین، میتوانید با کلیک راست ماوس بر روی اسم فایل و گزینه Save as … اسم فایلتان را به style.css تغییر دهید.
اتصال فایل CSS به HTML برای تکمیل ظاهر هدر سایت
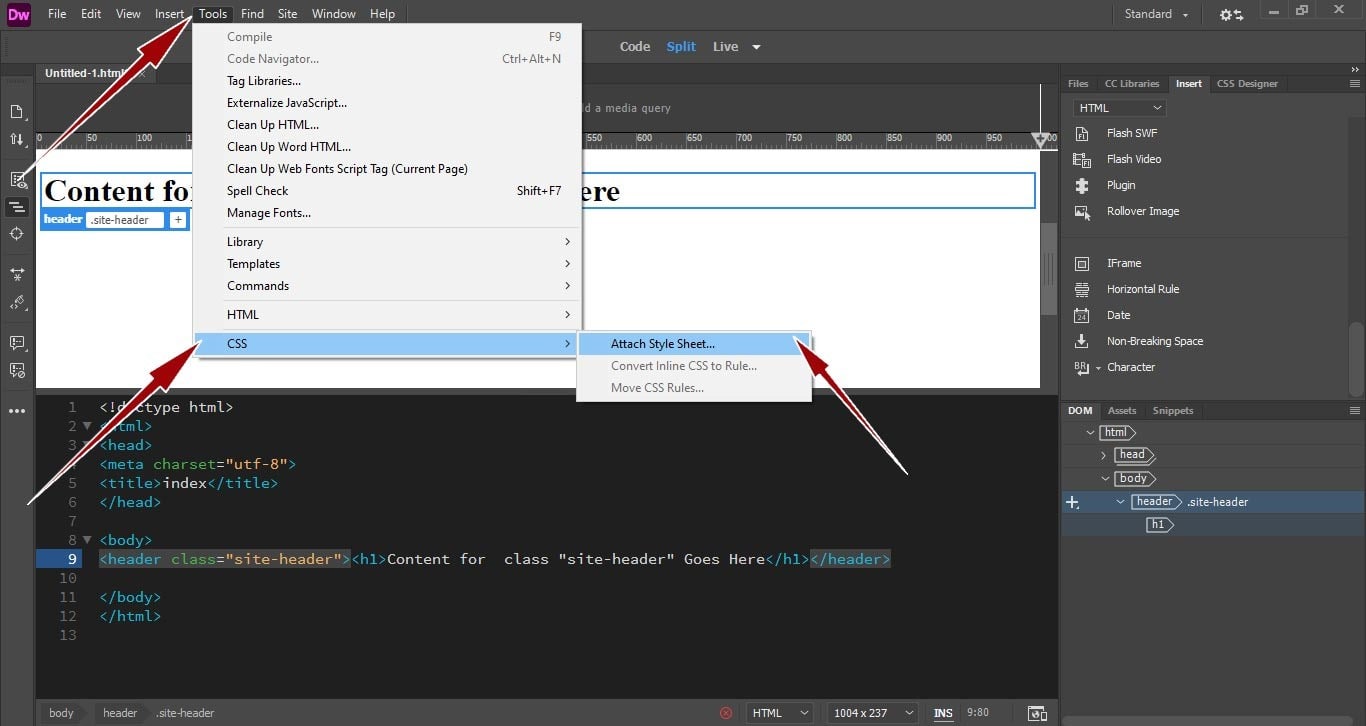
پسازاینکه فایل CSS را ایجاد کردید، برای اتصال آن به فایل HTML، به فایل HTML خود برگردید و از منوی Tools وارد قسمت CSS شده و بر روی Attach Style Sheet کلیک کنید.

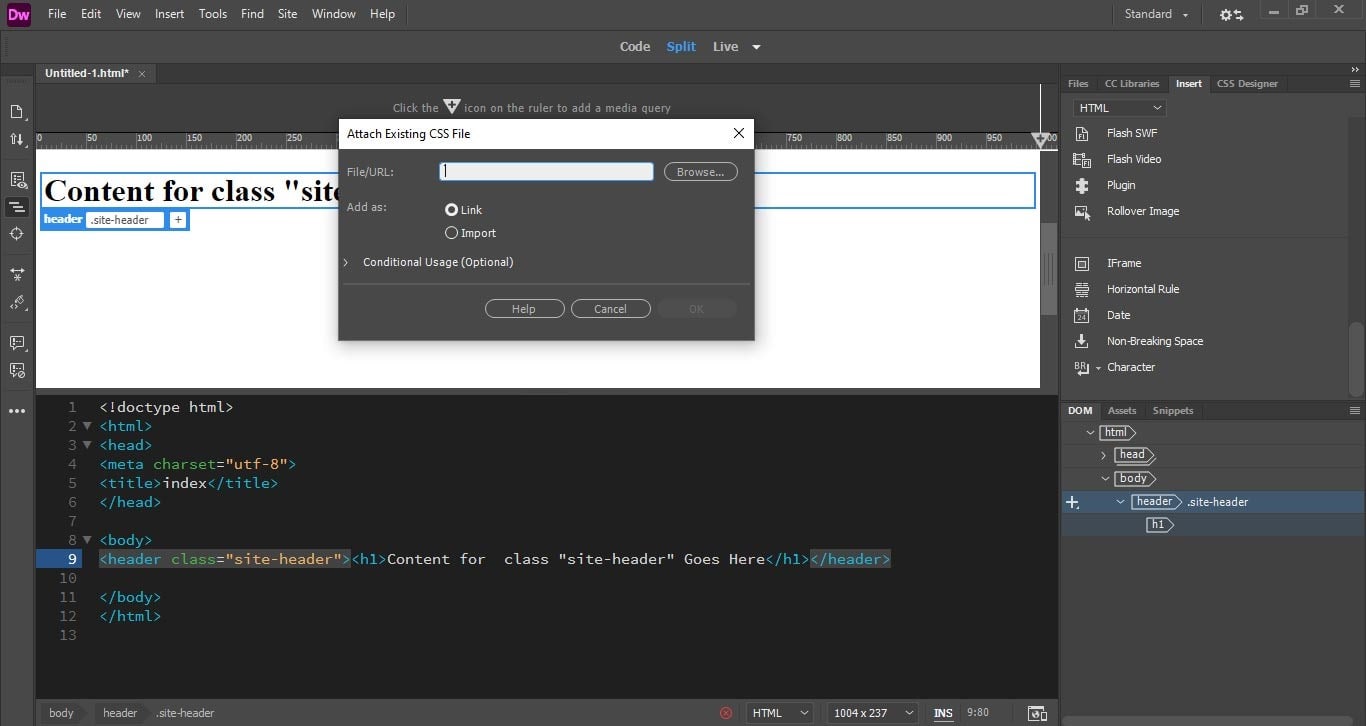
با کلیک بر روی گزینه Attach Style Sheet یک پنجره محاورهای برای شما باز میشود که در تصویر زیر این پنجره را میتوانید ببینید:

در پنجره بازشده (مطابق تصویر بالا) بر روی دکمه Browse کلیک کنید تا پنجرهی انتخاب نام فایل باز شود. در اینجا نام فایل را style.css قرار دهید و بر روی OK و پسازآن بر روی Yes کلیک کنید. با این کار، یک تب جدید در صفحه شما باز میشود که در آن میتوانید، فایل CSS خود را کدنویسی کنید.
همانطور که در تصویر زیر میبینید تگ <link> نیز در کدهای شما ایجاد شده است که وظیفه اتصال 2 فایل CSS و HTML را به یکدیگر بر عهده دارد.

به همین راحتی، فایل CSS شما به فایل HTML تان وصل شد. گام بعدی نوشتن استایلها در فایل CSS و اعمال آنها بر روی هدر سایت است؛ اما پیشنیاز این کار، آگاهی از انواع سلکتورها در CSS و نحوه بهکارگیری آنها است.
ساخت یک سلکتور (selector) CSS برای استایلدهی هدر صفحه اصلی سایت
حال که فایل CSS خود را ایجاد و آن را به فایل HTML مان متصل کردیم، باید به سراغ تغییر ظاهر هدر صفحه و استایلدهی به آن برویم. برای این کار لازم است در ابتدا برای المان هدر در فایل HTML یک انتخابگر (Selector) ایجاد کنیم و در فایل CSS با فراخوانی آن سلکتور، به هدرمان استایل بدهیم.
شاید برایتان سؤال پیش آمده باشد که چند نوع سلکتور داریم؟ و چگونه میتوانیم از آنها در نرمافزار دریمویور استفاده کنیم؟ در پاسخ باید گفت که بهطورکلی نوع مختلفی از سلکتور را داریم که در جدول زیر، سلکتورهای پراستفاده CSS را معرفی نموده و نحوه بهکار بردن هریک را با ذکر مثال توضیح دادهایم:
| توضیح مثال | مثال | نام سلکتور |
| تمام المانهایی که کلاس intro به آنها نسبت داده شده است را انتخاب میکند. کدی که در HTML استفاده میشود: “Class=”intro |
intro. | class. |
| المانی که آیدی firstname به آن نسبت داده شده است را انتخاب میکند. کدی که در HTML استفاده میشود: “id=”firstname |
firstname# | id# |
| تمام المانها را انتخاب میکند. نیاز به کد خاصی در HTML ندارد. | * | * |
| تمام المانهای <p> موجود در صفحه HTML انتخاب میشوند. | p | element |
| تمام المانهای <p> که در کلاس intro هستند انتخاب میشوند. | p.intro | element.class |
| تمام المانهای <div> و <p> موجود در صفحه HTML انتخاب میشوند. | div, p | element, element |
| تمام المانهای<p> که درون المان <div> قرار دارند انتخاب میشوند. | div p | element element |
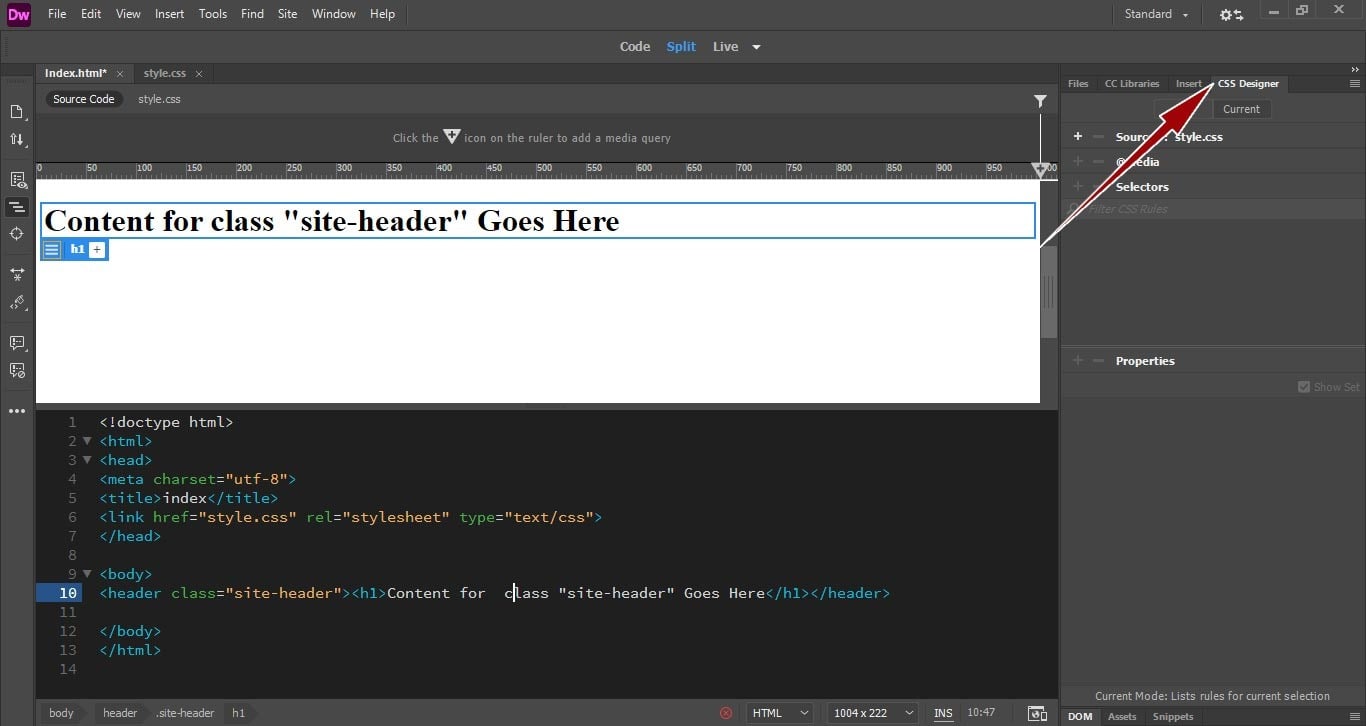
برای استفاده از سلکتورهای CSS در نرمافزار دریمویور، باید از بخش بالا و سمت راست صفحه به تب CSS Designer بروید:

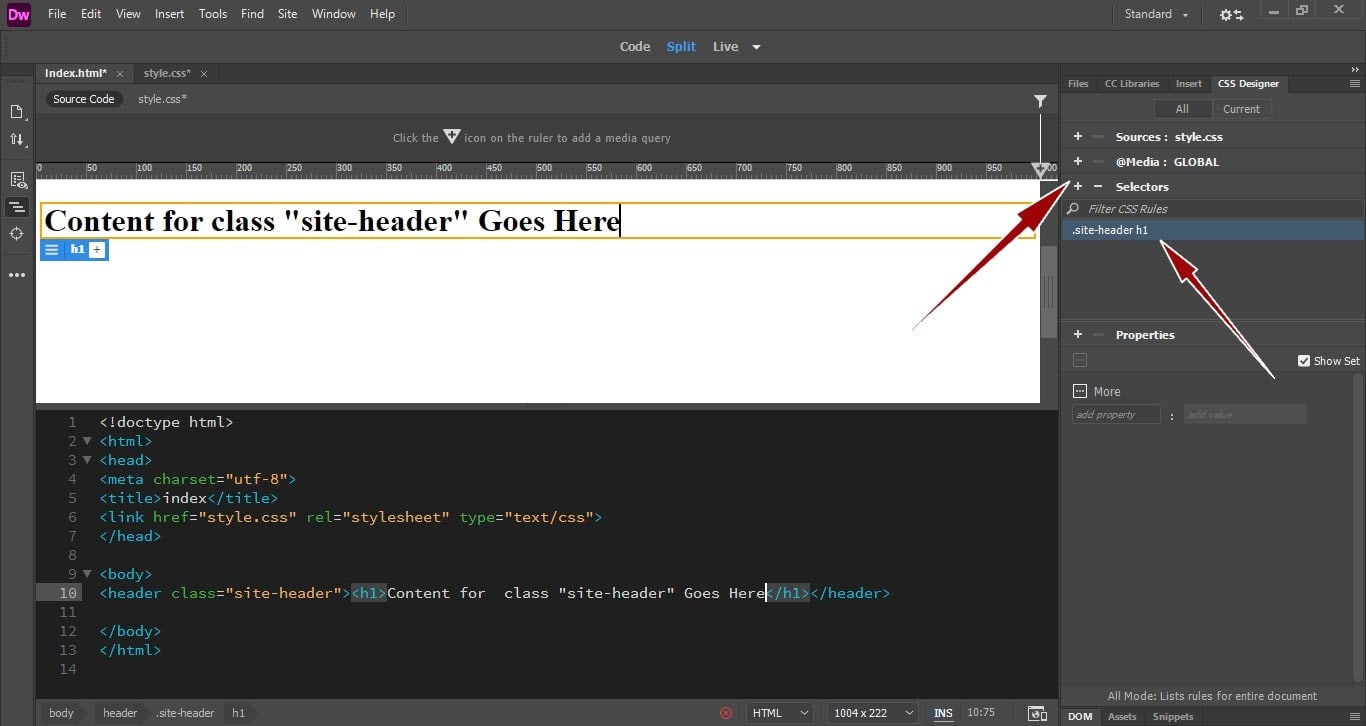
از این قسمت بر روی All کلیک کرده تا گزینه + روشن (فعال) شود. پسازآن بر روی هدر (در صفحه پیشنمایش) کلیک کرده، بعد به تب Selector برگشته و بر روی + کلیک کنید. مشاهده میکنید که کلاس site-header که برای هدر خود تعیین کرده بودیم، در این قسمت ایجاد و انتخاب شده است. حال میتوانیم تغییرات و استایلهایی که در نظر داریم را بر روی هدر صفحهمان ایجاد کنیم.

تغییر ظاهر هدر سایت و استایل دهی به آن با استفاده از سلکتورهای CSS ی
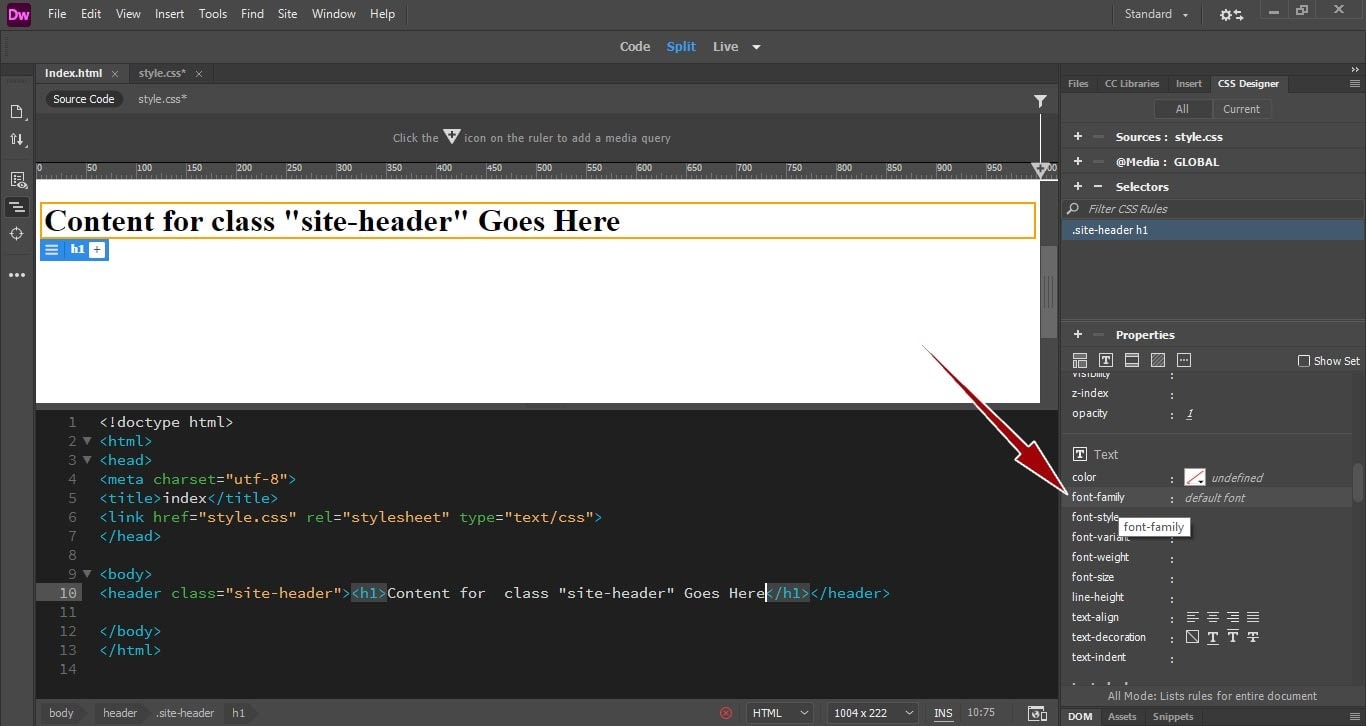
حال که هدر سایتتان را از طریق سلکتورها انتخاب کردید، میتوانید تغییرات و استایلهایی که مایل هستید را بر روی آن ایجاد نمایید. برای این کار، کافی است از تب CSS Designer و قسمت Properties استفاده کنید. توجه داشته باشید که این قسمت، 2 حالت میتواند داشته باشد.
- هنگامیکه تیک Show Set فعال باشد.
- هنگامیکه تیک Show Set فعال نباشد.
پیشنهاد میکنیم درصورتیکه تیک Show Set فعال بود، آن را غیرفعال کنید تا تنظیمات بیشتری به شما نمایش داده شوند.
حال با این قسمت میتوانید تنظیمات بسیاری را ازجمله: تغییر فونت، حاشیه، پسزمینه، اندازهها و… بر المانی که انتخاب کردهاید، اعمال کنید. ما در ادامه برای اعمال طراحی و استایل، از تغییر نوع فونت، تغییر اندازه فونت و وسطچین کردن متن هدر خود شروع کنیم.
تغییر نوع فونت هدر با استفاده از سلکتورهای CSS در نرمافزار Dreamweaver
برای تغییر فونت، باید در بخش Properties به سطر font-family بروید و فونت موردنظر خود را تغییر بدهید.

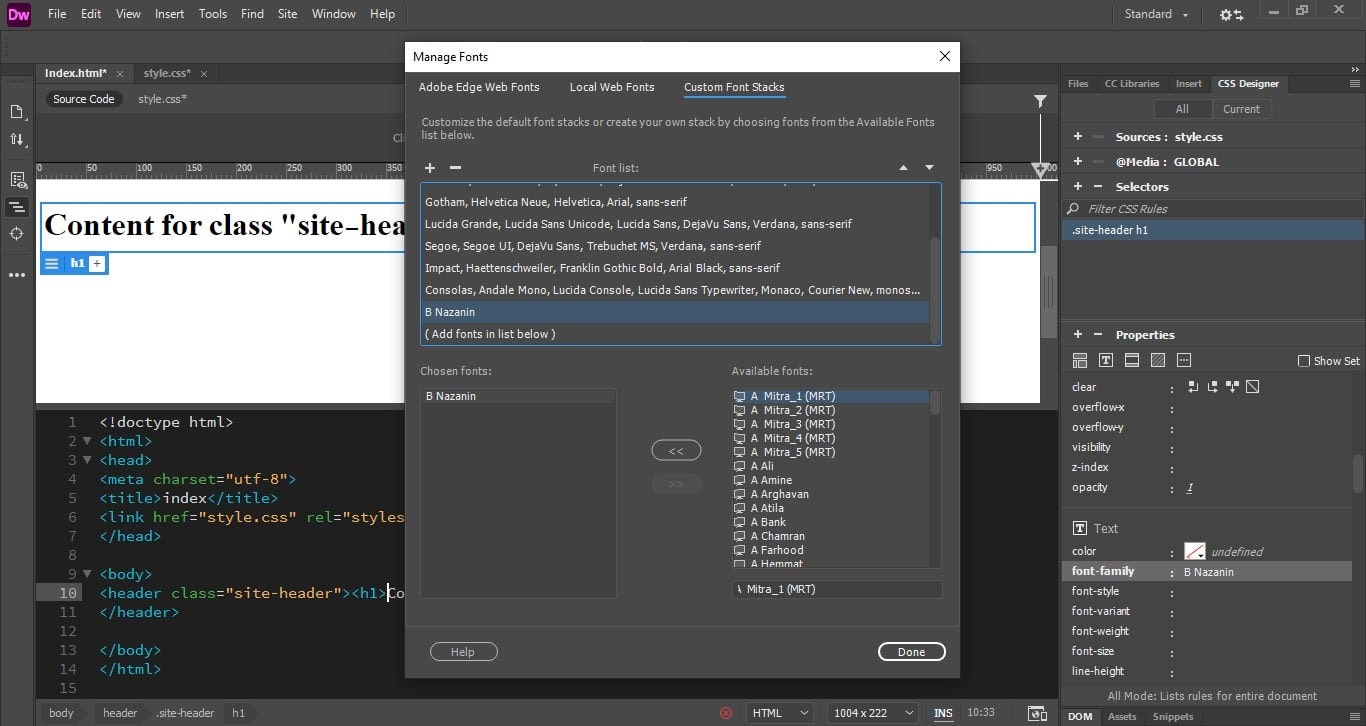
پس از کلیک برروی سطر font-family یک پنجره محاورهای با نام Manage Fonts برای شما باز میشود. در پنجره بازشده 3 تب وجود دارد که با کلیک بر روی تب Custom Font Stacks میتوانید فونت دلخواه خود را از لیست موجود یا از فونتهای داخل سیستمتان انتخاب نمایید. در تصویر زیر میتوانید چگونگی انجام این کار را ببینید:

پسازاینکه فونت خود را انتخاب کردید، بر روی دکمه Done کلیک کنید تا فونت انتخابی شما بر روی هدر سایتتان اعمال شود. همانطور که در تصویر بالا مشاهده میکنید، ما از فونت B Nazanin – که یکی از محبوبترین فونتهای فارسی است – برای استایلدهی به متن هدر خود استفاده کردهایم.
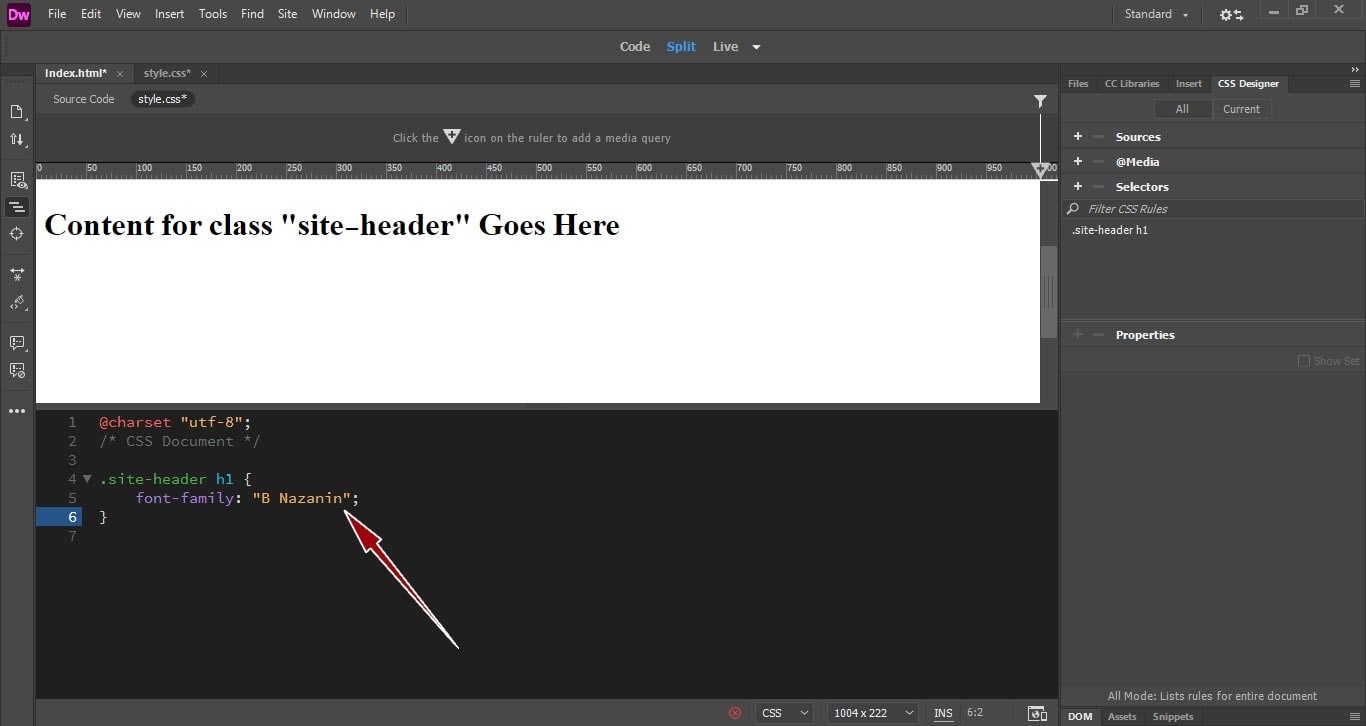
همچنین، درصورتیکه بر روی تب Style.css کلیک کنید، میبینید که برنامه Dreamweaver، خود بهصورت اتوماتیک کد فونت موردنظر را در فایل CSS شما ایجاد نموده است. تصویر زیر گویای همه چیز است:

تغییر اندازه فونت هدر و وسط چین کردن آن با استفاده از سلکتورهای CSS در نرمافزار Dreamweaver
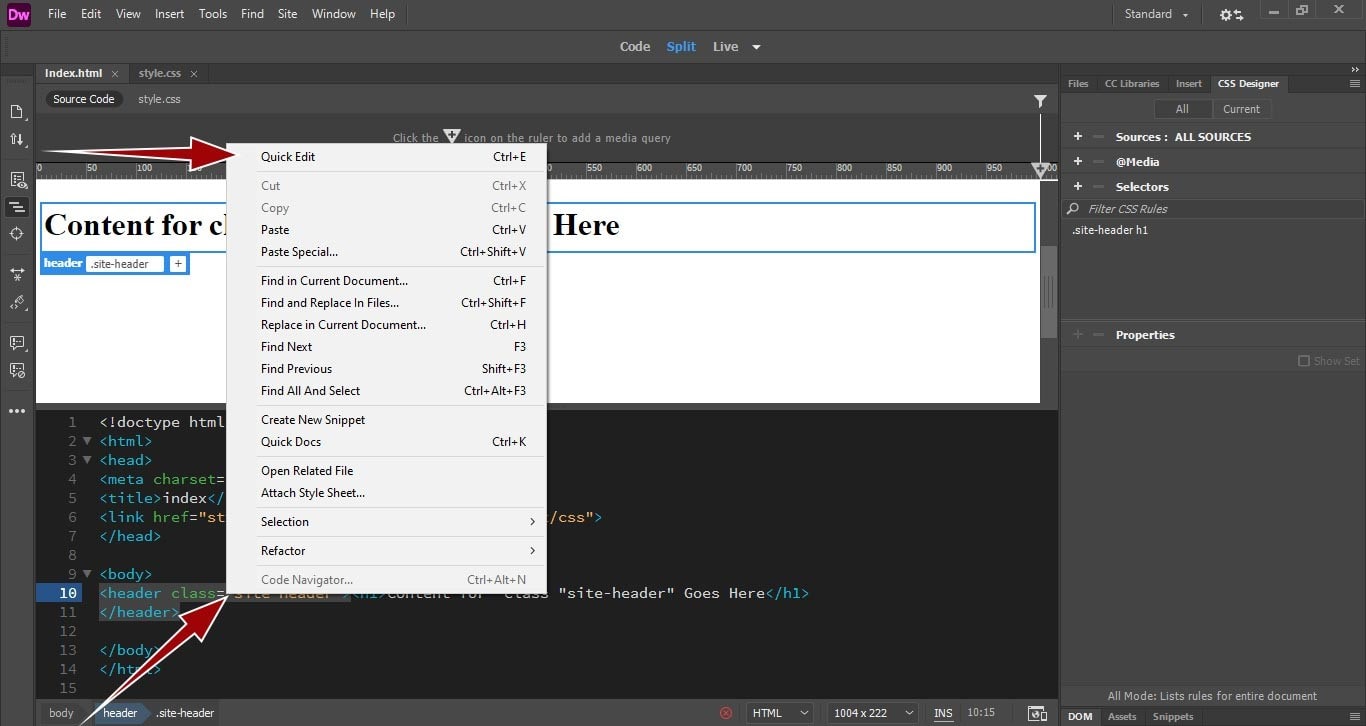
برای هرچه بهتر کردن ظاهر عنوان – بهعنوان تمرین بعدی – قصد داریم متن عنوانمان را تغییر سایز دهیم و سپس وسطچین کنیم. برای این کار، میتوانیم از قسمت Quick Edit استفاده کنیم.
برای استفاده از این قابلیت، به قسمت کدها در فایل HTML خود میرویم و کدی که قصد تغییر آن داریم را با کشیدن و رها کردن (Drag and Drop) ماوس انتخاب مینماییم. (در این تمرین، کد موردنظر در قسمت class=”site-header” است). پس از انتخاب کد، روی آن کلیک راست میکنیم و از منوی بازشده گزینه Quick Edit را انتخاب مینماییم یا اینکه پس از انتخاب کد موردنظر، دکمههای ctrl و E را همزمان فشار دهیم. تصویر زیر گویای همه چیز است:

با این کار، قسمتی جدید زیر این کد، باز میشود که مربوط به کدهای CSS المان هدر در فایل CSS است.
نکته: اگر هنوز کدی برای ظاهر این المان در فایل CSS وارد نکرده باشید، قسمتی به نام New Rule ایجاد میشود که میتوانید کدهای CSS جدید مربوط به این المان را در آن وارد کنید. این کار باعث میشود که دیگر مجبور نباشید کل فایل CSS را برای کدهای مربوط به المان موردنظرتان بگردید.
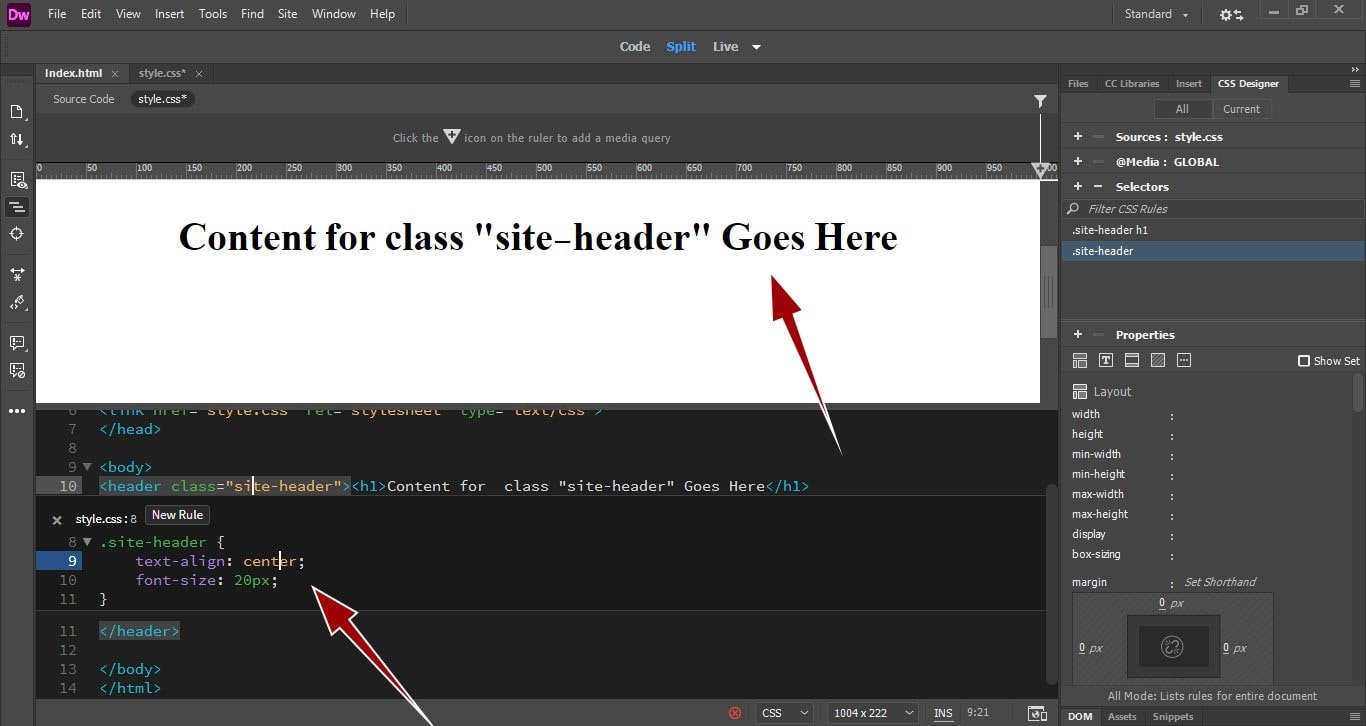
برای اعمال کدهای جدید بر روی دکمه New Rule کلیک نموده و کد زیر را وارد کنید:
text-align: center;
font-size: 20px;
در توضیح کدهای فوق باید گفت که اولین کدخط، عنوان را وسطچین میکند و دومی نیز اندازه عنوان را به 20 پیکسل تغییر میدهد.
همانطور که در تصویر زیر مشاهده میکنید، عنوان شما وسطچین شده و اندازه فونت آن به 20 پیکسل افزایش کرده است.

حال اگر دکمه ESC صفحهکلید را بفشارید و به فایل CSS خود بروید، میتوانید ببینید که کدهای شما در قسمت مربوطه در این فایل، بهطور خودکار تولید شده است.
نکته جالب دیگری که در مورد برنامه Dreamweaver وجود دارد این است که حتی اگر کدخطی را دیدید که با آن آشنایی ندارید، میتوانید آن کدخط را با کشیدن و رها کردن ماوس انتخاب کرده، سپس بر روی آن کلیک راست کنید تا یک منوی آبشاری برایتان باز شود. حال در منوی بازشده، گزینه Quick Docs را انتخاب کنید. با این کار، برنامه توضیحاتی را درباره آن کد به شما خواهد داد.
- آموزش سفارشی سازی صفحه ارتباط با ما و چک کردن دستورات برای طراحی سایت با Dreamweaver (رایگان): اینجا را کلیک کنید (+).
ساخت کامل صفحه اصلی سایت در نرم افزار Dreamweaver
تا اینجای نوشتارِ آموزش Dreamweaver، شما با قسمتهای مختلف این برنامه آشنا شدید. حال وقت آن است که توسط امکانات این برنامه مانند قسمت Insert – که بیشتر قابلیتها را در خود جای داده است – بسته به سلیقه شخصی خود، صفحه اصلی وبسایتتان را تکمیل نمایید. درصورتیکه نیاز به کمک و ایده دارید، میتوانید از کدهایی که در ادامه برای شما قرار دادهایم، استفاده نمایید و با تغییر قسمتهای دلخواهتان، وبسایت موردعلاقهی خودتان را ایجاد نمایید.
<!doctype html> <html> <head> <meta charset="utf-8"> <title>index.html</title> <link href="style.css" rel="stylesheet" type="text/css"> <!--The following script tag downloads a font from the Adobe Edge Web Fonts server for use within the web page. We recommend that you do not modify it.--><script>var __adobewebfontsappname__="dreamweaver"</script><script src="https://use.edgefonts.net/alegreya:n4:default.js" type="text/javascript"></script> </head> <body> <div class="header-container"> <header class="site-header"> <h1> سایت تستی برای آموزش Dreamweaver</h1> <nav class="main-navigation"> <ul> <li><a href="#" target="#">صفحه اصلی</a></li> <li><a href="#" target="#">محصولات</a></li> <li><a href="#" target="#">لیست قیمت</a></li> <li><a href="#" target="#">بلاگ</a></li> <li><a href="#" target="#">درباره ما</a></li> </ul> </nav> </header> <div class="page-title"> <h2 class="entry-title"> عنوان صفحه در اینجا قرار میگیرد</h2> <p class="page-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ut quam id massa fermentum mattis. Phasellus ultricies eros id dictum placerat.</ p> </div> </div> <main class="main"> <div class="page-content"> <div class="entry-content"> <h2> فرم تماس با ما</h2> <p>Donec luctus lorem eget tortor facilisis, id finibus velit lacinia. Aliquam sagittis odio at enim vulputate, sed varius dui auctor. Nulla dignissim gravida auctor. Proin a porttitor sem, vel vestibulum lectus. In sollicitudin, risus vel imperdiet consequat, lectus est venenatis nulla, sit amet viverra orci nibh sagittis lectus.</ p> <div class="cta-form"> <form> <label for="name"> نام</label> <input type="text" id="name" name="fullname" placeholder="نام شما... "> <label for="email"> آدرس ایمیل</label> <input type="text" id="email" name="emailaddress" placeholder="آدرس ایمیل شما... "> <input type="submit" value="ارسال"> </form> </div> <p>Donec luctus lorem eget tortor facilisis, id finibus velit lacinia. Aliquam sagittis odio at enim vulputate, sed varius dui auctor. Nulla dignissim gravida auctor. Proin a porttitor sem, vel vestibulum lectus. In sollicitudin, risus vel imperdiet consequat, lectus est venenatis nulla, sit amet viverra orci nibh sagittis lectus.</ p> </div> </div> </main> <footer class="site-footer"> <nav class="social menu"> <ul> <li><a href="#">فیسبوک</a></li> <li><a href="#">توییتر</a></li> <li><a href="#">اینستاگرام</a></li> </ul> </nav> <div class="footer-credits"> <p> تمامی حقوق برای وبسایت تستی محفوظ است © 2021</ p> </div> </footer> </body> </html>
کدهایی که باید در فایل CSS قرار بگیرند را نیز میتوانید در قسمت زیر بیابید:
@charset "utf-8";
body {
font-family: "B Nazanin";
font-style: normal;
font-weight: 400;
margin: 0;
line-height: 1.625;
background-color: #f4f4f4;
direction: rtl;
}
.header-container {
background-size: cover;
background-position: center center;
color: #FFFFFF;
padding-bottom: 10vw;
background-image: linear-gradient(0deg, rgba(0,0,0,0.5) 50%, rgba(0,0,0,0.85) 100%), url(images/background.jpg);
text-align: center;
font-family: "B Nazanin";
}
.header-container .site-header {
padding: 20px 0;
margin: 0 auto;
max-width: 1200px;
text-transform: uppercase;
font-family: "B Nazanin";
}
.main-navigation {
font-size: 16px;
font-weight: 400;
border-bottom: 1px solid rgba(255, 255, 255, 0.25);
font-family: "B Nazanin";
}
.main-navigation ul {
margin: 0;
}
.main-navigation ul li {
display: inline-block;
}
.main-navigation ul li a {
padding: 17px 37px;
text-decoration: none;
display: inline-block;
color: #fff;
}
.main-navigation ul li a:hover {
text-decoration: underline;
}
.header-container .page-title {
padding: 8vw 180px 0 180px;
}
.header-container .page-title h2 {
font-size: 4.5em;
margin-bottom: 0;
}
.page-description {
max-width: 600px;
margin-left: auto;
margin-right: auto;
font-size: 1.5em;
}
.page-content {
background-color: #fff;
margin: -50px auto 0;
max-width: 1000px;
padding-top: 2em;
column-gap: 2em;
-webkit-box-shadow: 0 25px 40px 0 rgba(0, 0, 0, 0.05);
box-shadow: 0 25px 40px 0 rgba(0, 0, 0, 0.05);
padding-bottom: 2em;
padding-right: 3em;
padding-left: 3em;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
text-align: center;
}
.entry-content h2 {
font-size: 3em;
}
.cta-form form {
max-width: 490px;
margin-left: auto;
margin-right: auto;
text-align: left;
font-family: "B Nazanin";
}
.cta-form form input {
display: inline-block;
width: 100%;
padding: 18px 24px 14px;
min-height: 35px;
margin-bottom: 15px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
font-size: 14px;
font-family: "B Nazanin";
}
.cta-form form input[type="submit"] {
border: none;
background-color: #A86500;
text-shadow: 0px 0px;
color: #FFFFFF;
text-transform: uppercase;
}
.cta-form form input[type="submit"]:hover {
background-color: #333333;
}
.site-footer {
padding-top: 60px;
padding-bottom: 60px;
text-align: center;
font-size: 16px;
line-height: 1;
font-family: "B Nazanin";
}
.social.menu ul {
text-transform: uppercase;
list-style-type: none;
padding: 0;
display: inline-block;
}
.social.menu ul li {
display: inline-block;
}
.social.menu ul li a {
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
text-decoration: none;
color: rgba(168,101,0,1.00);
font-weight: 500;
}
.social.menu ul li a:hover {
color: #333333;
}
@media (max-width:375px){
.header-container .page-title {
padding-left: 0px;
padding-right: 0px;
}
.header-container .page-title h2 {
font-size: 2.5em;
}
}
با توجه به اینکه طراحی سایت حتی با برنامه Dreamweaver نیاز به تسلط حداقلی و نسبی به کدنویسی دارد، احتمالاً در حال حاضر طراحی و پیادهسازی کاملِ یک وبسایت، اندکی برای شما مشکل باشد؛ اما مطمئن باشید با تمرین و کار کردن، میتوانید سایتهای خوبی را طراحی و پیادهسازی نمایید. خاطر نشان میگردد که در حال حاضر، برای شروع میتوانید از کدهای نمونهای که در بالا برای شما قرار دادیم، استفاده نمایید.
قابلیت پیش نمایش در مرورگر در نرم افزار Dreamweaver
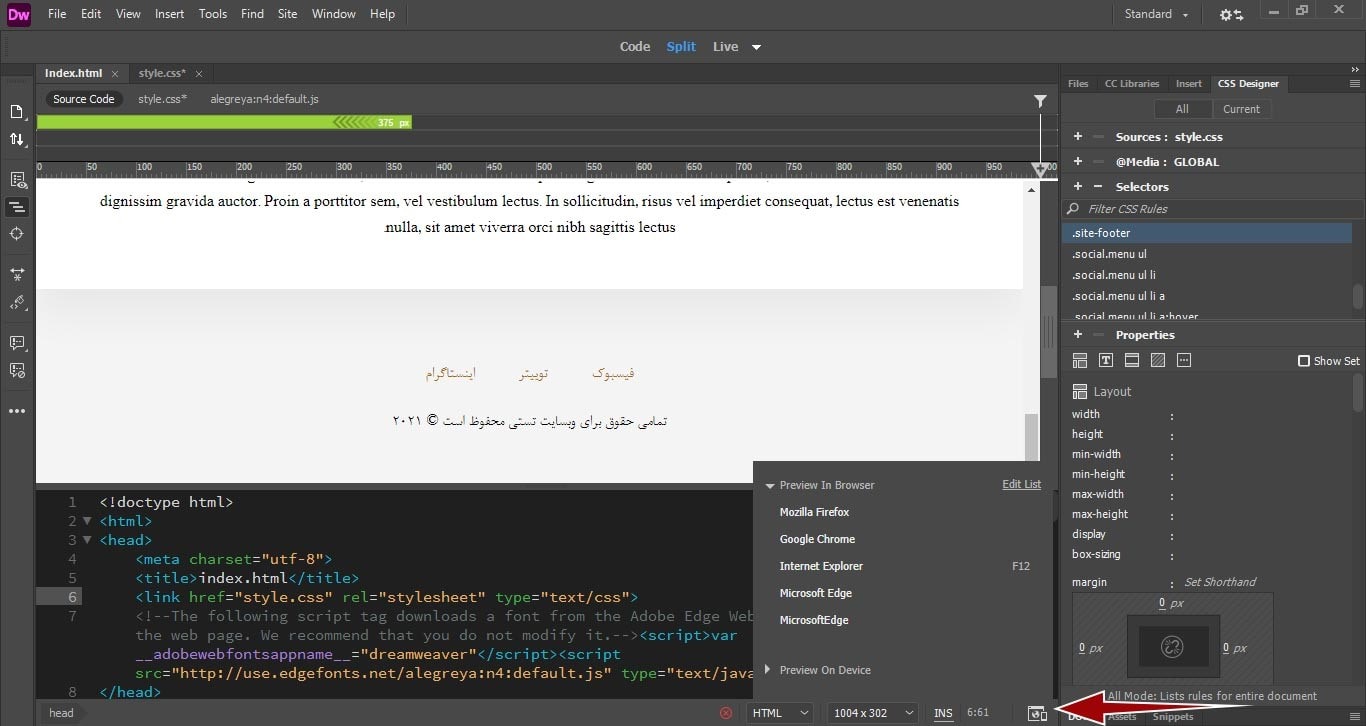
یکی از امکاناتی که در برنامه Dreamweaver به طراحی هرچه بهتر سایت کمک مینماید، امکان مشاهده وبسایت در مرورگر یا (Browser preview) میباشد. برای استفاده از این امکان، بر روی دکمه real-time preview در قسمت پایین سمت چپ صفحه کلیک کنید تا یک منوی آبشاری برای انتخاب نوع پیشنمایش، برای شما باز شود. تصویر زیر گویای همه چیز است:

همانطور که در تصویر بالا مشاهده میکنید، در منوی آبشاری ایجادشده، لیستی از مرورگرهای سیستم شما به نمایش در میآید. با کلیک بر روی هرکدام از این مرورگرها، وبسایتی که شما در حال کدنویسی آن هستید، در آن مرورگر باز خواهد شد. (توجه داشته باشید که ممکن است آنتیویروس و یا فایروال سیستم شما از بارگذاری پیشنمایش جلوگیری کنند و در مرورگر خود، بهجای صفحهی طراحیشده، عکس یک تلفن همراه ناراحت را مشاهده کنید؛ برای حل این مشکل، فقط کافی است موقتاً آنتیویروس خود را خاموش کنید یا برنامه Dreamweaver را در آنتیویروس استثناء قرار دهید.)
تاوقتیکه قابلیت پیشنمایش در مرورگر شما باز باشد، هر تغییری که در کدها ایجاد نمایید در مرورگر بلافاصله اعمال خواهد شد.
مزیت استفاده از پیشنمایش در مرورگر این است که میتوانید اندازه و ابعاد نمایش واقعی سایتتان را مشاهده نمایید. همچنین میتوانید از ابزار Developer Tools مرورگر استفاده نمایید و نحوه نمایش سایتتان را در صفحهنمایشهایی در ابعاد مختلف تجزیهوتحلیل کنید.
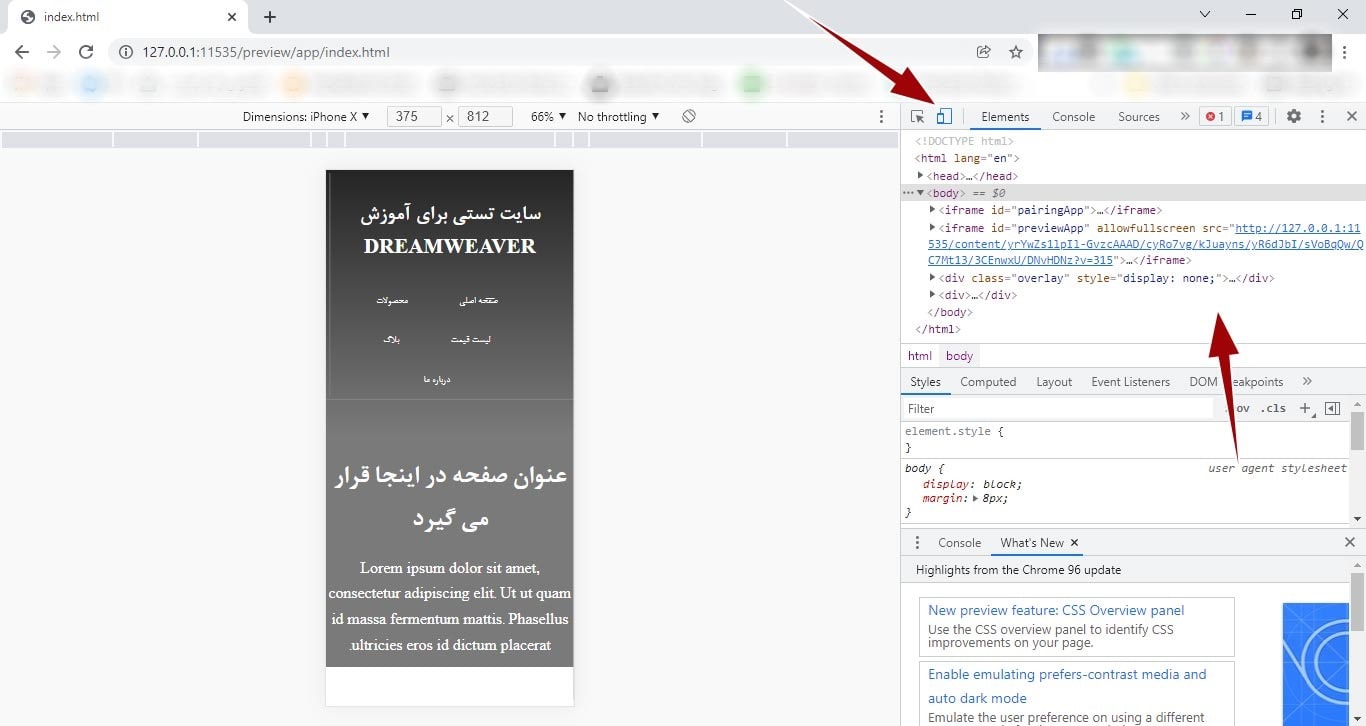
برای استفاده از قسمت Developer Tools مرورگر کروم، میتوانید دکمه F12 را از صفحهکلید خود بفشارید تا کدهای شما – همانطور که در تصویر زیر مشاهده میکنید – در قسمت سمت راست پنجره مرورگرتان به نمایش درآیند. حال، با استفاده از گزینه نمایش حالت موبایل (گزینهای که در قسمت بالای صفحه با اشارهگر قرمزرنگ مشخص شده است)، میتوانید بهراحتی مشاهده کنید که صفحهای که طراحی کردهاید، در تلفنهای همراه با صفحه نمایشهای مختلف به چه صورت به نمایش در میآیند.

همانطور که مشاهده میکنید، وبسایت شما هنوز برای نمایش در دستگاههای موبایل بهینه نیست و نیاز به کار دارد. در قسمت بعدی، نحوه حل این مشکل را در نرمافزار دریمویور آموزش خواهیم داد.
ریسپانسیو کردن وبسایت در نرم افزار Dreamweaver
برای اینکه بتوانید وبسایت خود را به بهترین شکل در تمام دستگاهها نمایش دهید، لازم است کدهای CSS ی را به نام media queries برای سایت خود تعریف نمایید. این کدها از طریق منطقهای شرطی به مرورگرها میگویند که درصورتیکه سایز نمایشگر از مقداری کمتر یا بیشتر بود، سایت شما را به چه صورتی نمایش بدهند. به این صورت، میتوانید وبسایت خود را در صفحهنمایشهای کوچکتر یا همان تلفنهای همراه و تبلتها به شکل دیگری نمایش دهید.
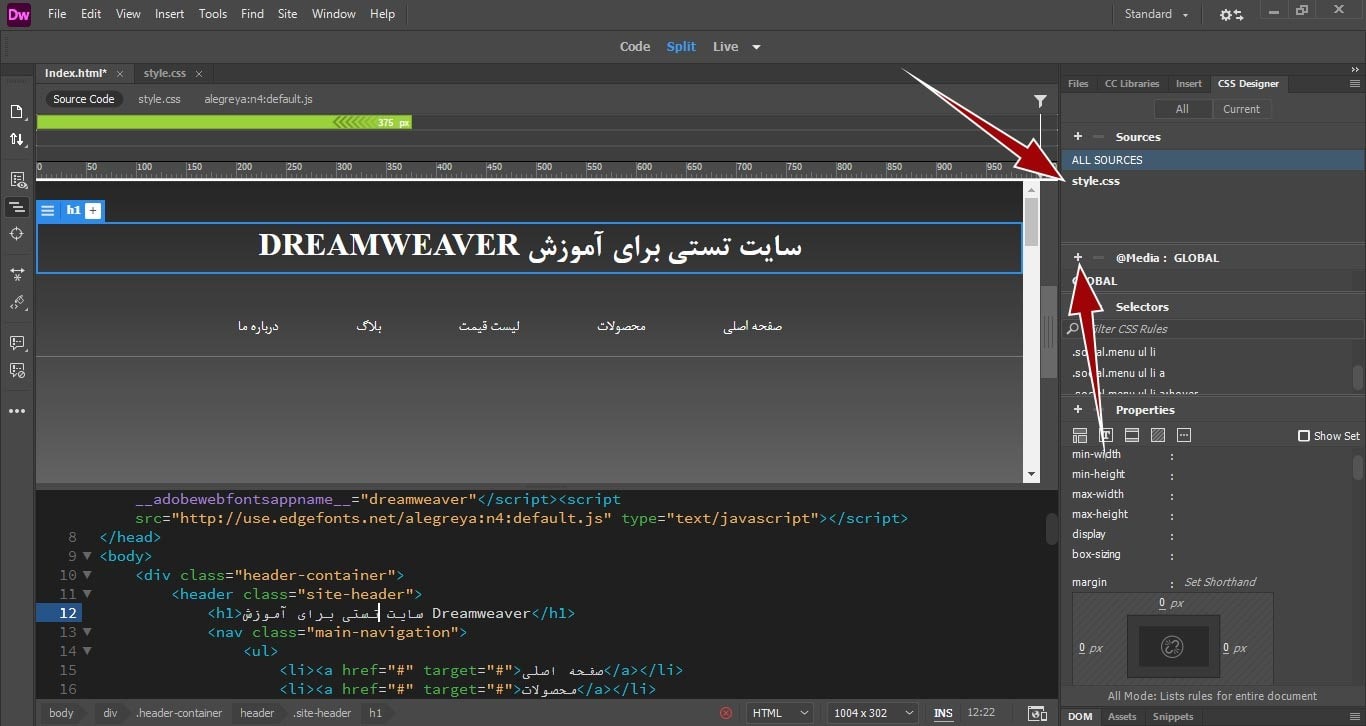
برای این کار، بار دیگر به قسمت CSS Designer بروید و از انتخاب شدن فایلی که قصد اضافه کردن کد به آن را دارید، در قسمت Sources مطمئن شوید، سپس بر روی + در کنار @media: GLOBAL کلیک نمایید.

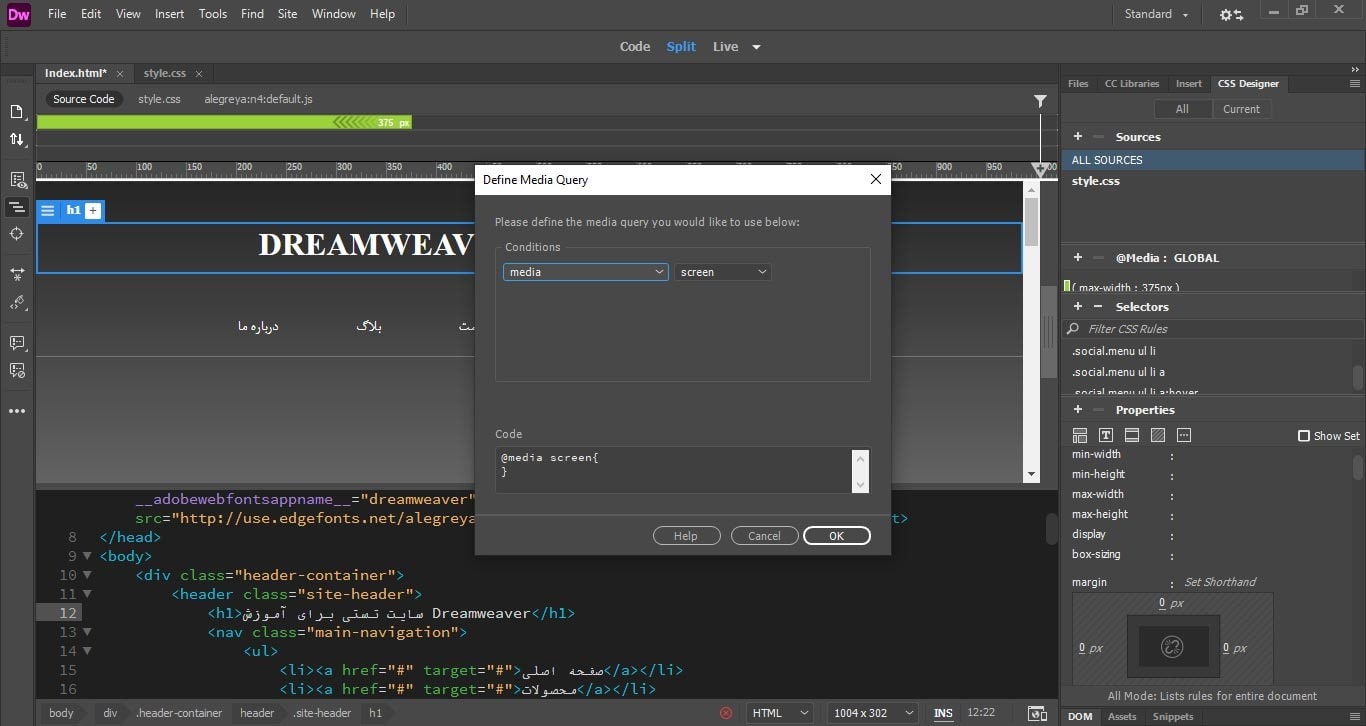
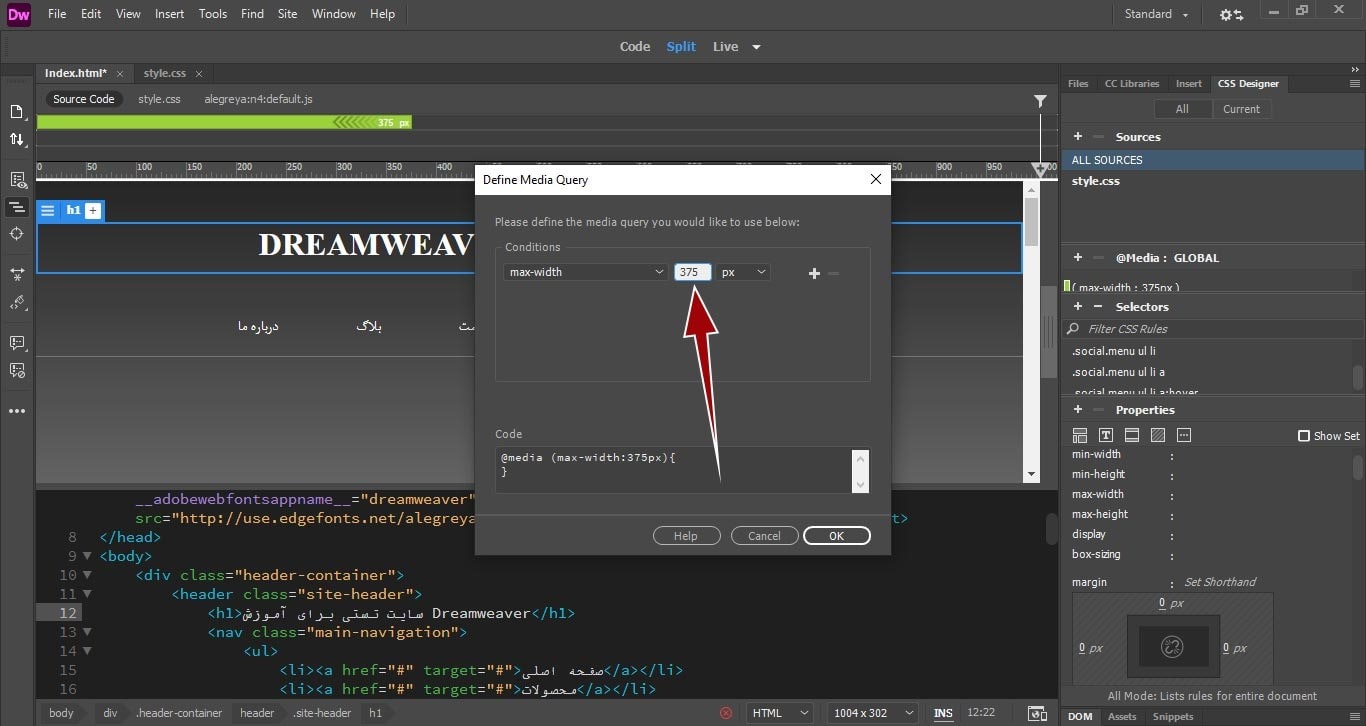
با این کار، یک پنجره محاورهای با نام Define Media Query باز میشود که میتوانید تنظیمات و کدهای لازم را در آن وارد کنید. تصویر زیر گویای همه چیز است:

در پنجره Define Media Query میتوانید تنظیمات دلخواهتان را برای دستگاههای مختلف تعیین نمایید. همچنین میتوانید از طریق گزینه + شرطهای بیشتری نیز تعیین نمایید.
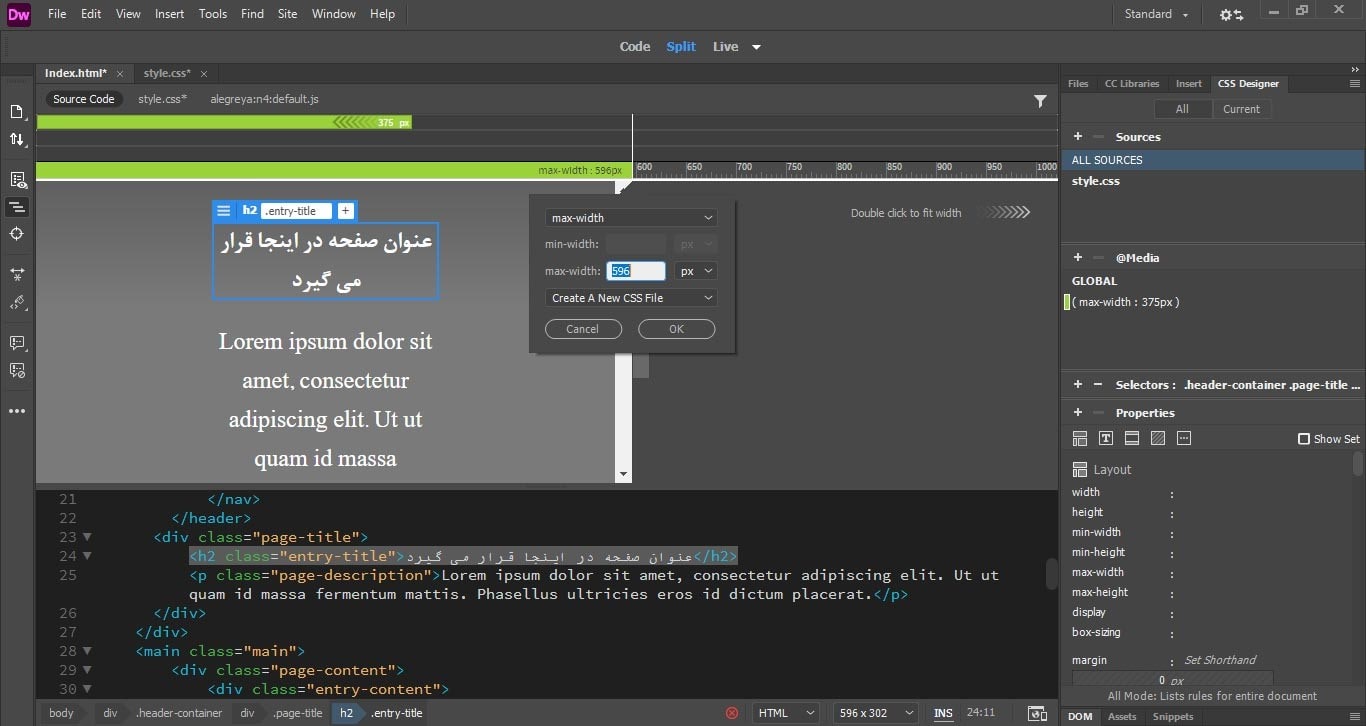
یکی از پرکاربردترین ویژگی (Attribute) های CSS ویژگیِ max-width است. با این اتریبیوت میتوانید کدهای CSS ی ایجاد کنید که فقط در صفحهنمایشهایی با اندازه صفحهنمایش کمتر از مقدار تعیینشده شما، نمایش داده میشوند. برای مثال، درصورتیکه بخواهید نمایش سایتتان در موبایلها را درست کنید، باید گزینه max-width را انتخاب و در جای خالی عدد 375 را قرار دهید. در تصویر زیر میتوانید ببینید که چگونه این کار را انجام دادهایم:

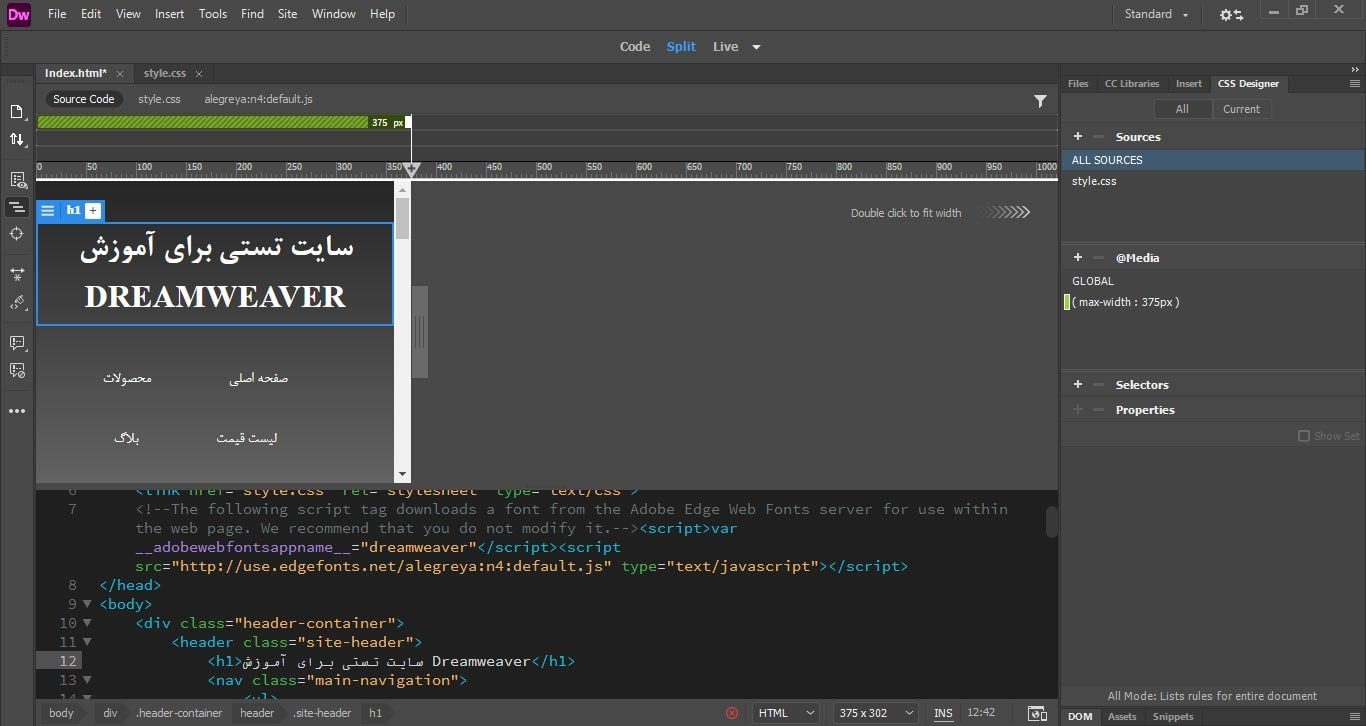
پس از انجام این کار، نوار سبزی در بالای وبسایت شما ایجاد میشود. با دو بار کلیک کردن روی این نوار سبز، صفحه بلافاصله به آن اندازه درخواهدآمد. در تصویر زیر میتوانید ببینید که این اتفاق افتاده است:

اولین کاری که باید برای بهتر شدن وبسایت در موبایل انجام دهیم، کوچک کردن نوشتهها است. مطمئناً متنها در حال حاضر برای صفحهنمایش موبایل بزرگ هستند، حال برای کوچک کردن اندازه نوشتهها، میتوانید مثل قبل عمل کنید؛ فقط با این تفاوت که این بار حالت موبایل یا همان @media query فعال است.
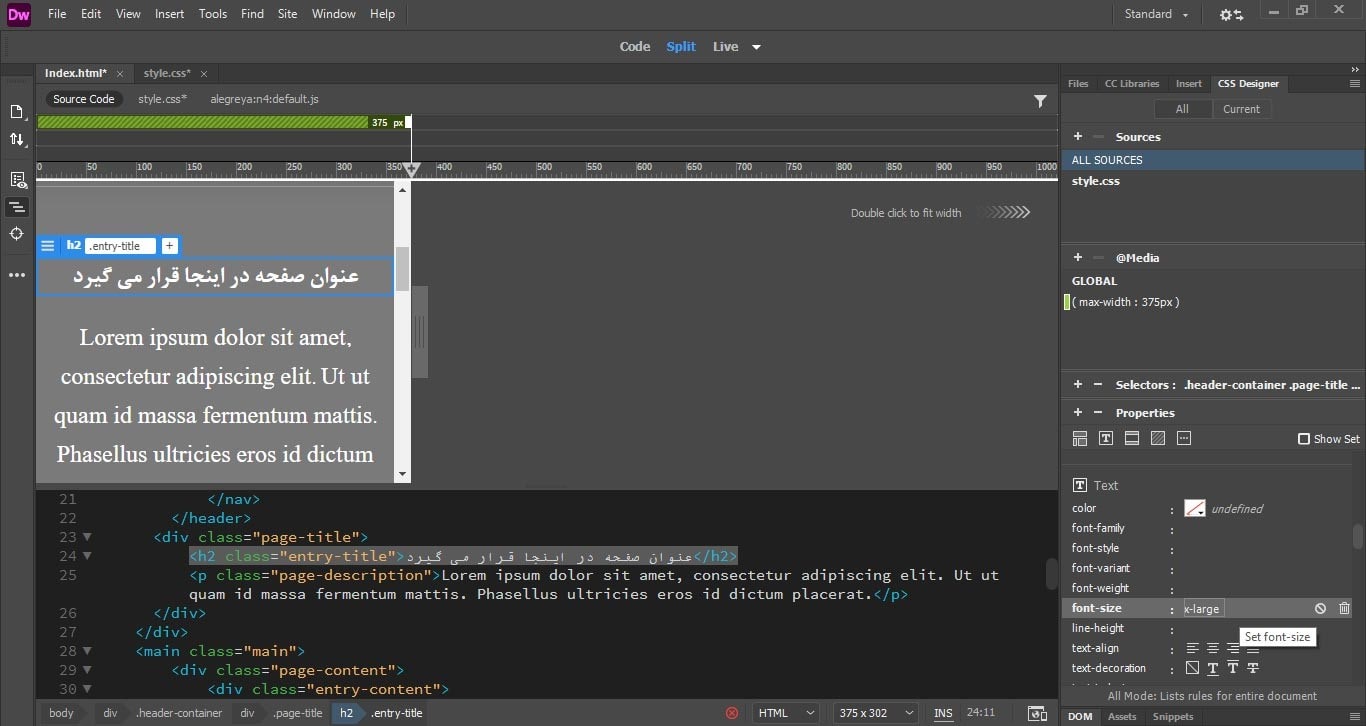
در قدم اول در صفحه پیشنمایش بر روی المانی که قصد تغییر آن را دارید، کلیک کنید. از سمت راست بخش Selector المان موردنظر را انتخاب نمایید. (درصورتیکه سلکتور نداشت میتوانید سلکتور آن را بسازید). حال از قسمت Properties، تغییرات لازم را بر روی آن اعمال نمایید. برای مثال میتوانید اندازه عنوانها را کوچک نموده و حاشیه دور آنها را کمتر کنید.

همانطور که میبینید عبارت «عنوان صفحه در اینجا قرار میگیرد» بهاندازه مناسب برای صفحهنمایش موبایل، کوچک شده و برای آن مناسب است.
به همین صورت میتوانید تمام المانهای درون یک صفحه را برای انواع دستگاهها آماده کنید.
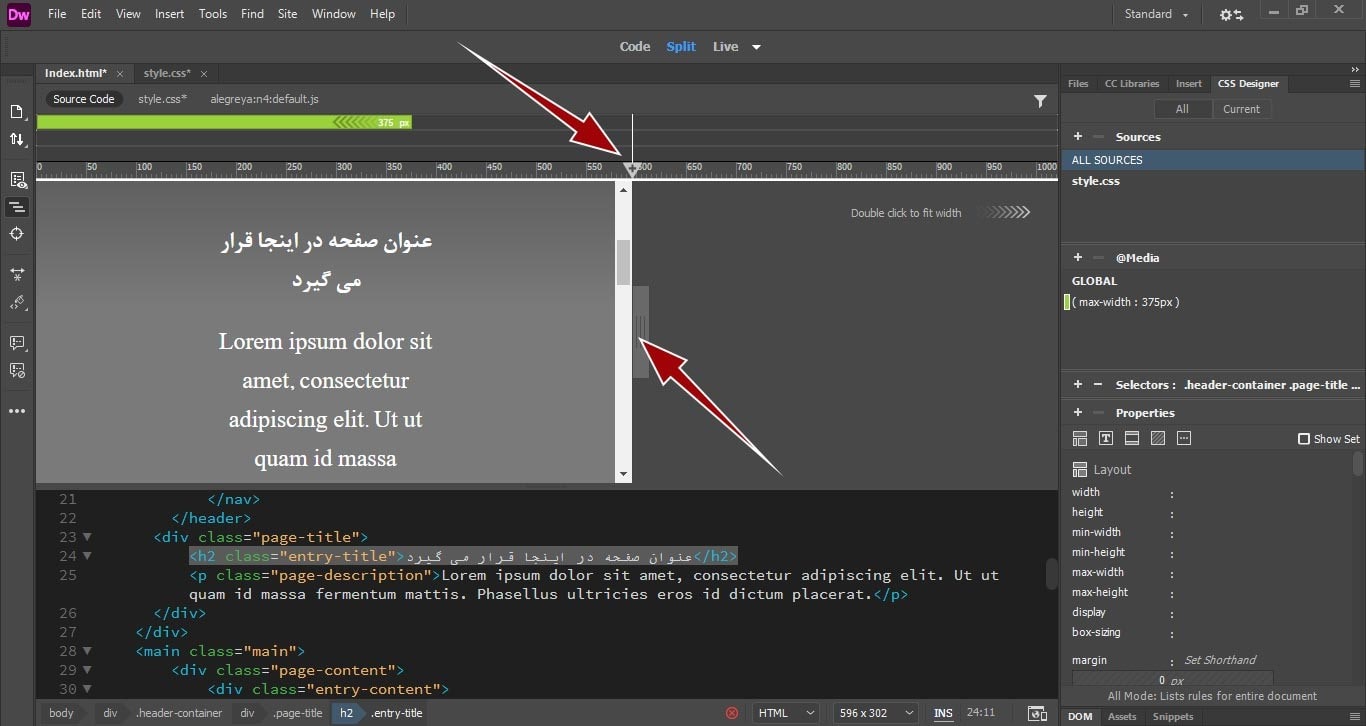
برای تعیین Media Queries همچنین میتوانید از طریق دستگیره کنار صفحه پیشنمایش، اندازه موردنظر خود را انتخاب کنید و پس از آن بر روی گزینه + در بالای صفحه پیشنمایش کلیک کنید.

با انجام این کار، یک پنجرهی محاورهای برای شما باز میشود که میتوانید در آن یک شرط @media ایجاد نمایید. در تصویر زیر این پنجره را میتوانید ببینید:

ساده بود نه؟
- آموزش پروژه محور دریم ویور Dreamweaver – طراحی وب سایت: اینجا را کلیک کنید (+).
حال که بهخوبی با ریسپانسیو کردن صفحات سایت برای بهینهسازی نمایش آن در صفحهنمایشهای مختلف در نرمافزار دریمویور آشنا شدید، به سراغ گام آخر، یعنی آپلود سایت بر روی سرور میرویم.
آپلود سایت بر روی سرور از طریق نرم افزار Dreamweaver
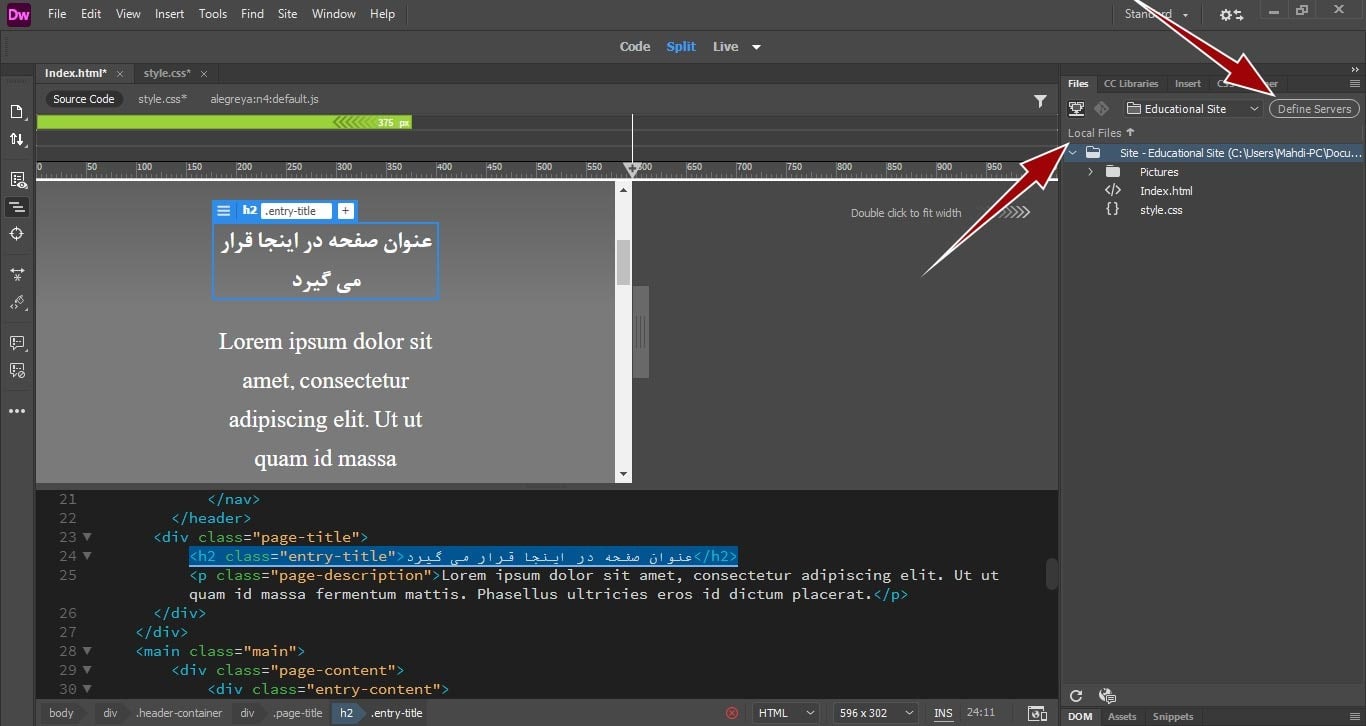
پسازاینکه وبسایت خودتان را ساختید و آن را ریسپانسیو کردید، نیاز به یک سرور خواهید داشت که فایلهای سایتتان را بر روی آن قرار دهید تا همه کاربران سطح وب بتوانند سایت شما را ببینند. جالب است بدانید که برنامه Dreamweaver این کار را نیز برای شما ساده کرده است. برای این کار، تنها کافی است که از تب Files (که در قسمت سمت راست فضای کاری نرمافزار است، نه تب File در نوار منوی بالایی!!!) بر روی گزینه Define Servers کلیک نمایید. قبل از آن مطمئن شوید که سایت موردنظر شما در بخش Local Files انتخاب شده باشد. در تصویر زیر میبینید که پوشه سایت موردنظر ما با نام Educational Site انتخاب شده است.

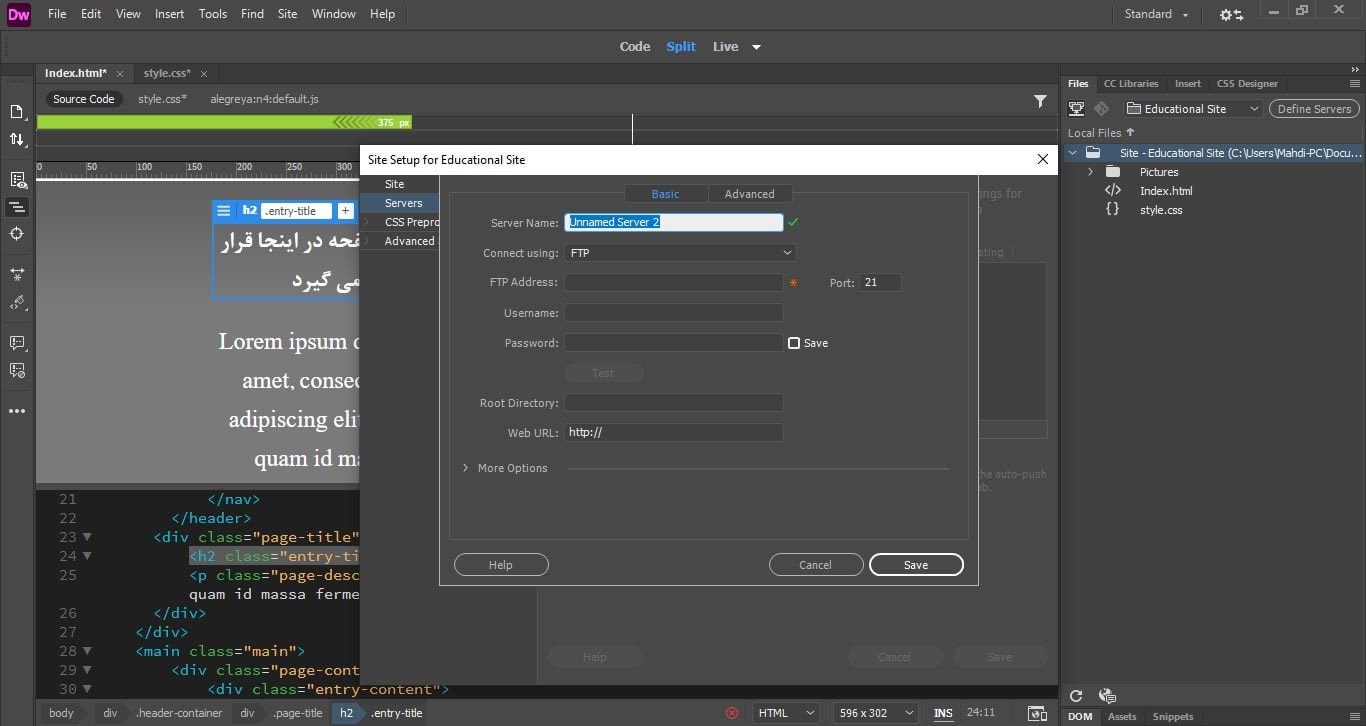
حال با کلیک بر روی گزینه Define Servers، یک پنجره محاورهای با نام Site Setup for … برای شما باز خواهد شد. در این پنجره باید بر روی دکمه + کلیک کنید.

در تب Basic، تمام اطلاعات FTP وبسایت خود را وارد نمایید تا بتوانید از طریق نرمافزار دریمویور مستقیماً به FTP سرور خود وصل شوید. شایان ذکر است که نام FTP دلخواه است، اما باقی اطلاعات نظیر: آدرس FTP، شماره پورت، یوزرنیم و پسورد را باید از پشتیبانی سرور بگیرید. پس از دریافت اطلاعات از پشتیبانی سرور، میتوانید با کلیک بر روی دکمه Test، عملیات انتقال اطلاعات از سیستم شما بر روی سرور را بررسی کنید.
فراموش نکنید که در فیلد Root Directory، آدرس دقیق قرارگیری فایلها در سرور را مشخص نمایید. همچنین فراموش نکنید که آدرس URL وبسایت را در فیلد Web URL نیز وارد کنید. این دو فیلد از اهمیت ویژهای برخوردارند؛ زیرا برنامه Dreamweaver از طریق این دو فیلد، لینکهای داخلی سایتتان را بر روی سرور ایجاد میکند.
در تب Advanced نیز گزینههای بیشتری را در اختیار خواهید داشت ولی بهطور معمول نیازی به تغییر آنها نمیباشد. تنها کافی است بر روی گزینه Save کلیک نمایید.
حال به تب Files برگردید و بر روی دکمه اتصال کلیک نمایید. وقتی اتصال برقرار شد، فایلهایی که قرار است بر روی سرور آپلود بشوند را انتخاب و بر روی گزینه ارسال کلیک نمایید. بعد از این کار، باید وبسایت شما آماده شده باشد و میتوانید از طریق آدرس وبسایت، آن را در مرورگر مشاهده نمایید.
به همین راحتی!
جمع بندی
نرمافزار Dreamweaver یک برنامه شگفتانگیز است و از طریق آن میتوان وبسایتهای بینظیری را ایجاد کرد. این برنامه، یک ادیتور پیشرفته کد را با امکانات دیداری ترکیب کرده است که میتواند کدنویسی را برای برنامهنویسان وب بسیار ساده کند. همچنین، کسانی که بهتازگی با برنامهنویسی سایت آشنا شدهاند، نیز میتوانند از طریق این برنامه، مهارتهای خود را در این زمینه بهبود ببخشند.
در این مطلب، نحوه کار با برنامه Dreamweaver و نحوه ساخت یک وبسایت ساده با این IDE را به شما عزیزان آموختیم و در آخر نحوه آپلود وبسایت بر روی سرور را از طریق آن نیز توضیح دادیم؛ اما فراموش نکنید که برای یادگیری هرچه بهتر طراحی سایت با دریمویور باید با محیط این برنامه کار کنید و حداقل یک پروژه عملی را با آن انجام دهید. بنابراین، توصیه میکنیم حتماً به پیشنهادات آموزشی که در این مقاله ارائه نمودهایم، مراجعه کنید تا با استفاده از این آموزشها، آنچه که یاد گرفتهاید را در قالب پروژههای عملی بهکار ببندید و برای ورود به بازار کار آماده شوید.
امیدواریم این مقاله برای شما عزیزان در زمینه یادگیری طراحی و توسعه وب راهگشا بوده باشد. باعث خوشحالی و قوت قلب ما است اگر سؤالات و یا نظرات خود را در بخش دیدگاهها با ما در میان بگذارید.
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش طراحی سایت
- آموزش بوت استرپ Bootstrap برای طراحی صفحات وب
- آموزش جنگو Django – فریمورک تحت وب با پایتون Python
- آموزش کاربردی برنامه نویسی جی کوئری jQuery
- آموزش چارچوب توسعه تحت وب ASP.NET MVC
- آموزش نرم افزار Mobirise برای ساخت سایت بدون کدنویسی
- آموزش طراحی پروژه محور نسخه موبایلی سایت با Adobe Muse
- آموزش پروژه محور دریم ویور Dreamweaver – طراحی وب سایت




این مطلب حرف نداشت
چجوری اطلاعات رو از پشتیبانی سرور بگیریم؟
دم شما گرم بایت سایت عالیییییییییییییی تون
برچسبها